
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


LEGO #LetsBuildTillsammans utforska, bygg och dela dina LEGO -skapelser.
Tillbehör
Hårdvarukomponenter
- LEGO Dots x 16
- Pixelblaze V2 x1
- SK9822 lysdioder
- AAA batterihållare x 1
- AAA -batterier x3
- Kester Löd x 1
- 30AWG silikonskydd strandad kärntråd x 4
Handverktyg
- Lödkolv
- Hjälpande händer Lödningsverktyg för tredje hand (valfritt, men användbart)
Steg 1: Steg 1: LEGO hör inte alltid till på bordet

LEGO #LetsBuildTillsammans utforska, bygg och dela dina LEGO -skapelser.
Jag älskar att använda saker för deras oavsiktliga ändamål, och LEGO är inget undantag. Jag ville använda den nya LEGO Dots -serien och lägga till några lysdioder för att ge den lite flare.
- Lysdioder: Jag använde SK9822 lysdioder, du kan också använda Adafruits DotStar -lysdioder. Du behöver de 4 ingångsstiften (inte de 3 som den typiska neopixelremsan). 2 av stiften är för effekt, 1 för klocka och 1 för data.
- Controller: Jag använde ElectroMages Pixelblazev2 WiFi LED -controller för att snabbt kunna uppdatera LED -mönstren via ett AP -läge (åtkomstpunkt). Det är snabbt och du kan enkelt skriva nya LED-mönster i den webbaserade live-redigeraren.
Steg 2: Steg 2: Solder Believer




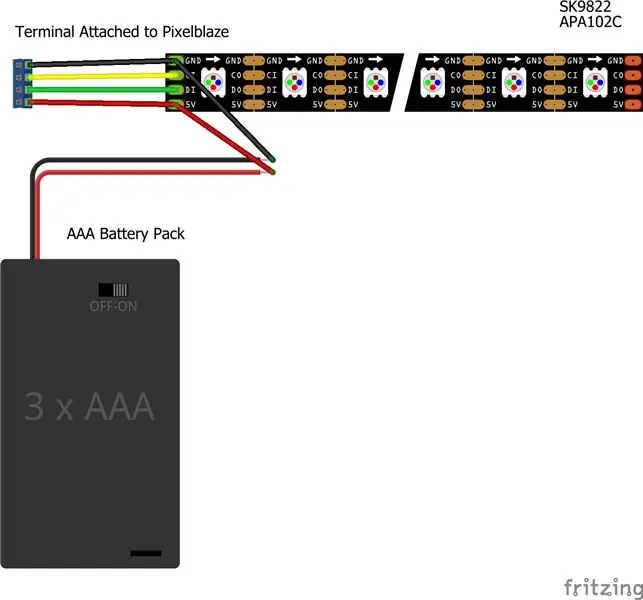
Du har några olika alternativ för att ansluta LED -remsan. Jag gick med alternativ 2 för det här projektet.
- Alternativ 1: Direkt lödtrådar till LED -remsan och sedan direkt till Pixelblazev2 -styrenheten
- Alternativ 2: Direkt lödtrådar till LED -remsan och lödning av en 5 mm skruvplintskontakt till Pixelblazev2 -styrenheten och fäst LED -kablarna i kopplingsplinten.
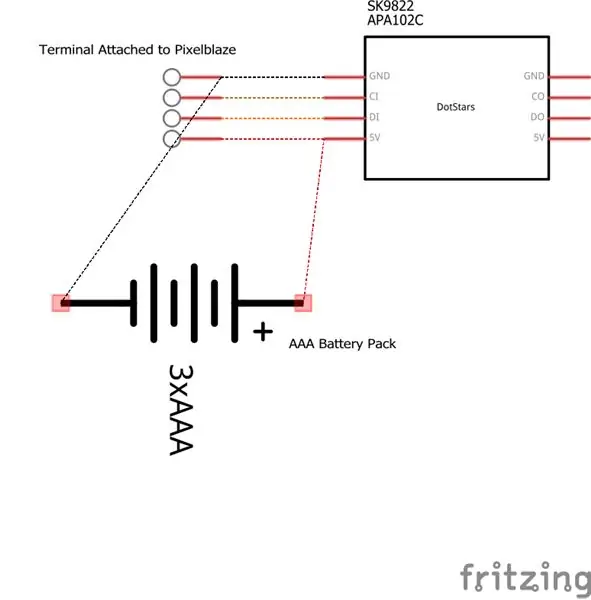
Steg 3: Steg 3: Fäst LED -kablar i plint på Pixelblazev2 -styrenheten

Fäst de LED -kablar som du lödt på kopplingsplinten och dra åt skruvarna med en skruvmejsel. Kontrollera att lysdioderna är anslutna till rätt anslutning.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
Steg 4: Steg 4: Ström
Pixelblazev2 och LED -remsan kan drivas via mikro -USB på Pixelblazev2 -kontrollen. USB -strömmen är ansluten internt till 5v skruvterminalen, och den totala strömförbrukningen bör hållas under 1,8A (det är du inte säker på titta på effektvärdet på USB -strömförsörjningen du planerar att använda).
Steg 5: Steg 5. Styrning av lysdioderna


Anslut din strömkälla till Pixelblazev2 som ställer in styrenheten automatiskt i inställningsläge, styrenheten skapar ett nytt WiFi -nätverk som börjar med "pixelblaze_" följt av ett slumpmässigt hexadecimalt tal. Här kan du konfigurera regulatorn för att köra i antingen AP -läge (åtkomstpunkt) (vilket jag gjorde för detta projekt).
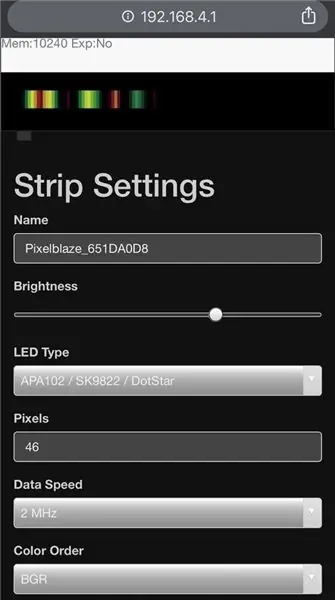
Anslut till ditt Pixelblazev2 -nätverk från en dator eller mobil enhet, då ska en WiFi Manager -skärm dyka upp på din dator eller enhet. Om skärmen inte öppnas automatiskt kan du öppna en webbläsare och gå till
Välj LED -typ: APA102/SK9822/DotStar.
Det finns förinställda LED -mönster, eller om du vill ha en utmaning kan du skriva dina egna mönster.
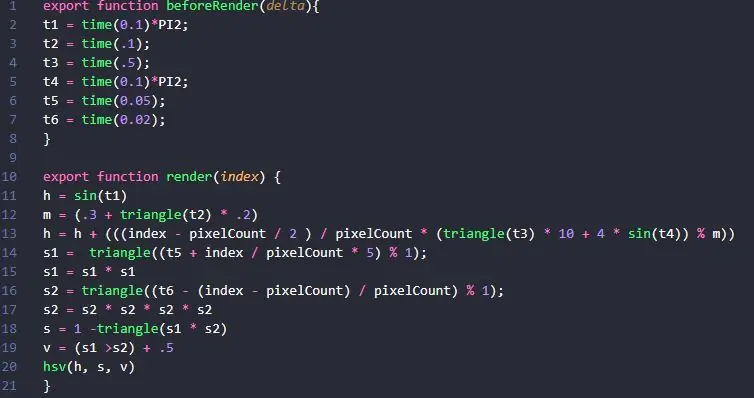
Avancerat läge: Skriva egna mönster. Redaktören kan använda en JSON -array eller flera matriser med JavaScript. 4 pixlar, en i varje hörn: överst till vänster, högst upp till höger, nedre högra och nedre vänster
JavaScript -kod
Rekommenderad:
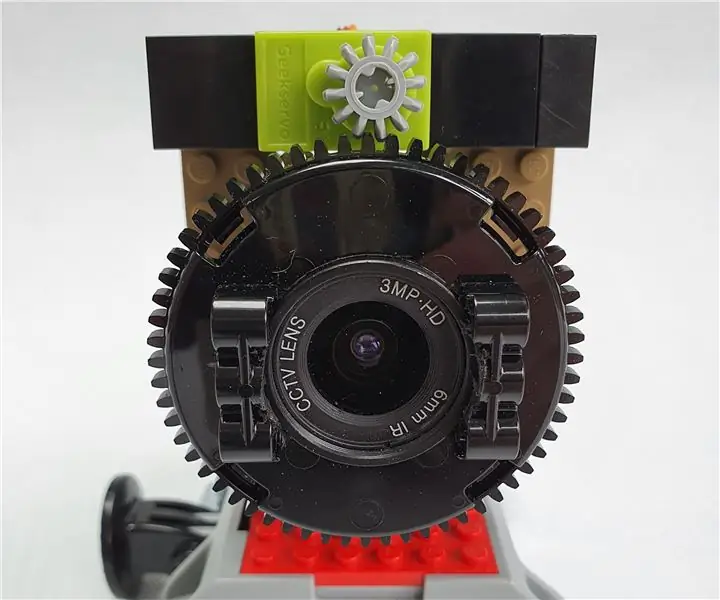
Fokusera Pi -kameran med hög kvalitet med Lego och en servo: 4 steg (med bilder)

Fokusera högkvalitativa Pi -kameran med Lego och en servo: Med en lätt hackad Lego -bit, en kontinuerlig servo och lite Python -kod kan du fokusera din Raspberry Pi -kamera av hög kvalitet överallt i världen! Pi HQ -kameran är en fantastisk bit av kit, men som jag hittade när jag arbetade med den senaste Merlin
Haptic Compass Belt: 9 steg

Haptic Compass Belt: Ett Arduino -drivet bälte som vibrerar mot norr. Människans uppfattning har alltid varit begränsad till våra biologiska sinnen, men tänk om vi skulle kunna ändra på det? I naturen finns det djur med förmågan att känna av magnetfält, barometertryck, ambi
Lego Lego Skull Man: 6 steg (med bilder)

Lego Lego Skull Man: Hej idag ska jag lära dig hur man gör en cool liten bateridriven led lego skull man. Detta skulle vara bra för halloween som kommer snart. Eller det skulle till och med vara ett fantastiskt enkelt projekt att göra när din bräda eller bara en liten mantelbit
Basic Belt Respiration Sensor: 8 steg

Basic Belt Respiration Sensor: I biosensingvärlden finns det många sätt att mäta andning. Man kan använda en termistor för att mäta temperaturen runt näsborren, men då kanske man inte vill att ett konstigt redskap ska vara fastspänt på näsan. Man kan också bifoga en accel
NES Controller USB Belt Flasköppnare: 6 steg

NES Controller USB Belt Bottleopener: Detta är en instruerbar hur man gör det ultimata retro-gamer-verktyget, NES Controller USB Bottleopener. verktyg för att öppna din öl
