
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

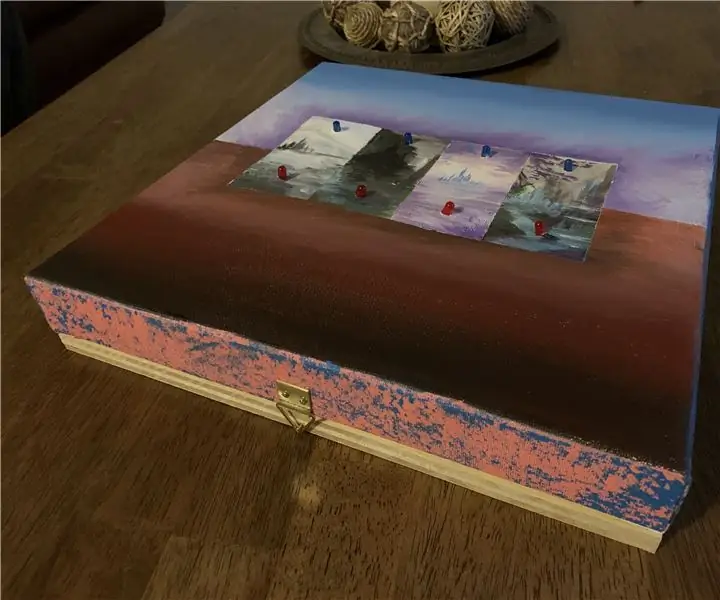
Jag vet att det kanske inte ser ut så mycket, men den här lilla lådan är faktiskt en väldigt rolig familjenattaktivitet. Det fungerar i princip som ett interaktivt spelbräde som stöder upp till 12 spelare. Den största delen är att alla spelar från sin mobila enhet. Spelet är superkul, familjevänligt och roligt för alla åldrar.
Jag kommer att säga innan du går in i det här projektet, du behöver viss bakgrundskunskap. Jag kommer att tillhandahålla kod och grundläggande instruktioner men jag kan inte lära dig hur du felsöker eventuella problem du kan stöta på, och jag kommer inte att dyka djupt in i att konfigurera en LAMP -webbserver på din Raspberry Pi. Med det sagt, hoppas jag att du är villig att anta utmaningen och följa dessa steg för att bygga detta spel!
Tillbehör
De viktigaste sakerna du behöver är en Raspberry Pi (jag använde 3 B) och ett elektronikpaket för LED -ljusinställningen. Länkarna publiceras nedan.
Raspberry Pi 3B
Elektronik
Förutom dessa saker behöver du också följande:
1 'X 1' Canvas - $ 6
1 'X 1' plywood - $ 3
Bärbar telefonladdare - $ 12
Gångjärn - $ 2
Spärr - $ 2
Steg 1: Hur spelas spelet?

Det här spelet är baserat på ett spel som jag har spelat med min familj i åratal. I princip skriver du ner namnet på varje person som spelar spelet och lägger dem i en skål. Alla drar ett namn och namnet du får är det namn du spelar som för resten av spelet. Målet med spelet är att fylla den vinnande soffan med personer i ditt lag.
När du ställer in spelet lämnar du en plats ledig och detta avgör vem som vänder sig. Om du är till vänster om det tomma sätet säger du vilket namn som helst på personerna som spelar, och den som fick det namnet måste resa sig och flytta till det tomma sätet. Du fortsätter att göra detta tills ett lag får alla sina spelare på den utsedda vinnande soffan.
Växla lite, det här projektet som vi ska bygga efterliknar det här spelet nästan exakt, men det spelas utan att röra sig och från spelarens telefon. I det här projektet kommer vi att bygga en webbplats som delar upp spelarna i lag, tilldelar dem en karaktär och gör det möjligt för spelarna att turas om med målet att slå ut folk från spelplanen.
Steg 2: Konfigurera en LAMP -webbserver på din Raspberry Pi

Som jag nämnde tidigare kommer jag inte att gå in på den här delen av projektet för mycket, jag förväntar mig bara att du redan vet hur du gör detta. Om du inte vet hur du gör detta, var inte rädd, du kan kolla in den här videon. Det är verkligen inte så svårt att göra, och några Google -sökningar och YouTube -videor borde få dig på väg. Så låt oss konfigurera din pi och gå vidare till de mer underhållande delarna av detta projekt.
Konfigurera en LAMP -server
Ställ in pi
Steg 3: Behörigheter


En av de största huvudvärken som du kommer att stöta på med att få det här att fungera är att få behörigheterna i ordning. Som standard har du inte behörighet att köra pythonfiler i apache -servern med PHP -kod. För att åtgärda detta måste du ge www-data rätt behörighet. Öppna terminalen och ange 'sudo visudo' och ange sedan. Detta visar /etc/sudoers.tmp du behöver lägga till www-data längst ner med tillstånd. Se bilderna ovan.
När du uppdaterar den filen, avsluta och spara och allt ska fungera korrekt.
Steg 4: Sätt upp brödbrädan med alla lampor


Om du inte är bekant med hur du använder en brödbräda har jag gjort ett diagram som visar exakt var allt måste anslutas. Det finns också en karta ovan över GPIO -pin -layouten på hallon -pi och den visar dig vilka stift som kan användas som omkopplare. De som är märkta med GPIO är de du vill gå efter. Det visar också stiften som är skäl och det är viktigt att notera att du bara behöver 2 av dem, en för varje sida av brödbrädet.
Du kommer att vilja ställa in 8 lampor totalt, 4 röda och 4 blå. Lägg bluesen på ena sidan av brödbrädet och de röda på andra sidan. När dessa är konfigurerade kommer vi att gå in i koden för att få spelet att fungera och fungera på webben.
Steg 5: Överför PHP -kod och Python -kod från Google Drive till Raspberry Pi

Det här steget kommer att bli det viktigaste och kommer också att ha flest buggar och det är därför jag rekommenderar dig att studera php och python lite innan du gör det här projektet. Jag har dock gjort det enklare för nybörjare genom att ge dig all kod som du behöver för projektet. Klicka på länken google drive nedan för att komma igång.
Spelkod
Vad du kommer att vilja göra är att kopiera all denna kod till en flash -enhet och flytta den till din pi. Du kommer då att vilja skriva över din www -fil i din apache -webbserver med denna nya www -fil för att flytta spelet till din hallon -pi. Om du stöter på apache -behörighetsfel är det bara att kopiera html -filen till din www -fil och se till att få filen connect.php från www -filen google drive och klistra in den i din www -mapp. Detta bör vara en ganska enkel process men var inte orolig om du stöter på buggar. Jag rekommenderar att du använder var/apache2/error.log för att ta reda på eventuella problem du kan stöta på.
Steg 6: Montera komponenterna och dekorera


Grattis du har gjort det! Detta är det sista steget du måste göra för detta projekt. Först och främst måste du montera alla dina komponenter på en platta av plywood. Detta inkluderar din hallon pi, din brödbräda och ditt batteri. Se till att du kör alla dina lampor från brödbrädet upp till spelbrädets yta med GPIO -bygelkablar.
Efter det gäller det att dekorera din duk. Jag valde personligen att måla den, men du är bara begränsad av din fantasi här. Det sista steget är att lägga till gångjärnen och spärren för att ansluta dina komponenter till det dekorerade spelbrädet.
Nu när du har allt ihop tycker jag att det är värt att nämna att det här spelet bara fungerar från en webbserver och så du måste gå till din webbläsare på din telefon och skriva {raspberrypi ip address}/spel. php. När du gör det bör du och din grupp kunna starta spelet därifrån! Observera att alla måste vara på samma wifi som hallon pi om de vill spela.
Du är färdig! Jag hoppas att du lyckades få detta byggt och jag hoppas att du har kul att spela det här spelet med dina vänner och familj!
Rekommenderad:
Så här återställer du interaktivt med Eclipse (eGit): 10 steg

Hur man gör om interaktivt med Eclipse (eGit): 20180718 - jag " tror " Jag har löst problemet med bilderna. Om de verkar zooma in eller inte är vettiga, försök klicka. Om du stöter på ett problem, skicka ett meddelande till mig och jag ska försöka hjälpa dig.Denna instruerbara ger steg-för-steg de
Gör ett interaktivt LED -system för trappor: 7 steg

Gör ett interaktivt LED -system för trappor: Det finns en trappa i huset. Det är mycket intressant att se många trapprenoveringsprojekt i samhället. Inte särskilt upptagen nyligen, så jag bestämde mig för att använda några hårdvarumoduler med öppen källkod för att förvandla trappan hemma och lägga till lite interaktion
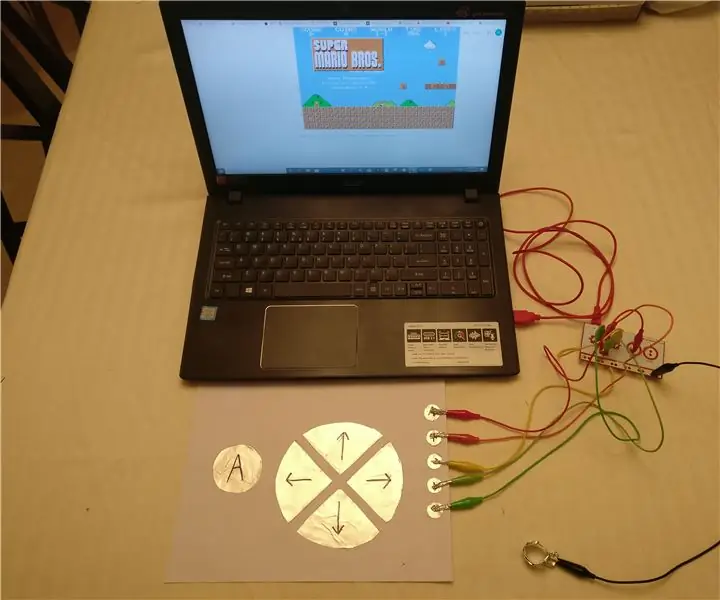
Interaktivt papper med Makey Makey: 13 steg

Interaktivt papper med Makey Makey: Det här konceptet är förvånansvärt lätt att bygga och kan användas i praktiska och underhållande syften. Det kostar nästan ingenting förutom Makey Makey och de flesta förnödenheter finns redan på de flesta ställen. Dessutom tar dessa projekt inte mycket före
Interaktivt ägg - Ljudreaktivt och Knockreaktivt: 4 steg

Interaktivt ägg - Ljudreaktivt och Knockreaktivt: Jag gjorde " Interaktivt ägg " som ett projekt för skolan, där vi fick göra ett koncept och en prototyp. Ägget svarar på högt ljud med fågelljud och om du knackar på det tillräckligt hårt 3 gånger öppnas det i några sekunder. Det är det första
Interaktivt träd: 10 steg

Interaktivt träd: En intressant tradition när det gäller doktorsavhandlingen och licentiatuppsatsen är att de hängs på ett träd i KTH: s huvudbibliotek inför det allmänna försvaret/seminariet. Därför, som ett projekt för vår fysiska interaktionsdesign och förverkligande
