
Innehållsförteckning:
- Tillbehör
- Steg 1: Introduktion till Scratch
- Steg 2: Lite extra information
- Steg 3: Skapa mittlinjen
- Steg 4: Målposterna
- Steg 5: Kodning
- Steg 6: Skapa den första spelaren
- Steg 7: Koden och spelare 2
- Steg 8: Poänghållande
- Steg 9: Vinstillstånd
- Steg 10: Boll Del 1: Start
- Steg 11: Boll Del 2: Rörelse
- Steg 12: Boll Del 3: Spelarkontakt
- Steg 13: Boll Del 4: Poäng
- Steg 14: Boll Del 5: Kopiering
- Steg 15: Den sista koden för bollen
- Steg 16: GRATTIS
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

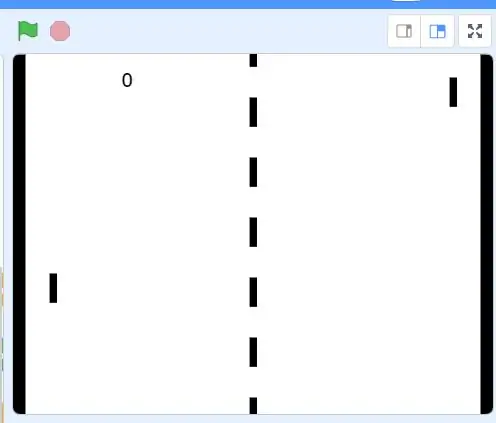
Detta projekt ger dig stegen för att återskapa Pong, ett av de allra första videospelen, i Program Scratch.
Tillbehör
Tillbehören är mycket enkla, allt du behöver är internetåtkomst, en enhet som kan komma åt internet och ett konto för Scratch, webbplatsen som används i denna uppsättning instruktioner.
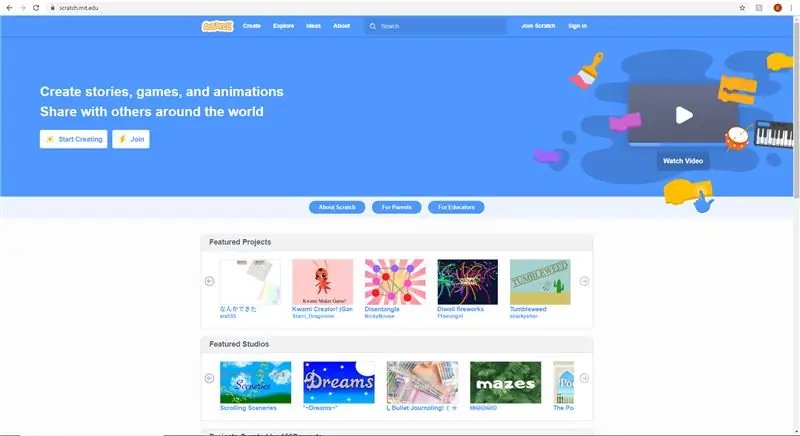
Steg 1: Introduktion till Scratch


Det första du måste göra är att komma åt webbplatsen som finns på scratch.mit.edu. en gång på webbplatsen, använd alternativet Join Scratch för att skapa ett konto. När detta är klart använder du alternativet skapa längst upp till vänster i fönstret för att skapa ett projekt. Det är här det roliga börjar. Som en sidnotering kan Scratch vara ett mycket krångligt program och kan inte svara, så spara ofta.
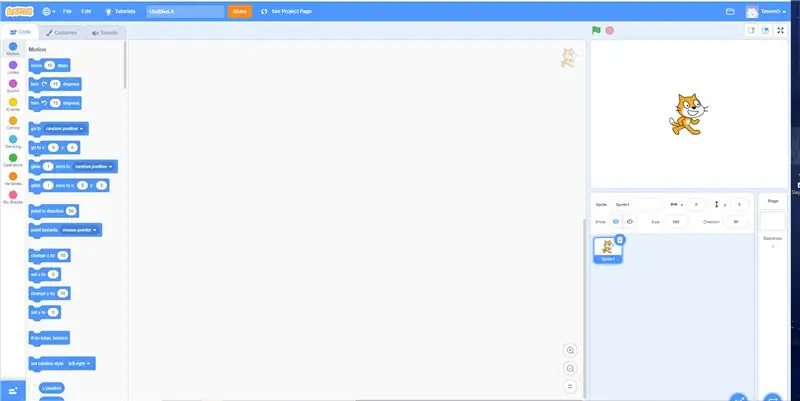
Steg 2: Lite extra information

När du skapar nya sprites, hitta alltid mittpunkten för skapningsområdet, markerat med en mittpunkt. detta kommer att ligga till grund för sprite -skapandeprocessen, och alla X- och Y -värden förutsätter att spriten skapas vid denna tidpunkt. Om denna mittpunkt inte används fungerar de angivna värdena inte, och du måste ta reda på rätt plats.
Nu till skapelsen.
Steg 3: Skapa mittlinjen

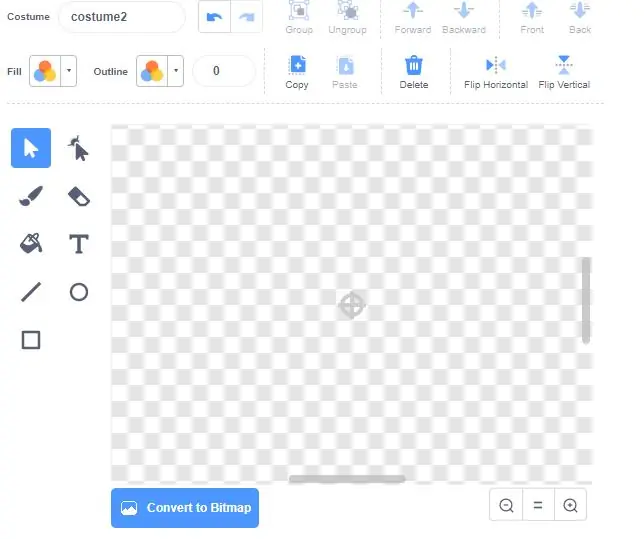
För att skapa din första sprite -svävar över kattikonen i det nedre högra hörnet av skärmen, ger detta dig fyra alternativ. Klicka på "måla".
Använd rektangelverktyget för att rita en liten vertikal svart rektangel. Detta blir byggstenen för mittlinjen.
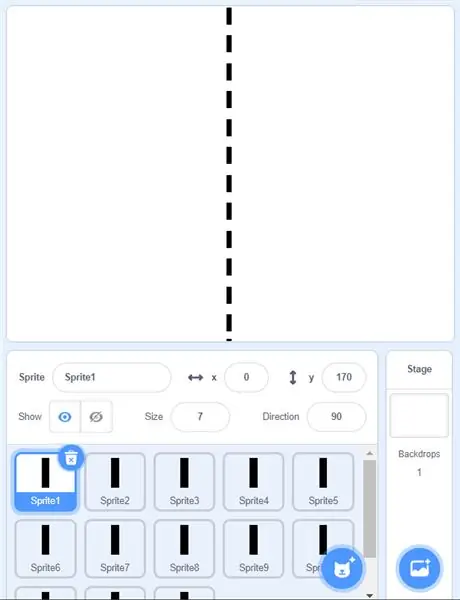
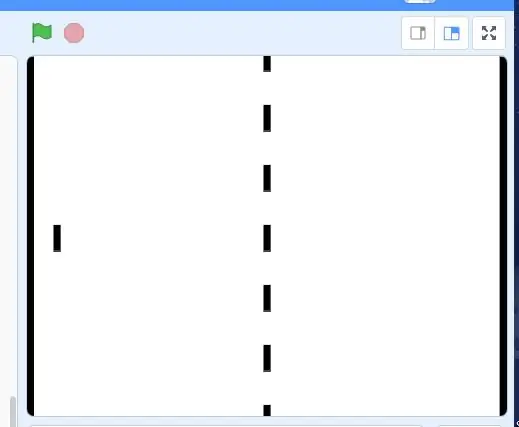
Ställ in sprite1s x -värde till 0 och y -värdet till 0. Rektangeln ska vara högst upp i mitten av spelområdet.
Högerklicka på ikonen "Sprite1" och klicka på "duplicera" Ställ in den nya sprites x-värde till 0 och y till 30 mindre (-30).
Upprepa steg 5 och 6 tills du har en prickig mittlinje som delar upp spelområdet i 2 zoner.
Steg 4: Målposterna

I detta enkla steg skapar du de två målstolparna.
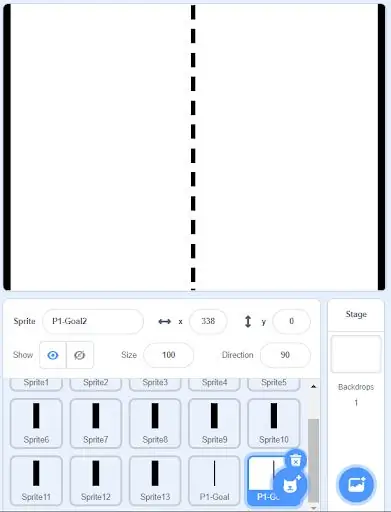
Skapa en ny sprite av en hög rektangel som sträcker sig över hela spelområdet. Byt namn på denna sprite till "P1-Goal". Ställ in x -värdet på -240 och y -värdet till 0.
Kopiera "P1-mål", byt namn på det "P2-mål", ställ in dess x-värde till 240 och y-värdet till 0.
Steg 5: Kodning



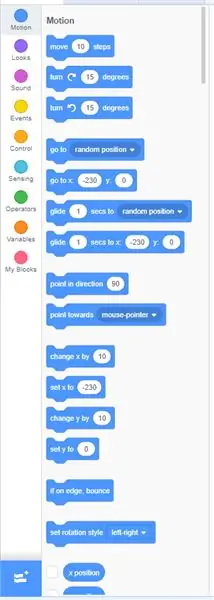
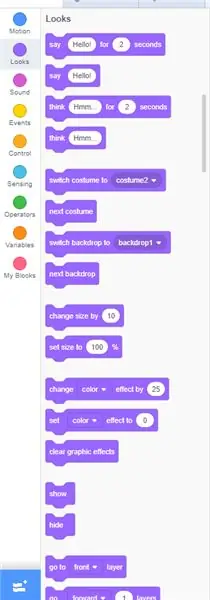
Härifrån måste du använda kodningsfliken längst upp till vänster på sidan, strax under Scratch -ikonen. det finns totalt 9 typer av kod, men använd bara 7 av dem i detta projekt.
Steg 6: Skapa den första spelaren

Börja detta steg med att kopiera en av mittlinjerna och sätta X -värdet till 210 och Y till 0. Byt namn på spriten till Player1
När detta är gjort börjar kodningen. Se till att du är i kodningsfliken på spriten längst upp till vänster.
Klicka på "Player1" -spriteikonen, i det övre vänstra hörnet klicka på fliken "Kod"
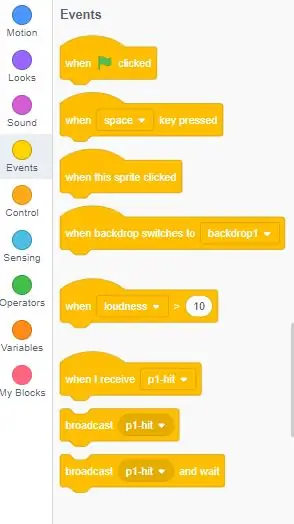
Under "Events" drar du blocket "when (green flag) clicked" till den integrerade utvecklingsmiljön (IDE).
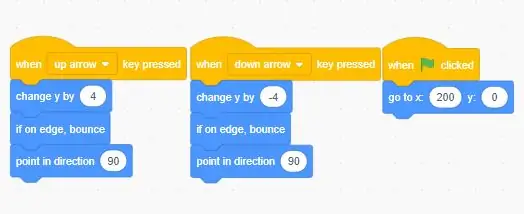
Under "Händelser" drar du också "när knappen trycks in" i IDE. Under "rörelse" ta tag i "gå till x: position y: position" -blocket och attackera det under blocket "när (grön flagga) klickade" Ställ gå till x -position till -215 och y -läge till 0
Under "Rörelse" bifogar du en "ändra y med" till när knappen trycks in och ger den ett värde på 4
Under "Rörelse" "om på kanten, studs" bifogas när knappen trycks ned
Under "Rörelse" "peka i riktning" blockera till "när knappen trycks" -knappen.
Kopiera enheten "när knappen trycks ned" och ändra "ändra y" till -4
Ställ in önskade tangenttryckningar för rörelsen till "när knapptryckning blockeras"
Steg 7: Koden och spelare 2

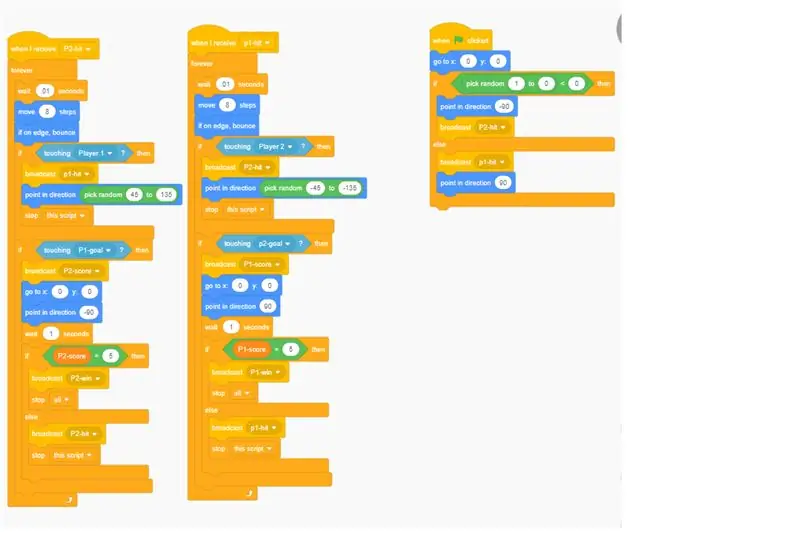
Ovan är hur koden ska se ut.
Längst ner till höger, där alla sprites finns, högerklicka på spelaren och kopiera den.
Byt namn på det till Player2. När detta är gjort, gå in i Player2s kod och ändra rörelseknapparna och "Greenflag" -rörelsen till X: -210 Y: 0
Steg 8: Poänghållande


Skapa en ny sprite längst ner till vänster och ge den namnet "P1-Score"
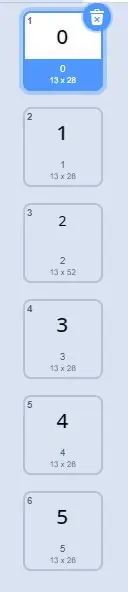
På fliken kostymer använder du textrutefunktionen för att skapa en 0 i mitten. Kopiera denna dräkt 5 gånger.
Ändra de andra dräkterna så att de är numrerade 0-5 i ordning.
Klicka på spriten "P1-Score".
Välj "Kod" längst upp till vänster
Ta ett "när (grön flagga) klickade" block och ett "när jag får (meddelande)" block, ställ in meddelandet till "P1-Score".
Under "när (grön flagga) klickade" bifoga en "byt kostym till (värde)" block, ställ in värdet till 0.
Under "när jag får (" P1-poäng "), bifogar du ett" nästa kostym "-block.
Kopiera spriten "P1-Score" och byt namn på den till "P2-poäng"
Ändra det mottagna meddelandet till "P2-poäng"
Ställ in X-värdet för "P1-poäng" till -130 och "P2-poäng" till 130, och Y till 150 för båda.
I variabler, skapa 2 variabler "P1-poäng" och "P2-poäng"
Under blocket "när (grön flagga) klickade" för varje spelare lägger du till "set (variabel) till ()" och anger värdet till 0.
Under "när jag tar emot ()" för varje, lägg till "Ändra (variabel) med ()" och ställ in värdet till 1 och variabeln till motsvarande spelare.
Steg 9: Vinstillstånd

Skapa en ny sprite som heter “WinCondition”
Använd textverktyget och skriv "Player 1 Wins", namnge kostymen "P1-Win"
Lägg till en andra dräkt
Använd textverktyget och skriv "Player 2 Wins", namnge kostymen "P2-Win"
I kod
Börja med blocket "när (grön flagga) klickade" och bifoga ett "göm" -block (i utseende)
Ta sedan ett block "när jag får (meddelande)", ställ meddelandet till "P1-Win", bifoga ett "show" -block
Fäst ett "byt kostym till (tillval)" block, ställ in alternativet till "P1-Win" Bifoga nu ett "stopp (alternativ)" block, ange alternativ till alla.
Högerklicka på blocket "när jag får (" P1-Win ")" och kopiera det. Ändra allt som rör spelare 1 till spelare 2.
Steg 10: Boll Del 1: Start
Skapa en cirkulär sprite och ge den namnet "boll".
Börja med blocket "när (grön flagga) klickade"
För att fästa rörelseblocket "gå till x: (position) y: (position)", ställ in båda värdena till 0
Bifoga därefter ett”if (operation) då…. annat”block.
I det öppna "if" -värdet bifogar du ett "plock slumpmässigt (värde) till (värde) = (värde)" block och anger värdena till 1, 0 respektive 0.
Under avsnittet "om" i blocket bifogar du ett "broadcast (meddelande)" block
Klicka på rullgardinsmenyn, klicka på "nytt meddelande", namnge detta "P2-Hit"
Under den andra delen av “if (operation) då…. annat”block bifoga ett” broadcast (meddelande)”block.
Skapa ett nytt meddelande "P1-Hit"
Steg 11: Boll Del 2: Rörelse
Starta ett nytt kodblock med ett block "när jag får (meddelande)", ställ meddelandet till "P2-Hit"
Bifoga därefter ett "för alltid" -block om inte annat anges kommer allt härifrån att ligga inom blocket "för alltid".
Fäst ett "vänta (värde) sekunder" block, sätt värdet till 0,01 Bifoga
"Flytta (värde) steg" block som ställer in värdet till 8
Fäst blocket "if on edge, bounce"
Steg 12: Boll Del 3: Spelarkontakt
Ta sedan en "if (operation) då" block, placera en "rörande (variabel)?" block i operationssektionen i if -satsen och ställa in variabeln till "Player 1".
I if -satsen bifogas blocken "broadcast (meddelande)", "pek i riktning (värde)" och "stop (alternativ)".
Ställ meddelandet på”P1-Hit” Placera ett”plocka slumpmässigt (värde) till (värde)” block under operatörer och placera det i “riktning (värde)” och ställ in slumpmässigt värdeintervall från 45 till 135.
Ställ in alternativet i blocket "stopp (alternativ)" till "det här skriptet".
Steg 13: Boll Del 4: Poäng
Starta ett nytt "if (operation) then" block, fyll i operationen med en "touching (variabel)?" block, ställ in variabeln till "P1-mål"
Bifoga en "sändning (meddelande)", ställ meddelandet till "P2-poäng"
Fäst sedan en "gå till x: (position) y: (position)", ställ båda positionerna till 0. Fäst en "riktningspunkt (värde)", ställ värdet till -90.
Fäst ett "vänta (värde) sekunder" block, ställ in värdet till 1.
Bifoga sedan ett "broadcast (meddelande)" block, ställ meddelandet till "P2-Hit".
Direkt under "broadcast (meddelande)" bifoga en "if (operation) då"
Ställ in operationen på ett "(variabel) = (värde)" block, ställ in variabeln till "P2-poäng" och värdet till 5.
Inom detta if -sats bifogar du ett "broadcast (meddelande)" och ett "stopp (alternativ)" block
Ställ meddelandet på “P2- Win” och stoppalternativet till “alla”
Under denna if -sats bifogar ett "stopp (alternativ)" block, ställer du in alternativet till "det här skriptet"
Steg 14: Boll Del 5: Kopiering
Högerklicka på blocket "när jag får (" P2-Hit ")" och välj duplikat, klicka var som helst inom IDE för att släppa det här nya kodblocket.
I det nya kodblocket ändrar allt som rör spelare 1 till spelare 2 och vice versa, ändrar också alla "pekriktningsvärden" från positivt till negativt, allt annat kan förbli detsamma.
Steg 15: Den sista koden för bollen

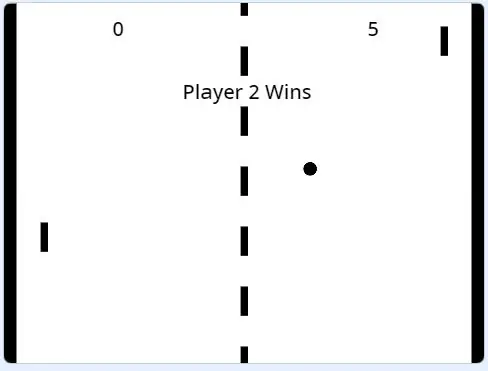
Steg 16: GRATTIS
om allt gick enligt designen, borde du ha ett fungerande Pong -spel, helt och hållet tillverkat.
Rekommenderad:
2 Player Pong PCB: 3 steg

2 Player Pong PCB: I den här guiden kan du bygga ett bärbart pongspel för 2 spelare. Denna design skapades kring kod som publicerades på GitHub av Onur Avun. Jag tyckte om att skapa det här projektet, jag hoppas att du gillar att bygga det
Pingo: en rörelseupptäckande och högprecision Ping Pong Ball Launcher: 8 steg

Pingo: en rörelseupptäckande och högprecision pingisbollbollslansering: Kevin Nitiema, Esteban Poveda, Anthony Mattacchione, Raphael Kay
The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: 6 steg (med bilder)

The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: Introduktion PongMate CyberCannon Mark III är den nyaste och mest avancerade delen av ölpongteknologi som någonsin har sålts till allmänheten. Med nya CyberCannon kan vilken person som helst bli den mest fruktade spelaren vid ölpongbordet. Hur är det här
Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: 10 steg

Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: IntroduçãoA matriz de pontos que vamos usar next projeto é uma matriz 8 × 8, o que significanta que possui 8 colunas e 8 linhas, portemo, contém on total de 64 LEDs. O -chip MAX7219 ger möjlighet till kontroll av mattor som kan användas med 3 stycken digitala
Ping-pong Hoop Shooting: 4 steg

Ping-pong Hoop Shooting: (1) Små projekt Med Arduino Uno för att styra LED-ljuset. (2) Använd 2 olika färger LED-ljus, du kan ändra all färg du gillar. (3) Du kan använda USB-linje för att driva detta ljus. (4) Cirkeln är att träna dina skjutkunskaper
