
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:42.
- Senast ändrad 2025-01-23 15:11.

Fusion 360 -projekt »
Att göra coola exploderade ritningar är en vind i Fusion 360. Med bara några enkla steg kan du göra 3D -monteringsdiagram över dina projekt och till och med 3D -animationer på nolltid.

Fusion 360 är gratis och det är fantastiskt. Jag använder den till allt jag designar och tillverkar. Klicka på en av länkarna nedan för att installera programmet med en gratis licens.
Student- / pedagoglicens (förnyas gratis vart tredje år)
Hobbyist / start (förnyas gratis varje år)
Följ med denna instruerbara för att modellera din egen!
Steg 1: Förbered din modell

Vi ska använda arbetsytan Animation för att placera delarna så att de exploderar i ritningen. För att få detta att fungera måste varje del som kommer att explodera vara en komponent. Om din design är ett gäng kroppar, högerklicka på dem i webbläsaren och konvertera till komponenter.
Exemplet jag använder här är min Coin Shuffleboard -modell från en tidigare instruerbar.
Steg 2: Byt till animationsarbetsytan

När du har en design öppen väljs modellarbetsytan som standard. Klicka på MODELL till vänster i verktygsfältet och välj ANIMATION från listan. Verktygsfältet bör ändras och du bör se en tidslinje längst ner på duken.
Steg 3: Flytta delarna

På tidslinjen längst ner, flytta den vertikala linjen till höger med några sekunder. I skärmdumpen ovan har den flyttats till 4.0.

Klicka på den översta (eller yttersta) komponenten och välj sedan Transform Component på popup -menyn. Tanken är att flytta saker på utsidan till den längsta punkten i den exploderade vyn, sedan flytta de inre delarna så att de är närmare mitten av ritningen. Genom att avbilda tar du isär ditt föremål och låter delarna flyta i luften i följd.

Dra pilarna på manipulatorn och flytta delen så att den ligger ovanför nästa del som ska visas under den. I det här fallet är det Coin Cup (knappformat objekt på bilden ovan).

Välj den första komponenten du flyttade, sedan shift+välj den nästa du vill flytta. Högerklicka och Transformera komponenter för att flytta upp dem så att det finns utrymme under den andra delen i sekvensen.

Upprepa detta steg efter behov för att skapa utrymme mellan delarna som passar ihop. De två skenorna i mitt exempel är redan åtskilda från varandra i modellen, så jag måste bara välja och Transform Components för att flytta nedre delen nedåt.

Detta ger mig ett visuellt avstånd som ger en bra 3D -ritning.

OBS! Se till att ha vyn inställd på ett av hörnen på kuben i det övre högra hörnet när du slutför din sprängvy. Ritningen du ska skapa av detta måste använda ett av dessa hörn eller en platt sida av kuben. I mitt exempel har jag valt Hem (ikonen för det lilla huset ovanför kuben), vilket är hörnet mellan TOPP, FRONT och HÖGER.

Använd kontrollerna längst ner på tidslinjen för att styra animationen så att du kan se hur den rör sig! Du kommer antagligen att märka att kameran (vyn) rör sig också, du kan stänga av den om du vill, men vi kommer in på det senare.
Steg 4: Gör en ritning

När du är nöjd med den slutliga positionen för allt, klicka på Arkiv> Ny ritning> Från animering.

Klicka på OK.

Standardinställningarna är bra, men om du vill kan du ändra enheter, arkstorlek eller använda en mall här.

Den nya ritningen öppnas och du uppmanas att placera vyn på sidan. Du kan ändra skalan här till något som passar på arket. Stilen är som standard synliga kanter, vilket ger dig en svartvit linje ritning utan dolda kanter. Se till att orienteringen matchar din animation (Hem som standard) och klicka på OK.

Nu har du en ren linjeteckning som du kan exportera som PDF! Du kan radera titelblocket om du vill, det brukar jag göra.
Steg 5: Upplysningar

Gå till TEXT> Leader i verktygsfältet, klicka sedan på valfri objektrad på ritningen för att göra en upplysning. Du kan ändra text- och textegenskaperna och klicka sedan på Stäng. Du kan redigera dessa senare genom att dubbelklicka på dem.

När du är nöjd klickar du på UTGÅNG> PDF för att exportera en radritning.
Steg 6: Bonus: Animation
Eftersom du redan har gjort en animering, varför inte exportera en video? Jag använder dessa för mina instruktioner som animerade-g.webp

Om du vill att din animation ska se ut som en svartvit linje ritning, gå till Visa kontroller högst upp på duken och välj Visuell stil> Skuggad med endast synliga kanter.

Om animationen är för lång eller för kort, välj alla objekt på tidslinjen och förkorta sedan vår längd med musen som visas. Om du inte vill att kameran ska röra sig kan du radera View -spåret högst upp på tidslinjen. Var som helst du placerar markören på tidslinjen registrerar positionen för vyn om du flyttar den. Om du inte vill att vyn ska spelas in klickar du på knappen Visa i verktygsfältet högst upp på duken för att stänga av den.

När du är nöjd med din animering klickar du på Publicera i verktygsfältet.

Välj de inställningar du gillar i fönstret som dyker upp. Det är bättre att gå med högre upplösning med radritningar eftersom linjerna är renare och filstorleken är liten eftersom det inte är mycket färg.

Välj en plats för att spara animationen, och det är det!
Steg 7: Explodera

Jag använde en kombination av GifRocket, iMovie och Photoshop för att få den oändliga loop -g.webp

Ritningen ovan kom rakt ut ur Fusion, allt jag gjorde var att göra mina egna upplysningar och listor i Illustrator (jag ville göra mina egna tecknade upplysningar).
Nu är det din tur, visa oss vad du har!
Rekommenderad:
Mobilstyrd Bluetooth -bil -- Lätt -- Enkelt -- Hc-05 -- Motorskydd: 10 steg (med bilder)

Mobilstyrd Bluetooth -bil || Lätt || Enkelt || Hc-05 || Motor Shield: … Prenumerera på min YouTube-kanal ………. Detta är den Bluetooth-kontrollerade bilen som använde HC-05 Bluetooth-modul för att kommunicera med mobilen. Vi kan styra bilen med mobil via Bluetooth. Det finns en app för att styra bilens rörelse
Andas lätt ångest med pulsmätare: 18 steg (med bilder)

Andas lätt ångestapparat med pulsmätare: När världen blir upptagen befinner sig alla i en allt mer stressad miljö. Studenter har en ännu högre risk för stress och ångest. Examinationer är särskilt stressiga perioder för studenter och smartklockor med andningsträning
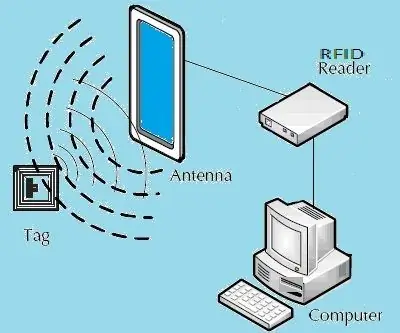
Lätt RFID MFRC522 -gränssnitt med Arduino Nano: 4 steg (med bilder)

Lätt RFID MFRC522 -gränssnitt med Arduino Nano: Åtkomstkontroll är mekanismen inom områdena fysisk säkerhet och informationssäkerhet, för att begränsa anonym åtkomst/inträde till resurser i en organisation eller ett geografiskt område. Handlingen att komma åt kan innebära att man konsumerar, går in eller använder.
DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: 3 steg

DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: Detta projekt hjälper dig att ansluta 18 lysdioder (6 röda + 6 blå + 6 gula) till ditt Arduino-kort och analysera datorns ljudkortets realtidsignaler och vidarebefordra dem till lysdioderna för att tända dem enligt slageffekterna (Snare, High Hat, Kick)
BILLIGT OCH LÄTT PICAXE ROBOTBOARD MED SERIALKABEL: 12 steg (med bilder)

BILLIGT OCH LÄTT PICAXE ROBOT BOARD MED SERIALKABEL: Här är instruktionerna för hur man bygger ett enkelt, enkelt och billigt PICAXE BOARD för att styra en SUMO ROBOT eller att använda på valfritt antal andra PICAXE 18M2+ projekt
