
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

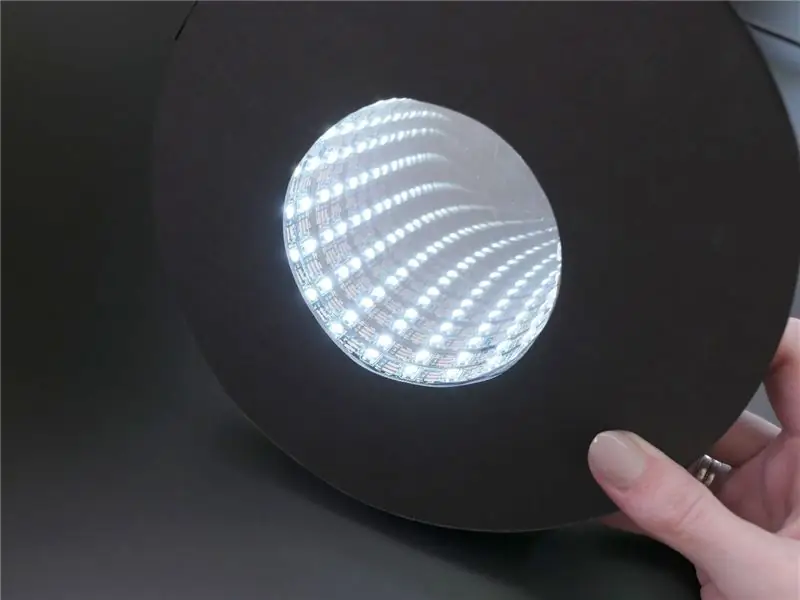
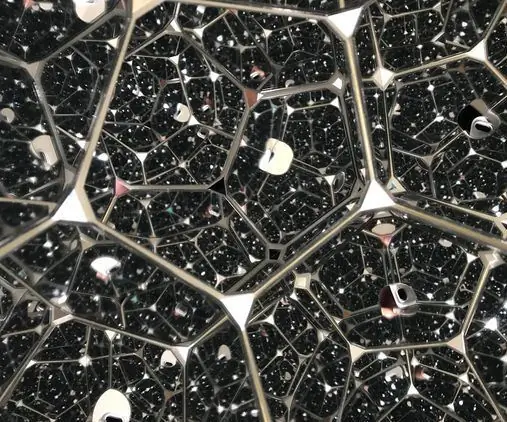
Skåda! Titta djupt in i den förtrollande och bedrägligt enkla oändliga spegeln! En enda remsa av lysdioder lyser inåt på en spegelsmörgås för att skapa effekten av oändlig reflektion. Detta projekt kommer att tillämpa färdigheterna och teknikerna från min intro Arduino -klass och sätta ihop det hela till en slutlig form med ett mindre Arduino Gemma -bräda.
Titta på ett webinar om detta projekt! Kolla in detta webinar jag ledde den 28 juni 2017 för att se mig slutföra detta bygge!
För att hänga med i det jag jobbar med, följ mig på YouTube, Instagram, Twitter, Pinterest och prenumerera på mitt nyhetsbrev.
Steg 1: Tillbehör

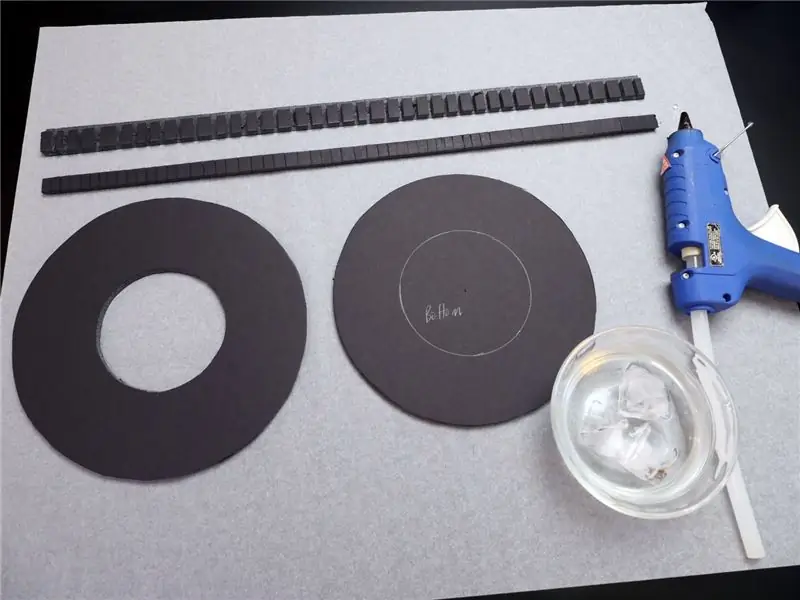
För att följa denna lektion behöver du:
- Vass kniv
- Linjal i metall eller T-kvadrat
- Skärmatta eller pappskrot
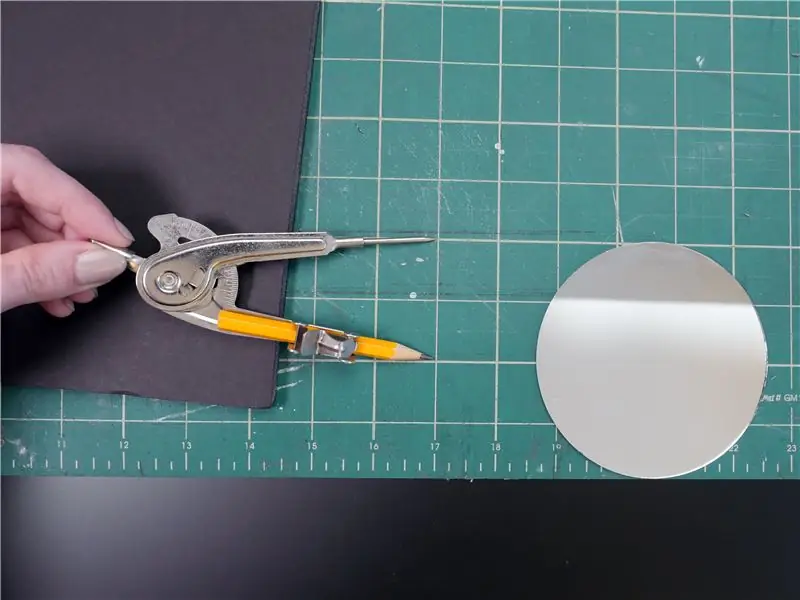
- Skrivare för mall eller cirkelritningskompass
- Kniv i plast (valfritt men snyggt)
- Smältlimpistol, eller E6000/Quick Hold hantverkslim
- Tygnål (valfritt, att använda som limklämma)
- 4 "rund spegel
- Genomskinlig spegelplast
- Svart skumbräda, 3/16 "tjocklek
- Arduino Uno och lödlös brödbräda på en monteringsplatta
- USB A-B-kabel
- Liten tryckknapp (som du lödde tidigare)
- Brödbrädetrådar
- RGBW NeoPixel -remsa (eller annan WS2812b RGBW LED -remsa) (19 pixlar, använder samma remsa som du lödde tidigare)
- Lödkolv och löd
- Wire strippers
- Spola diagonala skär
- Tredje handverktyg
- Multimeter (tillval)
- Liten nåltång
- Pincett
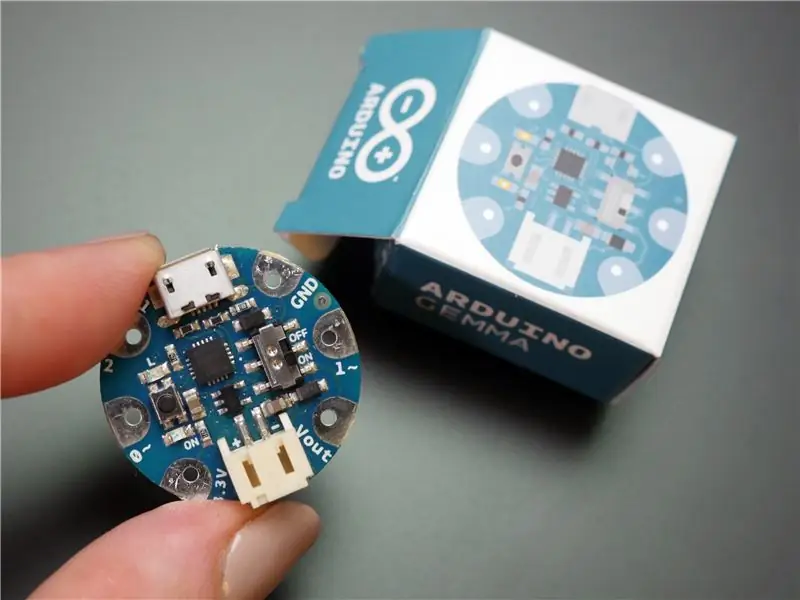
- Arduino Gemma bräda
- Micro USB -kabel
- USB -hubb, om din dator bara har USB 3 -portar (t.ex. nyare Mac)
- USB -förlängningskabel (tillval)
- USB -strömadapter
- Lipoly batteri och laddare (tillval)
Detta projekt leder dig genom att bygga ett elektronikhölje av foamcore -skiva, som kräver en skyddad arbetsyta (skärmatta eller flera lager av pappskrot), metalllinjal och skarp verktygskniv. Du kan antingen använda en varm limpistol för att montera bitarna, eller välja ett hantverkslim som E6000. En rund glasspegel är i mitten av oändlighetsspegeln, och en bit genomskinlig spegelplast är den hemliga ingrediensen för oändlighetstunneleffekten. Om du inte har en kniv av plast kan du klippa spegelplasten med en rejäl sax, men lämna en bredare marginal än du tror att du kommer att behöva, eftersom spegelfilmen tenderar att flaga lite runt sax- kapade kanter. Var försiktig när du använder vassa verktyg, förvara en skål med isvatten i närheten av alla heta limprojekt för snabb brännskador och använd lämplig ventilation för eventuella lim.

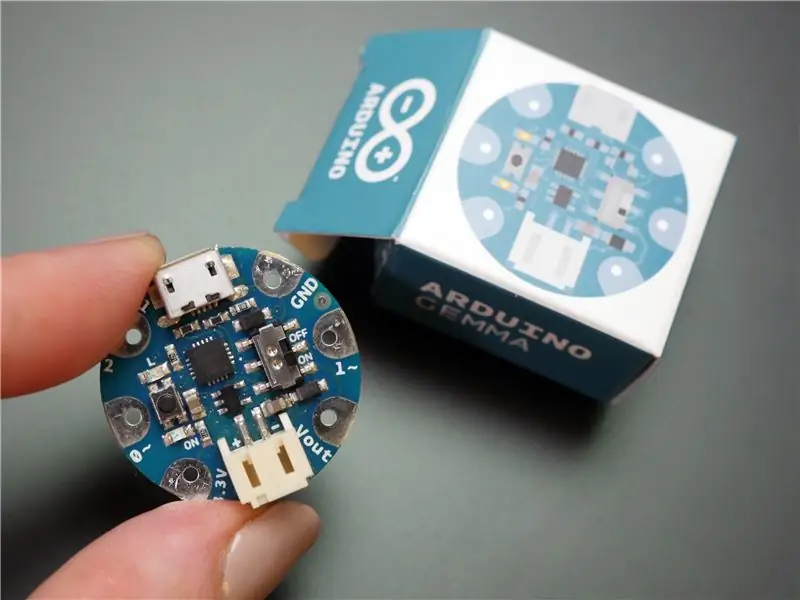
Arduino Gemma - Infinity mirror -projektet miniatyriserar Arduino -kretsen genom att ersätta Arduino Uno med en Arduino Gemma. Gemma är en liten bräda byggd kring ATTiny85 mikrokontroller, som har mindre minne och färre funktioner än Unos Atmega328, men det är också mindre och lägre kostnad. De stora dynorna är superlätta att löda (och sy fast med ledande tråd, men det är ett ämne för en annan klass). Gemma använder en mikro -USB -kabel för att ansluta till din dator och har en JST -port för anslutning av ett batteri. Du lär dig att programmera Gemma från Arduino -programvaran och bygga in det i det sista projektet. Du kan också använda en Adafruit Gemma istället, men du måste utföra ytterligare ett steg för att konfigurera Arduino -programvaran.

RGBW NeoPixel -remsa - Denna digitalt adresserbara remsa innehåller WS2812b -chips som styr sammansatta lysdioder i rött, grönt, blått och vitt. NeoPixel är Adafruit -varumärket, men du kan också hitta denna remsa genom att söka efter "WS2812b RGBW -remsa" på din favoritleverantörs webbplats. Exempelkoden i denna klass fungerar inte med RGB (ingen vit) remsa, analog LED -remsa eller med någon annan typ av digitalt kontrollchip (som APA104 aka DotStar)
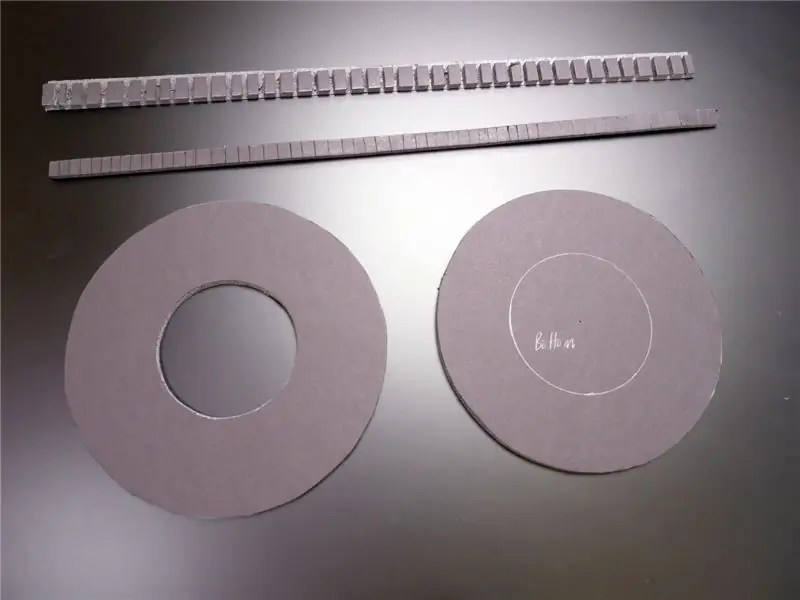
Steg 2: Skär ramstycken

Gör dig redo för lite papper! Detta steg involverar skarpa verktyg och kräver uppmärksamhet på detaljer, så se till att du är väl utvilad, men inte alltför koffeinhaltig heller. Använd stark belysning och en stor, ren arbetsyta skyddad av en skärmatta eller pappskrot.
Om du är ny på att klippa och limma foamcore-bräda, få extra för träning och misstag- ett tre-pack 16x20in-brädor borde räcka (och du kan göra andra projekt med det om du har extra kvar). För att förhindra skador, använd ett skarpt blad, en metalllinjal, ett långsamt tempo och mycket försiktighet. Det är normalt att göra om några bitar på grund av ett felaktigt blad eller hak.
Det finns två sätt att skapa de former du ska klippa: skriva ut mallen eller rita formerna med en cirkelritande kompass. Det finns ingen tydlig fördel i heller, men dina färdigheter och verktyg kan påverka dig på ett eller annat sätt. Mallen finns som en kaklad PDF för papper i bokstäver, som du ska tejpa ihop och använda en limpinne för att fästa den på din foamcore. Det finns också en uppdaterad version av mallfilen om du vill skriva ut den på en storformatsskrivare eller göra ändringar.


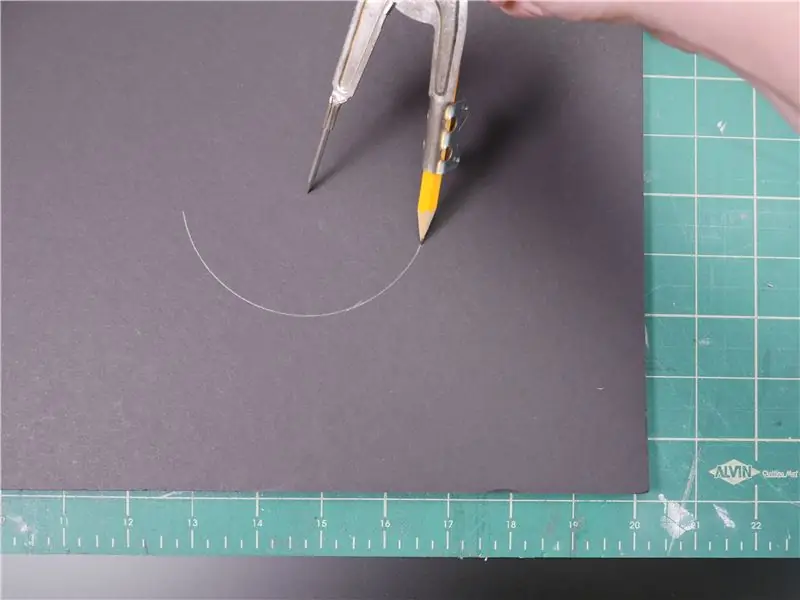
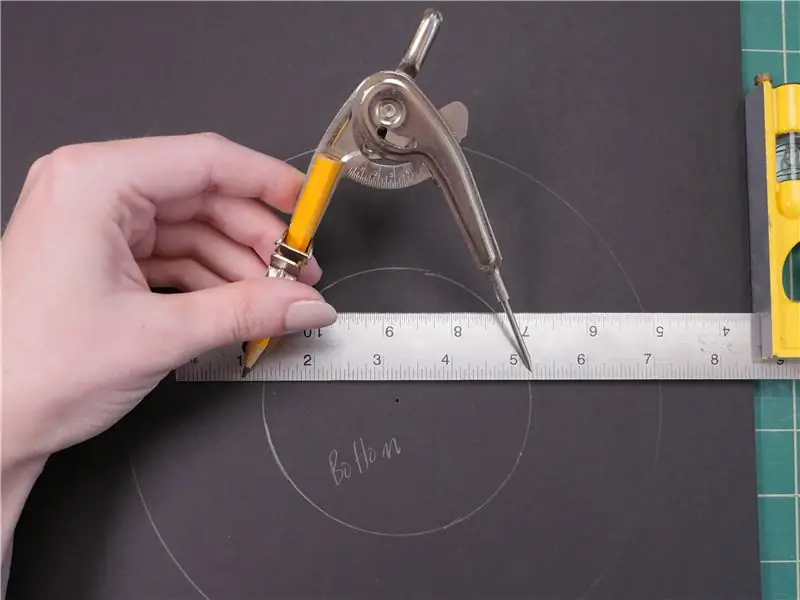
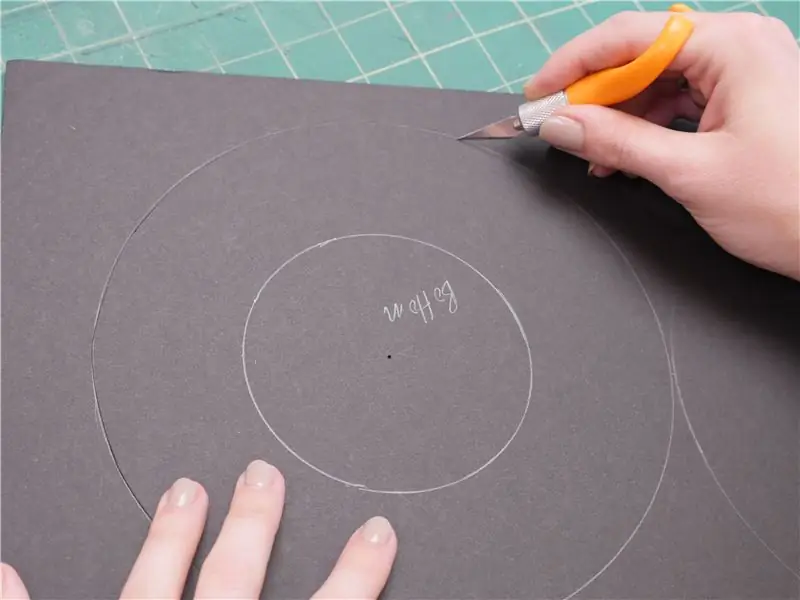
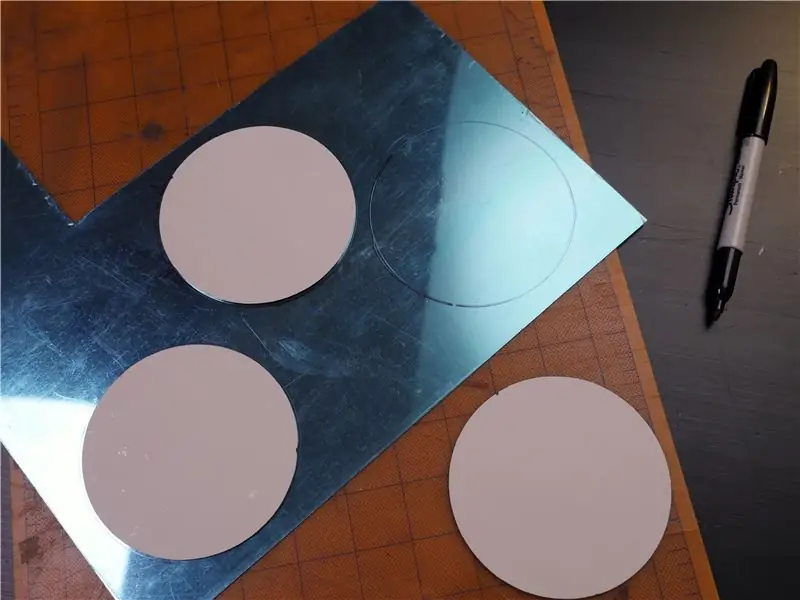
Det är verkligen enkelt att rita formerna för hand, men jag lovar! Rita först en cirkel för att matcha din spegelstorlek genom att ställa in kompassen till dess radie (4 "spegel = 2" radie) och rita en cirkel på din foamcore minst 5 tum från varje kant. Visst, du kan bara spåra spegelns omkrets, men då måste du hitta och markera mitten! Kompassen gör en fördjupning i mittpunkten som är praktisk för att göra den andra koncentriska cirkeln.


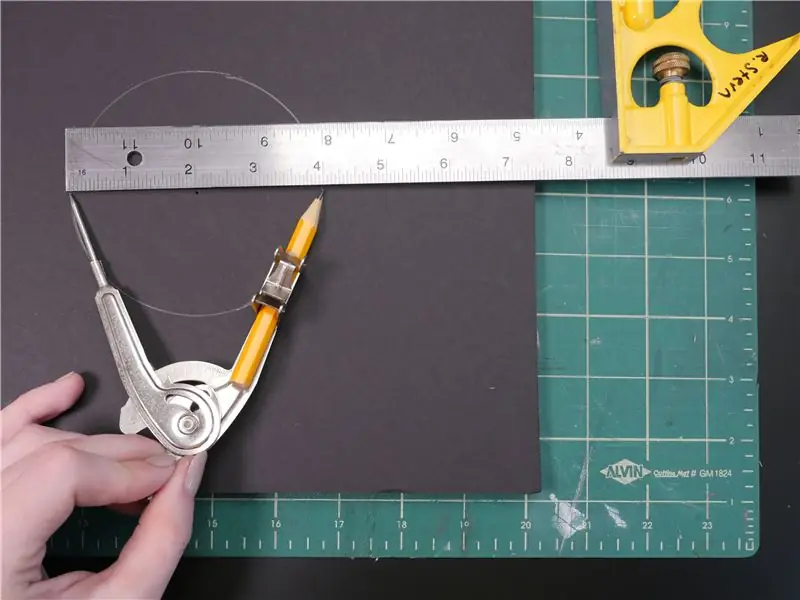
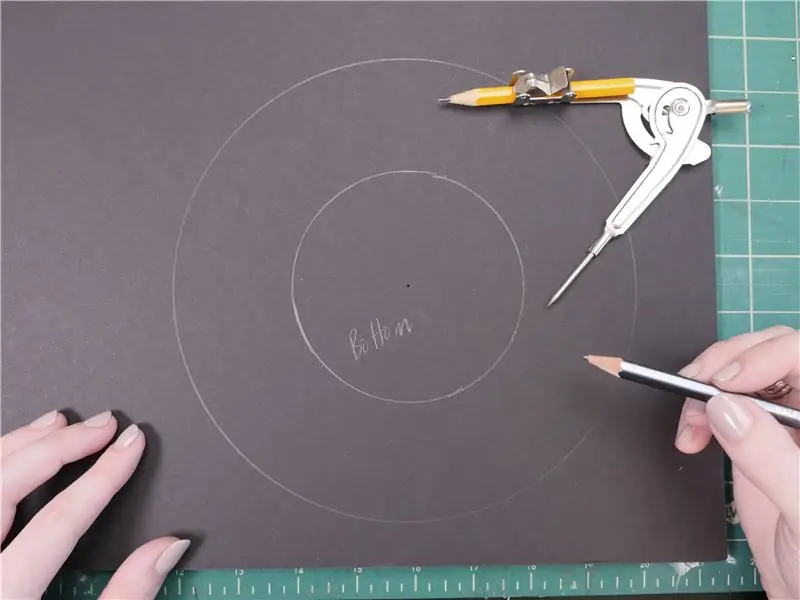
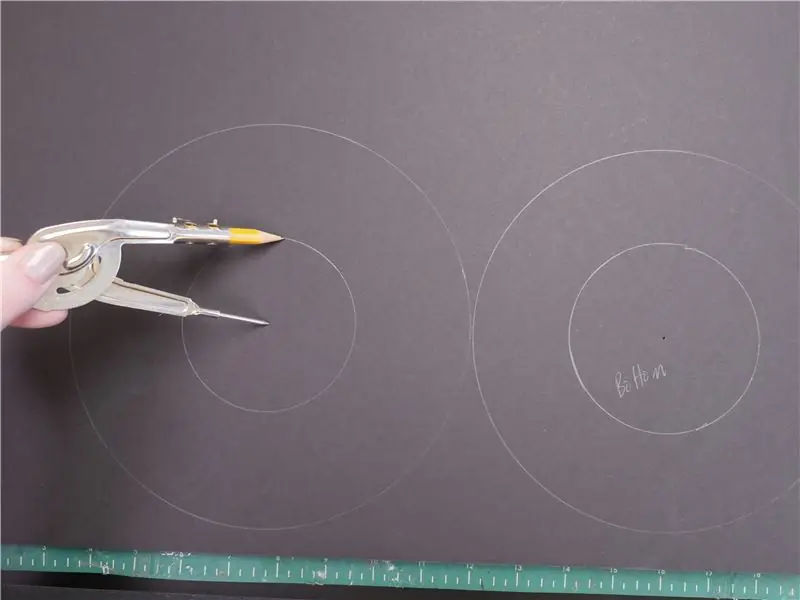
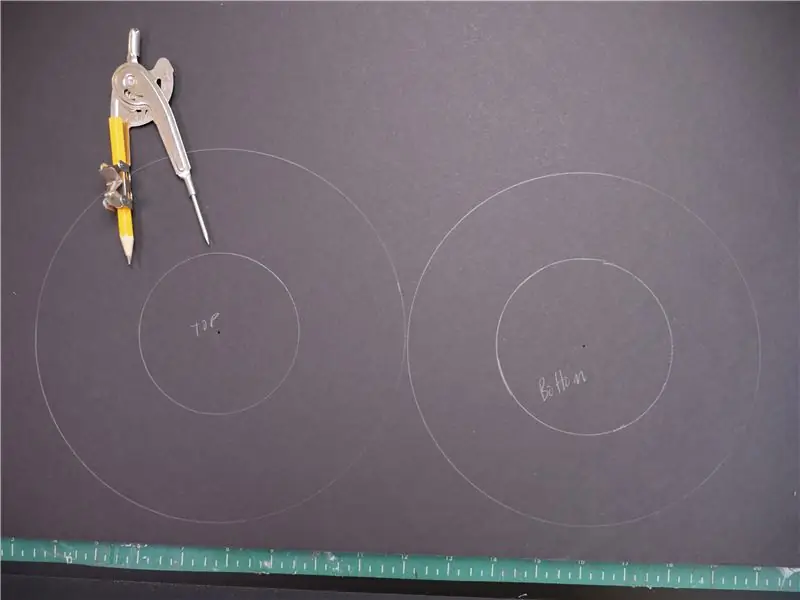
Vidga nu din kompass till 4 och dra ut den större cirkeln runt den första. Detta är hela spegelns botten/baksida. Märk den som sådan.


Toppen/framstycket måste vara lite större, så vidga din kompass till 4 3/16 och dra ut den på ett säkert avstånd från bottenstycket.


Tittfönstret ska vara något mindre än spegeln, men det är inte viktigt exakt hur mycket. Ställ in din kompass till ungefär 1/8 tum mindre än spegelradien och dra sedan ut cirkeln med samma mittpunkt som den större front-/toppkanten.

Märk denna bit inom den mindre cirkeln, som kommer att skäras bort på några ögonblick.


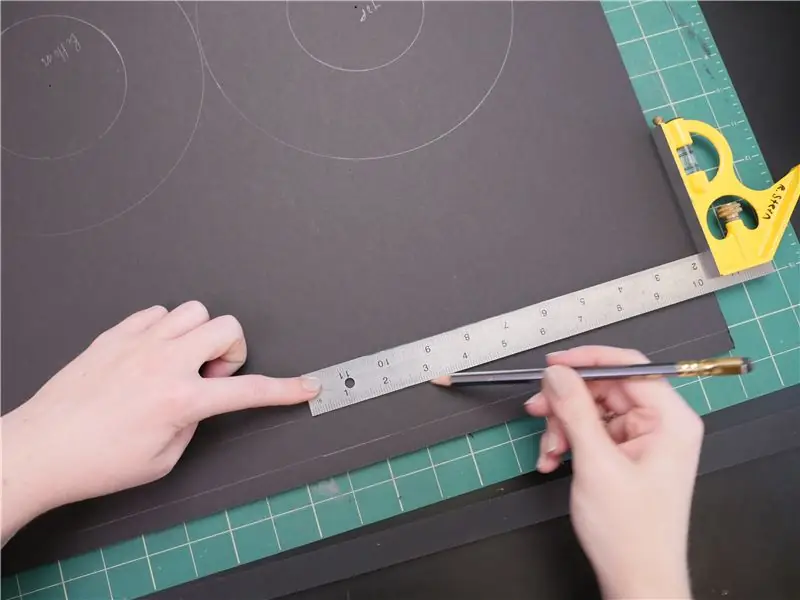
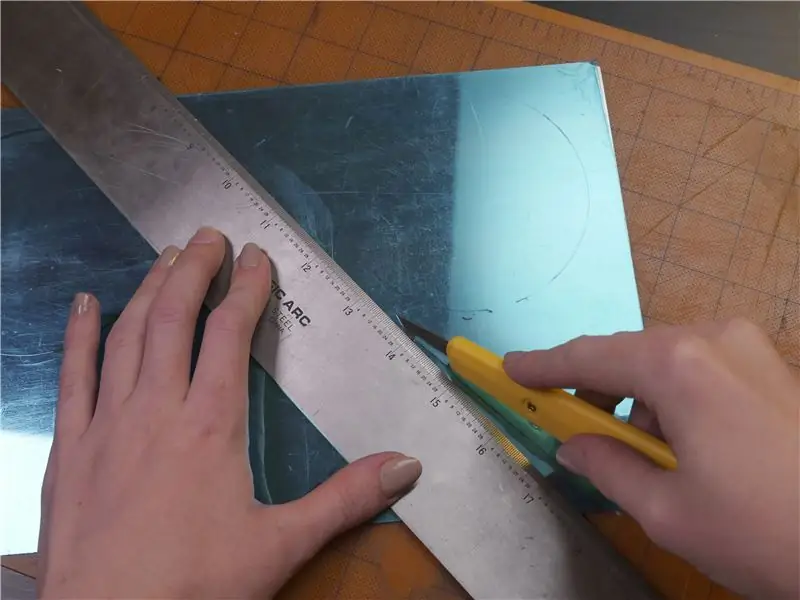
Längs en lång sida av din foamcore, markera och klipp en remsa på 1/2 "bred och en annan på 1" bred.

Den smala remsan kommer att krama spegeln och stödja din NeoPixel -remsa, medan den bredare kommer att bilda den yttre väggen på den cirkulära ramen.


Ska klippa cirklarna! En del finess och tålamod är till hjälp här. Jag gillar att använda en mindre hantverkskniv för att klippa cirklar eftersom jag känner att jag har mer kontroll. Den speciella kniv jag använder här tar vanliga X-acto-blad, och jag hittade den i scrapbookinggången.
Först, dra din kniv lätt runt hela omkretsen av det nedre stycket, bara hål i det övre lagret av papper. Under detta pass kan du vinkla bladet, men det är mest bekvämt och ger den mest exakta formen.
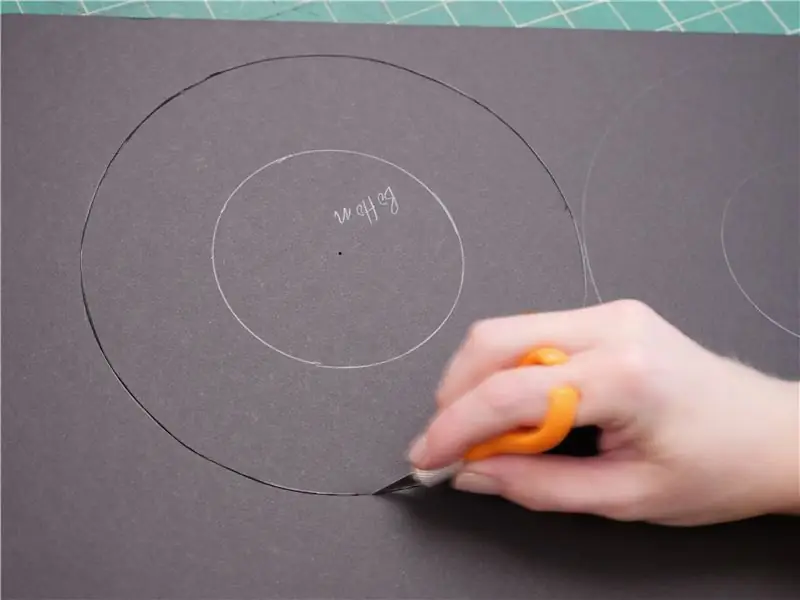
Klipp runt cirkeln igen, spåra linjen du gjorde i föregående pass. Den här gången, var uppmärksam på din bladvinkel, som ska vara 90 grader (rakt upp och ner). Tryck hårt medan du gör detta snitt och håll fingrarna borta från bladbanan. Plocka upp din bräda och kontrollera om du skär hela vägen. Gör ett pass till med ditt blad för att skära igenom alla kvarvarande fläckar längs omkretsen.


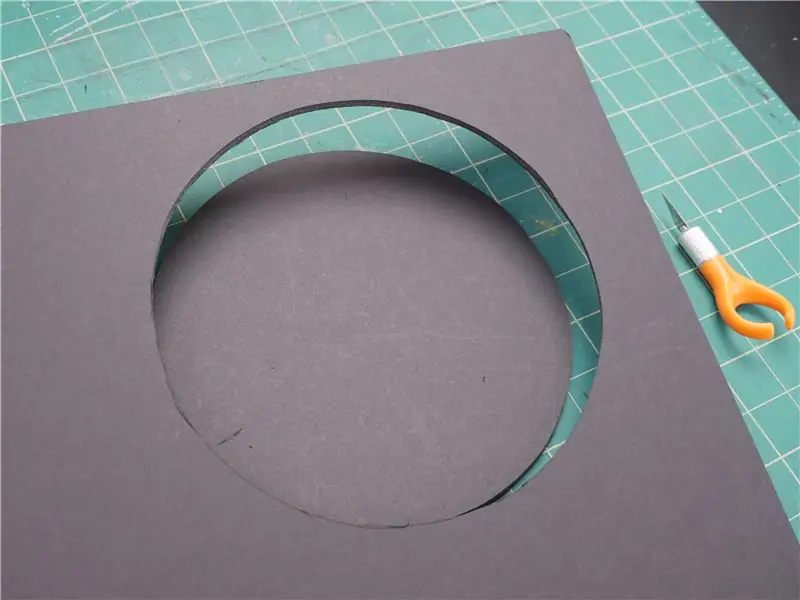
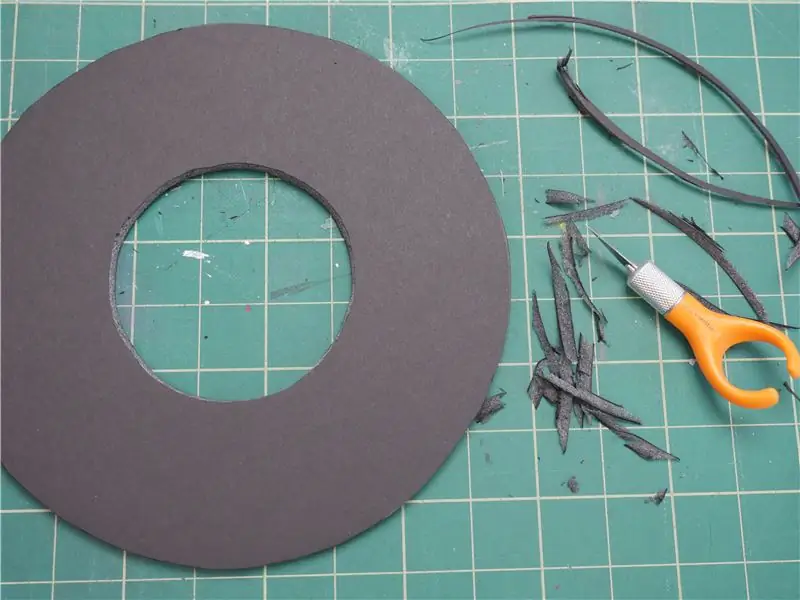
Skär sedan upp toppstycket och skär sedan ut dess inre cirkel. Denna del ses mer än någon annan, så ge den lite extra rengöring för att räta upp eventuella ojämna kanter.


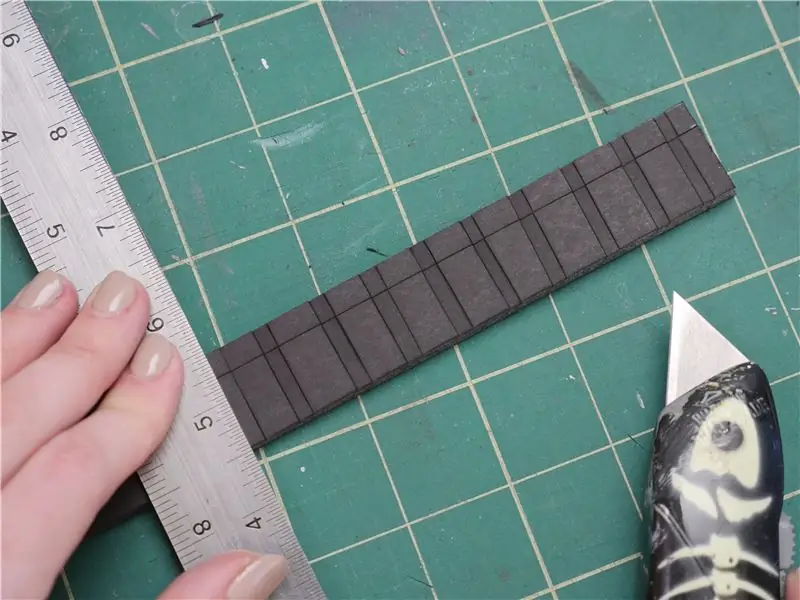
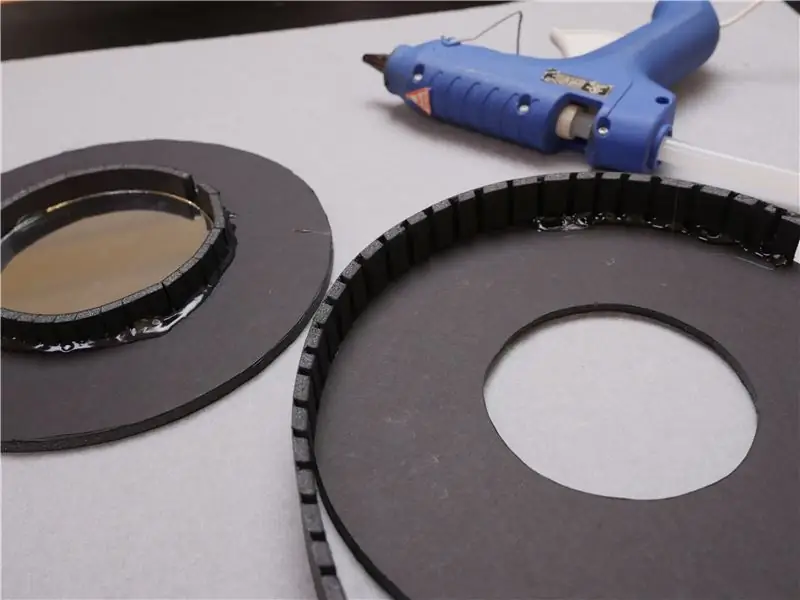
För den krökta innerringen, gör tvärsnitt varje 1/4 eller så längs den tunnare foamcore-remsan, men skär inte hela vägen! Det är lättare än det låter- gör bara två ljuspass så får du häng på den snabbt. Dessa snitt gör att stycket kan kurva samtidigt som det ger en slät inre yta.


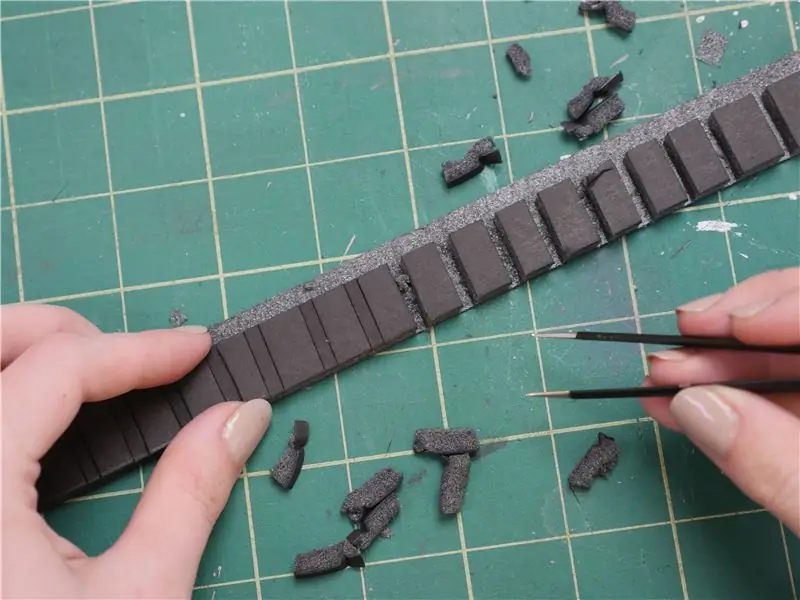
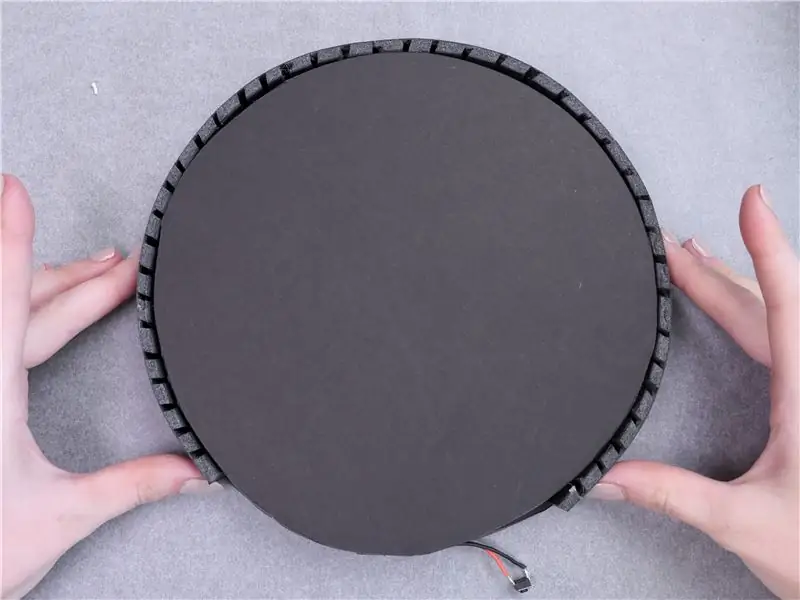
Det yttre ramstycket måste sätta det bästa ansiktet utåt, så vi gör tvärsnitt i ett något annorlunda mönster. Förbered först varvleden genom att göra en linje 3/16 "från kanten. Gör mjuka tvärsnitt längs remsan, varva tjocka och tunna sektioner om 3/8" respektive 1/8 ".

För att ta bort materialet där kanten ska varva, placera remsan längs skärytans kant och skjut kniven horisontellt för att släppa ut skumöverskottet och lämna det nedre pappersskiktet intakt.

Ta nu bort de tunna sektionerna genom att dra ut dem med en pincett eller tång. De släpper med ett tillfredsställande poppljud. Med det extra utrymmet kan remsan nu kurva in på sig själv och bilda projektets rena yttre skal!


Klipp en bit av din genomskinliga spegelplast så att den är större än din spegel, men mindre än den yttre ramen. Bry dig inte om att försöka klippa den i en cirkel. Om du har en plastkniv är det bäst. Dra hylsan längs din linjal några gånger och knäpp sedan plasten längs noten. Men en verktygskniv skär lätt även detta tunna material, om än med en del av spegelmaterialet längs med skärkanten, vilket ändå kommer att döljas inuti ramen.
Steg 3: Montera ram


Skydda din arbetsyta med lite skrot. Värm upp din limpistol och förbered en skål med isvatten för att hålla dig i närheten, om du bränner dig. Du kan använda olika lim för detta projekt om du föredrar det.


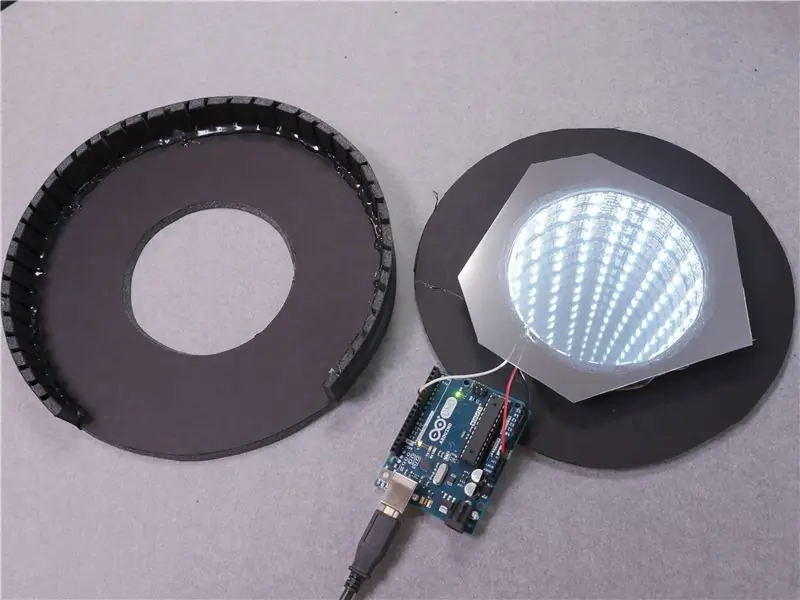
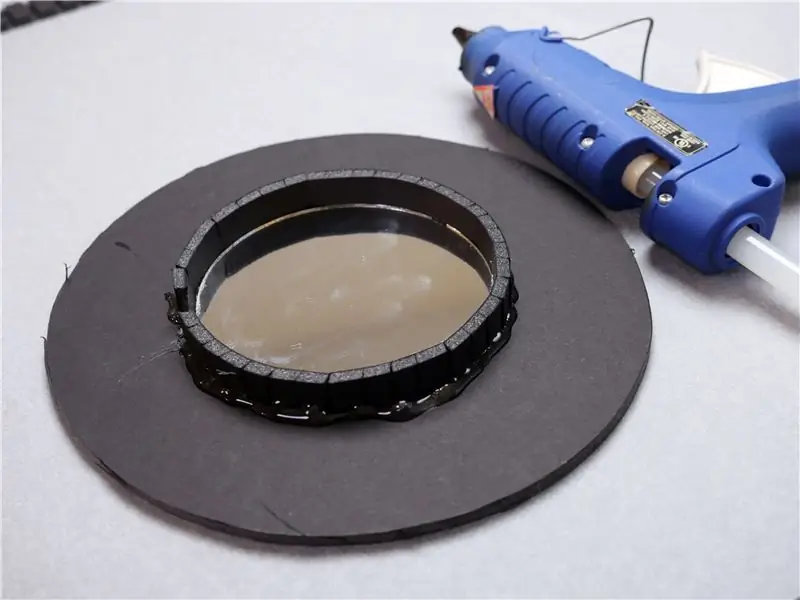
Applicera en klick lim på mitten av den nedre cirkeln och fäst spegeln på den. Rotera och pressa spegeln försiktigt mot foamcore, anpassa den till den markerade cirkeln. Lim sedan din tunna remsa till spegelns omkrets och riv av eventuellt överskott och lämna ett litet gap för ledningar att passera igenom.


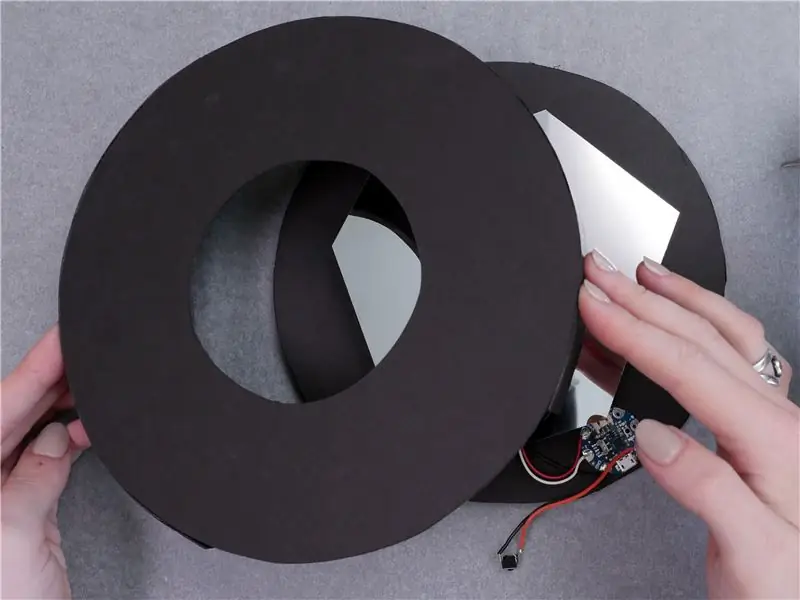
Lägg din främre "munk" bit med framsidan nedåt på arbetsytan och limma på den lappade kanten. Tryck upprepade gånger ihop dessa bitar och ner på arbetsytan medan du limar runt på språnget, så framkanten blir fin och ren. Den yttre fälgen går inte hela vägen och det är ok- du kan välja att stänga detta gap senare om du vill.


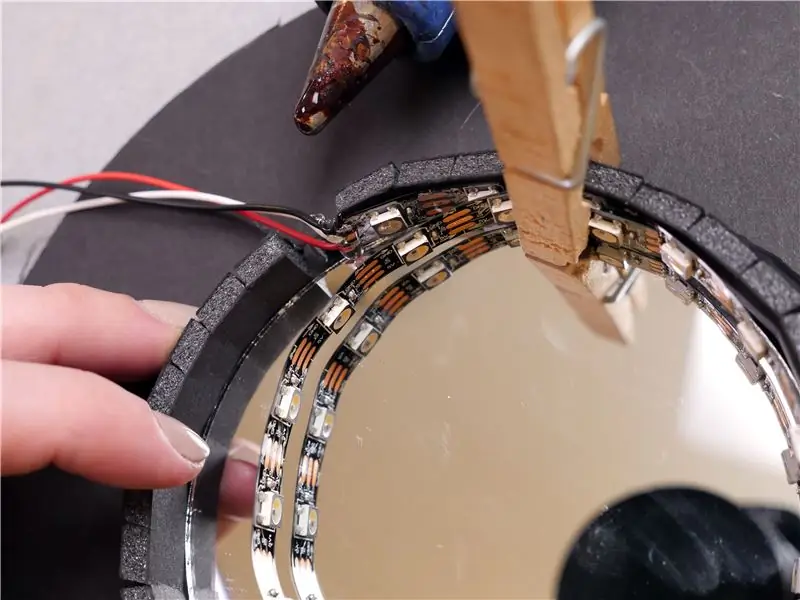
Dra NeoPixel -remsans ledningar genom det lilla gapet på spegelkanten och limma fast det på insidan. Använd eventuellt en klädnypa för att klämma fast remsan medan limmet svalnar. Försök att undvika att få varmt lim på spegeln, men om du gör det är det ok! Lite gnidsprit kommer att släppa greppet på icke -porösa ytor som glas.


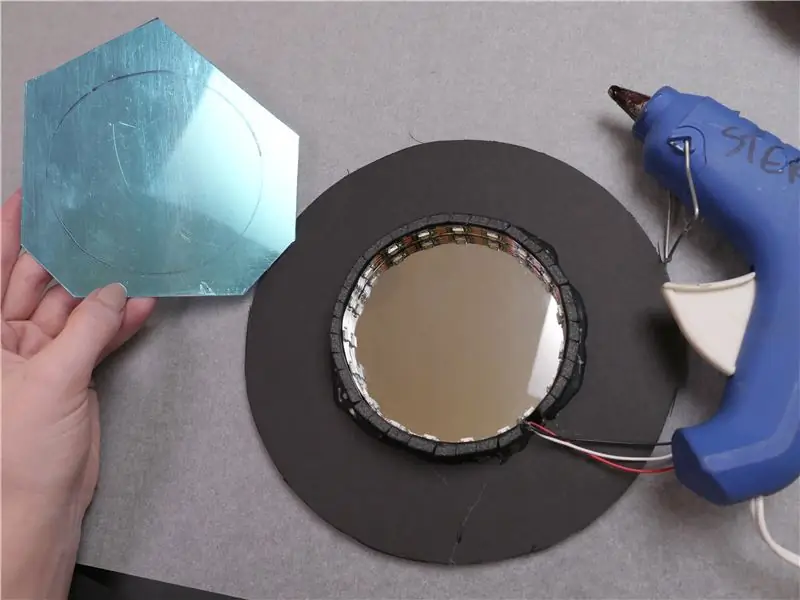
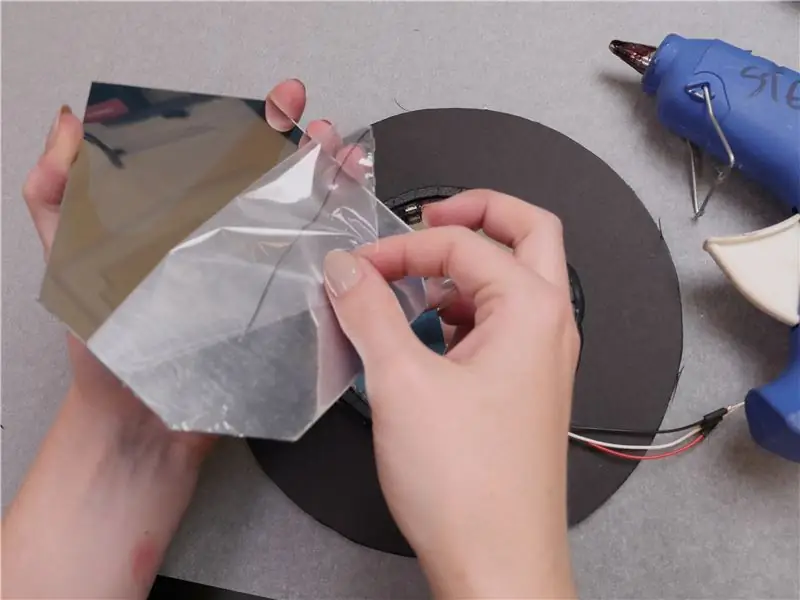
Rengör ditt arbetsområde för att ta bort damm och bitar av foamcore. Använd en luddfri trasa för att torka av spegeln helt ren, ta sedan tag i din genomskinliga spegel och dra av skyddshöljet från ena sidan. Applicera en liten mängd lim på fyra punkter runt innerväggen (se till att limpistolen inte drar över spegeln för att undvika lösa trådar) och lim den genomskinliga spegeln på plats. Nu är dina reflekterande ytor förseglade och skyddade från damm.

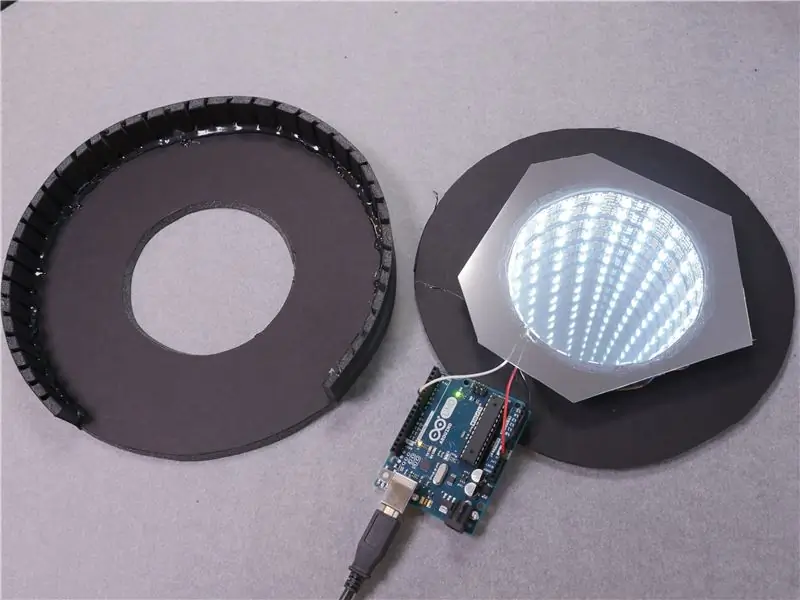
Basera på den dubbla reflektiviteten genom att ansluta din NeoPixel -remsa till ditt Arduino -kort med prov NeoPixel -koden som beskrivs i min Arduino Class -lektion om ämnet.
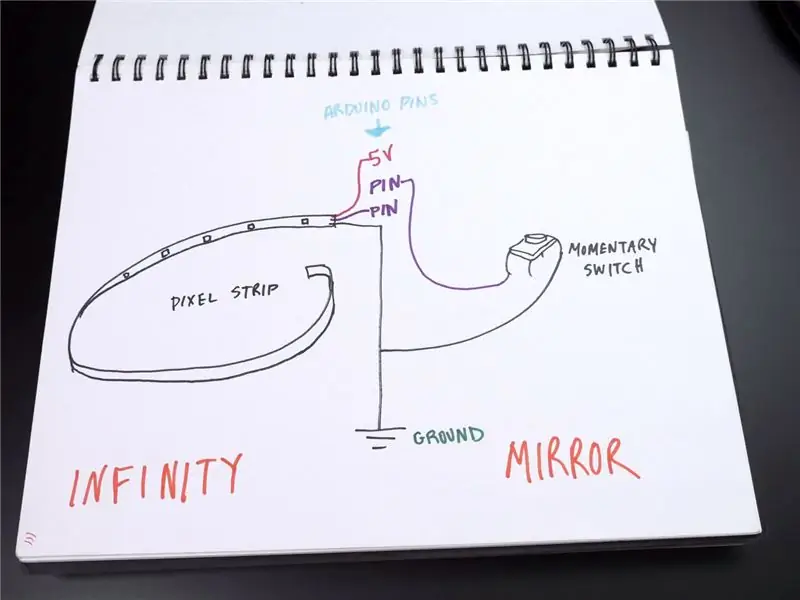
Steg 4: Kretsdiagram och pseudokod

Även om du är välkommen att hänvisa till diagrammet som visas här under hela din konstruktion, uppmuntrar jag dig starkt att rita ditt eget. Du får en överblick som referens när du bygger din brödbräda och de sista prototyperna, och diagram över dina kretsar kommer att göra det lättare att designa dina egna projekt i framtiden. Syftet med ett kretsschema är att visa alla elektriska anslutningar i en krets, inte nödvändiga deras fysiska positioner eller orienteringar.
Anslutningarna är följande:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (data in) -> Arduino digital I/O -pin (konfigurerbar)
ena sidan av tillfällig tryckknappsbrytare -> Arduino digital I/O -stift (konfigurerbar)
andra sidan av tillfällig tryckknappsbrytare -> Arduino GND
Denna krets kombinerar NeoPixel-remsan med en tryckknapp för att utlösa olika LED-animationer, och kommer att använda ett internt pull-up-motstånd som du såg i in/ut-lektionen. Med all denna information kan vi skriva en människoläsbar mockup av vårt Arduino-program, kallat "pseudokod:"
Variabler: NeoPixel -pin -nummer, knapp -pin -nummer, hur många lysdioder det finns, hur ljusa lysdioderna ska vara
Engångsuppgifter: initiera knappstift som ingång med internt uppdragningsmotstånd, initiera NeoPixel-remsa, beskriv LED-animationer
Looping -uppgifter: kontrollera om knappen har tryckts in och om den har det, växla till en annan LED -animering
Det kan tyckas enkelt, men att ta dig tid att skriva pseudokod för ditt projekt hjälper dig att skriva din sista Arduino -skiss snabbare och med mindre förvirring. Det fungerar lite som en att göra-lista samt en referensguide för när du simmar i kod och inte kommer ihåg vad du försöker åstadkomma!
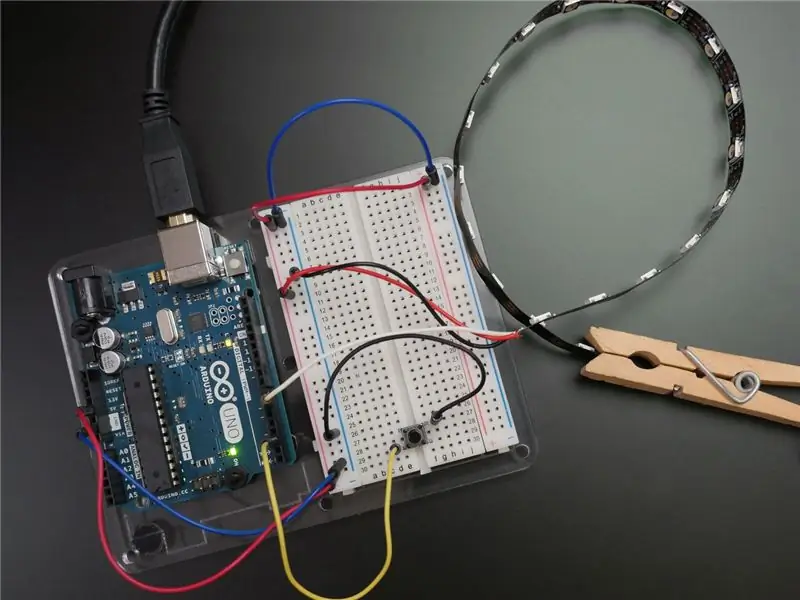
Steg 5: Brödbräda -prototyp

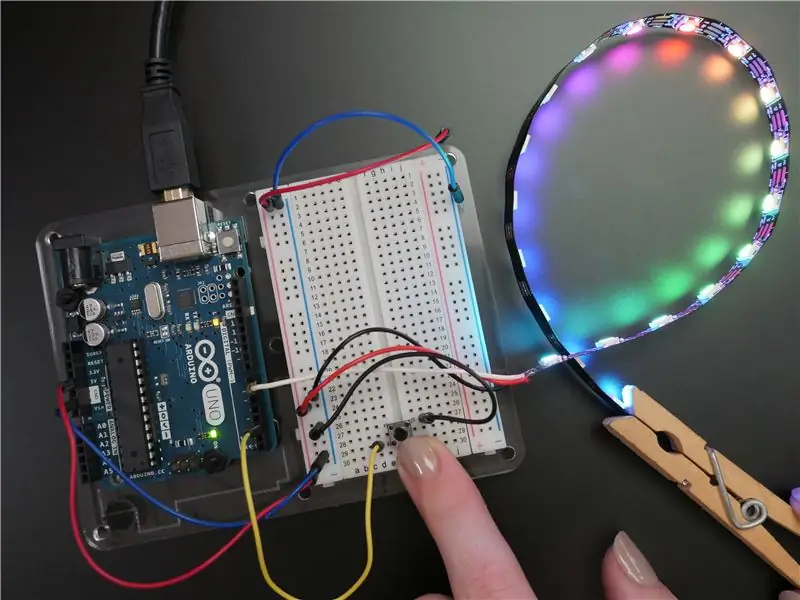
Ta tag i din Arduino och brödbräda och se till att USB -kabeln är urkopplad. Är dina NeoPixels fortfarande inkopplade från tidigare? Bra! Om inte, anslut dem: 5V till power rail, Din till Arduino pin 6, GND till ground rail.
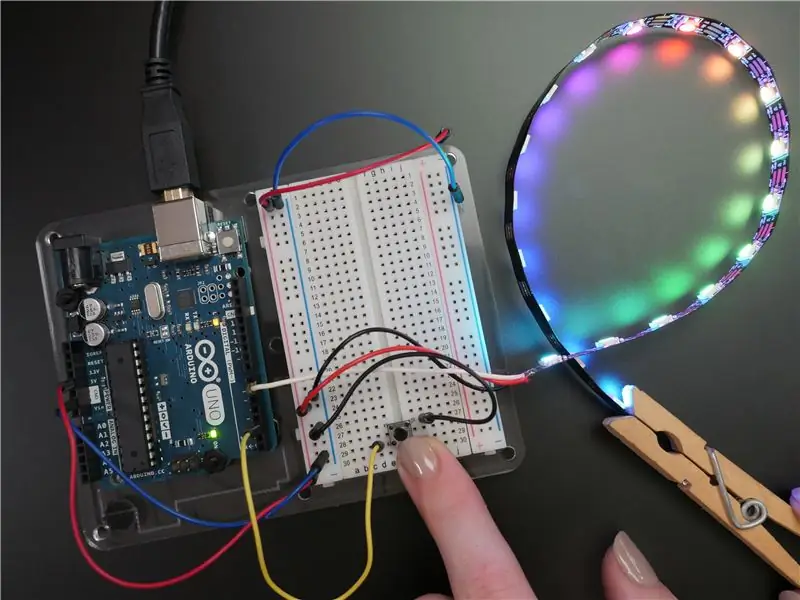
Lägg sedan till en kortvarig tryckknapp på din brödbräda, bredvid mittdelningslinjen. Anslut ett ben till markskenan och dess angränsande ben till Arduino pin 2. Ladda ner koden för detta projekt direkt eller i Autodesk Circuits -modulen ovan, klicka på "Code Editor" -knappen, sedan "Ladda ner kod" och öppna filen i Arduino, eller kopiera och klistra in koden i en ny tom Arduino -skiss.

Anslut din USB -kabel och ladda upp koden till ditt Arduino -kort. Tryck på knappen; det borde utlösa en ny animering för att spela över NeoPixels. 5V -skenan är tillräcklig för de här få pixlarna med begränsad ljusstyrka, men för framtida projekt med fler lysdioder behöver du en separat strömförsörjning, som diskuterades i färdighetslektionen i min intro Arduino -klass.
Steg 6: Kod
Låt oss undersöka koden mer detaljerat:
#define BUTTON_PIN 2 // Digital IO -pin ansluten till knappen. Detta kommer att vara
// drivs med ett uppdragningsmotstånd så att omkopplaren // ska dra stiftet till marken en stund. Vid en hög -> låg // övergång kommer knapptryckningslogiken att utföras. #define PIXEL_PIN 6 // Digital IO -pin ansluten till NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parameter 1 = antal pixlar i remsan // Parameter 2 = pin-nummer (de flesta är giltiga) // Parameter 3 = pixeltypflaggor, lägg ihop efter behov: / / NEO_RGB -pixlar är anslutna för RGB -bitström // NEO_GRB -pixlar är anslutna för GRB -bitström, rätt om färger byts ut vid testning // NEO_RGBW -pixlar är anslutna för RGBW -bitström // NEO_KHZ400 400 KHz bitström (t.ex. FLORA -pixlar) // NEO_KHZ800 800 KHz bitström (t.ex. High Density LED -remsa), korrekt för neopixelstick Adafruit_NeoPixel -remsa = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
I likhet med NeoPixel -exempelkoden, ställer det här första avsnittet upp NeoPixel -remsan och variablerna för tryckknappsstift, pixelkontrollstift, etc.
void setup () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Initiera alla pixlar till 'av'} Installationsfunktionen ställer in stift 2 på en ingång med dess interna uppdragningsmotstånd aktiverat, ställer in pixlarnas globala ljusstyrka och startar pixeldataförbindelsen.
void loop () {
// Få aktuellt knappläge. bool newState = digitalRead (BUTTON_PIN); // Kontrollera om tillståndet har ändrats från högt till lågt (knapptryckning). if (newState == LOW && oldState == HIGH) {// Kort fördröjning för avstängningsknapp. fördröjning (20); // Kontrollera om knappen fortfarande är låg efter avstängning. newState = digitalRead (BUTTON_PIN); if (newState == LOW) {showType ++; om (showType> 6) showType = 0; startShow (showType); }} // // Ställ in det sista knappläget till det gamla läget. oldState = newState; }
Loop -funktionen kontrollerar först knappens aktuella tillstånd och lagrar den i en booleska variabel (kan vara ett av två tillstånd: HIGH eller LOW). Sedan kontrollerar och dubbelkollar den om tillståndet går från HIGH till LOW. Om det gjorde det, ökas showType med en, och startShow-funktionen kallas, med den aktuella showType som skickas till den som ett argument (showType är begränsat till 0-6). Variabeln oldState uppdateras för att återspegla vad det senaste knappläget var.
void startShow (int i) {
switch (i) {case 0: colorWipe (strip. Color (0, 0, 0), 50); // Svart/avbruten paus; fall 1: colorWipe (strip. Color (255, 0, 0), 50); // Röd rast; fall 2: colorWipe (strip. Color (0, 255, 0), 50); // Grön paus; fall 3: colorWipe (strip. Color (0, 0, 255), 50); // Blå paus; fall 4: pulseWhite (5); ha sönder; fall 5: rainbowFade2White (3, 3, 1); ha sönder; fall 6: fullWhite (); ha sönder; }}
StartShow -funktionen innehåller en switch/case -sats, som bara är ett snyggt snabbt sätt att stapla en massa if/else -uttalanden. Växlingsfallet jämför variabeln i med värdena för varje fall och kör sedan koden i den satsen. Nyckelordet
ha sönder;
lämnar switch/case statement. Denna switch/case används för att ringa olika animationsfunktioner varje gång du trycker på knappen.

Nu när du har en funktionell brödbräda -prototyp är det dags att göra detta till ett färdigt projekt med hjälp av en Arduino Gemma, som är mindre, mindre fullt utrustad och lägre kostnad än Arduino Uno. Du kan också använda en Adafruit Gemma istället, men du måste utföra ytterligare ett steg för att konfigurera Arduino -programvaran.
Ändra först NeoPixel -stiftvariabeln från 6 till 1 i din kod:
#define PIXEL_PIN 1 // Digital IO -pin ansluten till NeoPixels.
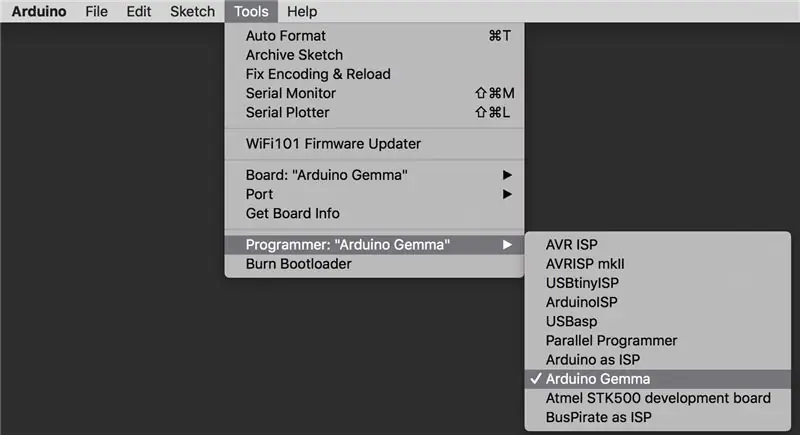
Anslut din Arduino Gemma till din dator med en USB -kabel och välj "Arduino Gemma" som din typ av kort i menyn Arduino Tools.

De begränsade funktionerna för ATTiny85 -mikrokontrollern ombord stöder inte en seriell port på samma sätt som Uno, så du behöver inte välja något från Port -menyn. Se dock till att välja "Arduino Gemma" under menyalternativet Programmerare.

Styrelsen behöver lite hjälp att veta när du försöker programmera den, så tryck på återställningsknappen på tavlan, och medan den röda lysdioden pulserar, tryck på uppladdningsknappen för att ladda din skiss på Gemma. Om din röda lysdiod inte pulserar när du trycker på återställningsknappen kan din USB-kabel vara strömförsörjd och bör bytas ut mot en USB-kabel som har ström- och dataanslutningar. En annan anledning till att din LED kanske inte pulsar är om du använder en USB 3 -port (alla nyare Mac), som har problem med att känna igen Gemma bootloader. Använd en USB 2 -port på din dator eller en USB -hubb mellan din dator och Gemma.
Steg 7: Lödkrets


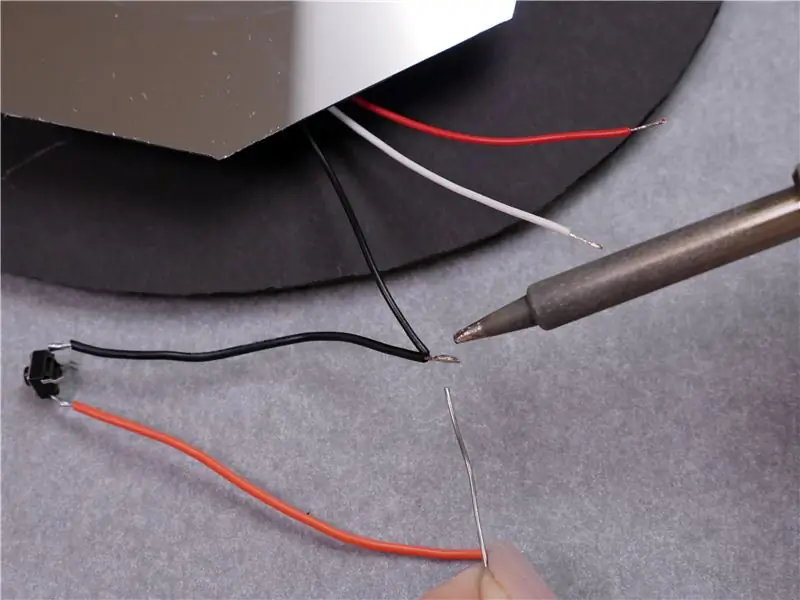
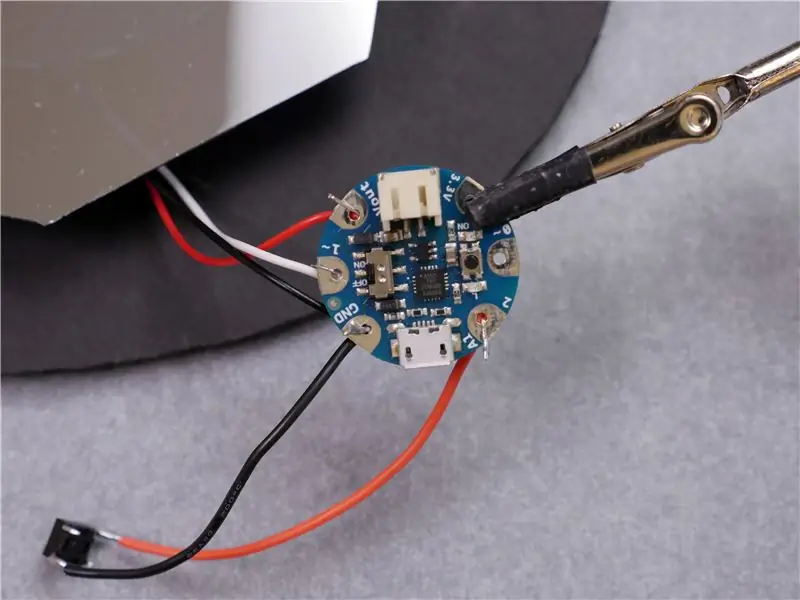
För att köra kretsen med din Gemma, löder vi trådarna direkt till plattorna på brädet. Klipp av brödbrädans kontaktdon och ta bort, vrid och tippa kablarna på NeoPixel -bandtrådarna. Lödtrådar på en tryckknapps diagonala ledare på samma sätt (du kan använda knappen från lödningslektionen). Vrid och löd ihop de två jordledningarna.


Gemmas stora hål gör det enkelt att montera denna krets utan några extra delar- trä bara de förtinnade trådarna genom hålen och linda överskottet runt lödkudden. Anslutningarna är följande:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (digital pin 1)
- NeoPixel GND -> ena sidan av tryckknappen -> Gemma GND
- andra sidan av tryckknappen -> Gemma 2 (digital pin 2)
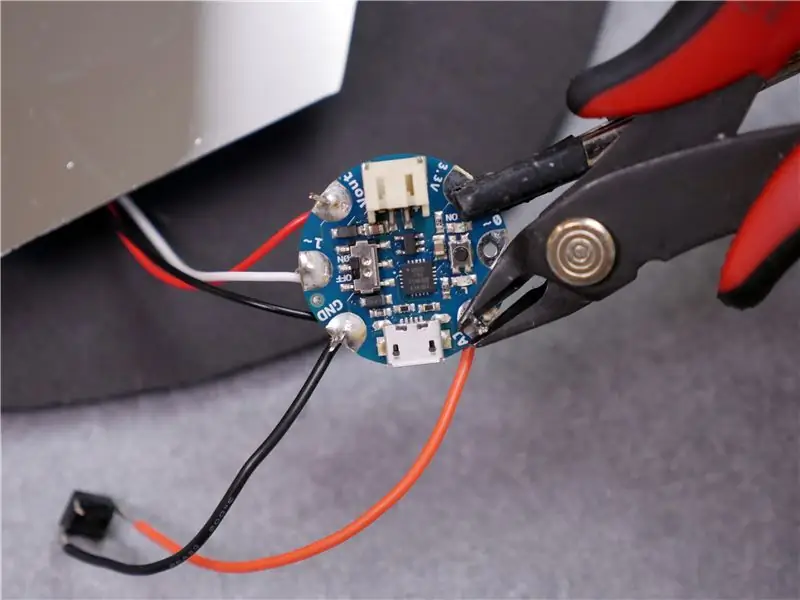
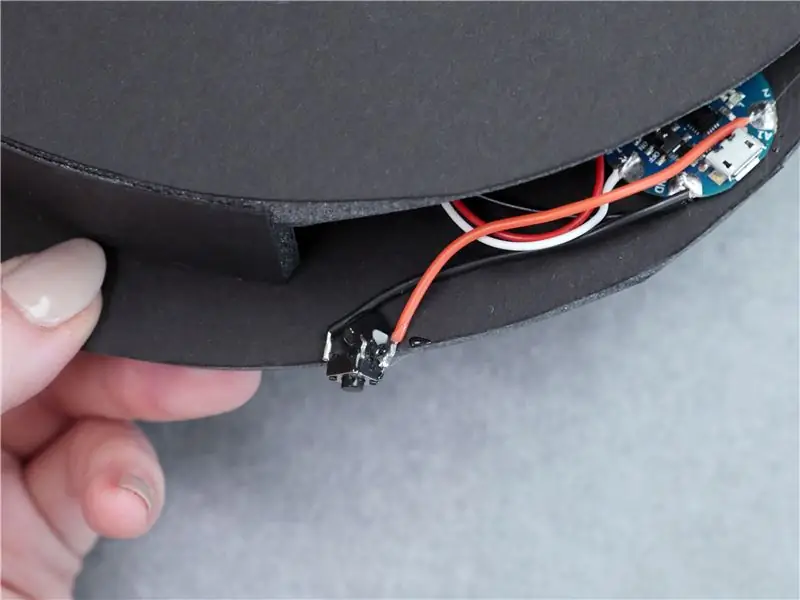
Sätt upp kretskortet i ett tredje handverktyg och värm upp anslutningarna med ditt lödkolv innan du applicerar lite mer löd för att uppsluka dynan och tråden. När alla anslutningar har svalnat, trimma bort överflödig tråd med dina spolskärmar.


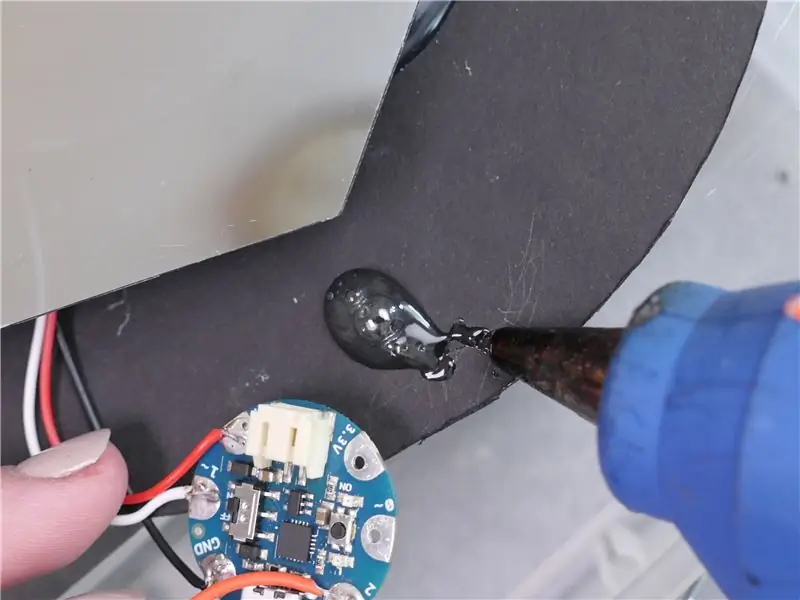
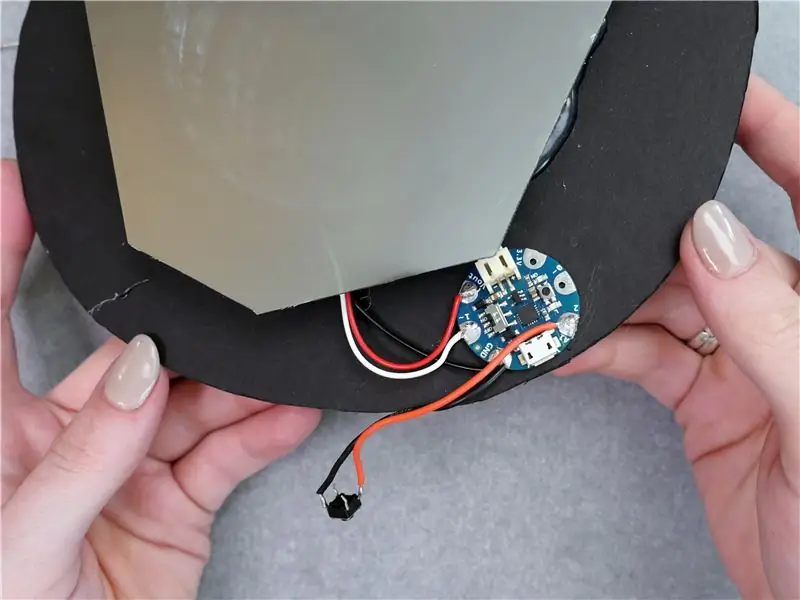
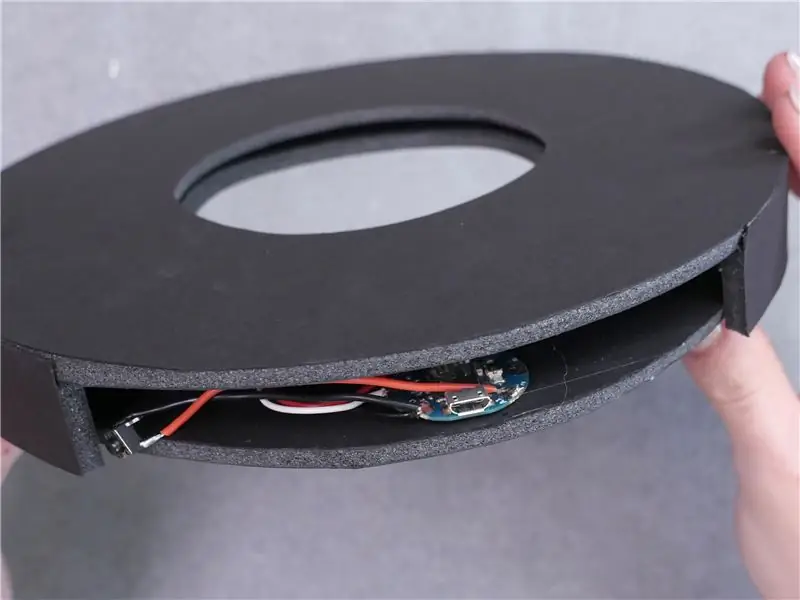
Varm lim din Gemma på plats med USB -porten vänd mot kanten av cirkeln.





Applicera främre/övre luckan och manipulera kanten för att sätta ihop bitarna rent. Du kan behöva trimma din nedre cirkel lite för att få den att passa, och också dra upp kanten för att passa sin kompis. Limma tryckknappen på plats var du vill.
Steg 8: Använd det
Anslut en USB -kabel, tryck på tryckknappen och njut! Du kan ändra färger och animeringar genom att ändra koden. Använd en USB -strömadapter om du vill montera den på en vägg. Vid denna tidpunkt kan du göra en annan liten foamcore kantbit för att stänga det återstående gapet, om du vill. Några föreslagna användningsområden: häng den på väggen, förvara den vid ditt skrivbord, ge den till en vän!

Du kan enkelt köra detta projekt med ett internt batteri istället för att ansluta en USB -kabel. Riktningen som du limar Gemma avgör tillgången till batteriporten, så du kanske vill limma om den i en annan vinkel. 19 RGBW -pixlar gånger 80ma max strömförbrukning (plus ~ 10ma för Gemma) är 1530ma, vilket betyder att vi tekniskt sett behöver ett batteri med minst så många mAh. Koden för spegeln är dock inte i närheten av att använda alla fyra pixlarnas lysdioder vid full ljusstyrka tillsammans, så i verkligheten är den maximala strömdragningen mycket mindre. En hälsosam batterikompromiss är ett uppladdningsbart lipolybatteri på 1200 mAh.

Tack för att du följer med i detta Arduino -projekt! För att lära dig mer grunder, kolla in min inledande Arduino -klass. Jag kan inte vänta med att se dina versioner i kommentarerna och välkomnar dina tankar och feedback.
Rekommenderad:
Gör en Infinity Mirror Clock: 15 steg (med bilder)

Gör en Infinity Mirror Clock: I ett tidigare projekt byggde jag en infinity mirror, där mitt slutliga mål för det var att göra det till en klocka. (Gör en färgglad Infinity Mirror) Jag gjorde inte det efter att ha byggt det eftersom det, trots att det såg coolt ut, fanns det några saker med
Gör en ENKEL Infinity Mirror Cube - INGEN 3D -utskrift och INGEN programmering: 15 steg (med bilder)

Gör en ENKEL Infinity Mirror Cube | INGEN 3D -utskrift och INGEN programmering: Alla gillar en bra oändlig kub, men de ser ut som om de skulle vara svåra att göra. Mitt mål för denna instruerbara är att visa dig steg-för-steg hur du gör en. Inte bara det, men med instruktionerna som jag ger dig kommer du att kunna göra en
En galax i din hand! Infinity Mirror Box: 3 steg (med bilder)

En galax i din hand! Infinity Mirror Box: Denna handledning handlar om att göra en liten form som skapar många reflektioner inuti. Med hål i varje vinkel för ljus och ett litet fönster att se igenom kan du se denna oändliga process i handen! Idén kom från att titta på oändlighet mirr
Hur man gör Infinity Mirror Heart med Arduino och RGB Leds: 8 steg (med bilder)

How to Make Infinity Mirror Heart With Arduino and RGB Leds: En gång i en fest såg jag och hustrun en oändlig spegel, och hon fascinerades av utseendet och sa hela tiden att jag vill ha en! En god man lyssnar och minns alltid, så jag bestämde mig för att bygga en till henne som en alla hjärtans dagspresent
Arduino Infinity Mirror (Bluetooth & Sound Reactive): 9 steg (med bilder)

Arduino Infinity Mirror (Bluetooth & Sound Reactive): Jag skapade en Infinity Mirror för ett skolprojekt med Arduino som du kan styra med din telefon eller surfplatta med Bluetooth. Spegeln har också en inbyggd mikrofon som detekterar ljud/musik och reagerar därefter med att skapa iögonfallande
