
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:35.
- Senast ändrad 2025-01-23 15:10.

Okej så, Detta kommer att bli en riktigt kort instruktion om den första delen av att äntligen komma närmare en barndomsdröm för mig.
När jag var ung såg jag alltid mina favoritartister och band spela gitarr oklanderligt.
När jag växte upp var jag tacksam nog att lära mig spela gitarr och till och med spela några som ägs av andra, men har fortfarande inte min egen:(Så jag bestämde mig för att äntligen sätta mig ner och göra en som körs helt på telefonen, använder datorsyn och låter människor som jag som vill ha en gitarr men kanske reser, är trasiga eller för unga för att få en än!
Du hittar prototypappen på denna webbplats
För att se hur du spelar, gå till steget "Du är klar".
* Se till att använda den på din telefon och vrid skärmen åt sidan till liggande läge *
Njut av!
(ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Tillbehör:
1. Smart telefon
2. Stationär dator eller bärbar dator (för programmering)
Steg 1: Bakgrund och anteckning om kod



Detta projekt är till stor del ett kodat projekt som syftar till att köra helt och hållet på telefonen.
När jag kom fram till det här projektet försökte jag olika andra appar och letade upp andra enheter som för närvarande finns på marknaden som AirJamz- eller Kurv -gitarr, bärbara gitarrer eller till och med Real Guitar -appen i spelbutiken.
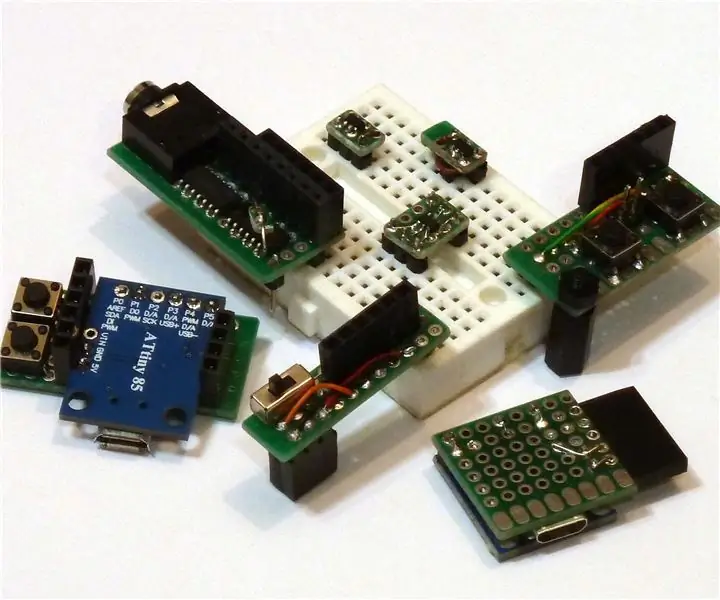
Problemen som jag tyckte saknades i många av dem var:
1. Vissa behövs externa enheter
2. Nästan alla appar låter dig inte spela faktiska ackord eller musik och var bara kretskortssimulatorer
3. Externa enheter var ganska dyra och många gitarrister rekommenderade att bara köpa en riktig gitarr
Dessa är avbildade i de medföljande bilderna.
Och så måste Air -appen lösa dessa problem samtidigt som den helt kan köras på telefonen. Jag tror att detta är möjligt eftersom vi 2020 har en mycket bättre mobil webbläsarteknik och många förbättringar i datorsyn som gör att vi kan göra underverk med en enda RGB -kamera.
Så jag fortsatte med att göra några skisser av hur det skulle se ut och hur det skulle fungera innan jag började helt.
Jag ritade också upp mina kodande milstolpar så i den här instruerbara, istället för att tråkiga dig med kod, tar jag dig igenom min designprocess och bifogar den kommenterade koden i slutet för dig att läsa och titta på om du behöver.
Hela koden finns på https://github.com/msimbao/air och jag rekommenderar att du strukturerar dina kodfiler liknande denna.
Observera också att för att appen ska kunna köras måste den vara värd. Jag har hittills bara hittat den att köra när den är värd på github.:)
Steg 2: Strumming Action



Den första stora milstolpen för kodning var att hitta ett sätt att replikera en strum digitalt utan någon extern periferi. Min omedelbara tanke var att använda RGB -kameran på min telefon.
Min tanke var att om en person har ett ackord som de vill spela, så kommer ett ljud att spelas när de sveper handen framför kameran.
Efter att ha förstått det behövde jag ett bra programmeringsspråk som kunde användas för att fungera bra med RGB -kameran.
Jag nöjde mig med Javascript eftersom jag kunde göra en plattformsoberoende app med React Native eller något annat eller bara kunde vara värd för gitarren på en webbplats och den kan vara tillgänglig för alla.
Jag hittade sedan olika sätt att ta reda på hur man får handen att svepa för att utlösa en handling som kan vara ett ackordljud, men det fanns många sätt att göra detta.
Maskininlärning fungerade superbra när jag provade IBMs tjänster och utbildade cirka 3000 bilder över en vecka för både svepigenkänning och ackordigenkänning. Jag försökte också handtrack.js av victordibia. Tyvärr var de båda otroligt långsamma på mobiltelefoner.
Jag snubblade sedan över rörelsedetektering och en implementering av lonekorean på diffcam.com. Jag lärde mig att det är möjligt att använda webbkameran för att spela in två separata ramar och sedan beräkna skillnaden mellan ramarna och ge skillnaden ett poäng. Om poängen överskrider en viss tröskel, utför jag sedan en åtgärd.
Lonekoreanen gjorde också en motor till sin diffkamera som jag bestämde mig för att använda för Air -gitarr och det fungerade perfekt för att få mig motion score!
Bifogade bilder på försök till utbildning av maskininlärningsmodeller samt diffcam.com -exemplet som jag lärde mig av.
Obs: I den här aktuella prototypen upprepas trummande lite om och om igen, för att stoppa det, håll helt enkelt ackordet du vill spela nästa. Detta är ett fel som vi hoppas kunna åtgärda.
Koden för hela strum finns i filen script.js som bifogas här och diffcam -motorn från lonekorean finns här.
Steg 3: Ackordigenkänning




Nästa kodande milstolpe var då att hitta ett sätt att hantera ackordigenkänning live.
Jag ville att en användare skulle kunna replikera verkliga ackordformer och så öva bra handplacering och även hjälpa dem att öva olika ackord.
Precis som i det sista steget testade jag Machine learning för ackordigenkänning, men det var väldigt långsamt på mobiltelefoner.
Jag lärde mig sedan något från Real Guitar -appen att det kan vara möjligt att placera en greppbräda på telefonskärmen med hjälp av skärmen för att generera ackordformer.
Jag var tvungen att lära mig hur man tillåter multi-touch-interaktion i javascript och hittade en fantastisk handledning och exempel från Mozillas dokument
Touch -interaktioner kan vara knepiga, särskilt i Javascript, men tanken är att vi kan skapa vissa divs och sedan definiera funktioner för att hantera olika touchhändelser:
1. touchStart: När ett finger vidrör skärmen
2. touchEnd: När fingret går
3. touchMove: När fingret fortfarande finns på skärmen men ändrar position
Vi arbetar sedan runt dessa funktioner för att definiera våra egna element som svarar på olika beröringshändelser och kombinationer.
I vårt fall designar vi ett kretskort med hjälp av CSS och sedan med Javascript, berätta för appen att när vissa divs pressas ihop, bör ett ackord identifieras.
Vi kan sedan definiera ett ljudobjekt som vi ska överföra ackordet till och sedan spela det ljudet när en svephändelse inträffar.
För att definiera olika ackordkombinationer gjorde jag fretbrädan med denna bild och ställde sedan in varje specialposition till en div som jag kunde röra och kombinera med andra.
Koden för att definiera ackordprogression finns här och greppbrädkontrollen finns i den bifogade koden.
Steg 4: Hitta ackordljud




Nu när vårt system kommer att känna igen, behöver vi några verkliga ackordljud.
Tack och lov kommer freesound.com alltid till min räddning när jag behöver ljudprover. Jag letade helt enkelt efter ackord och hittade ett fantastiskt paket med stora ackord av danglada.
Jag laddade sedan ner dem och redigerade dem med fräckhet för att se till att ljudet startade omedelbart snarare än den korta pausen i början av de flesta när de spelades in.
För att klippa dem med djärvhet, drog jag dem helt enkelt till appen och valde sedan den del av ljudet som jag vill ha (hela den vågiga delen och ingen av de plana sektionerna som inte har något ljud). Jag går sedan till fliken Redigera> Ta bort special> Trimma ljud. Sedan kom jag till fliken Spår> Justera spår> Starta till noll. Jag går sedan till filen, sedan Export> Exportera som WAV.
Jag exporterar som WAV eftersom jag har haft det lättare att hantera i Javascript -ljudprojekt.
Jag använde sedan glitch.com för att vara värd för dessa filer eftersom de har ett fantastiskt innehållsleveransnätverk som kan användas för olika projekt som du har. Ett annat alternativ kan vara att använda firebase som är min goto för olika projekt som kan ha mer information att lagra som makerspace inventeringsapp för mitt högskolas makerspace.
Du måste helt enkelt dra och släppa tillgångarna till projektkatalogen och sedan kan du hitta en länk när du klickar på tillgångsmappen och klickar på den tillgång du vill få. Glitch kommer sedan att producera en unik CDN -webbadress för din tillgång. Här är till exempel länken till A -ackordljudet.
Jag kan sedan länka ihop alla dessa ackord i en getChord -funktion som kommer att leta efter när en specifik kombination av bandpositioner har tryckts och sedan tilldela ett lämpligt ackord för appen att spela när en handsvep -händelse inträffar.
Steg 5: Slutföra och vara värd för hela appen



Det finns många sätt att gå till värd.
Ärligt talat är det bästa jag hittat helt enkelt att använda github. Detta beror på att om du har programmerat en app bra kan du få hela din back end att serveras av en databas eller firestore från firebase eller till och med använda en CDN från glitch.com och andra platser att lagra tillgångar på.
För att vara värd för projektet på github är allt du behöver göra att öppna ett github -konto, skapa ett nytt arkiv. För att göra det enklare att konfigurera, efter att du har angett ditt projektnamn, se alltid till att lägga till en licens (jag är ingen expert men jag har upptäckt att det underlättar mitt liv). Jag använder alltid bara en offentlig licens som GNU.
När förvaret är konfigurerat kan vi bara dra och släppa våra filer till förvaret och klicka på den gröna bindningsknappen längst ner.
Vi går sedan till fliken Inställningar med kugghjulsikonen längst till höger på förvarssidan under knapparna stjärna och klocka. När du är i inställningarna rullar du ner tills du ser rutan Github Pages. Ändra källa till huvudgren och välj ett tema om du vill. Du kan lära dig hur du använder teman genom att googla dem (jag använder dem aldrig eftersom jag ofta tar med min egen CSS och temaidéer).
När sidan är klar får du en grön markering och en bock som säger att din webbplats är publicerad och kan nås.
Steg 6: Klar
Du kan nu njuta av en fantastisk jam -session i bekvämligheten av dina egna hörlurar, sovrum eller på tåget. Lägg till lite mer ackord om du vill och till och med leka med gitarrfretpositionerna.
En snabb anteckning om rörelsedetektering
1. Tröskeln för en gitarrstrumpande svep kan justeras i script.js -filen, men se till att bakgrunden som telefonen ser är relativt still när du använder appen.
2. På tåget är det till exempel bättre att sätta sig ner och sätta på hörlurarna och vända telefonen inåt så att om passagerare rör sig runt dig kan kameran bara se din hand röra sig för det mesta.
3. Handen som håller i telefonen måste vara relativt stilla beroende på din tröskel. Jag tror att jag kommer att köra några tester med en hög tröskel och uppdatera gränserna framöver för att vara mer specifika.
Att spela:
Ladda appen i din webbläsare och luta den sedan till liggande läge.
När du sedan svänger med handen kommer ett ackord att spela, men det kommer att fortsätta spela tills du trycker på F -tangenten i det nedre högra hörnet.
Alternativt kan du stoppa ljudet genom att göra en ackordkombination.
När du gör en ackordkombination stannar det aktuella ljudet, sedan väljs ett nytt ackordljud.
Steg 7: Lärda saker och slutliga ord
Jag älskade verkligen att arbeta med det här projektet även om det tog lång tid att prototypera och få appen producerad när jag arbetade med andra projekt och hemarbete. Jag lärde mig ett par fantastiska saker på vägen också;
1. När du designar digitala produkter, se alltid till att göra dina prototyper så snabbt som möjligt eftersom dina första antaganden blir felaktiga och du måste köra över dem snabbt för att komma till slutet.
2. Undvik att spendera pengar på ett projekt så mycket som möjligt. Återanvänd alltid vad du kan och börja alltid med enkla saker du har till hands.
3. Var inte rädd för att lära dig nya språk, ramar och system. De är ofta lättare än du tror först.
Och stort tack till lonekoreanen för att få mina drömmar att gå i uppfyllelse
Om du är intresserad av hur appen utvecklas kan du gå med i vår e -postlista. Ett litet team och jag kommer att arbeta med att göra en fullständig version för att hjälpa människor som är trötta, reser eller har små barn tillgång till en fantastisk bärbar gitarr var de än är.
Vi skulle verkligen älska lite hjälp, särskilt från grafiska formgivare, gitarrspelare och kodare för att testa och bearbeta allt.
Njut av (ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Rekommenderad:
Clean-Cut FR4 Perfboard (Protoboard/Prototype PCB): 10 steg (med bilder)

Clean-Cut FR4 Perfboard (Protoboard/Prototype PCB): (tl; dr: aviation snips & carborundum stone under water) När vi rullar in i det tredje decenniet av 2000-talet kan anpassade kretskort av mycket hög kvalitet beställas i mycket små mängder till mycket låg kostnad … om du inte har något emot att vänta
Meatball Guitar Amp Prototype: 6 steg (med bilder)

Meatball Guitar Amp Prototype: Hälsningar Instructables Community! Jag har utvecklat en mycket speciell gitarrförstärkare och jag vill gärna dela med mig av hur jag byggde den. Innan vi sätter igång skulle jag vilja dela med mig av allt material som krävs för att bygga denna förstärkare. Materiallista
HRV (Home Air Exchanger) Arduino Controller With Air Economizer: 7 steg (med bilder)

HRV (Home Air Exchanger) Arduino Controller With Air Economizer: HRV Arduino Controller med Air Economizer Så min historia med detta projekt är att jag bor i Minnesota och mitt kretskort stekt på min LifeBreath 155Max HRV. Jag ville inte betala $ 200 för en ny. Jag ville alltid ha något med en luftekonomiserande synd
Guitar Hero Guitar Disconnecting Fix: 5 steg (med bilder)

Guitar Hero Guitar Disconnecting Fix: Så, du har precis köpt den fina begagnade gitarrhjältegitarren från ebay, och när den kom till dig skulle den bara inte ansluta till den USB -dongeln, så du tror att du bara slösat bort 30 € ner i avloppet. Men det finns en fix, och den här korrigeringen kommer troligen att fungera
Episk! Guitar Hero - Double Neck Guitar Misslyckad: 7 steg (med bilder)

Episk! Guitar Hero - Double Neck Guitar … Misslyckad: 2015 markerar 10 -årsjubileet för popkulturfenomenet Guitar Hero. Kommer du ihåg, tv -spelet som blev mer populärt än musikinstrumentet som det bara vagt lyckades efterlikna? Finns det något bättre sätt att fira sitt årtionde än att
