
Innehållsförteckning:
- Tillbehör
- Steg 1: Låt oss skapa ett flöde i Adafruit
- Steg 2: Nu ska vi göra en instrumentpanel.
- Steg 3: Skaffa vår nyckel
- Steg 4: Öppna Feed Read Exempel
- Steg 5: Låt oss skapa vår anslutning
- Steg 6: Kontrollera anslutningen till Adafruit IO
- Steg 7: Låter LED
- Steg 8: Lägg till tidtagning i timern
- Steg 9: Nedräkning
- Steg 10: Gör det fjärrstyrt: Del I
- Steg 11: Gör det fjärrstyrt: Del II
- Steg 12: Spela runt! Vi är klara … eller är vi?
- Steg 13: EXTRA: Skapa tillfällig knapp
- Steg 14: EXTRA: Lägg till återställningsfunktionen
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Här kommer vi att skapa en timer med en NodeMCU och Adafruit. Vi kommer att visa vår timer med en LED -remsa och vi kommer att kunna styra den med vår telefon eller dator!
Vårt mål:
Skapa en timer med hjälp av en LED -remsa som vi kan: starta, pausa och återställa med vår telefon eller dator.
Tillbehör
Hårdvara:
- NodeMCU ESP 8266
- Adafruit NeoPixel LED -remsa
Bibliotek:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Övrig:
En anständig WiFi -anslutning
Steg 1: Låt oss skapa ett flöde i Adafruit

Nu när vi har allt vi behöver är vi redo att börja bygga! Först och främst måste vi skapa ett flöde i Adafruit. Adafruit är en tjänst som gör det väldigt enkelt för oss att ansluta vår Arduino till internet och göra användbara fjärrstyrda funktioner. Om du inte redan har gjort det, registrera dig för Adafruit.
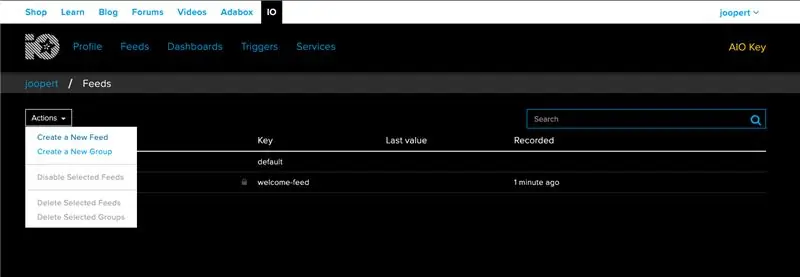
Nu ska vi skapa ett nytt flöde
Vi kan namnge vårt flöde vad vi vill, jag kallar det 'timer'.
Vad ett feed gör är att registrera allt vi gör i vår instrumentpanel (som vi skapar på bara en minut) och skickar den informationen till vårt kort, men det är något vi kommer att titta på när vi har data som ska skickas.
Steg 2: Nu ska vi göra en instrumentpanel.



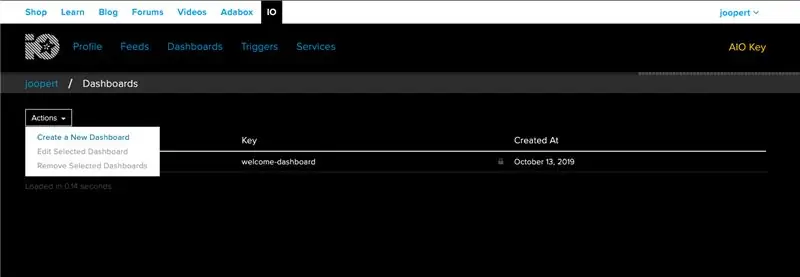
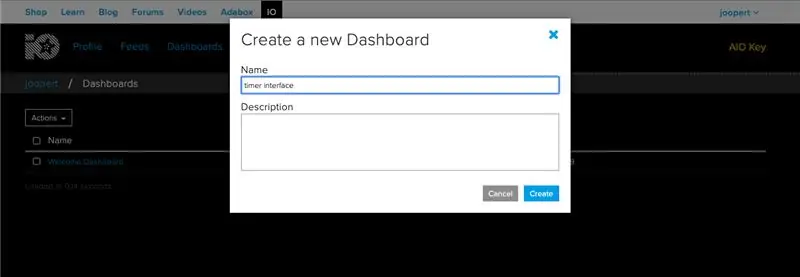
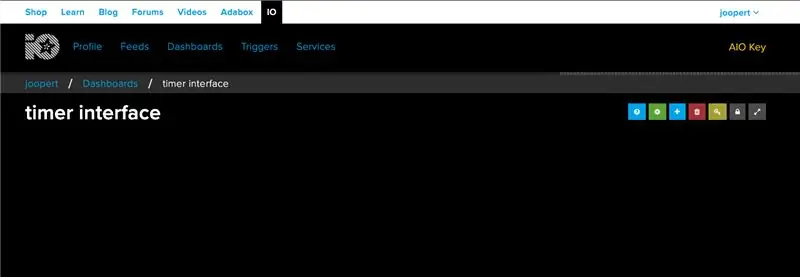
På samma sätt som vi gjorde ett flöde skapar vi en ny instrumentpanel. Jag kallar min instrumentpanel: 'timer -gränssnitt' för det är i princip vad vår instrumentpanel kommer att vara: ett gränssnitt med knapparna för att styra vår timer.
Steg 3: Skaffa vår nyckel

Om vi vill ansluta vår Arduino till vårt flöde måste vi skaffa vår Adafruit -nyckel, detta är ditt hemliga lösenord som ser till att bara du kan ansluta till dina flöden.
Du kan få din nyckel genom att klicka på den gula AIO -nyckelknappen längst upp till höger på skärmen i Adafruit.
Spara nyckeln någonstans, vi kommer att behöva den senare.
Dela inte din nyckel! Annars kan personer med dåliga avsikter ansluta till dina flöden och enheter.
Steg 4: Öppna Feed Read Exempel

Låt oss nu öppna vår Arduino IDE och starta kodningsprocessen. Först och främst måste vi ha Adafruit IO Arduino -biblioteket installerat.
Vet du inte hur du installerar bibliotek? detta är en bra guide av Adafruit: Arduino Libraries
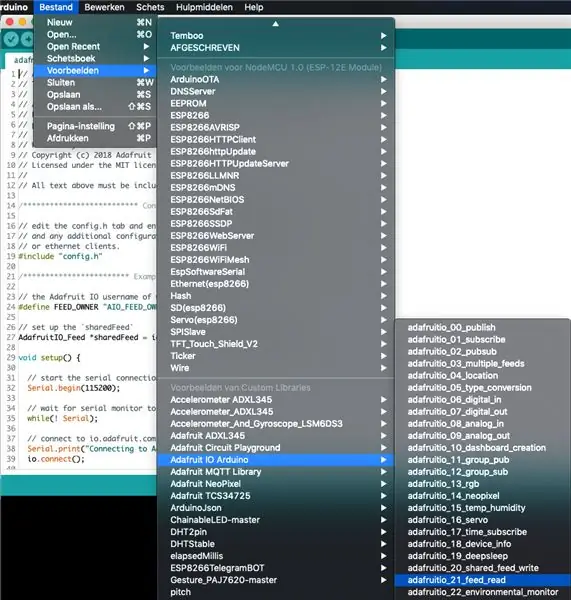
Adafruit erbjuder många färdiga exempel för oss att använda och lära av. Ett av dessa exempel är: adafruitio_21_feed_read. Du hittar det här exemplet här: Fil - Exempel Adafruit IO Arduino adafruitio_21_feed_read
(ursäkta mitt nederländska gränssnitt i bilden)
Steg 5: Låt oss skapa vår anslutning
Om du framgångsrikt har öppnat adafruitio_21_feed_read -skissen bör du se 2 flikar i din skiss: adafruitio_21_feed_read och config.h. Den här skissen gjordes så att vi kan ansluta till flödet som vi gjorde i steg 1.
För att ansluta till det här flödet måste vi fylla i några detaljer om vår WiFi och vårt Adafruit -konto,
Låt oss resa till config.h, här fyller vi i följande detaljer:
Ditt Adafruit -användarnamn:
#define IO_USERNAME "joopert"
Din Adafruit -nyckel:
#define IO_KEY "1234567890abcdefghijklmnop"
Ditt WiFi -namn:
#define WIFI_SSID "MyWifi"
Och ditt WiFi -lösenord:
#define WIFI_PASS "aVerySecretPassword"
Låt oss nu gå tillbaka till fliken adafruitio_21_feed_read och fyll i:
Ditt Adafruit -användarnamn … igen:
#define FEED_OWNER "joopert"
Och slutligen ditt flödesnamn (från flödet vi gjorde i steg 1):
AdafruitIO_Feed *sharedFeed = io.feed ("timer", FEED_OWNER);
Steg 6: Kontrollera anslutningen till Adafruit IO

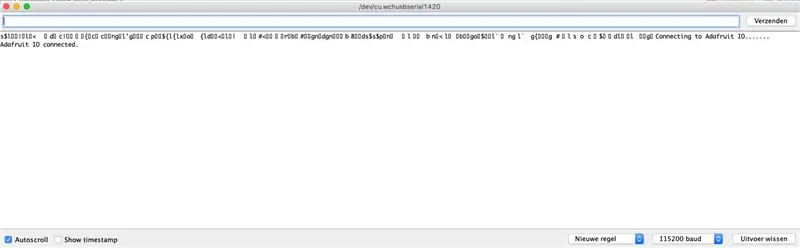
För att kontrollera om stegen vi tog tidigare har utförts korrekt ska vi ladda upp vår skiss till NodeMCU. Om du öppnar din seriella bildskärm ska den se ut ungefär som på bilden ovan. Först visar den seriella skärmen att den försöker ansluta till din WiFi och till Adafruit. om det är komplett ska det stå:
Adafruit IO ansluten
Det här är bra nyheter! Nu kan vi börja lägga till funktionalitet till vår timer …
Steg 7: Låter LED


Nu är det dags att slå på vår LED -remsa!
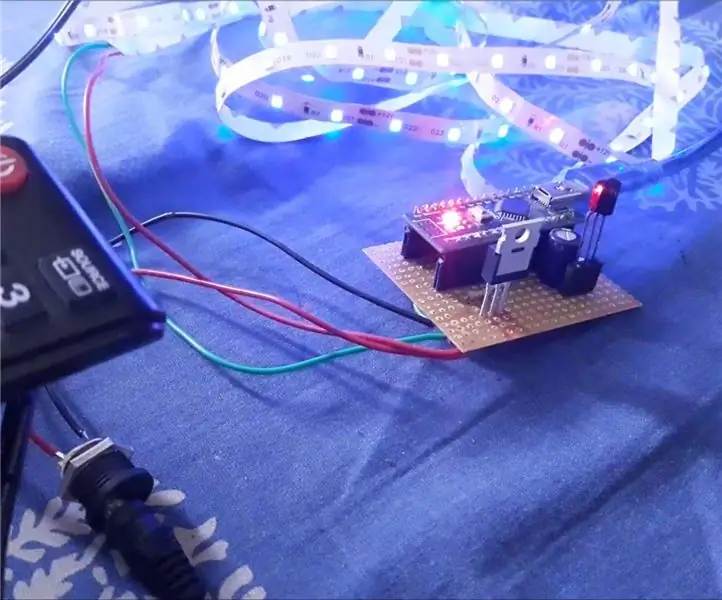
Anslut din LED -remsa till D5 -PIN -koden (om du inte hittar D5, anslut den till en annan PIN -kod och ändra LED_PIN i koden).
Definiera LED -remsa
Följande kod kommer att lägga till NeoPixel-biblioteket (läs mer om detta bibliotek här: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) och se till att vår Arduino vet var vår LED-remsa är och hur många lampor det har. Om din LED -remsa har olika specifikationer, ändra den i koden.
Lägg till följande kod OVID hålrumsinställningen ():
// konfigurera NeoPixel -anslutning #inkluderar #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Var är LED -listan ansluten till?
#define LED_COUNT 30 // Hur många pixlar har den?
#define BRIGHTNESS 50 // NeoPixels ljusstyrka, 0 (min) till 255 (max)
Adafruit_NeoPixel -remsa (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Starta LED -remsa
Nu startar vi upp vår LED -remsa och ställer in ljusstyrkan (ljusstyrkan går från 0 min till 255 max, men jag rekommenderar 50 … 255 är RIKTIGT ljus).
Lägg till följande kod i tomrumsinställningen ():
strip.begin (); // INITIALISERA NeoPixel -bandobjekt (KRÄVS) strip.show (); // Stäng av alla pixlar ASAP strip.setBrightness (50); // Ställ in LJUSSTYRKA till cirka 1/5 (max = 255)
ledsOn (); // Anropar funktionen för att tända varje LED en efter en
Tänd ljuset
Kanske har du redan märkt att vi kallar en funktion som inte finns ännu, det blir vår nästa del av kodningen. Om vi vill tända våra lampor måste vi skapa en 'for loop' som tänder varje enskild lysdiod en efter en (vet inte vad en for loop är? Kolla in den här: www.arduino.cc/reference/ sv/språk/struktur/kontrollstruktur/för/).
Nu ska vi skapa funktionen: ledsOn ();
Lägg till följande kod nedanför void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// För varje pixel i strip … strip.setPixelColor (i, 0, 0, 255); // Ställ in pixelens färg till blå strip.show (); // Uppdatera remsa för att matcha}}
Ladda upp
Nu är det roliga, låt oss ladda upp vår kod till NodeMCU … Om allt fungerar korrekt ska din LED -remsa nu bli helt blå!
Visas inga pixlar ?: har du anslutit remsan till rätt PIN? Eller kanske är din internetanslutning förlorad.
Visas inte bara några pixlar ?: kontrollera om du har rätt antal pixlar!
Steg 8: Lägg till tidtagning i timern
Nu ska vi se till att vår timer faktiskt … ja … tider, något.
Det finns olika sätt att göra timing med Arduino, det ena är fördröjning (), detta stoppar bearbetningen av vårt bräde under en bestämd tidsperiod. Vi kommer inte att använda det här eftersom vår Arduino i princip fryser under fördröjningen, och vi vill att vår styrelse ska uppdateras regelbundet. Så vi kommer att använda Millis (), det här är ett mer elegant sätt att göra timing i Arduino, med Millis () kan vi fortfarande köra kod mellan intervallen.
Om du är intresserad av hur detta fungerar kan du kolla in den här artikeln:
Låt oss lägga till koden för Millis ():
Sätt den här koden ovanför ogiltiginställningen ()
osignerad lång tidigareMillis = 0; // kommer att lagra senast LED -remsan uppdaterades i intervallet = 1000; // intervall för vår timer (millisekunder)
Och låt oss sätta den här koden I void loop ():
osignerad lång strömMillis = millis ();// start TIMER RYTHM ********************************************* ********* if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis;
// avsluta TIMER RYTHM ********************************************* ************
Det vi just gjorde var att skapa en rytm för vår LED -remsa för att stänga av lysdioder, i nästa steg lägger vi till koden för att göra just det.
Steg 9: Nedräkning
I det här steget: vi gör en funktion som kommer att se till att varje sekund (eller vilket intervall du har ställt in) stänger vi av en lysdiod i slutet av remsan tills alla våra lysdioder är släckta.
Vi skapar ett "int" högst upp som heter "leds". Detta kommer senare att berätta för vår timer hur många lysdioder den fortfarande måste stänga av.
Lägg till följande kod OVID hålrumsinställningen ():
int leds = LED_COUNT-1; // talar om hur många pixlar som ska tändas
Låt oss nu lägga till funktionen 'timer ();', detta kommer att släcka ett ljus varje sekund
Lägg till följande kod nedanför void ledsOn ():
void timer () {strip.setPixelColor (leds, 0, 0, 0);
om (leds> -1) {leds--; } annat {blinkie (); }}
Vi vill ge användaren lite feedback om att timern är klar efter att alla lampor har brunnit ut. Med 'blinkie ();' lysdioderna blinkar rött när timern är klar!
Lägg till följande kod OVID hålrumsinställningen ():
int blinkStatus = 1; // berättar för blinkningen (); funktion om lampan ska vara på eller av
Lägg till följande kod NEDAN tomrumstimern ():
ogiltig blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } annat {blinkStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// För varje pixel i strip … strip.setPixelColor (i, 255, 0, 0); // Ställ in pixelns färg (i RAM) strip.show (); // Uppdatera remsa för att matcha}}}}
Slutligen måste vi kalla funktionen i vår void loop ();, Kommer du ihåg TIMERRYTMEN vi lade till i steg 8? I denna if -sats kallar vi funktionstimern ();.
TIMER RYTHM ska nu se ut så här:
// start TIMER RYTHM ********************************************* *********
if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis; timer(); strip.show ();} // avsluta TIMER RYTHM ************************************** *******************
Ladda nu upp den här koden!
Just nu borde din LED -remsa stänga av 1 LED varje sekund och blinka rött när det är klart …
Låt oss nu göra denna motherlover fjärrstyrd!
Steg 10: Gör det fjärrstyrt: Del I


Vi har vår timer, det är bra och dandy men jag lovade dig att du skulle kunna styra det med din telefon eller hur? Låt oss gå in i slutskedet av vårt projekt: att göra vår timer fjärrstyrd.
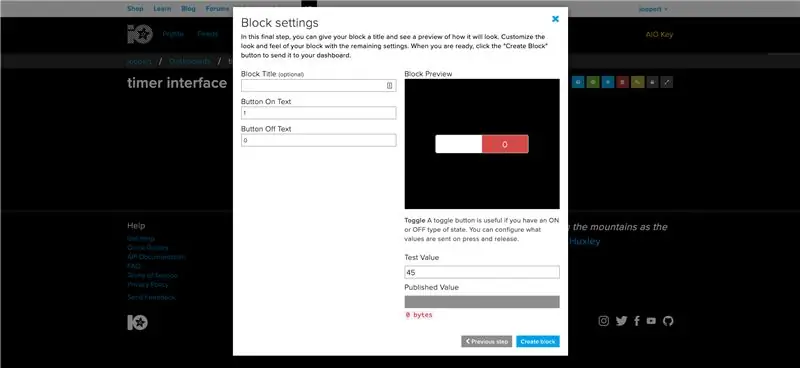
Har du fortfarande fliken Adafruit öppen? Låt oss gå tillbaka till io.adafruit.com och låt oss gå till instrumentpanelen för timergränssnittet och skapa ett nytt block: TOGGLE
- Anslut växeln till TIMER -flödet
- Ställ in PÅ -värdet till: 1
- Ställ in OFF -värdet till: 0
Anledningen till detta är att Adafruit inte skickar textdata till vår NodeMCU, utan bara siffror.
Du kan också ge Toggle ett namn om du vill, kanske: 'On/Off switch'
Låt oss nu gå tillbaka till Arduino IDE
Bara för att se till att vår kod är uppdaterad, låt oss ladda upp vår kod igen.
ÖPPNA SERIALMONITORN när den har laddats upp och TRYCK PÅ TOGGLE på vår Adafruit -instrumentpanel några gånger. Vi borde nu se något sådant här dyka upp i vår seriella bildskärm:
mottaget <- 0mottaget <- 1 mottagit <- 0 mottagit <- 1 mottagit <- 0
Det betyder att vi faktiskt kan skicka kontroller till vår NodeMCU!
Om du inte får dessa meddelanden, kontrollera om dina Adafruit -data i din config.h fortfarande är korrekta.
Steg 11: Gör det fjärrstyrt: Del II
Nu återstår bara att göra något med våra mottagna kontroller.
För att göra det måste vi ändra vår TIMER RYTHM if -sats i void loop (); lite grann.
Vi kommer att berätta för vår NodeMCU att den bara ska starta timern när vi har fått '1' (vilket betyder: ON) från Adafruit.
Låt oss först samla in data som Adafruit skickar till oss
Lägg till följande kod OVID hålrumsinställningen ():
int adaData; // samlar in uppgifterna som AdaFruit skickar till oss
Nu ska vi faktiskt samla in den informationen
Lägg till följande kod INNAN det tomma handtagetMessage ():
adaData = data-> toInt ();
Låt oss ändra vår void loop ();
TIMER RYTHM ska nu se ut så här:
// start TIMER RYTHM ********************************************* ********* if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis; if (adaData == 0) {Serial.println ("jag kör inte"); } annars if (adaData == 1) {timer (); } strip.show (); } // avsluta TIMER RYTHM ******************************************** *************
Ladda upp din kod …
Nu ska du kunna slå på och av timern genom att använda omkopplaren i Adafruit!
Steg 12: Spela runt! Vi är klara … eller är vi?
Just nu borde du ha en fullt fungerande fjärrtimer! Om det är det för dig, tack för att du följer med detta projekt!
Om du vill fortsätta lite längre, kommer vi i de närmaste stegen att lägga till en RESET -knapp för vår timer!
Steg 13: EXTRA: Skapa tillfällig knapp

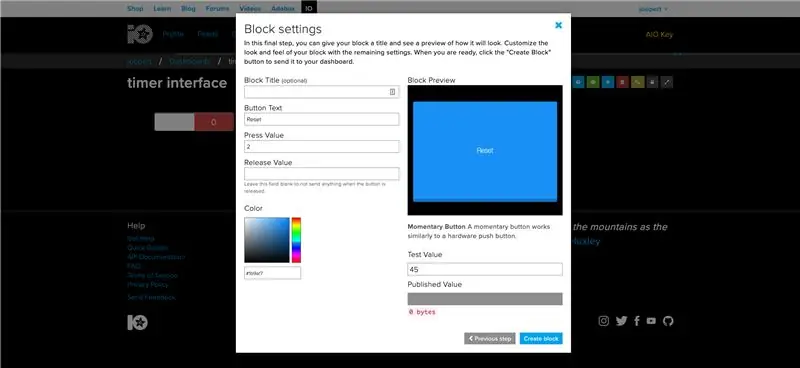
Låt oss återgå till vår instrumentpanel. Nu vill vi SKAPA ETT NYTT BLOCK igen.
- Skapa en tillfällig knapp
- Anslut den till "timer" -matningen
- Ställ in pressvärdet på: 2
- Ta bort släppvärdet
- Ge den en fin färg!
Bekvämt kallas den tillfälliga knappen redan 'Återställ'!
När du har skapat det här blocket testa det, knappen fungerar om du får:
fått <- 2
I din seriella bildskärm.
Om du inte ser det här meddelandet kan du försöka ladda upp skissen igen
Steg 14: EXTRA: Lägg till återställningsfunktionen
För att få återställningsknappen att göra någonting måste vi lägga till en funktion som återställer alla lysdioder till ursprungsläget.
Lägg till följande kod NEDAN tomrummet blinkar ():
ogiltigt omspel () {leds = LED_COUNT; ledsOn (); }
Nu återstår bara att ringa till vår funktion, för det måste vi ändra TIMERRYTM en sista gång
TIMER RYTHM ska nu se ut så här:
// start TIMER RYTHM ********************************************* ********* if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("jag kör inte"); } annars if (adaData == 1) {timer (); } annars if (adaData == 2) {omspelning (); } strip.show (); } // avsluta TIMER RYTHM ******************************************** *************
Ladda upp din kod …
Nu ska du också kunna återställa timern genom att trycka på knappen!
Rekommenderad:
Smokin ' - Fjärrstyrd rökmaskin på billiga: 5 steg (med bilder)

Smokin ' - Fjärrstyrd rökmaskin på billiga: Detta är en kort instruktion om hur man gör en relativt liten, fjärrstyrbar, billig och rolig liten rökmaskin, som kan användas för att busa vänner, göra magiska trick, testa luftflöden eller vad som helst ditt hjärta önskar. Friskrivningsklausul: Denna version innehåller
Fjärrstyrd Bluetooth Firework -tändare: 6 steg (med bilder)

Fjärrstyrd Bluetooth -fyrverkeritändare: Skulle det inte vara trevligt att tända mer än ett fyrverkeri samtidigt? Eller till och med ha ett säkert avstånd till farligare sprängämnen. I det här projektet kommer jag att visa dig hur man bygger en krets som kan göra just det med hjälp av Bluetooth -funktionen
DIY Ir fjärrstyrd Led Strip: 10 steg (med bilder)

DIY Ir Fjärrstyrd Led Strip: Hej hej alla välkomna till våra nya instruktioner som du redan vet från miniatyren att vi i detta projekt kommer att göra en Ir led strip controller som kan styras med alla vanliga IR -fjärrkontroller som i allmänhet är Använd i
Fjärrstyrd svävare: 8 steg (med bilder)

Fjärrstyrd svävare: ss
Hur man gör fjärrstyrd Spike Buster eller Switch Board med fristående Atmega328P: 6 steg (med bilder)

Hur man gör fjärrstyrd Spike Buster eller Switch Board med fristående Atmega328P: I det här projektet kommer jag att visa hur man bygger fjärrstyrd Spike Buster eller Switch Board med fristående Atmega328P. Detta projekt är byggt på ett anpassat kretskort med mycket få komponenter. Om du föredrar att titta på video har jag inbäddat samma eller
