
Innehållsförteckning:
- Tillbehör
- Steg 1: Conhecendo O Sonoff
- Steg 2: Konfigurera en IDE De Desenvolvimento
- Steg 3: Instalando O Driver Da Placa
- Steg 4: Criando O Programa Para a Placa
- Steg 5: Fazendo O Upload Do Programa Para a Placa
- Steg 6: Conectando O Sonoff À Luminária
- Steg 7: Criando O Aplicativo Android
- Steg 8: Testando a Luminária
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

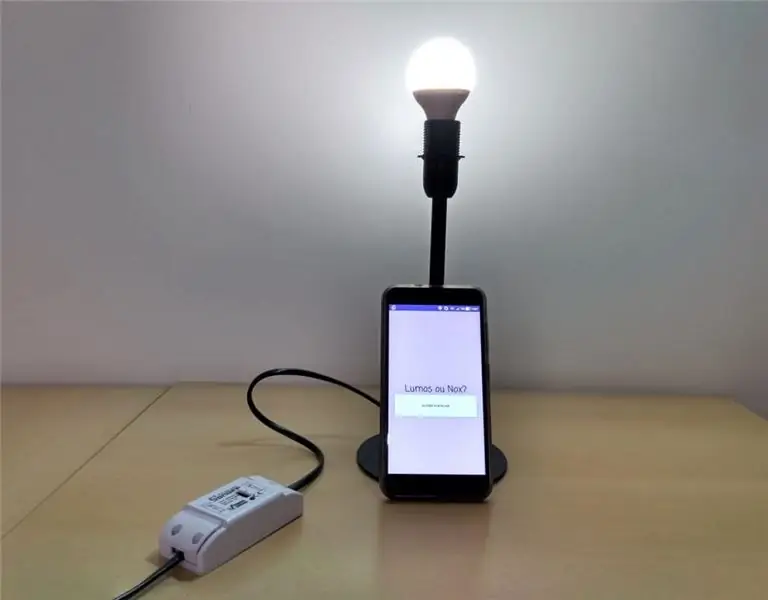
Om du vill ha en uppbyggnad av en ljusstyrning kan du använda en smarttelefon för att ansluta eller använda WiFi. Para controlar a luminária foi desenvolvido um aplicativo for Android, que permite apagar e acender a luz utilizando além de um botão, comandos de voz, graças and integração com of Google Assistente.
Tillämpning: o projeto pode ser aplicado em ambientes residenciais para projetos de automação residencial.
Tillbehör
Para a realização deste projeto foram utilizados os seguintes itens:
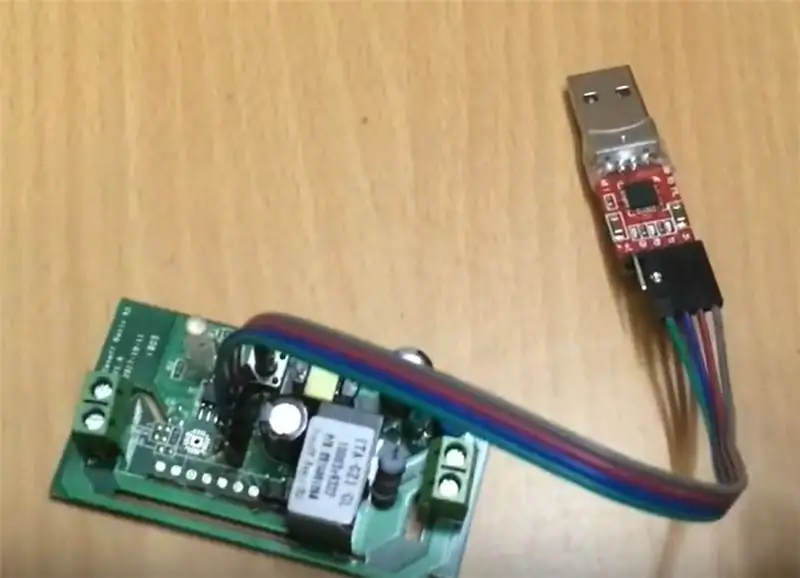
- Sonoff Basic
- Módulo Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- Tröjor Fêmea/Fêmea
- Smartphone Android
- Luminária comum
Steg 1: Conhecendo O Sonoff

Om du har tillgång till IoT (Internet das coisas) kan du tillverka AC -gaser för trådlös anslutning till WiFi. En grundläggande möjlighet för relä, om chip ESP8285, för reglering av spänning AC DC kan tillåta mat och placera en minnesblixt. Este dispositivo ja vem de fábrica com um firmware que é capaz de fazer com que o moddulo se conecte ao servidor na nuvem através de uma rede WiFi and permite que todo or control da placa seja facto remotamente a partic do aplicativo eWeLink disponível para download on App Store e no Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui on umdulo WiFi integrado e é um produto de mercado completeo com bom acabamento externo e preço justo. Porém, of firmware de fábrica não foi utilizado, apenas or hardware. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
Steg 2: Konfigurera en IDE De Desenvolvimento

Para o desenvolvimento do programa, foi utilizado of software open source Arduíno IDE. Nele é possível desenvolver and realizar upload to programa diretamente para a placa conectada ao computador.
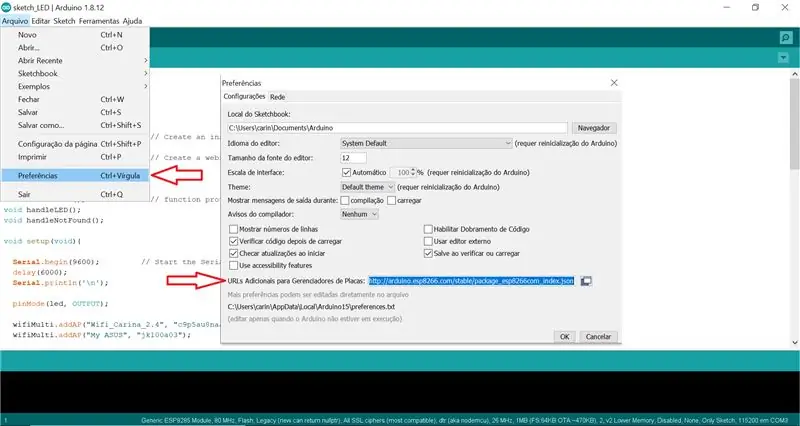
Porém por padrão a IDE não possui as configurações needsárias for a placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e então fazer or download da placa ESP8266 (semelhador pel ES).
Du kan ladda ner och göra en nödvändig realisering som olika konfigurationer utan meny Ferramentas:
- Placa: "Generisk ESP8285 -modul"
- Blixtläge: DOUT
- Blixtstorlek: 1 MB (FS: 64 KB OTA: ~ 470 KB)
Steg 3: Instalando O Driver Da Placa
Antes de conectar a nossa placa ao computador, en nödvändig instalar seu driver.
É possível encontrá-lo nästa site para diversos sistemas operacionais.
Steg 4: Criando O Programa Para a Placa


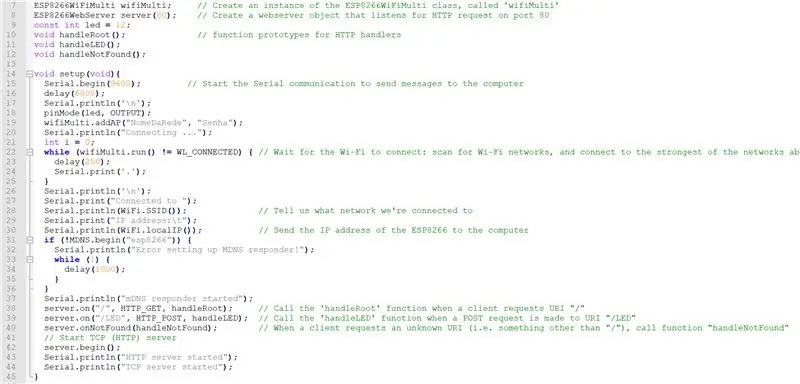
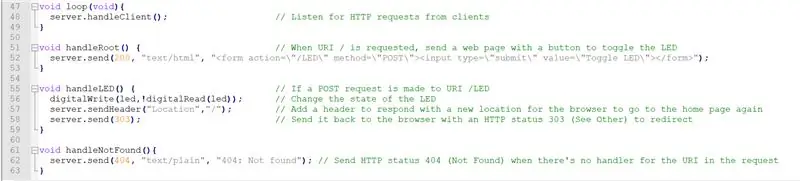
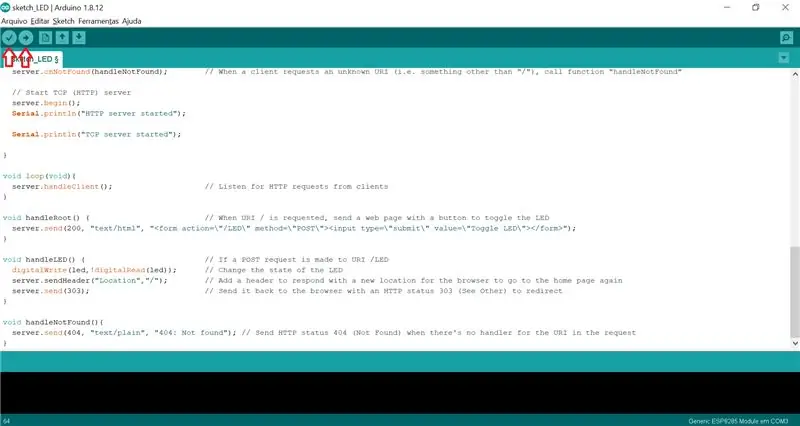
O programa representado nas imagens deste passo é composto por 5 metodes and abaixo explico cada um deles.
Uppstart:
Este é o primeiro método a ser executado ao conectar a placa à uma fonte de energia. A primeira ação a ser realizada é a conexão da placa à uma rede WiFi utilizando nome e senha informados no código, aqui é possível informar mais de uma rede como opção e a placa se conectará a rede com maior sinal disponível. Det är möjligt att göra en framgångsrik lösning för HTTP, för att få tillgång till ett POST och GET. Esta API är tillgängligt för IP -adresser som kan ersättas med en konsollogotyp som kan användas.
slinga:
Esta é uma função padrão que executa os comandos que são colocados nela infinitamente enquanto a placa estiver conectada na energia. O comportamento desejado nästa caso, é que a placa fique em estado de espera aguardando pelos requests feitos pelos clientses conectados à API.
handleRoot:
Este método é chamado quando é realizada um request com o método GET na API. Ele är ansvarig för exibir på en HTML -sida för att kunna utföra eller hantera en LED. Först kan du testa eller använda programmet i webbläsaren.
handtagLED:
Este é o principal método do programa, ele é chamado quando é realizado um request com o método POST na API e também quando o botão do HTML exibido a partir do método handleRoot é acionado. Ele é responsável por inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um request fora uma URI não existente.
Steg 5: Fazendo O Upload Do Programa Para a Placa


Slutligen kan vi ladda upp programmen, och det är nödvändigt att ladda upp det för att kunna placera det för att testa det.
O primeiro passo é abrir o Sonoff e conectar a sua placa ao conector USB utilizando os jumpers (vide seção de supplies deste tutorial). Det är viktigt att vi kan använda dessa enheter för att ansluta oss till USB -anslutningen eller för att kunna använda 5V.
Om du vill ha en konverterare eller en dator som kan användas för att använda blixt, så är det också nödvändigt att återställa en existerande plats för att kunna ansluta en USB -port till en dator.
Após conectada, é possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, compile o código utilizando o botão "Verificar" och faça o ladda upp utilizando o botão "Carregar".
Steg 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que possui um interruptor em seu fio. Este interruptor foi substituído pelo Sonoff.
Para conectar os cabos, é needsário se atentar os lados do Sonoff que estão indicados como "Input" e "Output". Skicka ingen "Inmatning" som kan användas för att utföra en "utmatning", en ponta que vai för en lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Input", deve ser conectado também do lado direito no lado "Output".
Steg 7: Criando O Aplicativo Android


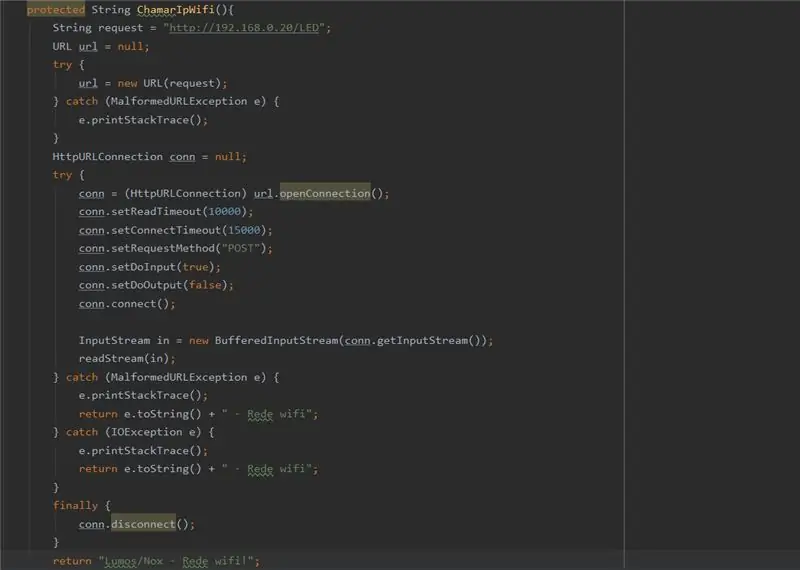
Conforme explicado anteriormente, para que possamos acender ou apagar a lampada da luminária é needsário realizar um request with API exposta pela placa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que permite abri-lo utilizando comandos de voz.
Para o desenvolvimento do aplicativo foi utilizada a IDE Android Studio, que permite programar aplicativos Android nativos utilizando and linguagemem programação Java.
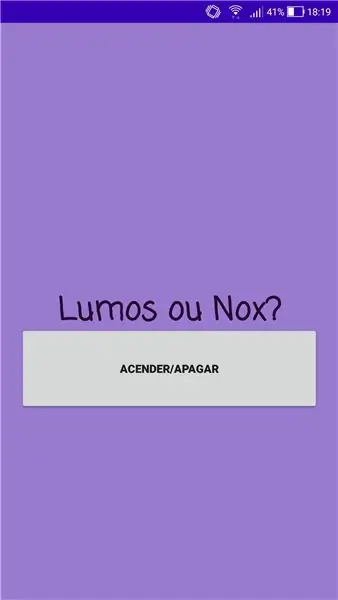
Ett gränssnitt gör det möjligt att göra det enkelt att göra det möjligt att tillåta en lampa eller en lampa. Este botão realiza uma chamada POST ao método handleLED da API exposta no IP da placa conectada à internet.
Det är viktigt att du kan använda en funktion eller en smarttelefon som kan anslutas till en plats, för att kunna använda den för att identifiera API: n.
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um "intention filter" ao arquivo de manifesto do aplicativo (vide seção Referências).
För fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso ativar o modo desenvolvedor no dispositivo, conectá-lo ao computador e clicar na opção "Run app" disponível na IDE.
Rekommenderad:
Projeto IoT - Sistema Detector De Fumaça: 5 steg

Projeto IoT - Sistema Detector De Fumaça: IntroduçãoO Sistema Detector de Fumaça consiste em uma solução IoT com o objetivo de permitir of alarmes de incêndio de residências através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Pequeno Projeto De Uma Casa Inteligente: 5 steg

Pequeno Projeto De Uma Casa Inteligente: O projeto que faremos é de uma casa inteligente. Possui basicamente dois grupos de funcionalidades: · De monitoramento de iluminação and temperaturena dos cômodos
Lumos julgranen: 3 steg

Lumos julgranen: Mina barn och jag byggde det här projektet för att ta med oss lite magi från Universal Studios hem. Vi besökte nyligen nöjesparken och köpte trollstavar från Ollivanders wandbutik och hade så roligt att gå runt i parken och aktivera olika
Projeto CoCoa: Um Colete De Comunicação Alternativa: 8 steg

Projeto CoCoa: Um Colete De Comunicação Alternativa: CoCoA-projektet är en bärbar väst ansluten till internet som möjliggör koppling av taktila symboler för alternativ kommunikation för att hjälpa personer med tal eller icke-verbala funktionshinder.O Colete de Comunicação Alternativa (CoCoA) consi
Projeto Fila Fácil: 7 steg

Projeto Fila Fácil: Em nosso dia a dia vamos diversas vezes em locais onde é nödvändigt á ria uma gest ã o de senhas de clientses para organizar e agilizar atendimentos. Em alguns estabelecimentos podemos demorar alguns minutos ou at é mesmo horas spec
