
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-06-01 06:10.




Följande var en födelsedagspresent till min pappa; inspirerad av en annan instruerbar som jag såg och som ursprungligen var tänkt att bevisas för honom som ett självbyggande kit. Men när jag började arbeta med det här projektet med honom insåg jag mycket snabbt att den första handledningen som inspirerade gåvan var inaktuell och att många av de andra onlinehandledningarna hade betydande luckor i sina förklaringar. Jag bestämde mig därför för att publicera ännu en IoT -väderstation som förhoppningsvis skulle vara lätt att följa från början till slut.
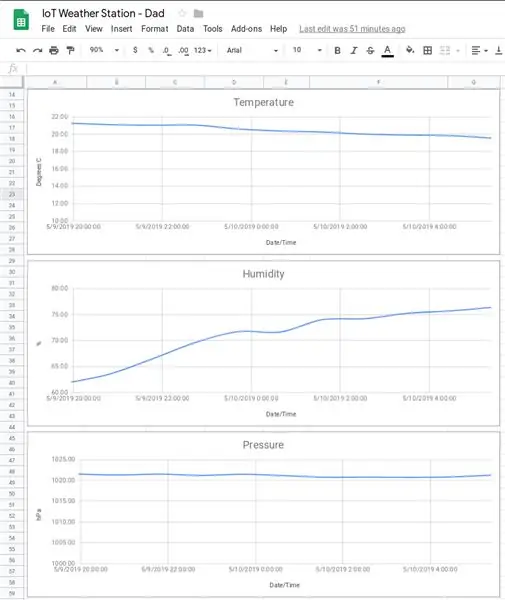
Dessutom visar denna instruktör dig hur du använder Blynk, Google Sheets eller båda för att övervaka och spela in sensoravläsningar. Dessutom skrivs Google Sheets -poster direkt till arket (utan att behöva gå via en tredjepartstjänst).
När det gäller Stevenson-skärmen finns det många tillgängliga online som kan 3D-skrivas ut t.ex. https://www.thingiverse.com/thing:1718334. Jag kommer att bygga vidare på den här för denna instruerbara.
En Stevenson -skärm är ett "instrumentskydd är ett skydd eller en inneslutning för meteorologiska instrument mot nederbörd och direkt värmestrålning från yttre källor, samtidigt som luften kan cirkulera fritt runt dem." (Wikipedia).
Delar
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (sensor för temperatur, tryck och luftfuktighet) (USD 2,40)
- 6V 1000mA solpanel (USD 9,96)
- 5V 1A Micro USB 18650 litiumbatteriladdningskort laddningsmodul+skydd dubbla funktioner TP4056 (USD 0,99)
- 4x 1,2V uppladdningsbara NiMH -batterier
- Batterihållare (4x AA, sida vid sida och ände till ände)
- Micro USB -hankontakt
- Buntband
- 3x vingmuttrar
- Stång eller kvast-stick
- Epoxi och/eller superlim (i efterhand kan kisel ha fungerat bättre)
programvara
- Blynk App
- Google Kalkylark (om du vill ha tillgång till historiska data)
- EasyEDA (för ritning schematisk)
- Arduino IDE
Verktyg
- Lödkolv
- Löda
- Krympslang
- 3d skrivare
- Limpistol
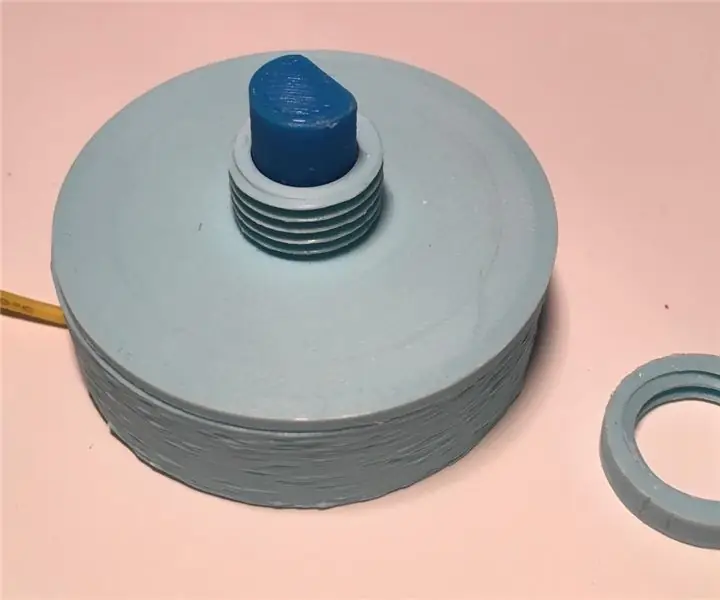
Steg 1: 3D -utskrift - Stevenson -skärm



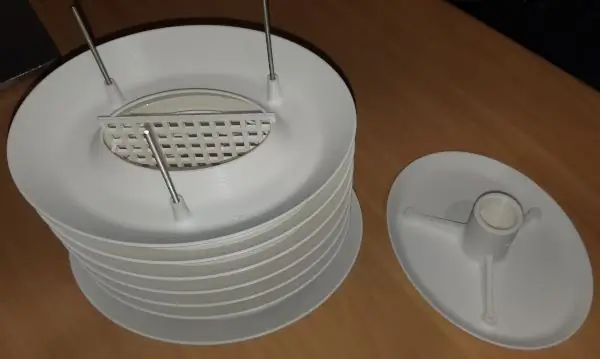
Som redan nämnts, ladda ner filerna från https://www.thingiverse.com/thing:1718334 och skriv ut de nödvändiga bitarna. Monteringsanvisningar finns också i länken ovan. Jag gjorde några ändringar (se anteckningar nedan).
Delarna som skrivs ut är:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL bifogad ovan)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL bifogad ovan)
Monteringsordern är:
- Trä hålen
- Skruva fast M3 -stavarna i de gängade uttagen
- Top_Cover
- Solid_Plate
- Mellanringar
- Skjut in Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Pole_Mount
- My_Solar_Cell_Mounts epoxieras till toppen av Top_Cover
Jag borrade hål i Solid -plattorna för att låta laddningskabeln från solpanelen anslutas till laddaren och sedan en för att låta kabeln gå från styrenheten till sensorn på Sensor_Grid.
När den var klar programmerades sensorn till följande mätningar var 60: e minut:
- Temperatur
- Fuktighet
- Tryck
Anteckningar
- Jag anpassade solcellsfästena för att vara bättre lämpade för att hålla min solcell.
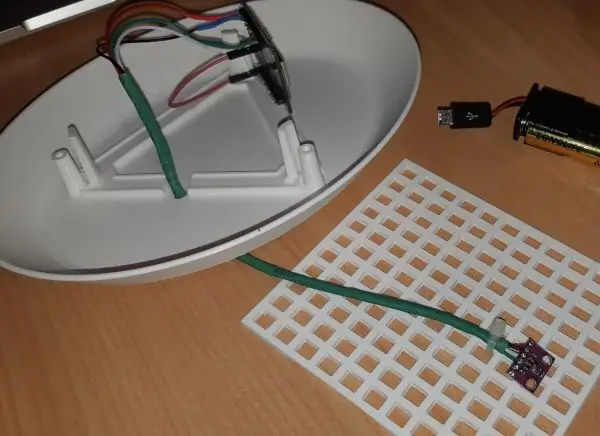
- Jag installerade elektroniken mellan Pole_Mount och Solid_Plate. Detta verkade inte ge ett bra skydd för elektroniken. Jag modifierade därför på Solid_Plate så att den hade en kjol som sedan skulle stänga gapet och därigenom ge bättre skydd för elektroniken. Några av bilderna ovan togs innan jag gjorde den här ändringen.
- Min epoxi landade och höll inte solpanelen som jag sedan fäste igen med superlim. Jag tror att jag kommer att behöva använda kisel.
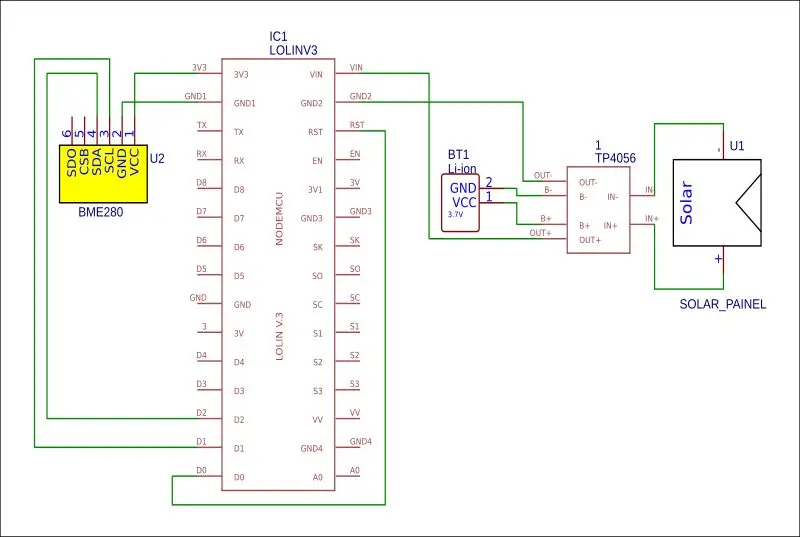
Steg 2: Kretsen


Anslut kretsen enligt schemat och montera LoLin och BME280 på det 3D-tryckta nätet som visas på bilden.
BME280 -> LiLon
- VCC -> 3,3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (detta behövs för att väcka regulatorn från djup sömn men måste bara anslutas efter att koden har laddats upp till kontrollenheten)
NOTERA
Jag hade utmaningar att skaffa ett lämpligt LiLon -batteri. Av någon anledning hade jag heller ingen framgång med att driva via VIN. Jag drev därför följande:
- Utgången från TP4056 kopplades till USB -hanen för hane som sedan anslöts till kortets USB -uttag för att driva den.
- B- och B+ på TP4056 var ansluten till AA-batterihållaren som innehöll NiMH-batterierna.
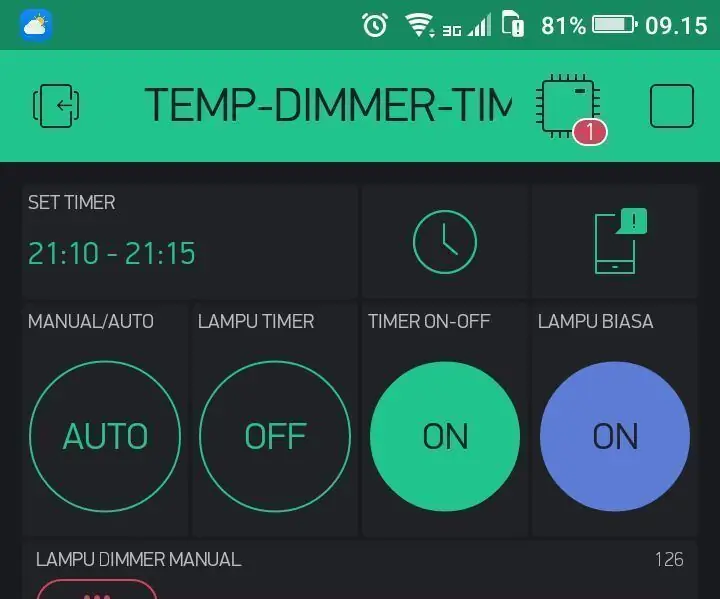
Steg 3: IoT - Blynk




"Blynk är en hårdvaruagnostisk IoT-plattform med anpassningsbara mobilappar, privat moln, reglermotor och instrumentpanel för enhetshantering". I grund och botten kan du säkert hantera och övervaka fjärrsensorer från var som helst i världen via Internet. Medan det är en kommersiell tjänst kommer varje konto med 2000 gratis krediter. Med krediter kan du associera olika mätare, displayer, meddelanden etc med din sensor eller sensorer. Medan prenumerationspriserna ligger utanför intervallet för en amatörs budget, räcker de gratis krediterna för ett enkelt projekt som det här.
För att börja använda tjänsten måste du först ladda ner Blynk -appen till din telefon/enhet, skapa och skapa ett konto (eller logga in med befintligt konto) och sedan skapa ett nytt projekt enligt följande:
- Välj din hårdvara
- Ge ditt projekt ett namn (i det här fallet använde jag "Weather Station".
- Klicka på "Skapa"
- Du får sedan en Auth Code skickad till dig.
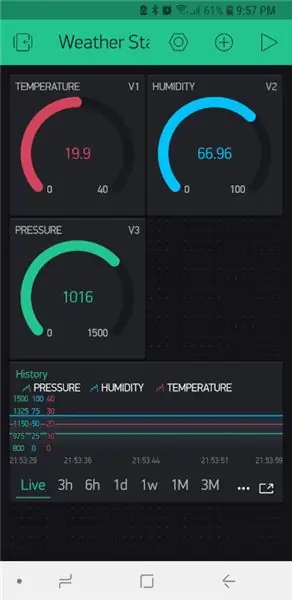
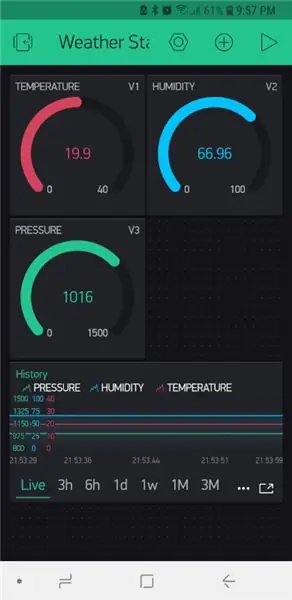
Du behöver inte lägga till nödvändiga widgets. Med mina 2000 gratispoäng lade jag till följande:
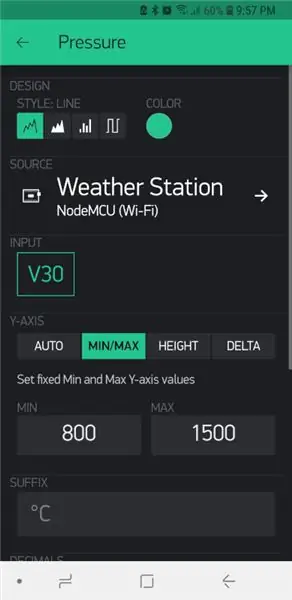
- 3 mätare
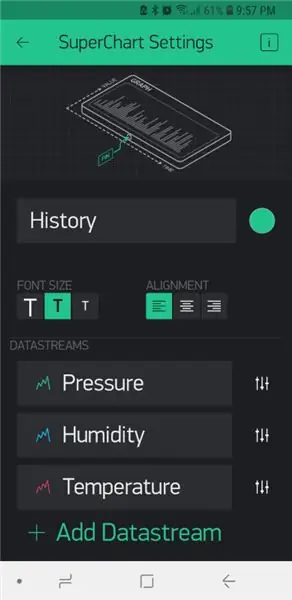
- 1 Super Chart
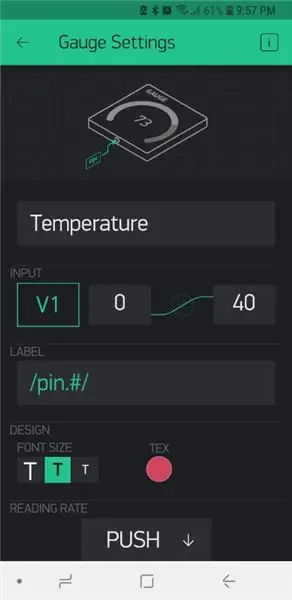
Mätarna och diagrammen sattes upp enligt de bifogade bilderna, var och en tilldelades sin egen virtuella pin som skulle användas senare i koden.
När du är klar med inställningarna kan du trycka på uppspelningsknappen längst upp till höger för att börja samla datum.
För mer information se
docs.blynk.cc/#getting-started.
Steg 4: Kod - Förbereda Arduino IDE
Följande bibliotek måste läggas till i Arduino IDE för att slutföra projektet:
- https://github.com/adafruit/Adafruit_BME280_Library (behov av temperatur-, tryck- och fuktighetssensorn)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (detta ger dig tillgång till ESP8266 -kortet)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (Blynk-biblioteket)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect behövs för att ansluta till Google Kalkylark)
För instruktioner om hur du installerar bibliotek för Arduino IDE, besök
Mina maskinvaruinställningar är enligt följande:
- Kort: NodeMCU 1.0 (ESP-12E-modul)
- Uppladdningshastighet: 115200
När du använder den bifogade koden i följande steg, vänligen hänvisa alltid till kommentarerna i koden för att lägga till följande:
- Wifi SID
- Wifi -lösenord
- Blynk auktoriseringsnyckel
- Google Script ID
- Nyckel för delning av Google Sheet
Steg 5: Kod - Blynk
Jag kämpade i evigheter för att få min BME280 -sensor att fungera tills jag hittade ett exempel som innehöll följande rad.
status = bme.begin (0x76); // I2C -adressen för sensorn jag använder är 0x76
Det verkar som att jag behövde ställa in sensoradressen. När jag väl hade gjort det här fungerade allt bra.
Blynk har ett riktigt trevligt mobilanvändargränssnitt, men det har dock följande begränsningar:
- Endast 2000 gratis krediter, projekt som kräver mer än det kräver en dyr månadsprenumeration (om du inte är värd och underhåller din egen Blynk -server).
- Om du inte är värd för din egen Blynk -server kan du inte exportera historisk data.
Av ovanstående skäl tittade jag på hur jag kunde integrera min datainsamlingsprocess i ett Google -ark. Detta behandlas i nästa avsnitt.
Steg 6: Kod - Google Kalkylark



För att kunna registrera dina avläsningar så att du kan analysera historiska data vid ett senare tillfälle måste du skriva det till någon form av databas. HTTPSRedirect -biblioteket låter oss göra detta genom att skriva våra data till ett Google -blad.
De största begränsningarna med detta tillvägagångssätt är följande:
- Inget trevligt mobilt användargränssnitt
- Ett Google -ark kan ha högst 400 000 celler. För detta projekt är detta inte en stor fråga eftersom det kommer att ta drygt 11 år innan denna gräns nås.
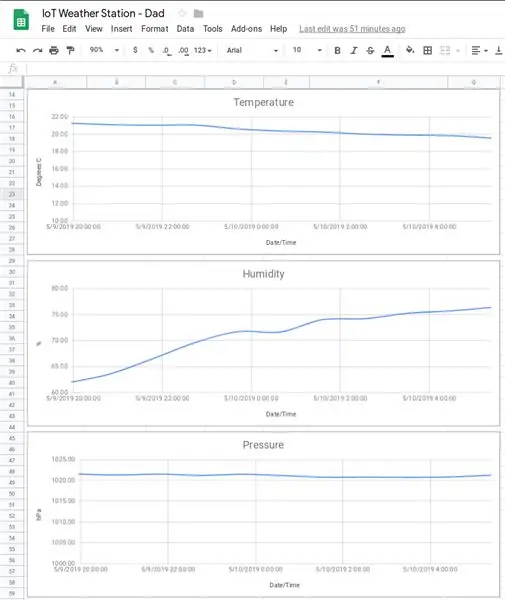
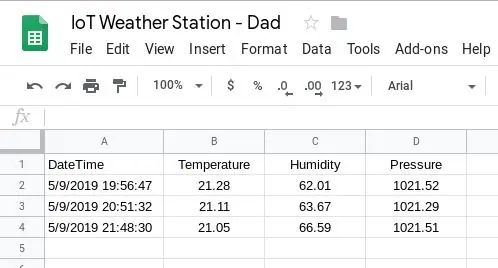
Google Sheet är konfigurerat enligt följande.
Skapa ett Google -ark med två ark.
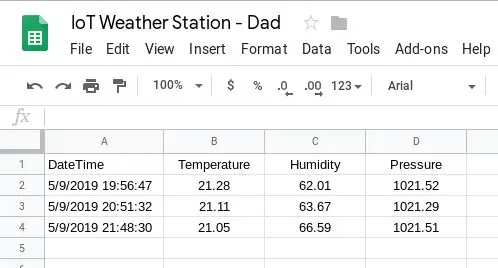
Blad 1: Data
Databladet behöver 4 kolumner, dvs datum/tid, temperatur, luftfuktighet, tryck (kolumnerna A till D). Formatera kolumnerna på lämpligt sätt t.ex. Kolumn A ska vara "Date Time" så att datum och tid visas i cellerna.
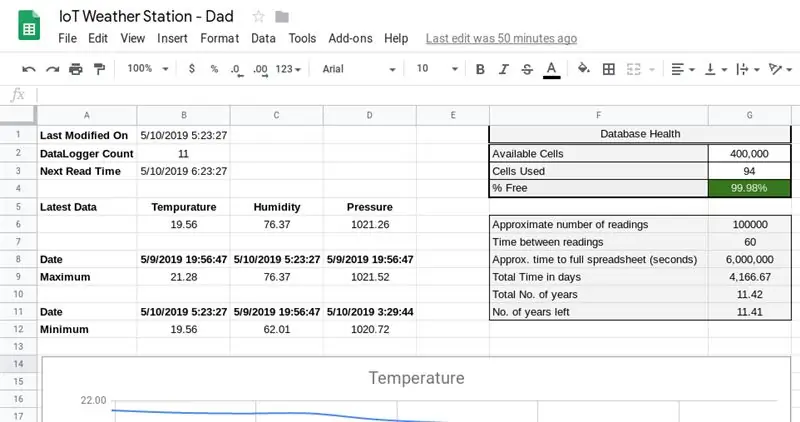
Blad 2: Instrumentpanel
Skapa instrumentpanelen enligt bifogade foton och ange formlerna enligt nedan:
- B2: = counta (Data! B: B) -1
- B3: = B1+TIMEVALUE (CONCATENATE ("00:", Text (G7, "0")))
- B6: = fråga (Data! A2: D, "Välj B -ordning med A -gräns 1")
- C6: = fråga (Data! A2: D, "Välj C -ordning med A -gräns 1")
- D6: = fråga (Data! A2: D, "Välj D -ordning med A -gräns 1")
- B8: = fråga (Data! A2: D, "Välj en ordning efter B -gräns 1")
- C8: = fråga (Data! A2: D, "Välj en ordning med C -gräns 1")
- D8: = fråga (Data! A2: D, "Välj en ordning med D -gräns 1")
- B9: = fråga (Data! A2: D, "Välj B -ordning efter B -gräns 1")
- C9: = fråga (Data! A2: D, "Välj C -ordning med C -gräns 1")
- D9: = fråga (Data! A2: D, "Välj D -ordning efter D -gräns 1")
- B11: = fråga (Data! A2: D, "Välj A där B inte är null ordning med B askgräns 1")
- C11: = fråga (Data! A2: D, "Välj A där C inte är nullordning med C askgräns 1")
- D11: = fråga (Data! A2: D, "Välj A där D inte är nullordning med D askgräns 1")
- B12: = fråga (Data! A2: D, "Välj B där B inte är null ordning med B askgräns 1")
- C12: = fråga (Data! A2: D, "Välj C där C inte är nullordning med C askgräns 1")
- D12: = fråga (Data! A2: D, "Välj D där D inte är null ordning med D asc limit 1")
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((G2-G3)/4)*G7)/60)/24/365)
Google Kalkylark kan ha högst 400 000 celler. Detta används, tillsammans med det faktum att varje avläsning använder 4 celler, för att beräkna hur mycket utrymme som finns kvar och när det tar slut.
Det kan vara möjligt att förbättra dessa formler. Jag gjorde två saker här, det vill säga att lära mig om frågeformeln och sedan också skriva någon formel på ett sådant sätt att jag kan komma ihåg logiken bakom dem.
Skärmdumpen "Chart Editor" visar den grundläggande inställningen för temperaturdiagrammet. De andra graferna skapades med samma inställning. Den enda skillnaden mellan graferna var de lägsta vertikala axelvärdena (finns under fliken Anpassa). Anpassningsfliken har också andra inställningar som åtkomstnamn, graftitlar etc.
Vi behöver nu ett Google -skript som gör att vi kan skriva våra data genom att anropa en URL.
Skapa manus
Notera nyckeln mellan "d /" och " / edit" i webbadressen till Google Sheet. Detta är din -Your-Google-Sheet-Sharing-Key- och kommer att behövas i koden nedan.
Gå sedan till Verktyg> Skriptredigerare och skapa Google App Script, klistra in koden i den bifogade GS -filen. Uppdatera var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); för att återspegla din delningsnyckel.
Publicera nu skriptet genom att gå till Publicera> Distribuera som webbapp.
Kopiera den aktuella webbappens URL och spara den någonstans eftersom du kommer att behöva den för att extrahera GScriptID (-Ditt-Google-Script-ID-). GScriptID är strängen mellan "s /" och " / exec?". Se till att "Alla, även anonyma" har åtkomst till appen. Under denna process kommer du att bli ombedd att ge vissa behörigheter. Det är viktigt att du beviljar dessa.
Obs: När du ändrar din kod måste du skapa en "ny" projektversion och publicera den annars kommer du fortfarande att slå samma gamla kod.
Du kan nu testa skriptet genom att bläddra till https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Varje gång du uppdaterar den här länken bör en ny post läggas till i Google Sheet.
Detta ovan togs från följande självstudie: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Denna handledning är dock inaktuell och därför har den associerade Arduino -koden i nästa avsnitt ändrats för att rymma de senaste HTTPSRedirect -biblioteken.
Arduino -koden
Se bifogad kod.
Steg 7: Kod - Blynk & Google Sheets
För att få ut det bästa av båda världarna kan man kombinera koden för både Blynk och Google Sheets.
Se bifogad kod.
Steg 8: Slutkommentarer


Inget av ovanstående är mina idéer utan snarare ett projekt som bygger på andras idéer och arbete. Jag har tyckt om att dra det helt och hållet till ett ställe. med hjälp av olika tekniker och verktyg för att skapa ett roligt och praktiskt projekt. Jag tyckte särskilt om att lära mig att lagra mina avläsningar i ett Google -blad. För detta vill jag tacka ElectronicsGuy (Sujay Phadke).
Uppdatering
Efter att ha slutfört detta projekt behövde jag ändra mina trådlösa inställningar. Jag jobbade nu på en annan dator. Efter att ha laddat upp ändringarna slutade projektet fungera. Efter lite felsökning kom jag fram till att deepsleep -funktionen misslyckades. Jag tog hem projektet och laddade upp det (med samma kod) och det fungerade. Jag har därför dragit slutsatsen att något måste ha förändrats i de bibliotek som jag lade till. Jag har därför bifogat de bibliotek som för närvarande finns på min hemdator till det här avsnittet; bara om någon annan stöter på detta problem.
Rekommenderad:
En annan mestadels 3D -tryckt roterande switch: 7 steg (med bilder)

En annan mestadels 3D -tryckt roterande switch: För ett tag sedan skapade jag en Mostly 3D Printed Rotary Switch speciellt för mitt Minivac 601 Replica -projekt. För mitt nya Think-a-Tron 2020-projekt behöver jag ännu en vridomkopplare. Jag letar efter en SP5T panelmonterad switch. En tillägg
Hur man byter GPS till annan utrustning: 5 steg

Så här byter du GPS till annan utrustning: Processen är att ta av GPS: n från skördetröskan, sätta den på traktorhytten, koppla bort displayen från tröskan och sätta den i traktorn. Det kommer inte att behövas några verktyg för att slutföra denna process och vara försiktig med att klättra runt på utrustningen
Skicka numerisk data från en Arduino till en annan: 16 steg

Skicka numeriska data från en Arduino till en annan: Introduktionav David Palmer, CDIO Tech. vid Aston University. Behövde du någonsin skicka några nummer från en Arduino till en annan? Denna instruerbara visar hur. Du kan enkelt testa att det fungerar genom att helt enkelt skriva en rad nummer som ska skickas på S
Kör APK Blynk eller annan Android -app som HMI på Raspberry Pi: 7 steg

Kör APK Blynk eller annan Android -app som HMI på Raspberry Pi: Hej beslutsfattare! Detta är min första instruerbara … Detta är inom räckhåll för hallon nybörjare. Jag spenderade mycket tid på att hitta de rätta kombinationerna för god tillförlitlighet och snabbhet av idrifttagning. Efter att ha hittat lite information för att genomföra detta
Programmera en Arduino med en annan Arduino för att visa en rullande text utan bibliotek: 5 steg

Programmera en Arduino Använda en annan Arduino för att visa en rullande text utan bibliotek: Sony Spresense eller Arduino Uno är inte så dyra och kräver inte mycket ström. Men om ditt projekt har begränsning av kraft, utrymme eller till och med budget kan du överväga att använda Arduino Pro Mini. Till skillnad från Arduino Pro Micro, Arduino Pro Mi
