
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Bakgrund:
Jag är tonåring och har designat och programmerat små elektronikprojekt under de senaste åren, tillsammans med att delta i robotiktävlingar.
Jag arbetade nyligen med att uppdatera mitt skrivbord, och jag bestämde mig för att ett bra tillägg skulle vara lite stämningsbelysning. Först köpte jag precis en 5v batteridriven LED -remsa som styrs av en fjärrkontroll, men det var inte en mycket tillfredsställande process och jag hade en idé. Jag hade några reservdelar liggande och hade försökt tänka på något att göra med Raspberry Pi som jag fick till jul. Under en särskilt tråkig dag i vetenskapsklassen insåg jag att jag kunde använda Raspberry Pi: s GPIO -stift för att styra LED -lamporna, så länge jag fick dem att mata ut RGB -värden.
Min första designplan var att få lamporna att styras av en pekskärm monterad på min vägg eller skrivbord, men efter några omarbetningar bestämde jag mig för att det enklaste sättet att gå skulle vara att styra det med en annan enhet. Medan jag övervägde att skriva en app för min telefon i Java, verkade en liten webbplats mycket mer effektiv.
Detta projekt är öppet för många förbättringar, och även om mina html + php är lite skissartade, får de jobbet gjort
Ämnen:
Huvudpunkterna som den här guiden kommer att träffa är ---
- Kontrollera GPIO på Raspberry Pi
- Värd för en Apache -webbserver på Pi
- Använda webbservern för att styra en RGB LED -ljusremsa
Steg 1: Obligatoriska material och tillbehör
- 1 x Raspberry Pi (jag använde en Pi 2 Model B)
- MicroSD -kort
- Något för att driva din Pi (USB -kabel och nätadapter)
- 1 x USB WiFi -adapter ELLER en Ethernet -anslutning
- 1 x USB till seriell kabel -
- 1 x GPIO -utbrott -
- 1 x liten brödbräda -
- USB till MicroSD -
- Flera färger av massiv kärntråd
- En kapsling
- 3 x NPN -typ transistorer (jag använde BC547b -transistorer)
- 1x 5V LED -ljusremsa
- Kvinnliga till manliga bygelkablar -
Steg 2: Konfigurera Pi: s miljö


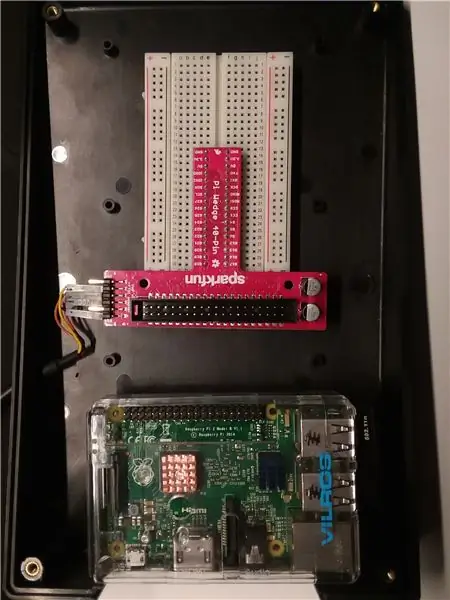
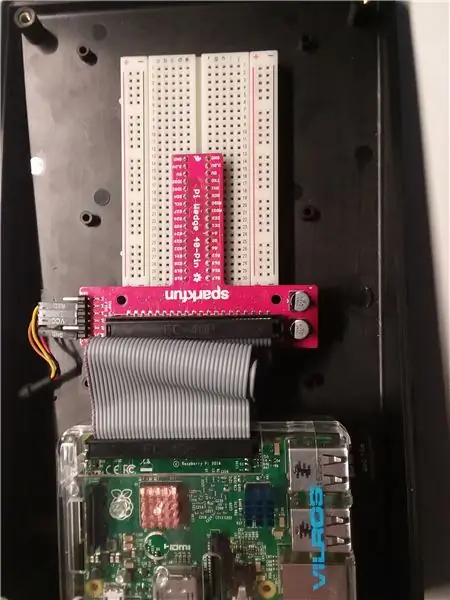
Jag använde en sned plastlåda för att omsluta projektet så att det inte skulle sticka ut på min hylla. Jag borrade ett hål i sidan för den seriella USB -kabeln och placerade Pi bredvid brödbrädan och Pi Wedge.
Steg 3: Komma igång din Pi (del 1)

För detta projekt använde jag den senaste versionen av icke-stationär Raspbian
En guide om hur du installerar Raspbian finns här:
(Du kan behöva en USB till microSD -adapter för din dator)
När Raspbian har installerats på SD -kortet kan du fortsätta att ansluta det till Raspberry Pi och ansluta Ethernet -kabeln eller USB WiFi -adaptern till Pi
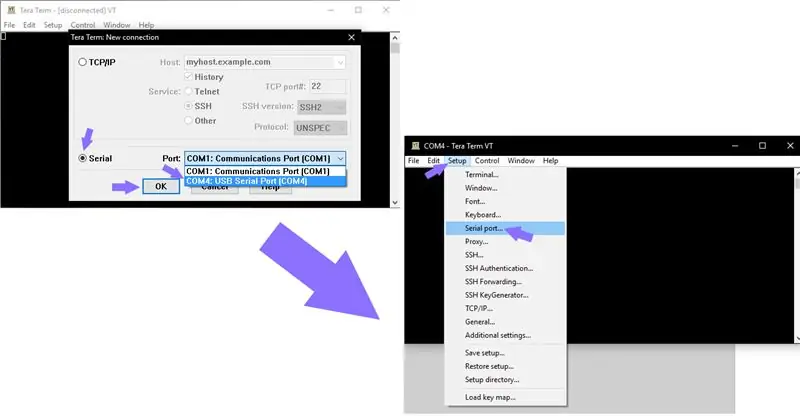
Installera sedan Tera Term på din dator, så att du kan ansluta till Raspberry Pi -terminalen via din dator:
Anslut sedan USB -seriekabeln från Pi -kilen till datorn. Den kan nås via Tera Term. Se till att den seriella portens överföringshastighet är inställd på 115200.
Först skickar Pi en uppmaning att logga in om operativsystemet har installerats korrekt
Standard användarnamn och lösenord är:
Användarnamn: pi
Lösenord: hallon
Steg 4: Komma igång din Pi (del 2)
Konfigurera WiFi
Kör kommandot i terminalen
sudo nano/etc/network/interfaces
Klistra sedan in den här koden och ersätt SSID och PSK med routerns namn och lösenord
auto lo
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "lösenord"
Denna fil låter Pi ansluta till din WiFi
Starta sedan om Pi med linjen
sudo starta om
Installera webbserver
Logga in och installera sedan Apache -servern med
sudo apt -get install apache2 -y
och
sudo apt-get install php libapache2-mod-php -y
För att hitta din Pi: s IP -adress, kör kommandot
värdnamn -I
Använd din bläddring för att komma åt den IP som visas för att kontrollera om den fungerar.
Till exempel, i Google Chrome skulle jag skriva 192.168.1.72 i adressfältet.
Dokumentation du bör följa finns på
PiGPIO -biblioteket måste också installeras, vilket gör att du kan styra data som skickas över GPIO -stiften.
sudo apt-get install build-essential unzip wget
och
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && packa upp pigpio.zip && cd PIGPIO && sudo gör installation
Steg 5: Skriva koden
Navigera till/var/www/html med raden
cd/var/www/html
I katalogen kommer det att finnas en standard html -fil som du måste redigera.
sudo nano index.html
Inne i Nano, ta bort allt som redan finns och ersätt det med följande kod.
(Tera Term kan vara lite funky med att kopiera och klistra in, men vanligtvis när du har kopierat text ska alt+v göra jobbet)
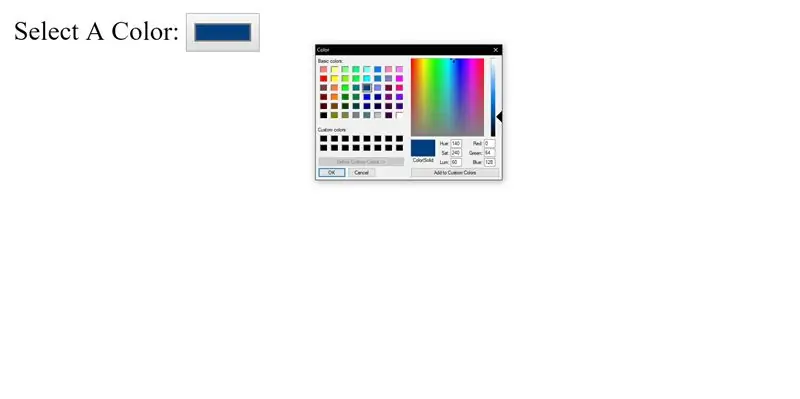
funktion readRGB (färg) {if (color.length == 0) {document.getElementById ("txtHint"). innerHTML = ""; lämna tillbaka; } annars {var xmlhttp = ny XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). innerHTML = this.responseText; }}; temp = encodeURIComponent (färg); xmlhttp.open ("GET", "action_page.php? q =" + temp, true); xmlhttp.send (); }} Välj en färg:
Spara den sedan som main.html, istället för index.html
Koden ovan fungerar som knappen du trycker på och som koden som skickar den färg du väljer till den andra filen.
Kör sedan kommandot
sudo nano
och klistra in
$ r $ g $ b ;
exec ("grisar p 17 $ g"); exec ("grisar p 22 $ r"); exec ("grisar p 22 $ b"); ?>
och spara det som action_page.php
Denna kod mottar RGB -värdet och anger PWM -värdena på LED -remsan.
Steg 6: Kretsdesign

Nu när all programvara är konfigurerad är det dags att arbeta med hårdvaran.
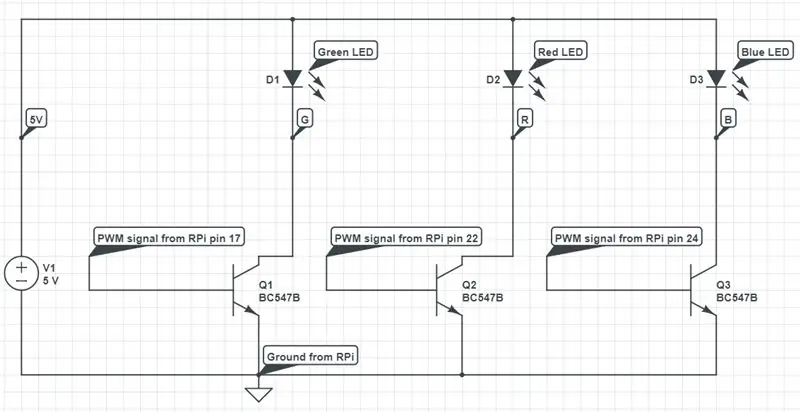
Målet med kretsen är att skicka PWM (Pulse Width Modulated) signaler från Pi till LED -arrayen.
LED -remsan har fyra stift: röd, grön, blå och ström (5 volt i mitt fall).
Varje PWM -stift styr en av de tre färgerna genom en transistor, som fungerar som en omkopplare.
Varje transistor har tre stift: kollektor, bas och sändare.
PWM -signalen styr arbetscykeln (hur länge omkopplaren slås på och av).
Driftscykeln resulterar i att ljusen blir mörkare eller ljusare.
Eftersom lamporna tänds och släcks så snabbt ser människor det som fast ljus med varierande ljusstyrka.
OBS: I schemat representerar LED -symbolerna LED -matrisen och de strömbegränsande motstånden i tråden.
Steg 7: Smörj ditt bröd… Styrelse

När du gör anslutningar, se till att ha Pi avstängd.
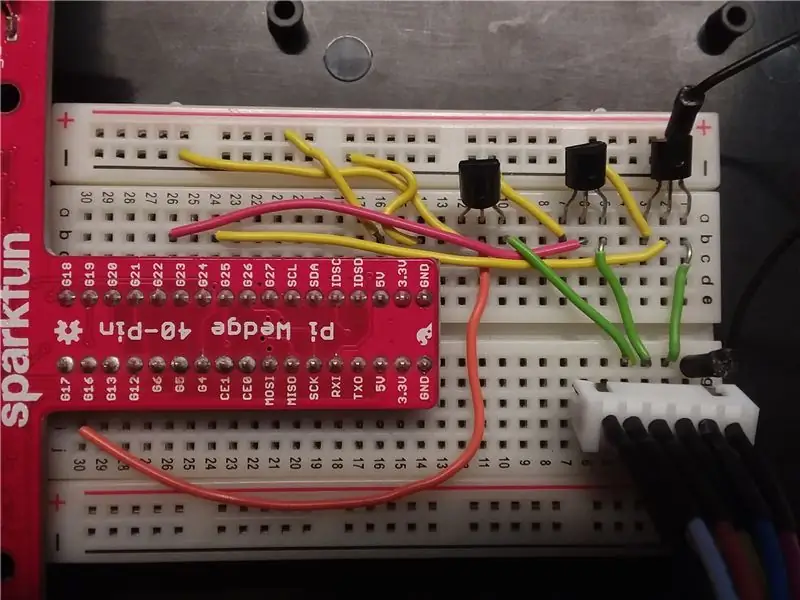
Placera Pi -kilen med en rad nålar på vardera halvan av brödbrädan och anslut den till Pi med bandkabeln. Jag använde fast kärntråd för att minska röran på brödbrädan och för att se till att ingenting skulle komma att kopplas ur av misstag.
Placera transistorerna på den övre halvan av brödbrädan (kolumn A) och anslut LED -matrisen på den nedre halvan (raderna H, I eller J).
Anslut den negativa kraftskenan till GND -stiftet på kilen och den positiva skenan till 5V -stiftet.
Anslut den positiva kraftskenan till LED -matrisens strömförsörjningsstift.
För varje transistor, anslut sändarstiftet till den negativa kraftskenan och anslut kollektorstiftet till separata rader som motsvarar LED -matrisens stift (jag använde rad 1 som 5v och 2, 3 och 4 som grönt, rött och blått, i kolumn f). Anslut sedan fyra han- till honhoppstrådar från brödbrädan till LED -remsan.
Slutligen ansluter du den gröna transistorns basstift till stift 17 på kilen, den röda transistorbasen till stift 22 och den blåa transistorbasen till stift 24.
Steg 8: Testning

I en webbläsare navigerar du till Pi: s IP -adress och skriver sedan /main.html
Välj en färg, och bli förvånad över "underverk av modern teknik"!
Steg 9: Kontakta mig om du har några frågor/feedback
Om du har några frågor eller förslag lämna gärna en kommentar eller DM mig här så ska jag försöka svara så fort som möjligt.
Lycka till!
Rekommenderad:
Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: 6 steg

Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: Min motivation: Jag har sett MASSOR av instruktioner om hur man konfigurerar/ använder en NodeMCU (byggd på ESP8266 -modulen) för att göra IoT -projekt (sakernas internet) . Men väldigt få av dessa självstudier hade alla detaljer/ kod/ diagram för en mycket nybörjare
Cocktailmaskin med GUI -hallon: 7 steg (med bilder)

Cocktailmaskin med GUI Hallon: Gillar du teknik och fest? Detta projekt är gjord för dig! I denna handledning kommer vi att skapa en automatiserad cocktailmaskin med ett grafiskt gränssnitt. Allt som styrs av hallon! EDIT: Jag gjorde en ny enklare och billigare länk här
Hur man skapar en webbplats (en steg-för-steg-guide): 4 steg

Hur man skapar en webbplats (en steg-för-steg-guide): I den här guiden kommer jag att visa dig hur de flesta webbutvecklare bygger sina webbplatser och hur du kan undvika dyra webbplatsbyggare som ofta är för begränsade för en större webbplats. hjälpa dig att undvika några misstag som jag gjorde när jag började
Hur man kontrollerar LED med ESP8266 NodemCU Lua WiFi från webbplats: 7 steg

Så här kontrollerar du LED med ESP8266 NodemCU Lua WiFi från webbplatsen: Denna handledning kommer att lära dig några grunder om hur du använder ESP8266 NodemCU Lua WiFi för att styra LED från webben. Innan du sätter igång, se till att du har allt material som behövs: ESP8266 NodeMCU Lua WiFi LED -brödbräda (om det behövs)
Betraktar en Ajax -webbplats med ett asynkront inloggningsformulär: 6 steg (med bilder)

Att överväga en Ajax -webbplats med ett asynkront inloggningsformulär: Problemet: Spidering -verktyg tillåter inte AJAX -inloggningsautentisering. Denna instruerbara visar dig hur du loggar in via ett AJAX -formulär med Python och en modul som heter Mechanize. Spindlar är webbautomatiseringsprogram som blir alltmer pop
