
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Som student har jag en dålig vana att glömma saker. På grund av det, om jag vill odla en viss typ av växt, glömmer jag vanligtvis bort det och det dör eftersom det inte finns någon att ta hand om.
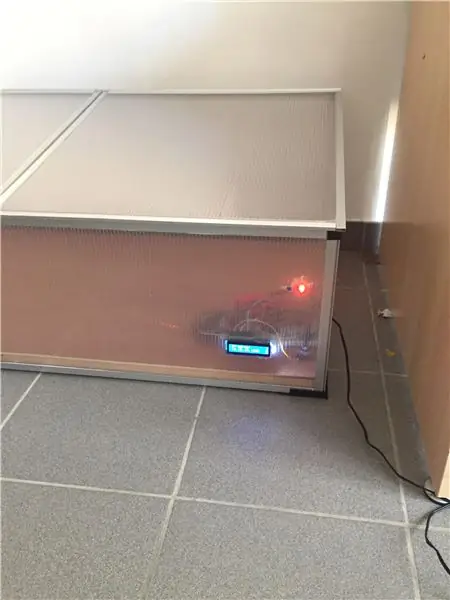
Jag ska försöka åtgärda detta problem med Mini-Serre. Mini-Serre är ett automatiserat trädgårdsövervakningssystem som skickar data från olika typer av sensorer som installeras till en webbserver som körs på Raspberry Pi. På så sätt kan användaren övervaka sina växter på en webbplats var de än är. Detta koncept utvecklas som ett slutprojekt inom det första året för multimedia- och kommunikationsteknik, på Howest Kortrijk, Belgien.
Steg 1: Materialen

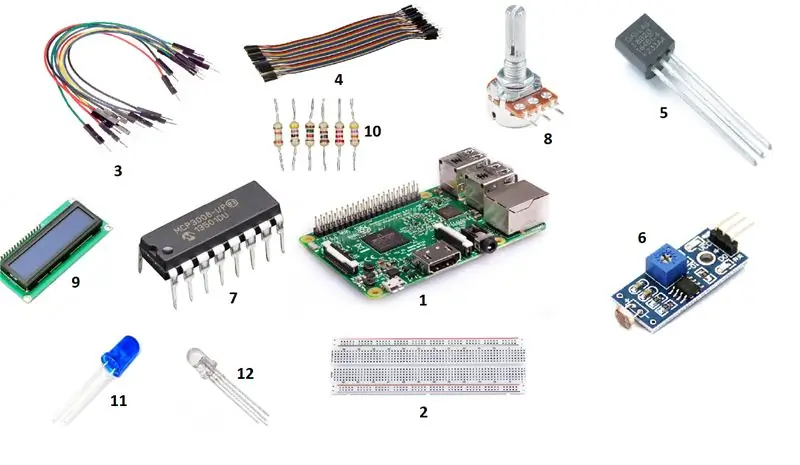
För att bygga detta projekt behöver du följande objekt:
Elektronik
- Hallon pi 3 - kit
- Bakbord
- Man-till-han-kontakter
- Man-till-kvinnliga kontakter
- Dallas 18B20 (temperaturgivare)
- Fotoresistor Detektion Fotokänslig ljussensor
- MCP3008
- Potentiometer
- LCD skärm
- Motstånd
- Blå LED
- RGB LED
Hölje:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Träplatta (botten av fodralet) 15. Spikar 16. Skruvar
Verktyg:
17. Hammer 18. Såg 19. Skruvmejsel 20. Borr
Steg 2: Gör kretsen


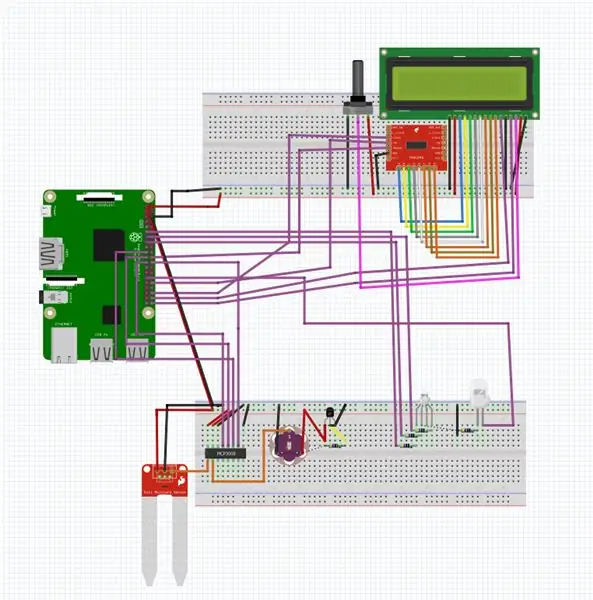
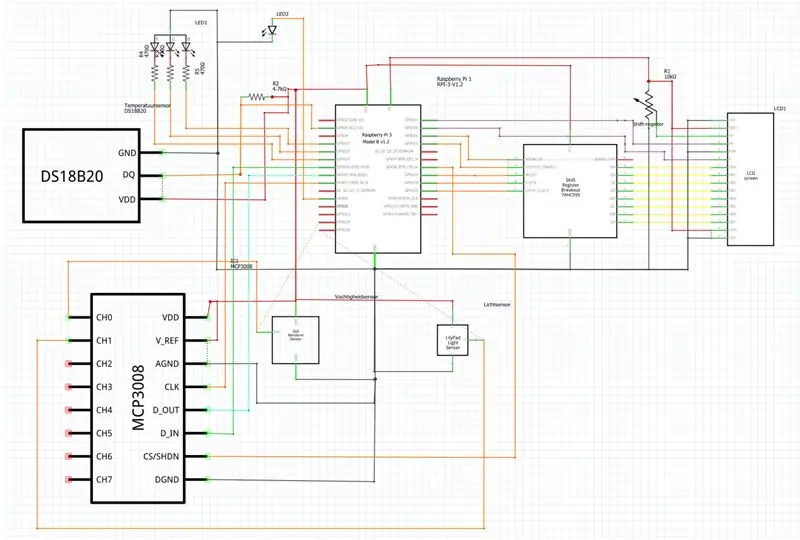
I steg 2 ska vi göra kretsen för detta projekt. Detta är det absoluta minimum du behöver om du vill att det ska fungera. Använd frittbordet och diagrammet för att göra en kopia av kretsen. Det är här du behöver alla elektriska material från steg 1.
Information om kretsen:
Vi har 2 sensorer anslutna till MCP3008 som är ljussensorn och jordfuktighetssensorn. Temperatursensorn har en digital utgång och använder en GPIO-pin på Raspberry Pi.
Extra:
Jag implementerade också en LCD-skärm som kommer att göra det lättare senare att ansluta till Raspberry Pi utan att behöva ansluta till din bärbara dator. Detta är inte nödvändigt men det rekommenderas starkt.
Steg 3: Skapa en databas

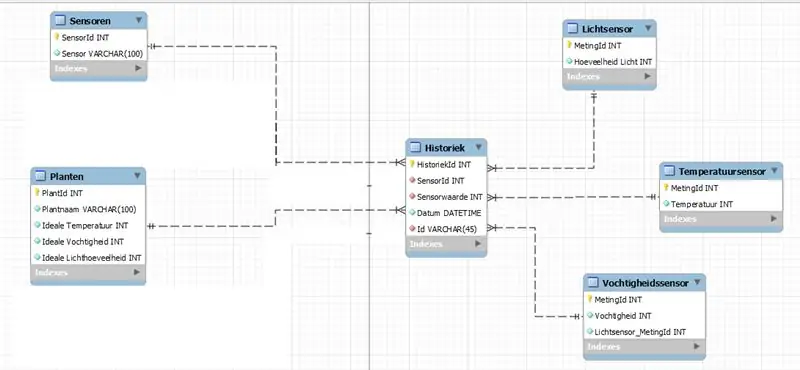
Det är mycket viktigt att lagra dina data från sensorerna på ett organiserat men också säkert sätt. Det är därför jag bestämde mig för att lagra mina data i en databas. På detta sätt kan bara jag komma åt denna databas (med ett personligt konto) och hålla den organiserad. På bilden ovan hittar du mitt schema från min databas och under en fil för att exportera databasen till ett databasprogram, till exempel MySQL.
Databasprogram Det är viktigt att vår databas kan fungera på egen hand från vår Raspberry Pi. Du kan göra detta genom att ladda ner MySQL eller MariaDB för Raspberry Pi. Du vill först skapa databasen på din dator i MySQL Workbench. Därefter exporterar du denna databas som en fristående fil. Anslut nu till din Raspberry Pi -databas via MySQL Workbench och återställ databasen här. Nu har du databasen igång på din Raspberry Pi!
Steg 4: Skriva sensordata till databasen
När databasen körs på din Raspberry Pi vill vi att våra sensorer ska kunna lagra sin data i den. Vi kan göra detta genom att skapa tre separata skript (vilket görs i PyCharm). En trevlig funktion som ingår i PyCharm är att du kan ansluta till din Pi och på så sätt kan du komma åt din databas och skriva direkt till den. Data läses också direkt av Raspberry Pi och lysdioderna tänds i enlighet med vad du behöver.
Blå LED lyser: Marken är inte fuktig nog. RGB LED lyser grönt: allt är bra. RGB LED lyser rött: det är för varmt, öppna taket för att svalna det lite. RGB LED lyser blått: det är för kallt, stäng taket om det är öppet.
Du kan ladda ner alla skript från mitt github -arkiv:
Obs! Jag använde min personliga inloggningsinformation för databaserna så att du kanske måste ändra den för att passa din.
Obs! Mappen DB1 innehåller en klass "databas" som importeras i koden som kommer att ansluta till din databas.
Steg 5: Visa din IP på skärmen

Displayen visar IP-adressen som din Raspberry Pi körs på, så att du enkelt kan ansluta utan kablar till din Raspberry Pi. Jag skrev också ett skript för detta som läser IP: n för din pi och visar den på displayen (observera att dina GPIO-stift matchar annars fungerar det kanske inte). Raspberry Pi kör detta skript automatiskt vid start. Du kan göra detta genom att lägga till lite kod till filen rc.local på din Raspberry Pi. Du kan komma dit genom att skriva 'sudo nano /etc/rc.local', före den sista kodraden vill du lägga till 'Python3.5/home/user/filelocation &'.
Du hittar skriptet här:
Obs: '&' i slutet, detta kommer att få skriptet att köras en gång och omedelbart stoppa det så att andra skript kan köras också.
Steg 6: Mät sensorerna var 10: e minut

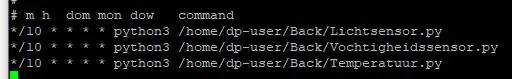
Vi vill inte att vår databas ska fyllas av sensordata någonsin 0,001 sekunder, annars blir det för svårt för databasen att hänga med i all data som kommer in och det kan krascha. Det är därför jag lade till en del av 'crontab' på Raspberry Pi. Crontab är ett program som håller reda på schemalagda uppgifter så att du helt enkelt kan köra skriptet var tionde minut bara en gång.
Så här ställer du in det:
Du kan ställa in detta genom att först skriva in kommandoraden Raspberry Pi 'crontab -e', detta öppnar redigeraren för crontab. Rulla ner till botten av filen och lägg till 3 rader, en för varje sensor.
' */10 * * * * python3.5/home/user/filepath/sensor1'
Obs: "*/10" är de 10 minuter vi vill ha mellan varje mätning. Koden jag skrev efter det är python -versionen du kör och filen du vill köra så du måste skriva en rad för varje sensor eftersom de finns av 3 olika filer.
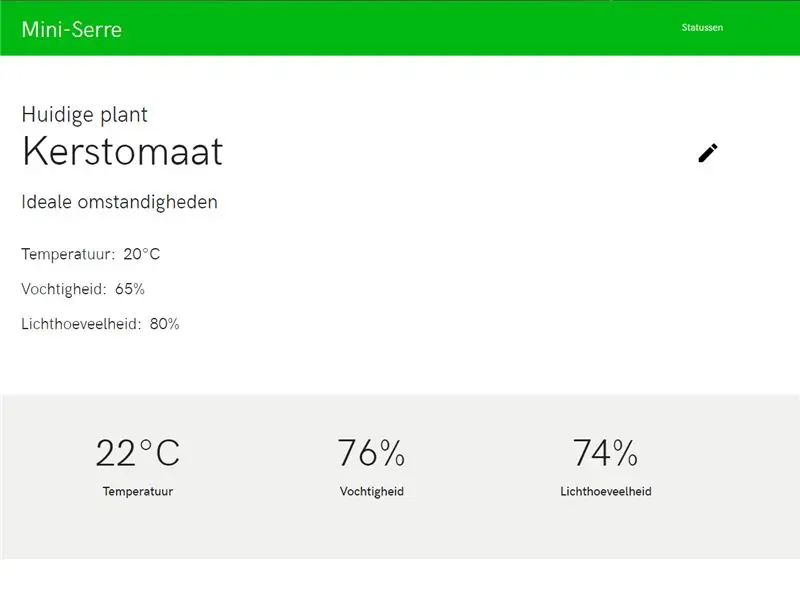
Steg 7: Skapa webbplatsen

Jag skapade min webbplats i ett program som heter Atom. Det är ett mycket enkelt att använda program och rekommenderas om du är ganska ny på att skriva HTML och CSS som jag.
Du hittar all kod och bilder som används efter denna länk:
Jag gjorde front-end på webbplatsen i Visual Studio Code så om du inte planerar att göra HTML & CSS själv kan du bara lägga till filerna i en ny mapp i Visual Studio Code istället för Atom.
Steg 8: Skapa back-end
Back-end och front-end kommer att vara de saker som faktiskt får något att hända på webbplatsen som vi just skapat. I back-end ansluter vi till vår databas igen och istället för att lägga in data i databasen. Vi kommer nu att läsa all data från de olika sensorerna och med hjälp av Socket. IO skickar vi den till vår front-end så att vi kan visa den på webbplatsen.
Du hittar koden till back-end här:
Obs: Vi använder databasklassen som vi använde tidigare innan så jag inkluderade inte detta i det här förvaret.
Steg 9: Skapa front-end
Front-end är där vi kombinerar vår HTML & CSS-kod tillsammans med JavaScript och vår Back-end. Javascriptet jag skrev försöker upprätta en anslutning till back-end som måste köras. Nu skickar Back-end oss all data från sensorerna och vi kan göra några funktioner i JavaScript som redigerar HTML-filen så att den passar våra nuvarande värden.
JavaScript hittar du här:
Obs! Se till att du länkar din HTML till rätt mapp på platsen för ditt JavaScript annars fungerar det kanske inte.
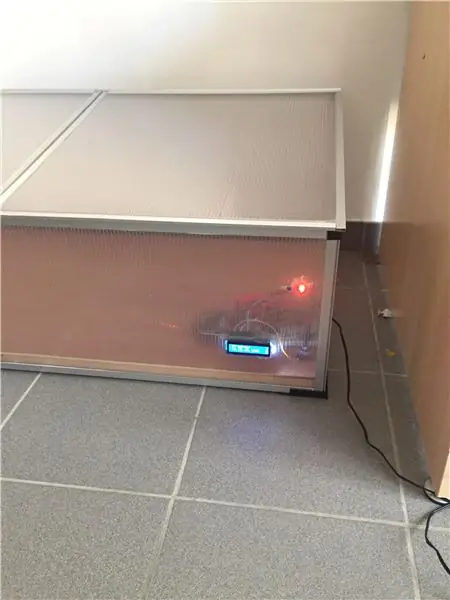
Steg 10: Gör växthuset


Jag köpte ett färdigt paket från Brico:
Följ bara stegen som följer med paketet. När detta är gjort är vi inte riktigt redo att sätta in vår Raspberry Pi där. Först måste vi göra ett 'golv' eller botten för växthuset, du kan göra detta genom att ta en träplatta och mäta hur stort det måste vara för att få det att passa. Jag gjorde först träram så träplattan har något att vila på.
Steg 11: Att sätta ihop allt



Vi är nästan klara! Bara det här sista steget och du är redo att gå. Ta Raspberry Pi och växthuset, gör några hål så att du kan sätta lysdioderna genom det, göra ett hål för displayen och ett hål för Raspberry Pi -strömförsörjningen. Lägg allt i växthuset, koppla in Pi och du är redo! Du har ett eget växthus!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Hemmautomation Steg för steg Användning av Wemos D1 Mini med PCB -design: 4 steg

Hemmautomation Steg för steg Användning av Wemos D1 Mini Med PCB -design: Hemautomation Steg för steg med Wemos D1 Mini med PCB -design För några veckor sedan publicerade vi en självstudie “Hemmautomation med hallon Pi” på rootsaid.com som blev väl mottagen bland hobbyister och College studenter. Sedan kom en av våra medlemmar
