
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


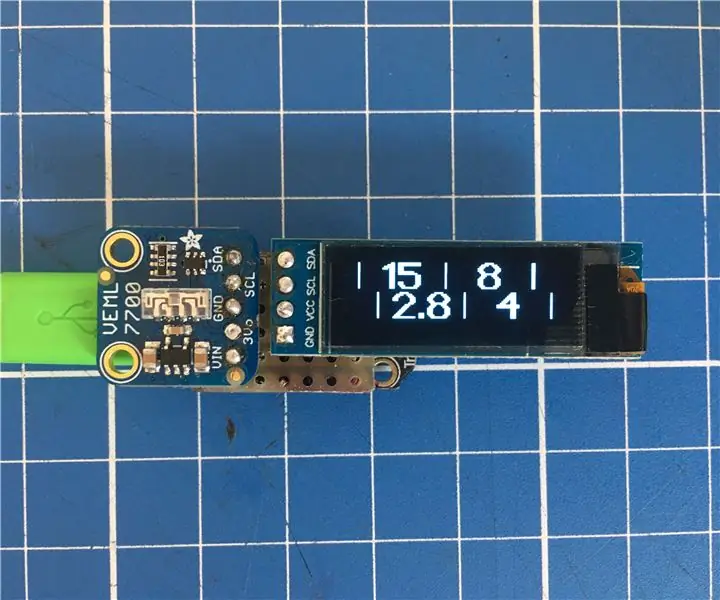
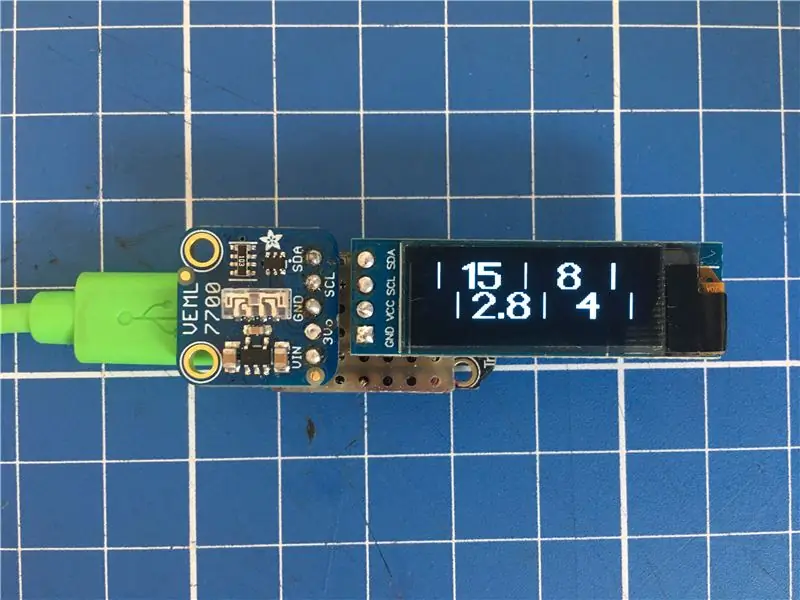
Denna instruktör delar några idéer om hur man bygger en enkel liten och billig incidentljusmätare.
Eftersom Instructables inte låter mig infoga mina egna videor, prova den här länken:
www.youtube.com/embed/avQD10fd52s
Målet för mig var en ljusmätare som skulle följa med min Bronica ETRSi filmkamera i mediumformat.
Saker jag ville att den skulle innehålla:
- enda ASA (100) eftersom jag nästan bara använder ASA 100 -film
- så liten som möjligt
- ge mig bara kombinationer som min Bronica kan reproducera, vilket betyder f2.8-f22 och 1sek till 1/500 sek
- inga nonsensfunktioner, förutom vanliga tider och bländarvärden
Saker jag använde:
- Adafruit (Vishay) VEML 7700 digital Lux-meter (cirka 5 $)
- Adafruit Trinket M0 mikrokontroller (cirka 9 $)
- 128x32 OLED -skärm (cirka 10 $)
- en tryckknapp för att tillfälligt slå på den (några cent)
- en liten bit strip-board, eftersom jag försöker att inte använda kablar, men du kan säkert använda kablar också
Steg 1: Grundläggande beräkningar | Lux till EV


Sensorn jag köpte använder två funktioner som låter mig bestämma om den:
- matar ut 16-bitars lux-värden istället för "måttlösa" ljusvärden
- matar ut värdena via I2C
En fotografisk ljusmätare använder exponeringsvärden (EV) sensorn jag köpte använder Lux -värden, vilket är en helt annan skala. Så det första steget är att få elbilar från Lux -värden som givaren tillhandahåller.
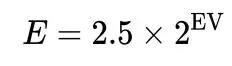
En snabb inblick i wikipedia och du kan hitta en formel för incidentmätning och konvertera EV till Lux:
E = 2,5 * 2^EV
där E mäts i Lux.
Eftersom vi redan fick Lux-värdet från sensorn och vill ha EV-värdet, måste vi forma om formeln, vilket får oss att:
EV = log2 (E/2.5)
Så det är den första beräkningen som måste göras för att få fotografiska värden ur ljusmätaren.
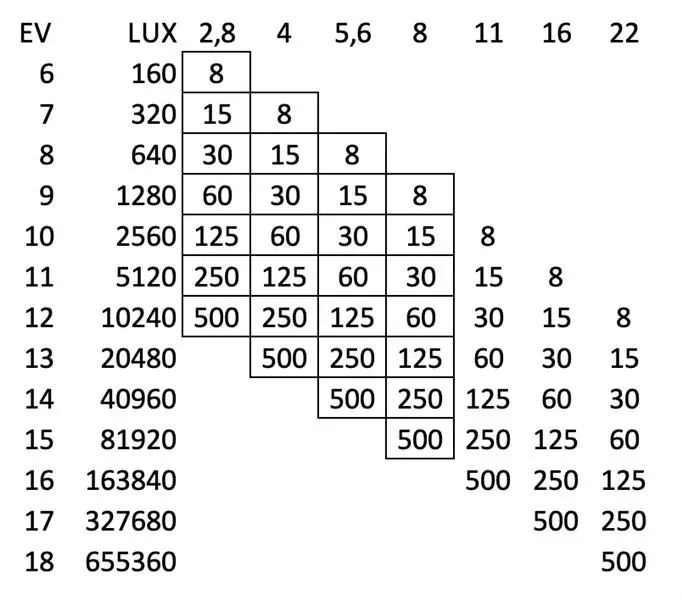
I den bifogade uppslagstabellen kan du se alla värden som kommer att användas i denna ljusmätare, tillsammans med de enligt Lux- och EV -värdena.
Steg 2: Presentation av värdena på displayen | Adafruit GFX -bibliotek



Jag försökte först presentera värdena i hela steg, för det är vad jag kan ställa in min Bronica till, men det ledde till ett problem:
Låt oss anta att Lux -sensorn matar ut ett värde på exakt 20480, det skulle betyda att det är exakt EV 13 så att jag till exempel kunde ställa in min kamera på f4 och 1/500 sekund och skulle vara bra att gå
Låt oss sedan anta att Lux -sensorn skulle mata ut 20479 Lux, 1 Lux under EV13, som skulle ge ett EV -värde på 12, men det är bara en Lux från EV13
Så jag skulle ställa in min kamera på f2.8 och 1/500 sekund, vilket skulle överexponera ett stopp utan att jag ens visste hur nära jag var till EV13.
Slutsats: vi behöver någon form av analog visning av värdena för att åtminstone se hur nära eller långt bort mätaren är från nästa eller föregående EV -steg.
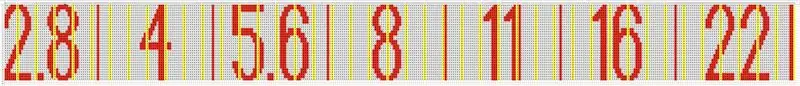
Efter att ha försökt använda de inbyggda bokstäverna och teckensnittet i GFX -biblioteket bestämde jag mig för att använda två anpassade bilder som flyttas över OLED -skärmen.
En för bländarvärdena, en för tiden.
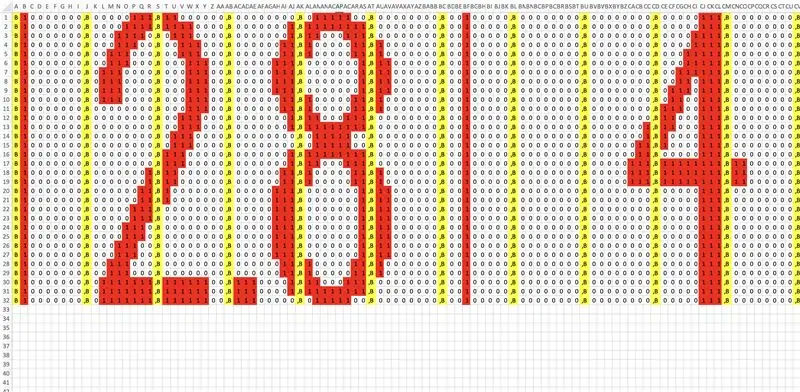
GFX -biblioteket använder 8bit -värden för att presentera grafik, så jag gjorde ett xls -ark (se bilden ovan).
- varje värde har exakt samma mängd pixlar per värde
- gånger och bländare har exakt samma mängd värden per rad
- Jag lade till det nödvändiga "B" i början av varje byte och "," i slutet
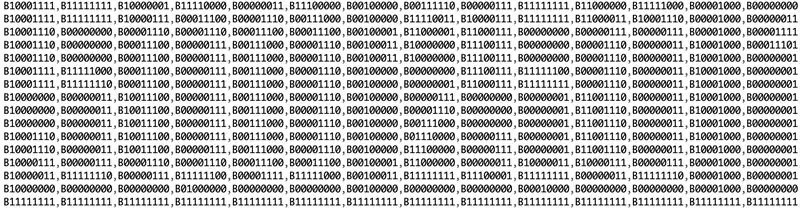
- Jag exporterade den sedan till en vanlig text och voila: jag fick den tredje grafiken bifogad
Tidsvärdena börjar med 1/8 sekund och bländarvärden börjar med f2.8
Med hjälp av uppslagstabellen för föregående steg vet vi att detta representerar 160 Lux eller EV6.
De mörkaste värdena skulle då vara f22 och 1/500 sekund
Återigen via uppslagstabellen kan vi se att det betyder 655360 Lux eller EV18
Än så länge är allt bra.
Så på EV6 måste bländarbilden vara längst till vänster, tiderna längst till höger och vice versa på EV18
Steg 3: Läsa och kompensera Lux -värden | VEML7700


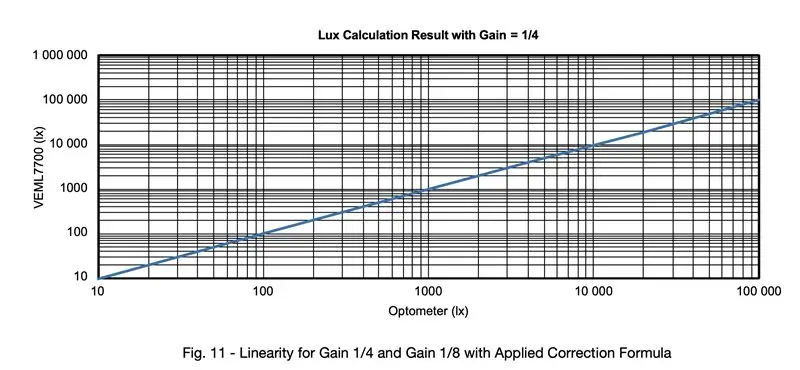
När jag rullade igenom databladet för Vishay VEML7700 Adafruit -användningen för deras bräda, fann jag ett ganska störande meddelande:
Sensorn fungerar bara linjärt mellan 0 och 1000Lux (!)
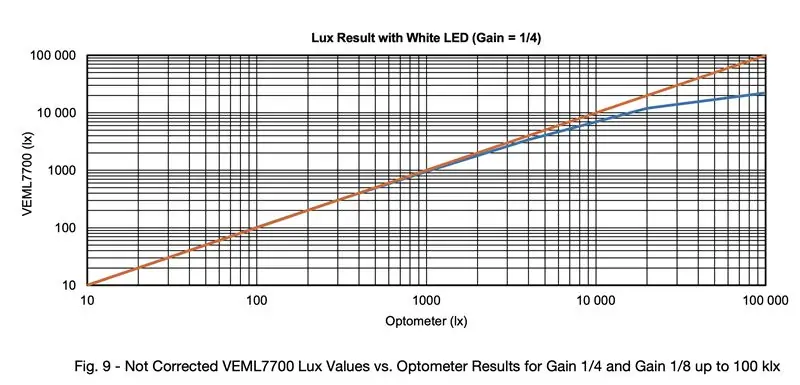
se skärmdumpen med den orange (linjära) linjen och den blå (faktiska sensorutgången)
Solljus (EV15) är cirka 80.000 Lux, vilket innebär att utan kompensation av sensorns icke-linjära del skulle det vara helt värdelöst som en ljusmätare.
Vishay vet det, så de gav sina kunder en annan pdf som heter Designing the VEML7700 Into an Application.
I denna pdf kan du hitta en formel för att kompensera sensorernas icke-linjäritet:
LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX
Där LUX_CORR är det korrigerade Lux-värdet och LUX är det värde sensorn matar ut.
Det är de variabler jag använde, de olika som används i deras blad.
Det som stör mig lite är att Adafruit inte nämner detta med ett enda ord på deras sida, deras dokumentation, sitt bibliotek eller någon annanstans.
Så de första dagarna undrade jag varför min ljusmätare bara matar ut 20000 Lux max även i direkt solljus.
Om du tittar på grafen med den röda och blå linjen kan du se varför: eftersom det inte går högre utan kompensationsformeln.
Men det finns en annan ledtråd dold i sensorns dokumentation:
Denna kompensationsformel fungerar bara om du ställer in sensorn på 25 ms och ett förstärkningsförhållande på 1/8.
Det görs ganska enkelt med Adafruits bibliotek genom att lägga till:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
i din tomrumsinställning ()
Så efter att ha ställt in den till 1/8 och 25 ms och lagt till kompensationsformeln kan du mäta upp till 120000 lux, tillräckligt långt för att täcka solljus vid 80-100k Lux
Steg 4: Arduino / C-kod
Eftersom det beror på din använda skärm och föredragna handkontroll kommer jag inte att gå in så mycket på detaljer, bara några tankar och tips att lägga till, särskilt när du använder Adafruit -biblioteken och 128x32 px OLED:
i tomrumsinställningen:
Jag ställde in VEML-biblioteksdelen till:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
i tomrumsslingan:
var noga med att lägga till ersättningen:
int LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX;
för att få elbilar från Lux, använd den här raden:
float EV = log2 ((LUX_CORR/2.5));
flytta bitmapparna
för att se till att bitmapparna bara flyttas när värdena är mellan 160Lux och 655360Lux som anges i ett föregående steg, packa in den i en if -klausul som den:
om (LUX_CORR> 159 && LUX_CORR <655361)
Därefter måste vi kartlägga EV -värdena till koordinater, eftersom intervallet för EV: erna är tvåsiffriga och vi vill flytta dem från displayen över 128px över hela displayen behöver vi större värden.
Eftersom vi redan har ett flottörtal multiplicerar vi bara det med 100 och använder det heltalet för att kartlägga koordinaterna
int EV_DSPL = EV*100;
och:
TIME = map (EV_DSPL, 600, 1900, -260, 39); APERTURE = map (EV_DSPL, 600, 1900, 39, -260);
Som du kan se i mitt fall skulle bitmappens lägsta position vara -260px och maximalt 39px
Det som också kan ses här är att jag bytte koordinaterna så att de två bitmapparna rör sig i motsatt riktning
Därefter måste vi flytta bitmapparna enligt koordinaterna med:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Och det är allt som behöver göras
Som en bonus visar jag raka EV- och Lux -värden när sensorn matar ut värden under 160Lux, bara för att jag ville se saker när jag testade den.
Steg 5: Sätta ihop det


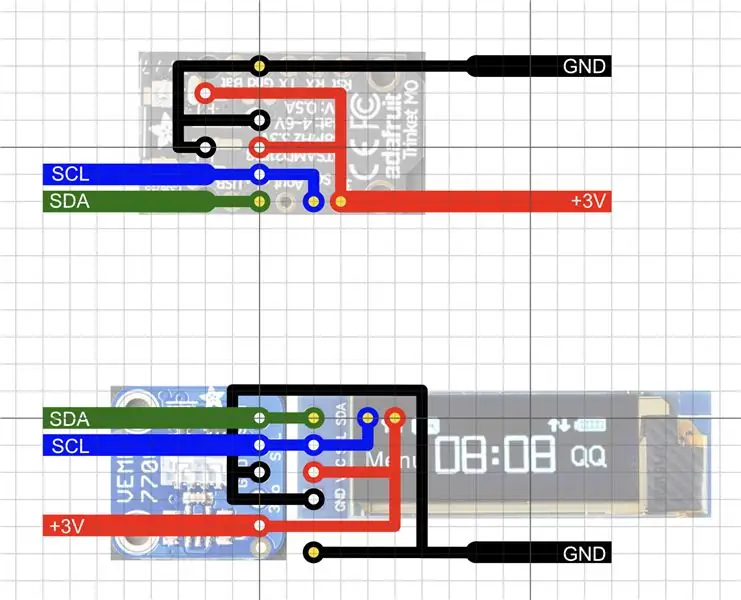
Eftersom båda, displayen och sensorn använder I2C för att kommunicera, är byggandet av den faktiska hårdvaran så enkelt som möjligt.
Anslut bara data-, klockjord- och 3V -ledningarna med Arduino så är du klar.
Jag lade till en grafik hur jag gjorde det med en bandplatta, men som sagt tidigare kan du använda kablar eller till och med bygga en vinge för det, det beror helt på vilken styrenhet och skärm du använder.
På min grafik ska de vita prickarna vara anslutna till displayen och sensorn och de gula prickarna ansluts till prydnadssaken.
Det enda undantaget skulle vara datapinnen på I2C-linjen som ansluter till displayen, den stiftet ansluter också till Trinkets-datapinnen.
Jag valde att inte använda en strömbrytare utan istället använda en tryckknapp och två 3V knappceller för att tillfälligt slå på den så länge jag trycker på knappen. Den startar på under 1/10 sekund så det är tillräckligt snabbt för att jag ska spara en knapp och göra den mindre.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
DropArt - Precision Two Drop Photographic Collider: 11 steg (med bilder)

DropArt - Precision Two Drop Photographic Collider: Hej alla och alla, I denna instruerbara presenterar jag min design för en datorstyrd två vätskedroppar. Innan vi börjar med designdetaljerna tycker jag att det är vettigt att förklara exakt vad som är syftet med designen. Ett roligt, intressant
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
DIY Arduino robotarm, steg för steg: 9 steg

DIY Arduino robotarm, steg för steg: Denna handledning lär dig hur du bygger en robotarm själv
