
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Makey Makey -projekt »
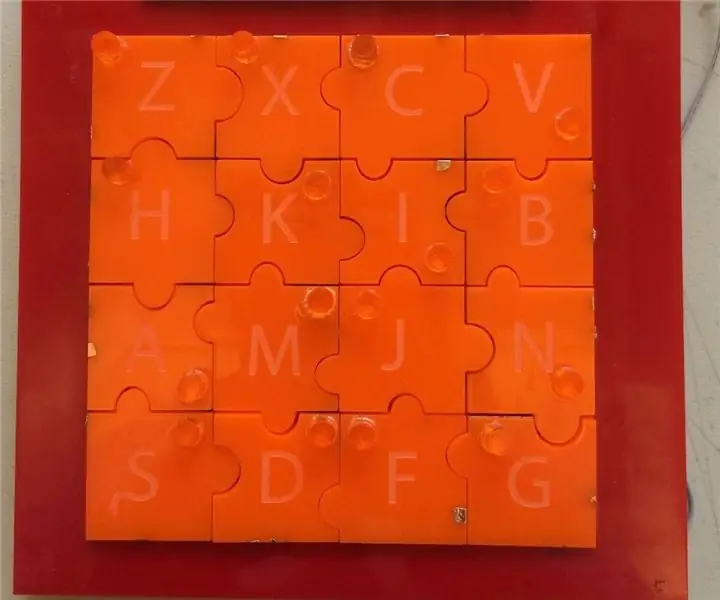
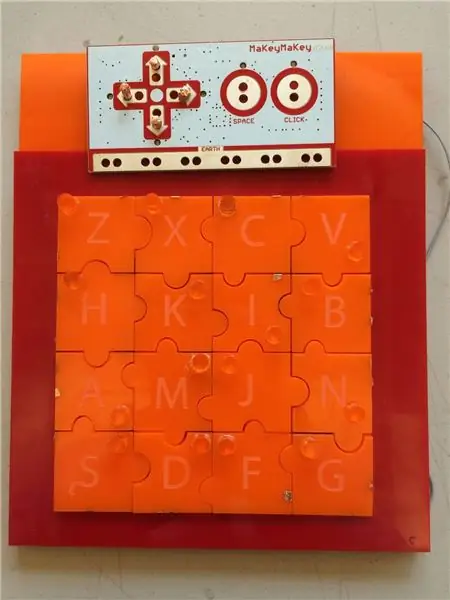
Detta är ett pusselspel fokuserat på synskadade som slutanvändare. Varje bit har ett annat mönster av koppartejp på den som bara kommer att slutföra kretsen och därmed ge ett ljudsvar när den placeras på rätt plats. I den här prototypen tilldelade vi varje bit en bokstav och programmerade webbplatsen för att läsa den för att lära ut igenkänning av bokstäver. Denna metod är enkel att göra, men begränsas av antalet inmatningsstift.
Material som krävs:
Hårdvara:
- Makey Makey
- Laserskärare
- Akrylark (för pussel, basplatta, ram)
- Trådar
- Koppartejp
- Löd- och lödjärn
- Multimeter (för att kontrollera anslutningar)
- Lim
Mjukvaror:
Adobe illustrator (eller annan programvara som Rhino, Inskape)
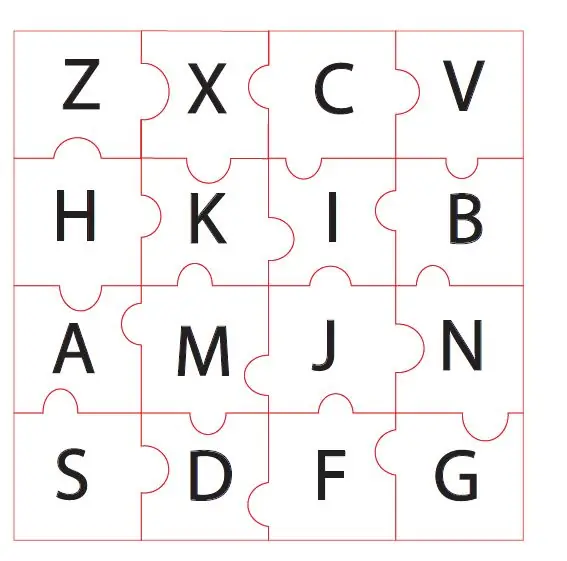
Steg 1: Designa ett pussel i Adobe Illustrator

Skapa ett pussel i Adobe Illustrator med alla 16 alfabet etsade på det. Du kan använda vilken programvara som helst som du gillar Inkscape eller Rhino. Vi måste programmera om Makey Makey för dessa bokstäver.
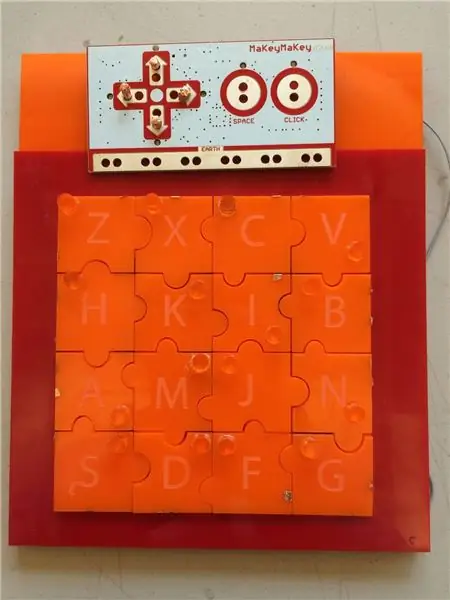
Steg 2: Laserskär pusselbitarna

Laserskär pusselbitarna. Vi hade också några små handtag för att hålla pusselbitarna. Dessa handtag var också laserskurna. Vi limmade dessa handtag på pusselbitarna.
Steg 3: Skapa en baskort och en ram

Gör en tavla som fungerar som bas för pusselbitarna och anslutningarna med Adobe illustrator. Designa också en ram som täcker alla trådar och anslutningar.
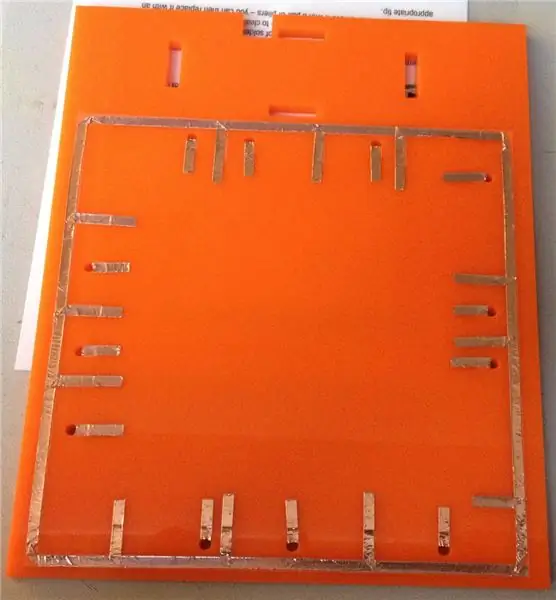
Steg 4: Hur man designar baskortet?

Basbrädan etsades för kopparband som kopplade varje pusselbit till en nål i Makey Makey. Vi borrade också hål till tråd på baksidan av brädet. Brädet laserskars också för att Makey Makey -stiften skulle passera igenom och även för USB -anslutning. Vi kopplade också varje pusselbit till marknålen i Makey Makey för att slutföra kretsen.
Steg 5: Gör anslutningar

Varje pusselbit hade ett annat mönster så att om vi placerar en viss pusselbit på fel plats blir kretsen inte komplett. Dessa mönster måste vara unika för varje pusselbit. Varje bit när den placeras på baskortet kommer den att anslutas till en stift och slipas i Makey Makey.
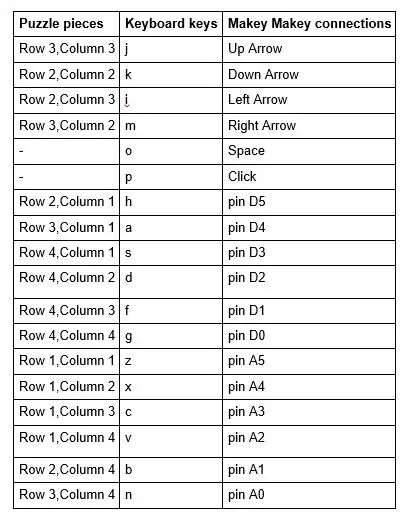
Steg 6: Omprogrammera Makey Makey

Steg 7: Designa en webbplats
En grundläggande interaktiv webbplats utvecklades också med hjälp av javascript. Vi använde flockande js för att aktivera ljud på webbplatsen. När en pusselbit placeras på rätt plats på baskortet är kretsen komplett och motsvarande stift i Makey Makey aktiveras som simulerar tangenttryckningshändelsen på tangentbordet.
Webbplats: Länk till Makey Makey Puzzle -webbplats
Steg 8: Spela runt

Säg till exempel att när "z" -pusslet placeras på rätt plats (rad 1, kolumn 1) på baskortet, aktiveras stift A5 på Makey Makey som har omprogrammerats till tangent "z" på tangentbordet. Ett ljud som säger "z" kommer att spelas vilket hjälper synskadade att kontrollera om de lägger pusslet på rätt plats eller inte. Ljuddelen implementerades med hjälp av flockande js.
Slutligen, om alla pusselbitarna är placerade på rätt positioner, kommer hela pusslet att lösas och ett sista ljud spelas för att indikera att användaren vann spelet!
Länk till källkod: Källkod
Rekommenderad:
Switch Anpassa en leksak: WolVol Train Made Switch tillgänglig: 7 steg

Switch Adapt a Toy: WolVol Train Made Switch Accessible !: Leksaksanpassning öppnar nya vägar och skräddarsydda lösningar för att låta barn med begränsade motoriska förmågor eller utvecklingsstörningar interagera med leksaker självständigt. I många fall kan barnen som behöver anpassade leksaker inte
Trådlöst tillgänglig Pi på 5 minuter: 3 steg

Trådlöst tillgänglig Pi på 5 minuter: Hej alla! Så här gör du en hallon Pi trådlöst tillgänglig från en telefon eller surfplatta Observera att min uppskattning på 5 minuter är för en person med viss datorkunskap, och kan säkert ta längre tid. Nog med det, låt oss komma till det
Samytronix Pi: DIY Raspberry Pi stationär dator (med tillgänglig GPIO): 13 steg (med bilder)

Samytronix Pi: DIY Raspberry Pi stationär dator (med tillgängligt GPIO): I detta projekt kommer vi att göra en Raspberry Pi stationär dator som jag kallar Samytronix Pi. Denna stationära datorbyggnad är mestadels gjord av 3 mm laserskuret akrylark. Samytronix Pi är utrustad med en HD -skärm, högtalare och viktigast av allt
Enkel, billig och tillgänglig stylus: 4 steg (med bilder)

Enkel, billig och tillgänglig stylus: Kapacitiva touchsensorer visas i olika former. Många populära former inkluderar skärmar på smartphones, surfplattor och switchar. För att aktivera dessa skärmar eller switchar måste ett ledande material komma i närheten. Många använder sina f
Switch-Adapt Toys: en Play @ Home-mixer som är tillgänglig !: 7 steg (med bilder)

Switch-Adapt Toys: a Play @ Home Mixer Made Accessible !: Leksaksanpassning öppnar nya vägar och anpassade lösningar för att låta barn med begränsade motoriska förmågor eller utvecklingsstörningar interagera med leksakerna självständigt. I många fall kan barnen som behöver anpassade leksaker inte
