
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

Jag försökte ansluta min MAX7219 LED -skärm till en MQTT -server och få en text från MQTT -prenumerationen för visning.
men jag fick ingen lämplig kod på internet, så jag började bygga min egen …
och resultatet kommer ganska bra …
- du kan visa vilken text som helst på LED -displayen
- Du kan justera skärmens intensitet
- du kan ställa in rullningshastigheten
Tillbehör
- En utvecklingsbräda esp8266. (mitt fall är att NODE MCU v1.0)
- MAX7219 LED Matrix Display.
Programvara som behövs:
- Arduino IDE.
- En MQTT -server. (mitt fall Mosquitto)
Bibliotek krävs:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
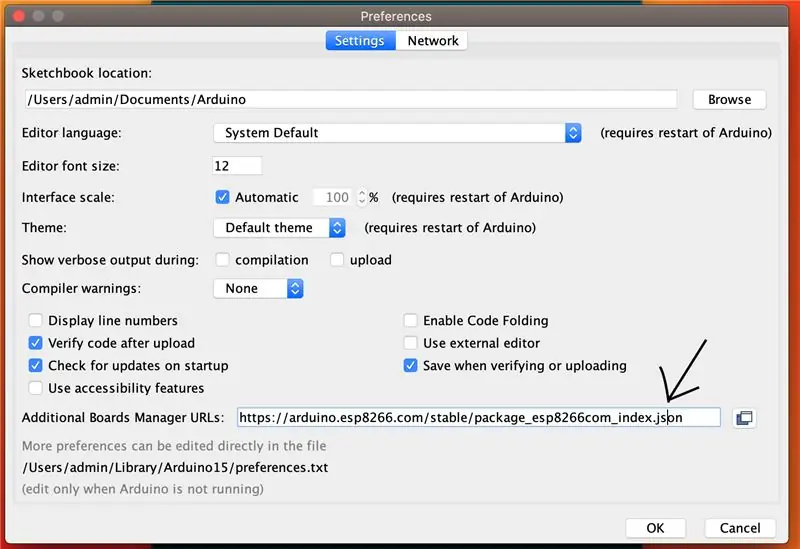
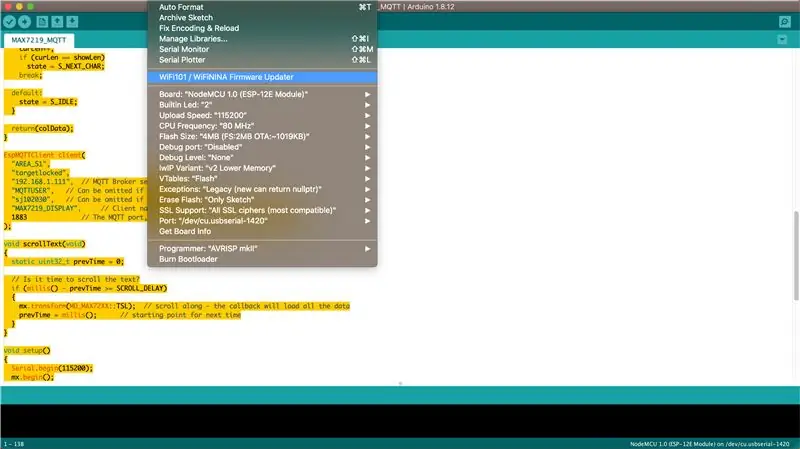
Steg 1: Konfigurera Arduino IDE för Esp8266 -utveckling

öppna Arduinos inställningar och klistra sedan in nedanstående URL i Aditional Boards Manager URL: er:
arduino.esp8266.com/stable/package_esp8266com_index.json
sedan Tools> Boards> Boards Manager och sök efter esp8266 och installera den.
nu är din Arduino ide redo för esp8266 -utveckling.
Steg 2: Ladda ner externa bibliotek
nu behöver vi några bibliotek för MAX7219 och MQTT Client.
låt oss ladda ner och konfigurera biblioteken
navigera till Skiss> Inkludera bibliotek> Hantera bibliotek på Arduino IDE
och sök efter EspMQTTClient och klicka på Installera
OBS: Installera alla beroende bibliotek, det är viktigt
Sök igen efter MD_MAX72xx och klicka på Installera
Steg 3: Skriv lite kod nu
Klistra nu in koden nedan
#omfatta
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // your device count #define CLK_PIN D5 // or SCK #define DATA_PIN D7 // or MOSI #define CS_PIN D4 // or SS // you can set it till valfri pin #define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW // ändra beroende på din visningstyp MD_MAX72XX mx = MD_MAX72XX (HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // standard rullningsfördröjning uint8_t INTENSITY = 5; // standardintensitet char curMessage [MESG_SIZE]; char newMessage [MESG_SIZE]; bool newMessageAvailable = false; void scrollDataSink (uint8_t dev, MD_MAX72XX:: transformType_t t, uint8_t col) {} uint8_t scrollDataSource (uint8_t dev, MD_MAX72XX:: transformType_t t) {static enum {S_IDLE, S_NEXT_CHAR, S_SHOW_ statisk karaktär *p; statisk uint16_t curLen, showLen; statisk uint8_t cBuf [8]; uint8_t colData = 0; switch (state) {case S_IDLE: p = curMessage; if (newMessageAvailable) {strcpy (curMessage, newMessage); newMessageAvailable = false; } tillstånd = S_NEXT_CHAR; ha sönder; fall S_NEXT_CHAR: om (*p == '\ 0') tillstånd = S_IDLE; annars {showLen = mx.getChar (*p ++, sizeof (cBuf) / sizeof (cBuf [0]), cBuf); curLen = 0; tillstånd = S_SHOW_CHAR; } ha sönder; fall S_SHOW_CHAR: colData = cBuf [curLen ++]; if (curLen = SCROLL_DELAY) {mx.transform (MD_MAX72XX:: TSL); // bläddra längs - återuppringningen laddar alla data prevTime = millis (); // startpunkt för nästa gång}} void setup () {Serial.begin (115200); mx.begin (); mx.control (MD_MAX72XX:: INTENSITY, INTENSITY); mx.setShiftDataInCallback (scrollDataSource); mx.setShiftDataOutCallback (scrollDataSink); curMessage [0] = newMessage [0] = '\ 0'; sprintf (curMessage, "Smart Display"); } void onConnectionEstablished () {// MQTT -prenumerationsämne för displaytext client.subscribe ("leddisplay/text", (const String & nyttolast) {sprintf (curMessage, payload.c_str ());});
// MQTT -prenumerationsämne för displayintensitetskontroll
client.subscribe ("leddisplay/intensitet", (const String & nyttolast) {mx.control (MD_MAX72XX:: INTENSITY, payload.toInt ());}); // MQTT -prenumerationsämne för displayrullningshastighetskontrollklient. Prenumeration ("leddisplay/scroll", (const String & nyttolast) {SCROLL_DELAY = payload.toInt ();}); } void loop () {client.loop (); scrollText (); }
Mer information finns i det här förvaret
github.com/souravj96/max7219-mqtt-esp8266
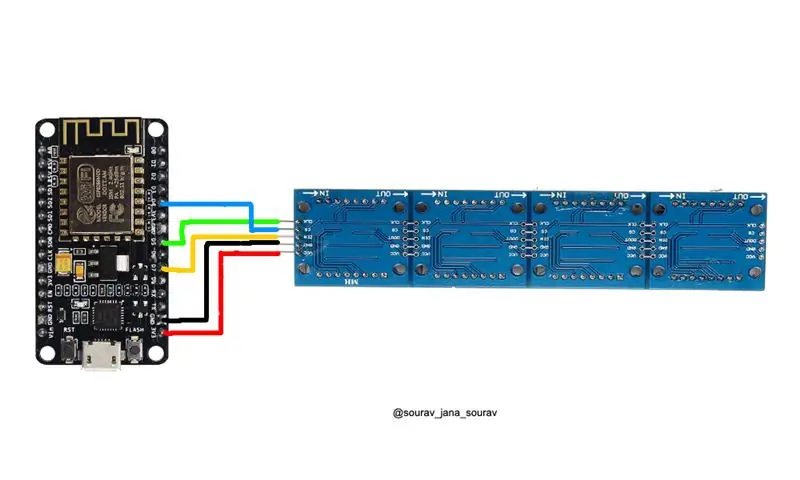
Steg 4: Kretsdiagram

anslut MAX7219 -skärmen med NODE MCU
Steg 5: Ladda upp kod till Esp8266

välj nu rätt korttyp och seriell port och tryck sedan på uppladdning.
Steg 6: Testa allt
om allt går rätt så kommer din esp8266 att anslutas till din MQTT -server.
nu, om något kommer att publiceras om leddisplay/textämne som kommer att visas.
{
ämne: "leddisplay/text", nyttolast: "ditt meddelande här"}
om du vill ställa in skärmens intensitet
{
ämne: "leddisplay/intensitet", nyttolast: "2" // max är 15 och min 0}
om du vill ställa in skärmens rullningshastighet
{
ämne: "leddisplay/scroll", nyttolast: "100" // max är 255 och min 0}
Glad kodning
Rekommenderad:
KONTROLL LED MATRIX MAX7219 MED ARDUINO: 9 steg

KONTROLLERA LED MATRIX MAX7219 MED ARDUINO: I denna handledning lär vi oss hur du styr MAX7219 Led -matrisen med Arduino genom att visa en enkel text. Titta på en demonstrationsvideo
Dot Matrix 32x8 Max7219 Gränssnitt med Ardiuno: 5 steg (med bilder)

Dot Matrix 32x8 Max7219 Interfacing With Ardiuno: Hej alla, Dot Matrix baserat på Max7219 är inte nya 2020, förrän nyligen var installationsprocessen väl dokumenterad, man skulle ladda ner hårdvarubibliotek från MajicDesigns. och ändrade några rader i rubrikfilerna och FC16 fungerade som en charm. Detta var tills
Hur man bygger 8x8 BIG LED Matrix (MAX7219 LED 10mm): 9 steg (med bilder)

Hur man bygger 8x8 BIG LED Matrix (MAX7219 LED 10mm): Har du arbetat med färdig 8x8 LED-matris som skärmar? De finns i olika storlekar och är ganska intressanta att arbeta med. En stor lättillgänglig storlek är cirka 60 mm x 60 mm. Men om du letar efter en mycket större färdig LED-matris,
MAX7219 LED Dot Matrix Montering och testning: 6 steg (med bilder)

MAX7219 LED Dot Matrix Montering och testning: En Dot-Matrix Display är en displayenhet som innehåller ljusdioder som är inriktade i form av matris. Denna Dot-matrisdisplay används i applikationer där symbol, grafik, tecken, alfabet, siffror måste visas tillsammans
Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (temperatur): 6 steg

Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (temperatur): I detta tillfälle kommer vi att utföra ett snabbt test till en matrisled med den integrerade MAX7219 med modulen ESP8266 och så att det inte är så enkelt kommer vi att läsa temperaturen på en sensor DS18B20.I framtida självstudier kommer vi att integrera det till andra plattformar
