
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Tinkercad -projekt »
Detta är ett mycket användbart projekt som lär dig hur du skapar din egen miniräknare. Du kan antingen skapa den här miniräknaren online eller i verkligheten med hjälp av extra tillbehör, men för närvarande kommer vi bara att fokusera på att skapa en online -kalkylator.
Tillbehör
- Arduino Uno R3
- 220 Ohms motstånd
- 4*4 knappsats
- 16*2 LCD
- Massa ledningar för att ansluta kretsen
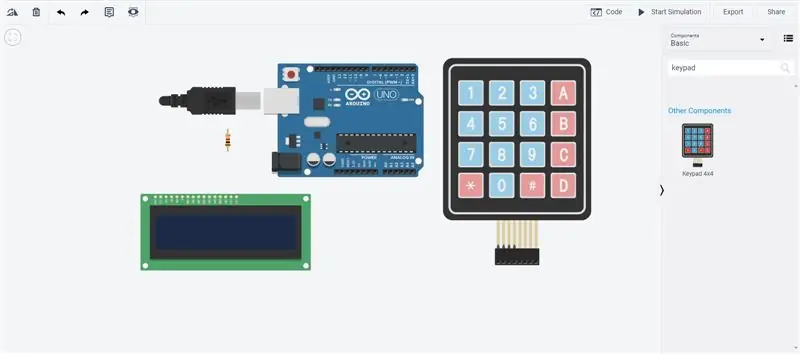
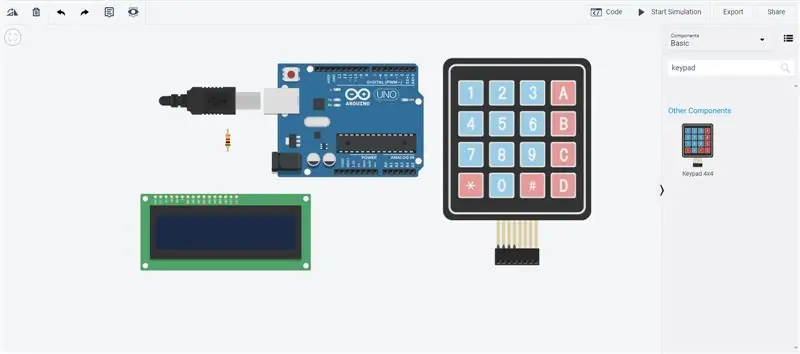
Steg 1: Samla dina förbrukningsmaterial på TinkerCad

Se till att alla dina tillbehör är tillgängliga innan vi börjar med steg 2 för att minska stress och misstag. Se till att du också använder rätt tillbehör, några av komponenterna på den här bilden ovan liknar andra komponenter, så blanda inte mellan dem. Använd bilden ovan som din vägledning.
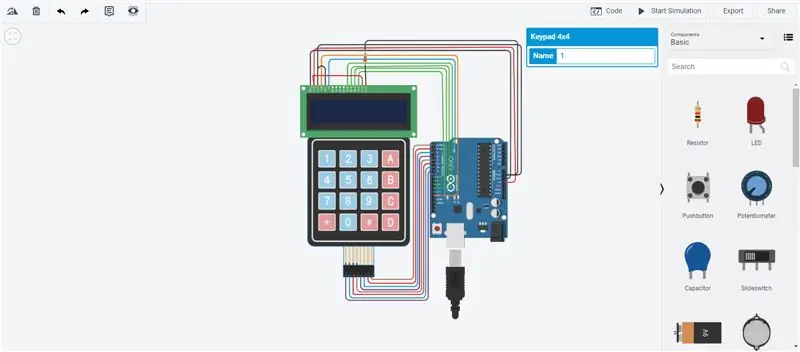
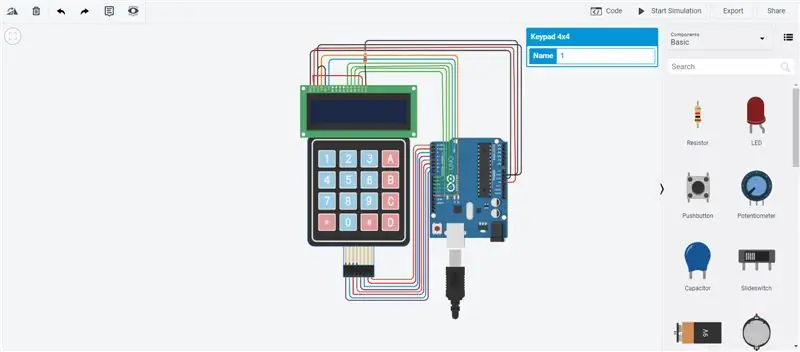
Steg 2: Ordna dina tillbehör

Att ordna dina förbrukningsmaterial är det bästa sättet att se en förhandsvisning av hur din räknare kan se ut. Du kan skapa vilken typ av kalkylatordesign du vill, men se till att miniräknaren ser naturlig ut och att användare kan förstå designen och inte bli förvirrade. Jag använde en typisk elegant räknemaskindesign som är effektiv och begriplig för alla. Du kan antingen välja min design eller skapa din egen, men oavsett vad det är, var kreativ och lycka till!
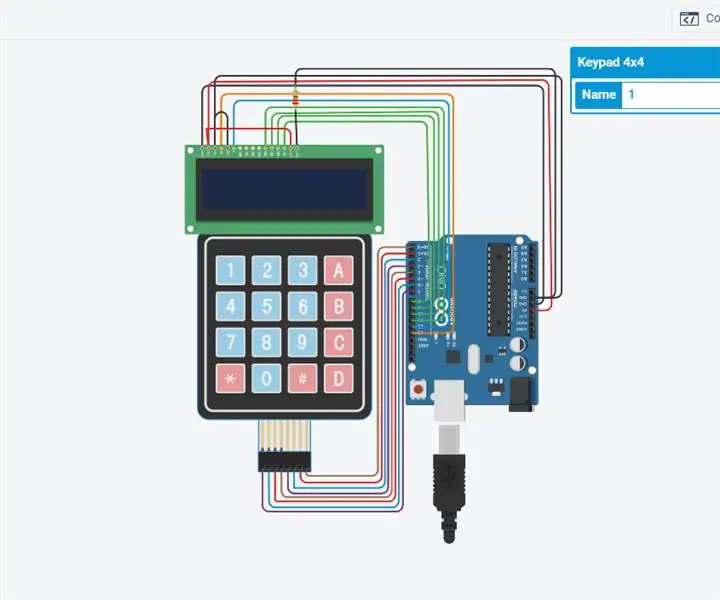
Steg 3: Anslut kablarna

Att ansluta ledningarna är ett svårt jobb om du inte förstår innebörden bakom det. I denna ledning försöker vi ansluta alla fyra komponenterna tillsammans så att de kan fungera som en grupp när det är dags att skriva koden. Om det inte finns några ledningar kommer ingen ström att strömma, vilket leder till ett misslyckat projekt. Se till att dina ledningar är korrekt anslutna utan några missförstånd.
När du är klar med att ansluta trådarna, se till att dina ledningar är snygga och organiserade så att det är lättare för dig och andra att förstå vad som händer i hårdvaran i denna räknare. Som jag sa tidigare kan du antingen använda min teknik för att organisera dina trådar eller så kan du skapa dina egna, men vad du än väljer att göra, se till att de är monterade med lite utrymme.
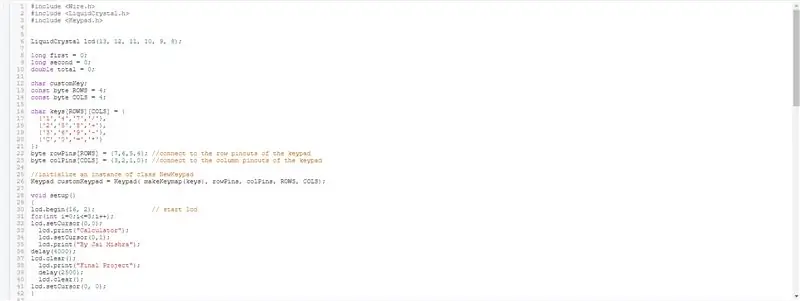
Steg 4: Skriva koden



#omfatta
#inkludera #inkludera
LiquidCrystal lcd (13, 12, 11, 10, 9, 8);
lång först = 0; lång sekund = 0; dubbel summa = 0;
char customKey; const byte RADER = 4; const byte COLS = 4;
char nycklar [RADER] [COLS] = {{'1', '4', '7', '/'}, {'2', '5', '8', '+'}, {'3', '6', '9', '-'}, {'C', '0', '=', '*'}}; byte rowPins [ROWS] = {7, 6, 5, 4}; // ansluta till radnålarna för knappsatsens byte colPins [COLS] = {3, 2, 1, 0}; // Anslut till knapparna på knappsatsen
// initiera en instans av klassen NewKeypad Keypad customKeypad = Keypad (makeKeymap (nycklar), rowPins, colPins, ROWS, COLS);
void setup () {lcd.begin (16, 2); // starta lcd för (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Kalkylator"); lcd.setCursor (0, 1); lcd.print ("Av Jai Mishra"); fördröjning (4000); lcd.clear (); lcd.print ("Slutprojekt"); fördröjning (2500); lcd.clear (); lcd.setCursor (0, 0); }
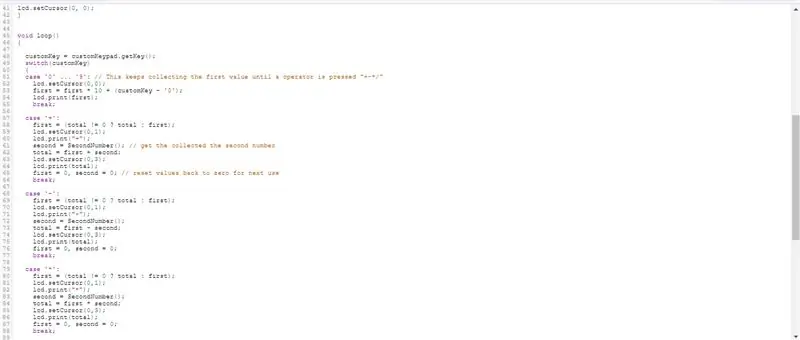
void loop () {
customKey = customKeypad.getKey (); switch (customKey) {case '0' … '9': // Detta fortsätter att samla det första värdet tills en operator trycks "+-*/" lcd.setCursor (0, 0); first = first * 10 + (customKey - '0'); lcd.print (första); ha sönder;
fall '+': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); // få det samlade det andra numret totalt = första + andra; lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; // återställ värdena till noll för nästa användningspaus;
fall '-': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); totalt = första - andra; lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; ha sönder;
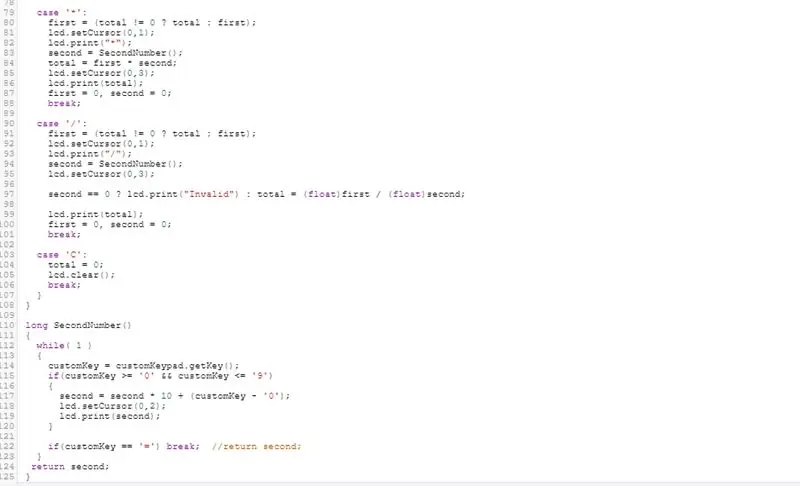
fall '*': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); totalt = första * andra; lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; ha sönder;
fall '/': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
andra == 0? lcd.print ("Ogiltig"): total = (float) första / (float) andra;
lcd.print (totalt); första = 0, andra = 0; ha sönder;
fall 'C': totalt = 0; lcd.clear (); ha sönder; }}
long SecondNumber () {while (1) {customKey = customKeypad.getKey (); if (customKey> = '0' && customKey <= '9') {second = second * 10 + (customKey - '0'); lcd.setCursor (0, 2); lcd.print (andra); }
if (customKey == '=') break; // retur tvåa; } återvända tvåa; }
Steg 5: Bryta ner koden

Vi initierade värdena för datorn att förstå
#omfatta
#inkludera #inkludera
LiquidCrystal lcd (13, 12, 11, 10, 9, 8);
lång först = 0; lång sekund = 0; dubbel summa = 0;
char customKey; const byte RADER = 4; const byte COLS = 4;
Vi berättade för datorn vilka siffror och tecken som knappsatsen ska fungera efter
char nycklar [RADER] [COLS] = {{'1', '2', '3', '/'}, {'4', '5', '6', '+'}, {'7', '8', '9', '-'}, {'C', '0', '=', '*'}};
Vi slutförde raderna och kolumnerna på knappsatsen och vilket nummer kommer i vilken kolumn etc
byte rowPins [ROWS] = {7, 6, 5, 4}; byte colPins [COLS] = {3, 2, 1, 0};
Vi skapade introt eller skärmen för datorn (du kan skriva ditt eget namn på den)
void setup () {lcd.begin (16, 2); för (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Kalkylator"); lcd.setCursor (0, 1); lcd.print ("Av Jai Mishra"); fördröjning (4000); lcd.clear (); lcd.print ("Slutprojekt"); fördröjning (2500); lcd.clear (); lcd.setCursor (0, 0); }
Vi skapar betydelsen och formeln för varje operation i miniräknaren så att datorn förstår vilken formel som ska användas när användaren trycker på "+" på miniräknaren, etc
{fall '0' … '9': lcd.setCursor (0, 0); first = first * 10 + (customKey - '0'); lcd.print (första); ha sönder;
fall '/': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
andra == 0? lcd.print ("Ogiltig"): total = (float) första / (float) andra;
lcd.print (totalt); första = 0, andra = 0; ha sönder; fall '+': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; ha sönder;
fall '-': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); totalt = första - andra; lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; ha sönder;
fall '*': först = (totalt! = 0? totalt: första); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); totalt = första * andra; lcd.setCursor (0, 3); lcd.print (totalt); första = 0, andra = 0; ha sönder;
fall 'C': totalt = 0; lcd.clear (); ha sönder; }}
Koden är väldigt lätt, allt du behöver göra är att försöka förstå den och sedan kan allt göras enkelt. Om du har problem med koden, maila mig
Steg 6: Hur fungerar maskinvaran i denna räknare?

Denna räknare använder en LCD, en knappsats, ett Arduino -kort och ett 220 ohm motstånd. Alla dessa komponenter är separata men är anslutna med ledningarna från Arduino till knappsatsen och LCD -skärmen. Olika delar av LCD -skärmen är anslutna till Arduino -kortet som i slutändan ansluter dem båda med knappsatsen. Efter anslutningen gör kodningen allt arbete och ger varje operation och knapp på knappsatsen ett jobb att följa.
Steg 7: Full förhandsvisning av miniräknaren

Så här ser vårt sista projekt ut! Om din kod inte fungerar, eller om det finns några tekniska problem, vänligen maila mig så ska jag göra mitt bästa för att hjälpa dig att skapa den bästa miniräknaren!
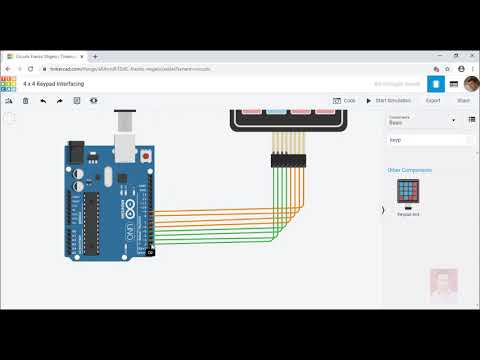
Steg 8: Min inspiration av denna kod
Jag blev inspirerad av videon ovan om hur man gör en miniräknare på tinkercad! Jag kopierade och klistrade inte in något men jag använde hans idé om miniräknaren och förståelsen av koden.
Rekommenderad:
Bluetooth -kontrollerad Messenger LCD -- 16x2 LCD -- Hc05 -- Enkelt -- Trådlös anslagstavla: 8 steg

Bluetooth -kontrollerad Messenger LCD || 16x2 LCD || Hc05 || Enkelt || Trådlös anslagstavla: …………………………. Vänligen prenumerera på min YouTube -kanal för fler videor …… ………………………………… Anslagstavlan används för att uppdatera människor med ny information eller Om du vill skicka meddelande med i rummet eller i hal
LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: 7 steg

LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: Det finns ingen anledning att introducera ett legendariskt "Space Invaders" -spel. Det mest intressanta med detta projekt är att det använder textvisning för grafisk utmatning. Det uppnås genom att implementera 8 anpassade tecken. Du kan ladda ner hela Arduino
Arduino LCD 16x2 Handledning - Gränssnitt 1602 LCD -skärm med Arduino Uno: 5 steg

Arduino LCD 16x2 Handledning | Gränssnitt 1602 LCD -skärm med Arduino Uno: Hej killar eftersom många projekt behöver en skärm för att visa data oavsett om det är någon DIY -mätare eller YouTube -prenumerationsräknare eller en kalkylator eller ett knapplås med display och om alla dessa typer av projekt är gjorda med arduino kommer de definitivt
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
I2C / IIC LCD -skärm - Konvertera en SPI LCD till I2C LCD Display: 5 steg

I2C / IIC LCD -skärm | Konvertera en SPI LCD -skärm till I2C LCD -skärm: Användning av spi -lcd -skärm behöver för många anslutningar att göra vilket är riktigt svårt att göra så jag hittade en modul som kan konvertera i2c lcd till spi lcd så låt oss komma igång
