
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

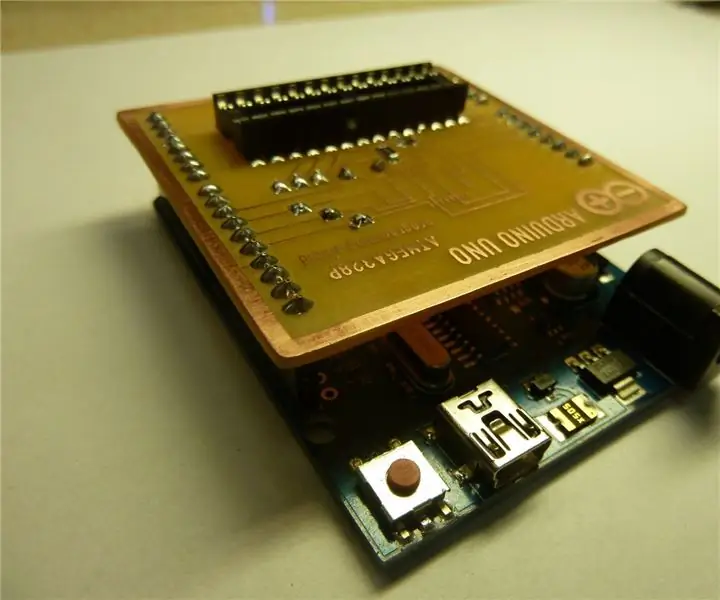
Hej, Jag arbetade med mitt programmeringsverktygs konfiguration för wearables under de senaste månaderna. Idag skulle jag vilja dela med mig av hur jag skapade mitt Arduino Shield.
Efter att ha googlat ett tag hittade jag den här intressanta gamla artikeln Attiny programmeringssköld, som inspirerade mig att skapa min egen.
Denna skärm är Arduino Uno kompatibel och är avsedd att användas med olika ATtiny uC i följande paket PDIP/SOIC/TSSOP, ja.. SMD -förpackningar också:)
Låt oss definiera projektbegränsningarna:
- Arduino Uno kompatibel
- ATtiny25/45/85, ATtiny24/44/84 och ATtiny2313A/4313 kompatibla
- PDIP/SOIC/TSSOP -kompatibel
- SMD -paket stöds med hjälp av en PCB -kantkontakt
Tillbehör
Nödvändig hårdvara:
- 1 x 6 stift 2,54 mm vertikala sidhuvuden, för Arduino -kortanslutning
- 1 x 5 pins 2,54 mm vertikala sidhuvuden
- 1 x 1 stift 2,54 mm vertikala sidhuvuden
- 1x PDIP_8 -uttag
- 1x PDIP_20 -uttag
- 1 x PCB -kantförlängningsuttag, för SMD -paketstöd. Jag använder en från TE Connectivity
- 1 x 10 uC kondensator SMD -paket
- 1 RÖD, 1 gul och 1 grön SMD lysdiod, för statusindikering. Jag använder Kingbright 3.2mmx1.6mm SMD CHIP LED LAMP
- 3 SMD -resistorer (paket 3225), var 400 Ohm
Nödvändiga verktyg:
CAD -verktyg för scheman och PCB -design, jag använder Kicad 5.1.5
Steg 1: Skapa schemat



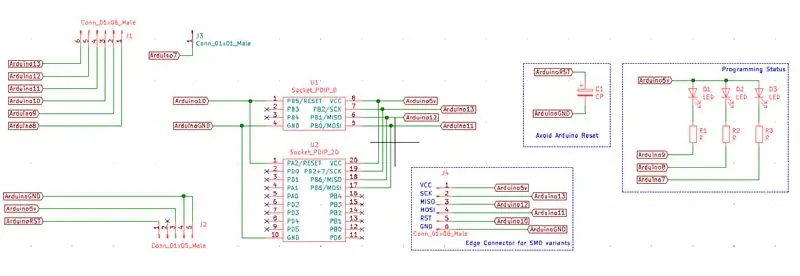
Låt oss kontrollera schemat i bilden ovan.
Skölden har 2 alternativ för programmering av uC: erna.
- Vi använder 2 DIP -uttag för respektive PDIP -förpackning.
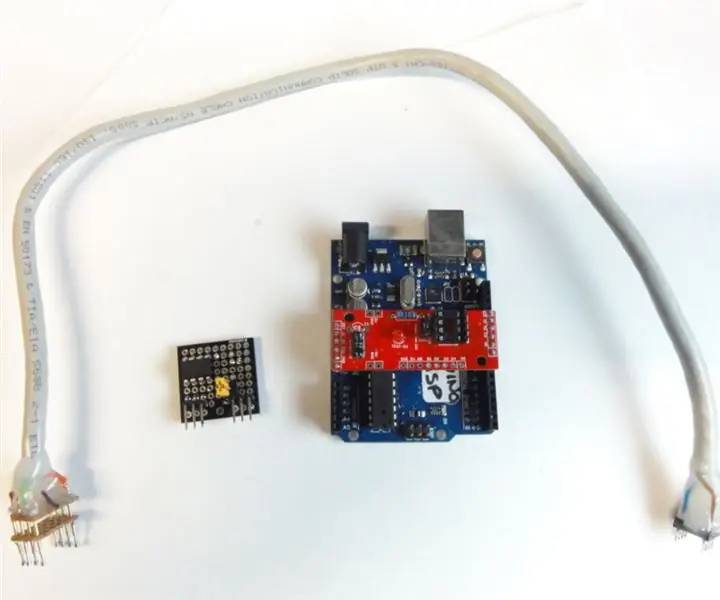
- Å andra sidan är SMD -paketchippen en del av en mini -PCB -enhet (Wearable). PCB till PCB -kontaktgränssnittet har 6 stift. Den kan sättas in/tas bort från PCB -kantuttaget (liknande mini PCI -gränssnittet för ett PC -moderkort). På bilden ovan kan du också hitta kontakten som används i detta kort.
Den sista är en valfri funktion, du kan ta bort den från dina scheman baserat på dina behov. Du hittar under denna länk ATtiny-Wearable-Device-PCB-Edge-Connector en förklaring om hur du skapar ett mini-PCB för detta ändamål.
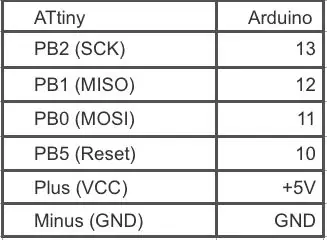
PDIP -uttagen och kantkontakten är anslutna till Arduino -stift baserat på tabellen ovan. Dessa är de signaler som krävs för ISP -programmering.
Anmärkning: En kondensator läggs till i Arduino -kortet, bara för att ogiltigförklara eventuell återställning under programmeringsprocessen
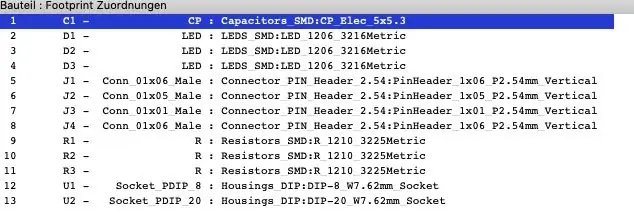
Steg 2: Kartlägga schematisk till fotavtryckskomponenter

De flesta fotspåren i detta projekt är en del av Kicad Footprint -biblioteket. Vi gör bara ett kort stopp här för att ange vilket av alternativen vi valde och varför.
Se bilden ovan för mer information, använd SMD -kondensatorns fotavtryck som anges och för PCB -kantkontakten använder du en THT 6 -stifts rubrik (stigningen är 2,54 mm, ingen 3D -modell finns tillgänglig).
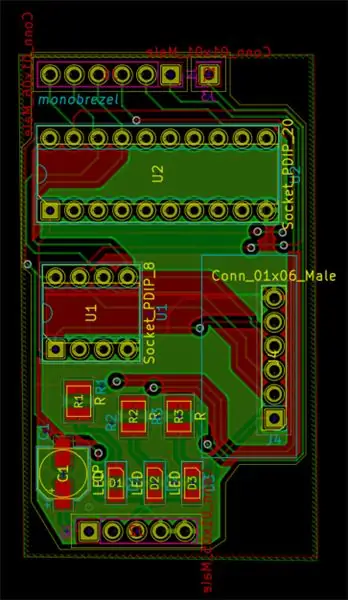
Steg 3: Skapa kretskortet


Låt oss förklara huvudmetoden för PCB -layouten:
- på baksidan placerar vi bara PAD: erna för att ansluta till vårt Arduino -kort.
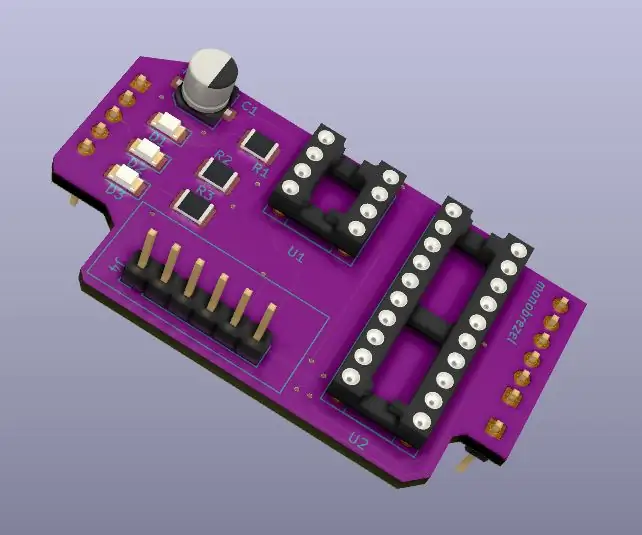
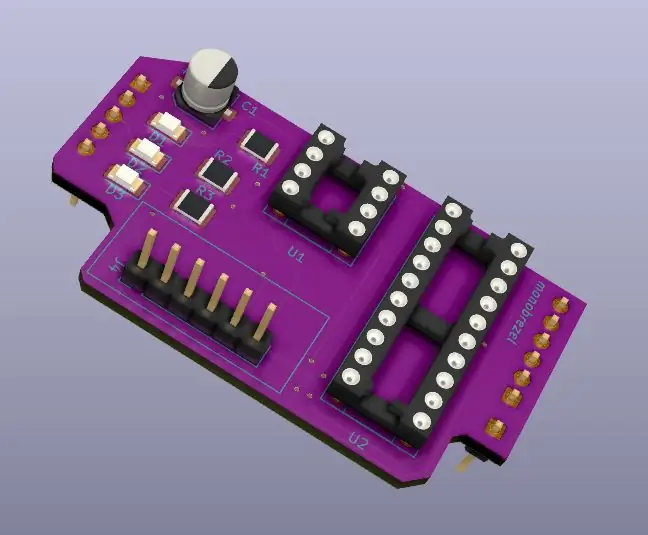
- på ovansidan vill vi också ha DIP -uttag, mini -PCB -uttag och status -lysdioder.
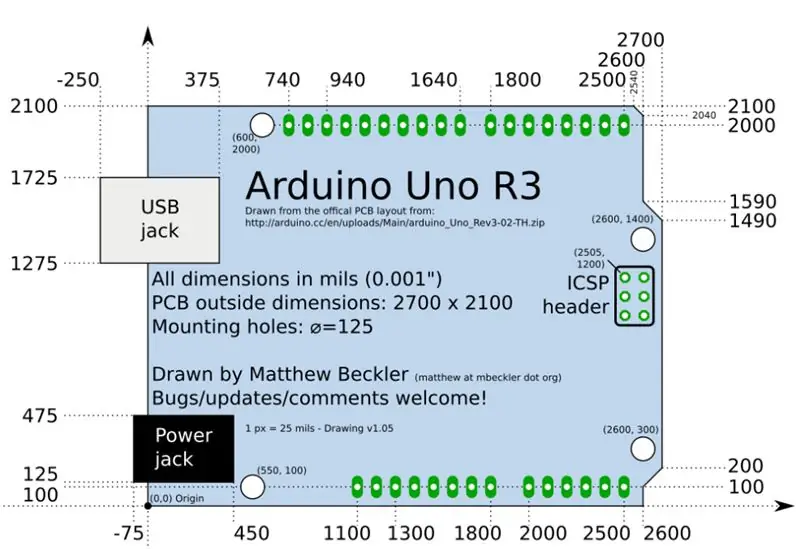
Baserat på denna fantastiska Arduino -beskrivning Arduino Uno Drawing kan vi börja placera skärmkontakterna på vår layout (se bilderna ovan). Som en god praxis ändrar vi våra måttenheter till tum, för att minska avståndsberäkningen.
Steg 4: Senaste kommentarer
Jag använder skölden för att programmera ett chip samtidigt. Jag skulle rekommendera att göra det för att undvika problem med signalnivåer och programmeringsflöde.
Jag kommer att uppdatera en länk till respektive filer om det behövs.
När jag väl tagit en fin bild av tavlan kommer jag att ladda upp den här. Hoppas ni också hade kul!
Rekommenderad:
ATTiny-RAT, ATTINY Powered Mini Lightfollower: 3 steg

ATTiny-RAT, ATTINY Powered Mini Lightfollower: Hej folk, det var ett tag sedan jag lade upp min sista instruerbara. Det är många saker som går runt i mitt huvud just nu men jag lyckades dokumentera mina " första steg " med ATTiny-serien chips i denna korta instruerbara för dig. Jag beställer
IOT123 - ATTINY85 INBOARD PROGRAMMING JIG: 3 Steg

IOT123 - ATTINY85 INBOARD PROGRAMMERING JIG: På BRICK -mönstren har jag nämnt att de genomgående hålen intill ATTINY85 har lämnats oanvända för att möjliggöra en pogo -stiftsprogrammerare medan DIP8 är lödt till kretskortet. Detta är den pogo pin programmeraren. Detta är verkligen bara en adapterledning från
ATMEGA328 Bootloader Programming Shield för Arduino Uno: 3 steg (med bilder)

ATMEGA328 Bootloader Programming Shield för Arduino Uno: ATMEGA328P boot-loader programmeringsskydd för Arduino UnoIbland händer det och du skadar din Arduino Uno Atmega328P mikroprocessor. Du kan byta processor. Men först måste den programmera startladdare i den. Så denna handledning hur man gör den här b
EAL - Embedded Programming: Candy Mixer 1000: 9 Steg

EAL - Embedded Programming: Candy Mixer 1000: För vårt projekt i Arduino har vi beslutat att göra en mixer för godis. Tanken är att användaren kan trycka på en knapp och sedan börjar motorerna att mata ut godiset i en skål, och när programmet har körts stoppar det. Det första utkastet
DIY Attiny Programming Shield: 8 steg (med bilder)

DIY Attiny Programming Shield: Om du letar efter en liten och lågdriven Arduino -skiva är Attiny ett riktigt bra alternativ, det är förvånansvärt bra med sin storlek. Den har 5 GPIO -stift, varav 3 är analoga stift och 2 som har PWM -utgång. Det är också riktigt flexibelt för
