
Innehållsförteckning:
- Steg 1: Demo -video
- Steg 2: Saker vi behöver
- Steg 3: Hur fungerar det?
- Steg 4: Användargränssnitt
- Steg 5: Använd fall och fördelar
- Steg 6: Arduino MKR WiFi 1010
- Steg 7: Arduino IDE
- Steg 8: Captive Portal
- Steg 9: Twilio & Things Speak
- Steg 10: AP ELLER STA -läge
- Steg 11: TM1637 4 -bitars digitalrör LED -display och tryckknapp
- Steg 12: Krets
- Steg 13: Case
- Steg 14: Arduino Sketch
- Steg 15: QMN.
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Hej nördar, Nu studerar jag i +2 vilket motsvarar 12: e klass. Jag är mycket intresserad av datavetenskap och mitt huvudämne är det. Jag ägnade mycket tid åt att utveckla inbäddade projekt. Jag har cirka 3 års erfarenhet inom det inbäddade området. Jag fokuserar alltid på innovativa och mångsidiga lösningar. Mina föräldrar gav mig enormt stöd för att göra detta projekt.
Tävlingens huvudtema är att skapa handsfree-lösningar.
Här skapar jag en enhet som heter QMN (Queue Management Node) som kan skapa en virtuell token och därmed kan den behålla den virtuella kön.
I vissa köer måste vi ta emot fysiska tokens från räknaren som förmodligen leder dig i fara. Så genom att använda dessa virtuella tokens kan du undvika den faran. Du får faktiskt virtuella tokens på din smartphone. Token är helt handsfree.
Det är en enkel användarvänlig virtuell kötillverkare som drivs av Arduino MKR WiFI 1010.
Steg 1: Demo -video


Titta på demofilmen för att veta om det.
Steg 2: Saker vi behöver
Hårdvarukomponenter
- Arduino MKR WiFi 1010 x 1
- Tryckknappsmodul x 1
- TM1637 4 bitars digital rör LED -displaymodul x 1
-
Byxor x 1
Programvarukomponenter
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Verktyg
- Wire Stripper & Cutter x 1
- Lödkolv x 1
- Lödning x 1
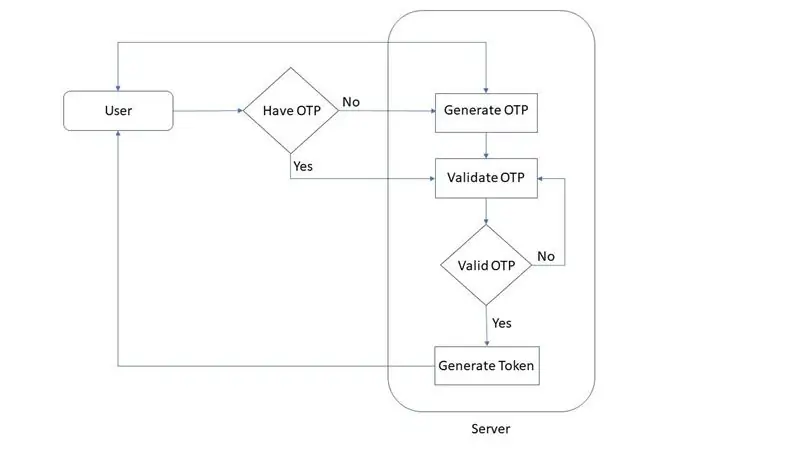
Steg 3: Hur fungerar det?

Köhanteringsnod (QMN) är enheten som skapar smarta tokens. För att skapa smarta tokens bör personen vara inom wifi -området för Arduino MKR 1010. Personen behöver också en smartphone för att få processen klar. Arbetsflödet kommer att se ut så här …
- En WI-FI-åtkomstpunkt skapas av Arduino MKR 1010.
- Personen som vill ha token måste ansluta telefonen till åtkomstpunkten & som kommer att omdirigeras till den lokala värden.
- På den sidan måste personen ange sitt telefonnummer. I det ögonblicket kommer OTP att skickas till det berörda numret för att verifiera det. Telefonnumret tas avsiktligt för att meddela.
- Efter att ha verifierat telefonnumret kommer token att visas på den lokala värden.
- När hans/hennes tur kommer kommer enheten (QMN) att skicka ett meddelande till den berörda personen för att ta sin tur.
Den här enheten tar faktiskt emot begäran från folk och ger dem de smarta tokensna. För att skicka meddelandet använder vi ett Twilio SMS API i QMN -enheten. Meddelandet om Turn kan skickas genom att trycka på knappen i QMN.
När alla tokens är utropade kan du rensa minnet genom att trycka på återställningsknappen på Arduino MKR WiFi 1010.
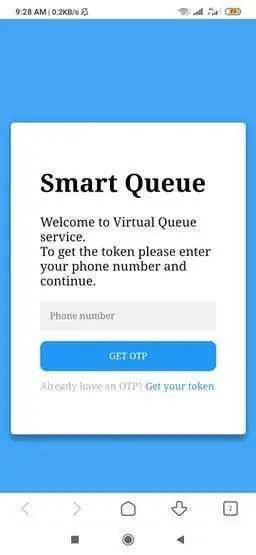
Steg 4: Användargränssnitt


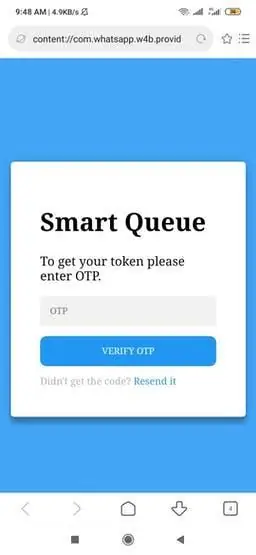
*) När du anslöt till åtkomstpunkten omdirigeras du till sidan som den första.
*) Efter att du har skickat telefonnumret får du en OTP på det numret. Sedan visas OTP -sidan för att ange ditt OTP -nummer.
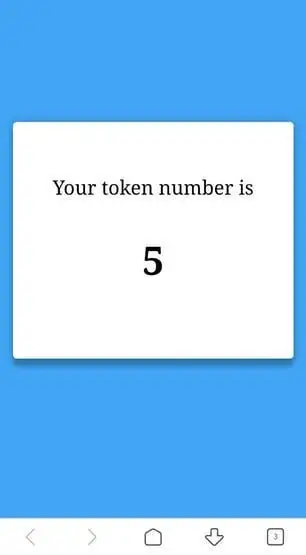
*) När du skickar in rätt OTP får du token på denna token -sida.
*) Om du angav fel OTP kommer det att visa ogiltig OTP.
*) Om ditt nummer redan hade fått token, kommer det att berätta att du redan har registrerat dig.
Det handlar om användargränssnittet.
Jag kan inte så mycket om HTML. Min pappa gjorde dessa sidor mer attraktiva med hjälp av CSS.
Steg 5: Använd fall och fördelar
Det kan användas var som helst som sjukhus, butiker och hotell.
Fördelar
- Ingen internetanslutning krävs för att få tokens
- Ett enkelt användarvänligt webbgränssnitt.
- Meddelande om inbyggd enhet när turen kommer.
- Inga fysiska tokens.
- Lätt att implementera.
- Ingen onödig väntetid, ställ upp när din tur kommer.
Steg 6: Arduino MKR WiFi 1010


Hjärnan på enheten är Arduino MKR WiFi 1010. Det är den enklaste ingångspunkten till grundläggande IoT- och pico-nätverksprogramdesign. Kortets huvudprocessor är en låg effekt Arm® Cortex®-M0 32-bitars SAMD21, precis som i de andra korten i Arduino MKR-familjen. WiFi- och Bluetooth®-anslutningen utförs med en modul från u-blox, NINA-W10.
Denna enhet är helt beroende av WiFi -anslutningen för Arduino MKR WiFi 1010. Enheten använder både AP (Acces Point) -läge och STA (Station) -läge för wifi -modul. Enheten växlar intelligent mellan dessa lägen för att enheten ska fungera korrekt.
Steg 7: Arduino IDE

Arduino IDE används här för programmering av Arduino MKR WiFI 1010. Ta en titt här för att komma igång med enheten. Använd den senaste Arduino IDE för att programmera Arduino MKR wifi 1010. Innan du går in i programmeringen, kontrollera om det finns någon senaste firmware -uppdatering för enheten. Ta en titt här för att veta hur du uppdaterar firmware.
Steg 8: Captive Portal
Vi skapar faktiskt en åtkomstpunkt (AP) av Arduino MKR WiFI 1010, vilken enhet (mobil) som helst kan anslutas till denna AP. För att gå in i webbgränssnittet tidigare måste en person skriva in IP -adressen eller värdnamnet i webbläsaren. Det är nästan okej, men användaren måste manuellt sätta IP eller värdnamn i webbläsaren. Det är en riktigt konstig sak. Men i det här fallet omdirigeras enheten som ansluter till QMN automatiskt till webbgränssnittet via Captive Portal. Här spelar Captive Portal en stor roll för att minska användarens ansträngning. Det finns många Captive Portal -projekt med Espressif -enheter, tyvärr finns det inga med NINA -biblioteket. Eftersom MKR WiFi 1010 använder NINA -biblioteket. Äntligen hittade jag ett projekt i Arduino hub som använder Captive Portal som de viktigaste sakerna av JayV Sedan började jag mitt projekt med att ta det som baskod. Det fungerar nästan bra.
Vad vi faktiskt gör är att vi ställer in DNS och äger åtkomstpunkt (AP) - IP -adress och kontrollerar först (16) DNS -begäranden via UDP -port 53. Efter att ha kontrollerat de första 16 förfrågningarna skickar vi ett svar för DNS -begäranden med den omdirigerade IP -adressen till den egna åtkomstpunkten. Då laddar telefonen automatiskt webbgränssnittet via webbläsarna. Den slutliga effekten kommer att bli så här när en enhet som är ansluten till det angivna AP, telefonen laddar automatiskt webbgränssnittet. UDP -server och webbserver fungerar båda samtidigt. Webbservern är en enkel huvudsida med en formulärknapp för att ange telefonnumret.
Steg 9: Twilio & Things Speak


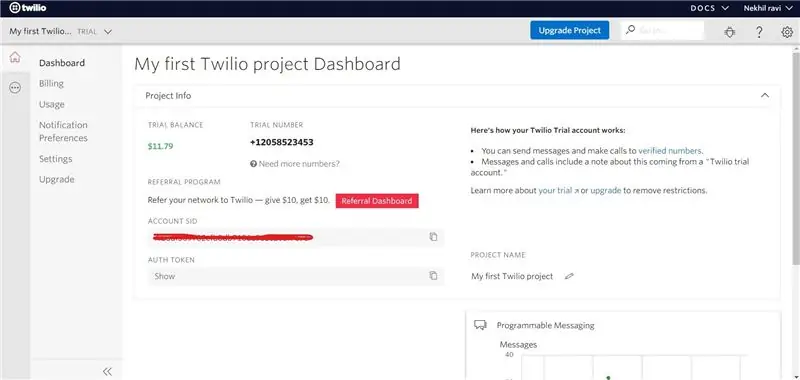
Tyvärr har jag ingen GSM -modul för att skicka meddelanden. För att skicka OTP och enhetsavisering måste vi använda alla SMS -API: er. Så i detta projekt använde jag Twilios SMS API för att utföra uppgiften. Som vi vet att vi måste ge HTTP -begäran för servern för att API: t ska fungera. Först gav jag en vanlig HTTP -begäran utan någon kryptering till Twilio, men Twilio tog inte hänsyn till min begäran. De behöver SSL -fingeravtryck för att säkerställa säkerheten. Jag såg inga funktioner i NINA -bibliotek som stöder dessa SSL. Så jag använde Thingsspeak för att utlösa Twilio. För att använda dessa tjänster måste du registrera dig på båda plattformarna.
Skapa ett nytt nummer i Twilio och det är numret som du skickade data till. Du får gratis kredit i Twilio för meddelanden. För provkontot måste du verifiera numren som du vill skicka data till.
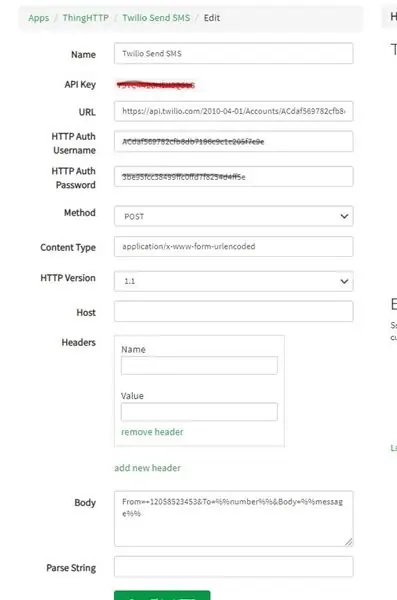
Gå till Thingspeak.com, klicka på appar, sedan ThingHTTP och sedan New ThingHTTP. Detta tar dig till installationssidan. Du måste hitta ditt Twilio -konto -SID och autentikett på din Twilio -instrumentpanelsida.
- Name it Twilio Skicka SMS
- Webbadressen är https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO ACCOUNT SID/SMS/Messages
- HTTP Auth -användarnamn är DITT TWILIO -KONTOSID
- HTTP Auth Password är DITT TWILIO AUTH TOKEN
- Ställ in metoden till POST
- Innehållstyp är application/x-www-form-urlencoded
- Klicka på ta bort rubriker och lämna värden tom
- Body = Från = DITT TWILIO -NUMMER & Till = %% number %% & Body = %% meddelande %%
Klicka på Save ThingHTTP. API -nyckeln för ThingHTTp bör ingå i Arduino Sketch.
Steg 10: AP ELLER STA -läge
Alla Arduino -kort som har Nina -modul har en roll i taget, dvs stationsläge eller åtkomstpunktsläge. Vi måste ständigt växla mellan dessa lägen för att få jobbet gjort. Först kommer QMN att vara i AP -läge efter att ha fått numret det kommer att byta till STA -läge för att skicka OTP. Efter att ha skickat OTP växlar QMN tillbaka till AP -läge. Om en person utlöste tryckknappen växlar QMN till STA -läge för att ge SMS -meddelande. Efter det kommer det tillbaka till AP -läge. För att ge internetanslutningen byter vi QMN för STA -läge. SMS API kräver internetanslutning.
Steg 11: TM1637 4 -bitars digitalrör LED -display och tryckknapp


TM1637 4 Bits Digital Tube LED Display Module är en prisvärd lösning för att visa utdata från ditt inbäddade projekt. Även om data som visas är begränsad av siffror, tillåter det användare att visa några tecken också som A, B, C etc. Det aktuella token-numret som kommer att visas visas på denna 4-bitars sju segment LED. Denna 7 -segment LED Dsiplay har 4 siffror som styrs av TM1637 Driver Chip. Det kräver bara två anslutningar för att styra denna TM1637 4 -bitars digitalrör LED -displaymodul. Genom att titta på den här displayen kan alla enkelt förstå Token -numret. Det är den verkliga användningen av denna enhet.
Du behöver ett bibliotek som heter TM1637Display.h för att arbeta med den här modulen. Ladda bara ner biblioteket härifrån.
Här används tryckknappen för att ringa tokens. Jag har använt tryckknappsmodulen så det är väldigt enkelt att integrera. Här är tryckknappen i nedrullningsläget. Du kan också enkelt göra en modul med ett motstånd och tryckknappen.
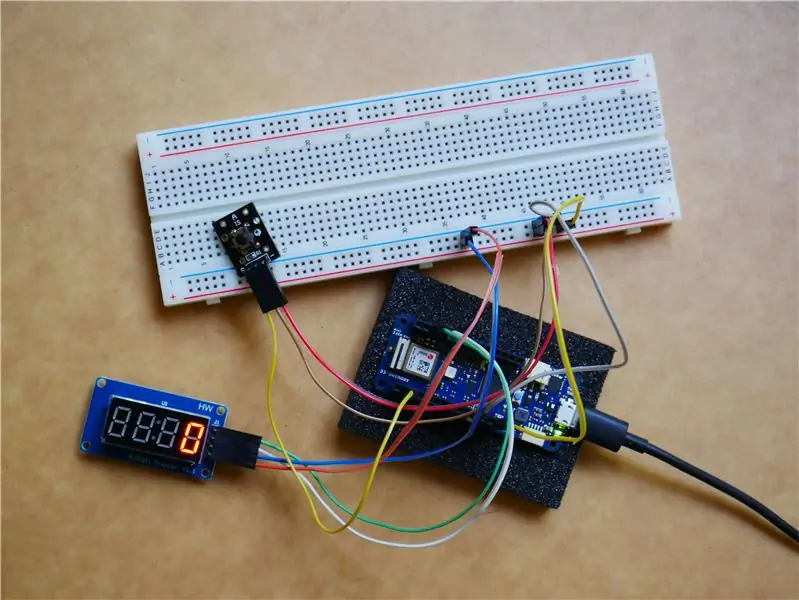
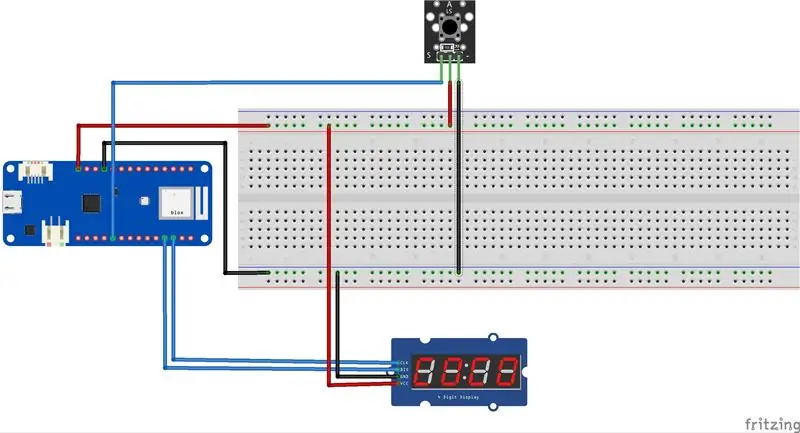
Steg 12: Krets


Kretsen är väldigt enkel, den består inte av någon komplex hårdvara. Anslut bara enligt schemat. Först gjorde jag kretsen på brödbrädan. Sedan trådade jag med hopparna.
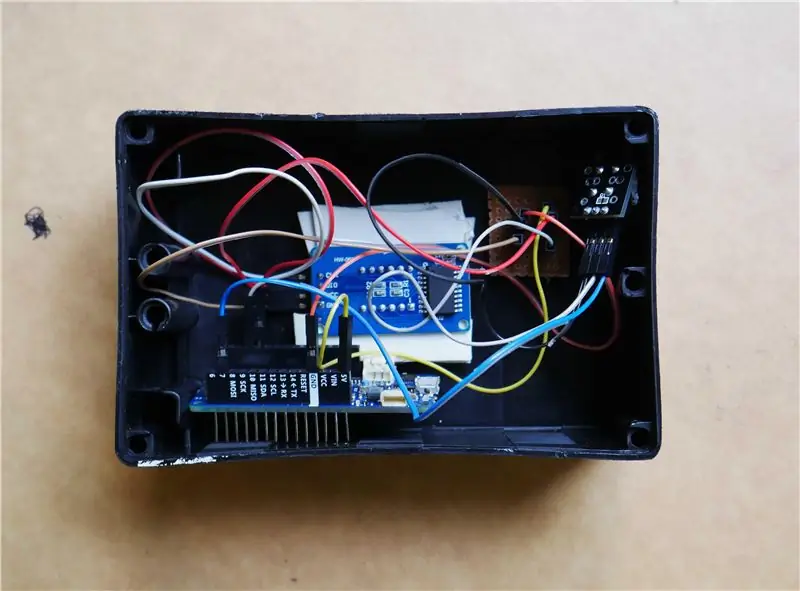
Steg 13: Case



Jag fick det här fodralet från en lokal butik. Jag klippte precis en liten bit på framsidan för att visa de sju segmenten som leddes för att visa token. Jag har också rivit två delar från sidan, den ena är för tryckknappen och den andra är för USB-kabeln. Att ge makt för noden. Detta fodral är mycket passande, alla komponenter är placerade mycket bra.
Steg 14: Arduino Sketch
Alla HTML -sidor som visas i gränssnittet lagras i flashminnet på Arduino MKR WiFi 1010. För att lagra det använde jag PROGMEM -verktyget.
PROGMEM är en del av biblioteket pgmspace.h. Den ingår automatiskt i moderna versioner av IDE. Men om du använder en IDE -version under 1.0 (2011) måste du först inkludera biblioteket högst upp på din skiss, så här:
#inkludera.
Även om PROGMEM kan användas på en enda variabel, är det verkligen bara värt krånglet om du har ett större block av data som måste lagras, vilket vanligtvis är enklast i en array. Vi har ett stort block av data här så vi går för detta.
Alla HTML -filer lagras på fliken "source.h". Hela koden för detta projekt hittar du här. Ladda bara upp den här koden till Arduino -enheten.
Steg 15: QMN.

Den slutliga utsikten för enheten. Enheten är klar att använda. Slå bara på den med USB -kabel och njut!


Andraplats i familjekonkurrensen "Can't Touch This"
Rekommenderad:
Handsfree kartonggumbollmaskin: 18 steg (med bilder)

Handsfree kartonggumbollmaskin: Vi gjorde en beröringsfri tuggummimaskin med hjälp av en micro: bit, en Crazy Circuits Bit Board, en distanssensor, en servo och kartong. Att göra det och använda det var en " BLAST "! ? ? När du lägger handen i basen av raketen, kommer en avståndssensor
Handsfree dörrklocka: 5 steg

Handsfree-dörrklocka: Under karantän är dörrklockor ett bra sätt att sprida bakterier, eftersom många människor rör dem. Så vi uppfann en handsfree-dörrklocka som upptäcker rörelser från människor utanför, som skickar ett e-postmeddelande till din telefon. I e -postmeddelandet kommer det att visa ansiktet på vem
Handsfree-rum: 8 steg

Hands-Free Room: Hej jag heter Avroh och går i 6: e klass. Jag gjorde det instruerbart att vara ett coolt sätt att komma in och ut ur ett rum. Men jag hade inte resurser att programmera och känner om någon kommer in. Så jag gjorde rummet på noll
Modulär handsfree telefonhållare från papper: 4 steg (med bilder)

Modulär handsfree telefonhållare från papper: En krage och ett armsystem som rymmer lätta saker som telefoner, snacks eller koppar i justerbara lägen. en
MICROPHONE HAT-Handsfree-inspelning: 8 steg (med bilder)

MIKROFONHATT-Handsfree-inspelning: Digitala diktatinspelare är ganska billiga. De har usla högtalare, men mycket bra mikrofoner och kan ladda ner sina filer till en dator för redigering. Jag har ett intresse för musik och inspelning. Jag vill utveckla min röst och även spela in
