
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


På sistone har jag haft mycket ledig tid, så jag har jobbat med ett gäng projekt.
Detta projekt låter dig styra RGB -lysdioder via Google Home med en Raspberry Pi. Nu finns det tre delar av projektet, att konfigurera en Raspberry Pi, konfigurera Google Home med ett anpassat kommando med IFTTT och sedan skapa en krets för lamporna. Jag gjorde kretsen själv, men jag slår vad om att du kan få något från Adafruit som gör vad som behövs.
Material för Raspberry Pi Part
- Raspberry Pi - alla kommer att fungera, men jag använder en Zero
- Trådlös dongel - om Pi inte har inbyggt wifi
- Google Home - Valfritt om du har Google Assistant på din telefon
Material för kretsdel- Låt inte detta avskräcka dig … Det är ganska enkelt
- Protoboard
- Tråd
- LED -remsa
- 12V nätaggregat - Allt över 2 Amp bör vara bra
- DC Barrel Jack - Samma storlek som din strömförsörjning
- NPN BJT Power Transistors (x3) - Jag använder TIP31C
-
Man & Female Pin Headers - Valfritt, men rekommenderas starkt
Steg 1: Ladda ner Express för Pi

Jag tänker inte gå in för mycket på att konfigurera Pi eftersom det finns så många självstudier för att ställa in dem.
Vad du behöver göra som jag inte täcker …
- Blinkande Raspberry Pi med nyaste Raspbian
- Installera nätverkskortet så att du kan komma åt internet från Pi
- Ställ in en statisk IP på Raspberry Pi
Nu är det här det roliga börjar! Vi måste installera nodeJS, npm, express och expressgenerator.
sudo apt-get uppdatering
sudo apt-get install nodejs npm
När de är installerade kör du följande
npm installera express express-generator
Express låter dig skapa en mycket enkel webbserver för din Raspberry Pi att använda. Expressgenerator genererar bara filer automatiskt för en expressserver.
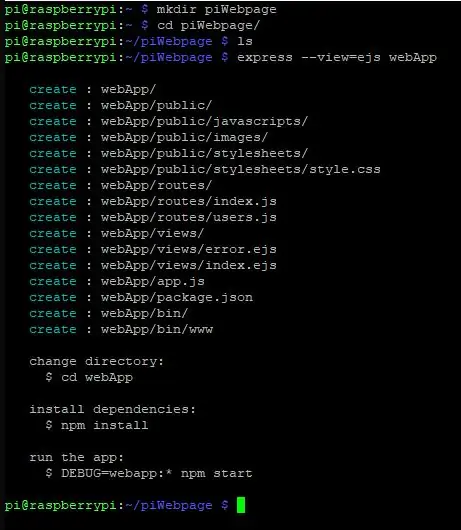
Skapa en katalog och cd i katalogen. Jag namngav min piWebpage. Kör nu följande (ses på bilden också)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Detta genererar en mapp med namnet webApp med alla expressfiler i den. Om du planerar att göra mer med den här webbsidan senare och du gillar PUG, ersätt --view = ejs med --view = mops. Vi kommer inte att röra webbsidan, så för den här applikationen spelar det ingen roll vad vi använder.
Steg 2: Pi Server Setup
Flytta till den nya webApp -katalogen.
cd webApp
npm installera
npm installation tar lite tid eftersom det installerar alla beroenden för express.
Klistra in setColor.py i mappen webApp. Den här filen har några förinställningar för grundfärger. Lägg gärna till mer som du vill. Området är 0 till 255 där 255 är i fullfärg. Någon gång kommer jag sannolikt att lägga till möjligheten att dämpa lamporna, men för närvarande är de full ljusstyrka.
Gå in på rutter
cd -rutter
Ersätt nu index.js med den bifogade filen. Detta kommer att lägga till några rader för att få ett POST -kommando som är vad Google Home kommer att skicka. Från den POST kommer vi att välja färgen och ber Pi att köra setColor python -skriptet för att justera lamporna.
En sista sak … Gå tillbaka till mappen webApp.
cd ~/piWebpage/webApp
Klistra in och spara koden nedan med din favoritredigerare i din webApp.js. Var som helst är bra så länge det är före "module.exports = app;"
// Installera LED -maskinvaru driverconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error loading LED Driver'); return;} else console.log ('LED Driver Successfully Loaded'); });
Som kommentaren säger är pigpiod maskinvarudrivrutinen för PWM -signaler som vi kommer att använda för att justera LED -färgerna. Jag tror att den redan är installerad i Raspbian, men om inte …
sudo apt-get install pigpiod
Nu till det riktiga testet! Startar servern!
DEBUG = webapp:* npm start
Steg 3: IFTTT -inställning (utlösare)


IFTTT kan göra mycket, och jag rekommenderar starkt att titta runt på några av applikationerna.
Först måste du skapa ett konto. Använd samma Google -konto som är kopplat till ditt Google Home, annars synkroniseras de inte tillsammans. När du är klar och inloggad klickar du på det övre högra hörnet på IFTTT -sidan där det visar ditt namn och din avatar. Klicka sedan på Ny applet i rullgardinsmenyn.
Om du är nyfiken, står IFTTT för IF This Then That om du inte märkte av skärmen som dyker upp. Så det vi vill ha är If Google Assistant, sedan Webhook som våra alternativ.
Fortsätt genom att klicka på +detta som laddar en sökfält. Skriv Google Assistant i sökningen och klicka på ikonen under sökningen.
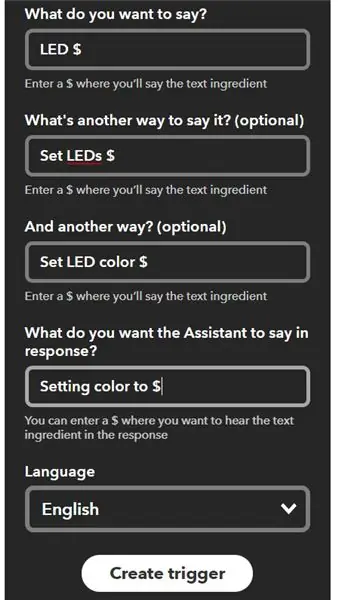
I Välj en utlösare väljer du det tredje alternativet Säg en fras med en textingrediens. Nu kan du ha tre kommandon som gör samma åtgärd. Du lägger till $ i frasen där du skulle nämna färgen. Till exempel, om jag naturligtvis skulle säga Hey Google, Set LEDs Blue (lika naturligt som att ropa på en enhet kan vara), skulle jag skriva i fältet Set LEDs $. Gör det för alla tre fälten med olika versioner av kommandot.
De 3 jag använde var
Lysdioder $
Ställ in lysdioder $
Ställ in LED -färg $
Det sista fältet är vad du vill att ditt Google Home ska svara efter att ha sagt ditt kommando. Det kan vara vad du vill, men jag använde inställningen färg till $. $ Betyder att hon kommer att upprepa färgen tillbaka.
Klicka på Skapa utlösare
Steg 4: IFTTT -inställning (åtgärd)


Efter att ha klickat på Skapa utlösare laddar du tillbaka till om detta sedan den vyn, men detta har ersatts med Google Assistant -logotypen. Fortsätt genom att klicka på +det
Samma sak som tidigare där det tar dig till sökfältet. Skriv in Webhooks och klicka på webhook -ikonen under sökfältet. Under Välj åtgärd för Webhooks finns det bara ett alternativ, så klicka på Gör en webbförfrågan.
Här blir det lite knepigt. Eftersom Google inte är en annan dator i ditt hus behöver du din externa IP -adress. Detta kommer att kräva viss port vidarebefordran, men vi kommer att beröra det senare. För att få din externa IP -adress, gå till
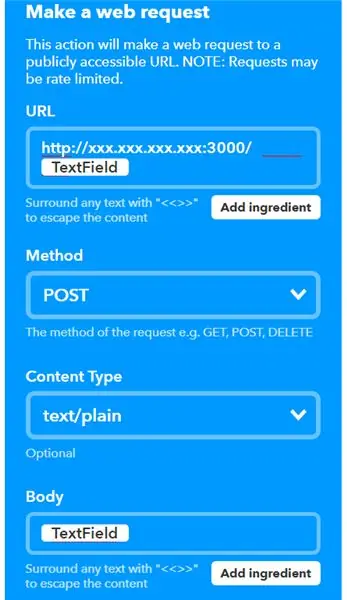
I fältet URL skriver du https://xxx.xxx.xxx.xxx:3000/{{TextField}} (med x: erna är din externa IP -adress). Om du är nyfiken kommer TextField att ha den färg du valt när du gör ett kommando. Anledningen till att vi använder 3000 är att det är den port Raspberry Pi Express -servern körs på. (Du kan ändra porten i koden, men vi använder bara standardinställningarna för Express)
För Metod, välj POST.
För innehållstyp, välj text/vanlig.
För Body skriver du in {{TextField}}
Ni som vet hur ett POST -kommando fungerar, skulle tro att om du analyserar egenskapen för begäran om att du skulle få färgen. Av någon anledning läggs aldrig någonting in i begärans kroppsfält, så jag analyserar faktiskt URL: en för färgen. Hoppas att det fixas snart, eftersom det skulle förenkla min kod i index.js -rutten. Men jag avviker.
Slutligen klickar du på Skapa åtgärd och sedan på Slutför på nästa sida. (Jag stängde av aviseringar, men det är preferensen)
Steg 5: Port vidarebefordran


Det är här saker blir svåra att förklara eftersom alla routrar är olika …
Nu har vi Google skickat ett kommando till vårt hus med port 3000, men det vet inte vilken enhet på LAN det behöver gå till. För att åtgärda detta måste vi vidarebefordra port 3000 till den lokala IP -adressen för din Raspberry Pi.
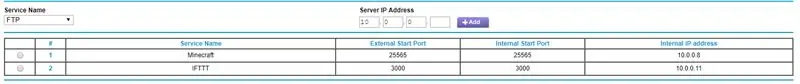
Gå in på din router med antingen 10.0.0.1 eller 192.168.1.1 (jag har också sett det där den sista siffran är 254) och hitta port vidarebefordran. I port vidarebefordran, liknande bilden, kommer du att namnge en ny enhet (IFTTT) och vidarebefordra porten (3000) till Pi: s IP -adress (i mitt fall 10.0.0.11).
Spara din nya inställning, starta om routern och kontrollera att din Raspberry Pi -server fortfarande körs. Om det inte körs, starta om det igen.
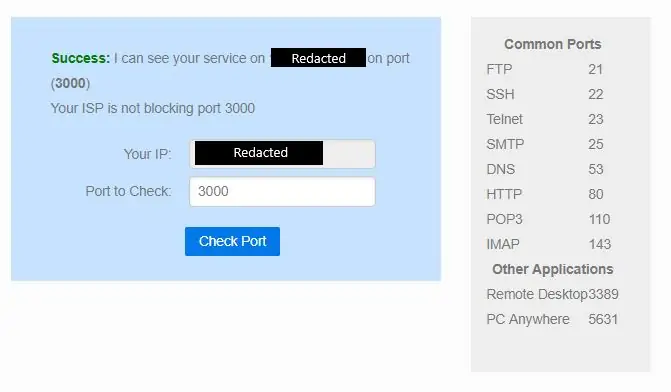
Gå tillbaka till den praktiska webbplatsen https://canyouseeme.org/. Under din IP -adress har den en portkontroll. Antar att din port vidarebefordran är korrekt, skriv in 3000 och tryck på check port. Det borde komma tillbaka med en framgång.
Steg 6: Kontrollera ditt arbete hittills


Nu … det ögonblick du har väntat på … Berätta för Google ett kommando som lysdioder blå (om du följde mitt exempel).
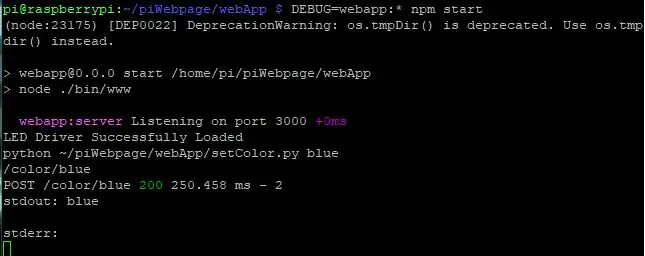
Om vi antar att allt gick rätt får du utgången på bilden. Vi har inte en krets ännu, så allt du ser är text på en skärm. Det är vanligtvis en andra eller två fördröjningar innan den bearbetas från Google och visas på Pi.
(Hoppa till nästa steg om detta kom ut på samma sätt som bilden)
Nu finns det några saker att titta på om det inte fungerade …
På bilden finns en rad som säger
POST /färg /blå 200 250,458 ms - 2
200 är den viktiga delen. Om du inte ser en 200, var det en dålig POST, vilket betyder att din server inte visste vad han skulle göra med data. Gå tillbaka till steg 2 och kontrollera din index.js -fil.
Även på bilden
stdout: blå
stderr:
Detta är utdata från python -filen som kör lysdioderna. Om du ser ett fel där kan det vara så att du inte har drivrutinen installerad i steg 2.
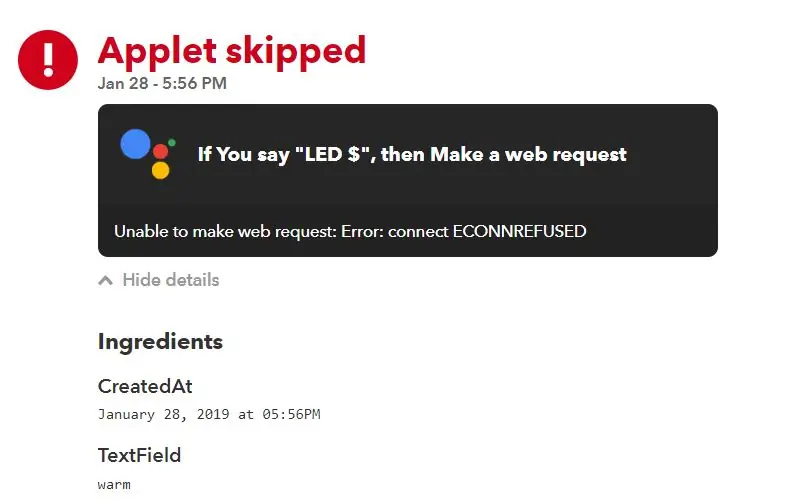
Slutligen, om ingenting alls dök upp … kanske din IFTTT inte har konfigurerats korrekt eller misslyckats med att ansluta till servern. Gå tillbaka till IFTTT -sidan och klicka på Aktivitet i det övre navigeringsfältet. Där kan du se varje gång din app har körts, och om det uppstod ett fel kan du se vad det var. Jag gjorde ett Google -kommando med Pi -servern avstängd och fick felet på bilden.
Steg 7: Bygg kretsen



Anledningen till att vi behöver göra detta är att Raspberry Pi inte har tillräckligt med ström … Så lösningen är … MER KRAFT (Tim verktygsmannen Taylor grymtar i fjärran). AKA annan strömförsörjning (12V 2A)
Material för kretsdel
- Protoboard
- Tråd
- RGB LED -remsa
- 12V strömförsörjning - Allt över 2 ampere bör vara bra
- DC Barrel Jack - Samma storlek som din strömförsörjning
- NPN BJT Power Transistors (x3) - Jag använder TIP31C
- Manliga och kvinnliga stifthuvuden
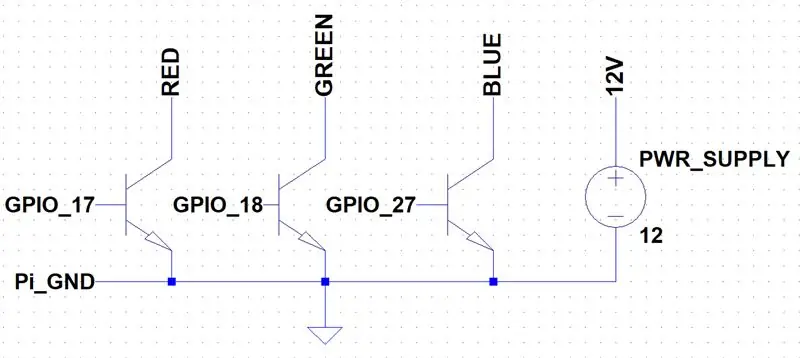
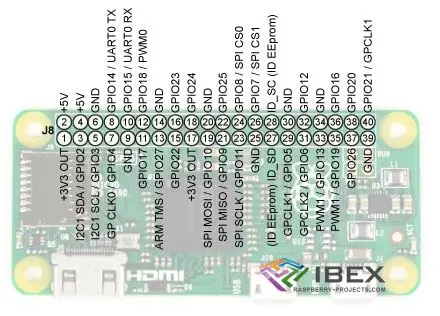
Med den praktiska bilden jag stal från interwebben med GPIO på Pi Zero kan du se att GPIO17, GPIO18 och GPIO 27 ligger precis bredvid varandra med en GND. Vi kommer att använda den fyrkanten med 4 stift (stift 11, 12, 13, 14).
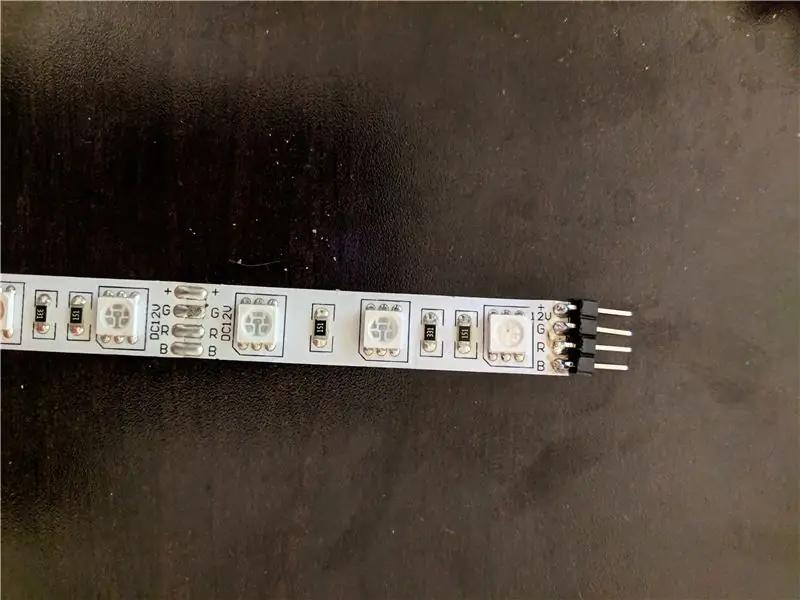
Först och främst skulle jag rekommendera att löda manliga rubriker på din LED -remsa som visas på bilden (inte mitt bästa arbete). Detta möjliggör en enkel koppling om du någonsin behöver. Jag använde kvinnliga headers för anslutning av LED -remsan till mitt protoboard och manliga headers från protoboardet till Raspberry Pi. (Använd alltid honanslutningar för ström/signalkälla). Du behöver inte flytta alla Pi -stiften bredvid varandra som jag gjorde … Jag ville bara att det skulle se rent ut, men det var mycket jobb.
Kretsförklaring
För er som inte känner till transistorer är transistorer i grunden en digital switch. GPIO -stiften från Pi utlöser de tre omkopplarna (rött, grönt och blått). När man tittar specifikt på RÖD i kretsschemat, när GPIO_17 är på, stängs omkopplaren som ansluter RÖD till GND vilket gör att de röda lamporna tänds. När GPIO_17 stängs av är strömbrytaren öppen och lamporna är därför släckta.
Bas - GPIO: er
Samlare - Färger (RÖD, GRÖN, BLÅ)
Sändare - jord (av både strömförsörjningen och Pi)
Se till att ansluta Pi: s jord till strömförsörjningens jord. Lamporna kommer fortfarande att fungera, men de kommer att se väldigt svaga ut tills marken är ansluten.
Jag har en fjärde transistor som ser ut på mitt protoboard. Det är en L7805CV som används för att konvertera 12V till 5V så att jag kan driva Pi på samma krets. Det fungerade men höll på att värma upp, så jag tog bort anslutningarna.
Steg 8: Testa det

När du är klar med kretsen startar du om din Pi innan du gör några anslutningar. Detta beror på att stiften troligen fortfarande är aktiva från servertestet. Alternativt kan du döda servern och pigpiod -tjänsten.
Anslut lysdioderna och hopparna från protoboardet till Pi. Dubbelkolla alla anslutningar innan du ger ström. Om du kopplade den fel kan du steka din Pi (inget tryck).
Checklista
- Kontrollera ledningar
- Power Pi
- Strömkrets
- Startserver (DEBUG = webapp:* npm start i ~/piWebpage/webApp -katalogen)
- Berätta för Google att göra din budgivning!
GRATTIS du sprängde ingenting, och du kan nu styra dina lysdioder från Google Home.
Lämna kommentarer om du har problem, så ska jag göra mitt bästa för att återkomma till dig!
Rekommenderad:
Magic Hercules - drivrutin för digitala lysdioder: 10 steg

Magic Hercules - Drivrutin för digitala lysdioder: Snabböversikt: Magic Hercules -modulen är en omvandlare mellan det välkända och enkla SPI till NZR -protokollet. Modulingångarna har en tolerans på +3,3 V, så att du säkert kan ansluta alla mikrokontroller som arbetar med spänning på +3,3 V. Användningen av
Bred synkroniserade lysdioder i grannskapet: 5 steg (med bilder)

Bred synkroniserade lysdioder i grannskapet: Jag hade några trådlösa LED -staplar som jag trodde jag kunde släcka under semestern. Men på min gård kunde de lika gärna ha kopplats. Så, vad är den svalare utmaningen? LED -dekorationer vid alla hus på mitt kvarter med en synkroniserad förskjutning
Party Bluetooth -högtalare med RGB -lysdioder: 7 steg

Party Bluetooth -högtalare med RGB -lysdioder: Hej där, det här är min första instruktion. Jag ska visa dig hur jag gjorde den här partyhögtalaren med RGB -lysdioder. Detta projekt är inspirerat av JBL Pulse och detta instruktiva men det är ett mycket billigt och lätt att göra projekt med det mesta kan vara
En IoT Halloween Pumpa - Kontroll -lysdioder med en Arduino MKR1000 och Blynk -app ???: 4 steg (med bilder)

En IoT Halloween Pumpa | Kontroll -lysdioder med en Arduino MKR1000 och Blynk -app ???: Hej alla, För några veckor sedan var det Halloween och efter traditionen huggade jag ut en fin pumpa till min balkong. Men med min pumpa utomhus insåg jag att det var ganska irriterande att behöva gå ut varje kväll för att tända ljuset. Och jag
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 steg

Sonoff B1 Firmware Home Automation Openhab Google Home: Jag gillar verkligen Tasmota -firmware för mina Sonoff -switchar. Men a var inte riktigt nöjd med Tasmota-firmware på min Sonoff-B1. Jag lyckades inte helt integrera det i min Openhab och styra det via Google Home. Därför skrev jag mitt eget företag
