
Innehållsförteckning:
- Steg 1: FÖRSTÅ SIERPINSKIS TRIANGEL
- Steg 2: SKÄRNING AV TRÄET OCH RITNING AV TRIANGLEN
- Steg 3: TANDNING OCH BORNING AV HÅLEN
- Steg 4: LEDS ANVÄND (RGBS OCH VITA LED)
- Steg 5: PLAN FÖR ATT Fästa LED -lampor
- Steg 6: FIXERA LED -lamporna
- Steg 7: DOOMING WIRES
- Steg 8: BYGGNING AV APPEN
- Steg 9: PROGRAMMERINGSDEL
- Steg 10: SÖD dina ögon och slappna av i ditt hjärna
- Steg 11: SE HELA VIDEOEN
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

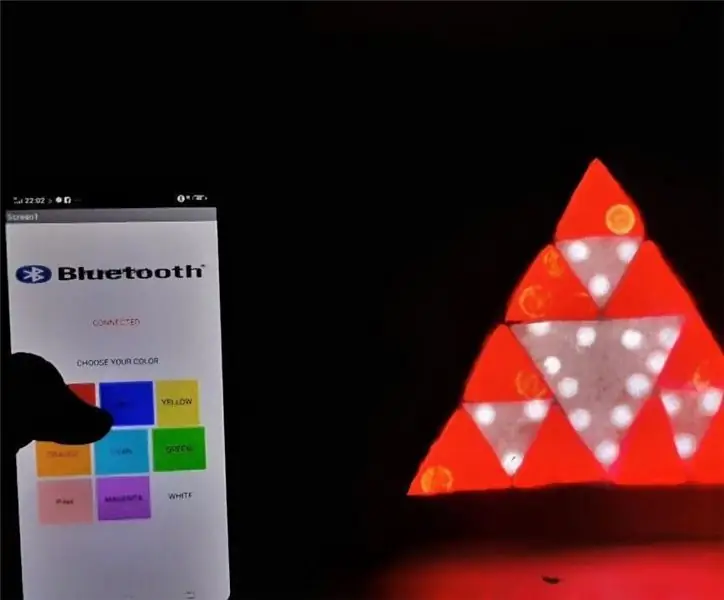
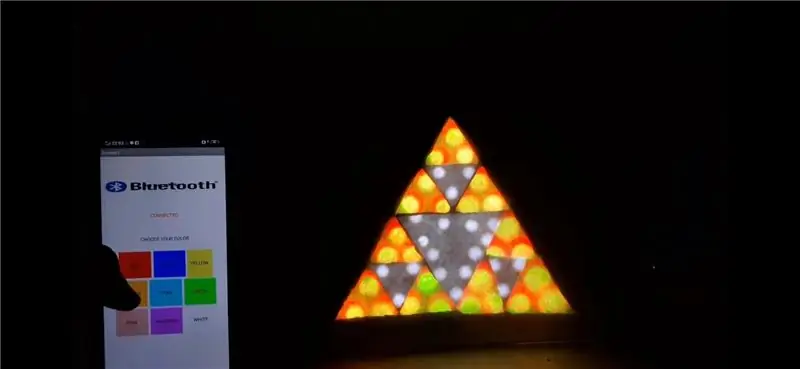
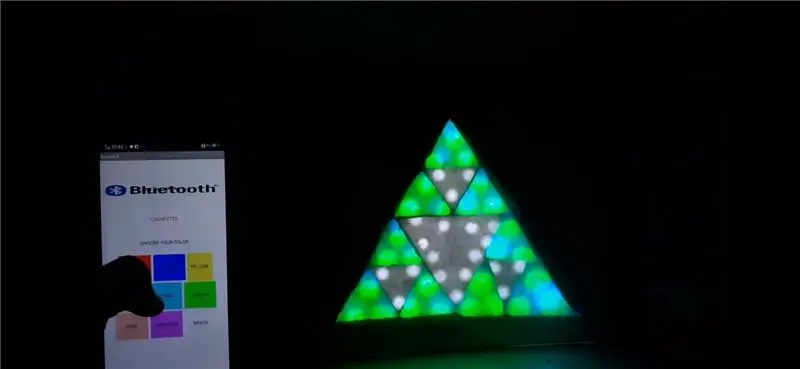
LED -SKYGGOR är fantastiska att titta på och de fascinerar oss såväl som lugnar våra ögon och slappnar av vår hjärna. Så i den här artikeln kommer jag att berätta hur jag skapade nyanser med SIERPINSKI's TRIANGLE och din SMART PHONE via ett program som du kan bygga med HTML eller CSS eller något annat programmeringsspråk.
SÅ KOMMER VI IGÅNG MED BYGGET
DU KAN OCKSÅ GÅ BESÖK MIN KANAL PÅ YOUTUBE: GO ELECTRONICS
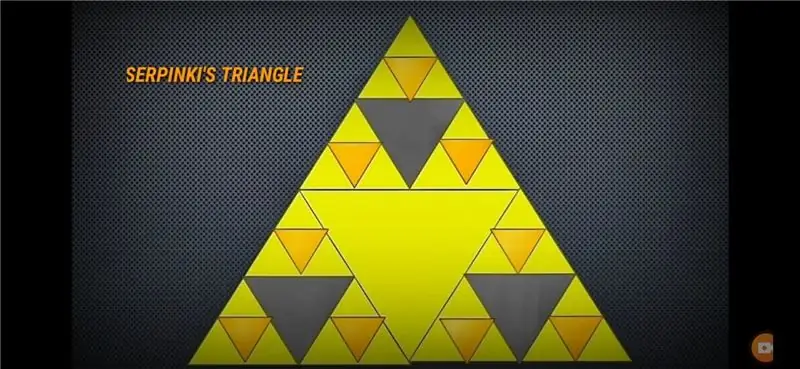
Steg 1: FÖRSTÅ SIERPINSKIS TRIANGEL


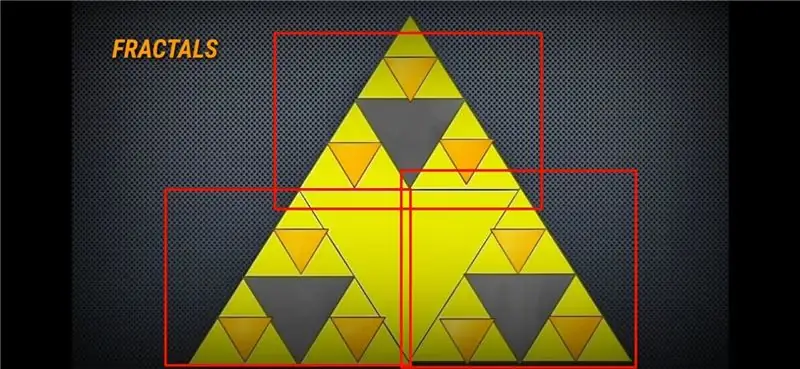
Låt oss först förstå konceptet bakom sierpinskis triangel som är baserat på FRACTALS
Fraktaler är aldrig slutande mönster som är SJÄLVLIKA över olika skalor. De skapas genom att upprepa
en enkel process om och om igen i en pågående återkopplingsslinga.
Enkelt att säga fraktaler är oändliga mönster och fortsätt. Som du kan se på bilden den triangeln inuti en triangel inuti en triangel till ett oändligt mönster.
Nu går vi utanför ämnet så låt oss börja med bygget.
NOTERA; Det finns animering i videon på min YouTube -kanal.
GO ELECTRONICS
Steg 2: SKÄRNING AV TRÄET OCH RITNING AV TRIANGLEN



Så första steget mot bygget var att få en träbit där jag kunde rita Sierpinskis triangel. Så jag tog min HANDSÅG och 3 mm tjocklek plywood och började klippa en träbit på 200 mm i längd och 180 i bredd.
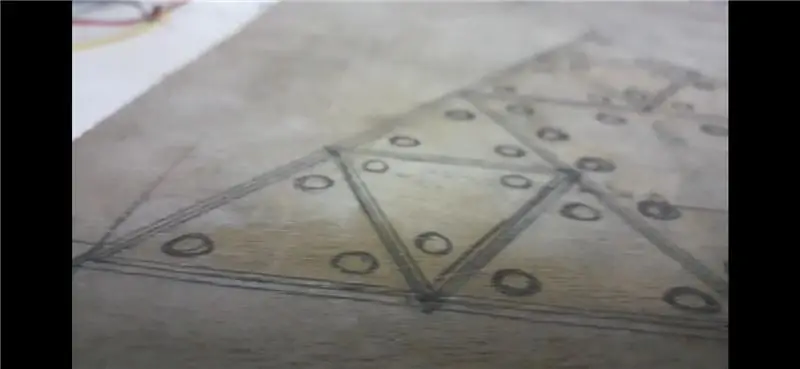
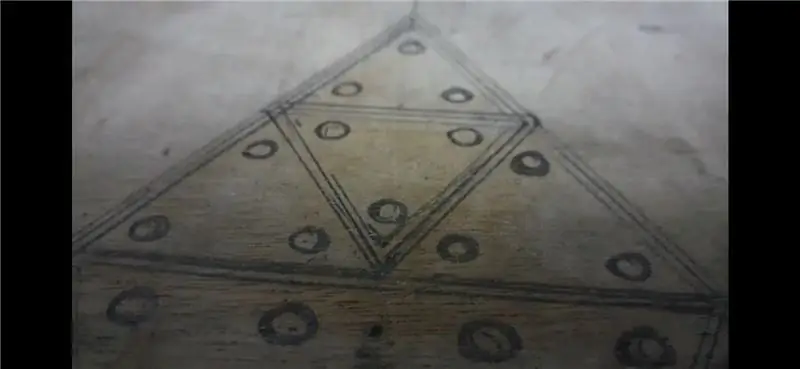
Och när jag var klar planerade jag Sierpinskis triangel på ett papper och följde sedan riktlinjerna och ritade den på träbiten som jag nyligen hade skurit. Markerade sedan alla platser där jag kunde fixa lysdioderna.
Steg 3: TANDNING OCH BORNING AV HÅLEN

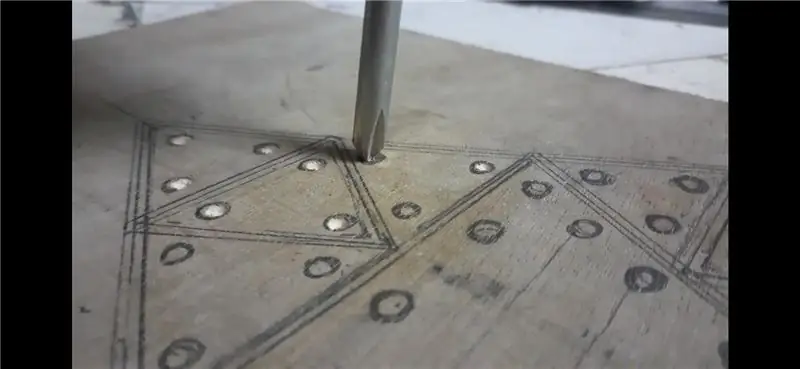
Med min skruvmejsel bucklade jag alla ställen där jag lätt kunde borra hålen. Efter att varje hål var bucklat började jag borra hål.
Steg 4: LEDS ANVÄND (RGBS OCH VITA LED)



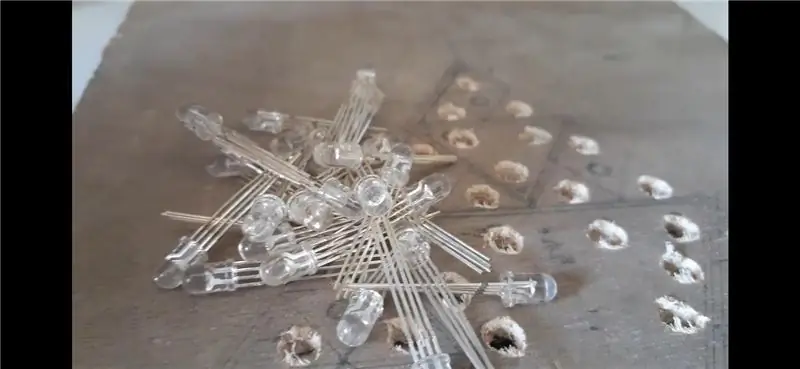
Efter att borrningen var klar. Det var dags att avslöja den viktigaste komponenten för RGB -lysdioderna.
Och vi behöver cirka 30 RGB -lysdioder.
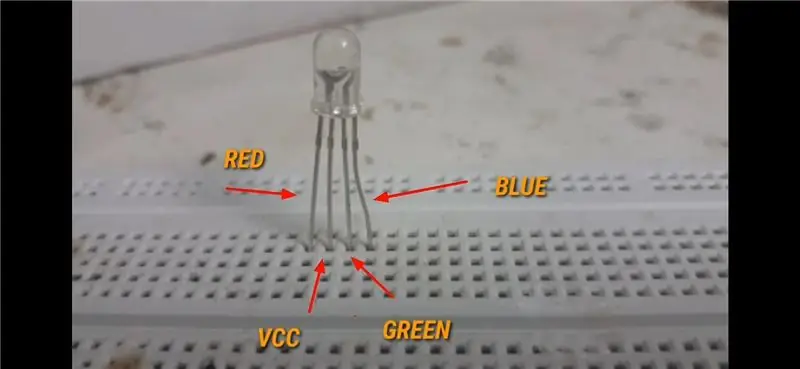
RGB -lysdioder består av 4 stift. En för RÖD, BLÅ, GRÖN OCH (VCC om det är vanlig anod eller GND om vanlig katod)
Här har vi använt 30 vanliga RGB -lysdioder.
Men vi behöver också några vita lysdioder för att vår triangel ska se mer robust ut. SÅ jag tog runt 20 vita lysdioder.
Steg 5: PLAN FÖR ATT Fästa LED -lampor


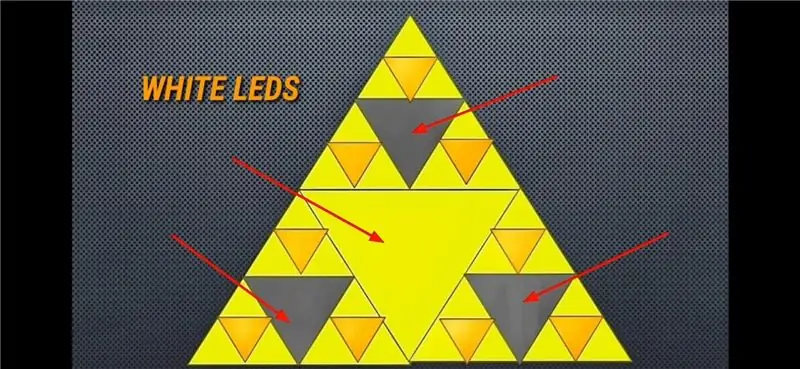
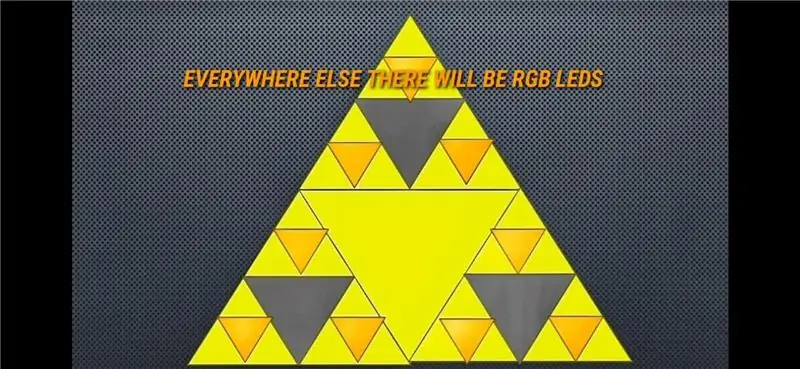
EFTER att du valde alla typer av led var det dags att avslöja planen för vilken led går vart.
Nu går de vita lysdioderna i omvända trianglar medan RGB -lysdioderna går överallt annars som visas i planen.
detta får vår triangel att se mer livlig och kreativ ut.
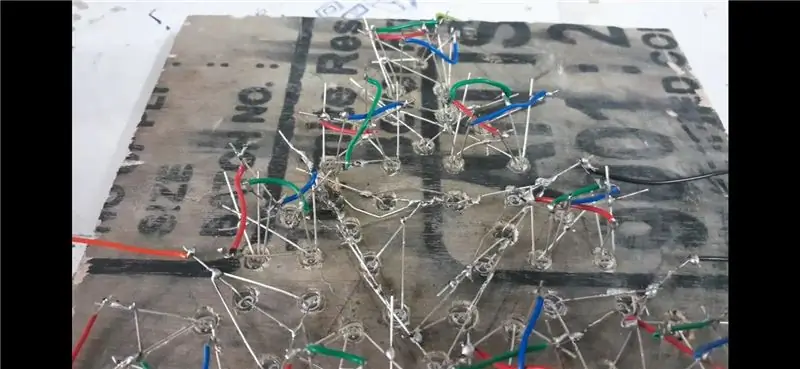
Steg 6: FIXERA LED -lamporna


Eftersom planen var klar nu började jag placera alla lysdioder på plats och lödda ihop dem. För vita lysdioder var den positiva terminalen för alla lysdioder och och den negativa terminalen för alla lysdioder anslutna ihop. Men för rgb -leds använde jag Röd tråd för röda stift blå för blå stift och grön för gröna stift. SÅ att vi inte krånglar till slut. Och efter att ha placerat alla RGB -lysdioder började jag den långtråkiga och långa processen med lödning.
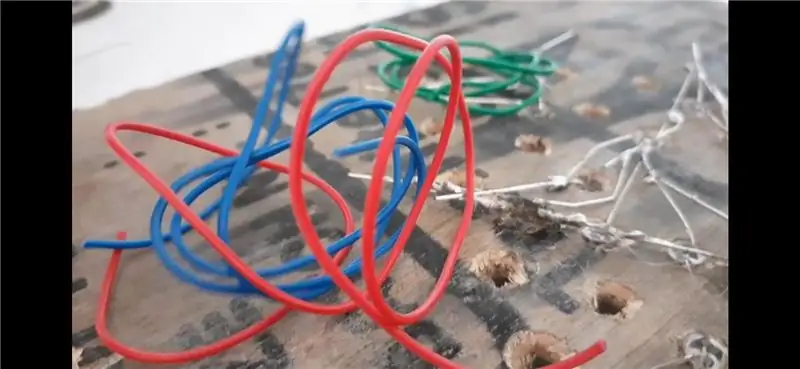
Steg 7: DOOMING WIRES


Kabeldragningen efter lödningsprocessen ser lite skrämmande ut, men bli inte rädd, det är bara ett enkelt kopplingsschema men det är lite långdraget och tar mycket tid. Det tog mig runt 3 timmar. lödning och hantering av kopplingsschemat. nu kan vi gå mot applikationen.
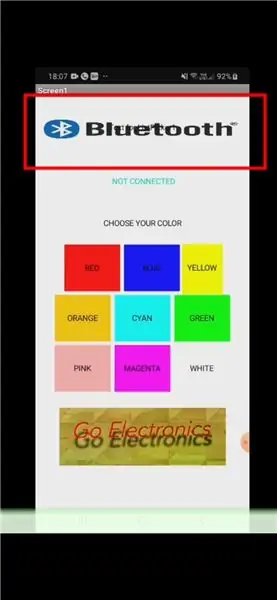
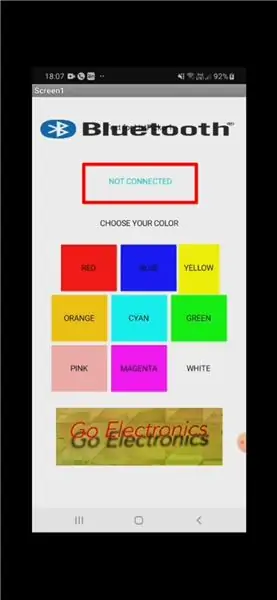
Steg 8: BYGGNING AV APPEN




Du kan bygga denna app med en HTML eller CSS och dess mycket grundläggande applikation att bygga och arbeta med
Och en SIDANMÄRKNING: för att ladda ner appen, gå till beskrivningen av min video på YouTube
GO ELECTRONICS
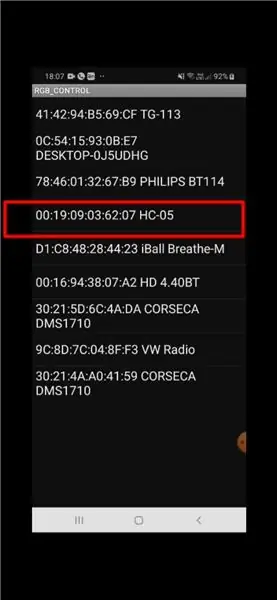
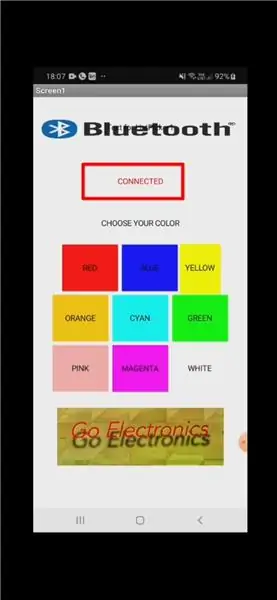
Nu Först på övre sidan kan du se en Bluetooth-logotyp och en etikett som heter inte ansluten och när du klickar på Bluetooth-logotypen kan du se ett spår av närliggande Bluetooth-enheter. Vi använder en BLUETOOTH MODULE HC-05 så när vi klickar på HC -05 texten NOT CONNECTED blir ansluten till den röda färgen. Och nu när vi klickar på olika nyanser visar sierpinskis triangel det.
Steg 9: PROGRAMMERINGSDEL
const int redPin = 3;
const int bluePin = 6;
const int greenPin = 5;
rödfärg = 0;
void setup () {// lägg din installationskod här, för att köra en gång: pinMode (redPin, OUTPUT); pinMode (bluePin, OUTPUT);
pinMode (greenPin, OUTPUT);
Serial.begin (9600);
analogWrite (redPin, 0);
analogWrite (bluePin, 0);
analogWrite (greenPin, 0);
}
void loop () {// lägg din huvudkod här för att köra upprepade gånger: if (Serial.available ()> 0) {color = Serial.read (); char värde = char (färg); if (värde! = '0') {Serial.println (värde); }}
if (color == 'Y') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (color == 'W') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'R') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 255); }
if (color == 'P') {analogWrite (redPin, 0); analogWrite (bluePin, 80); analogWrite (greenPin, 70); }
if (color == 'O') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 90); }
if (color == 'M') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }
if (color == 'C') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'G') {analogWrite (redPin, 255); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (color == 'B') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }}
Denna kod är mycket lätt att tolka först och främst deklarerar vi stiften globalt. Skriv sedan inledningsvis varje nål som låg eller 0 så att de till en början inte är i skick.
Sedan kontrollerar vi i void loop om det finns inkommande data och om det finns data tillgängliga börjar vi köra olika färger enligt tillgängliga data. Så gå igenom koden noggrant.
Steg 10: SÖD dina ögon och slappna av i ditt hjärna




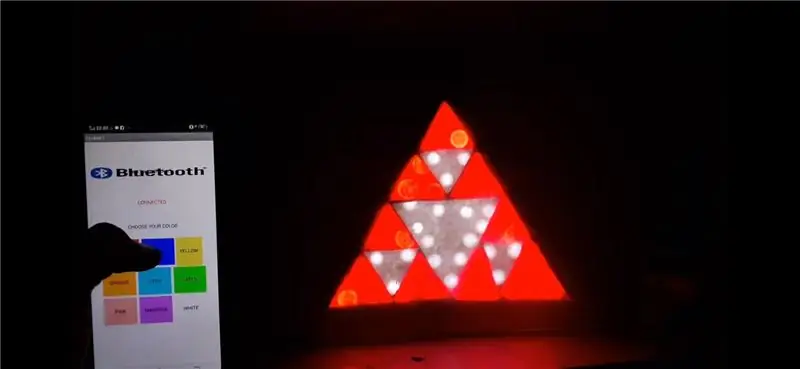
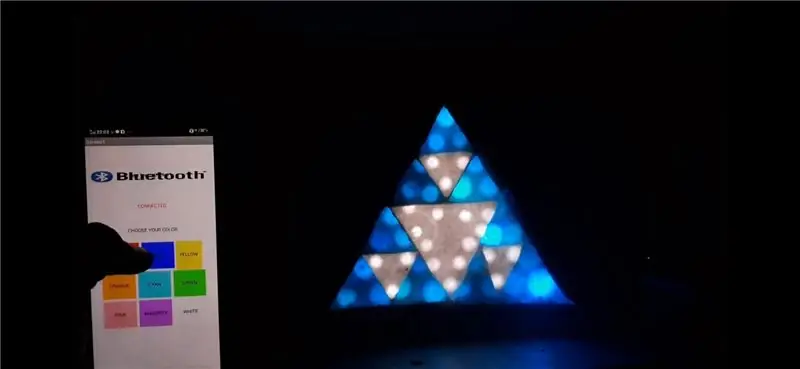
NU låter oss lugna ögonen och slappna av våra hjärnor genom att titta på de fascinerande nyanserna som styrs av applikationen vi nyligen pratade om
MEN FÖR MER DETALJER BESÖK MIN YOUTUBE -KANAL: GO ELECTRONICS
Steg 11: SE HELA VIDEOEN

TACK FÖR ATT DU TITTADE
Rekommenderad:
Din egen smarta bil och bortom HyperDuino+R V3.5R med Funduino/Arduino: 4 steg

Din egen smarta bil och bortom HyperDuino+R V3.5R med Funduino/Arduino: Detta är en direkt kopia av denna uppsättning instruktioner HÄR. För mer information, gå till HyperDuino.com. Med HyperDuino+R v4.0R kan du börja en utforskningsväg i många olika riktningar, från att styra motorer till att utforska elektronik, från
Hur gör man smarta rullgardiner med SONOFF smarta switchar ?: 14 steg

Hur gör man smarta rullgardiner med SONOFF smarta växlar?: Använd interlock -läge i SONOFF smarta omkopplare för att göra dina vanliga rullgardiner/persienner till smarta Oavsett om de flesta av er är överens om att det här är ett jobb att du drar rullgardinerna/persiennerna på morgonen och dra ner det på kvällen? Jag är i alla fall
Så här gör du ett larmsystem för smarta översvämningar med hjälp av Raspberry Pi och Particle Argon: 6 steg

Hur man gör ett smart system för översvämningsdetektering med Raspberry Pi och Particle Argon: Att ha vanliga översvämningssensorer är bra för att förhindra massiva skador på ditt hem eller din arbetsplats.Men det gör det svårt om du inte är hemma för att delta i larmet. du kan köpa de smarta Detta översvämningslarmsystem upptäcker all vätska och utlöser alar
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
