
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


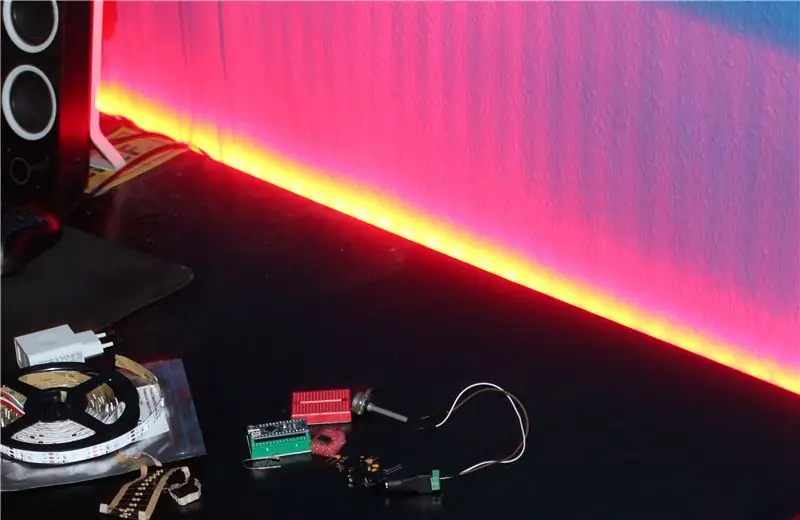
Välkommen till mina instruktioner om hur man bygger en RGB LED -bakgrundsbelysning för t.ex. på baksidan av din TV eller skrivbord.
Själva schemat är väldigt enkelt eftersom WS2812 LED -remsor är mycket enkla att ansluta till t.ex. en Arduino Nano.
Obs: att du inte behöver använda den extra MSGEQ7 ljudanalysatorkretsen om du bara vill ha LED -bakgrundsbelysningen utan ljudvisualisering.
Jag gav en detaljerad lista över begagnade delar och var du kan köpa dem:
- Arduino Nano / Uno (Amazon / AliExpress)
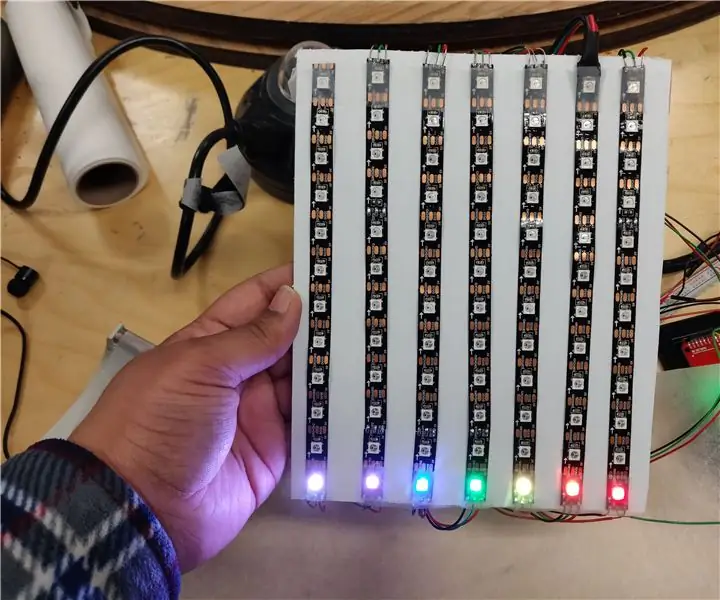
- WS2812 RGB LED -remsa (Amazon/ AliExpress), observera att IP står för skyddet (t.ex. vattentät om du behöver) och numret står för hur många lysdioder per mätare remsan har (viktigt för strömförsörjning)
- 5V strömförsörjning (Amazon) (beror på hur många lysdioder har) -> varje LED tar ~ 20mA, remsan som används i denna instruerbara har 45 lysdioder (30 per mätare) så jag behöver 45*20mA ~ 1, 5Ampere -försörjning (Arduino, MSGEQ7 behöver också några), jag kopplade en strömförsörjning som ger 3A vilket definitivt är tillräckligt för oss nu
- 3,5 mm ljuduttag (Amazon / AliExpress)
- Potentiometer 10kOhm (Amazon / AliExpress)
- Tryckknapp (Amazon / AliExpress)
- Motstånd (1x 10kOhm, 1x 220Ohm, för MSGEQ7: 2x100kOhm)
- Kondensatorer (1x 1000yF elektrolytisk (Amazon / AliExpress), 2x 10nF, för MSGEQ7: 2x 0.1yF, 1x33pF (Amazon / AliExpress)
- Enkel diod (Amazon / AliExpress)
- DC -uttag (Amazon / AliExpress)
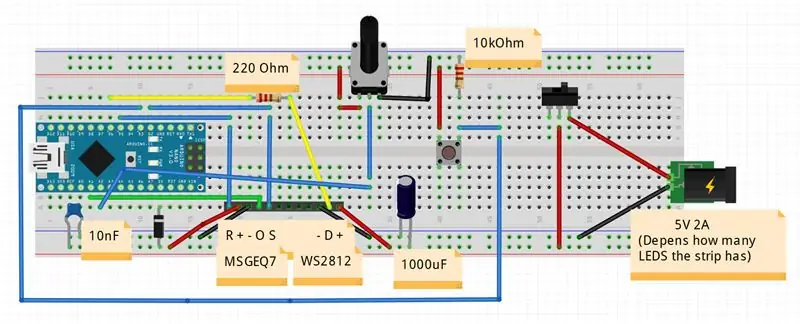
Steg 1: Skapa schemat



Huvudschema:
Så att koppla ihop WS2812 Strip med en Arduino är ganska enkelt med Adafruit_NeoPixel -biblioteket.
LED -remsan har 3 stift: VCC, DATA, GND. VCC är ansluten till 5V, GND till Ground och DATA Pin i mitten är ansluten till LED_DATA Pin D6 på Arduino. Nu har varje lysdiod på remsan ett WS2812 -chip på sig som tar in data som den tar emot från Arduino och skickar den vidare till nästa lysdiod, därför behöver vi bara mata in leddata en gång till den första lysdioden på remsan.
Tryckknappens logik för att ändra lägen och potentiometern för att styra ljusstyrkan förklaras i nästa steg.
Den exakta schematiska bilden finns i skärmdumpen av fritzing -filen som också finns att ladda ner.
Observera att det är mycket viktigt att bara ansluta Arduino 5V -stiftet till strömförsörjningen via dioden, så att Arduino inte skadas om vi ansluter USB -kabeln för att programmera den. 10nF och 1000uF är också av säkerhetsskäl, så att det inte blir några strömbrist.
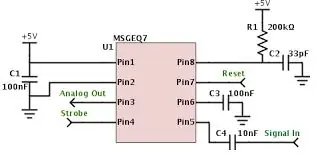
För MSGEQ7 -kretsen:
Detta är den vanligaste kretsen för att ansluta en MSGEQ7 till en Arduino. Det är också här du behöver 3,5 mm ljuduttag. Mittstiften på de flesta ljuduttag är GND, stiften till vänster/höger är stereokanalerna som via en 10nF kondensator ansluts till Signal In Pin på MSGEQ7 som visas i schemat. Du kan dessutom lägga till en potentiometer i Signal In Pin för att styra ljudsignalens känslighet, men det är verkligen inte nödvändigt. MSGEQ7 är ansluten till Arduino med Analog Out pin ansluten till A1 (MSGEQ_OUT), Strobe Pin till D2 (STROBE), Reset Pin till D5 (RESET).
Steg 2: Koden



GitHub -länk för att slutföra Sketch: PhilKes/RGB_Audio_Backlight
Anmärkningar om koden:
I koden deklarerar vi WS2812 Strip -objektet med ett nytt Adafruit_NeoPixel -objekt, som skickar in antalet lysdioder (ändra NUM_LEDS för din inställning), Arduino -stiftet anslutet till LED_DATA -stiftet och kodningstyp + hastighet för färgvärdesöverföringen.
När detta är klart ställer vi in standardljusstyrka i setup () via setBrightness (0-255) och slår på Strip med start (). Vi kan nu ställa in varje enskild Pixel/LED till en specifik RGB -färg med setPixel (LED, färg). När vi är klara ställer alla lysdioder till nya värden uppdaterar vi remsan med strip.show (). Det är i princip all kodlogik vi behöver för att programmera vilken animering vi vill. Nu för att faktiskt styra animeringarna / lägen lägger vi till en tryckknapp / taktil switch till Arduino. Vi ansluter därför den ena änden av knappen till VCC och den andra till Arduino Pin D3 och med ett 10kOhm motstånd till GND. Vi bifogar ett avbrott till denna pin i setup (), som utlöser ett samtal till changeMode () -metoden varje gång vi trycker på knappen. I changeMode () växlar vi enkelt till nästa läge och säger att den aktuella animationen ska brytas. När det händer slingas () nyligen ut och spelar den nya animationen/läget.
De medföljande animationerna inkluderar: Rainbow color fade, Red, Green, Blue, White Color, Music analyzer mode
Dessutom lade jag till en 10 kOhm Potentiometert för att styra ljusstyrkan på remsan. metoden checkBrightness () kontrollerar utmatningen från Potentiometern ansluten till Pin A2 (Potentiometerns mittstift) och uppdaterar Strips ljusstyrka i enlighet med detta.
För musicAnalyzer () -läge via MSGEQ7:
Detta läge visualiserar ljudsignalen som är ansluten till Signal In i MSGEQ7. MSGEQ matar ut en analog signal som visar ett enda ljudband (8 band, från låga till höga frekvenser). Metoden musicAnalyzer () hämtar de aktuella värdena för ljudbanden genom att återställa MSGEQ och sedan buffra de angivna analoga värdena. Bandet som matas ut kan ändras genom att sätta en hög flank på Strobe Pin. Efter att alla 8 band har buffrats flyttar metoden alla LED -pixelvärden en bakåt och beräknar det nya värdet för LED 0. Färgen består av: Lågfrekvens (bas) Röd färg, Mellanfrekvens Grön färg och Högfrekvent blå färg. Förskjutningen av värdet innan du laddar det nya värdet ger oss en trevlig smidigt animerad animering.
Steg 3: Konfigurera ljud på datorn


För att få din musik/ljud att matas in i MSGEQ7 men fortfarande ha din musik uppspelad på dina högtalare måste du antingen använda RealtekHD Stereomix -funktionen eller ansluta MSGEQ -ljudingången till t.ex. bakre högtalarutgång på ditt ljudkort/moderkort.
För att aktivera Stereomix i Win10, högerklicka på högtalarikonen längst ned till höger och klicka på "Ljud", här kan du aktivera Stereomix på fliken "Inspelning" (högerklicka -> aktivera). Om Stereomix inte syns, högerklicka och välj "Visa inaktiverade enheter". Öppna nu inställningarna för Stereomix och be den lyssna och kopiera ljudet från dina huvudsakliga högtalare.
Om du vill använda den bakre högtalarutgången, öppna inställningarna för din högtalare i menyn "Ljud", fliken "Förbättringar" och välj sedan "Miljö" från listan och välj "Rum" i rullgardinsmenyn nedan.
Detta möjliggör nu parallell ljudutmatning från dina högtalare och MSGEQ7.
Steg 4: Anteckningar
Eftersom schemat inte är så komplicerat eller stort i storlek lyckades jag lägga hela kretsen i en liten låda med hål för USB -kontakten, Audio Jack, DC Jack, Potentiometer och Push Button. Du kan helt enkelt använda stifthuvuden för han/hon och ansluta de 3 kablarna till WS2812 -remsan via bygelkablar.
Rekommenderad:
Icke-adresserbar RGB LED Strip Audio Visualizer: 6 steg (med bilder)

Icke-adresserbar RGB LED Strip Audio Visualizer: Jag har haft en 12v RGB LED-remsa runt mitt TV-skåp ett tag och den styrs av en tråkig LED-drivrutin som låter mig välja en av 16 förprogrammerade färger! Jag lyssnar på en mycket musik som håller mig motiverad men belysningen ställer bara inte in
Wiggly Wobbly - Se ljudvågorna !! Real Time Audio Visualizer !!: 4 steg

Wiggly Wobbly - Se ljudvågorna !! Real Time Audio Visualizer !!: Har du någonsin undrat hur Beetle -låtarna ser ut ?? Eller vill du helt enkelt se hur ett ljud ser ut ?? Oroa dig inte, jag är här för att hjälpa dig att göra det igen! Få din högtalare hög och sikta på den bleka
Kylo Ren's Lightsaber Based Audio Visualizer: 5 steg

Kylo Ren's Lightsaber Based Audio Visualizer: Inspirerad av Kylo Ren's light saber bestämde jag mig för att göra en audiovisualisator med hjälp av lysdioder anslutna till en arduino och sedan använda bearbetning för att pulsera lysdioderna baserat på låten … du gissade rätt Imperial March
Retro LED Strip Audio Visualizer: 4 steg (med bilder)

Retro LED Strip Audio Visualizer: Som musiker och elektroteknikstudent älskar jag alla projekt som skär dessa två områden. Jag har sett några DIY -ljudvisualiserare (här, här, här och här), men var och en hade missat minst ett av de två målen jag satte upp för mig själv: en sida
7 Band Led Audio Visualizer: 4 steg (med bilder)

7 Band Led Audio Visualizer: Detta är ett projekt som tar in en kontinuerlig analog signal vanligtvis musik och använder den för att tända en 7 -band led visualizer. Den använder MSGEQ7 -chipet för att analysera musiksignalen för att få frekvensstorleken och kartlägger den till ledremsorna. LED -remsorna
