
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


I denna instruerbara kommer jag att visa dig hur du gör din egen Smart Contact Dispenser!
Steg 1: Intro


Steg 2: Bakgrund

Om du bär kontakter är du förmodligen bekant med lådorna som de kommer i. De flesta jag känner, inklusive mig själv, använder dessa lådor som permanent förvaring och vi tar ut våra kontakter efter behov varje dag. Detta resulterade i en hög med lådor i mitt badrum som gjorde mig galen. Jag visste att det måste finnas ett bättre sätt att organisera dessa kontakter så jag sökte på internet. Efter att bara ha hittat en kontaktlagringsdispenser som någon försökte sälja för $ 25, konstruerade jag några grundläggande som finns här.
De fungerade ganska bra, men jag kunde inte låta bli att känna mig irriterad över att jag var tvungen att dra ut varje kontakt individuellt så jag tittade på sätt att få varje kontakt automatiskt att dosera i min hand. Eftersom jag hade en ESP8266 som låg, bestämde jag mig för att beställa en OLED -display så att jag kunde visa väderprognosen medan jag gör mig redo på morgonen.
Om du vill se mer av designprocessen och dem i funktion, kolla in videon ovan. Överväg att prenumerera på min YouTube -kanal för att stödja mig och se fler videor.
Steg 3: Objekt som behövs
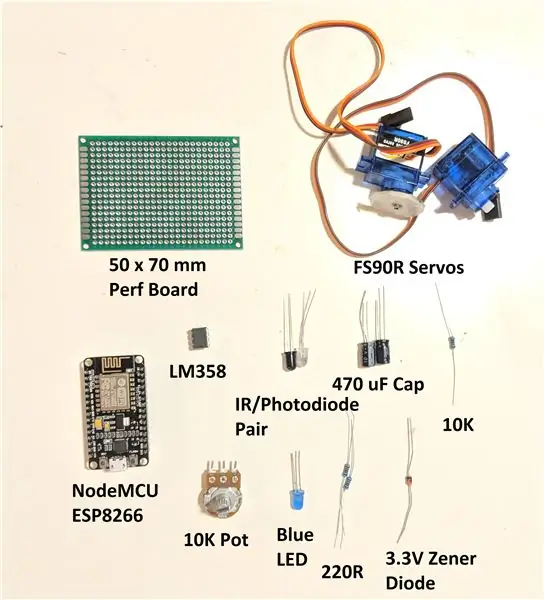
För detta projekt behövs följande:
1. 5V strömförsörjning
2. IR -LED och fotodiodpar Amazon
3. 220 Ohm motstånd (2) Amazon
4. 10K motstånd
5. 10K Potentiometer Amazon
5. LM358 Op-Amp Amazon
6. 3.3V Zener Diode Amazon
7. Grundläggande LED
8. OLED -skärm 0,96 Amazon
9. 470 uF kondensator (2) Amazon
10. 2 FS90R Servos (eller Mod SG90 Servos) Amazon
11. Nod MCU ESP8266 Amazon
12. Tillgång till 3D -skrivare (Kontrollera ditt lokala bibliotek!)
Avslöjande: Amazon -länkarna ovan är affiliate -länkar, vilket innebär att jag utan extra kostnad för dig tjänar en provision om du klickar igenom och gör ett köp.
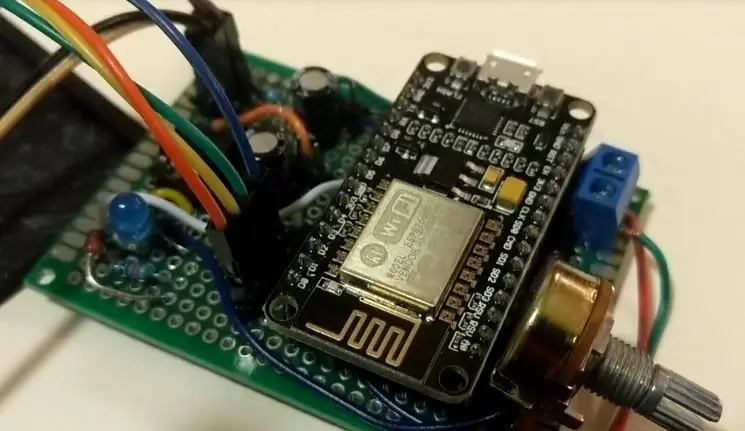
Steg 4: Elektronik

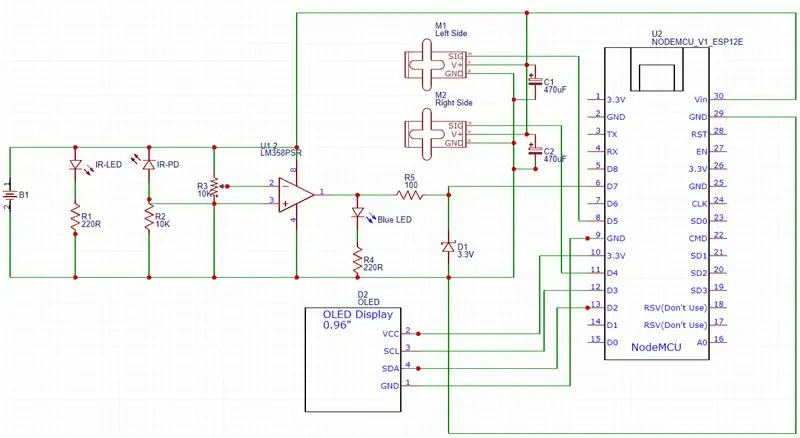
Nu när du har samlat alla nödvändiga komponenter är det dags att börja montera allt tillsammans. Jag skulle rekommendera att koppla upp allt på en brödbräda först och sedan när allt fungerar som det ska, fortsätt och löd upp allt på en perfekt bräda.
För dem som inte känner till elektronik eller är osäkra på några av komponenterna, lita på mig att denna krets inte är så illa. Jag kommer att försöka bryta ner det nedan, och om du vill veta mer, kolla in videon som är länkad.
Till vänster har vi vår IR LED och fotodiod som är ansluten till en LM358 operationsförstärkare. Detta är vår närhetskrets som detekterar vår hand under för att låta kontrollern veta att vi vill att våra kontakter ska delas ut. Det avstånd du vill att din hand ska detekteras kan justeras med en 10K potentiometer. Utsignalen från denna krets förs in i vår ESP8266 mikrokontroller som vi kommer att programmera med Arduino IDE -inställningen för NodeMCU ESP8266. Programmet väntar på ingången från närhetskretsen, aktiverar sedan höger servo, väntar en sekund så att du kan flytta handen till vänster dispenser och sedan utlösa vänster servo. På så sätt kommer båda kontakterna att delas ut i din hand. ESP8266 kommer också att anslutas via WiFi vilket gör att vi kan använda ett väder -API för att visa väderprognosen för de närmaste dagarna på OLED -displayen. Jag började med bara en väderprognosvisning men med tiden kommer jag definitivt att lägga till fler funktioner.
Steg 5: 3D -design och utskrift



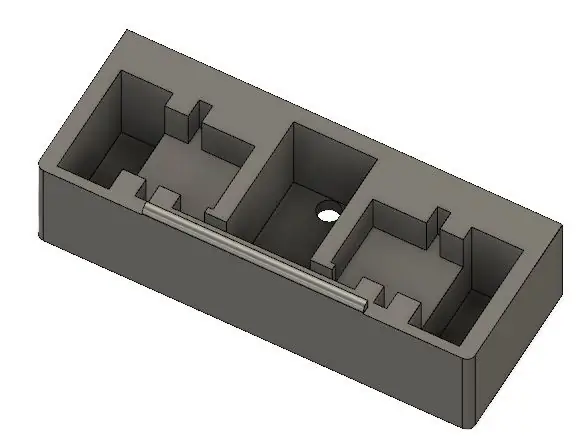
Eftersom elektroniken bestod av en servo, några lysdioder, strömförsörjning och resten av kretsen gick jag vidare och utformade vår automatiska kontaktdispenser. Jag gjorde det i flera delar som måste limas eller tejpas ihop eftersom jag inte kände för att kunna misslyckas med ett superlångt tryck.
Basen på vår kontaktdispensor hade två hål för 5 mm IR och fotodiodled, en avstängning för en 5V strömförsörjning och en avstängning för att servorna skulle kunna placeras i sidled när de används för att avge kontakter.
Kontaktlagret förblev ungefär som min tidigare design men jag klippte ut en plats längst ner för att servohjulet skulle kunna vridas fritt. Jag har också ökat storleken så att fler kontakter kan lagras för att bli av med de dumma lådorna en gång för alla.
Fodralet för OLED -skärmen och elektroniken är ganska grundläggande men eftersom jag använde ett standard 50 x 70 mm perf -kort, konstruerade jag en kortplats för att den skulle glida rätt på plats.
Motiven hittar du på Thingiverse här.
Steg 6: Programmering

I det här steget kommer jag att visa dig hur du programmerar ESP8266. Koden är bara en enkel ändring av det fantastiska ThingPulse esp8266 väderstationen (Github Link) väderexempel. Du måste också ladda ner följande paket till Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
När biblioteken är installerade, ladda ner programmet nedan.
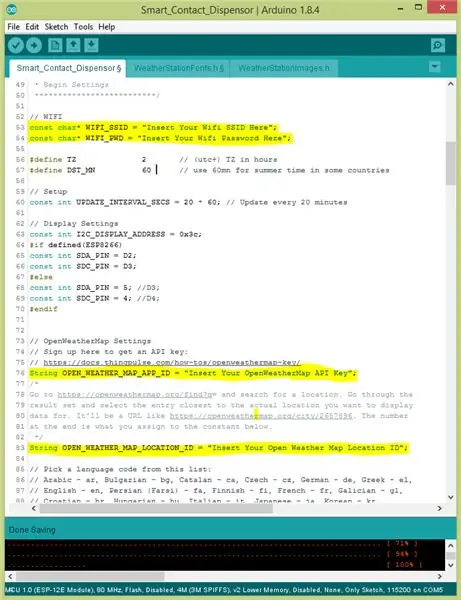
Du måste fylla i ditt Wifi SSID, Wifi -lösenord, registrera dig för väderjord och ta emot din API -nyckel och hitta ditt plats -ID. När alla dessa har matats in i koden kan du ladda upp till din NodeMCU.
Steg 7: Sätta ihop allt




I detta steg kommer vi att sätta ihop alla komponenter.
Detta inkluderar att placera servon i sina kortplatser, trycka in IR -led och fotodioder i deras hål, löda upp allt på ett perf -kort, sätta in perf -kortet i det tryckta facket och anslut alla andra komponenter.
Steg 8: Testa det

När du har anslutit alla 3D -tryckta delar tillsammans och monterat det på väggen är det dags att testa det. Fyll på kontaktbehållarna till vänster och höger, anslut strömmen och vänta på att OLED -skärmen startar upp med ditt lokala väder och testa det!
Rekommenderad:
Smart Desk LED -ljus - Smart Lighting W/ Arduino - Neopixels arbetsyta: 10 steg (med bilder)

Smart Desk LED -ljus | Smart Lighting W/ Arduino | Neopixels arbetsyta: Nu till dags spenderar vi mycket tid hemma, studerar och arbetar virtuellt, så varför inte göra vår arbetsyta större med ett anpassat och smart belysningssystem Arduino och Ws2812b lysdioder baserade. Här visar jag dig hur du bygger din Smart LED -lampa i skrivbordet som
Hur man gör ett smart hem med Arduino -styrrelämodul - Hemmautomationsidéer: 15 steg (med bilder)

Hur man gör ett smart hem med Arduino -styrrelämodul | Hemmautomationsidéer: I detta hemautomatiseringsprojekt kommer vi att designa en smart hemrelämodul som kan styra fem hushållsapparater. Denna relämodul kan styras från mobil eller smartphone, IR -fjärrkontroll eller TV -fjärrkontroll, manuell omkopplare. Detta smarta relä kan också känna av
Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: 10 steg (med bilder)

Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: Har du någonsin velat ha en smart klocka? I så fall är detta lösningen för dig! Jag gjorde Smart Alarm Clock, det här är en klocka som du kan ändra alarmtiden enligt webbplatsen. När larmet går går det ett ljud (summer) och 2 lampor lyser
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Smart gatubelysning med IR -sensor med Arduino: 4 steg (med bilder)

Smart Street Light som använder Ir -sensor med Arduino: Prenumerera på min kanal för fler projekt.Detta projekt handlar om Smart gatubelysning, gatlyset tänds medan fordonet passerar genom det. Här använder vi 4 IR -sensorer som känner av positionen för fordonet, varje IR -sensor styr
