
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


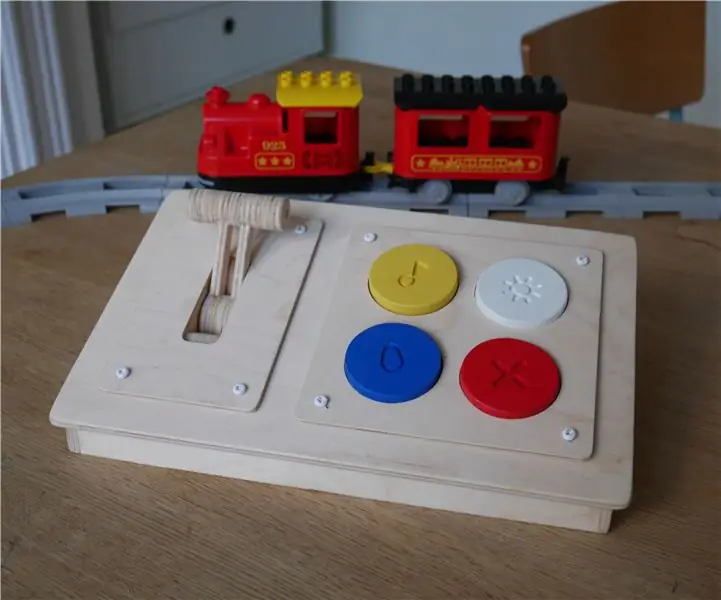
Mina barn älskade detta lilla Lego Duplo -tåg, särskilt min yngsta som kämpar för att kommunicera sig själv med ord så jag ville bygga henne något som skulle hjälpa henne att leka med tåget oberoende av vuxna eller telefoner/surfplattor. Något som skulle tillföra tåget en extra dimension och ge det extra spelvärde
Lego -setet har redan få sätt att styra tåget, du kan skjuta det framåt för att starta och hålla det för att stoppa det, du kan styra det med färgmärken som går på spåret så när tåget passerar det över det utlöser olika åtgärder dvs. framåt, bakåt, uppspelningsljud tänder lamporna. Du kan också ladda ner en app för din telefon eller surfplatta som kan ansluta till tåget via bluetooth.
Här en fullständig recension av tåget
Efter att ha jagat runt på internet fann jag att det var ganska få olika människor som alla hade redo att skriva kod för att styra tåget. "Poweredup" -noden skriven av nathan.kellenicki (https://nathan.kellenicki.com/node-poweredup/) såg ut som en perfekt start, den skrevs med Javascript som jag inte var delvis bekant med men tänkte om jag kunde hitta java -baserat mikrochip, skulle detta vara en bra början.
Återigen efter att jag jagat runt på internet igen hittade jag espruinosystemet, det här liknar ardiuno men baserar sig kring javascript. Espriunokoden kunde laddas på ett MDBT42Q mircochip som hade inbäddad Bluetooth. Jag trodde att om jag kunde ladda den "startade" modulen till den skulle jag vara halvvägs dit, men det här enkla var inte fallet och modulen innehöll många bibliotek för stora för att ladda på MDBT42Q, så det verkar som att jag måste hitta en enklare lösning ….
Steg 1: Koden

Esprinuo
För dem som inte känner till Espruino -plattformen https://www.espruino.com (och det gjorde jag inte) är det väldigt likt Arduino, Det finns några huvudskillnader som det skrevs för javascript snarare c, det känns lite nyare så det finns inga exempel men stödet via forumen är bra och mycket hjälpsamt.
Javascript möter tåget
Det första hindret var att ansluta till tåget via bluetooth, Detta kan göras med NRF -klassen som levereras med i espruino -koden.
NRF.connect kan användas för att ansluta till tåget men ditt första behov av att hitta adressen till själva tåget, du kan använda NRF.findDevices för att få denna information
När du väl gjort detta måste du skicka tåget två värde för handskakning med tåget, för mitt tåg var detta "00001623-1212-efde-1623-785feabcd123" följt av "00001624-1212-efde-1623-785feabcd123" tror jag detta kommer att vara detsamma för alla ångtåg, men de andra versionerna, dvs. lastsetet, kan vara annorlunda
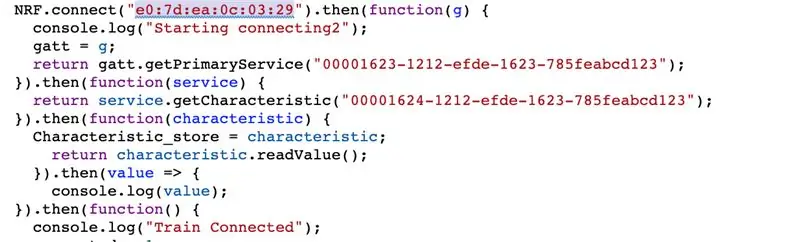
När du har det här kan du ansluta tåget med hjälp av funktion som följande, kan du se när tåget har ansluta eftersom det kommer att blinka strålkastarna blå
NRF.connect ("e0: 7d: ea: 0c: 03: 29"). Sedan (funktion (g) {
console.log ("Börjar ansluta2"); gatt = g; retur gatt.getPrimaryService ("00001623-1212-efde-1623-785feabcd123"); }). därefter (funktion (tjänst) {return service.getCharacteristic ("00001624-1212-efde-1623-785feabcd123");}). sedan (funktion (karakteristik) {Characteristic_store = karakteristisk; returkarakteristik.readValue ();}).då (värde => {console.log (värde);}). sedan (function () {console.log ("Train Connected"); ansluten = 1;
De roliga grejerna
Nu när du ansluter till tåget är det dags för alla roliga saker som att flytta det framåt, göra ljud och tända och släcka ljuset. Det är enkelt att skicka tåget ett prep -värde, följt av det faktiska kommandot dvs.
funktion play_horn () {
console.log ("message =", Characteristic_store); const prepval = nytt Uint8Array ([0x0a, 0x00, 0x41, 0x01, 0x01, 0x01, 0x00, 0x00, 0x00, 0x01]); const sendvalue = new Uint8Array ([0x08, 0x00, 0x81, 0x01, 0x11, 0x51, 0x01, 0x09]); Characteristic_store.writeValue (prepval). Sedan (_ => {Characteristic_store.writeValue (sendvalue);}); }
Du kan behöva gräva lite för att hitta ett annat kommando än det jag använde
Knappar och spakar
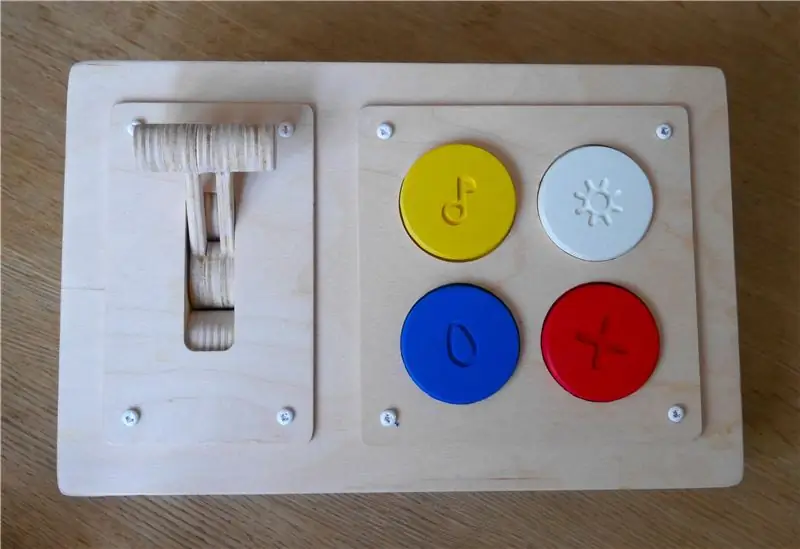
Fjärrkontrollens fysiska sida är mycket rakt framåt fyra knappar (för att spela ljud, slå på och av lamporna) och en potentiometer som är ansluten till spaken så att du kan styra tågets hastighet och riktning
Knappen behöver inte dra upp motståndet istället kan du göra detta i kod, dvs.
pinMode (D15, 'input_pulldown');
Du kan ansluta potentiometern till en av ingångarna och sedan läsa den analoga signalen med följande kommando
var läsning = analogRead (D31);
Den andra skillnaden med arduino är att esprunio inte har en setup och loop. Så istället lägger jag in alla separata kommandon/triggers i funktioner och ställer sedan in setInterval som går varje 100 millisekund, lyssnar på knappen och kör sedan den nödvändiga funktionen när knappen har tryckts in.
if (digitalRead (D15) == 1) {play_horn (); }
Att agera spaken var lite mer komplicerat eftersom jag ville kunna stegvis justera hastigheten så först var jag tvungen att skicka det analoga värdet för att fungera
var läsning = analogRead (D31);
train_direction (läsning * 1024);
Sedan i train_direction -funktionen bröt jag ner kommandot till 6 olika steg baserat på potten
Hela vägen upp, säger till tåget att gå full fart framåt
Halvvägs upp, säger tåget att gå framåt med 50% hastighet
Mitt, säger till tåget att stanna
Halvvägs ner, säger tåget att gå bakåt med 50% hastighet
Hela vägen, säger till tåget att gå full hastighet i back
dvs.
funktion train_direction (dir_val) {
//console.log("message = ", Characteristic_store); const prepval = nytt Uint8Array ([0x0a, 0x00, 0x41, 0x01, 0x01, 0x01, 0x00, 0x00, 0x00, 0x01]); const sendvalue = new Uint8Array ([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0x00]); if (dir_val> 300 && dir_val 400 && dir_val 500) {const sendvalue = new Uint8Array ([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0x64]); } if (dir_val 200) {const sendvalue = new Uint8Array ([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0xe2]); } if (dir_val 100) {const sendvalue = new Uint8Array ([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0xce]); } if (dir_val {Characteristic_store.writeValue (sendvalue);}); }
Hela koden kan vara nere för länken nedan
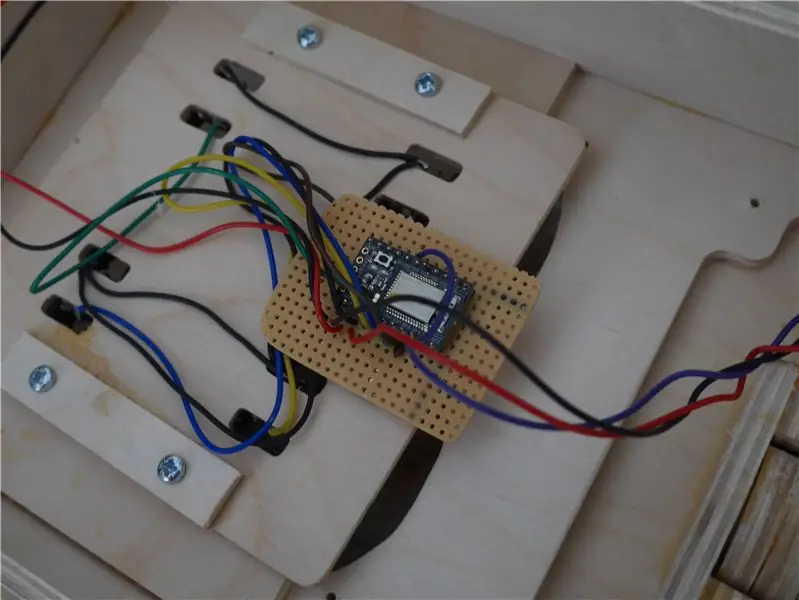
Steg 2: Ledningen


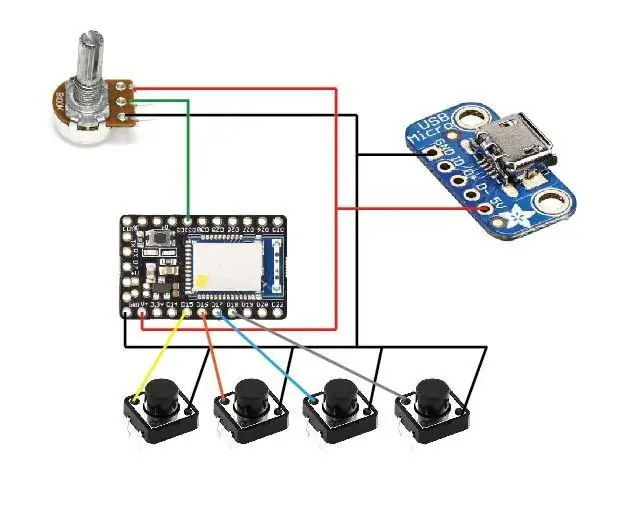
Ledningarna var den enklaste delen
Den bestod bara av 4 tryckknappar anslutna till D15, D16, D17 och D18 utan att dra upp något motstånd eftersom detta gjordes i koden och 1 10k motstånd anslutet till D31
Jag arbetar fortfarande med strömförsörjningen men för närvarande kommer all ström från ett mikro usb -utbrott och detta kan anslutas direkt till en powerbank eller en USB -port
Steg 3: Bygget




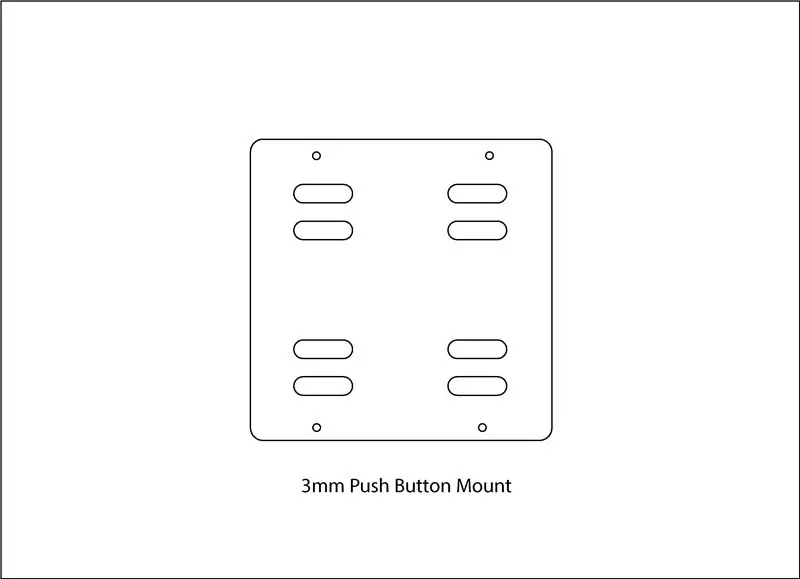
Fjärrkontrollen är mestadels av 3 mm, 6 mm eller 9 mm A4 -plywoodskivor. De skärs på min CNC -maskin, men med hjälp av mallen som jag skulle, men det skulle inte vara omöjligt att göra för hand
Jag hoppas att mallen och bilderna ger dig allt du behöver göra om men det finns få anteckningar som kan hjälpa
3 mm tryckknappsfäste är för att hålla tryckknappen på, gapet kommer att placera knappen på rätt plats men vi ger dig åtkomst till benet på baksidan så att du kan löda till mikrochipet, på baksidan kan du också montera MDBT42Q med lite lim. På framsidan måste du lägga till så skum så att det ger knapparna lite studs när du trycker ner dem kan du också använda fjädrar
9 mm knappar kommer att behöva logotypens antingen färg, gravyr eller något annat som visar vilken knapp som gör vad
Spaken/handtaget måste läggas i lager, jag använde en 6 mm plugg för att hjälpa dem att justera dem i alla rätt positioner
Rekommenderad:
DIY trä Bluetooth -högtalare: 8 steg (med bilder)

DIY Bluetooth -högtalare av trä: Det finns redan tusentals versioner av detta projekt på internet. Varför gör jag en? För att jag vill :) Jag har min egen vision om en perfekt Bluetooth -högtalare (perfekt för mig) och jag skulle vilja visa er min design och byggprocess! Också,
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
OAREE - 3D -tryckt - hinder för att undvika robot för ingenjörsutbildning (OAREE) med Arduino: 5 steg (med bilder)

OAREE - 3D Printed - Obstacle Avoiding Robot for Engineering Education (OAREE) With Arduino: OAREE (Obstacle Avoiding Robot for Engineering Education) Design: Målet med denna instruerbara var att designa en OAR (Obstacle Avoiding Robot) robot som var enkel/kompakt, 3D -utskrivbar, enkel att montera, använder kontinuerliga rotationsservos för rörliga
Trä-, Bluetooth- och RGB -lysdioder !: 6 steg (med bilder)

Trä, Bluetooth och RGB -lysdioder !: Min svåger är i stort sett det största fanet av Game of Thrones som har vandrat på planeten. Han köpte sitt första hus under Thanksgiving förra året. Medan han hjälpte honom att flytta in berättade han för mig att han kallade sitt gods "Winterfell" efter familjens
USB -driven brännare! Detta projekt kan bränna igenom plast / trä / papper (roligt projekt måste också vara mycket fint trä): 3 steg

USB -driven brännare! Detta projekt kan brinna genom plast / trä / papper (roligt projekt måste också vara mycket fint trä): GÖR INTE DETTA MED USBEN !!!! Jag fick reda på att det kan skada din dator från alla kommentarer. min dator mår bra. Använd en 600ma 5v telefonladdare. jag använde detta och det fungerar bra och ingenting kan skadas om du använder en säkerhetsplugg för att stoppa strömmen
