
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

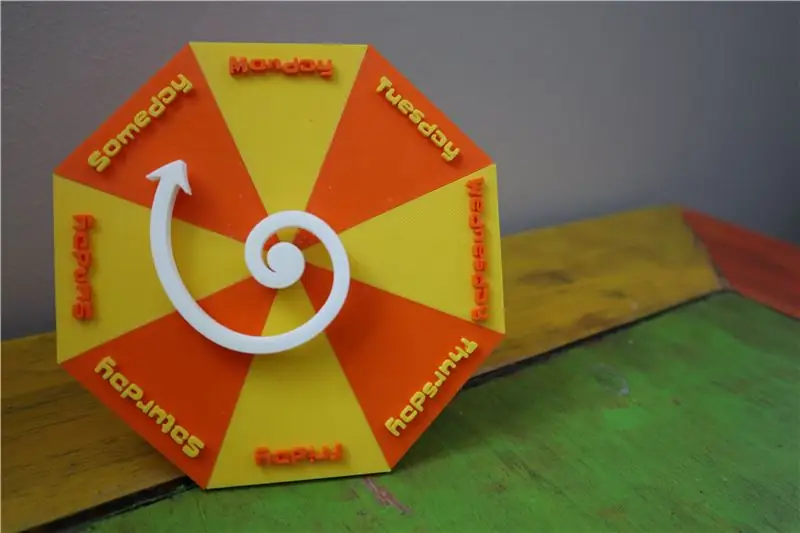
Undrar också vilken dag det är idag? Denna härligt vansinniga dagklocka begränsar den till ungefär åtta olika möjligheter!
Tillbehör
Tillbehör:
- BBC Micro: bit med batteri
- 360 servo
- Trådar
Verktyg:
- 3d skrivare
- Limma hett limpistol
Steg 1: Projektvideo


Steg 2: Klockdesign

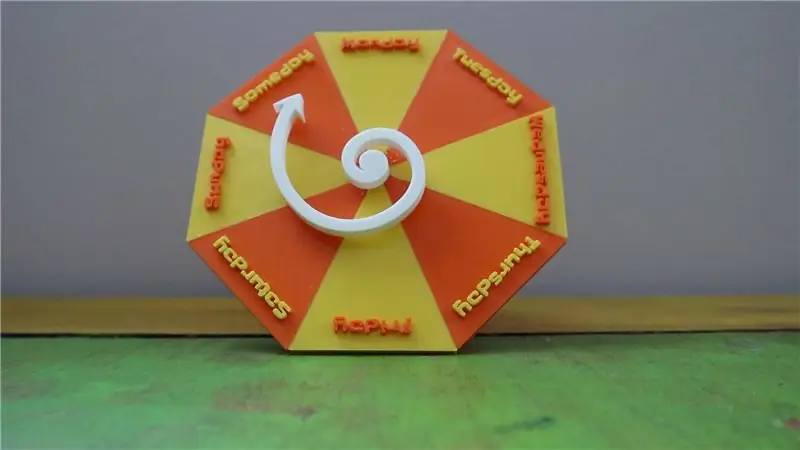
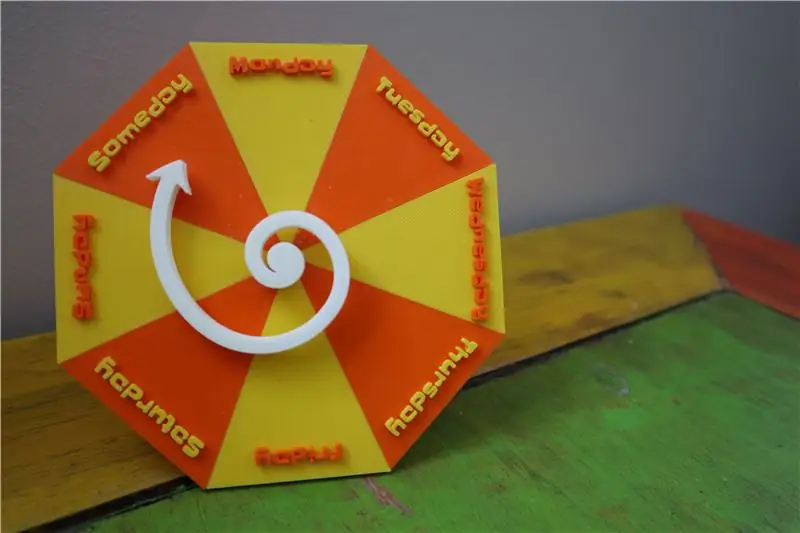
Först och främst, vi behöver en design för vår klocka. Vi började med en grov idé och vi kom på denna åttkantiga klocka med åtta olika dagar på den. Varför åtta dagar och inte sju? Tja, vi gillade verkligen det omväxlande gula och orange, men det fungerar tyvärr inte med ett ojämnt antal, så vi lade bara till "någon gång" i det.
Teckensnittet vi använde på klockan är detta Google -teckensnitt som heter Slackey.
Steg 3: Urtavla



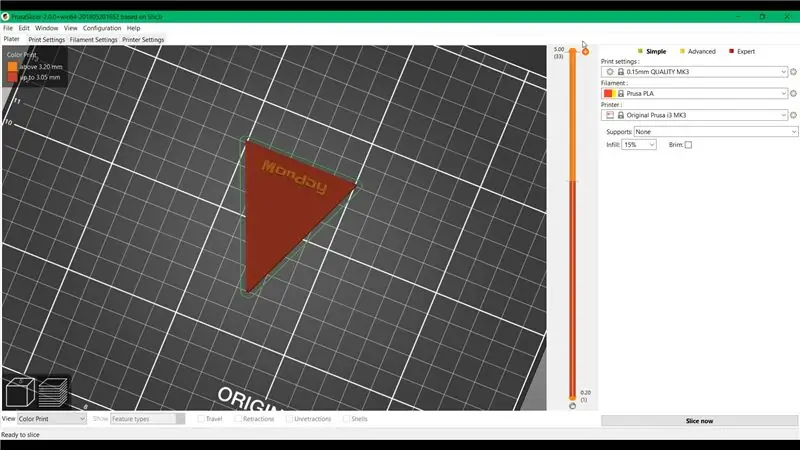
För att skapa klockans framsida förvandlade vi den digitala ritningen till åtta utskrivbara 3D -modeller. Vi exporterade ritningen som en SVG -fil, som vi sedan importerade till 3D -modelleringsprogramvara, i vårt fall Fusion360.
Denna instruerbara hur man gör en 3D -modell från en bild förklarar denna process ganska bra med en mängd gratis verktyg.
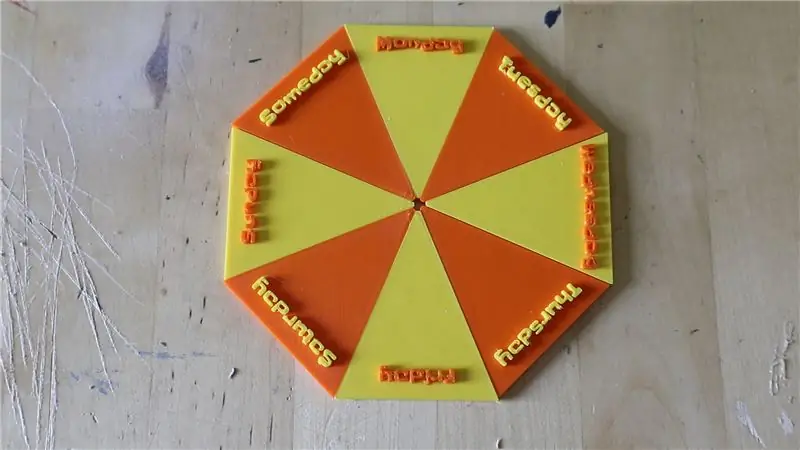
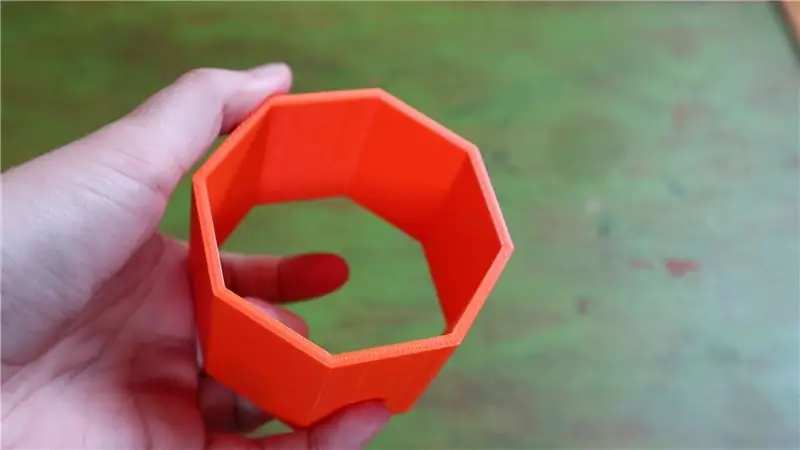
3D -modellfilerna för urtavlan läggs till i detta steg. För att kunna skriva ut dem med växlande färger skapade vi en separat fil för varje dag. Vi lade till en färgändring i 3D -utskriften för att få texten att sticka ut från bakgrunden. Efter 3D -utskrift av dem alla limmade vi ihop de enskilda bitarna.
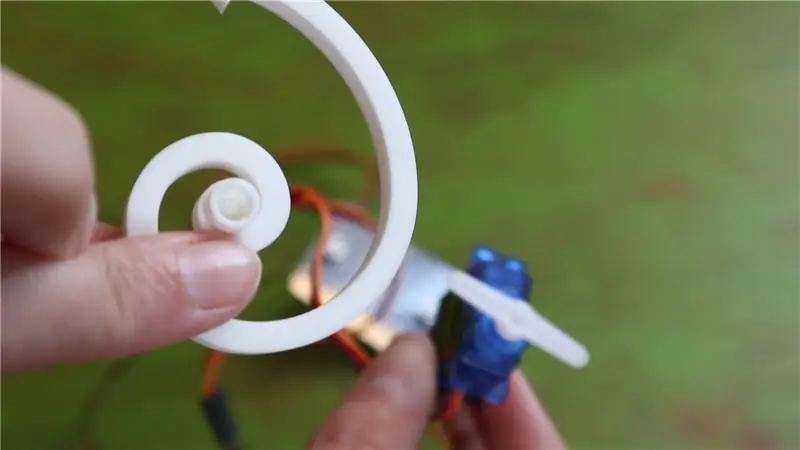
Steg 4: Klockhand


Vår klocka behöver också en hand för att peka på dagen! För att göra den svängiga handen följde vi samma steg som tidigare genom att exportera pilen i bilden till en separat SVG -fil och göra den till en 3D -modell.
För att kunna fästa klockhanden på servon modellerade vi ett litet monteringsnav runt servohuvudet med denna 3D -modell av en MG90S Tower Pro Servo.
Den sista 3D -utskrivbara versionen av pilen läggs till i detta steg.
Steg 5: Elektronik



Vidare till det smarta med projektet: elektroniken!
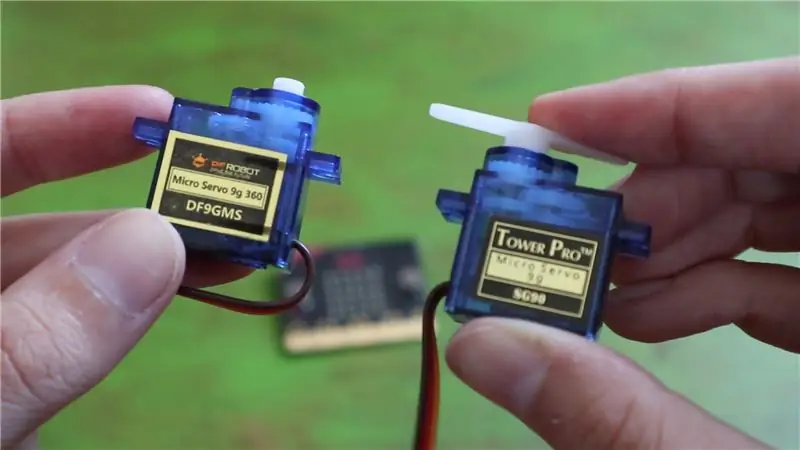
Den första idén med detta projekt var att använda Micro: bit för att styra något som snurrar, till exempel en servo för att ange vilken dag det är. Vi stötte dock på ett problem.
Standard servon är riktigt fina små saker som kan vända sig till en specifik vinkel du säger åt dem att använda någon kod, vilket skulle vara riktigt bra för en klocka. Till exempel, om fredagen på klockan är i 90 graders vinkel, kan du ställa in servon så att den vänder sig till den exakta vinkeln. Men dessa standard servon kan bara vrida max 180 grader …
Så vi trodde att vi skulle använda en 360 graders servo. Problem löst va? Det visar sig att dessa 360 -servon fungerar lite annorlunda än standardserverna, eftersom dessa faktiskt är servor med kontinuerlig rotation. Dessa är avsedda att kontinuerligt snurra runt, och även om du kan styra hastigheten och riktningen de roterar i, kan du inte ställa in dem i en specifik vinkel som du kan göra med vanliga servon, vilket gör det mycket svårt att ange den exakta dagen. Tja, du kan göra det om du vill, beräkna saker med hjälp av rotationshastigheten och saker men euhm, det skulle vara en svår uppgift och det skulle ta bort den mest tillfredsställande delen av projektet: att se den funky pilen snurra runt. Så vi bestämde oss för att ändra koden lite och förvandla den till Delightfully Delirious Day Clock som vi nu känner och älskar.
För att använda en servo med en BBC Micro: bit följde vi denna utmärkta guide på Micro: bit supportwebbplatsen.
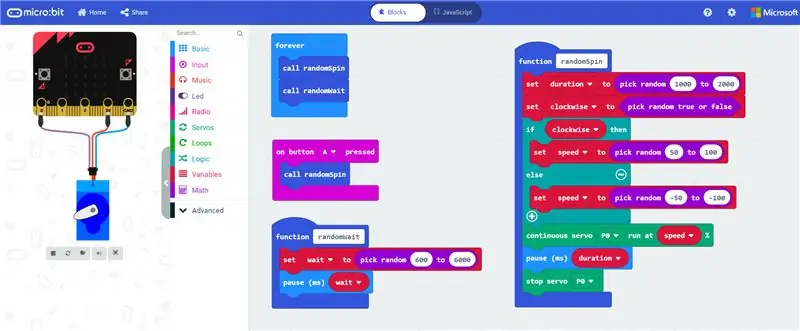
Vi använde drag -och -släpp -redigeraren i Microsoft MakeCode för att programmera vår Micro: bit
Koden som läggs till i detta steg har två funktioner:
- RandomSpin -funktionen snurrar klockan i slumpmässig riktning (medurs eller moturs), med en slumpmässig hastighet (mellan 50% och 100%) under en slumpmässig tid (mellan 10 till 20 sekunder).
- Funktionen randomWait ställer in en slumpmässig väntetid (varierande mellan 0,6 till 6 sekunder) mellan att servo snurras.
Dessa två funktioner slingas för alltid i koden. Om du inte vill vänta kan du också trycka på A -knappen på Micro: bit för att utlösa snurringen av servon.
Steg 6: Skapa klockan



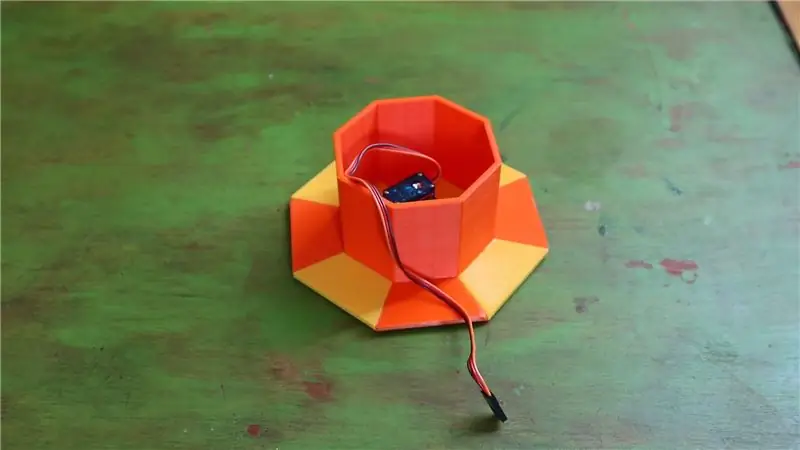
För att skapa klockan, helt enkelt sticka servo redskap genom hålet i mitten av urtavlan och limma på plats med lite varmt lim. Tryck på pilen med navkåpan på servon, så ska klockan vara redo att snurra!
När vi sammanfogade allt insåg vi att hålet i mitten av urtavlan inte var tillräckligt stort för att passa igenom servon, så vi gjorde hålet större genom att försiktigt borra igenom det. Vi skulle inte rekommendera detta, eftersom det lätt kan bryta klockans yta, så var inte som oss och kontrollera storleken på hålet du behöver och justera det i 3D -filerna innan du skriver ut!
Steg 7: Klockstativ


Klockan är nästan klar, den behöver bara stå upp! Vi 3D designade den åttkantiga saken med hjälp av Tinkercad, 3D skrev ut den och limmade den på baksidan av klockan.
Steg 8: Underbart härlig dagklocka


Tadaaa! Där har vi den, en härligt vansinnig klocka som potentiellt kan berätta vilken dag det är!
Rekommenderad:
'Weasley' Location Clock med 4 händer: 11 steg (med bilder)

"Weasley" Location Clock With 4 Hands: Så, med en Raspberry Pi som hade sparkat runt ett tag, ville jag hitta ett trevligt projekt som skulle tillåta mig att utnyttja det på bästa sätt. Jag stötte på denna fantastiska instruerbara Build Your Own Weasley Location Clock av ppeters0502 och tänkte att
Groundhog Day Alarm Clock: 12 steg (med bilder)

Groundhog Day Alarm Clock: Groundhog Day Alarm Clock består av en Panasonic RC-6025 flip-klocka som är modifierad för att spela upp ljudet från filmen Groundhog Day när alarmet går. Anledningen till att jag har skapat den här enheten är att Groundhog Day (både dagen och film) innehöll specifikationer
Light-Up Shamrock St. Patricks Day Coaster: 7 steg (med bilder)

Light-Up Shamrock St. Patricks Day Coaster: Gör en St. Patricks Day Coaster som lyser upp din drink när du lägger en glasmugg på den! Detta projekt använder LEGOs och Crazy Circuits -komponenter för att skapa en rolig drinkunderlägg. På grund av projektets modulära karaktär är det enkelt att använda denna grundläggande
K-2 Robotics First Day: Projektträdets kraft !: 8 steg (med bilder)

K-2 Robotics First Day: Projektträdets kraft !: På den första dagen i Robotics Level 1 (med Racer Pro-bots ®) presenterar vi eleverna för " deras Robots " och visa dem sedan Project Challenge-Tree ™ Inga 1.Project Challenge-Trees skapar förutsättningar för en aktiv inlärningszon &handel;
Snowmanthesizer - Thing a Day - Day 2: 8 Steps (med bilder)

Snowmanthesizer - Thing a Day - Day 2: Häromkvällen klippte jag oändliga ark med robotklistermärken för att göra alla barn glada. Ja, bara skära bort, tänka på mitt eget företag, och just då går vår orädda ledare Eric i händerna på mig tre konstiga plastsaker. Han informerar mig om att
