
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.




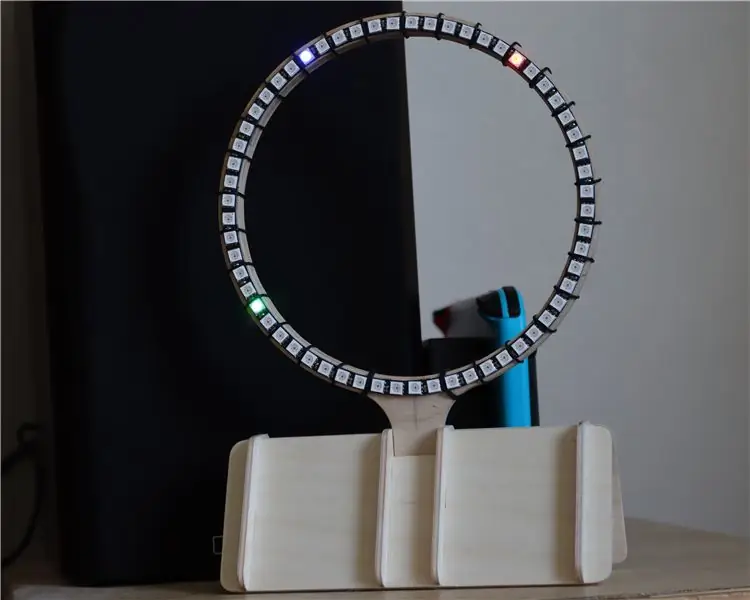
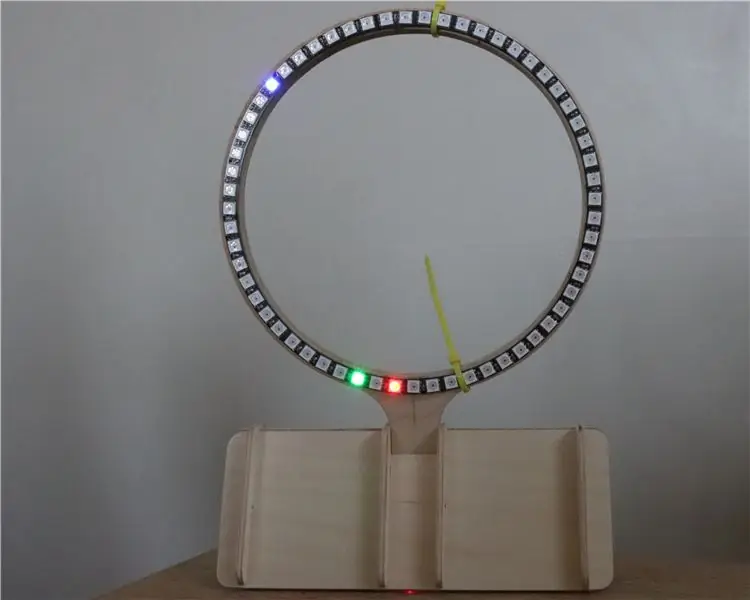
Välkommen till min instruktion om hur man gör en LED -klocka med 60 neopixlar.
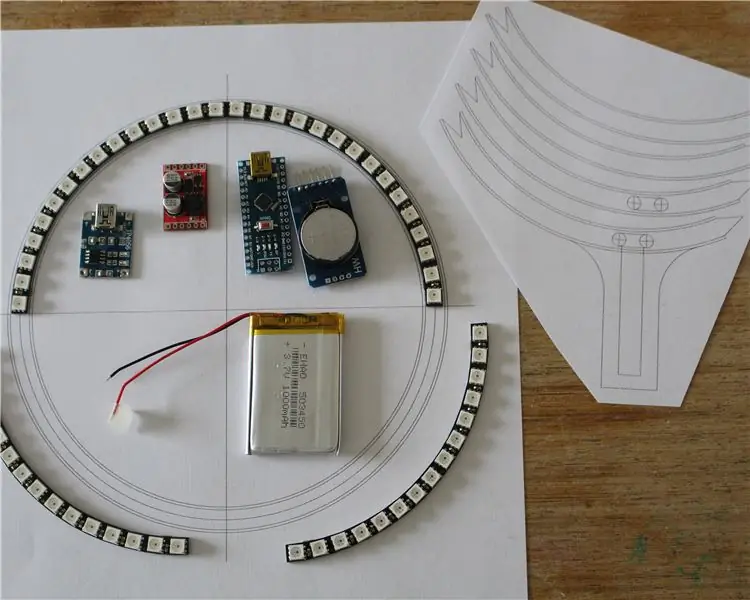
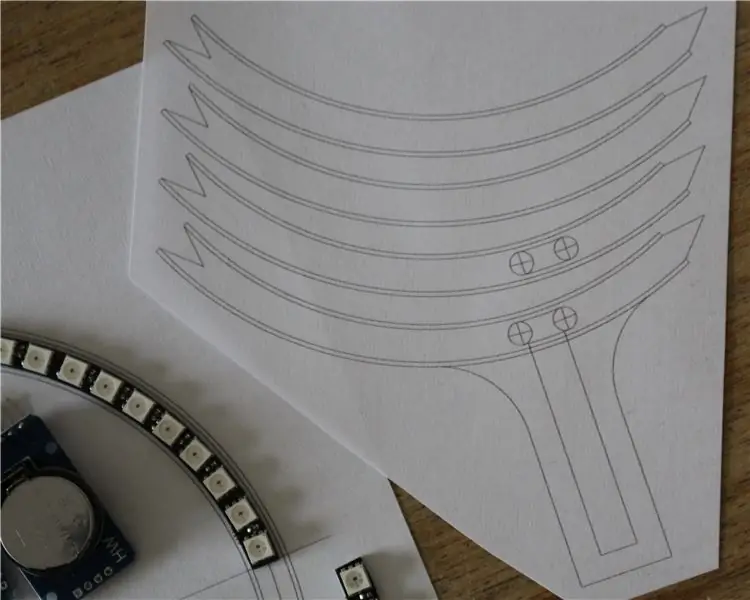
Du hittar tre PDF -filer bifogade en är för klocksegmenten, en annan för basen och slutligen en är en mall för att hjälpa till att limma sektionerna ihop.
Så för att slutföra detta behöver du följande
- Ring med 60 neopixlar kommer i 4 kvartal. sök efter "ws2812 ring 60" (£ 12,00)
- RTC -sökning efter "DS3231 -modul" (£ 2,50)
- Arduino Nano (£ 4)
- 3 mm/1/8 "plywood.
- bitar av tråd. förhoppningsvis kommer du att ha några runt?
- 5v USB -nätaggregat. Den typ som dina barn kommer att ha förstört kontakten på.
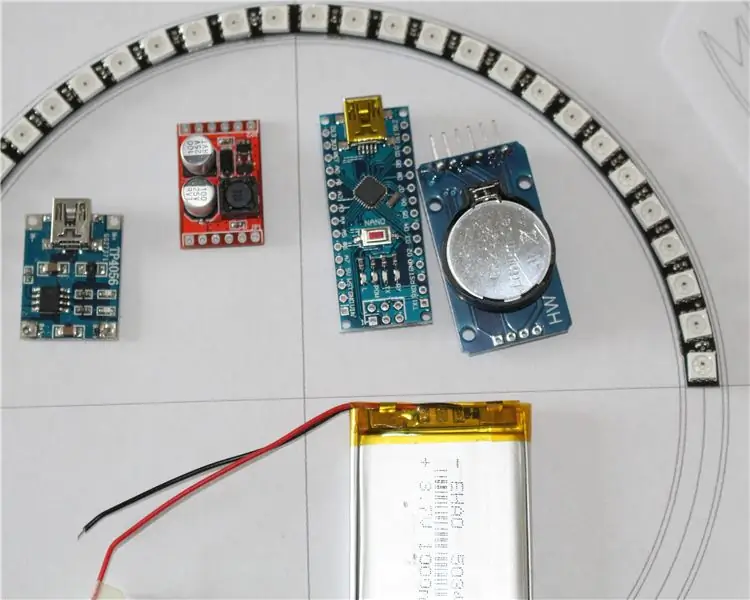
Nedan visas de Lipo -batteridrivna föremålen, men efter testning förbrukade klockan för mycket ström så att batteriet tappades till förmån för ett USB -nätaggregat.
- dc-dc converter sök "boost converter" (£ 3)
- Laddningskrets TP4056 sök "tp4056" (£ 2)
- LiPo 1000Mah enda cell. sök efter "1000mah lipo 3.7" ELLER "503450 lipo" (£ 8.00)
LiPo -numret är 503450 och det kan vara trevligt att veta att detta betyder 50 mm lång 34 mm bred och 5,0 djup.
Steg 1: Träbitar



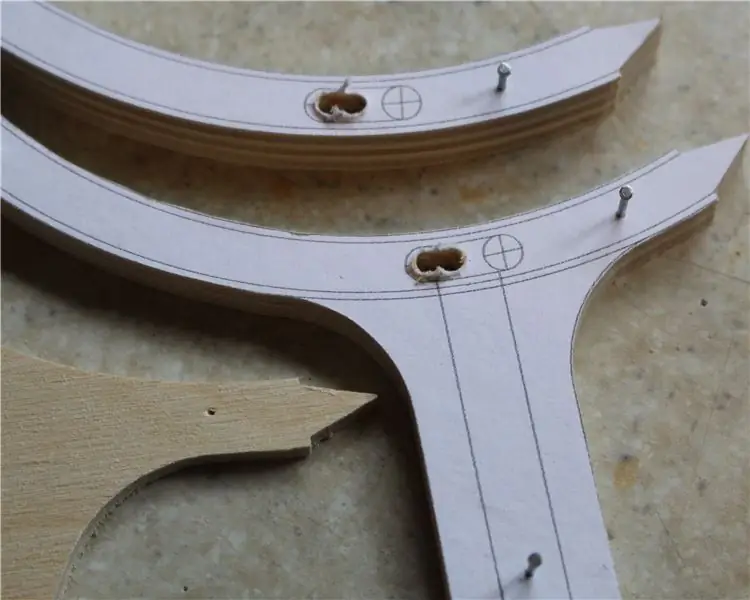
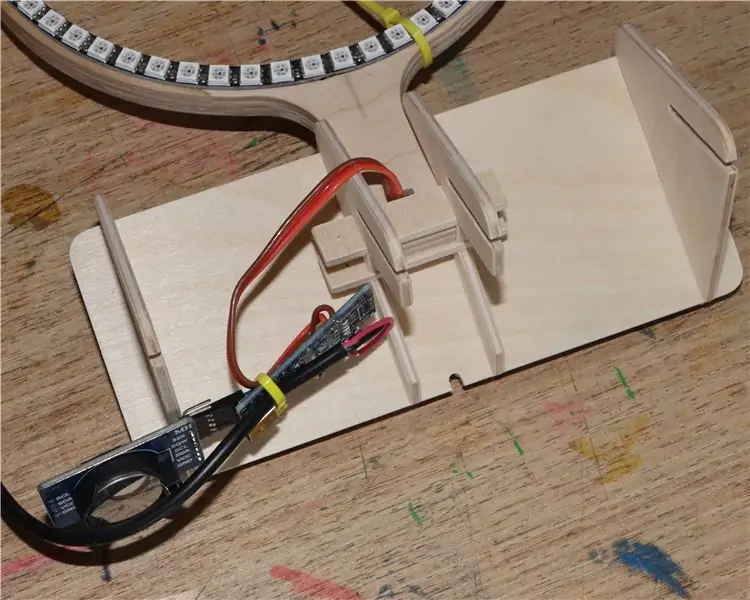
Du borde kunna se på bilderna att jag har skrivit ut designen och fastnat den också plywood. Det som kanske inte är uppenbart är att jag har skurit ut 3 sektioner på en gång och den nedre sektionen skärs ut först runt omkretsen, sedan tas en sektion bort (från baksidan) sedan skärs hålet ut i de återstående två sektionerna och sedan en annan sektion avlägsnades och lämnade bara den främre biten kvar då slitsen för trådarna klipptes.
När alla bitar har skurits ut bör du först kontrollera hur alla passar ihop och sedan limma dem alla. Jag byggde upp de 3 lagren ovanpå en klockplan för att se till att allt var korrekt cirkulärt. Se också till att du får de nedre bitarna i rätt riktning och att hela mitten är monterad upp och ner så att du tappar över lederna.
Hålen i de främre sektionerna gör det möjligt för de lödda lederna i kvarteren att sitta i. Och den nedre sektionen gör att ledningarna kan passera igenom.
Bildserien visar också hur basen sätts ihop.
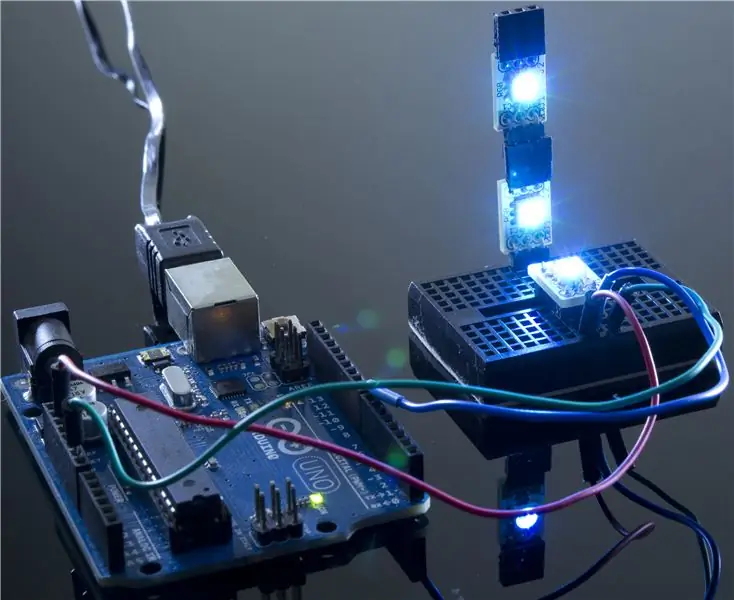
Steg 2: Anslut LED -ringen




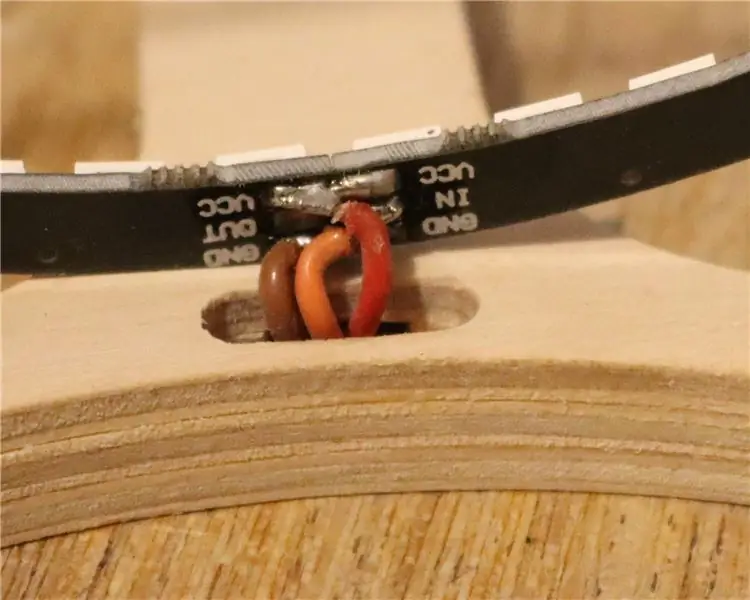
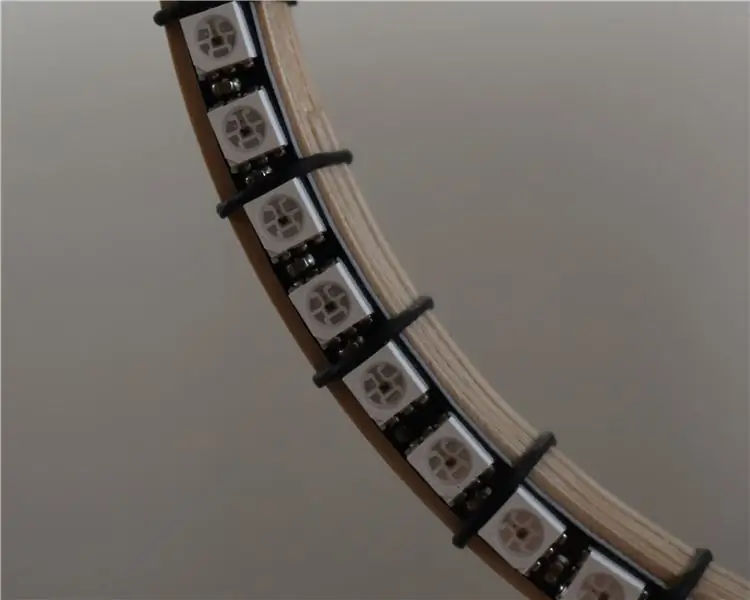
Inte mycket att säga om detta steg, men bara om du inte har använt en remsa med WS2812LED är de intelligenta så att alla har data in och ut. I bågarna på 15 lysdioder hanterar kretskortet alla anslutningar men när du kommer att gå med i sektionerna måste du göra strömanslutningarna och data. Du kan inte få fel anslutningar eftersom de är i en cirkel men när du har avslutat cirkeln bör du ha en länk saknad på data IN/OUT så att du kan ansluta trådarna till data IN. Där ledningarna ansluter till data IN blir den första lysdioden eller som den är korrekt numrerad NOLL.
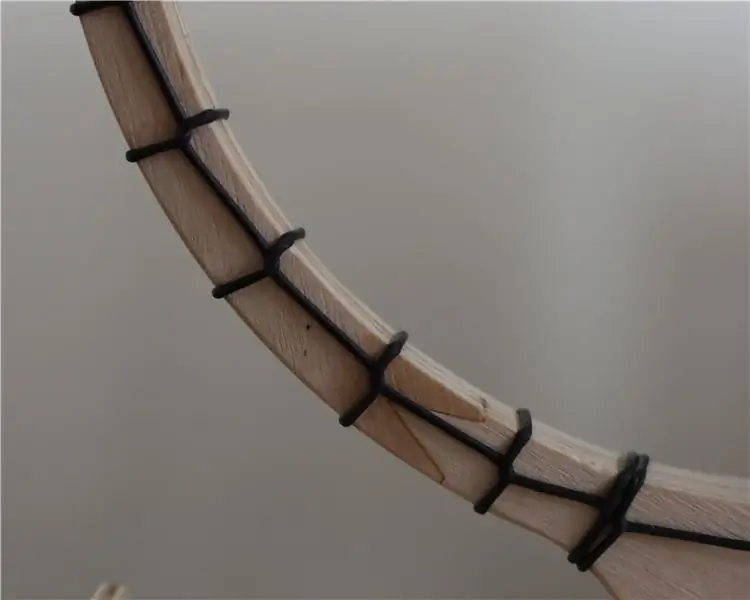
Jag undrade hur var det bästa sättet att fästa LED -ringen på träringen? men i slutändan bestämde jag mig för att använda överhängande sladd och vävstol runt omkretsen och hoppa över en lysdiod varje gång.
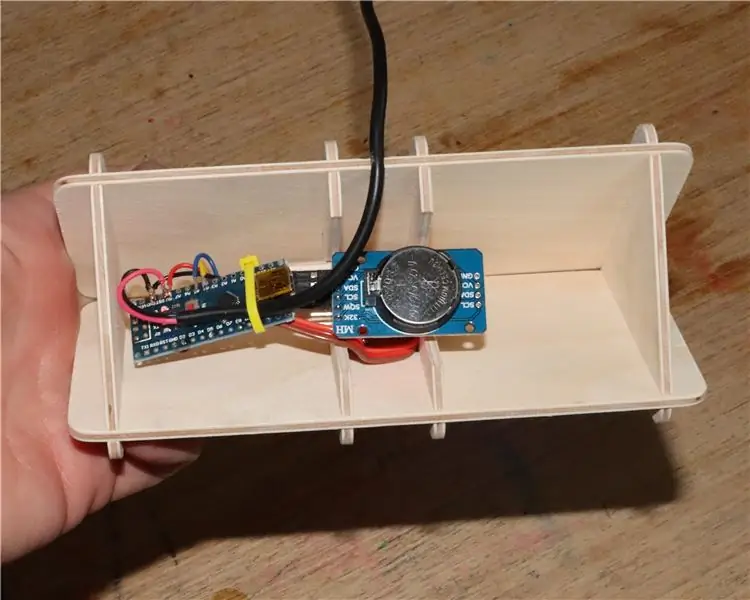
Steg 3: Anslut Arduino Nano och Power



Jag bestämde mig ursprungligen för att använda en LiPo på detta projekt men när jag provade det tog batteriet slut över natten. Först trodde jag att batteriet kunde ha varit duff så jag mätte strömmen och upptäckte att kretsen drog 73mA vilket betyder att det skulle bli mer vid batteriet. Faktum är att jag mätte strömmen vid batteriet (före boost -omvandlaren) och upptäckte att den var över 110mA. Så det var uppenbart att den här klockan inte skulle gå på ett batteri.
Så istället väljer jag att använda en 5V USB -laddare. Jag brukar ha massor av döda USB -laddare runt på grund av att kontakterna missbrukas av två små barn.
Så eftersom vi använder WS2812 LED -lampor har vi bara 3 anslutningar till Arduino Nano.
- Kraft
- Jord
- Data IN. Orange till D2 på Nano
Därefter har vi RTC detta har bara 4 ledningar.
- Effekt 5 volt
- Jord
- SCL (I2C Clock) Blå till A5 på Nano
- SDA (I2C Data) Gul till A4 på Nano
Slutligen behöver vi ström och detta går till 5 V-uttaget på Nano.. Vinet är utformat för att ha en spänning större än 5 volt (dvs 7-12 volt) och marken.
Steg 4: Programmet
Jag gillar verkligen att programmera, jag är helt enkelt inte bra på det.
Problem 1
Sekunderna och minuterna presenteras korrekt som ett tal från 0-59. Den första lysdioden och därmed nollan är dock längst ner. Så detta behövde korrigeras.
void correctPos (int A)
{if (A 30) {A = A - 31; }} temp = A; }
Problem 2
Jag försökte rensa alla lysdioder innan den nya positionen visades men detta fick lysdioderna att blinka. Så jag bestämde mig för att sätta på nästa lysdiod och sedan stänga av den föregående. Detta funkade bra ?? NEJ för om den nya positionen var noll skulle den försöka stänga av -1. så det behandlades samtidigt.
void deletePrevious (int B)
// ta bort den föregående lysdioden, om den var noll då // stäng av 59 annars dra bara från 1 // och stäng av den. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // All off} else {strip.setPixelColor (B - 1, 0, 0, 0); // all off}}
Problem 3
Att göra ovanstående fungerade riktigt bra tills den nya andra positionen var i stället för den gamla minuten. Vilket innebar att den minut som uppdaterades efter sekunderna stängde av den! Samma för timmen/minuten också
om (sek == min-1)
{strip.setPixelColor (min-1, 0, 30, 0); }
Problem 4
Saker och ting börjar se bra ut så låt oss blanda färgerna när de faller i samma position?
om (minuter == sekunder)
{strip.setPixelColor (minuter, 15, 13, 0); // grönt och rött för att göra gult. }
Problem 5
Timmarna börjar som 24 -timmarsformat. så detta måste korrigeras först
om (timmar> 12)
{timmar = timmar -12; }
Problem 6
Och låt oss inte glömma att det finns 24 timmar om dagen och jag har 60 lysdioder. Lätt verkligen gånger det med 5
timmar = timmar * 5;
Problem 7
Efter att ha gjort ovanstående har vi nu timmehoppning 4 lysdioder skulle det se mycket bättre ut om det använde alla lysdioder och korrekt visade bråkdelar av en timme? Återigen var detta en enkel fix. Jag har precis lagt till det ursprungliga minutnumret dividerat med 12 till timmarna.
timmar = timmar + (addMin/12);
Problem 8
När timmen eller minutens led är längst ner försvinner sekunderna i en sekund innan.
timmar = om (minuter == 0)
{if (sek == 59) {strip.setPixelColor (59, 0, 30, 0); // grön}} if (timmar == 0) {if (sek == 59) {strip.setPixelColor (59, 0, 30, 0); // grön}}
Problem 9
Ställa in tiden. Jag bestämde mig för att hålla denna konstruktion väldigt enkel så inkluderade inte knappar för att justera tiden. Så det är bara att koppla klockan till din dator och ladda en ny tid. Avmarkera helt enkelt avsnittet nedan och ställ in din önskade tid och ladda sedan programmet. När du har rätt igen kommentera raden och skicka programmet igen, annars om du tappar ström kommer det att köra om installationen och ladda den gamla tiden igen.
// 12 april 2020 kl. 23.20 skulle du ringa:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Rekommenderad:
Smart Desk LED -ljus - Smart Lighting W/ Arduino - Neopixels arbetsyta: 10 steg (med bilder)

Smart Desk LED -ljus | Smart Lighting W/ Arduino | Neopixels arbetsyta: Nu till dags spenderar vi mycket tid hemma, studerar och arbetar virtuellt, så varför inte göra vår arbetsyta större med ett anpassat och smart belysningssystem Arduino och Ws2812b lysdioder baserade. Här visar jag dig hur du bygger din Smart LED -lampa i skrivbordet som
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 steg (med bilder)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Här är min introduktion till ett projekt som jag är mycket glada att visa dig. Det handlar om en DIY Smart LED -matris som låter dig visa på den, data, till exempel YouTube -statistik, dina smarta hemstatistik, eftersom temperatur, luftfuktighet, kan vara en enkel klocka eller bara
Easy Infinity Mirror med Arduino Gemma & NeoPixels: 8 steg (med bilder)

Easy Infinity Mirror With Arduino Gemma & NeoPixels: Se! Titta djupt in i den förtrollande och bedrägligt enkla oändliga spegeln! En enda remsa av lysdioder lyser inåt på en spegelsmörgås för att skapa effekten av oändlig reflektion. Detta projekt kommer att tillämpa färdigheter och tekniker från mitt intro Arduin
Bästa RGB -lysdioder för alla projekt (WS2812, Aka NeoPixels): 6 steg (med bilder)

Bästa RGB -lysdioder för alla projekt (WS2812, Aka NeoPixels): När vi arbetar med lysdioder gillar vi ofta att styra deras tillstånd (på/av), ljusstyrka och färg. Det finns många, många olika sätt att gå tillväga, men ingen är en så kompakt lösning som WS2812 RGB LED. I sitt lilla 5 mm x 5 mm paket,
Binärklocka med Neopixels: 6 steg (med bilder)

Binär klocka med hjälp av Neopixels: Hej folk, jag älskar allt som är LED -relaterat och gillar också att använda dem på olika intressanta sätt Ja, jag vet att binärklockan har gjorts här ett antal gånger, och alla är utmärkta exempel på hur man skapa din egen klocka.Jag gillar verkligen
