
Innehållsförteckning:
- Tillbehör
- Steg 1: Bygg
- Steg 2: Kamera
- Steg 3: Övervaka
- Steg 4: Dekorera
- Steg 5: Programmering
- Steg 6: Förbereda Raspberry PI
- Steg 7: Programvara
- Steg 8: Programmering - Förhandsvisning av kameran
- Steg 9: Programmering - Big Dome -tryckknapp
- Steg 10: Lägg upp på Twitter
- Steg 11: Kombinera några element
- Steg 12: Kabeldragning
- Steg 13: The MagicBox
- Författare John Day [email protected].
- Public 2024-01-31 10:25.
- Senast ändrad 2025-01-23 15:10.



För ett tag sedan fick jag den här galna idén att skapa en fotografisk maskin av en Raspberry PI. I min stad var det en liten show där människor skulle gå och visa vad de tillverkade eller hade tillverkat med elektronik, datorer, etc. … Jag var som en fattig människas Maker Faire, men i en lokal omfattning.
En kom fram, och tillsammans med min fru bygger vi den här saken.
Hur fungerar det ?
Du trycker på den blå knappen - den börjar blinka - och efter 3 sekunder tas en bild. På andra sidan kameran finns en bildskärm som visar en nedräkning och efter att bilden har tagits, förhandsgranskningen av fotot.
Du kan nu välja att skicka den till Twitter och Facebook eller avbryta och försöka igen. Det är så enkelt.
Allt är programmerat i Python, med hjälp av PI -framebuffer - Ingen Xorg, inget GUI används.
Här är en video av projektet som fungerar
Tillbehör
- Hallon PI (jag använder version 2)
- Raspberry PI -kamera (med version 1)
- 3x Big Dome tryckknappar
- TFT/LCD -skärm med VGA/HDMI
- MDF
- Metallgångjärn, skruvar osv.
- Elverktyg
- Spara tid och mycket roligt
Steg 1: Bygg


Att bygga det var kul. Mycket skärning, målning och borrning.
Jag använde MDF -paneler för att bygga kamerans grundstruktur. De är lätta och lätta att arbeta med. Det var också en träslag som lasermaskinen på den lokala Fablab kunde klippa.
Tillgången till kablarna inuti gjordes av bildskärmsidan med hjälp av hydrauliska gångjärn så att de kunde hjälpa till att lyfta bildskärmen.
Steg 2: Kamera



Kamera
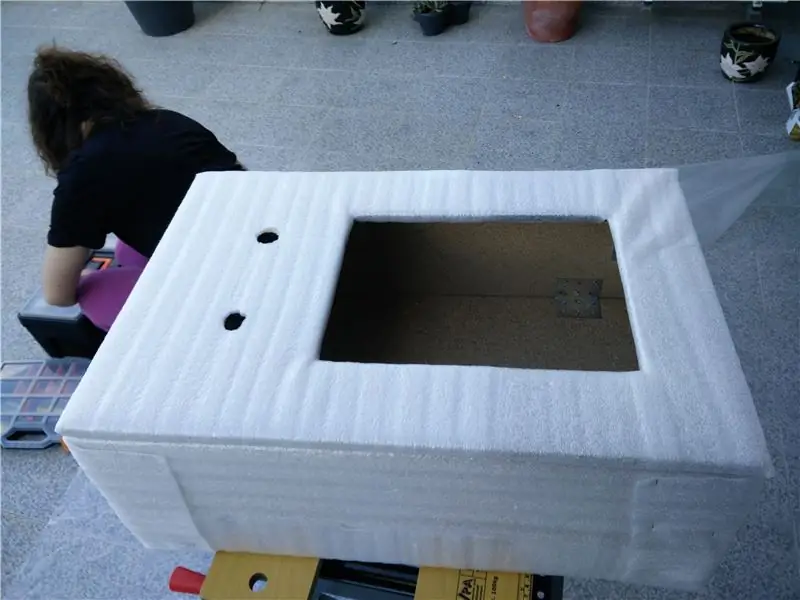
Kameran är en låda med följande dimensioner: 60cm x 40cm x 30cm Din kan vara mindre, större, det är upp till dig. Behöver bara rymma för bildskärmen du ska använda. MDF -panelerna laserskars på den lokala Fablab. Det behövs tre hål på baksidan - två stora kupolknappar och en för bildskärmen. På framsidan, 2 hål - ett för en stor kupolknapp och ett annat - mindre - för Raspberry PI -kameran. Jag har inga specifika mått - tänk dig en kamera och använd den.
Steg 3: Övervaka



Övervaka
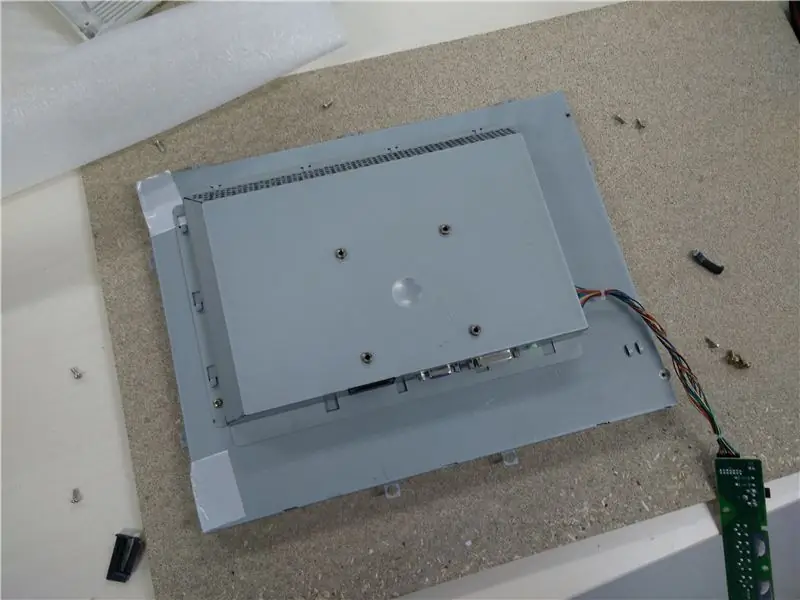
Skärmstödet gjordes med att lägga till små träbitar för att stödja det inom dess dimensioner.
Det togs bort från plasthuset och fästes på plats med skruvar. För att lyfta den användes två hydrauliska gångjärn (begagnade).
Steg 4: Dekorera




Eftersom jag tycker mycket om stilen på min Fuji X-T30 gick vi och gjorde något liknande.
Först täckte vi det med skum och sedan sprayade vi det svart. Efter färgen tillsatte vi aluminiumfolie för silverdelarna och lindade in den
För att simulera linsen använde vi bara en rund Tupperware där vi gjorde ett litet hål för Raspberry PI -kameramodulen att sitta.
Steg 5: Programmering
Att programmera kameran var en utmaning, men det var superkul.
Det finns inget GUI - det körs på CLI och det körs på Python version 3.
Jag började först med att testa och programmera knapparna, sedan tog jag bilder med de verktyg som redan finns och Python API. Jag fortsatte sedan med att lägga över bilder i kamerans utgång (för nedräkningen) och bredvid för att interagera med Twitter och Facebook.
Efter att jag var bekväm med allt det här, som ett pussel, monterade jag ihop alla bitarna. Här inne går vi med samma process. Börja långsamt och litet och gå till snabbt och stort.
Låt oss först börja med att konfigurera Raspberry PI
Steg 6: Förbereda Raspberry PI



Jag tänker inte förklara hur man installerar Raspbian på Raspberry PI - det finns många tutorials där ute, även på Raspberry PI: s officiella webbplats.
Du behöver bara ha SSH -åtkomst till den, eller anslut den till en bildskärm och anslut ett tangentbord och en mus.
OBS: När du börjar med Raspberry PI -kameran måste du ha den ansluten till en bildskärm. Fram till dess kan alla steg göras med SSH.
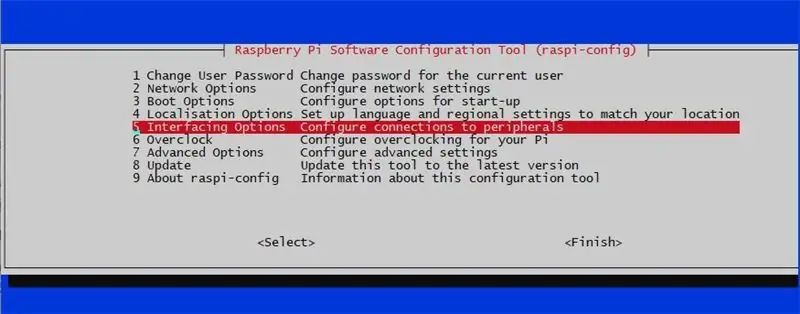
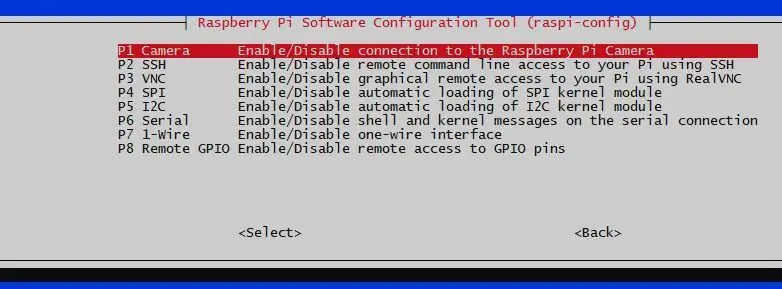
Efter start i din Raspberry PI måste vi aktivera Raspberry PI -kameran. Låt oss använda raspi-config-verktyget för det.
sudo raspi-config
- Välj alternativ 5 - Gränssnittsalternativ
- Välj P1 - Aktivera/inaktivera anslutning till Raspberry PI -kameran
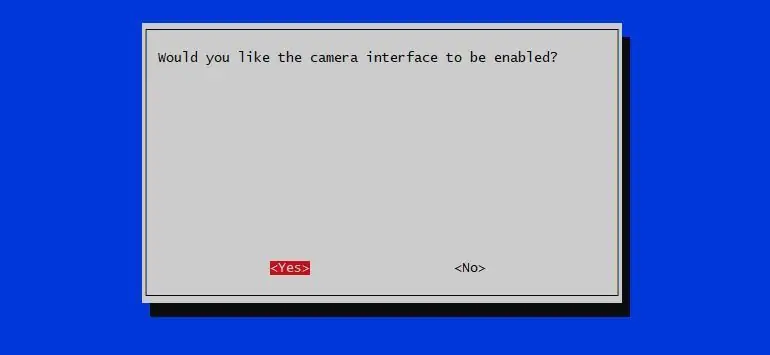
- Säg ja
- för OK
- Välj Slutför
- Välj Ja för att starta om nu
Efter omstarten kan vi fortsätta
Steg 7: Programvara
Vi kommer att behöva installera några Python -bibliotek. Detta har uppdaterats för den senaste Raspbian -versionen - Buster
Låt oss först ställa in Python 3 som standard. Följ den här länken för att veta hur du ställer in SYSTEM WIDE
Bibliotek:
- python-pil.imagetk för att manipulera bilder
- python-rpi.gpio för att komma åt GPIO-PINS
- python-picamera för att komma åt Raspberry PI-kameran
- Tweepy för att dela fotot till twitter
- facebook-sdk att dela till en facebook-sida
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Använd Python pip för att installera facebook-sdk
sudo pip3 installera facebook-sdk
Steg 8: Programmering - Förhandsvisning av kameran




Ett av kraven jag ställde till detta projekt var att det här programmet skulle köras i CLI -läge. Så vi måste visa kamerabilden på konsolen. För detta, låt oss använda Python Picamera. Låt oss sedan använda pil.imagetk för att visa ett överlägg ovanpå kameraförhandsgranskningen
Vårt lilla program (vi kommer att utveckla små program tills ett stort i slutet) visar kamerans förhandsvisning.
#!/usr/bin/env python
importtid importera picamera från tid importera sömnkamera = picamera. PiCamera () # Ställ in den upplösning du vill ha camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () försök: medan (True): sleep (1) utom (KeyboardInterrupt, SystemExit): skriv ut ("Avslutar …") camera.stop_preview ()
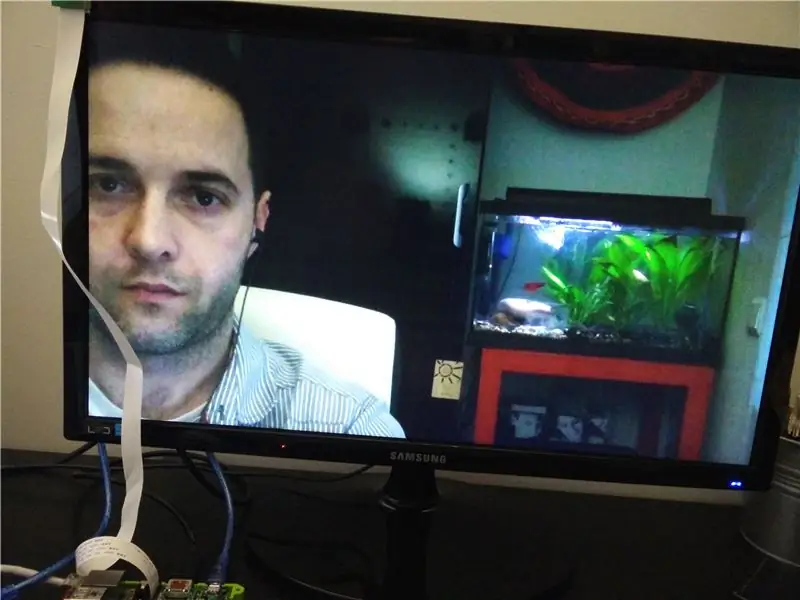
För att prova, kör det bara
python cameraPreview.py
Förhandsgranska kameran med bilderna ovanpå
Eftersom jag ville att en nedräkning skulle visas innan jag tog bilden, behövde jag bilder som överlappade kameraförhandsgranskningen.
Skapa en-p.webp" />
Följande kod överlappar 1-p.webp
importera bild från PIL import Bild från tid importera sömn med picamera. PiCamera () som kamera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # ladda bild img = Image.open ('1.png ') # skapa pad = Image.new (' RGB ', (((bildstorlek [0] + 31) // 32) * 32, ((bildstorlek [1] + 15) // 16) * 16,)) pad.paste (img, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img.size) o.alpha = 128 o.layer = 3 medan True: sleep (1)
Försök:
python imageOverlay.py
Låt oss nu skapa en nedräkning med överlagringsbilder. Liksom du har skapat 1-p.webp
Efter det, använd bara följande kod:
importera picamera
från PIL import Bild från tid importera sömn med picamera. PiCamera () som kamera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), storlek = img1.storlek) o.alpha = 128 o.lager = 3 sömn (2) #borttagning av tidigare överlagringskamera.borttagning_överläggning (o) pad.paste (img2, (0, 0)) o = kamera.add_överlagring (pad. tobytes (), storlek = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # ta bort tidigare överlagringskamera.remove_overlay (o) pad.paste (img3, (0, 0)) o = kamera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
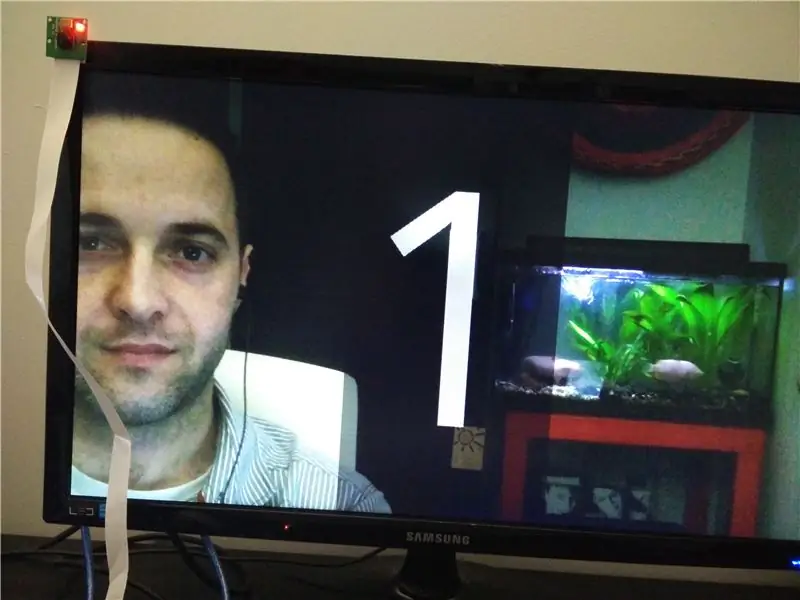
Kör det nu:
python imageOverlayCounter.py
Och se nedräkningen
Wow - Lite mycket kod och ingen bild tagen … Låt oss lösa det genom att kombinera allt tillsammans - förhandsgranskningskamera, nedräkning och ta en bild
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1. png ') # create pad = Image.new (' RGB ', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # klistra in överlägget - 3 pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 viloläge (1) # Ta bort tidigare överlagringskamera. borttagningsöverdrag (o) # klistra in överlägget - 2 kudde. klistra in (img2, (0, 0)) o = kamera.add_överläggning (pad.tobytes (), storlek = img2.storlek) o.alpha = 128 o.lager = 3 sömn (1) #borttagning av tidigare överlagringskamera.borttagning_övertäckning (o) # klistra in överlägget - 3 kudde. klistra in (img3, (0, 0)) o = kamera.add_överläggning (pad. tobytes (), storlek = img3.size) o.alpha = 128 o.layer = 3 sleep (1) camera.remove_overlay (o) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () overlayCounter () camera.capture ('testingCounter.jpg') camera.stop_preview ()
Försök:
python pictureWithTimer.py
Och här har vi Yoda
Steg 9: Programmering - Big Dome -tryckknapp


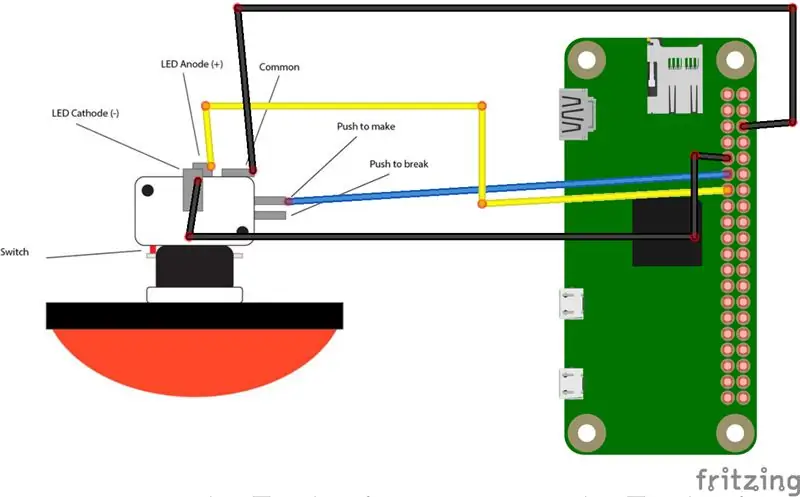
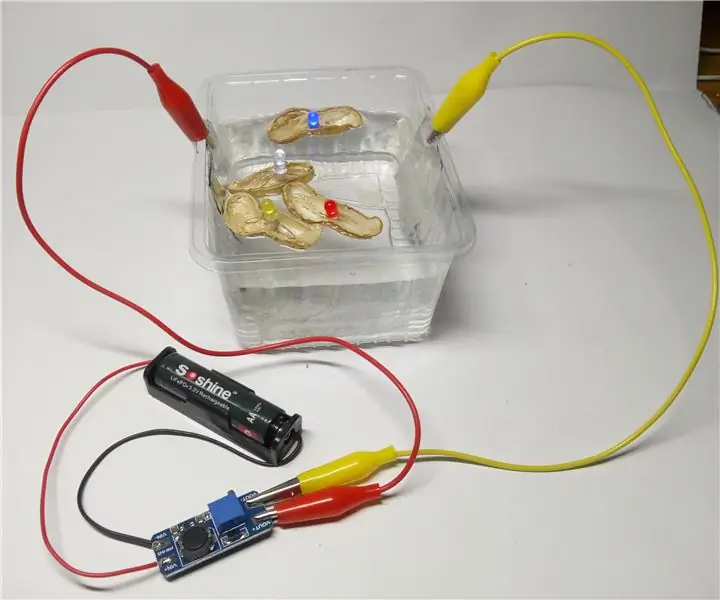
Den stora kupolens tryckknapp är en stor rund knapp - med en diameter på cirka 100 mm med en liten LED. Det står att det fungerar vid 12V, men 3,3v i Raspberry PI är tillräckligt för att tända det
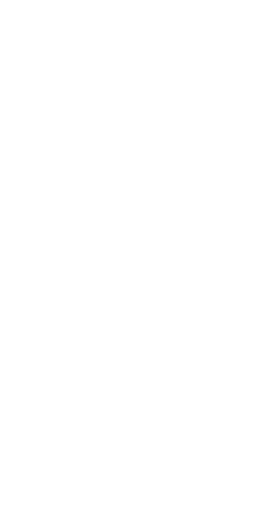
Använd schemat för testning
Koden:
från RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Blockeringsfunktion GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Button Pressed") GPIO.output (ledButton, False) GPIO.cleanup ()
Någon förklaring av koden En av formerna för att få värden från GPIOS är genom avbrott (annat är polling) - kantdetektering.
Kanten är namnet på övergången från HIGH till LOW (fallande kant) eller LOW till HIGH (stigande kant). När PIN -koden inte är ansluten till någonting kommer all läsning att vara odefinierad. En lösning är att ha ett pull -up/down -motstånd i PIN -koden. Raspberry PI gör det möjligt att konfigurera drag upp/ner motstånd genom programvara.
Linjen
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
konfigurerar den PIN -koden för att göra just det - dra upp
Varför dra upp? Tja, den stora kupolen har två PIN -koder - tryck för att bryta eller tryck för att göra (precis som de små tryckknapparna som ofta kommer med Arduino/Raspberry PI -kit). Jag har kopplat den till knappen "tryck för att göra" på knappen. När den trycks in stängs kretsen och elektricitet passerar (normalt öppen).
Linjen
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
kommer att vänta (effektivt avbryta körningen av skriptet) tills det upptäcker att PIN -koden faller - släppa knappen kommer att minska strömmen av el och PIN -koden går från 3,3v till 0v
LED -PIN -koden är bara för att tända lysdioden på knappen
Mer information om push -switchar från Arduino Tutorials, Wikipedia om push to make eller push to break och GPIO -avbrott
Låt oss nu kombinera en tryckknapp med kameran - Ta bara en bild när knappen trycks in
importera bildspel från och med importera sömn från RPi importera GPIO från PIL import Bild # OBS: Detta är vad som kommer att vara avbryt -knappen i huvudprogrammet # Jag använder den bara här för tydlighetens skull i takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Funktion för att överlagra bild def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Skapa ett överlägg # Används med img1 eftersom alla är av samma storlek = Pad.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # klistra in överlägget - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), storlek = img1.size) ov.alpha = 200 # lager är 3 eftersom kameraförhandsgranskning finns på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # klistra in överlägget - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lager är 3 eftersom kameraförhandsgranskning finns på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # klistra in överlägget - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lager är 3 eftersom kamerans förhandsvisning är på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Lite kodförklaring
Den startar kameraförhandsgranskningen och väntar där tills en knapp trycks in. När knappen trycks ned tänds lysdioden och nedräkningen startar. När du når slutet tas bilden och lysdioden släcks
Steg 10: Lägg upp på Twitter



Nu ska vi använda Python och twittra en tweet!:) Du behöver en bild för att lägga upp - välj klokt.
Först måste vi få tillgång till twitter API och för det måste vi skapa en APP. Gå till https://apps.twitter.com och skapa en ny applikation.
Du måste ansöka om ett utvecklarkonto - fyll i några frågor och bekräfta din e -postadress. Efter det kommer du att kunna skapa en ny APP.
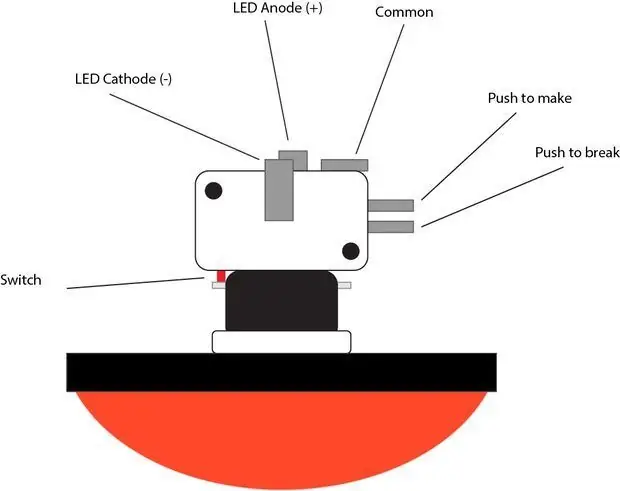
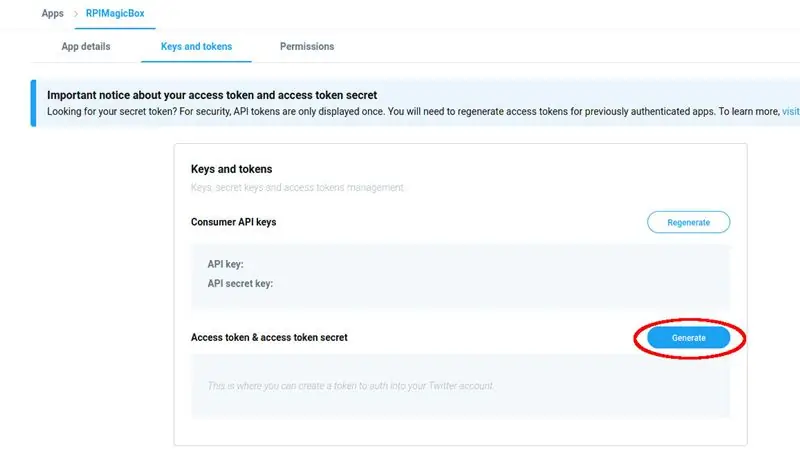
När du har skapat appen navigerar du till nycklar och tokens och genererar en åtkomsttoken och åtkomsttokenhemlighet. Ett fönster visas med knapparna ENDAST EN GÅNG - KOPIERA DEM OCH SPARA DEM SENARE.
Använd följande kod för att skicka en bild till ditt twitterkonto. Glöm inte att fylla i:
- konsument_nyckel
- konsument_sekret
- access_token
- access_token_secret
twitter -meddelande är texten som ska skickas i tweet.
jpg_foto_to_send är en bild som kommer att bifogas tweet. Ha en bild i samma katalog som Python -skriptet och ändra namnet i koden.
importera tweepy # Twitter -inställningar def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) retur tweepy. API (auth) # Skicka till twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Statusmeddelande tweet = "Twitter -meddelande" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Kontrollera ditt Twitter -flöde för din tweet.
Här är Tweet
Eller nedan:
#RaspberryPI MagicBox. Ta bilder, granska dem och välj att skicka dem till twitter och Facebook. Drivs av Raspberry PI. @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Bruno Ricardo Santos (@feiticeir0) 29 februari 2020
Steg 11: Kombinera några element


Låt oss nu kombinera Big Dome -tryckknappen, trycka på den, räkna ner, ta en bild, besluta om den ska skickas till twitter eller inte.
Vi lägger till ytterligare en överlagringsbild och använder alla tre tryckknapparna. När bilden är tänd lyser alla tre knappars lysdioder.
Vi lägger till en annan bild som visar ikonerna för att lägga upp på sociala nätverk
SelectOption-p.webp
Aenviar-p.webp
I videon visas inte den blå tryckknappen (framsidan av kameran), men lysdioden lyser och den börjar blinka så snart den trycks in.
Koden bifogas om du föredrar det
Detta är den sista testkoden före huvudprogrammet.
# coding = utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Button to take picture takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Avbryt BildavbrytButton = 24 # Ta bildknapp LED taPicButtonLed = 27 # Skicka till sociala nätverksknapp LED postSNLed = 22 # Avbryt knapp LED avbrytButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter -inställningar def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Statusmeddelande tweet =" MagicBox instruerbar testning. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) #Skaffa sidtoken till posta som sida. Du kan hoppa över # följande om du vill posta som dig själv. resp = graph.get_object ('jag/konton') page_access_token = Ingen för sidan i resp ['data']: if page ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graf = facebook. GraphAPI (page_access_token) returdiagram # Skicka till facebook def sendToFacebook (): #Värden för åtkomst cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Caption the image" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Caption the image ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel and SocialNetwork button def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Blink ta bild -LED medan nedräkning nedräknasTimerPicture (): GPIO.output (takePicButtonLed, True) sömn (0,5) GPIO.output (takePicButtonLed, False) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed,Falskt) sömn (0,5) GPIO.output (takePicButtonLed, True) sömn (0,5) GPIO.output (takePicButtonLed, False) # Blinka postSNLed när du skickar till sociala nätverk def blinka Posting (stop_event): # Start medan (inte stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Visa en förhandsvisning på lager 1 def displayPreview (imgName): # Eftersom PIL -bildvisningen är en skit # använder vi överlägget från kameran för att visa # förhandsgranskningen img = Image.open (imgName) padding = Image.new ('RGB', (((bildstorlek [0] + 31) // 32) * 32, ((bildstorlek [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Visa en förhandsvisning på lagret 3 def displayPreview3 (imgName): # Eftersom PIL -bildvisningen är en crapp # använder vi överlagringen från kameran för att visa # förhandsgranskningen img = Image.open (imgName) padding = Image.new ('RGB', ((((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Overlay pad = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Klistra in överlagringsplattan. Klistra in (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), storlek = imgsn.size) ov.alpha = 100 ov.layer = 3 retur ov # Funktion till överlagring image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Skapa ett överlägg # Används med img1 eftersom alla är av samma storlek pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # klistra in överlägget - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lager är 3 eftersom kameraförhandsgranskning finns på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # klistra in överlägget - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lager är 3 eftersom kameraförhandsgranskning finns på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste överlägget - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lager är 3 eftersom kamerans förhandsvisning finns på lager 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Huvudfunktion # Rensa skärmen så att startmeddelandena inte finns # förmodligen kan det vara bättre att göra detta i bash tmp = sp.call ('clear', shell = True) kamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' #Testar här försök: medan (True): camera.start_preview () #Show LED Only for Take Picture onlyTakePicLed () #Vänta på knappen för att ta Bild GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Starta en tråd för att räkna med lysdioderna medan bilderna visas # Kan förmodligen användas i funktionen för överlagring av räknare, # eftersom den också har timers för att visa bilderna, men LED -effekterna skulle inte # vara samma _thread.start_new_thread (countingTimerPicture, ()) # Visa bildöverlägget i kamerabildoverlayCounter () # Visa alla lysdioder när du tar bildshowAllLeds () camera.capture ('pushTesting.jpg') kamera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Show LEDs to Cancel or Post to Social Networks cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (cancelButton), GPIO. FALLING) medan (True): om GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton) camera (stopButton): "Avslutad …") #offLeds () GPIO.cleanup ()
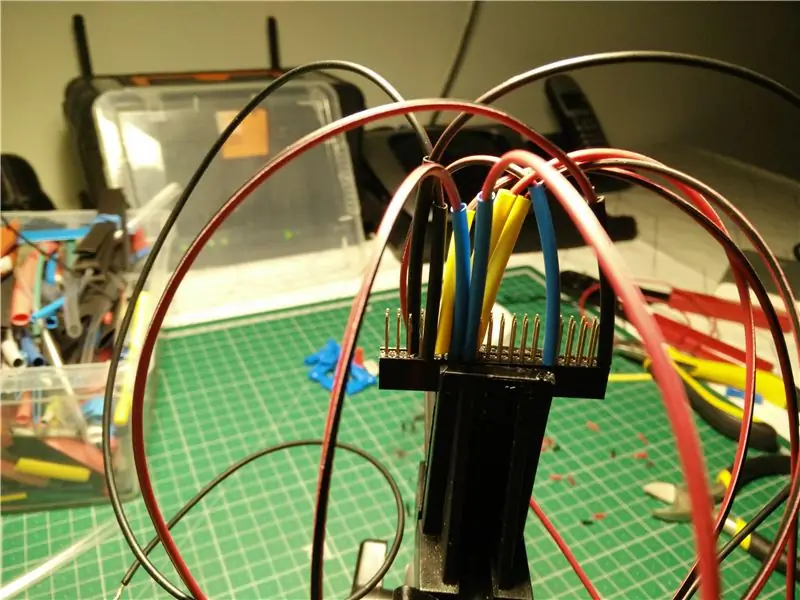
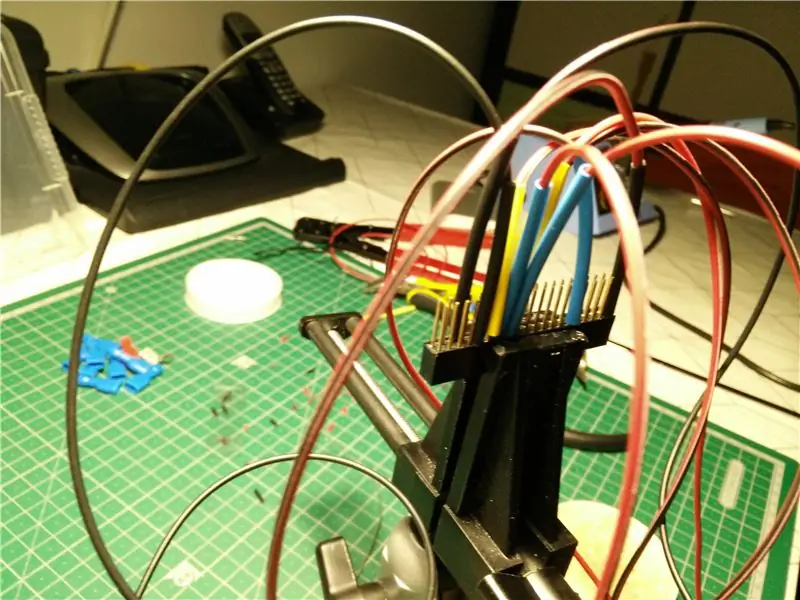
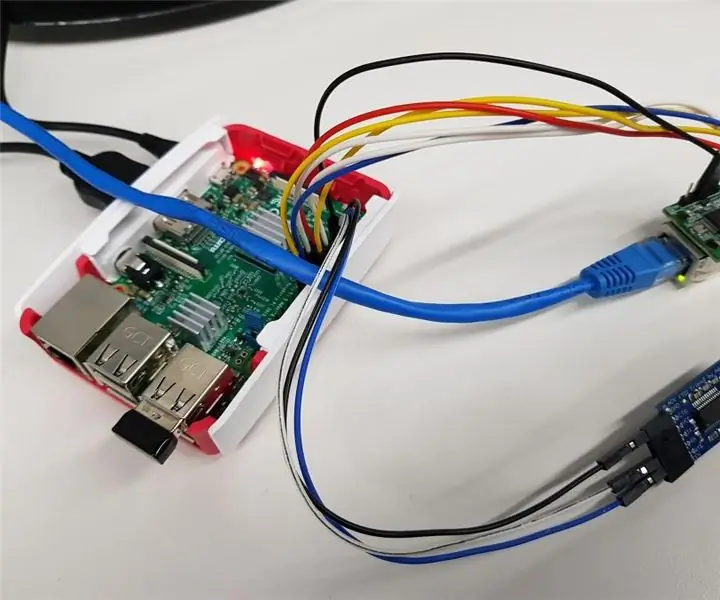
Steg 12: Kabeldragning




Kablarna är bara att koppla ihop Big Dome -knapparna till Raspberry PI.
Följ bara Fritzing Schematic.
Anslutningarna är:
AnslutningRPI GPIO PIN GND Grön tryckknapp GND (#3) GND Gul tryckknapp GND (#9) GND Blå tryckknapp GND (#39) Ta bild (blå tryckknapp "Tryck för att göra") 17 (BCM) Inlägg på sociala nätverk (grönt tryck) Knapp "Push to make") 23 (BCM) Avbryt (gul tryckknapp "Push to make") 24 (BCM) Blå tryckknapp LED27 (BCM) Grön tryckknapp LED22 (BCM) Gul tryckknapp LED5 (BCM)
Värmekrympningen är också färgkodad
- Svart är GND -anslutningar
- Gula är "push to make" -anslutningar
- Blå är LED -anslutningar
GPIO. BCM -nummer kontra GPIO. BOARD -anslutningar
Eftersom mina anslutningar är BCM tycker jag att det är en bra tid att prata om det och skillnaden mellan BCM och BOARD.
Den största skillnaden är hur du hänvisar till GPIO -PIN -koder, vilket i sin tur kommer att driva hur du gör anslutningarna. GPIO.board hänvisar PIN -koden med det nummer som skrivs ut på alla GPIO -layouter på internet.
GPIO. BCM hänvisar till PIN -numren som Broadcom SOC ser dem. Detta kommer sannolikt att förändras längs nyare versioner av Raspberry PI.
På pinout.xyz -webbplatsen är kortnumren de som ligger bredvid stiften och BCM refereras så - BCM X (där X är talet)
Steg 13: The MagicBox

Den bifogade koden till detta steg är den sista.
Du kan köra den på raspberry PI -boot utan att behöva logga in. För att göra det, skapa bara det här lilla skriptet i katalogen där du har placerat koden - ändra sökvägar i enlighet därmed
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
Gör det körbart
chmod +x start_magicbox.sh
Nu, kalla det i /etc/rc.local, strax före exit 0 -instuktionen
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
spara och avsluta.
Nu, vid varje omstart, kommer Python -programmet att köras
OBS! Alla bildfiler måste finnas i samma katalog som skriptet. Du behöver ha:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Du kan få alla dessa filer på MagicBox github.
Rekommenderad:
RaspberryPi Islamic Prayers Watch & Alarm: 15 steg (med bilder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer runt om i världen har fem böner varje dag, och varje bön måste vara under en viss tid på dagen. på grund av det elliptiska sättet som vår planet rör sig runt solen, vilket gör att solen stiger och faller tider varierar under hela året, att
RaspberryPi 3/4 förlängningskort för att lägga till extra funktioner i Raspberry Pi: 15 steg (med bilder)

RaspberryPi 3/4 förlängningskort för att lägga till extra funktioner i Raspberry Pi: vi vet att hallon pi 3/4 inte levereras med inbyggd ADC (analog till digital omvandlare) och RTC (realtidsklocka) så jag designar ett kretskort som innehåller 16 kanal 12bit ADC, RTC, SIM7600 4G -modul, tryckknappar, reläer, USB -strömavbrott, 5V -strömavbrott, 12V -ström
IoT -basplattform med RaspberryPi, WIZ850io: plattformsenhetsdrivrutin: 5 steg (med bilder)

IoT -basplattform med RaspberryPi, WIZ850io: Plattformsenhetsdrivrutin: Jag känner till RaspberryPi -plattform för IoT. Nyligen tillkännages WIZ850io av WIZnet. Så jag implementerade en RaspberryPi -applikation genom Ethernet SW -modifiering eftersom jag enkelt kan hantera en källkod. Du kan testa plattformsenhetsdrivrutinen via RaspberryPi
Real Time Face Detection på RaspberryPi-4: 6 steg (med bilder)

Ansiktsigenkänning i realtid på RaspberryPi-4: I denna instruktionsbok ska vi utföra ansiktsigenkänning i realtid på Raspberry Pi 4 med Shunya O/S med hjälp av Shunyaface-biblioteket. Du kan uppnå en bildhastighet på 15-17 på RaspberryPi-4 genom att följa denna handledning
Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: 9 steg (med bilder)

Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: Den här instruerbara handlingen handlar om hur man sätter ihop ett temperaturövervakningssystem med flera noder med Bluetooth LE-sensorbugg från Blue Radios (BLEHome) och RaspberryPi 3B Tack vare utvecklingen av standarden Bluetooth LE finns det nu tillgängligt
