
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Ett projekt för någon som lyser upp ditt liv …
För 2 år sedan, som en julklapp till en långdistansvän, skapade jag lampor som skulle synkronisera animationer via internetuppkoppling. I år, 2 år senare, skapade jag den här uppdaterade versionen med den kunskap jag fått från de ytterligare åren av elektronikdabblande. Denna version är mycket enklare, utan några externa bildskärmar eller tangentbord som behövs (och bara ett enkelt chip, inte två!) Utöver ett enkelt telefonappgränssnitt (tack vare Blynk IoT) istället för webbplats och fysisk mjuk potentiometer.
Det finns knappar i appen som ger mer flexibilitet i vilka animationer du vill lägga till: det finns tre reglage för RGB -kontroll, förutom en widget längst ner som gör att du kan välja färger från en karta (så att du inte har för att ta reda på vad RGB -numren är för den färg du vill ha). Det finns också förinställda knappar för glad, arg, ledsen och "meh" så att du enkelt kan förmedla dina känslor till den andra personen i form av lampanimationer, för de gånger du har något du vill prata om men inte vill att störa personen med massor av texter.
Ingen elektronikupplevelse? Inga problem! Det finns bara tre huvudsteg: ansluta hårdvaran, ladda upp koden och skapa Blynk -appen. Kom dock ihåg: det som kan gå fel kommer att gå fel. Lägg alltid till mycket tid för felsökning.
Om du använder exakt vad jag gjorde och laddar upp precis vad jag har ska du ha det bra även om du aldrig har jobbat med elektronik. Även om du gör justeringar av projektet bör du läsa igenom den här självstudien en känsla av vad du behöver ändra om du använder detta som en guide. Kostnaden hölls också så låg som möjligt: totalkostnaden, om du absolut inte har någon av komponenterna, är ~ $ 40 max per lampa.
Steg 1: Material
Detta är de material du behöver för EN lampa (multiplicera med antalet lampor du vill göra):
- 1x NodeMCU ESP8266 chips ($ 7 styck, $ 13 för 2)
- 1x protoboard eller breadboards (~ $ 1 styck)
- lödkolv och löd
- 1x neopixelringar ($ 10 styck, $ 8 om du köper från adafruit.com)
- 1x 5V strömförsörjning (minst 500mA utgång, så 1A eller 2A blir perfekt) med microUSB -anslutning (eller fatuttag, men köp en fatjackomvandlare till bara ledningar) ($ 8 styck)
-
Inte absolut nödvändigt men rekommenderas starkt för kretsskydd (några cent var, men du kanske måste köpa i bulk)
- 1x 300-500Ohm motstånd (jag använde 200Ohm och kom undan med det dock)
- 1x 100-1000uF kondensator
-
elektrisk ledning (eller du får dessa bandtyper) (enda kärna är bäst) (några cent för 5 )
Du behöver inte så mycket tråd; bara 5 "räcker
- Du kan göra vad du vill för den yttre lampan (ovan är delar bara för elektroniken). Jag gick med laserskuret trä och akryl, med skissbokspapper för ljusdiffusion.
Jag bifogade Amazon -länkar ovan för de billigaste alternativen jag kunde hitta (den 20 december 2018), men du kan definitivt hitta komponenter billigare från olika platser. Jag är fortfarande en universitetsstudent så jag hade tillgång till kondensatorer och motstånd: försök fråga med vänner som arbetar med elektronik. Neopixels kan köpas från adafruit.com för billigare om du har andra saker du vill beställa därifrån (för att spara på fraktkostnaden..). Du kan få motstånd och kondensatorer från DigiKey eller Mouser också för mycket billigare, även om frakten kan vara högre. För strömförsörjningen är en gammal telefonladdare bra (eller bara microUSB -kabeln om du vill ansluta lampan till en USB -port istället för ett vägguttag). Om du absolut inte har någon av dessa komponenter kommer din kostnad att vara max ~ $ 40 per lampa (och mindre per lampa ju mer du gör, eftersom du vanligtvis köper dessa komponenter i bulk: protoboard kan komma i förpackningar om 5 till exempel). Jag hade saker liggande så det var bara $ 5 för mig (ja, jag är en hamstrare med vänner som råkar släppa många saker - plus att jag återanvände neopixelringar från förra gången).
Arduino -kod och Adobe Illustrator -filer (för laserskärningslådan) bifogas nedan.
Steg 2: Översikt: Hur lamporna fungerar
Okej, så när du väl har materialen kanske du undrar hur de alla kommer ihop. Här är en förklaring:
NodeMCU ESP8266 är en mikrokontroller som arbetar med 3.3V logik (i motsats till 5V logik som de flesta Arduinos). Den innehåller ett inbyggt wifi -chip och GPIO -stift för användning av digitala och analoga signaler med komponenter du ansluter. Du kommer att använda en av stiften som kan mata ut PWM -signaler (se pinout här: alla stift med ~ bredvid kan generera analoga signaler i motsats till digitala signaler på bara 0 eller 1, LOW eller HIGH) för att styra neopixelring. För att programmera det kan du enkelt göra detta via Arduino IDE, enkelt nedladdningsbart här. (notera, jag gav Adafruit -guiden till deras ESP8266 HUZZAH istället för den NodeMCE som vi har. Guiden är fortfarande tillämplig för båda styrelserna, men du måste bara välja en annan tavla att ladda upp i Arduino.)
Neopixelringen är det som skapar lampans färgade animationer. Den har adresserbara lysdioder i ringformationen, som var och en kan styras individuellt. Det körs normalt med 5V -logik, vilket vanligtvis kräver nivåförskjutning (förklaras här), men lyckligtvis har Adafruit neopixel -biblioteket uppdaterats för att stödja ESP8266. Även om 5V -komponenter inte svarar lika tillförlitligt på 3,3V -signaler, fungerar det ganska tillförlitligt när neopixeln drivs med en lägre spänning (alltså 3,3V istället för 5V). Se detaljer om detta här.
När det gäller anslutningen från mikrokontrollern till neopixeln är det säkrast att sätta ett 300-500 Ohm motstånd mellan neopixelens datalinje och GPIO-stiftet du skickar signaler från (för att skydda lysdioderna från plötsliga överspänningar). Du bör också lägga till en 1000uF kondensator som är ansluten parallellt med neopixelringens ström- och jordledningar: detta är för att ge skydd mot plötsliga överspänningar i strömmen. Läs detta för mer bästa praxis om hur du använder dessa LED -ringar (och här för hela användarhandboken från Adafruit).
För gränssnitt med Blynk IoT -plattformen har Arduino ett bibliotek för att använda Blynk. Du kan läsa dokumentationen här för att lära dig mer om hur du använder Blynk i allmänhet. För att komma igång var detta en praktisk instruerbar speciellt för NodeMCU ESP8266 och Blynk.
Oroa dig inte om några av dessa saker inte är vettiga! De framtida stegen kommer att beskriva exakt vad du ska ladda upp, ladda ner, ansluta osv. Läs igenom allt (ja, det är en lång handledning, men åtminstone skumma) innan du börjar bygga !!! Det hjälper dig att ta reda på hur saker och ting går ihop snarare än att bara blindt följa instruktioner.
Steg 3: Hårdvara


För att börja, anslut din maskinvara som visas på bilderna ovan. Neopixeln ska komma till dig med hål för lödning på trådar. Du måste först löda ledningar till hålen märkta PWR (effekt), GND (jord) och IN (ingång för analoga signaler) innan du ansluter ledningarna till ESP8266: s 3.3V-, jord- och D2 -stift (se detta för pinout). Som tumregel är röd tråd för ström, svarta ledningar indikerar mark och jag gillar att använda blått för neopixelns datalinje (ansluten till D2 -stiftet, som kan PWM -signaler).
Var noga med att ansluta kondensatorn i rätt riktning: kondensatorn har polaritet, vilket betyder att det spelar någon roll vilken sida du ansluter parallellt med neopixelns jord och effekt. Om du tittar på din 1000uF kondensator finns det en grå remsa längs sidan som indikerar kondensatorns negativa sida (du kan också se den i fritzdiagrammet ovan). Detta är den sida som ska anslutas parallellt med neopixelns jord. Motståndet har inte polaritet, så du behöver inte oroa dig för riktningen.
När det gäller att skapa en fast anslutning är det bästa sättet att använda protoboard så att du kan löda ihop komponenterna snarare än att bara ansluta ledningarna till en brödbräda och riskera att de kommer ut. Jag använde en brödbräda eftersom jag hade ont om tid, men igen är protoboard att föredra. Det fina med brödbrädan är att den har en klibbig baksida så jag avskalade bara klistermärket för att hålla allt på min lampfot. För protoboardet kan du skruva fast den i basen med hjälp av de 4 hålen de vanligtvis har i hörnen, eller bara tejpa/limma fast den.
Steg 4: Arduino -kod
. Ino Arduino -koden är bifogad längst ner i detta steg för referens. Det ser långt och ordriktigt ut, men oroa dig inte: mycket av det handlar om kommentarer för att förklara allt. Jag gillar också att hoppa över rader för att lägga till mellanslag för differentierande sektioner, vilket får koden att se längre ut.
Huvuddelar att redigera för att passa din kod:
-
Blynk -auktoriseringstoken/-kod (e -postad till dig från Blynk när du skapar en enhet i appen: se nästa sida för mer information)
Du behöver en separat behörighetskod för varje lampa
- wifi -domännamn (mellan de två apostroferna)
- wifi -lösenord (mellan de två apostroferna)
Annat än det, så länge du använder min exakta Blynk -app och övergripande hårdvara (så använd min exakta Blynk -appkonfiguration i nästa steg, ha 12 lysdioder i din neopixelring, använd ESP8266s D2 -stift för neopixeldatalinje, etc), du behöver bara ladda upp den koden exakt till din ESP8266. Observera att du måste använda olika behörighetskoder för var och en av dina lampor! Se nästa sida för att lägga till separata enheter och få dessa koder. Glöm inte att matcha wifi -domänen och lösenordet till lampan också, om de finns på olika platser. Du kommer förmodligen att vilja redigera andra saker beroende på vilka animationer och färger du vill ha, eller kanske till och med vilka pins du använder. Jag har kommenterat koden för att hjälpa dig att ändra saker efter behov. (läs också igenom Adafruit Neopixel -bibliotekets strandexempelkod för idéer).
Innan du kan använda koden måste du ladda ner biblioteken som koden använder (de högst upp i koden). Läs igenom och följ den här guiden från Adafruit (börja med "Använda Arduino IDE") för vad du behöver göra för att konfigurera för ESP8266. Ja: du måste installera CP2104 -drivrutinen, lägga till tilläggskortets URL -adresser i Arduino -inställningar, installera ESP8266 -paketet (gå till Sketch> Include Library> Manage Libaries … och sök upp det du behöver - se bilden nedan), och installera även de andra biblioteken högst upp i koden för neopixel, Blynk, etc.

För att ladda upp kod till ESP8266-chipet från Arduino IDE måste du välja rätt kort (NodeMCU ESP8266 ESP-12E), blixtstorlek, port, etc (se bild nedan). Rätt port SLAB_USBtoUART visas inte om du ansluter ESP8266 till din dator. Men när den är ansluten och du är säker på att du har anslutit din krets korrekt i föregående steg kan du fortsätta och trycka på pilen i det övre vänstra hörnet för att ladda upp din kod till kortet. Ja, det tar längre tid än din vanliga uppladdnings-till-Arduino-process. Du kommer att se den kompilera koden långsamt, sedan en sträng med orange perioder ……………… när den laddas upp (visas i Arduino -fönstrets nedre svarta del).

Nu är här en uppdelning för koden. Det första avsnittet innehåller bibliotek som funktionerna kommer att använda och initierar globala variabler (variabler som kan nås av valfri funktion i koden). BLYNK_WRITE (virtualPin) -delarna styr vad som görs när widgetarna i Blynk -appen (som är anslutna till virtuella stift) växlas (dvs. slås på/av, skjutreglagepositioner ändras). Det finns 7 av dessa för de 7 virtuella stiften som jag använder i min Blynk -app. Nästa avsnitt av void colorWipe (), rainbow (), etc. är att definiera funktioner som resten av koden använder. Dessa funktioner är mestadels lånade från Adafruits neopixelbiblioteksexempelkod (specifikt strandtest). De sista delarna är din standard void setup () och void loop () som ingår i all Arduino -kod: void setup () definierar operationer som bara sker en gång när kortet är påslagen och void loop () definierar operationer som kortet kontinuerligt slingrar igenom när den drivs. void loop () definierar mestadels vilken animation lampan kommer att gå igenom baserat på variabeln "animation" som jag skapade.
Steg 5: Blynk IoT



Jag valde Blynk framför Adafruit IO för denna version 2.0 -lampa. Adafruit IO är bra, men det var två saker som Blynk hade i motsats till Adafruit IO: ett appgränssnitt och möjligheten att acceptera "tomt" som ett wifi -lösenord (så om du ansluter till ett offentligt wifi som inte har ett lösenord, kan du lämna lösenordsdelen tom, dvs bara ""). Min vän går ofta till sjukhus för behandling, så jag ville ha den här förmågan vid tillfällen när hon har övernattningar men vill ha ett virtuellt företag: hon skulle fortfarande kunna ansluta till wifi på sjukhuset.
Börja med att gå till Google Play Store eller iPhone App Store för att ladda ner Blynk -appen till din telefon. Skapa ett konto gratis och skapa ett nytt projekt. I det övre högra hörnet ser du en QR -kodskannerknapp: använd den för att skanna QR -koden på bilden nedan för att kopiera alla mina knappar och sådant till det nya projektet. Se den här sidan för mer information om hur detta fungerar ("dela ditt projekts konfiguration"). Den sidan ger också användbar information för att dela projektet med lampans mottagare senare.

Naturligtvis kan du anpassa knapparna som du vill! Svep åt höger för att visa vilka widgets du kan lägga till. Du bör dock förstå vilka alternativ du har för widgetarna: Jag har bifogat bilder (med anteckningar på varje bild) av knapparnas inställningar och förslag på hur du använder dem högst upp i detta steg.
Förresten, att lägga till widgets kostar poäng i appen, och alla börjar med ett visst belopp gratis. Att lägga till ytterligare poäng kostar pengar ($ 2 för 1000 ytterligare poäng). Jag slutade med att lägga till 1000 poäng för att få min konfiguration att fungera, men du kan helt enkelt ta bort en eller två knappar för att få det att fungera med det fria beloppet.
I projektet måste du trycka på mutterknappen längst upp till vänster (bredvid "spela" triangulärknappen) för att komma åt projektinställningar.

Du måste lägga till enheter i projektet för att få behörighetstoken/koder för varje lampa, som du ändrar i Arduino -koden som tidigare nämnts. Tryck på högerpilen Enheter för att skapa nya enheter. När du skapar en enhet ser du dess token som på bilden nedan (suddig i rött).

När du har koden, kom ihåg att ange rätt token, wifi -domän och lösenord i Arduino -koden för varje lampa. Du bör förmodligen mata in dina egna wifi -uppgifter först för att se till att varje lampa fungerar korrekt och felsöka efter behov, men uppdatera sedan med mottagarens wifi -domän och lösenord innan du skickar ut den.
Se till att du slår på appen för att faktiskt använda dina knappar! När appen är "på" (tryck på uppspelningsknappen i det övre högra hörnet, bredvid mutterknappen för inställningar), blir bakgrunden fast svart istället för det prickade rutnätet du ser när du är i redigeringsläge. Om du har laddat upp Arduino -koden till din ESP8266 och anslutit den, bör chippet automatiskt ansluta till wifi. Kontrollera detta genom att trycka på den lilla mikrokontrollerikonen i det övre högra hörnet (syns endast när appen är på): du bör se en lista över enheter du skapade för projektet och vilka som är online.

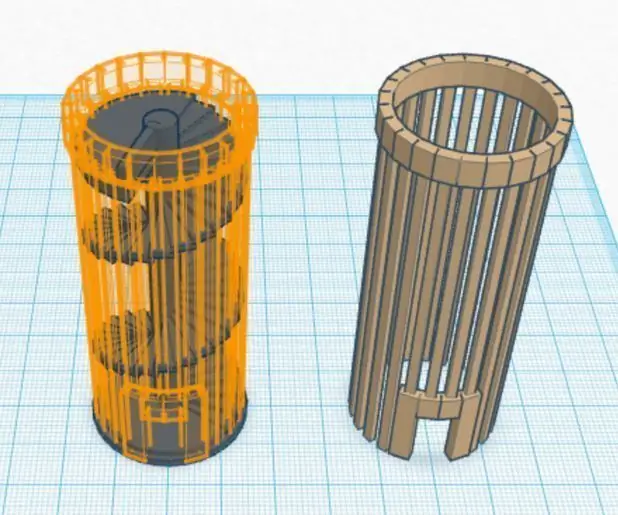
Steg 6: Lampkåpa
För själva lampan gick jag med laserskuret trä (1/8 "björkplywood) och akryl (transparent, 1/4", för bottenytan så att ljuset skiner igenom). Träet hade utskärningar som var unika för min vän och mig, men jag bifogade Adobe Illustrator -filer för pusselbitens design (gör en 4 "kub) för dig att klippa ut om du gillar formen (filer bifogas detta steg, Varning: bottenytan måste vara 1/4 "tjock för att bitarna ska passa ihop i dessa filer. Om du vill göra en annan storlek eller ha allt med en tjocklek, använd makercase.com för att skapa filer för laserskärning av en låda.


Glöm inte att lämna ett hål för strömkabeln att komma ut ur lampan. Jag glömde att inkludera det men kunde använda trådskärare för att skära ett litet triangulärt hål genom 1/8 träet.
Steg 7: Dela lampor med mottagare
När du skickar lampan till din mottagare måste de också ladda ner Blynk -appen till sin telefon från Google Play Store eller Apples App Store för att styra lampan. Du kan antingen låta dem skapa ett separat konto eller använda samma inloggning. Om de gör ett separat konto kan du dela en särskild QR -kod som andra kan använda för 1000 poäng (INTE den som jag delade i föregående Blynk -steg; denna QR -kod ger behörighet att använda samma app som dig, men de kan ' t ändra någon av knappinställningarna eller konfigurationen - läs igenom den här sidan, specifikt "dela åtkomst till din maskinvara"). Du måste se till att du slår på appen (tryck på uppspelningsknappen i det övre högra hörnet så att du ser mikrokontrollknappen istället för knappen för mutterinställningar) för att andra ska kunna använda appen.
Jag fick runt 1000 poängskostnaden genom att ge min vän min inloggningsinformation så att hon kunde logga in på appen via mitt konto. Om du skickar dessa lampor till människor som inte är så bra på elektronik (äldre i allmänhet), skulle jag rekommendera att spendera $ 2 dollar för att skapa en delad länk så att de inte har tillgång till ditt konto och kan ' t förstöra dina appinställningar. Med det här QR -alternativet (1000 poäng kostnad) har de fortfarande en klon av din app men kan inte ändra någonting.
Steg 8: Använda appen

Nu, hur kan du använda appen för att styra lamporna?
Slå på och av lampan med den stora strömbrytaren (röd när den är av, grön när den är på). Om lampan är avstängd stängs den automatiskt av alla andra knappar i appen och ställer RGB till 0, 0, 0. När du trycker på för att tända lampan igen, börjar lampan med pulserande vitt.
Det finns de tre RGB -reglagen högst upp till höger för att styra RGB -färgutmatningen i lampornas blinkande. De uppdaterar färgen i realtid när du justerar reglagen. Du kan också justera färgen med den zebraformade färgkartan längst ner i appen. Detta är anslutet till RGB -reglagen, så reglagen uppdateras baserat på vilken färg du väljer på kartan, och vice versa. Den här kartan är användbar om du har en nyans du vill ha, men inte vet rätt RGB -nummer.
Det finns knappar på vänster sida av appen med förinställda animationer för glad, arg, ledsen och meh. "Glad" får lampan att blinka genom regnbågens färger, "arg" får lampan att blinka mellan rött och gult, "sorgligt" får lampan att blinka genom blått och himmelsblått och "meh" får lampan att skapa en roterande regnbåge hjul. Jag valde regnbågens för glada och meh eftersom de är mer benägna att vara standard, vardagliga animationer. När du trycker på en av de förinställda knapparna kommer alla andra knappar att stängas av (dvs. om du var på "glad" men trycker på "arg", stängs den lyckliga knappen av automatiskt efter några sekunder). Observera att det kommer att ta längre tid att byta från de glada och meh -animationerna eftersom lampan måste gå igenom hela regnbågsanimationen innan den kan ändra animering. Om du stänger av någon av de förinställda knapparna kommer lampan som standard att blinka igen beroende på vilken färg RGB -reglagen motsvarar. Om du har någon av de förinställda animeringarna påslagen men ändrar RGB -reglagen kommer ingenting att hända: den förinställda animationen dominerar.
Innan du kopplar ur lampan, tryck på avstängningsknappen i appen som en bra tumregel. Tryck sedan på strömmen i appen när du sätter i lampan igen. Justera INTE appknapparna när någon av lamporna inte är på eller är ansluten till wifi (inte världens ände, men det kommer att förstöra lampan drift). Se nästa steg för varför …
Steg 9: ** VARNING FÖR RÄTTIG ANVÄNDNING **
Det finns ett kryphål i driften av lamporna. Blynk -gränssnittet tillåter mig inte att selektivt styra vad som kan växlas när något annat är på eller av, men jag sätter villkor i koden så att om du växlar något som inte ska växlas när lampan är släckt eller en annan animering är på, kommer omkopplaren att ångra sig själv: det tog mycket felsökning men det fungerar ganska bra (visas i videon ovan: appen avvisar ändringar som inträffar när lampan är släckt och om de förinställda animeringarna är på så ändras reglagen påverkar inte animeringen förrän förinställningsknappen är avstängd)!
Den enda återstående fallgropen är att om du växlar saker i appen när chipet inte är anslutet till internet fungerar inte den här automatiska "ångra" -funktionen och lampan följer inte vad appen kommenderar. När du sedan tänder lampan återspeglar det inte exakt vad du gör (oavsett vad, lampan börjar med att vitt blinkar när du slår på). För att åtgärda detta, tryck bara på den stora på/av -knappen: en strömcykel återställer allt i appen så att lampan fungerar som förväntat.
Lång historia kort: när du startar lampan, gör bara en strömcykel för strömbrytaren i appen för att återställa allt. Gör bara detta om du någonsin kopplar ur lampan eller använder appen när lampan inte är ansluten (eller om lampan plötsligt inte svarar ordentligt även när du ger den tid att reagera, kanske om din wifi slumpmässigt kopplas ur)
Steg 10: Avslutad
Och det är en omslag! Det är en trevlig present till alla du delar en långdistansrelation med: skapa en för dina föräldrar innan du lämnar college eller flyttar till en annan stat för ditt nya jobb, gör en till dina morföräldrar när du har mindre tid att besöka dem, gör en för att hålla ditt SO -företag på jobbet, etc.
Här är några ytterligare varianter du kan göra:
-
Du kan blinka genom flera färger (röd orange gul) istället för den blekna pulserande jag har
- Ha färgkontroll för de flera blixtarna (första röda, andra orange, tredje gula) istället för att bara blinka ljusa och svaga versioner av samma nyans
- För det skulle du lägga till en separat färgkarta eller uppsättning reglage för att styra färgerna som varje animering cyklar igenom (så istället för alltid rödorangul, ha den individuellt kontrollerbar så att du kan få rosa vit, grön lila blå, etc.)
- Det finns andra animeringstyper du kan testa i Adafruit Neopixel -strängtestsexempelkoden, som alternativet theaterChase.
- Om du vill lägga till ett högtalarkort kan du också ha ett musikalternativ för dina lampor. Kanske låta dem spela olika musik för olika tillfällen. Eller istället för musik, röstinspelade meddelanden.
Ha kul att anpassa lamporna! Meddela mig gärna med frågor eller kommentarer.
Rekommenderad:
Batteridrivna LED -lampor med solar laddning: 11 steg (med bilder)

Batteridrivna LED -lampor med solladdning: Min fru lär människor att göra tvål, de flesta av hennes klasser var på kvällen och här på vintern blir det mörkt runt 16:30, några av hennes elever hade problem med att hitta vår hus. Vi hade en skylt utanför men även med en gata
Återanvända LED-lampor för bländande lampor !: 7 steg

Återanvända LED-lampor för bländande lampor !: Detta är ett bra sätt att återanvända LED-chipsen som finns i glödlampor som använder dem
WiFi -kontrollerad enhörningskeps? Med RGB -lampor: 5 steg (med bilder)

WiFi -kontrollerad enhörningskeps? Med RGB -lampor: Hej allihopa. Min lilla knuffade mig ett tag om intressanta bärbara DIY -enheter relaterade till enhörningarna. Så jag har skrapat på huvudet och bestämt mig för att skapa något ovanligt och med en mycket låg budget. Det här projektet kräver inte att appen fortsätter
Arduino -kontrollerad telefondocka med lampor: 14 steg (med bilder)

Arduino kontrollerad telefon docka med lampor: Idén var enkel nog; skapa en laddningsstation för telefonen som bara skulle tända en lampa när telefonen laddades. Men som ofta är fallet kan saker som i början verkar enkla sluta bli lite mer komplexa i deras utförande. Detta är t
DIY magnetisk bordshockey med kartong, RGB -lampor och sensorer: 11 steg (med bilder)

DIY magnetisk bordshockey med kartong, RGB -lampor och sensorer: Du måste ha spelat Air Hockey! Betala några $$ dollar $$ till spelzonen och börja bara göra mål för att slå dina vänner. Är det inte väldigt beroendeframkallande? Du måste ha tänkt att hålla ett bord hemma, men hej! någonsin tänkt att göra det själv? Vi kommer
