
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.




Välkommen till en annan handledning på vår kanal, det här är den första handledningen för den här säsongen som kommer att ägnas åt IoT -system, här kommer vi att beskriva några av funktionerna och funktionerna för de enheter som används i den här typen av system.
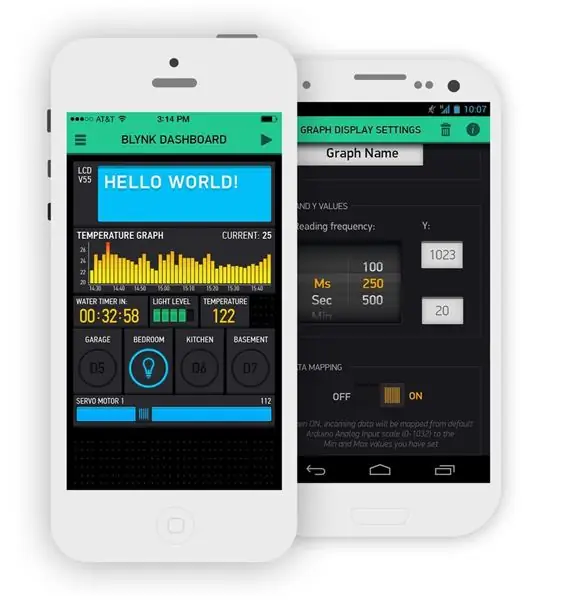
För att skapa dessa system kommer vi att använda Blynk App designad för IoT -system och det är en mycket enkel och intuitiv applikation att arbeta med (Se bilden ovan). Denna app har redan nämnts i tidigare självstudier, men den här säsongen beskriver vi i detalj de viktigaste funktionerna i var och en av dess widgets.
Blynk IoT Plataform -webbplats:
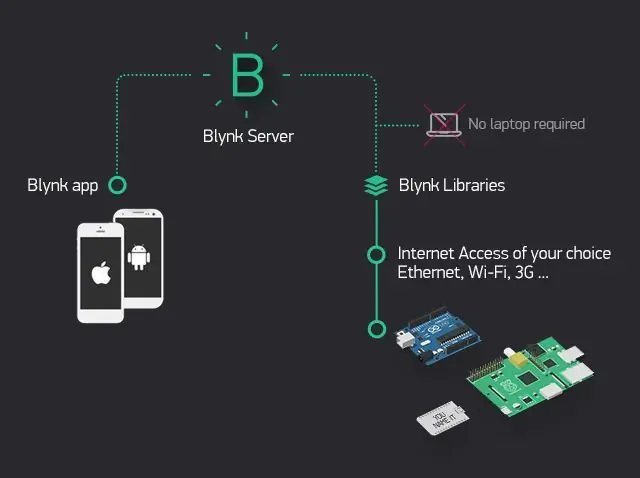
Med den här applikationen kan vi använda gränssnitt som styr och visar data som genereras från en fysisk enhet på distans, bara ha den enheten och en smartphone ansluten till Internet.
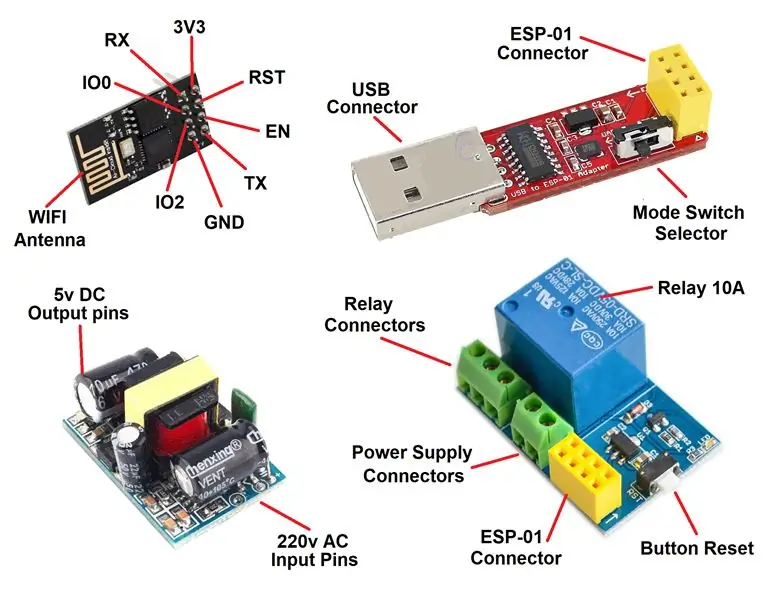
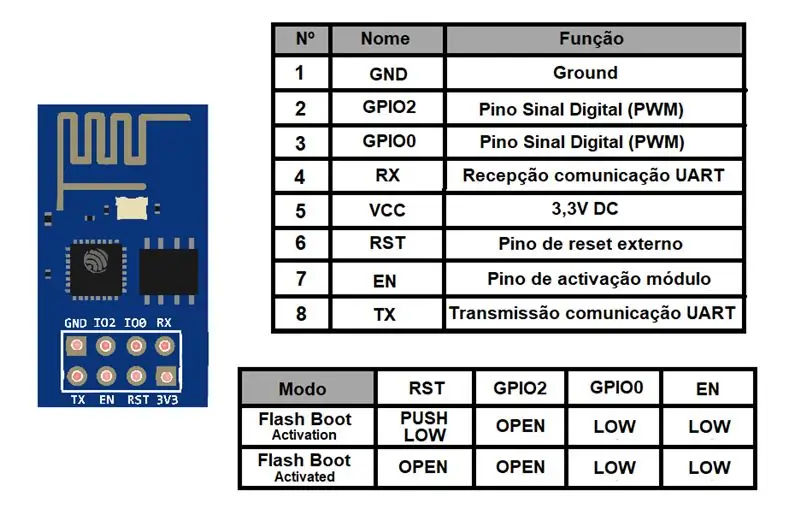
Denna fysiska enhet kommer att ha ett relä som styr ett enkelt belysningssystem och detta relä kommer att anslutas till en mycket liten och enkel Wi-Fi-styrenhet, den här enheten är ESP8266 ESP-01-modulen (se datablad nedan).
Denna utrustning sticker ut för sin ringa storlek, låga pris och mångsidighet.
I de tidigare handledningarna använde vi flera olika typer av Arduino -kort och dessa var alltid enhetens huvudsakliga enheter och innehöll programmeringskoden, som styr och hanterar alla funktioner.
I den senaste handledningen användes ESP8266ESP-01-modulen endast som kommunikationsenhet, endast för att ta emot och överföra Wi-Fi-data och inte som huvudmonteringsutrustning.
Arduino Tutorial - Blynk Motor Speed Control ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Den här gången blir huvudenheten ESP8266 ESP-01-modulen, som kommer att styra och hantera alla monteringsresurser.
ESP8266 ESP-01-modulspecifikationer:
- Tensilica Xtensa integrerad CPU med låg effekt och 32 bitar;
- 1 MB flashminne;
- SPI, UART och SDIO kommunikationsprotokoll;
- Anslutning - 8 -polig kontakt;
- Digitala I/O -stift (PWM) - GPIO0 och GPIO2;
- Ingångsspänning: 3.3V DC;
- Wi-Fi PCB-antenn ombord;
- Storlek - 25x14x1mm;
En annan modul som också är mycket användbar när du skapar projekt i IoT -system är Relay -modulen. Denna modul är utformad för att fungera tillsammans med ESP-01-modulen och har också en mycket lättanvänd 8-polig kontakt (se datablad nedan).
ESP-01 Relämodulspecifikationer:
- Driftspänning: 5V DC;
- Lastrelä - 250V AC - 10A;
- Anslutning - 8 -polig kontakt;
- GPIO0 -stift för relästyrning (status på hög nivå);
- Storlek - 37x25 mm;
Eftersom monteringsanordningarna inte får samma värden som bordslampan, krävs en lämpligare strömförsörjning.
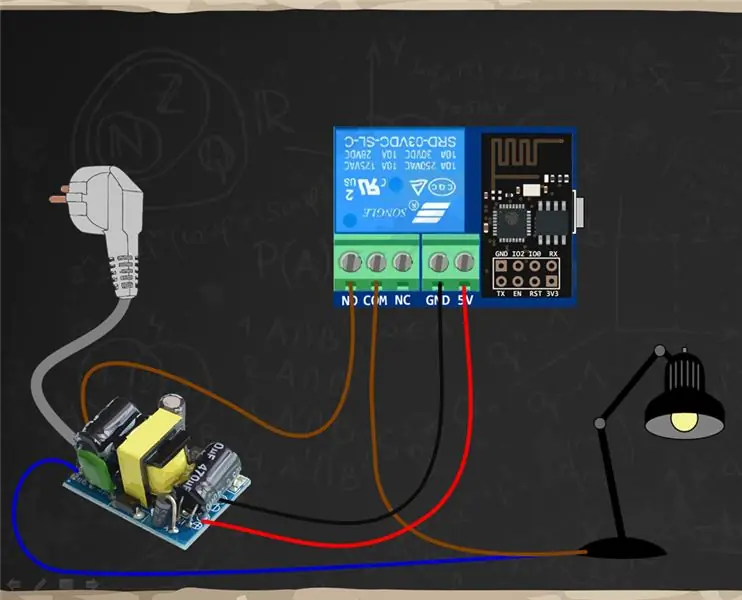
Även om ESP-01-modulen kräver en annan matningsspänning än relämodulen, krävs ingen annan strömförsörjning eftersom ESP-01-modulen matas direkt via relämodulen (se bilden nedan).
Strömförsörjningsspecifikationer:
- Ingångsspänning: 230V AC 50Hz;
- Utgångsspänning: 5V DC;
- Utgångsström: 700mA;
- Effekt: 3, 5W;
- Kortslutningsskydd;
- Temperaturskydd;
- Överbelastningsskydd;
- Storlek: 30x20x18mm;
Som man enkelt kan se har ESP-01-modulen många fördelar, men i motsats till andra kortmodeller som redan nämnts tidigare tillåter denna modul inte att ansluta direkt till en dator för att ladda programmeringskoden.
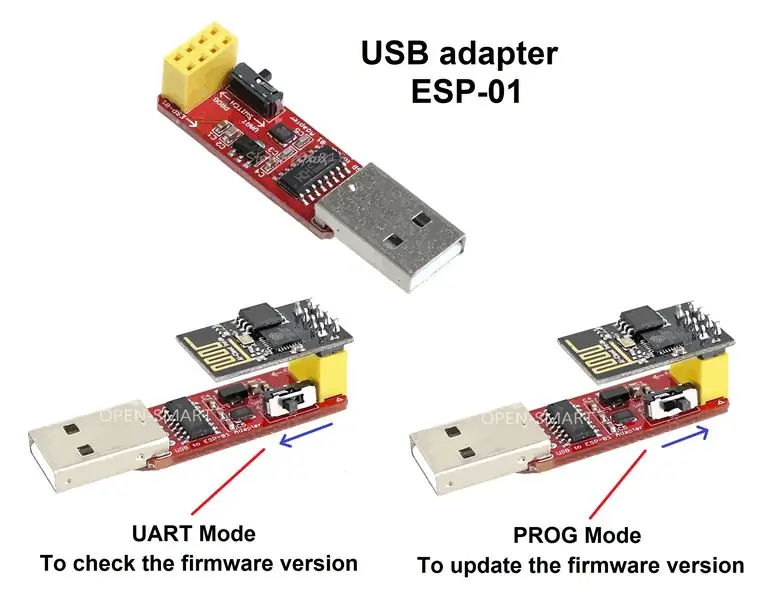
Av denna anledning behövs en adapterenhet för att garantera denna anslutning, om möjligt via USB -kontakten (se bilden nedan).
Specifikationer för ESP-01 USB-adaptermodul:
- USB-seriell anslutning;
- Lägesomkopplare Inbyggd - Kommunikation (UART) och Program (PROG);
- 3, 3V DC regulator krets ombord,
- Storlek: 49x17x10mm;
Det är väldigt lätt att hitta den här modulen på marknaden, men var försiktig, det finns USB -adaptermoduler utan denna switch och om du köper den bör du göra en liten ändring, men du behöver lite skicklighet (se länk nedan).
Modifiering av USB till ESP-01-kort:
Om du inte vill köpa den här USB-adaptermodulen finns det en annan metod för att ansluta ESP-01-modulen till din dator. Denna metod använder endast en brödbräda och en Arduino UNO, men den här metoden är inte lika praktisk som en adaptermodul (se länk nedan).
Arduino Tutorial-Blynk Motor Speed Control ESP8266:
Steg 1: Kretsmontering





Monteringen av denna handledning är mycket enkel, anslut bara alla enheter till varandra och de flesta av dina anslutningar kommer att användas (se bilden ovan).
Del lista:
- 1x ESP8266 ESP-01-modul;
- 1x ESP-01 relämodul;
- 1x strömförsörjning 230V AC till 5V DC 700mA;
- 1x bordsljus 230V AC;
- 1x Adapter USB till ESP-01;
- 1x Smartphone;
- Internet Wi-Fi-system;
- Blynk App;
Installera relämodulen till ESP-01 och strömförsörjning:
För att styra bordslampan är det nödvändigt att avbryta 230V AC -kablarna för att installera detta nya monteringsstyrsystem
Dessa kablar har vanligtvis två trådar märkta blå (N) och brun (F). Dessa kablar kommer att anslutas genom en parallell anslutning mellan strömförsörjningen och bordslampan för att ge båda enheterna ström
Det är nu nödvändigt att ansluta den bruna (F) kabeln från kabeln till relämodulens gemensamma (COM) kontakt, nu kommer energikontrollen för bordsljuset att utföras genom relämodulen
Slutligen kommer bordslampan att anslutas till den normalt öppna (NO) reläkontakten, denna anslutning aktiverar bordslampan när Blynk -projektet beställer den
När vi återgår till strömförsörjningen är utgångsstiften på 5V DC anslutna till relämodulens ingångsspänningsstift. Detta är den sista anslutningen i enheten med alla enheter som ska anslutas
Det sista steget är att installera ESP-01-modulen på relämodulen på rätt sätt, men innan installationen kommer det att vara nödvändigt att ladda upp koden så att den fungerar korrekt och svarar på Blynk-appen
Förbered ESP-01 för att ladda koden:
Om du väljer att använda USB-adaptern för ESP-01 för att ladda koden (se bilden ovan), följ stegen:
Montera ESP-01 på USB-adaptern på rätt sätt;
Ställ adapteromkopplaren i programmeringsläge (PROG);
Anslut USB -adaptern till datorn;
Installera USB -adapterdrivrutinerna på datorn och den enhet som är klar
Steg 2: Skapa och konfigurera ett Blynk -projekt




Innan kodförklaringen, låt oss först skapa vårt projekt i Blynk -appen. Eftersom monteringen är ganska enkel kommer projektet i Blynk App också att vara mycket enkelt att skapa och konfigurera funktioner för detta IoT -system.
För att skapa projektet i Blynk -appen måste du först ladda ner programmet och installera det på din smartphone eller surfplatta.
Ladda ner Blynk -appen på webbplatsen:
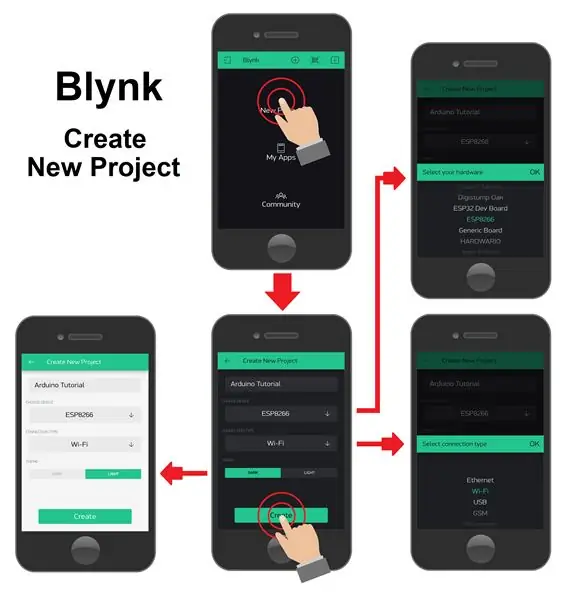
Skapa ett nytt projekt:
Efter att du har installerat programmet måste du ha ett e -postkonto för att skapa ett konto i Blynk -appen. Skapa sedan det första projektet (se bilden ovan).
För att skapa ett nytt projekt måste du välja alternativet "Nytt projekt" och ett nytt fönster med grundinställningarna öppnas och vi väljer följande inställningar:
-
Textruta "Namn" - Det gör att du kan identifiera projektet så att vi enkelt kan hitta det.
Projektnamn: "Arduino tutorial";
-
Alternativet "Välj enhet" - Det låter dig välja vilken typ av enhet som ska användas för montering.
Typ av utrustning: "ESP8266";
-
Alternativet "Anslutningstyp" - Det låter dig välja vilken typ av anslutning som den valda enheten använder.
Typ av anslutning: "Wi-Fi";
-
Alternativet "Tema" - Det låter dig välja projektets utseendefärger, som kan vara mörka eller ljusa.
Typ av presentation: "Inte viktigt";
För att slutföra detta steg, tryck bara på "Skapa" -knappen och en ny skärm visas med en grön stapel högst upp och det är där de nödvändiga widgetarna för projektet kommer att läggas till.
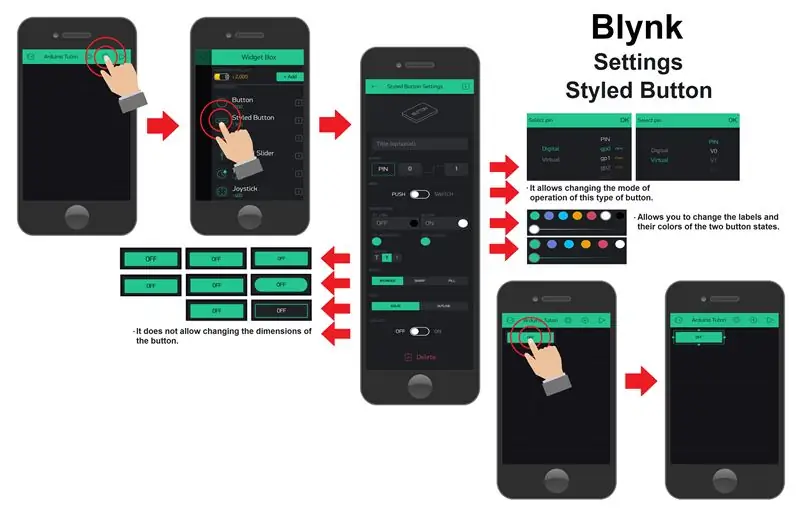
Inställningar Knapp:
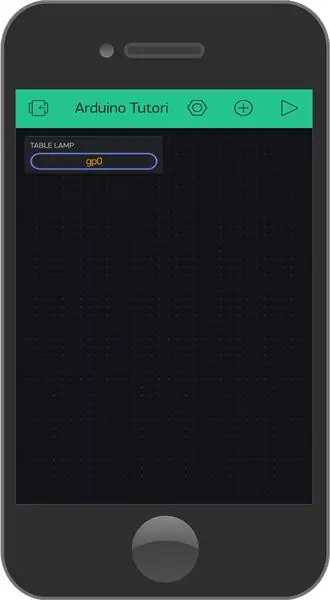
Om du vill lägga till widgets i projektet trycker du bara på på skärmen eller trycker på (+) symbolen i det övre gröna fältet. En lista över alla tillgängliga widgettyper visas (se bilden ovan).
Det här projektet kommer att vara väldigt enkelt och kräver endast en widget för att slå på och av bordslampan. Den typ av widget som valdes var "Styled Button", denna widget har samma funktionalitet som widgeten "Button", men den har många fler inställningsalternativ än den.
När du har valt typ av widget visas den på skärmen. Om du bara trycker på den en gång visas en ram runt den, vilket innebär att du kan ändra dess dimensioner (se bilden ovan).
Om widgeten trycks in igen visas sidan med inställningsalternativ. Inställningsalternativen som valts för denna widget är:
-
"Etikett" textruta - Den identifierar vilken typ av funktion widgeten kommer att utföra.
Widgetetikett: "Table Light";
-
Alternativet "Output" - Det ger dig möjlighet att välja vilken ESP8266 -utgångsstift som ska styras med denna widget. Du kan välja mellan digitala och virtuella stift.
- Virtuella stift - Dessa fungerar som heltalstypvariabler (int) och lagrar knappens tillståndsvärde. Detta gör att tillståndsvärdet kan manipuleras för att skapa villkor i koden som lägger till andra typer av funktioner i widgeten.
-
Digitala stift - När de digitala stiften väljs styr widgeten direkt de digitala utgångsstiften. När du använder denna typ av stift är det inte nödvändigt att placera denna funktion i koden. Detta är en av de stora fördelarna med Blynk -appen, eftersom det förenklar byggandet av koden.
Vald pin: "Digital - gp0";
Obs: När du väljer ESP8266-enheten får du välja 16 digitala stift, men ESP-01-modellen har bara 2 av dessa stift tillgängliga, som är GPIO0 och GPIO2
-
Alternativet "Läge" - Det ger dig möjlighet att välja typ av funktionsknapp. Du kan välja en operation som liknar en tryckknapp, vilket kräver att du håller den för att ändra dess statusvärde eller en operation som liknar en omkopplare som ändrar dess statusvärde med bara en kort stund.
Knappläge: "Switch";
-
"PÅ/AV -tillstånd" -alternativ - I det här alternativet kan du ändra texten, teckensnittstorleken och färgen på etiketterna som visas under de två knapptillstånden, samt knappens bakgrundsfärg.
-
Stater AV:
- AV -text: "Stäng AV";
- AV Etikettfärg: "Inte viktigt";
- AV Bakgrundsfärg: "Inte viktigt";
-
Stater PÅ:
- PÅ text: "Slå på";
- ON Etikettfärg: "Inte viktigt";
- PÅ Bakgrundsfärg: "Inte viktigt";
-
-
"Kanter" och "stil" - Med dessa två alternativ kan du också ändra några av knappens estetiska alternativ, till exempel dess form, genom att välja mer rundade eller raka former. Alternativ kan också väljas för att göra knappbakgrunden helt full eller bara en kantlinje.
- Knappform: "Avrundad";
- Knappbakgrundsstil: "Kontur";
-
Alternativet "Låsstorlek" - Det sista alternativet, när det är aktiverat, blockerar möjligheten att redigera knappdimensionerna och behåller alltid den nuvarande storleken.
Blockeringsdimensioner: "OFF";
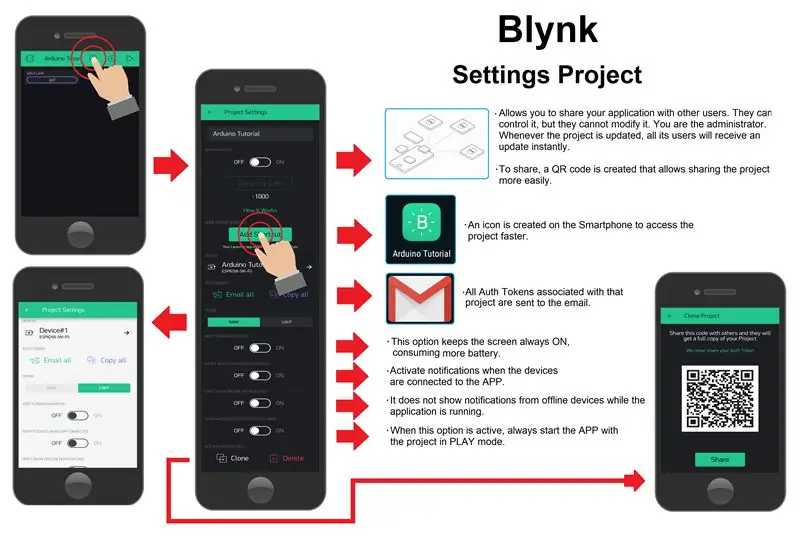
Projektinställningar:
Efter att ha slutfört konfigurationen av alla widgets som behövs för projektet, bekräftas och redigeras några av projektinställningarna för att förbättra dess funktion.
För att komma åt sidan för projektinställningar, välj en muttersymbol som finns på den gröna stapeln högst upp i appen. På den här sidan kan du ändra och konfigurera följande inställningar (se bilden ovan):
-
"Namn" textruta - Den låter dig ändra eller redigera projektnamnet.
Projektnamn: "Arduino tutorial";
-
"Delad åtkomst" - Tillåter dig att dela ditt projekt med andra Blynk App -användare. Med det här alternativet aktiverat kan andra användare styra enheten men kan inte redigera den.
Delningsalternativ: "AV";
Knappen "Genväg för startskärm" - Skapa en genvägsikon på din smartphone -skärm för enkel åtkomst till projektet
-
Åtkomst till "Auth Tokens" - Du kan komma åt alla projektets automatiska tokens via alternativet "E -posta alla" som du skickar till e -postkontot som är kopplat till Blynk -appen, eller kopiera alla koder via alternativet "Kopiera alla".
Dessa Auth Tokens identifierar och godkänner monteringsutrustningen som ska kontrolleras av Blynk App.
-
Alternativet "Tema" - Det ger dig möjlighet att välja projektets utseendefärger, som kan vara mörka eller ljusa.
Typ av utseende: "Inte viktigt";
-
Alternativet "Håll skärmen alltid PÅ" - När den är aktiverad håller den din smarttelefonskärm alltid på medan du använder Blynk -appen.
Håll skärmen på: "Inte viktigt";
-
Alternativet "Meddela enheter när appen är ansluten" - Låter dig aktivera enhetsaviseringarna när programmet är aktiverat.
Aktivera enhetsaviseringar: "Inte viktigt";
-
Alternativet "Don't Offine Notifications" - Det ger dig möjlighet att inaktivera enhetens anslutningsmeddelanden i uppspelningsläge. Med det här alternativet aktiverat är det bara möjligt att kontrollera enhetens anslutningsstatus genom att trycka på knappen med "Enhetsanslutningar" -symbolen på den gröna stapeln högst upp i applikationen.
Inaktivera enhetsaviseringar: AV;
-
Alternativet "Visa widgetbakgrund i uppspelningsläge" - När det är aktiverat tvingar det projektet att alltid starta i uppspelningsläge, vilket gör det lättare att använda projektet när det är klart och klart att användas.
Aktivering av uppspelningsläge: PÅ (projekt slutfört) eller AV (projekt i testfas);
"Klon" -knapp - Den skapar en QR -kod som kan dela en exakt kopia av projektet med ett annat Blynk App -konto. Denna form av projektdelning är säker, så länge bara QR -koden delas och inte Auto Tokens
Enhetsinställningar för projekt:
På samma projektinställningssida hittar du sidan dedikerad till de olika enheter som projektet kontrollerar. Genom att välja denna flik visas en sida och det är möjligt att visa, lägga till och ta bort alla enheter som används i projektet.
När en enhet väljs öppnas en sida där du kan redigera och bekräfta följande enhetsinställningar (se bilden ovan):
-
Textruta "Namn" - Det ger dig möjlighet att kontrollera eller ändra namnet på enheten så att det är lättare att hitta.
Enhetsnamn: "Device#1";
-
Alternativet "Välj enhet" - Låter dig kontrollera eller ändra typen av enhet som används för montering.
Typ av utrustning: "ESP8266";
- Alternativet "Anslutningstyp" - Låter dig kontrollera eller ändra typen av anslutning som den valda enheten använder.
- Typ av anslutning: "Wi-Fi";
- Låter dig komma åt eller ändra "Auth Token" - Om enhetens Auth Token -kod äventyras trycker du bara på "Refresh" -knappen så skapas en ny kod. Genom att trycka på "E -post" -knappen skickas den nya koden till e -postmeddelandet som är kopplat till Blynk App -kontot.
- Ett mycket användbart alternativ när du lägger till många enheter i projektet är alternativet "+ Nya taggar", eftersom det låter dig gruppera dessa enheter för att göra projektet lättare att organisera.
När alla projektinställningar är klara är det dags att äntligen förvandla den till uppspelningsläge, men det kommer fortfarande att vara nödvändigt att ladda upp koden i ESP8266 ESP-0 1-modulen för att slutligen testa enheten.
Om du vill kopiera det här projektet direkt, med alla inställningar och redo att använda, använder du bara följande procedur (se bilden ovan):
- Tryck på QR -kodsymbolen på hemsidan för Blynk -appen;
- Tillåt att appen används av kameran;
- Rikta smarttelefonkameran mot QR -koden;
- Projektet kommer omedelbart att kopieras till din smartphone;
Steg 3: Kodförklaring




Som du kommer ihåg är ESP-01-modulen installerad på USB-adaptermodulen och redo att programmeras. Låt oss nu ansluta modulen till en av datorns USB -anslutningar och öppna Arduino IDE.
För att ESP-01-modulen ska kunna styras av Blynk-appen måste du ladda upp en kod med alla Blynk App-autentiseringar och dina Wi-Fi-nätverksuppgifter.
Så varje enhet har en standardkod med alla bibliotek och funktioner som är nödvändiga för att den ska fungera korrekt. För att göra denna standardkod enkel för varje enhetstyp som används, har Blynk App-webbplatsen en sida som låter dig hitta och kopiera standardkoden till ESP8266ESP-01-modulen (se koden nedan).
Blynk exempel webbläsare: https://examples.blynk.cc/? Board = ESP8266 & shield = ESP8266%20WiFi & exempel = GettingStarted%2FBlynkBlink
// Aktiverar kommunikation mellan Blynk -appen och Serial Monitor:
#define BLYNK_PRINT Serial #include // Importera ett "ESP8266_Lib" -bibliotek. #include // Importera ett "BlynkSimpleShieldEsp8266" -bibliotek. // Autentisering av konto i Blynk -appen. char auth = "YourAuthToken"; // Ange enhetens auth -token -kod. // Ange WiFi -uppgifterna. char ssid = "Ditt nätverksnamn"; // Namn på Wi-Fi-nätverket. char pass = "Ditt lösenord"; // Lösenord för Wi-Fi-nätverk. // Obs! Ställ in lösenordet på "" för öppna Wi-Fi-nätverk. // Kör SETUP -funktionen bara en gång efter att du tryckt på Reset: void setup () {// Startar Communication Serial: Serial.begin (9600); // Startar Wi-Fi-kommunikation: Blynk.begin (auth, ssid, pass); } // Kör LOOP -funktionen upprepade gånger.: void loop () {// Startar kommunikation med Blynk -appen: Blynk.run (); // Placera den återstående koden för ditt projekt. }
Denna samling, tillsammans med projektet som utvecklats i Blynk -appen, har fördelen att du inte behöver ändra eller lägga till fler kodrader till standardkoden.
Som nämnts i föregående steg, genom att välja de digitala stiften på widgetknappen, kommer den här knappen att direkt styra dessa stift och det är inte nödvändigt att sätta dessa funktioner i koden, varför denna uppsättning är ett av de enklaste IoT -systemen.
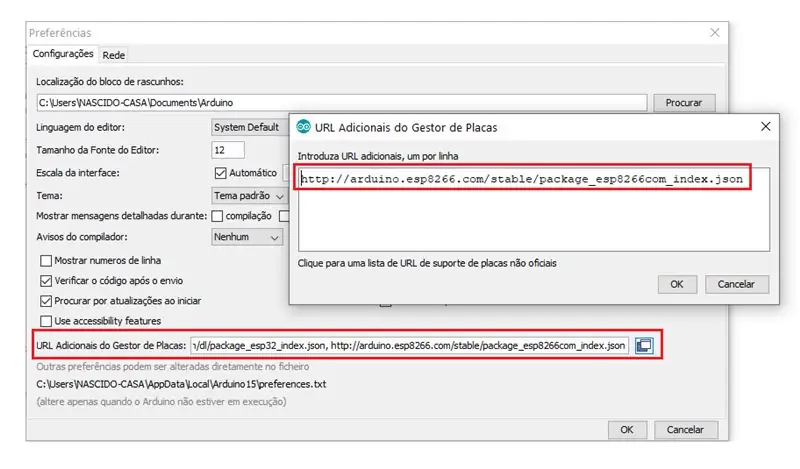
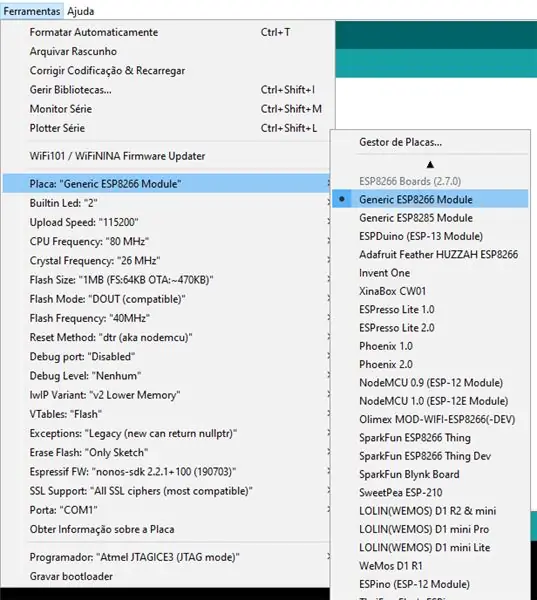
För att ladda koden för ESP8266 ESP-01-modulen måste du konfigurera Arduino IDE (se bilden ovan). För att konfigurera måste du först installera den här modulen i Arduino IDE och för att göra det följer vi dessa steg:
Öppna sidan "Inställningar" på fliken "Arkiv";
Kopiera länken nedan till länklistan "Extra Plate Manager URL" på sidan "Preferenser"
Länk:
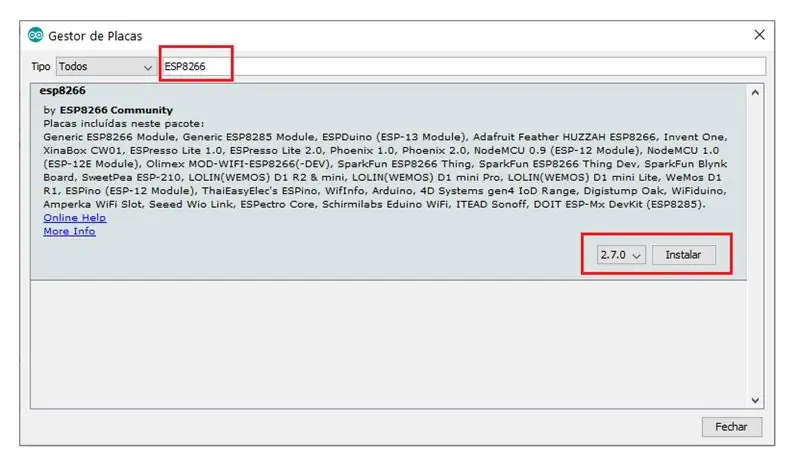
Öppna sidan "Board Manager" via fliken "Tools" i alternativet "Boards";
Sök i ESP8266 -modulen i sökfältet;
Tryck på "Install" -knappen för att installera ESP8266 -modulen i Arduino IDE;
Efter installationen av kortet behöver du bara välja modell på kortet som används och dess anslutningsport. Det kan variera beroende på var ESP-01 USB-adaptermodulen är ansluten (se bilden ovan).
Nu kan du bara ladda upp koden för ESP8266 ESP-01-modulen. När överföringsprocessen är klar tas ESP-01-modulen bort från USB-adaptern och installeras i relämodulen. Därefter måste du trycka på knappen "Återställ" för att Wi-Fi-anslutningen ska starta korrekt.
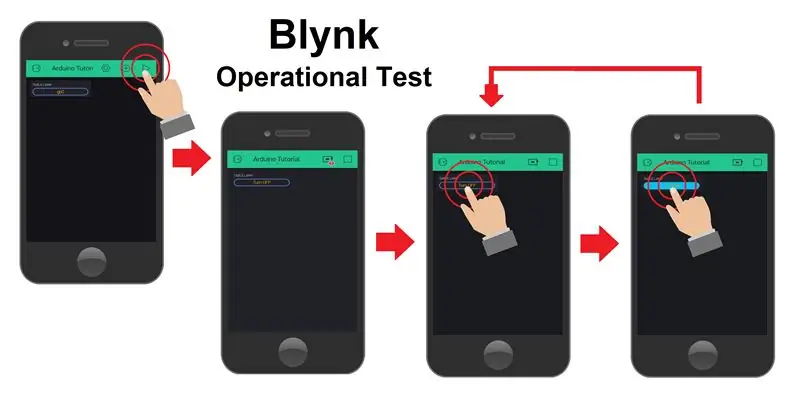
Slutligen är monteringen klar och klar. Så, för att testa fästet, tryck bara på "Spela" -knappen som finns på Blynk App -projekts konstruktionssida.
Därefter kan du kontrollera om enheten är ansluten till Blynk -appen, och om detta bekräftas börjar programmet automatiskt styra enheten, så att du kan slå på och av bordslampan via Internet.
Tack för att du tittade på våra självstudier, syftet med vår kanal är att bidra och hjälpa dig i utvecklingen av projekt, nu också genom moduler för IoT -systemet. Missa inte nästa handledning och besök vår kanal på Youtube, Instagram, Facebook eller Twitter.
Rekommenderad:
Komma igång med Esp 8266 Esp-01 Med Arduino IDE - Installera Esp -kort i Arduino Ide och Programmering Esp: 4 steg

Komma igång med Esp 8266 Esp-01 Med Arduino IDE | Installera Esp-kort i Arduino Ide och programmera Esp: I dessa instruktioner lär vi oss hur man installerar esp8266-kort i Arduino IDE och hur man programmerar esp-01 och laddar upp kod i den. Eftersom esp-kort är så populära så jag tänkte rätta till en instruktionsför detta och de flesta människor har problem
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
AT-kommandon för Bluetooth-modul (HC-05 W/ EN Pin och KNAPP) Med Arduino Board !: 5 steg

AT-kommandon för Bluetooth-modul (HC-05 W/ EN Pin och KNAPP) Användning av Arduino Board !: Av Jay Amiel AjocGensan PH Denna instruktör hjälper dig att komma igång med att använda din HC05 bluetooth-modul. I slutet av denna instruerbara har du lärt dig om att skicka AT -kommandon till modulen för att konfigurera/ändra den (namn, lösenord, baud ra
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Behärska din mikro: bit med Arduino IDE-knapp och annan GPIO: 3 steg (med bilder)

Behärska din mikro: bit Med Arduino IDE-Button och annan GPIO: I vår tidigare blogg Master Your Micro: bit med Arduino IDE - - Light LED, vi har pratat om hur man installerar micro: bit bibliotek på Arduino IDE och hur för att driva LED på micro: bit med Arduino IDE. I den här artikeln kommer vi att berätta för dig
