
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Under åren har jag utvecklat en vana att ta med mig en liten statyett när jag reser: jag köper ofta en liten, tom artoy (som den på bilden) och målar den för att matcha flaggan och temat i det land jag ' Jag besöker (i det här fallet, Sicilien).
Tanken är då att ta bilder av figuren framför scener eller kända monument från det nämnda landet: Jag tycker att det är mycket roligare än att bara ha bilder med själva monumentet (det finns Google för det och det är mycket billigare) men ändå lättare än att ha att själv vara med på varje bild (inte ett fan, om jag ska vara ärlig)
Eftersom det alltid är roligt att samla de människor du åkte på semester med några dagar efter att ha kommit tillbaka för att titta på bilderna, tyckte jag att det skulle vara trevligt om varje figur på något sätt automatiskt kunde starta ett bildspel av bilderna från resan de gjordes för.
Denna instruerbara kommer att förklara hur jag gjorde det, med NFC, en hallon pi, nodejs och osmc
Steg 1: Översikt över lösningen


Eftersom hela installationen innehåller några saker, här är en allmän översikt över vad som ingår för att hjälpa dig att förstå allt som följer:
Hårdvara
- figuren är hemlagad: eftersom jag skriver denna instruktionsartiklar mitt i en veckolång resa i Köpenhamn/Oslo/Stockholm/Helsingfors, kommer jag att ta med några bilder av figuren som görs för denna resa
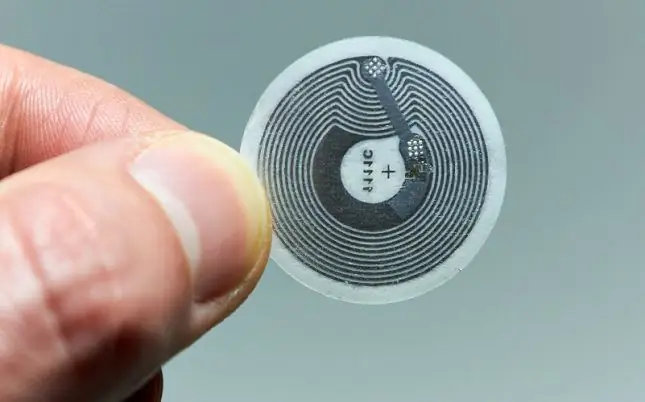
- under varje figur är ett NFC -chip: Jag använder runda klistermärken som jag kan passa under varje figur, men du kan använda vilken annan formfaktor som helst - se bara till att det chip du använder är kompatibelt med din läsare
- för att visa bilderna kommer jag att använda en hallon pi med OSMC installerat: det är min valda mediaspelare för TV -program och filmer så den är redan ansluten till min TV
- för att hallon -pi skulle kunna läsa NFC -taggar lade jag till en NFC -läsare - den jag använde är Explore -NFC från NXP, tillgänglig på många webbplatser: den ansluts till Pi och fungerar som en sköld
programvara
På Raspberry Pi väntar ett NodeJS -skript på att en NFC -tagg ska läsas: när det är klart kontrollerar manuset efter sitt ID mot en värde/parlista med varje mapp från bildkällan på OSMC och motsvarande NFC -ID som konfigurerats av användaren.
När taggen läses, om ID: n finns i listan, säger Node -skriptet OSMC att starta bildspelet för den här specifika mappen. För att bygga/konfigurera listan startar samma NodeJS -skript en skanningsfunktion var 5: e minut: det genomsöker varje katalog i källan "Bilder" på OSMC (med JSON-RPC API som Kodi erbjuder) och lägger till den i en lista som sedan sparas på hårddisken. Genom att redigera denna textfil direkt kan användaren lägga till motsvarande NFC -ID för varje album.
Steg 2: Skapa figuren




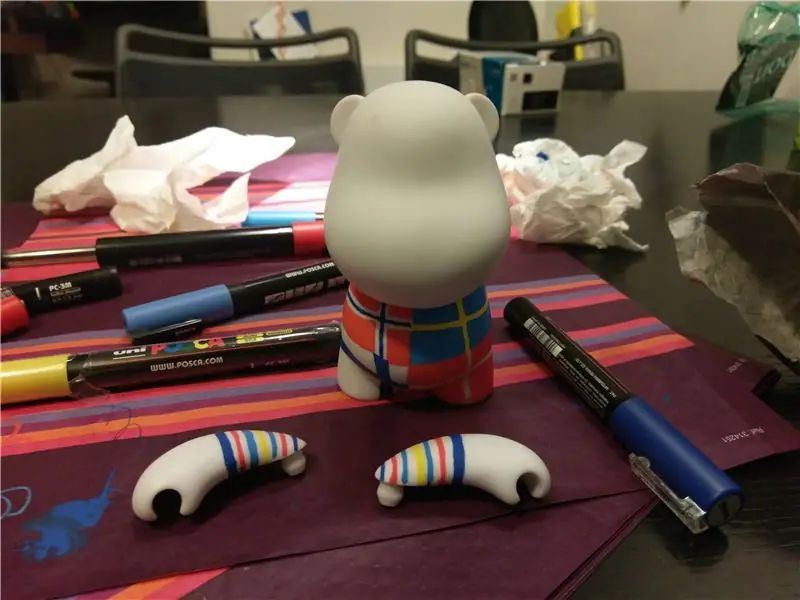
Du kan använda i stort sett vad du vill till din figur: Jag älskar att använda dessa vinylkonstleksaker eftersom de är - relativt - lätta att dra på även för någon som jag som inte gillar att rita och ganska lätt att bära med sig. Jag beställer dem i deras tomma, DIY -version, i minsta storlek kommer de den, och ritar på dem med Posca -markörer. Här kan du se den jag har gjort för den här resan, med flaggorna i de fyra länder som vi besökte - de råkade vara tillräckligt lika för att jag skulle kunna kombinera dem sida vid sida. Du kan använda flera lager färg så länge du verkligen låter var och en torka innan du målar nästa. Efter att jag har målat, gillar jag att använda en värmepistol på färgen i några minuter, eftersom jag har läst att det faktiskt är värme som hjälper Posca -färgsättningen.
På den sista bilden kan du se Sven - jag ger dem alltid namn - ha en paus i Oslo efter en ganska lång morgon. Han har inte huvudet från den ursprungliga leksaken, eftersom jag lyckades förstöra det en minut innan jag lämnade: Jag var tvungen att demontera en tidigare leksak för att använda huvudet istället. Jag kan inte säga att det aldrig har hänt förut …
Steg 3: Installera OSMC

Det första jag gjorde var att installera OSMC på ett micro SD -kort för Raspberry Pi: i vår installation kommer det att fungera som mediaspelare för att titta på dina bilder. Jag kommer inte att gå in på detaljer i denna aspekt eftersom det är ganska väl dokumenterat (det finns några instruktioner tillgängliga om du behöver hjälp). Ladda bara ner installationsprogrammet på din dator och följ instruktionerna. När jag var klar kopplade jag bara in ett tangentbord och en mus och kopplade HDMI till TV: n och följde installationsguiden för att ställa in tidszonen etc.
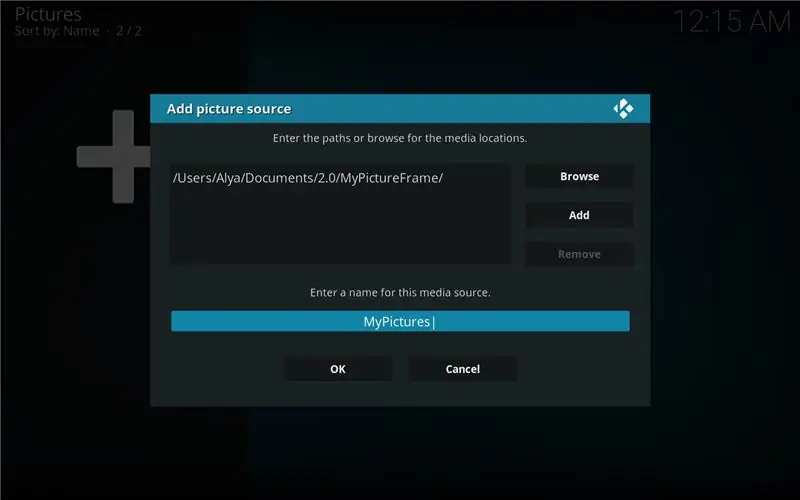
Slutligen lade jag till katalogen där jag lagrar mina bilder till källorna: i mitt fall lagras de på en NAS med en fast IP på samma nätverk, men du kan också lagra dem på en USB -enhet eller i själva hemmappen, förutsatt att ditt micro SD är tillräckligt stort.
När du lägger till källan kommer du att bli ombedd att ange ett namn för den: du kan lämna standarden eller ändra den men var noga med att skriva ner den eftersom vi kommer att behöva den senare. I mitt fall kallade jag det "MyPictures"
Du bör nu se innehållet i katalogen du lade till och bläddra bland dina bilder: i mitt fall har jag en undermapp för varje resa.
Grattis, du har nu ett mediecenter med dina bilder på och kan starta ett bildspel för en specifik mapp (som en bonus kan du också använda den för att spela upp dina videor eller musik)
Steg 4: Konfigurera läsaren
För resten av det instruerbara kommer vi att ansluta till Pi med kommandoraden över SSH. För att göra det, anslut bara Pi till ditt nätverk med en Ethernet -kabel och använd terminalen eller en dedikerad sotware för att ansluta till Pi. På Mac OS och Linux är kommandot
Du kommer att bli ombedd att ange ett lösenord, det är osmc igen
För att läsaren ska kunna fungera måste SPI vara aktiverat: i de flesta distributioner som Raspbian kan detta göras med hjälp av raspi-config, ett konfigurationsverktyg som låter dig ändra vissa konfigurationsvärden.
OSMC innehåller dock inte raspi-config, för din egen säkerhet när du använder den. Stäng istället av Hallon, mata ut micro SD -kortet och montera det bara på din dator: "start" -partitionen ska nu vara synlig. Där, vid roten av volymen, ser du en fil som heter "config.txt" - bara öppna den och lägg till den här raden i slutet:
"dtparam = spi = på"
Du kan nu spara filen, starta om och SPI ska vara aktiverat.
Efter det måste du ladda ner den bifogade ZIP -filen och packa upp den på hallon - jag rekommenderar att du skapar en projektmapp och packar upp den där. För att göra det kan du antingen ansluta till Raspberry med FTP över SSH (jag använder CyberDuck för att göra det) eller lägga filen på en USB -enhet och använda Kodis filhanterare för att kopiera den på Raspberry Pi.
Hur som helst, när du har kopierat zip -filen till Pi kan du sedan navigera till den mapp du kopierade den till och packa upp den, flytta till den resulterande mappen och installera paketet:
packa upp SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Om allt går bra bör du kunna ansluta läsaren, starta om och sedan ange
explorenfc-basic
Om du närmar dig ett NFC -chip till läsaren bör det nu visa en massa information från chipet (bland annat dess ID)
Steg 5: Installera nod och skapa projektet
Därefter installerar vi NodeJS på hallon för att skriva vår app.
Vi vill installera nodejs men versionen av standardförvaret är riktigt gammal, så du måste gå igenom ett första steg innan: i kommandoradsgränssnittet skriver du
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Du kan sedan skriva
sudo apt installera nodejs
för att installera den senaste versionen av nodejs och npm.
För att styra KODI från nodejs kommer vi att använda ett npm-paket som kallas kodi-ws.
Låt oss börja med att skapa ett nytt projekt: skriv bara kommandot
npm init
Du kommer att få ett antal frågor: för de flesta av dem kan du lämna standard, välj bara ett namn för din app och ange ditt eget namn i slutet. När du blir ombedd om utgångspunkten lämnar du bara index.js
Detta skapar en package.json -fil som sammanfattar paketets egenskaper, till exempel dess beroenden.
Du kan nu gå in
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Om du öppnar package.json efter det kommer du att notera att alla dessa paket har lagts till i beroenden.
Steg 6: Koden, förklarad

Koden för appen bifogas detta steg.
Jag har lämnat en hel del loggning som inte kan kommenteras för att förstå manuset men det bryter ner det tillsammans.
Du kommer att märka att trots alla deklarerade funktioner gör koden bara några saker först:
kodi ('localhost', 9090). sedan (funktion (anslutning) {
Skriptet försöker ansluta till OSMC JSON-RPC API. När det lyckats (och bara då) fortsätter det med resten av filen.
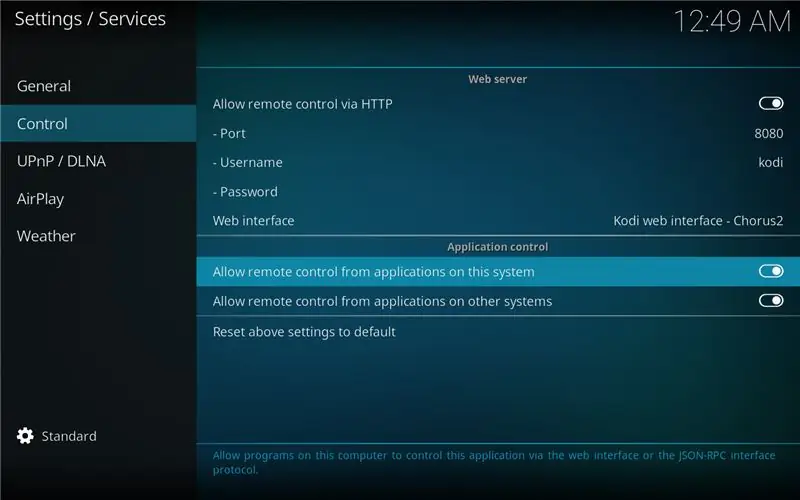
Om du av någon anledning inte kör detta från din Raspberry Pi, ändra localhost till din IP -adress. Se också till att i serviceinställningarna i OSMC (Inställningar/Tjänster) kryssrutan "Tillåt fjärrkontroll från applikationer på andra system" (se bild)
Resten av filen är mestadels deklarationer över funktioner som vi kommer att använda senare: de två funktioner som faktiskt startas härifrån är (rad 172/173)
scanAndSetCron (); listenForTag ();
I scanAndSetCron:
- funktionen scanPictures startas. Inuti den kontrollerar vi om variabeln "mypicturedirectory", som kommer att hålla vägen till våra bilder, är tom. Om det är det ber vi OSMC att ge oss alla källor som det har för bildinnehåll (inuti funktionen getPictureDirectory, rad 11):
var piclist = invänta anslutning. Files. GetSources ("bilder");
OSMC ger oss en array i gengäld: för varje objekt kontrollerar vi om källnamnet innehåller "My": om så är fallet lagrar vi det som vår bildkälla (rad 16 och följande). Det är här du vill ändra strängen från "My" till vad du tidigare har angett som ett namn för din bildkälla
if (piclist.sources .label.includes ("My")) {console.log (">>> Hittade katalogen" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Nu när vi har sökvägen till källan (i huvudsak rotmappen till våra album) ber vi OSMC att skanna den och lägga till sökvägen för varje mapp till en array som heter album_directories (om den inte redan finns där). Eftersom den här funktionen kommer att köras var X sekund, kontrollerar vi att katalogen inte redan finns i listan innan vi lägger till den, med NFC -ID inställt på en tom sträng - på så sätt kommer varje ny mapp som du lägger till i dina bilder automatiskt tillagd - rad 46
för (var j = 0; j <directories.length; j ++) {if (kataloger [j].filetype.includes ("katalog")) {if (searchDirectory (kataloger [j].file, album_directories)) {console. log (kataloger [j].file +"redan där"); } annat {console.log (">> Lägga till dir" + kataloger [j].file); album_directories.push ({katalog: kataloger [j].file, nfc: ""}); }}}
I slutet sparar vi album_directories-arrayen till en json-fil på Pi, som vi försöker ladda varje gång funktionen körs: detta händer i slutet av scanAndSetCron-funktionen där vi använder ett cron-liknande paket för att säkerställa att vår funktion körs var 15: e sekund.
JSON -filen som vi genererar, album_directories.json, kan öppnas med vilken anteckningsblock -app som helst. När du har gjort det kommer du att få en lista över dina fotoalbum, var och en med ett tomt "nfc" -fält:
[{"directory": "/home/osmc/Pictures/Mada 2016/", "nfc": ""}, {"directory": "/home/osmc/Pictures/NewFolder/", "nfc": "" }, {"directory": "/home/osmc/Pictures/Test/", "nfc": ""}]
I det här fältet måste du nu klistra in ID för taggen som du vill koppla till det här albumet. För att få detta ID, navigera bara till mappen SW2827, kör explorenfc-basic och skanna taggen du vill använda. Leta efter värdet bredvid ISO14443A UID i den utgång du får. Kopiera det till albumet du vill konfigurera. I mitt fall, till exempel,
[{"directory": "/home/osmc/Pictures/Mada 2016/", "nfc": "040A12EAFC3881"}, {"directory": "/home/osmc/Pictures/NewFolder/", "nfc": " "}, {" directory ":"/home/osmc/Pictures/Test/"," nfc ":" "}]
Spara filen och dess innehåll laddas när du startar appen nästa gång.
I listenForTag -funktionen gör vi just det: eftersom det inte verkar finnas en dedikerad port i läsarbiblioteket för NodeJS, litar vi på barnprocesser för att starta binären för läsaren:
var spawn = require ('child_process'). spawn, child = spawn ('/usr/bin/explorenfc-basic', );
Vi förlitar oss på en eventlistener för att ta emot utdata från denna körning: inuti återuppringningen för child.stdout.on ('data', funktion (data), analyserar vi utmatningen av detta kommando med analysOutput -funktionen: vi letar efter rad som vi såg tidigare, med början med "ISO14443A UID:", eftersom det är där ID för taggen som vi skannade lagras. När vi hittar den raden, trimmar vi ner den och lagrar ID: t för ett objekt (kallas ID, hur original).
Slutligen försöker vi matcha detta ID med de ID som vi angav i album_directories -arrayen med objekt (laddade via album_directories.json -filen). Om en matchning hittas instruerar vi OSMC att starta ett bildspel för den specifika mappen:
var nfcid = analysOutput (data); console.log ("nfcid är" + nfcid.id); var motsvarande album = searchTag (nfcid.id, album_directories); if (motsvarande album) {console.log ("Hittade album" + JSON.stringify (motsvarande album) + "för den här taggen"); var args = [{'sökväg': motsvarande album.directory}]; connection.run ('Player. Open', args); } lyssnaForTag ();
Du märker hur vi i slutet av funktionen startar listenForTag igen? Det är den enda lösningen jag har hittat för att få appen att fungera: explorenfc-basic väntar som standard på en tagg, läs den och avsluta. Appen har ett kontinuerligt läge som vi kan kalla med hjälp av explorenfc -basic -k men i det här läget matar barnets process aldrig ut tagginnehållet eftersom det aldrig slutar (med andra ord child.stdout.on ('data') avfyras aldrig). Eftersom jag inte har hittat något annat sätt att använda den här läsaren, är det vi gör här i princip att lansera explorenfc-basic i ett enda tagläge, och när en tagg läses startar vi listenForTag och startar därför om explorenfc-basic.
Om jag var tvungen att gå tillbaka (och jag tror att jag kommer), skulle jag välja en NFC -läsare som erbjuder fler alternativ: till exempel Adafruit (du kanske har märkt att jag är väldigt förtjust i dem) har den här läsaren https:// www.adafruit.com/product/789 som är kompatibel med libnfc, vilket jag tror innebär att läsaren blir mycket renare att kommunicera med än att ringa en barnprocess inifrån noden och analysera stdout!
Steg 7: Prova
För att starta appen navigerar du bara till den mappen och skriver "node index.js" (eller npm start eftersom vi har konfigurerat den tidigare i package.json). I loggarna ska du se appen ansluta till OSMC/Kodi och skanna för första gången. Efter några sekunder skapas filen album_directories.json inuti projektkatalogen; Du kan sedan ange NFC -tagg -ID: n som förklarats tidigare och associera dem med de album du vill ha.
Steg 8: Starta automatiskt
Sammanfattningsvis har vi skapat Node-appen som (1) söker efter ditt KODI-bildbibliotek och försöker hitta mappen där du lagrar dina semesterbilder, (2) lyssnar på NCF-taggar genom att förlita sig på explorenfc-basic och sedan (3) lanserar albumet som är associerat med detta NFC -ID.
För att få hela processen att köra i bakgrunden kommer vi att använda PM2, en processhanterare för noden.
På kommandoraden navigerar du till din projektmapp (där din index.js -fil finns) och skriver följande rader:
sudo npm installera pm2 -gpm2 start index.js
Din app övervakas nu av PM2 och startas om automatiskt! För att vara säker på att den faktiskt lanserades skriver du pm2 listan så ska du se den i listan. Om du vill se loggarna skriver du bara pm2 -loggar.
Rekommenderad:
VBScript Basics - Starta dina skript, fördröjningar och mer !: 5 steg

VBScript Basics - Starta dina skript, fördröjningar och mer !: Välkommen till min första handledning om hur man gör VBScripts med anteckningsblock. Med.vbs -filer kan du skapa några roliga upptåg eller dödliga virus. I den här självstudien kommer jag att visa dig grundläggande kommandon som att starta ditt manus, öppna filer och mycket mer. Vid t
Hjälp barn med särskilda behov - Makey Makeys magi: 10 steg

Helping Special Needs Children - the Magic of Makey Makey: Medlem Adam skriver: Efter att vi fått 5 Makey Makey -kit på fizzPOP: Birmingham Makerspace, måste jag erkänna att jag fastnade för idéer om hur jag skulle använda dem. Så jag bestämde mig för att ta dem i arbete och prova dem med några av de autistiska ungdomarna som jag älskade
Starta en Guerrilla Drive-in (aka MobMov): 6 steg (med bilder)

Starta en Guerrilla Drive-in (aka MobMov): Har du någonsin velat driva en utomhusteater ala MobMov.org eller Santa Cruz Guerrilla Drive-in? Denna instruerbara kommer att berätta vilken utrustning du behöver och hur du konfigurerar den. Cyberpunk urban teater, här kommer vi
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
Dator + papper = magi: 8 steg

Dator + papper = magi: Varför ska det gamla glömmas bort när det nya kommer. Varför kunde vi inte slå ihop dem på något sätt för att skapa en ny typ av objekt som tillgodoser ett behov: behovet av magi. Med denna instruerbara kommer du att göra en pappersdator + tangentbord. Tre av
