
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

Visionsuppfattningen (POV) eller Persistence of Vision (den har flera variationer) är ett intressant fenomen för mänskligt syn som uppstår när visuell uppfattning av ett objekt inte upphör trots att objektet ändrar position. Människan ser en bild i intervaller av bråkdelar av sekunder; dessa bilder sparas i hjärnan under mycket kort tid (ett ögonblick). Ett exempel på detta fenomen är när du observerar en ljuskälla som lysdioder eller lampor, tända och snurrade runt. Vår vision luras att tro att det snurrande ljuset faktiskt är en kontinuerlig cirkel, ungefär som den kontinuerliga cirkeln som bildas av en roterande propeller på ett plan. POV har använts i många år, från och med gifoskopet, för att göra olika slags illusioner och animationer till vår vision; det används ofta för att visa meddelanden och animationer på displayer med hjälp av lysdioder, snurra dem i 2D eller 3D för olika typer av meddelanden. Målet med denna appnotering är att designa och demonstrera hur Perception of Vision fungerar genom att skriva ordet “SILEGO” på skärmen som ska byggas, och ge idéer för att vägleda dig genom att göra mer komplexa mönster i framtiden. För detta projekt använde vi en Dialog GreenPAK ™ SLG46880, med sitt uttagssats som gör att denna prototyp enkelt kan anslutas till alla externa komponenter med hjälp av kablar. Att använda den större GreenPAK för att designa allmänna POV -skärmar är mycket fördelaktigt på grund av dess robusta komponenter som ASM -delsystem, vilket gör att du kan skriva ut alla typer av mönster på skärmen. Denna applikation visar ett slutresultat med en SLG46880.
Nedan beskrivs stegen som behövs för att förstå hur GreenPAK -chipet har programmerats för att skapa POV -skärmen. Men om du bara vill få resultatet av programmeringen, ladda ner GreenPAK -programvara för att se den redan färdiga GreenPAK -designfilen. Anslut GreenPAK Development Kit till din dator och tryck på programmet för att skapa anpassad IC för POV -skärmen.
Steg 1: Scheman

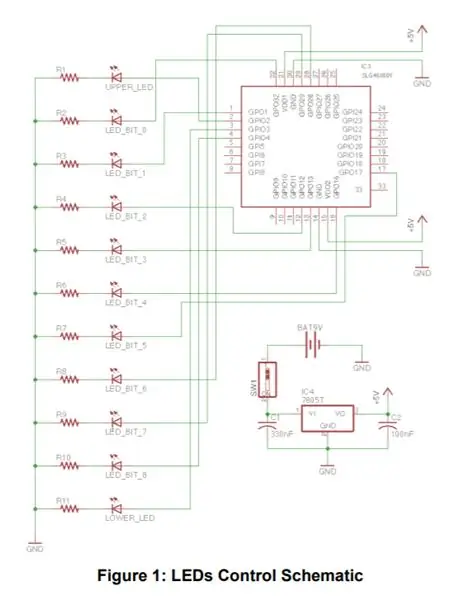
Detta POV -displayexempel riktar sig till en 2D -typ som visas i figur 1, som har en rad elva lysdioder (var och en med motstånd för att reglera ström) anslutna direkt till olika GPO -stift på GreenPAK CMIC. Kretsen är prototypad och lödd i PCB -brödbrädor. Strömförsörjningen som används för displayen är ett 9 V 10 A L1022 alkaliskt batteri, anslutet till en spänningsregulatorkrets med LM7805V som matar ut 5 V. Förutom att displayen ska rotera behövs en likströmsmotor med tillräcklig styrka för att flytta alla styrkretsar kopplade till det anpassade stativet. I det här fallet användes en 12 V-motor, ansluten till en huvudströmbrytare och en reglerad strömförsörjning som sänder ut olika spänningsnivåer genom en vridomkopplare, så att motorn kan rotera i flera varvtal.
Steg 2: GreenPAK Design




När vi utformar olika typer av meddelanden och animationer för en POV -skärm med GreenPAK bör vi känna till både verktygets och begränsningarna för chipet. På detta sätt kan vi skapa en skicklig design, med hjälp av de fåaste elektronikkomponenterna för att uppnå POV -displayen. Denna design använder de nya fördelarna som SLG46880 CMIC erbjuder, med fokus på komponenten Asynchronous State Machine Subsystems. SLG46880 ASM -delsystemverktyget kan vara mer fördelaktigt än tidigare GreenPAK ASM -verktyg på grund av dess nya funktioner, som tillåter mer komplexa State Machine -konstruktioner. Några av de relevanta ASM -delsystemens interna komponenter som används är:
● ASM Macrocell med 12 stater
● Dynamiskt minne (DM) Macrocell
● F (1) Beräkning Macrocell
● Statliga oberoende komponenter
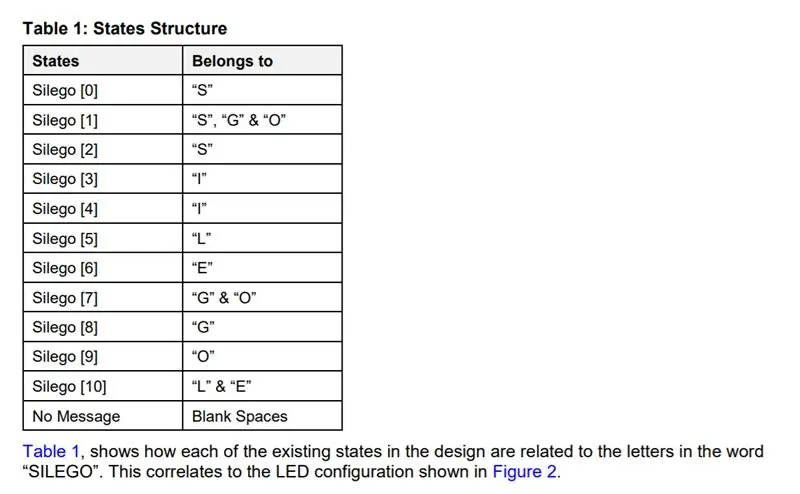
Ju fler tillståndsmaskinens makroceller som chipet tillåter att skapa och konfigurera, desto fler är designmöjligheterna. Var och en av de tolv tillstånden användes för att skriva olika fraktioner av ordet som ska visas, varvid olika kombinationer av lysdioderna slås på/av, varav några upprepas två gånger eller fler gånger, och i vissa fall ändras tidpunkten för upprepade tillstånd, eftersom samma mönster kan användas för olika bokstäver vid olika tidpunkter. Stater är strukturerade i tabell 1.
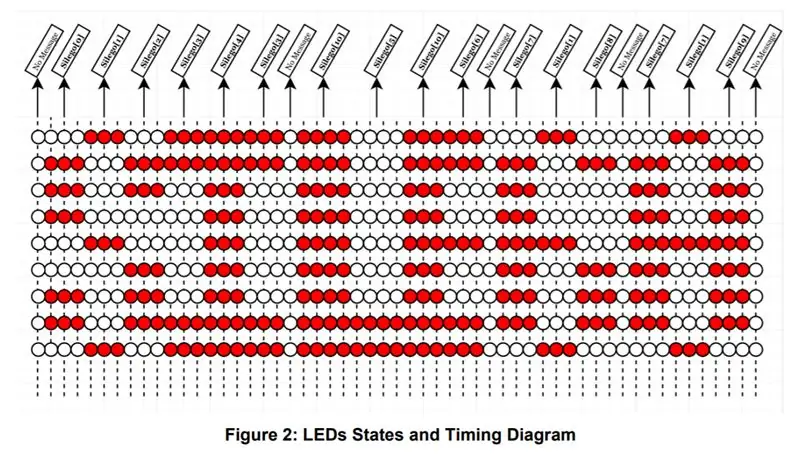
Tabell 1 visar hur var och en av de befintliga tillstånden i konstruktionen är relaterad till bokstäverna i ordet “SILEGO”. Detta korrelerar med LED -konfigurationen som visas i figur 2.
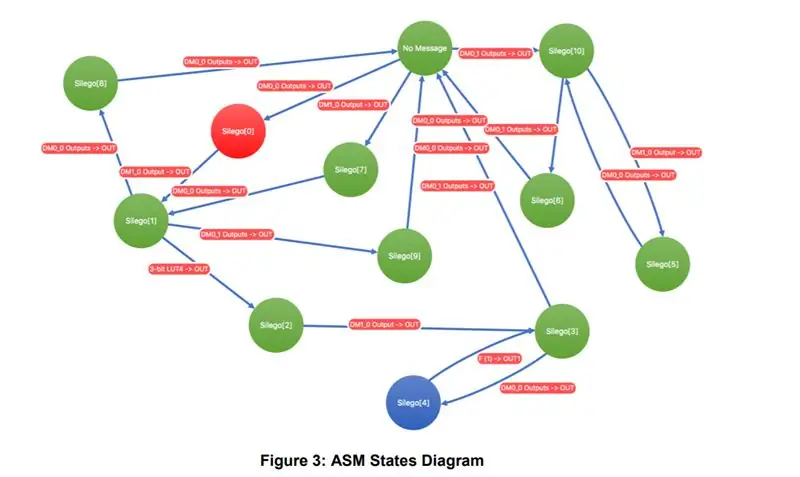
Som du kan observera uppnår alla tillstånd tillsammans som utförs vid olika tidpunkter hela ordets uppbyggnad, Figur 3 visar hur tillstånd är anslutna/relaterade. Alla staters övergångar är i storleksordningen millisekunder, och var och en av kolumnerna i diagrammet i figur 2 representerar en millisekund (1 ms). Några av delstaterna varar 3 ms, 4 ms och andra, tillräckligt länge med minimihastigheten för motorn som används för videodemonstrationen vid cirka 460 rpm.
Det är viktigt att överväga och mäta motorns varvtal för att känna till och beräkna timingen för generell design. På detta sätt kan meddelandet synkroniseras med motorhastigheten och därmed synlig för det mänskliga ögat. En annan övervägande för att göra övergången av tillstånd mindre omärklig och tydligare för vår vision är att öka motorns hastighet till mer än 1000 varv / min, och tillståndstiden ställs in i storleksordningen mikrosekunder så att budskapet kan ses smidigt. Du kanske frågar dig själv, hur skulle du synkronisera motorns hastighet med meddelandehastigheten eller animationen? Detta uppnås med några enkla formler. Om du har ett motorvarvtal på 1000 varv / min, för att veta hur lång tid likströmsmotorn tar per varv i sekunder, då:
Frekvens = 1000 RPM / 60 = 16,67 Hz Period = 1 / 16,67 Hz = 59,99 ms
Genom att känna till perioden vet du hur lång tid motorn tar i en sväng. Om du vill skriva ut ett meddelande som "Hej världen", när du väl vet perioden för varje sväng, är det bara frågan om hur stort vill du att meddelandet ska visas på displayen. För att skriva ut önskat meddelande i önskad storlek, följ denna tumregel:
Om du till exempel önskar att meddelandet täcker 40 % av skärmens utrymme, då:
Meddelandestorlek = (Period * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Det betyder att meddelandet kommer att visas i 24 ms för varje varv, så det tomma utrymmet eller resten av utrymmet i en sväng (om du inte visar något efter meddelandet) bör vara:
Tomt utrymme = Period - Meddelandestorlek = 59,99 ms - 24 ms = 35,99 ms
Slutligen, om du behöver visa meddelandet vid de 40% av perioden, måste du veta hur många tillstånd och övergångar meddelandet behöver för att skriva det förväntade meddelandet, till exempel om meddelandet har tjugo (20) övergångar, då:
Enstatstid = Meddelandestorlek / 20 = 24 ms / 20 = 1,2 ms.
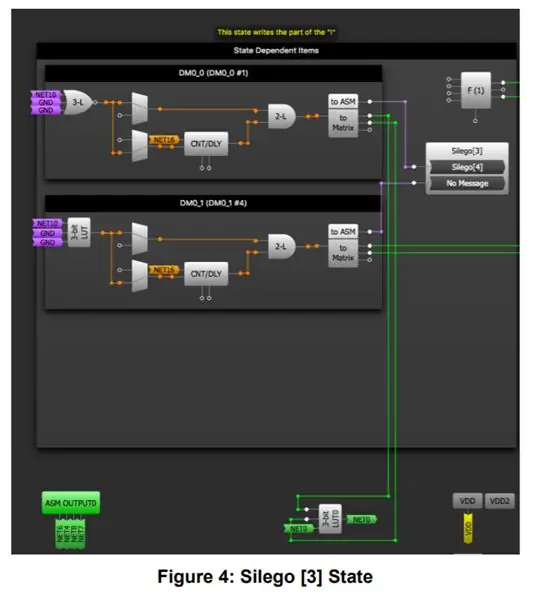
Så varje tillstånd bör vara 1,2 ms för att visa meddelandet korrekt. Naturligtvis kommer du att märka att de flesta av de första designerna inte är perfekta, så du kan ändra vissa parametrar under fysisk testning för att förbättra designen. Vi använde Dynamic Memory (DM) Macrocells för att underlätta tillståndsövergångar. Två av de fyra DM -blocken har matrisanslutningar så att de kan interagera med block utanför ASM -delsystemet. Varje DM Macrocell kan ha upp till 6 olika konfigurationer som kan användas i olika tillstånd. DM -block används i denna design för att trigga ASM till övergång från ett tillstånd till ett annat. Till exempel upprepas tillståndet Silego [3] två gånger över övergångarna; den måste skriva början och slutet av versalen "I" som har samma mönster, men den måste först gå till Silego [4] för att skriva mönstret för mitten av versalen "I", och sedan när Silego [3] körs för andra gången, måste den gå till tillståndet Inget meddelande och fortsätta resten av övergångarna. Hur är det möjligt att förhindra att Silego [3] hamnar i en oändlig slinga med Silego [4]? Det är enkelt, det finns några LUT: er konfigurerade som SR Flip Flops som säger åt Silego [3] att inte välja Silego [4] om och om igen, utan välja Inget meddelandestatus vid andra gången. Att använda SR Flip Flops för att förhindra oändliga slingor när någon av tillstånden upprepas är ett bra sätt att lösa detta problem och kräver bara en 3-bitars LUT konfigurerad enligt figur 4 och figur 5. Denna process sker samtidigt som ASM -utgången får Silego [3] att gå till Silego [4], så nästa gång tillståndsmaskinen kör Silego [3] kommer det att meddelas att välja Inget meddelandestatus för att fortsätta processen.
Ett annat ASM -block som var till hjälp för detta projekt är F (1) Computational Macrocell. F (1) kan utföra en lista över specifika kommandon för att läsa, lagra, bearbeta och mata ut önskad data. Den kan manipulera 1 bit i taget. I detta projekt användes F (1) -blocket för att läsa, fördröja och mata ut bitar för att styra vissa LUT: er och aktivera tillstånd (t.ex. i Silego [1] för att aktivera Silego [2]).
Tabellen i figur 1 förklarar hur var och en av lysdioderna är adresserade till GPO -stiften i GreenPAK; de tillhörande fysiska stiften adresseras från ASM -utmatnings -RAM i matrisen, som det visas i tabell 2.
Som du kan se i tabell 2 adresserades varje stift på chipet till olika ASM -utgångar; ASMOUTPUT 1 har åtta (8) utgångar som alla används direkt anslutna till externa GPO utom OUT 4. ASM OUTPUT 0 har fyra (4) utgångar där OUT 0 och OUT 1 är direkt anslutna till PIN 4 respektive PIN 16; OUT 2 används för att återställa LUT5 och LUT6 vid Silego [5] och Silego [9] -tillstånden och slutligen används OUT 3 för att ställa in LUT6 vid Silego [4] och Silego [7]. ASM nRESET växlas inte i den här designen så det är bara tvingat till HIGH att anslutas till VDD. Övre och nedre lysdioder lades till i detta projekt för att göra ytterligare animeringar medan "SILEGO" visas. Denna animation handlar om några rader som cirkulerar över tiden med motorns rörelse. Dessa linjer är vita lysdioder, medan de som används för att skriva bokstäverna är röda. För att uppnå denna animering använde vi GreenPAK: s PGEN och CNT0. PGEN är en mönstergenerator som kommer att mata ut nästa bit i sin array vid varje klockkant. Vi delade motorns varvperiod i 16 sektioner, och resultatet sattes till utgångsperioden för CNT0. Mönstret programmerat i PGEN visas i figur 6.
Steg 3: Resultat

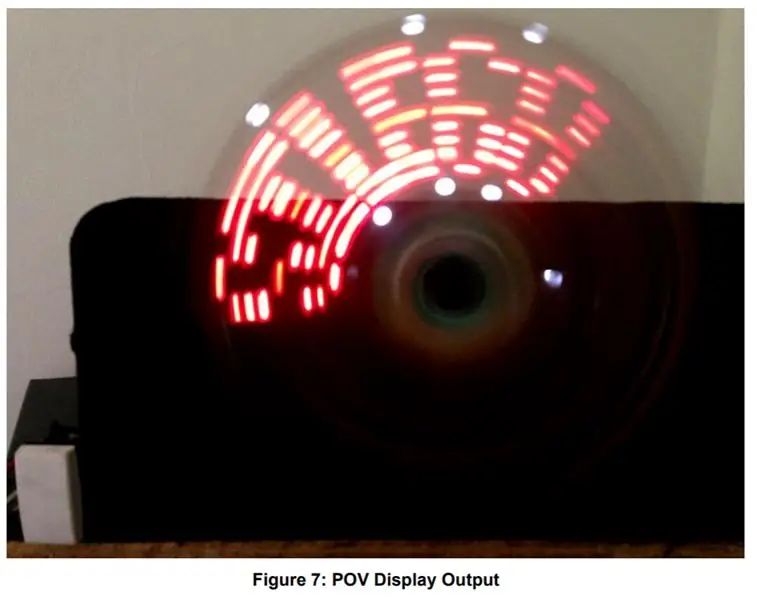
För att testa konstruktionen anslöt vi SLG46880 -uttaget till kretskortet med en bandkabel. Två externa kort var anslutna till kretsen, varav en innehöll spänningsregulatorn och den andra som innehöll LED -matrisen. För att börja visa meddelandet för demonstration slog vi på logikkretsen som styrs av GreenPAK och slog sedan på likströmsmotorn. Hastigheten kan behöva justeras för korrekt synkronisering. Det slutliga resultatet visas i figur 7. Det finns också en associerad video med denna ansökningsanteckning.
Slutsats Perception of Vision Display som presenterades i detta projekt utformades med en Dialog GreenPAK SLG46880 som huvudkontroll. Vi visade att designen fungerar genom att skriva ordet “SILEGO” med hjälp av lysdioder. Några förbättringar som kan göras på designen inkluderar:
● Använda flera GreenPAK för att öka antalet tillstånds möjligheter att skriva ut ett längre meddelande eller en animering.
● Lägg till fler lysdioder i matrisen. Det kan vara bra att använda ytmonterade lysdioder i stället för genomgående hål för att minska massan på den snurrande armen.
● Om du inkluderar en mikrokontroller kan du ändra meddelandet som visas med hjälp av I2C -kommandon för att omkonfigurera GreenPAK -designen. Detta kan användas för att skapa en digital klockdisplay som uppdaterar siffrorna för att visa tiden exakt
Rekommenderad:
Gör din egen USB -fläkt - Engelska / franska: 3 steg

Gör din egen USB -fläkt | English / Francais: ENGLISH Idag såg jag på webbplatser att vi kunde köpa USB -fläkt. Men jag sa varför inte göra min? Vad du behöver: - Självhäftande tejp -elektriker eller andband - En PC -fläkt - En USB -kabel som inte tjänar dig - En trådskärare - En skruvmejsel - En snörmussla
Gör din egen (gungsåg) dubbel LED -dimmer: 4 steg

Att göra din egen (motorsåg) dubbla LED-dimmer: Idag visar jag dig hur du gör en dubbel LED-dimmer med endast 555 timers chips tillsammans med vanliga komponenter. eller N-kanal) som justerar ljusstyrkan på en LED, den här använder två MOS
Gör din egen jordfuktighetssensor med Arduino !!!: 10 steg

Gör din egen jordfuktighetssensor med Arduino !!!: OM !!! I den här instruktören kommer vi att koppla en jordfuktighetssensor FC-28 med Arduino. Denna sensor mäter det volymetriska innehållet av vatten inuti jorden och ger oss fuktnivån som utmatning. Sensorn är utrustad med både analoga
Gör din egen POV LED Globe: 5 steg (med bilder)

Gör din egen POV LED -klot: I det här projektet kommer jag att visa dig hur jag kombinerade ett par stålbitar med en Arduino, en APA102 LED -remsa och en Hall -effektsensor för att skapa en POV (persistens av vision) RGB LED Globe. Med det kan du skapa alla sorters sfäriska bilder
Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: 11 steg (med bilder)

Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: Som så många tror du att Arduino är en mycket bra lösning för att göra hemautomation och robotik! Men när det gäller kommunikation kommer Arduinos bara med seriella länkar. Jag arbetar med en robot som måste vara permanent ansluten till en server som körs
