
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

Jag skapade den här papperskorgen tillsammans med Yeting Bao och Yuni Xie. Tack för din hängivenhet till detta projekt:).
Använd ett lättanvänt maskininlärningsverktyg för att skapa en intellektuell papperskorg för återvinningsavdelningen nära din plats: när du tappar en flaska i specialfacket kommer skärmen bredvid att visa materialet.
Tillbehör
Det vi behöver är en låda för flaskor du vill återvinna, en fotonkrets med en mikrofon, en dator med anslutning till Internet och en knapp (som vi använder en iPad).
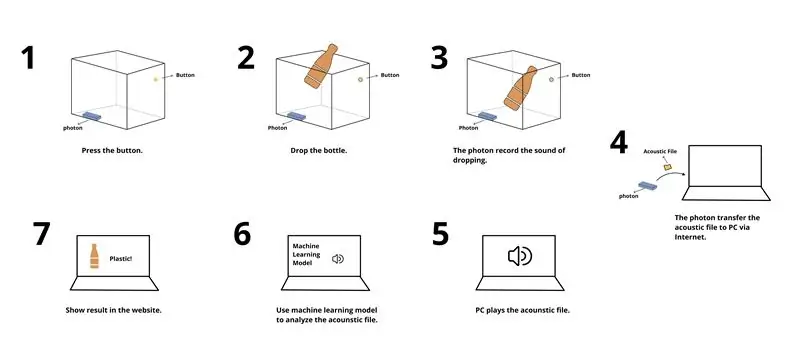
Steg 1: Ta en titt på hur det fungerar

Steg 2: Gör en låda

Här använder vi fyra akrylskivor och en träskiva för att bilda lådan. Du kan använda vilket material du vill, men se till att de är tillräckligt starka för att tappa flaskorna tusentals gånger, och det måste naturligtvis göra ljud.
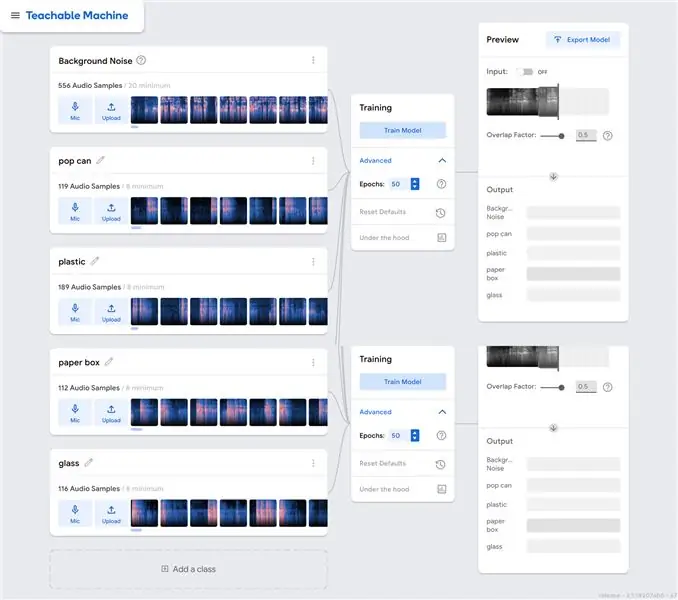
Steg 3: Träna din modell för akustisk maskininlärning

Här använder vi vår papperskorgsprototyp för att simulera att kasta olika typer av flaskor i en papperskorg. Genom att använda webbplatsen som kan läras ut registrerar vi olika typer av släppljud och extraherar ljudproverna. Och sedan använda tågmodellen för att träna datorn för att känna igen dessa olika typer av ljud. Glöm inte att exportera modellen så att den kan användas på din webbplats.
I denna process samlade vi tappljud från fyra typer av flaskor (plastflaska, burkar, papperskartong, glas) som ofta används i det dagliga livet.
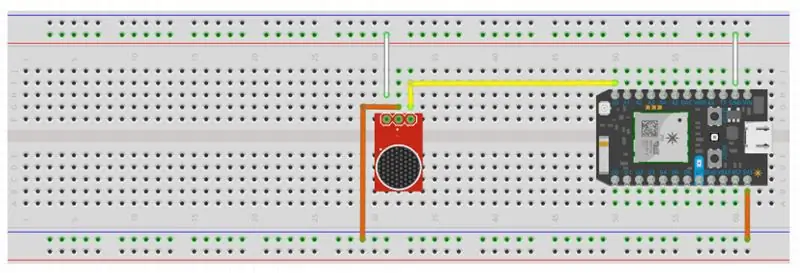
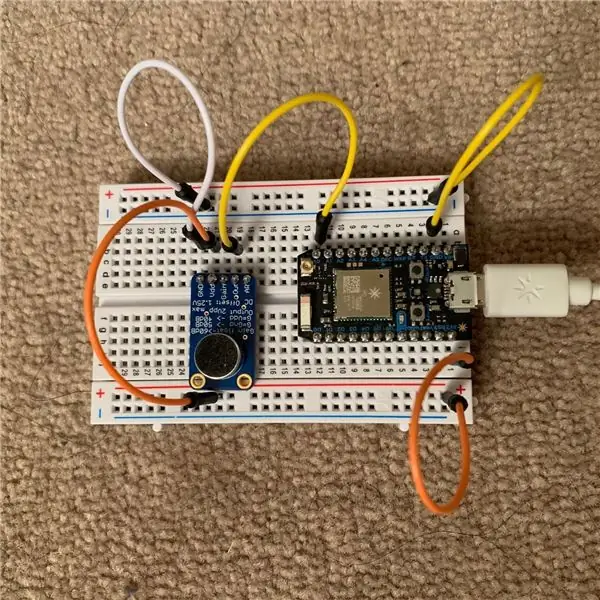
Steg 4: Bygg din fotonkrets


Använd en mikrofon och en högtalare för att ansluta fotonkretsen, se bilden ovan. Glöm inte att ansluta den till ström.
Felsöka tid
Om du använder en annan version av foton eller Arduino -kretsar kan du kanske använda maskininlärningsbiblioteket "TensorFlowLite" på Photon. Vår version av foton tjänar dock inte sådan funktion. Istället använder vi maskininlärningsverktygets javascript -bibliotek.
Under tiden kan vår version av foton inte skicka ljud till datorn och analysera det i realtid. Därför använder vi paketet "Speaker" npm för att spela upp ljud och analysera det i webbläsaren.
Om du har en annan version av foton eller Arduino kan du prova några enklare sätt att skicka ljudet till datorn eller tillämpa maskininlärningsbibliotek på din krets.
Steg 5: Servera din kod på datorn
Använd Node.js för att visa koden för att ta emot ljud och spela upp automatiskt. Du kan
Du hittar den i Github.
Här är huvudkoden som vi använde i detta steg.
… // Spara wav -filen lokalt och spela upp den när överföringen är klar
socket.on ('data', funktion (data) {// Vi fick data om denna anslutning. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('överföring klar, sparad till' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // "format" -händelsen skickas ut i slutet av WAVE -rubrikläsaren. on ('format', funktion () {// WAVE -rubriken avlägsnas från utdata från läsaren reader.pipe (ny högtalare (wavOpts));}); // rör WAVE -filen till Reader -instansfilen. pip (läsare);}); }). lyssna (dataPort); …
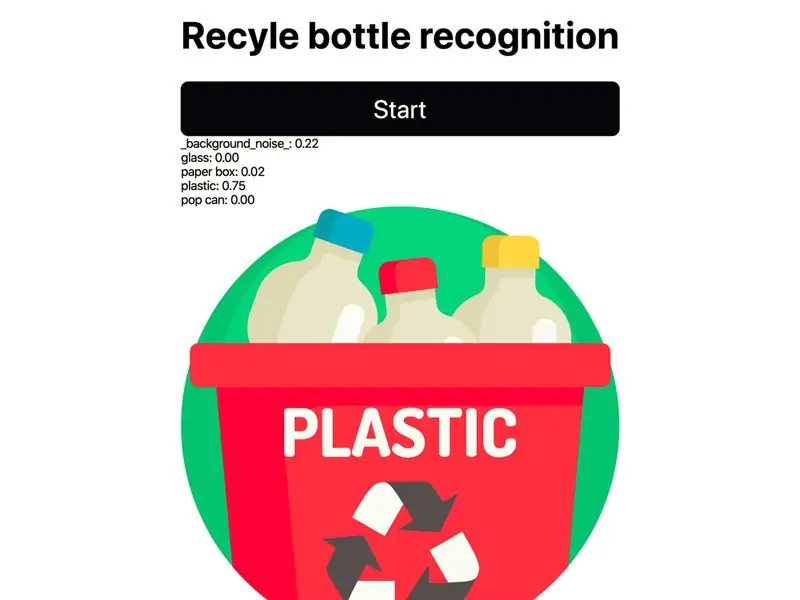
Steg 6: Utveckla din visualisering


Använd javascript för att skicka AJAX -begäran till partikel och styra funktionen "öppen". När "öppen" -funktionen anropas och värdet är inställt på "1", slås mikrofonen på fotonen på och spelar in i 3 sekunder. Det inspelade ljudet skickas till datorn och spelas upp automatiskt.
När datorn tagit emot ljud kommer igenkänningen att visas på sidan.
Rekommenderad:
Väderstation: ESP8266 Med djup sömn, SQL, diagram efter flaska & Plotly: 3 steg

Weather Station: ESP8266 Med Deep Sleep, SQL, Graphing by Flask & Plotly: Skulle det vara kul att veta temperaturen, luftfuktigheten eller ljusintensiteten på din balkong? Jag vet att jag skulle. Så jag gjorde en enkel väderstation för att samla in sådan information. Följande avsnitt är stegen jag tog för att bygga en. Låt oss komma igång
Automatisk papperskorg: 7 steg

Automatisk papperskorg: Detta är en rörelsedetekterande papperskorg som öppnar automatiskt. Den har wifi -anslutning och skickar ett textmeddelande när det är fullt. Detta är gjort för ECE -297DP vid University of Massachusetts - Amherst. Huvudsyftet med denna kurs var att få erfarenhet
Arduino papperskorg för hundar: 6 steg (med bilder)

Arduino Anti-Dog Trash Can: I det här projektet kommer jag att visa dig hur du bygger en löjlig men arbetsmetod för att förhindra att dina irriterande hundar hamnar i din papperskorg
Arduino Smart papperskorg: 5 steg

Arduino Smart Trashcan: Den här papperskorgen är inspirerad av DIY Smart Dustbin With Arduino av AhsanQureshi Jag följde hans steg, men den största skillnaden är att jag lade till en knapp i papperskorgen. Detta är Arduino Smart Trashcan. När du händer, med papperskorgen, rör dig nära
Python i en flaska: 4 steg

Python i en flaska: Innan vi börjar kan du ha frågan varför lägga din Python i en flaska? I det här fallet körs Python på en Raspberry Pi och RPi behöver lite skydd. Varför behövs skyddet? Datorn kommer att bo i ett växthus och
