
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:43.
- Senast ändrad 2025-01-23 15:11.



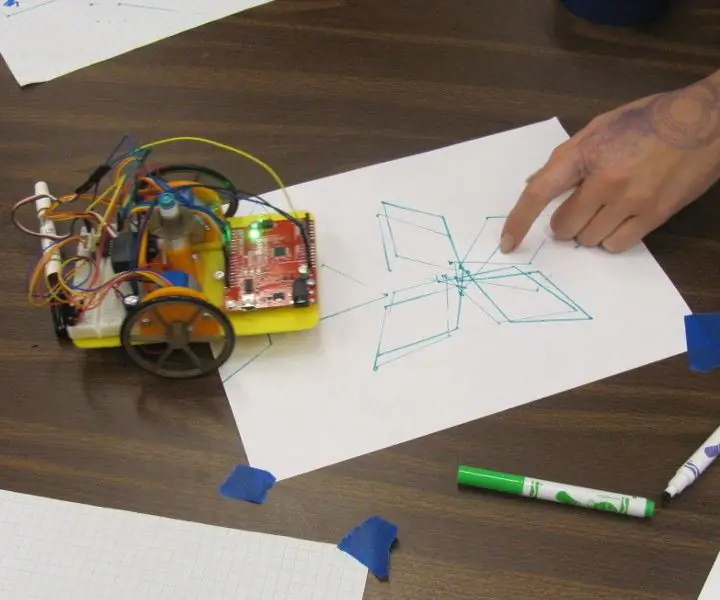
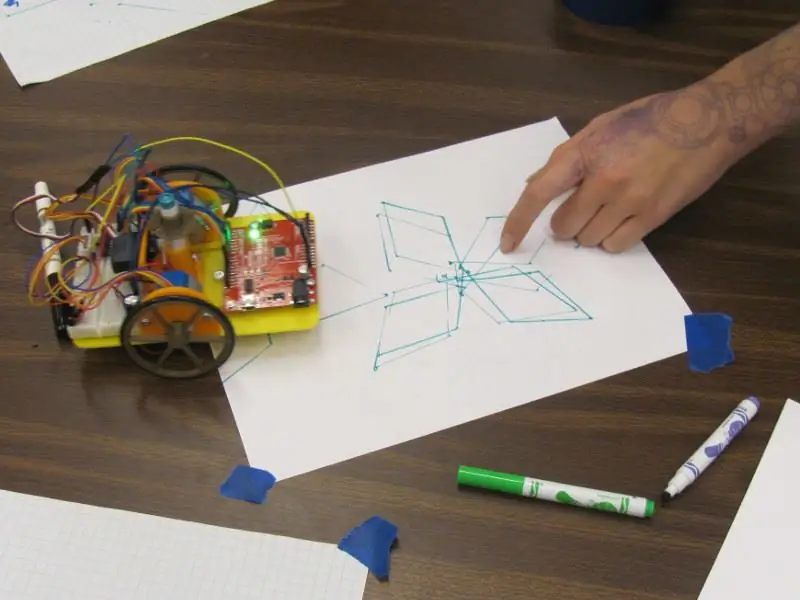
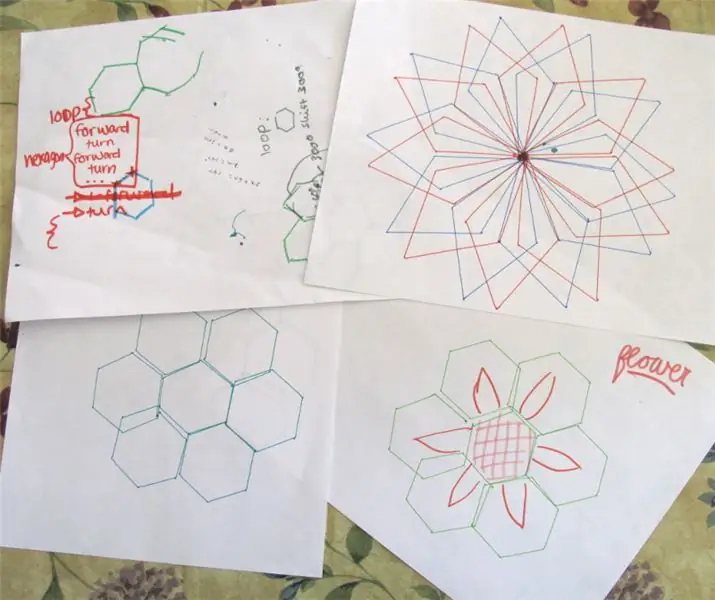
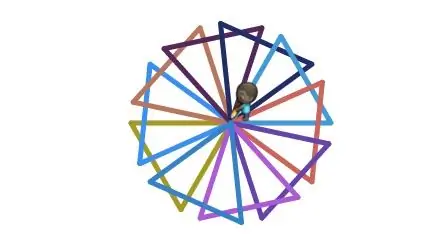
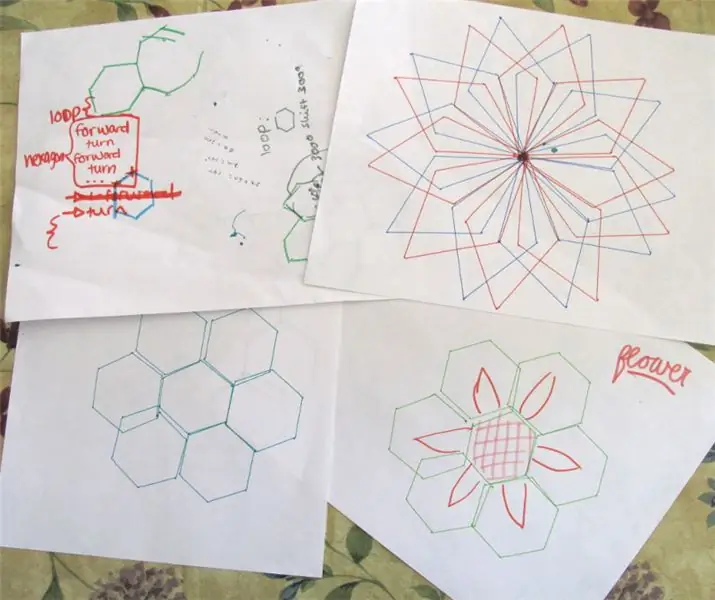
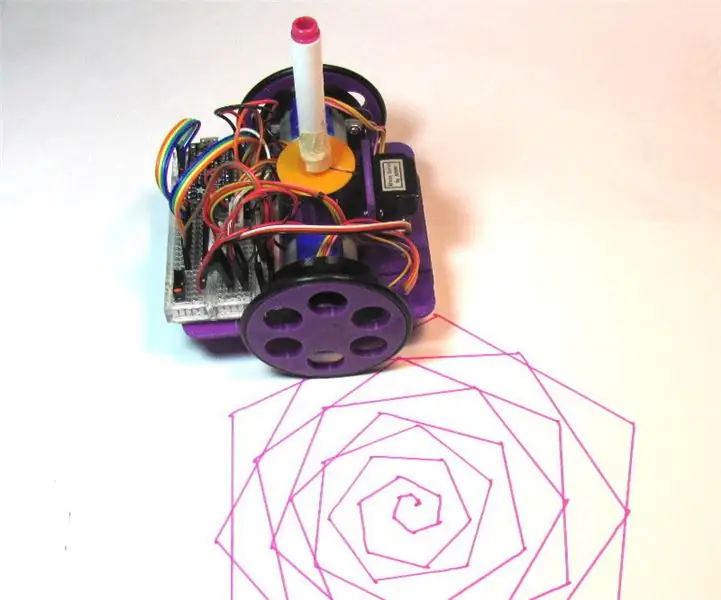
Jag skapade en Arduino ritrobot för en workshop för att hjälpa tonårsflickor att bli intresserade av STEM-ämnen (se https://www.instructables.com/id/Arduino-Drawing-Robot/). Roboten utformades för att använda programmeringskommandon i Turtle-stil som framåt (avstånd) och sväng (vinkel) för att skapa intressanta pasterns.
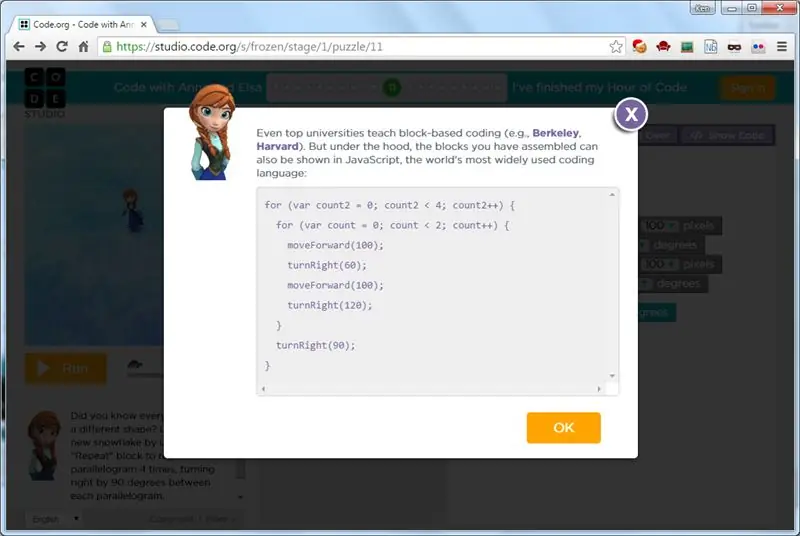
Under workshopen använde vi instruktionerna "Anna och Elsa" från Hour of Code för att hjälpa deltagarna att bekanta sig med programmering som förberedelse för programmering av sin robot. Handledningen använder grafiska programmeringsblock för att undvika vägspärrar för skrivning och syntax, men motsvarande JavaScript -kod kan ses, vilket skapar en kraftfull bro för att lära sig ett vanligt och kraftfullt programmeringsspråk.
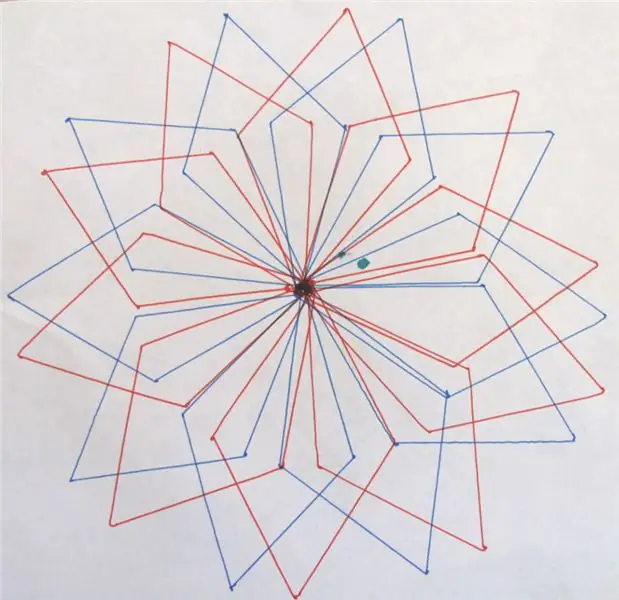
Vår upptäckt var att eftersom självstudien använde liknande kommandon för att flytta Anna runt skärmen och att JavaScript -formateringsstrukturen liknar Arduino C -koden, kan ritmönster skapas och testas i webbläsaren och sedan kopieras den genererade JavaScript -koden och modifierad för att driva roboten i Arduino! Att använda kod för att styra något i den fysiska världen är en engagerande demonstration av programmeringens kraft.
Steg 1: Timmar med kodhandledning



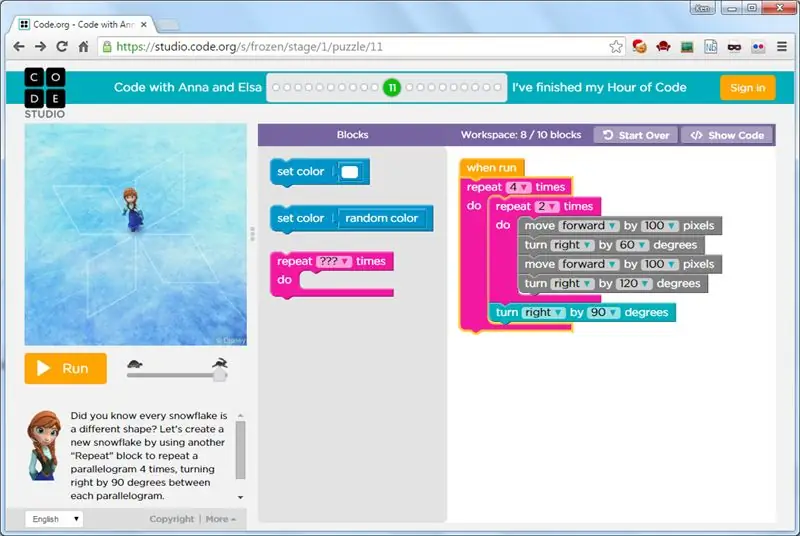
Både "Anna och Elsa" och "Artist" Hour of Code -självstudier använder kommandon som "flytta" och "vända" för att flytta karaktärerna runt skärmen. När handledningen fortskrider lär du dig kraften i slingor och kapslade slingor. I steg 12 i Anna till exempel använder du kapslade slingor för att skapa ett snöflingamönster. I slutet av handledningen får du en tom skiffer att experimentera med.
Steg 2: Starta Arduino Code

Om du behöver hjälp med att komma igång med Arduino finns det inget bättre ställe att börja än sidan "Komma igång med Arduino" på www. Arduino.cc.
Du måste naturligtvis ha byggt och testat din Arduino Drawing Robot.
Jag har skrivit koden som tar hand om alla detaljer för att köra stegmotorerna och ger de enkla kommandona för att flytta och svänga. Ladda ner den bifogade Arduino -skissen och lägg den i din Arduino -skissmapp. Öppna den sedan med Arduino IDE. Det kan be om att placera den i en ny mapp, vilket är bra.
Steg 3: Ändra koden



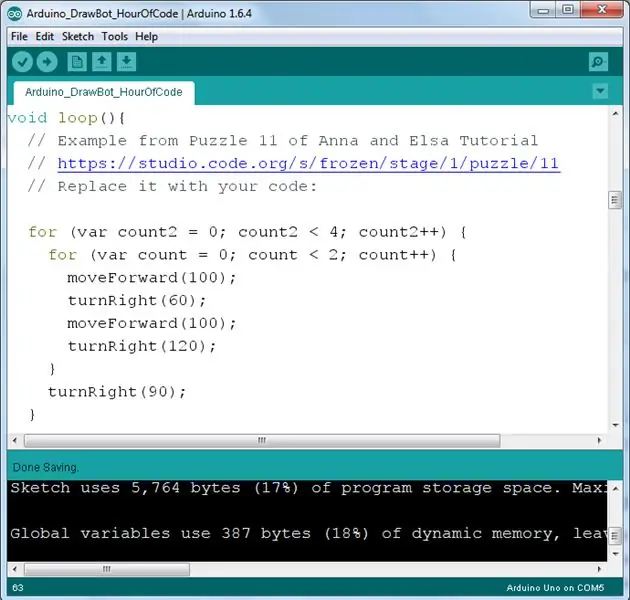
När du har ett mönster i självstudien som du vill använda klickar du på knappen "Visa kod". Kopiera och klistra in koden i loop () -funktionen i Arduino -skissen. Denna kod är från Anna och Elsa Steg 11:
för (var count2 = 0; count2 <4; count2 ++) {för (var count = 0; count <2; count ++) {moveForward (100); turnRight (60); moveForward (100); turnRight (120); } turnRight (90); }
Observera att JavaScript -variabeln "var" inte är en standarddatatyp Arduino. Motsvarande skulle vara "int" för heltal. För att göra livet enkelt har jag lagt till lite kod så Arduino vet att när vi säger "var" betyder det "int". Kod handlar om abstraktion.
Kompilera och ladda upp koden! Det är bara så enkelt. Om robotens ritning inte matchar det du fick i självstudien kan du behöva kalibrera din robot eller söka efter lösa hjul eller dragande delar.
Låt mig veta vad du hittar på!
Rekommenderad:
Neopixel Ws2812 Rainbow LED-glöd med M5stick-C - Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: 5 steg

Neopixel Ws2812 Rainbow LED-glöd med M5stick-C | Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: Hej killar i denna instruktioner kommer vi att lära oss hur man använder neopixel ws2812 lysdioder eller ledremsor eller ledmatris eller ledring med m5stack m5stick-C utvecklingsbräda med Arduino IDE och vi kommer att göra ett regnbågsmönster med det
XY ritrobot: 12 steg

XY Drawing Robot: Idag diskuterar jag ett mekatronikprojekt. Detta projekt är faktiskt en härledning av en video jag redan har lagt upp här: ROUTER OCH PLOTTER WIFI MED WEBSERVER I ESP32. Jag råder dig att titta på den här först, eftersom den förklarar hur GRBL -programmet fungerar.
Otto DIY - Bygg din egen robot på en timme !: 9 steg (med bilder)

Otto DIY - Bygg din egen robot på en timme !: Otto är en interaktiv robot som alla kan göra !, Otto går, dansar, låter och undviker hinder. Otto är helt öppen källkod, Arduino -kompatibel, 3D -utskrivbar och med en social effektuppdrag att skapa en inkluderande miljö för alla
Låg kostnad, Arduino-kompatibel ritrobot: 15 steg (med bilder)

Lågkostnad, Arduino-kompatibel ritrobot: Obs: Jag har en ny version av denna robot som använder ett kretskort, är lättare att bygga och har IR-hinderdetektering! Kolla in det på http://bit.ly/OSTurtleI utformade detta projekt för en 10-timmars workshop för ChickTech.org vars mål är att
Övertyga dig själv om att bara använda en 12V-till-AC-omriktare för LED-ljussträngar istället för att koppla om dem för 12V: 3 steg

Övertyga dig själv om att bara använda en 12V-till-AC-linjeomvandlare för LED-ljussträngar istället för att koppla om dem för 12V: Min plan var enkel. Jag ville klippa upp en väggdriven LED-ljussträng i bitar och sedan dra om den för att gå av 12 volt. Alternativet var att använda en kraftomvandlare, men vi vet alla att de är fruktansvärt ineffektiva, eller hur? Höger? Eller är de det?
