
Innehållsförteckning:
- Steg 1: Förhandsgranska
- Steg 2: Skärning av plywood
- Steg 3: Ny jigg
- Steg 4: Limning
- Steg 5: Skär fram och bak
- Steg 6: Gör plats för chipsen
- Steg 7: Komponenter som du behöver
- Steg 8: Före lödning
- Steg 9: Ladda ner ytterligare filer
- Steg 10: Konfigurera Arduino -programvara
- Steg 11: Ladda upp koden
- Steg 12: Fel vid uppladdning
- Steg 13: Konfigurera display
- Steg 14: Batterilivslängd
- Steg 15: Skapa visning
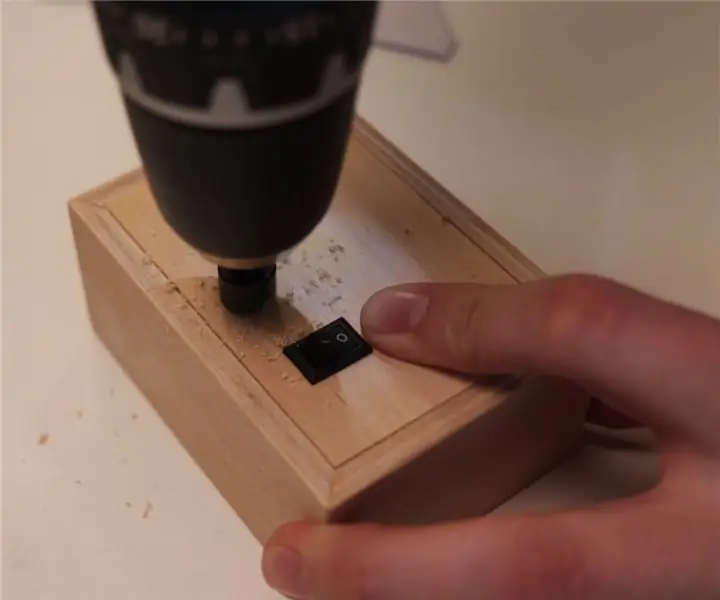
- Steg 16: Göra hål
- Steg 17: Små block och batterihållare
- Steg 18: Lödtrådar
- Steg 19: Ansluta skärmen till Arduino
- Steg 20: Små block på framsidan
- Steg 21: Slutlödning
- Steg 22: Testning
- Steg 23: Efterbehandling
- Steg 24: Final Touch
- Steg 25: SLUT
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.
I denna instruerbara / video kommer jag att guida dig med steg för steg instruktioner hur du gör rullande textvisning med Arduino. Jag kommer inte att förklara hur man skapar kod för Arduino, jag visar dig hur du använder befintlig kod. Vad och var du behöver för att ansluta och installera så att du kan göra rullande textvisning så här utan någon tidigare kunskap om Arduino.
Arduino -programvara -
Kod och bibliotek -
Originallänk -
Förutsatt att Amazon -länkar är affiliates
Verktyg du behöver:
- Router
- Drill:
- Pussel
- Fretsaw
- Klämmor
- Liten klämma
- Måttband
- Kombinationstorget
- Liten verktygskniv
- Het limpistol
- Digital multimeter
- Lödkit:
- Kabeltång
- Wire Stripper
- Lödande hjälpande hand
Material du behöver:
- 6 mm tjocklek plywood (lokal järnaffär)
- Liten träskruv (lokal järnaffär)
- Trälim:
- Träolja
- Epoxi
- Eltejp:
- Sandpapper
- Silikonfötter
- Arduino Nano
- 8x8 LED -skärm 2x
- Skyddat 18650 Li-Ion-batteri
- 18650 batterihållare
- Booster -modul
- På/av -omkopplare
- Brödbräda
- Wires (lokal järnaffär)
Du kan följa mig:
- YouTube:
- Instagram:
- Twitter:
- Facebook:
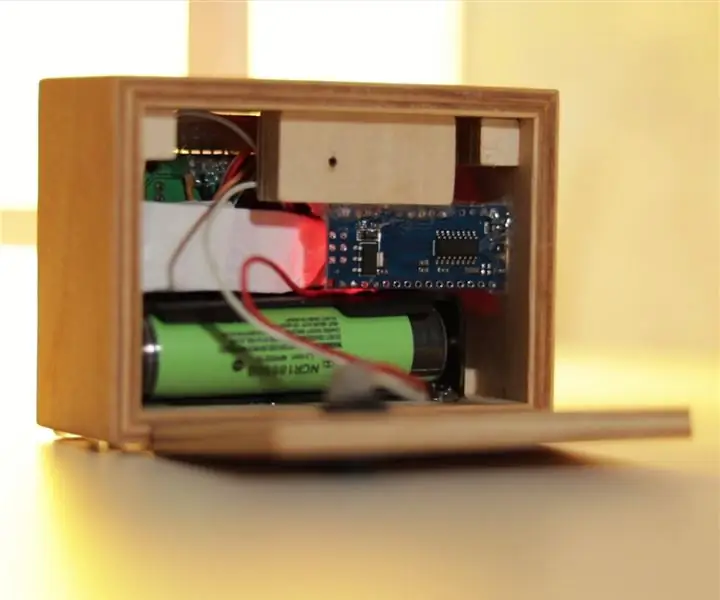
Steg 1: Förhandsgranska




Förhandsgranskning av minirullande textvisning.
Gillar vad jag gör? Överväg att bli en PATRON! Detta är ett bra sätt att stödja mitt arbete och få extra förmåner!
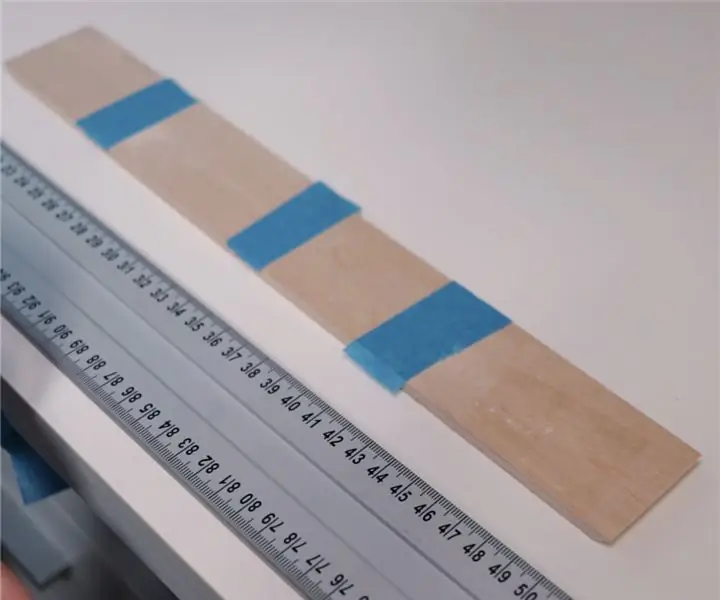
Steg 2: Skärning av plywood


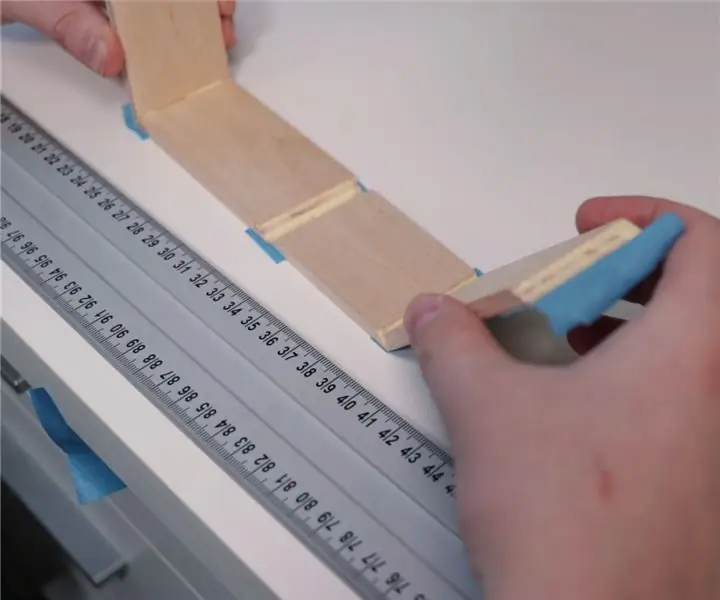
För att göra en enkel låda först skär jag sidor, topp och botten av 6 mm plywood. Lägg till målare eller eltejp för att förhindra chippning.
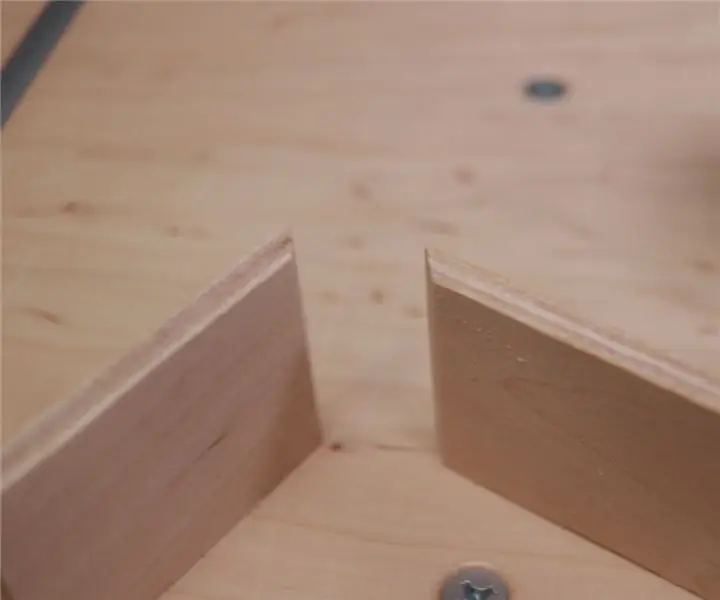
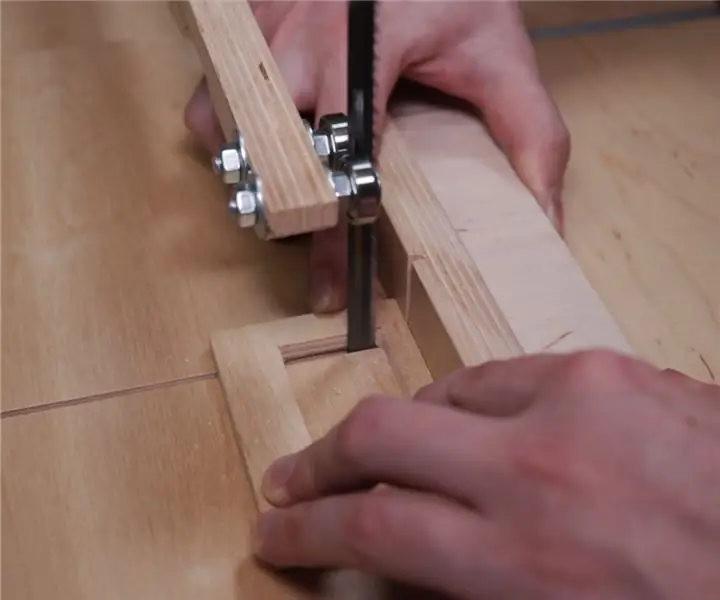
Steg 3: Ny jigg



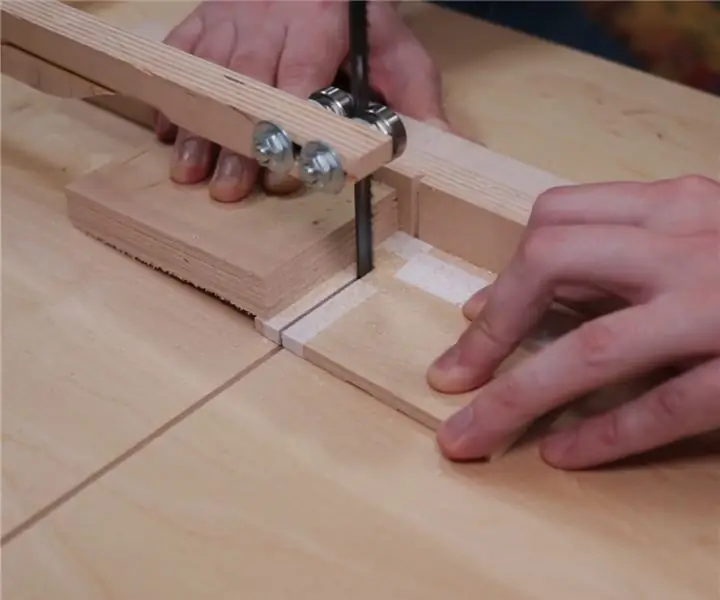
Om du undrar så är detta min nya jigg för fasade snitt till mitt pusselbord. Det är en mycket enkel jigg, men mycket användbar.
Klämt stoppblock hjälper till att skära bitar i samma storlek.
Steg 4: Limning



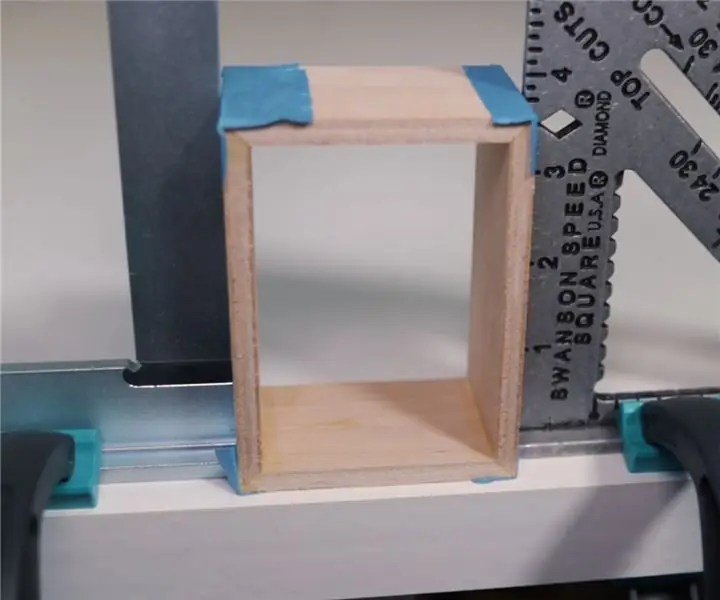
Anslut alla sidor med målartejp och limma dem.
Steg 5: Skär fram och bak




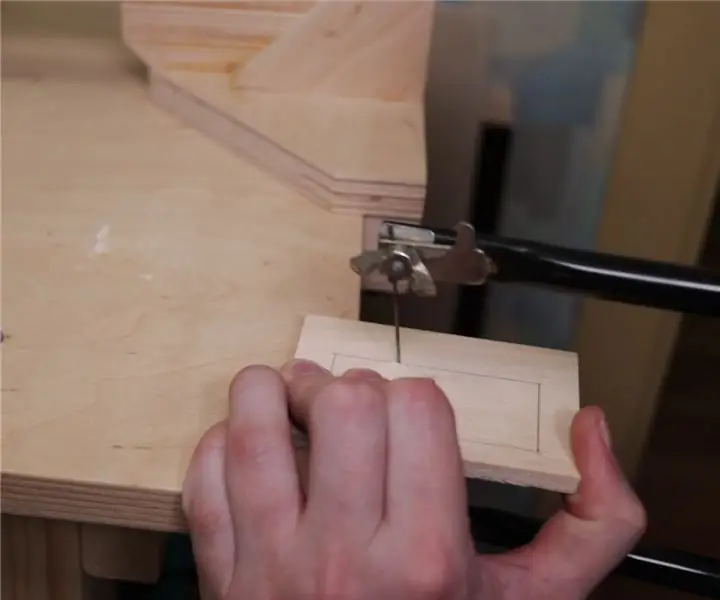
Sedan skär jag fram- och bakstycken. I framstycket borrade jag hål och gjorde hål för LED -skärmar med en fräs.
För att få snygga snitt trimmade jag inuti med en sticksåg.
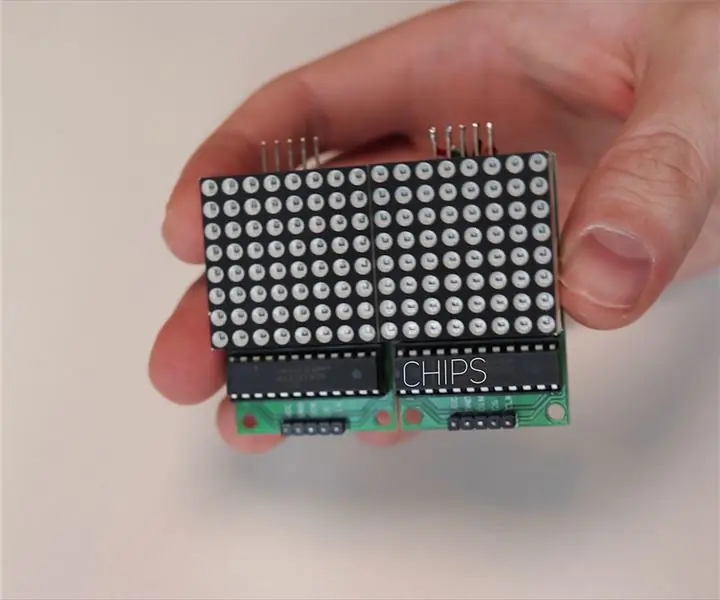
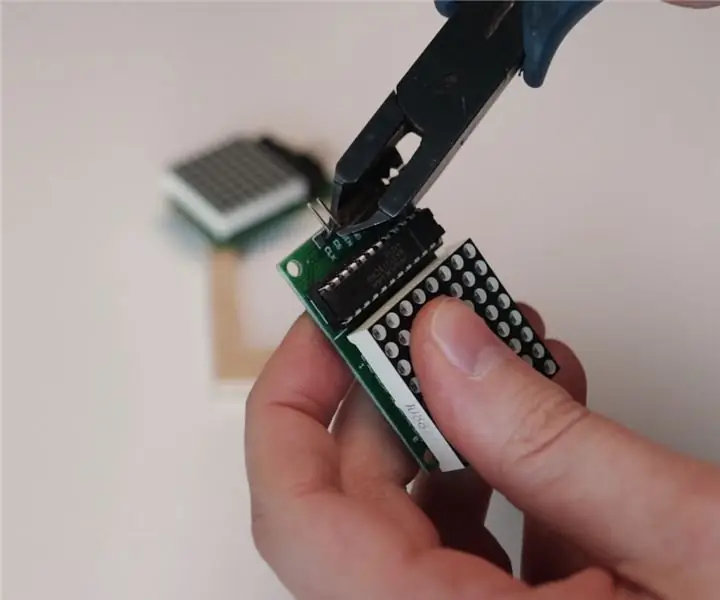
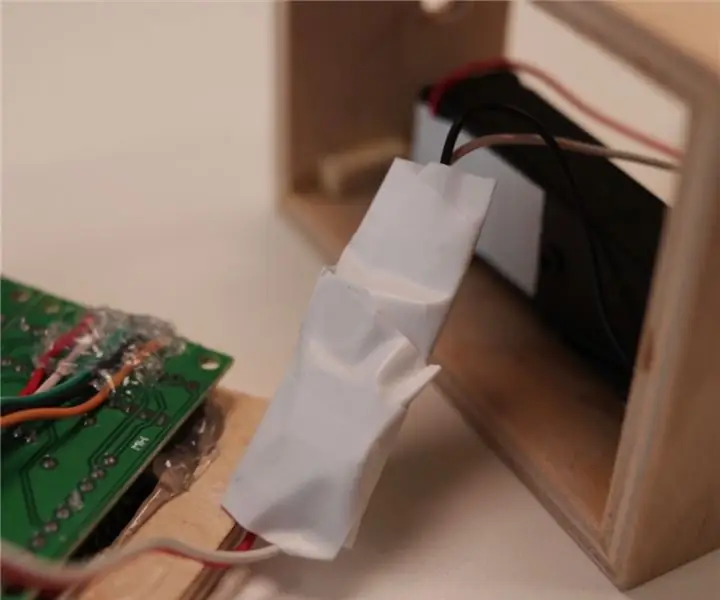
Steg 6: Gör plats för chipsen




Jag dirigerade platser för chips på LED -skärmen, eftersom jag ville att skärmen skulle vara i linje med utsidan av framstycket.
Steg 7: Komponenter som du behöver



För detta bygge behöver du (länkar på första sidan):
- Arduino Nano
- 2x 8x8 LED -skärmar
- Spänningsförstärkare
- Skyddat 18650 batteri
- Batteri hållare
- På / Av knapp
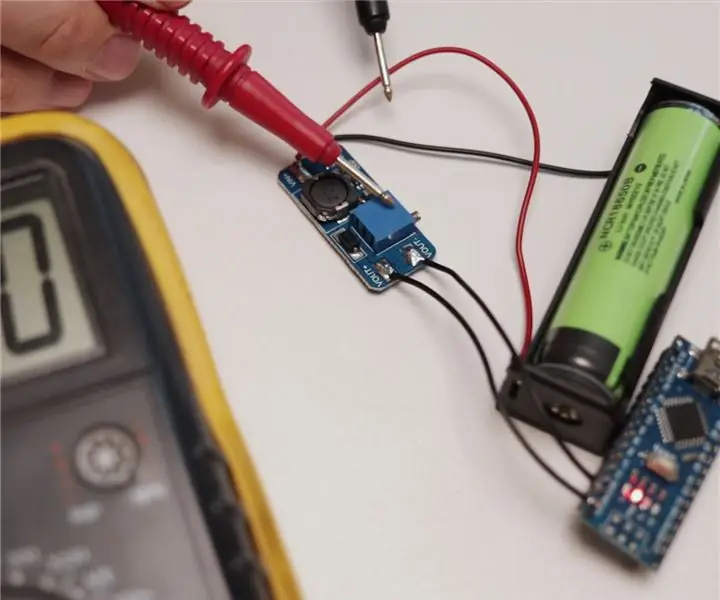
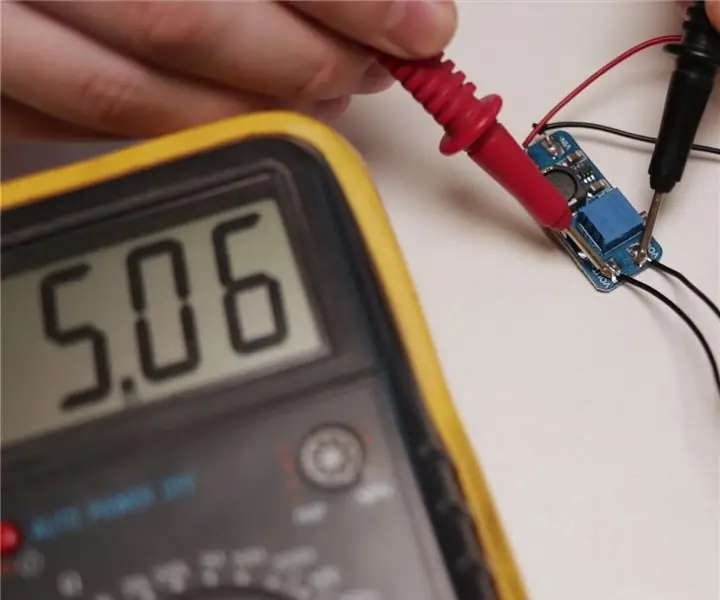
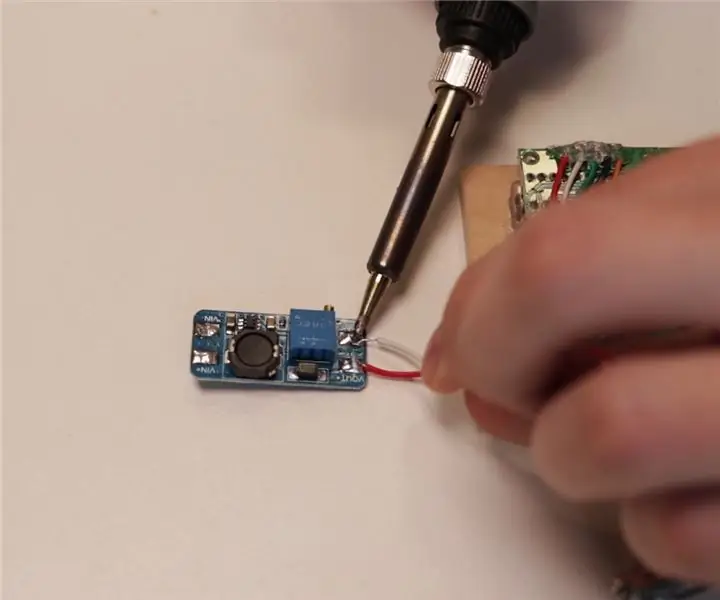
Innan lödning Spänningsförstärkare till kretsen, se till att justera dess utspänning till 5V med potentiometer på chipet.
Steg 8: Före lödning



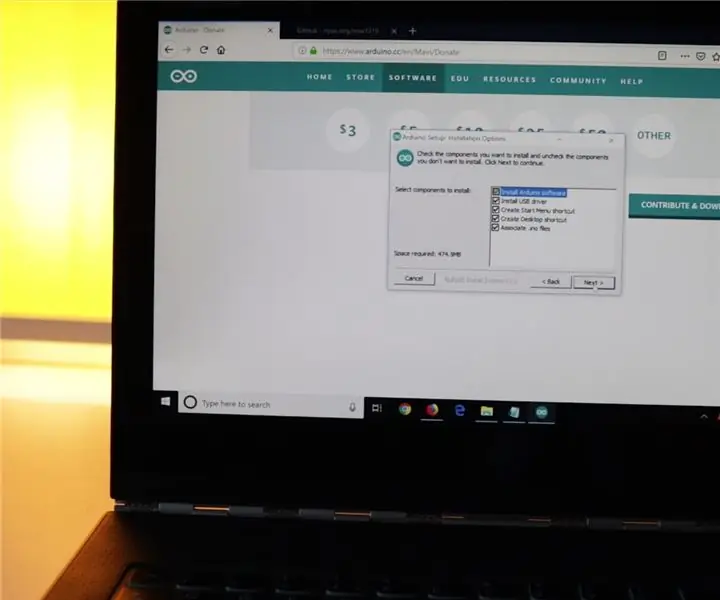
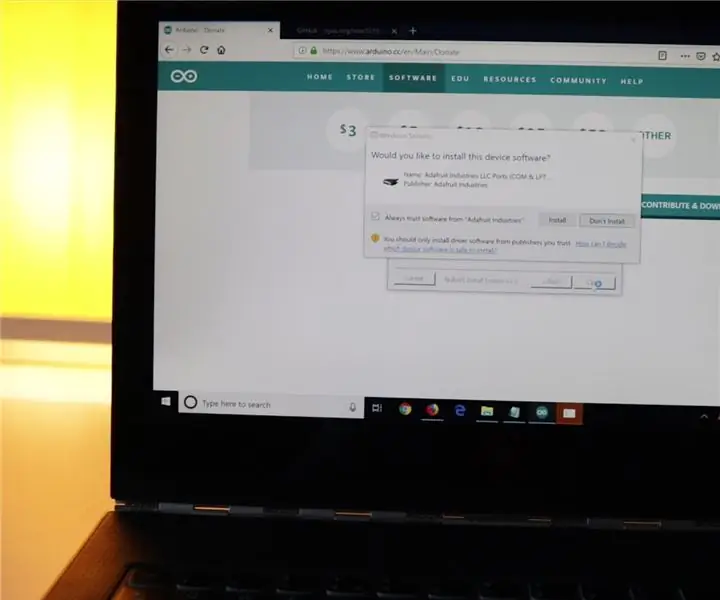
Ladda ner och installera Arduino -programvara -
Om du får snabbmeddelanden som i en bild är du bara överens och installerar.
Steg 9: Ladda ner ytterligare filer


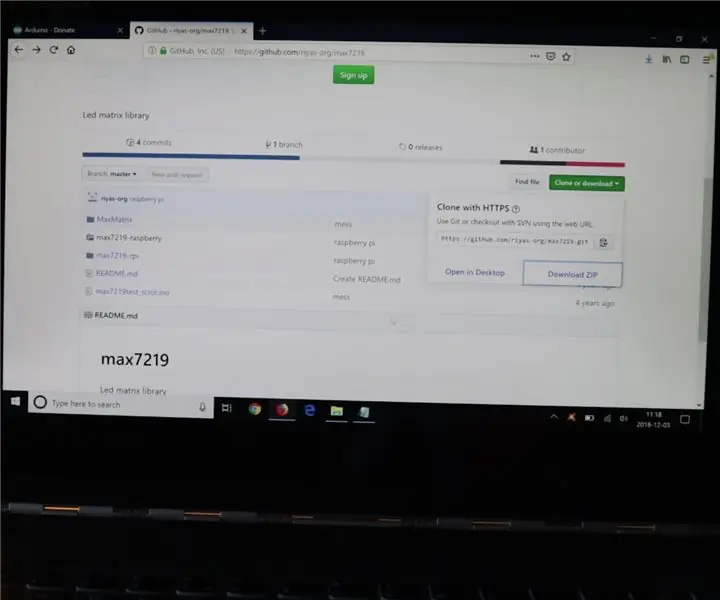
Den koden skulle fungera, du behöver extra bibliotek för Arduino. Ladda ner här
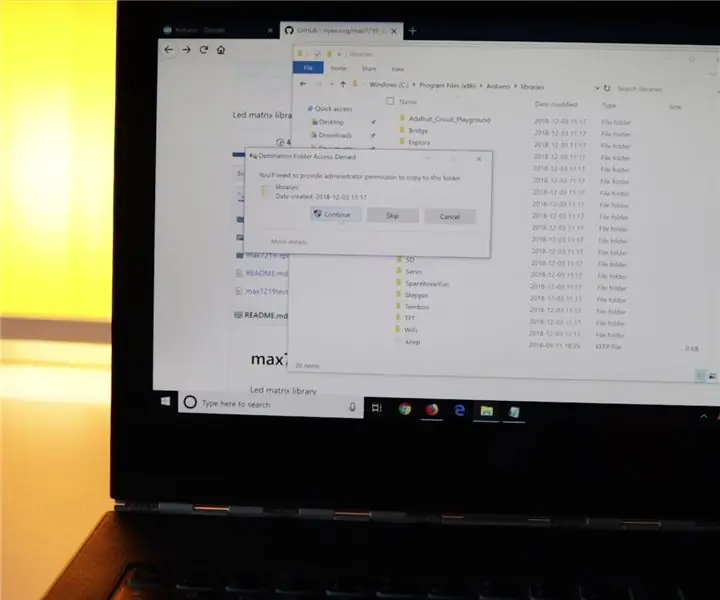
Packa upp den och kopiera "MaxMatrix" -mappen till Arduinos "bibliotek" -mapp så är du klar.
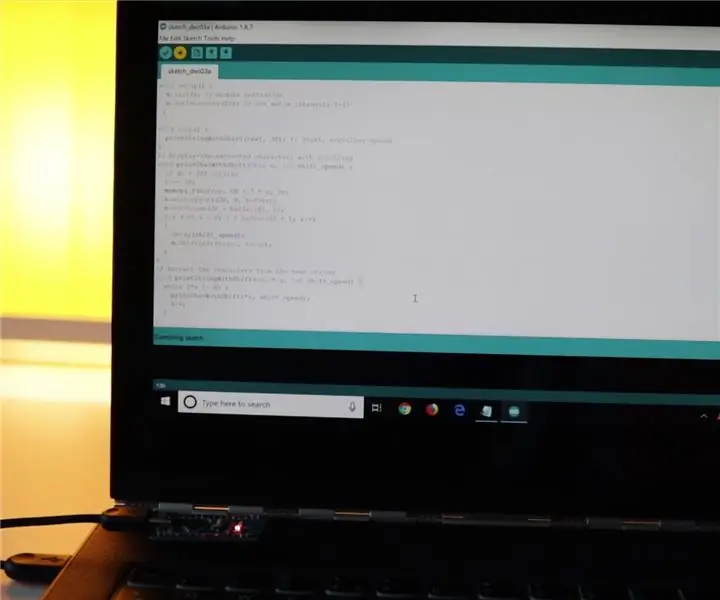
Steg 10: Konfigurera Arduino -programvara



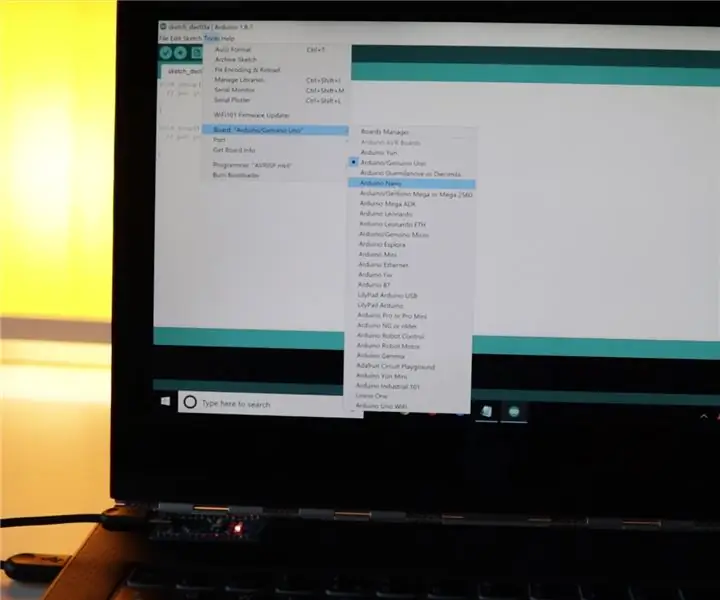
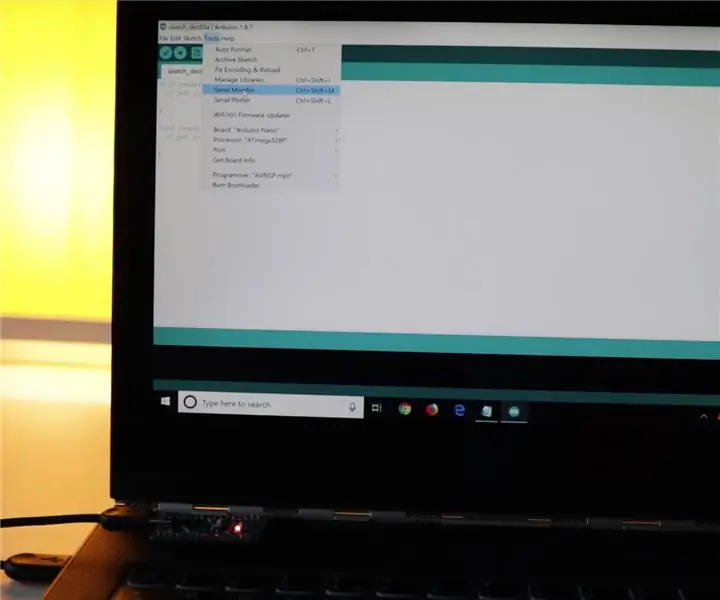
När du startar Arduino -programvara måste du först välja Arduino -typ. I vårt fall är det Arduino Nano (första bilden).
Då måste du öppna fönstret Serial Monitor (andra bilden).
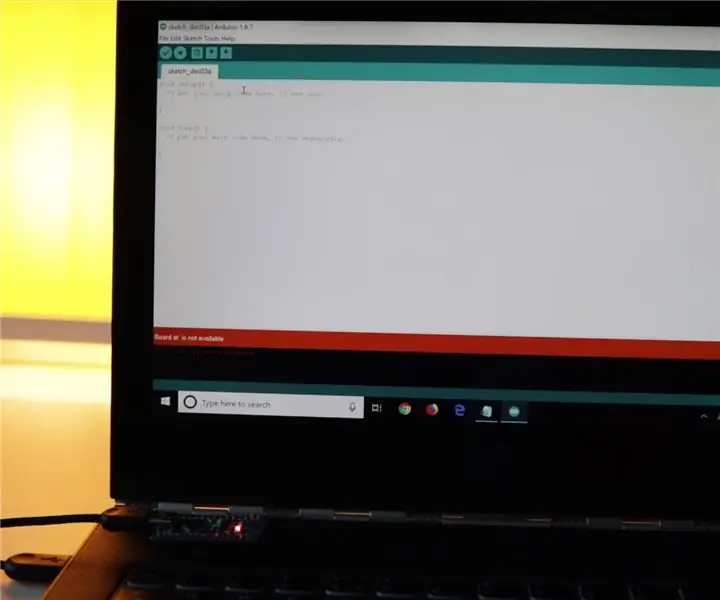
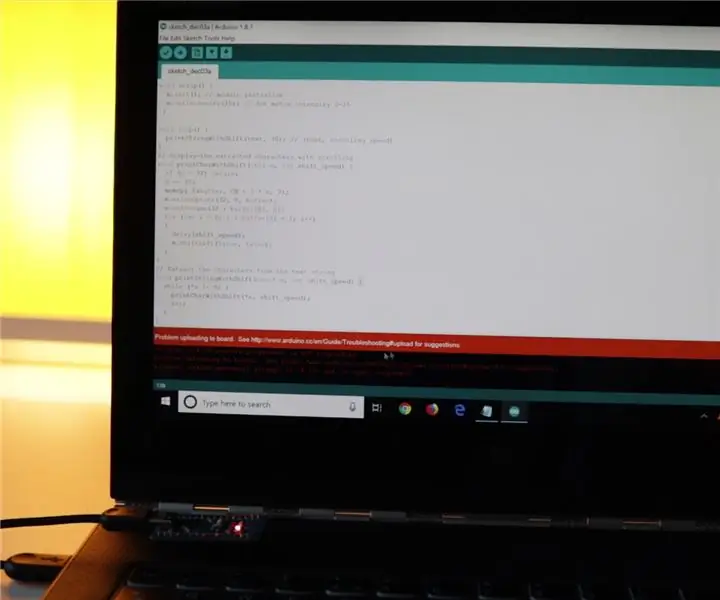
Om du får ett rött fel så här måste du välja rätt USB-port som din Arduino är ansluten till (3-4: e bilden).
Försök bara välja olika portar tills du kan öppna seriell bildskärmsfönster utan fel (4-5: e bilden).
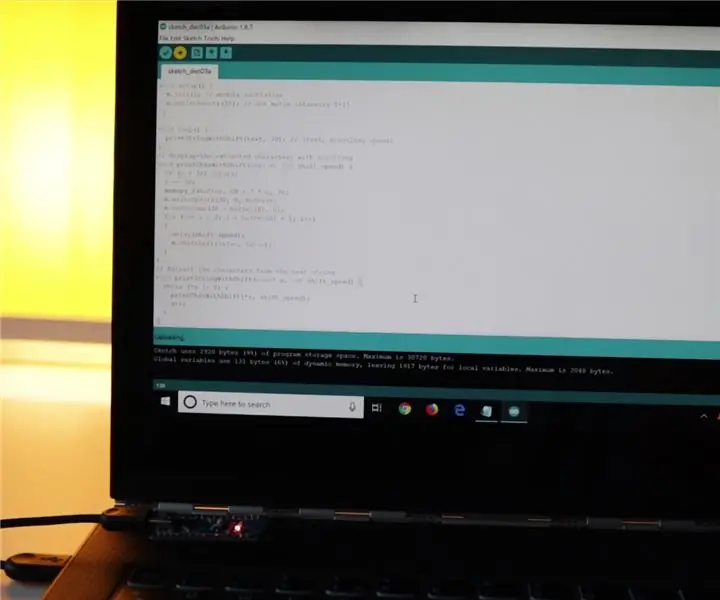
Steg 11: Ladda upp koden




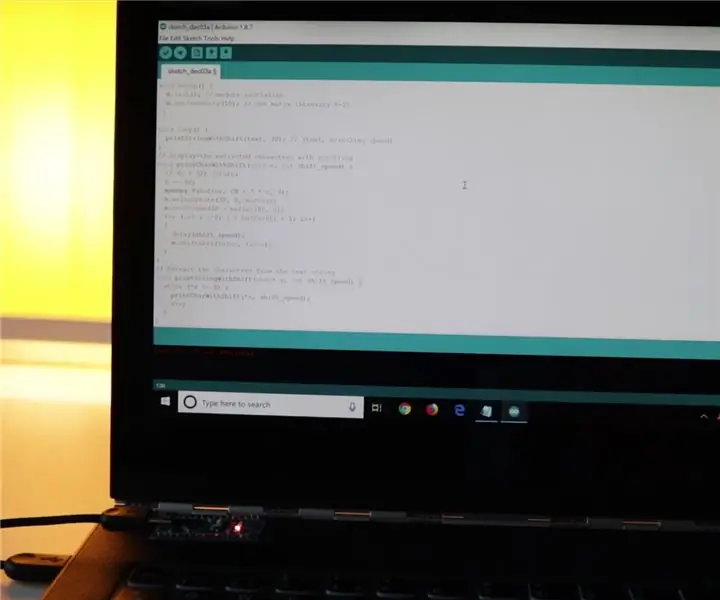
Nu måste du kopiera ant klistra in hela koden till den nya tomma skissfilen.
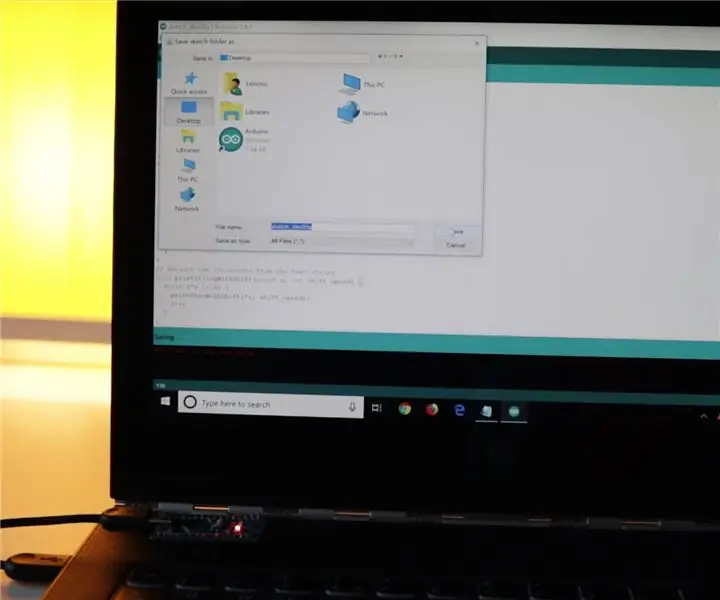
Tryck på uppladdningsknappen, den kommer att be om att du sparar projektfilen.
Programmet börjar kompilera/generera kod och börjar ladda upp.
Steg 12: Fel vid uppladdning



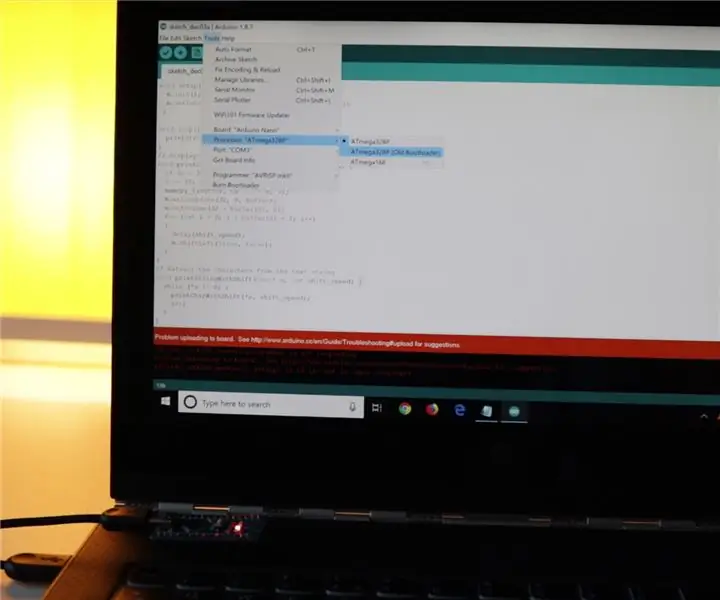
Om din uppladdning tar ett tag (15s+) och du får ett rött felmeddelande så här måste du ändra Processor "ATmega328P" till Processor "ATmega328P (Old bootloader)".
Nu ska uppladdningen lyckas.
Steg 13: Konfigurera display



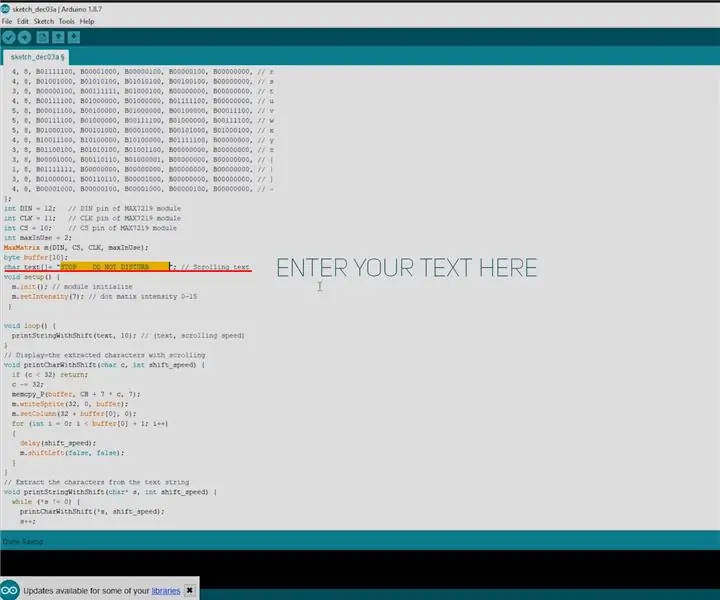
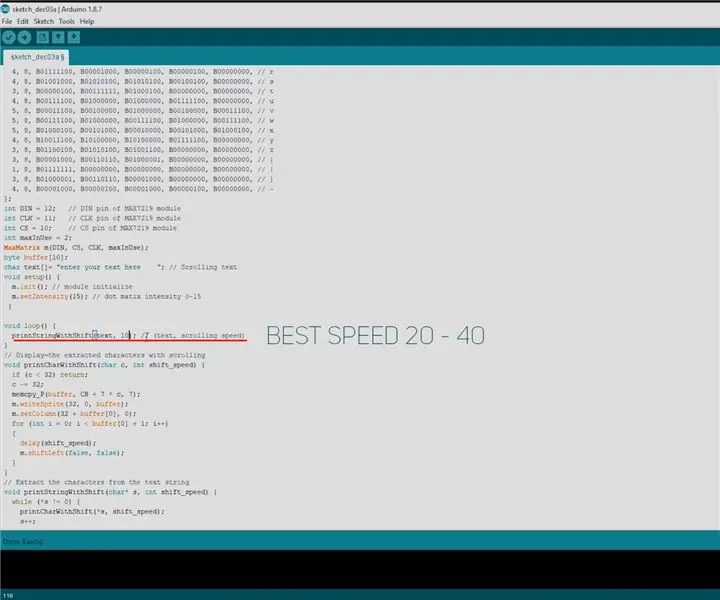
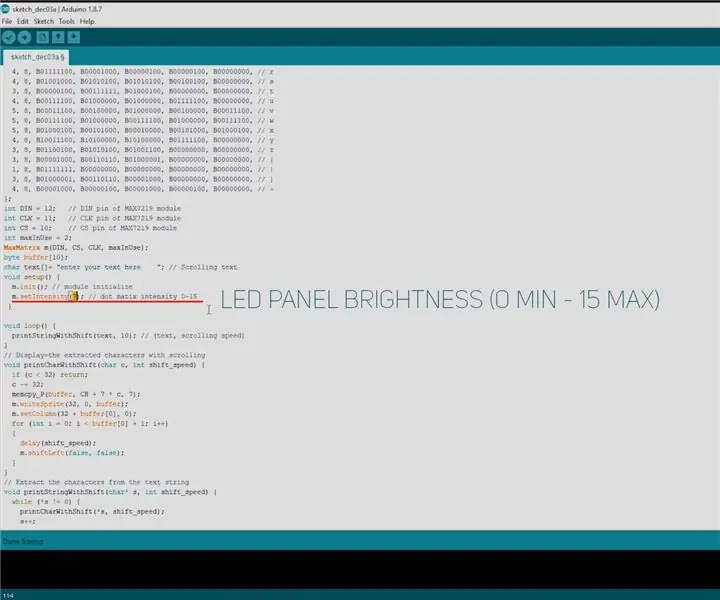
Du kan anpassa visning av text, rullningshastighet och ljusstyrka på dessa platser (se bilder).
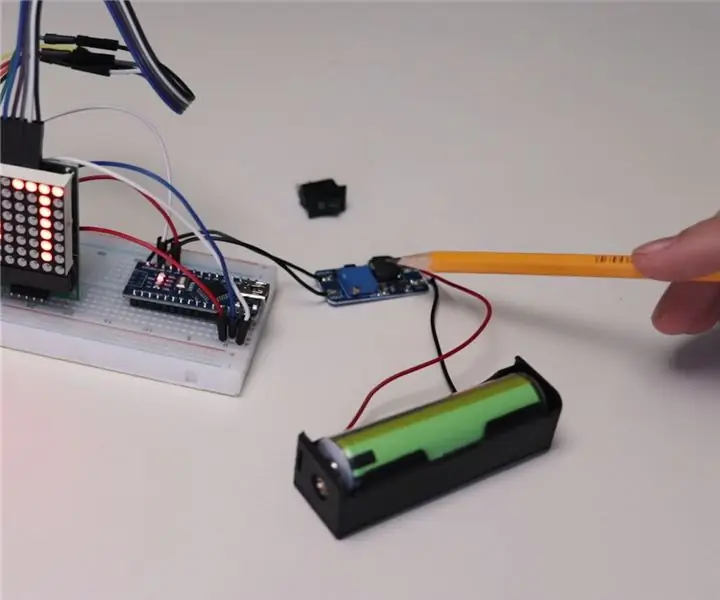
Steg 14: Batterilivslängd

Med 3000 mAh batteri på nivå 5 bör ljusstyrkan visas i mer än 20 timmar, vid 10 - mer än 14 timmar och vid 15 - mer än 12 timmar. Du kan också driva den från en väggladdare.
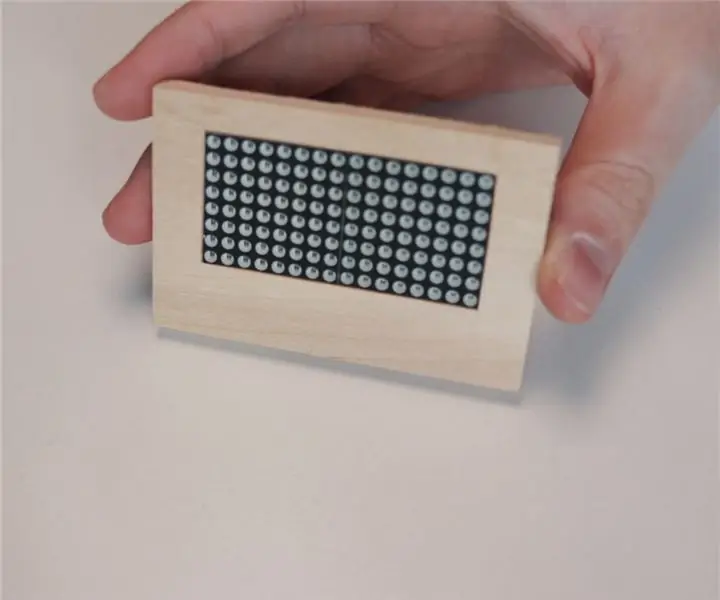
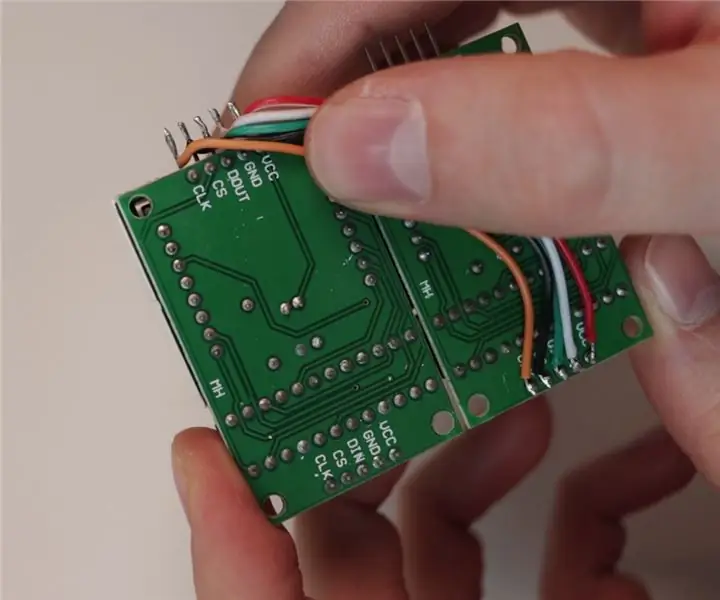
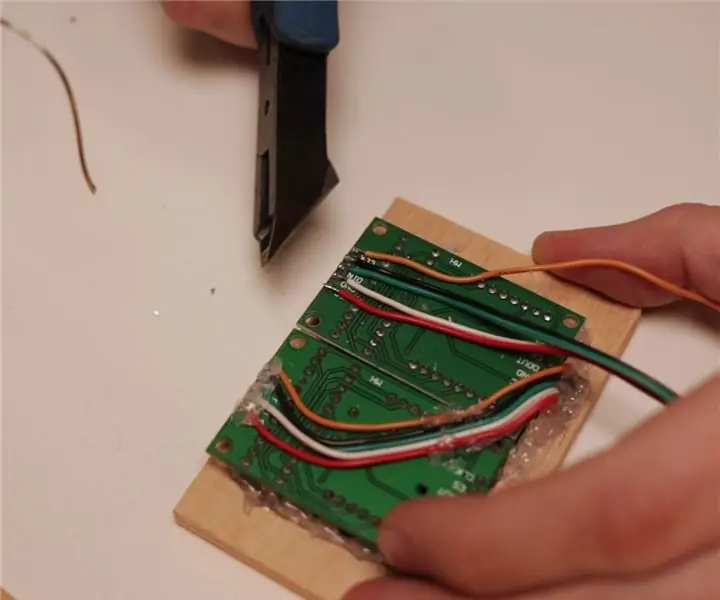
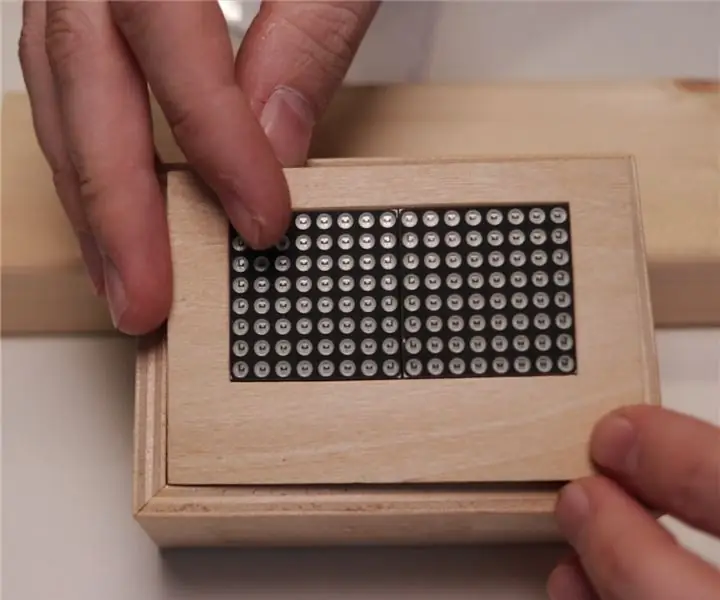
Steg 15: Skapa visning



Tillbaka till byggnaden, jag skär stift och lödda trådar:
- Från första skärmens topp - VCC till VCC - på den andra skärmens undersida.
- Från första skärmens topp - GND till GND - på den andra displayens undersida.
- Från första displayens topp - DOUT till DIN - på den andra displayens undersida.
- Från första skärmens topp - CS till CS - på den andra displayens undersida.
- Från första displayens topp - CLK till CLK - på den andra displayens undersida.
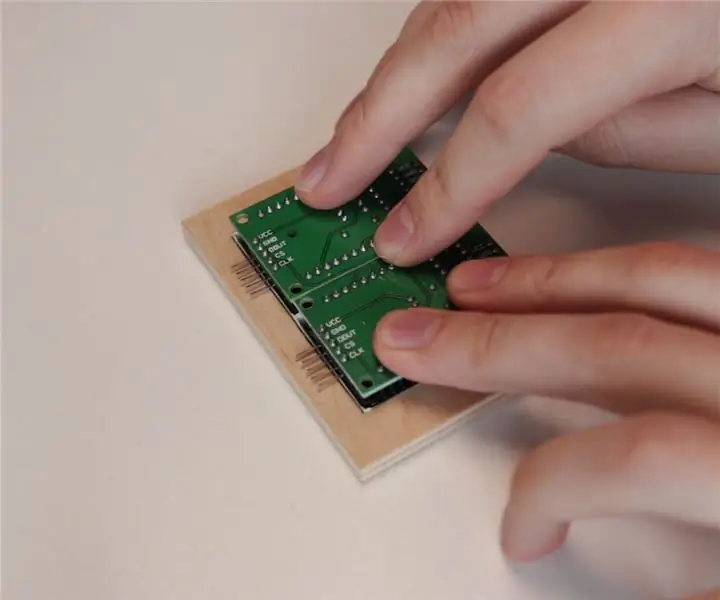
Och sedan varmlimmade jag displayen på plywooden.
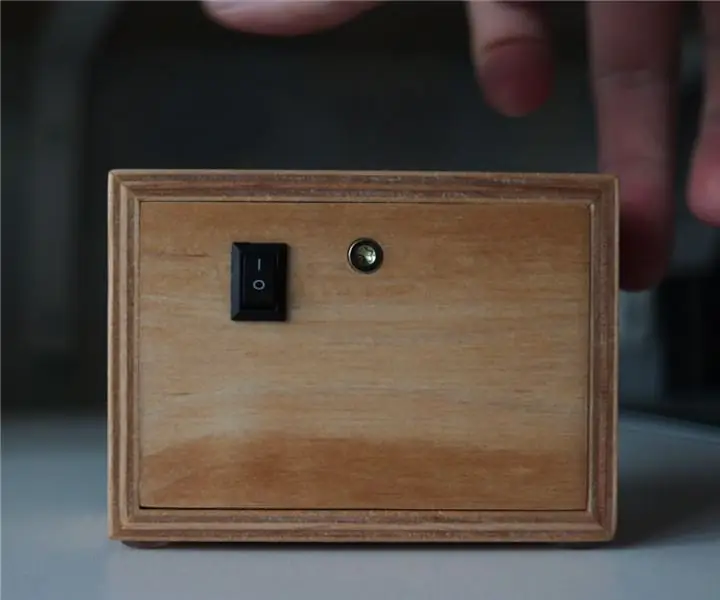
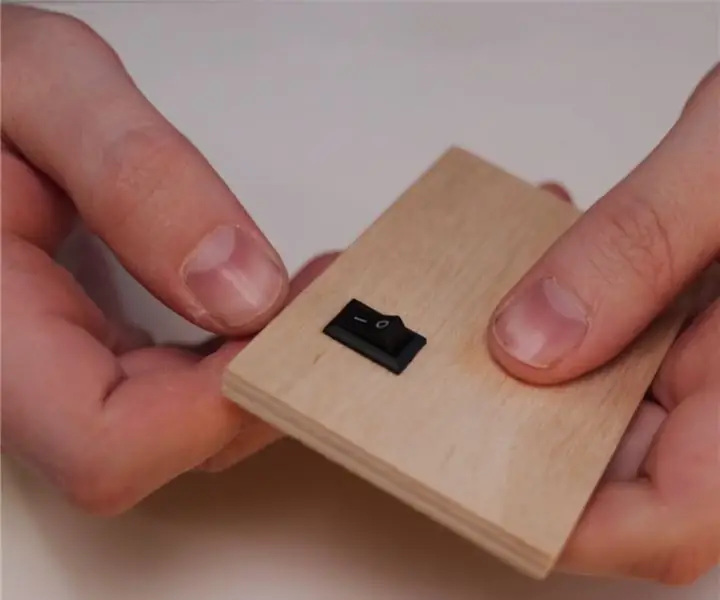
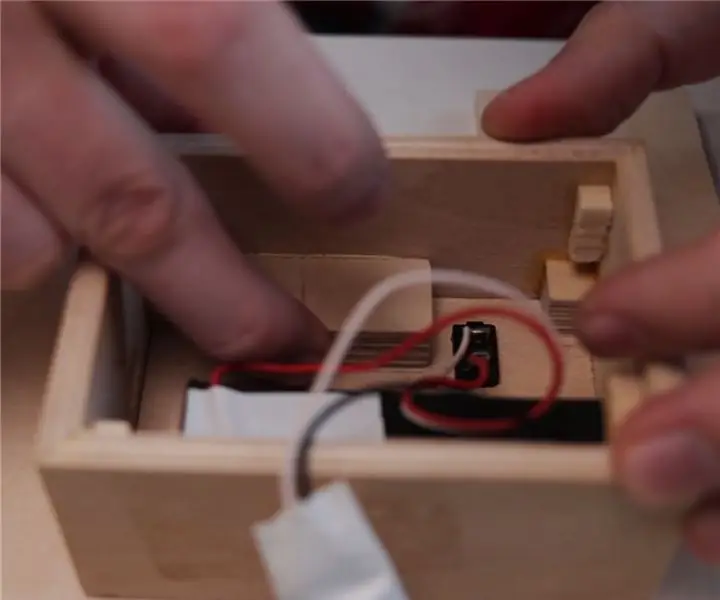
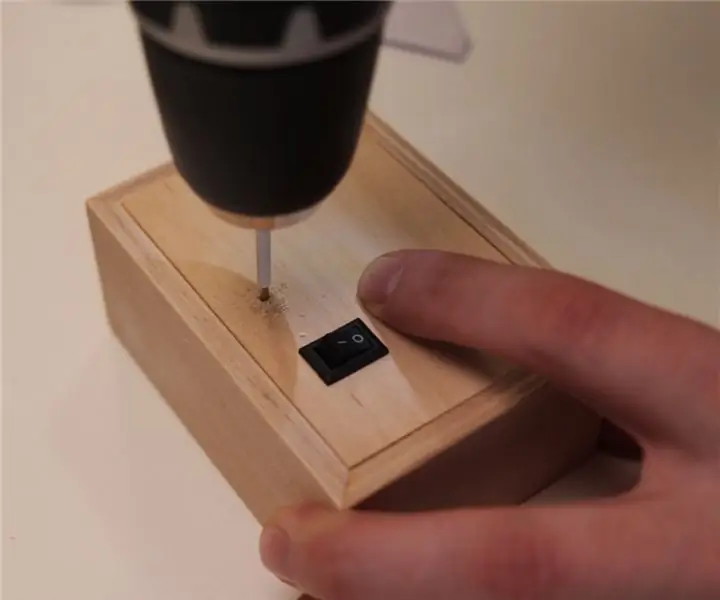
Steg 16: Göra hål



Ett hål måste göras för USB -minikabel och ett annat för strömbrytaren.
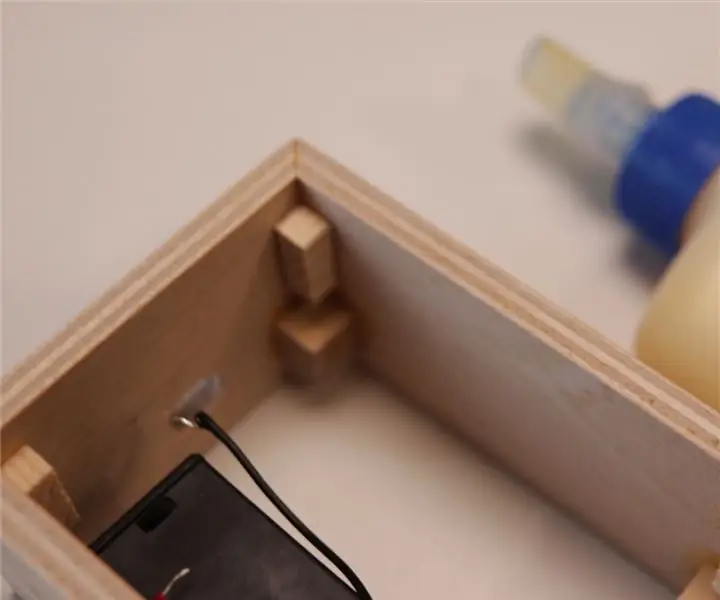
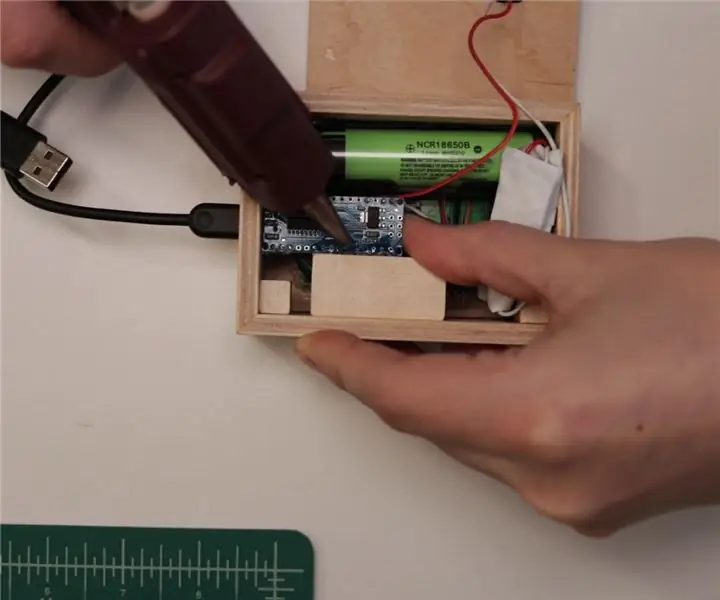
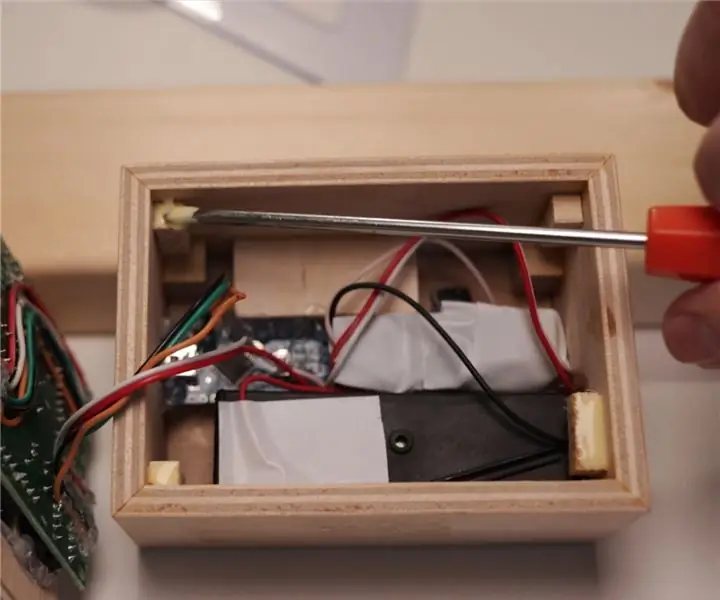
Steg 17: Små block och batterihållare



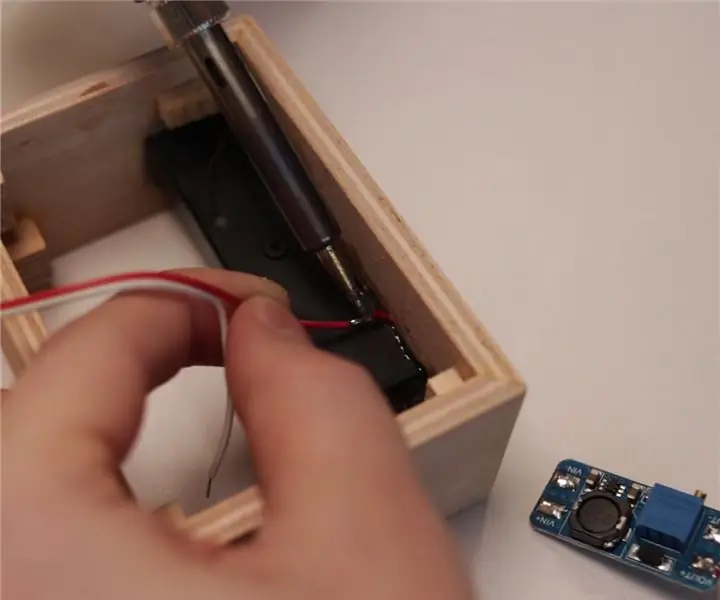
Jag limmade två rutor som bakstycket inte går längre inifrån uppifrån. Och för att förhindra att du går inifrån och ner kommer den att hjälpa denna batterihållare med batteri inuti. För att limma det, använd något som 30 minuters epoxi.
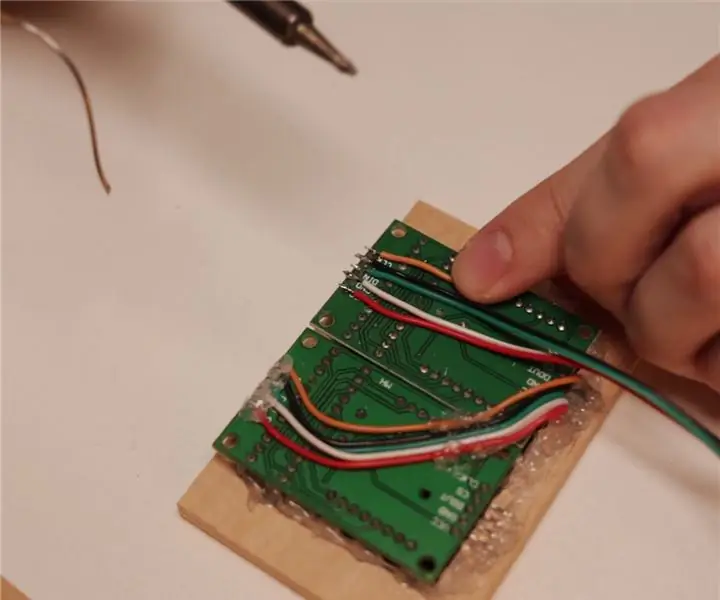
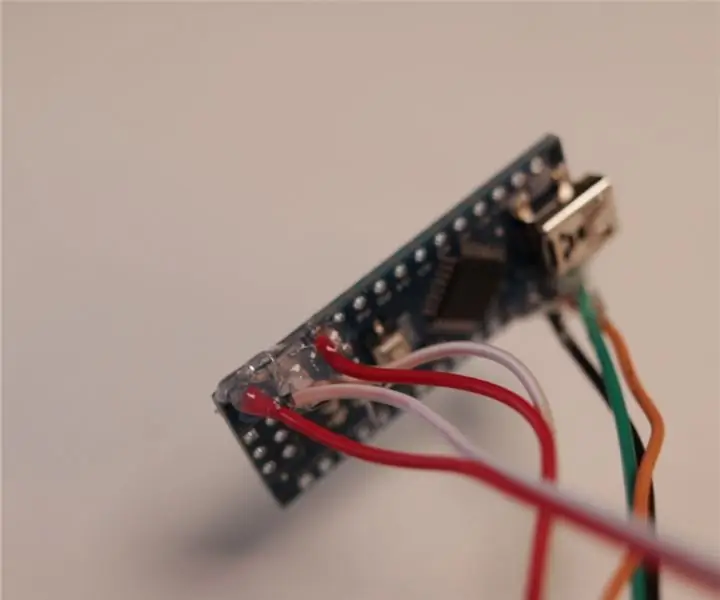
Steg 18: Lödtrådar


Jag lödde 5 ledningar till den första skärmens botten.
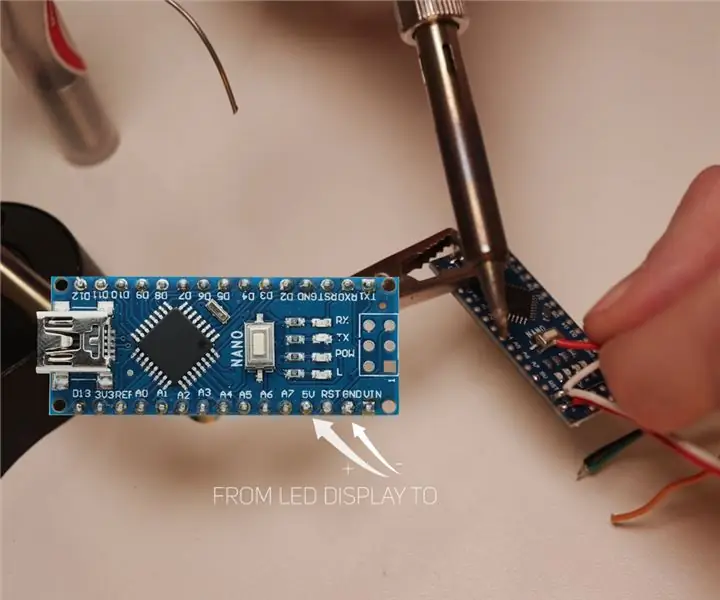
Steg 19: Ansluta skärmen till Arduino




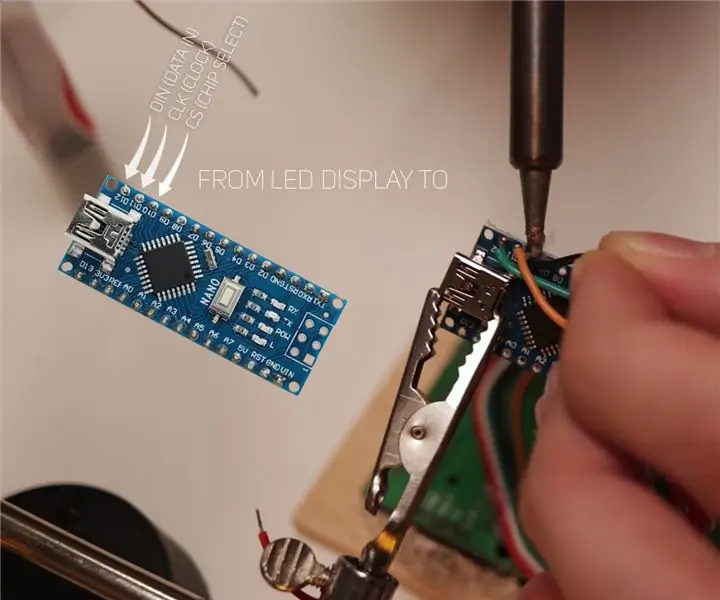
Ledningar från LED -display går till Arduino:
- VCC till 5V
- GND till GND
- DIN till D12
- CLK till D11
- CS till D10
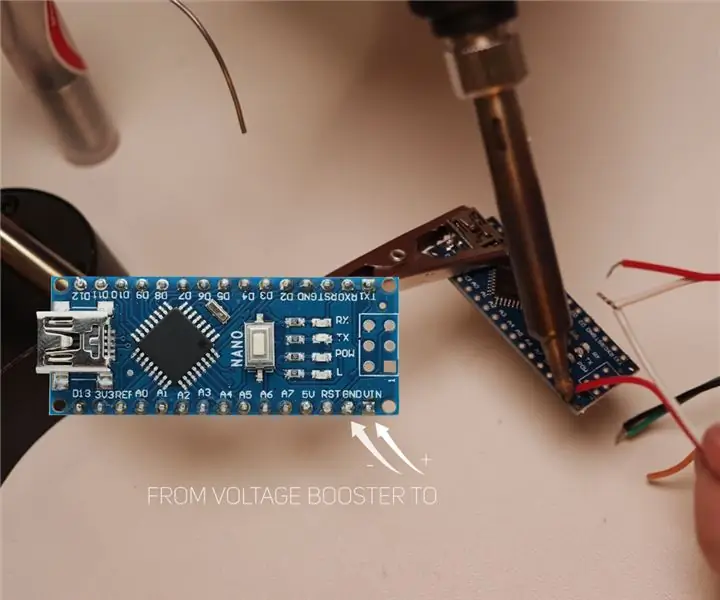
Ledningar från spänningsförstärkare (VOUT+ och VOUT-) går till VIN (+) och GND (-).
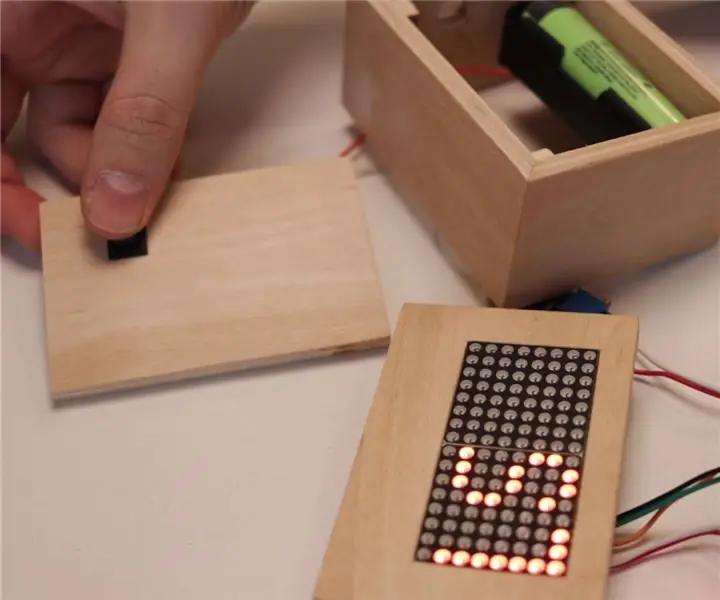
Steg 20: Små block på framsidan


Jag limmade också små block på vilka jag senare ska limma framstycket med LED -skärmar.
Steg 21: Slutlödning



Ledningar som jag tidigare lödt till Arduinos VIN och GND går till spänningsförstärkarens VOUT+ OCH VOUT-.
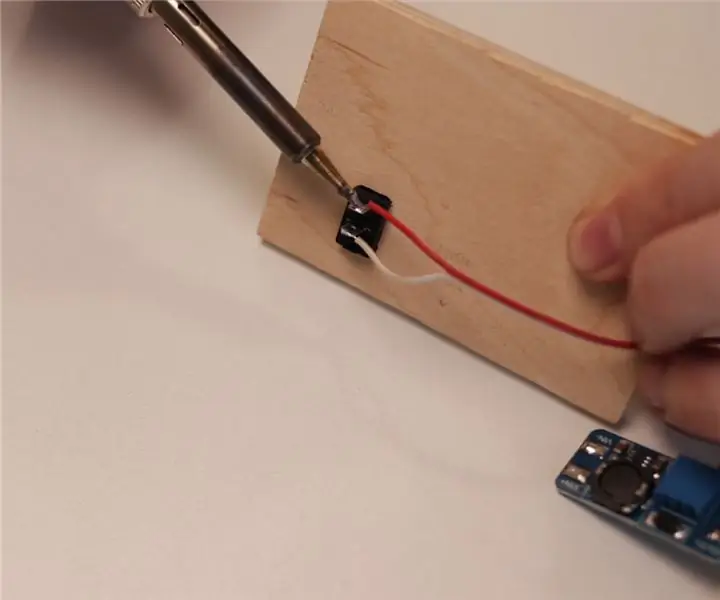
Två extra ledningar måste lödas till strömbrytaren.
En ledning från strömbrytaren går till batterier Positiv kontakt och andra till boosterns VIN+ -kontrakt.
Och den negativa kabeln från batteriet går till boosterns VIN-kontakt.
Steg 22: Testning




Jag testade om panelen fungerar och det ser bra ut så jag slog in boostermodulen med eltejp.
Jag limmade ytterligare ett träblock som hjälper till att hålla Arduino och kommer att vara plats för bakskruven.
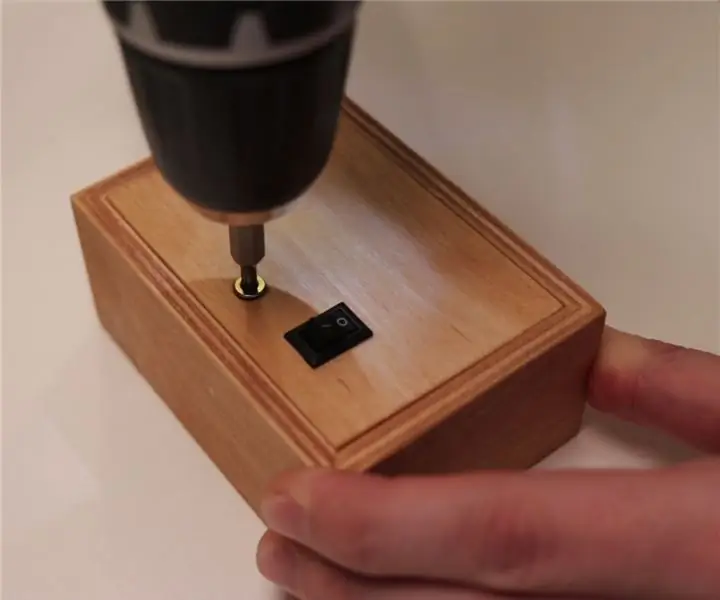
Steg 23: Efterbehandling




Jag gjorde hål för skruven och limmade frontpanelen.
Steg 24: Final Touch



Slutligen tillsatte jag lite träolja, fäst baksidan och limmade små silikonfötter.
Steg 25: SLUT

Och det är det - bygget är klart! Jag hoppas att den här instruerbara / videon var användbar och informativ. Om du gillade det kan du stödja mig genom att gilla den här instruktionsbara / YouTube -videon och prenumerera på mer framtida innehåll. Det betyder mycket!
Lämna gärna några frågor om detta bygge.
Tack för att du läser / tittar!
Tills nästa gång!:)
Du kan följa mig:
- YouTube:
- Instagram:
Du kan stödja mitt arbete:
- Patreon:
- Paypal:
Rekommenderad:
Lägg till en digital display till en gammal kommunikationsmottagare: 6 steg (med bilder)

Lägg till en digital display till en gammal kommunikationsmottagare: En av bristerna med att använda en äldre kommunikationsutrustning är det faktum att den analoga ratten inte är särskilt exakt. Du gissar alltid på frekvensen du får. I AM- eller FM -banden är detta i allmänhet inte ett problem eftersom du vanligtvis
Lägg till Aux till Sonos med Raspberry Pi: 26 steg (med bilder)

Lägg till Aux till Sonos med Raspberry Pi: Jag har alltid varit fascinerad av Raspberry Pi men har aldrig haft ett riktigt behov av en förrän nu. Vi har tre Sonos -komponenter i vårt hus: En Play 5 i vardagsrummet, en Play 3 i sovrummet och en Sonos CONNECT: AMP som driver utomhushögtalare på våra
Bläddra enkel LCD -linje: 4 steg (med bilder)

Scroll Single LCD Line: Liquid Crystal Library har två användbara funktioner scrollDisplayLeft () och scrollDisplayRight (). Dessa funktioner rullar hela displayen. Det vill säga, de rullar båda raderna på en 1602 LCD och alla fyra raderna på en 2004 LCD. Det vi ofta behöver är abi
Arduino musiklåda med textvisning: 9 steg

Arduino Music Box With Lyrics Display: Jag köpte nyligen en 2-raders x 16-tecken LCD (Liquid Crystal Display) att spela med. Efter att ha bekantat mig med det började jag tänka på ett projekt att använda det i; något lite originellt. Jag bestämde mig för att göra en musiklåda som skulle visa text
Spara tid att bläddra i instruktioner: 6 steg

Spara tid att bläddra i instruktioner: Om du är en användare som klickar överallt för att ta reda på vad som är nytt eller hålla ett öga på vad som har diskuterats i gemenskapen kan det vara till någon nytta. Skapa din egen hemsida som länkar dig direkt dit du vill gå
