
Innehållsförteckning:
- Tillbehör
- Steg 1: Löd alla komponenter och ladda upp programmet till NodeMCU
- Steg 2: Konfigurera SQL Server
- Steg 3: Konfigurera filservern
- Steg 4: Användardokumentation
- Steg 5: Modulinställning
- Steg 6: Nu är det dags att bidra med data till molnet
- Steg 7: Uppdatering över luften (OTA)
- Steg 8: Hur användare/klient kan komma åt data …
- Steg 9: Begränsningar av detta projekt
- Steg 10: Ytterligare förbättringar som kan göras i detta projekt
- Steg 11: Några ord för publiken
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Ni kanske alla känner till den traditionella väderstationen; men har du någonsin undrat hur det faktiskt fungerar? Eftersom den traditionella väderstationen är dyr och skrymmande är densiteten för dessa stationer per ytenhet mycket mindre vilket bidrar till att uppgifterna är felaktiga. Jag ska förklara hur: Antag att en station ligger mitt i en stad och det är den enda stationen som ligger i 'x' meters radie, den kan lätt vara partisk om det finns någon förorening som orsakar föroreningar i närheten av stationen som visar hela x -meters radieområdet som förorenat eftersom den enda stationen är ansvarig för att bestämma väderdata för hela området.
För att övervinna detta problem måste modulernas densitet ökas, vilket endast är möjligt om modulerna är billigare och tar ett mindre fotavtryck än den befintliga.
Detta är anledningen till att min föreslagna lösning är den perfekta lösningen för detta problem, det kostar mindre än $ 10 och vilar också lätt på min handflata.
Hur det fungerar…
Det finns tre huvuddelar av detta projekt.
Enhetssida:
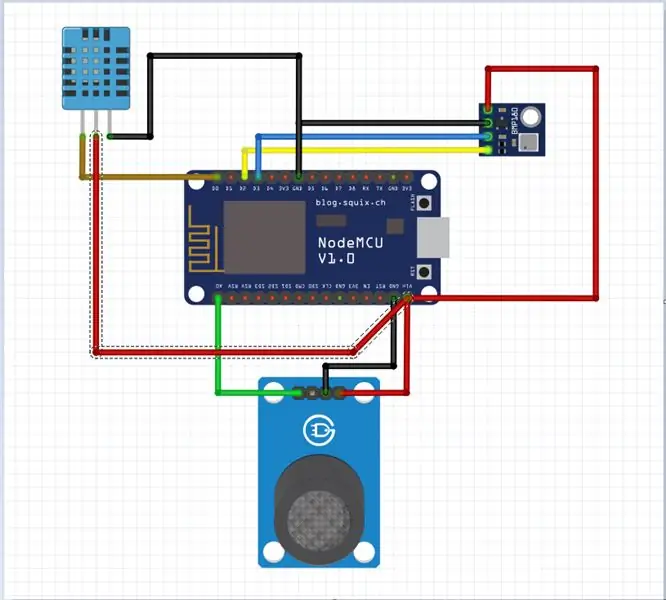
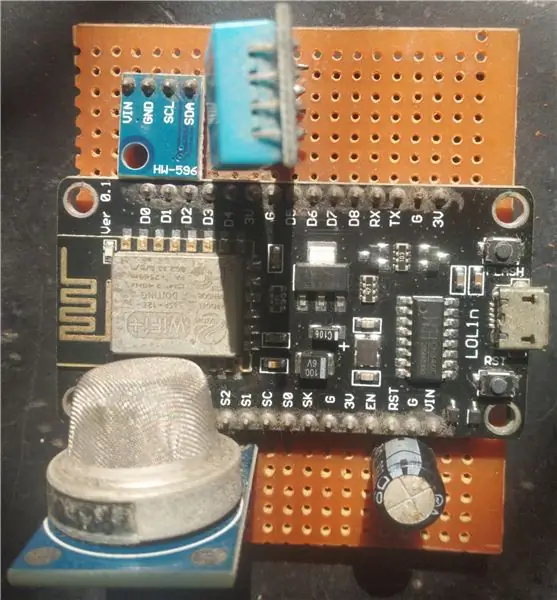
Enheten är en IoT -modul som visas på bilden som skickar väderdata till servern varje x -intervall. Data inkluderar den faktiska väderdata, modulens geografiska läge; dvs dess koordinater, dess MAC -adress; för att identifiera enheten, den firmwareversion som den körs på för närvarande. Enhetssidan består av N-moduler fördelade över området som aktivt bidrar med data till servern.
Server-sida:
Som namnet antyder är det den centraliserade servern som hanterar flera operationer som att ta emot data från modulerna och lagra den i databasen, uppdatera modulen med den senaste firmware om den körs på en äldre version, skicka väderdata till kund på begäran.
Kund/användarsida:
Det är slutanvändaren som begär väderdata från servern. Klienten skickar den aktuella platsen och baserat på platsen beräknar servern avståndet mellan klienten och alla moduler och skickar väderdata för den närmaste modulen till klienten som anses vara korrekt.
Tillbehör
- NodeMCU (ESP8266-12E)
- DHT11 (fukt- och temperaturgivare)
- BMP180 (tryck- och temperatursensor)
- MQ-135 (luftkvalitetsindexsensor)
- USB -kabel (för att ladda upp programmet)
- 5 volt strömförsörjning
- Kondensatorer (tillval: placeras parallellt med kraftledningen)
- Arduino IDE (För att felsöka och ladda upp programmet)
- POSTMAN -applikation (valfritt: för att felsöka API)
- En webbplats (för värd för PHP- och MySQL -servern)
Steg 1: Löd alla komponenter och ladda upp programmet till NodeMCU


Löd alla komponenter till NodeMCU som visas i kretsschemat på ett perf -kort. Löd också en kondensator parallellt med kraftledningarna eftersom strömmen stiger under aktiv överföring och mottagning av data.
När lödningen är klar, ladda upp koden som finns i filen "code.c".
Obs! Glöm inte att ersätta referenserna med dina egna referenser. Placera också filen med namnet "html_file.h" i arduino sketch -mappen. Alla rubrikfiler som används i detta projekt finns här
Kodens egenskaper:
Åtkomstpunkt: Eftersom det är svårt att programmera varje modul med referenser i massproduktion, är modulen värd för en webbsida vid sin första start för att acceptera autentiseringsuppgifterna för WiFi som modulerna måste ansluta till och lagrar i EEPROM för senare användning.
När autentiseringsuppgifterna har konfigurerats kontrollerar NodeMCU EEPROM: n för autentiseringsuppgifter och ansluter till WiFi -uppgifterna som finns i EEPROM.
Efter framgångsrik anslutning till WiFi börjar NodeMCU ladda upp data till servern varje x -intervall, data inkluderar väderdata, modulens MAC -adress, firmwareversion, enhetens geografiska plats.
OTA -uppdatering: Modulen söker också efter ny firmware -uppdatering varje dag vid en viss tid som anges i koden. Denna funktion är användbar eftersom det inte är möjligt för någon tillverkare att fortsätta och ändra programmet för en enskild modul om det finns några ändringar som ska göras.
Watchdog Timer: Atlast det måste finnas ett sätt att återhämta sig utan mänskligt ingrepp om det fastnar eller kraschar. Detta kan uppnås genom att använda Watchdog -timern. Så här fungerar det: Det finns en avbrottsrutin som körs varje sekund. ISR ökar räknaren varje gång den kör och kontrollerar om räknaren har nått det maximala antalet. När räknaren når det maximala värdet återställer modulen sig själv om den har kraschat. Vid normal drift återställs alltid räknaren innan den når det maximala antalet.
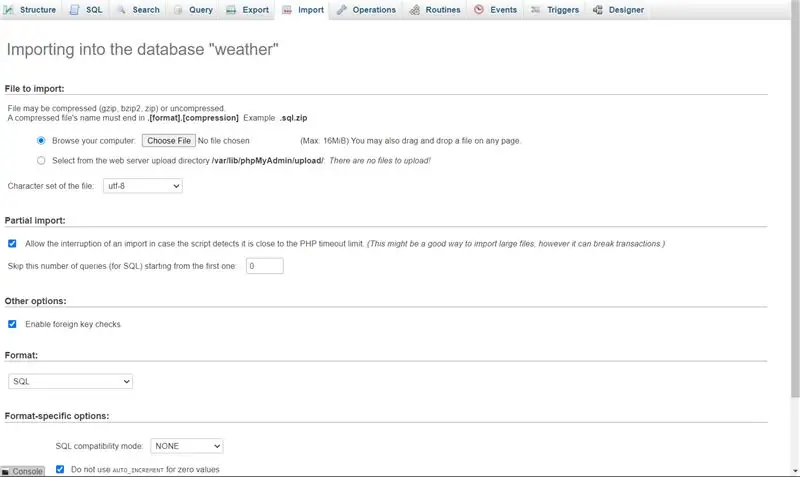
Steg 2: Konfigurera SQL Server

Installationen av SQL Server är också riktigt enkel. Skapa bara en databas i SQL -server och importera inställningen genom att importera filen som heter "database_structure.txt". Du hittar filen i det här steget. Eftersom instruktionen inte tillåter att ladda upp ".sql" -filer har jag bytt namn på filen till ".txt".
Obs! Byt namn på filen från ".txt" till ".sql".
Steg 3: Konfigurera filservern
Det är verkligen enkelt att konfigurera servern om du äger en webbplats och den är värd online. Jag kommer inte att gå igenom hela proceduren för att skapa en webbplats och vara värd för den eftersom den ligger utanför omfattningen av denna handledning. Men du kan vara värd för det i din egen dator som localhost för att försöka arbeta med filerna.
Eftersom Instructable inte tillåter att ladda upp PHP -filer har jag bytt namn på filerna till ".txt".
Obs! Vänligen byt namn på filtillägget till ".php". Glöm inte heller att ändra referenserna för filen "config.php".
Ladda bara upp filerna till servern så är du igång.
Jag ger dig kort information om PHP -filerna.
db_config.php:
I den här filen lagras alla referenser som krävs för att ansluta till SQL -servern.
db_connect:
I den här filen finns klassen som behövs för databasanslutning.
insert.php:
NodeMCU kallar denna PHP -fil för överföring av data till servern med hjälp av GET -metoden. Denna fil är också ansvarig för att lagra samma data till SQL -servern.
retrieve.php:
Användaren/klienten kallar denna PHP med hjälp av GET -metoden. Servern beräknar avståndet mellan användaren och alla moduler. Därefter skickas data från den närmaste modulen som ett svar till klienten i JSON/XML -format som klienten föredrar.
update.php:
Denna PHP -fil kallas av modulen varje dag vid en viss tidpunkt för att kontrollera om modulen kör den senaste versionen av firmware. Placera bara den senaste ".bin" -filen i filservern och ange filens katalog i filens variabel.
Om dessa många filer verkar skrämmande först har jag inkluderat användardokumentationen i nästa steg.
Steg 4: Användardokumentation


Introduktion:
Weather API ger ett enkelt gränssnitt för att begära väderdata för platser på jordens yta. Du begär väderinformation för ett specifikt latitud/longitudpar med det angivna utmatningsformatet. API: et returnerar temperatur, luftfuktighet, tryck och luftkvalitetsindex som senast registrerades av närmaste modul från den begärda platsen.
Innan du börjar:
Detta dokument är avsett för webbplats- och mobilutvecklare som vill inkludera väderinformation om en applikation som utvecklas. Det introducerar användningen med hjälp av API och referensmaterial på de tillgängliga parametrarna.
Begäranden om väderdata:
Weather API -begäranden är konstruerade som en URL -sträng. API: et returnerar väderdata för en punkt på jorden, specificerad av ett latitud/longitudpar. Observera att väderdata -noggrannheten är direkt proportionell mot densiteten hos modulerna placerade i ett område.
En Weather API -begäran har följande form:
example.com/retrieve.php?lat=25.96446&lon=53.9443&format=json
När utdataformat (format) kan vara något av följande värden:
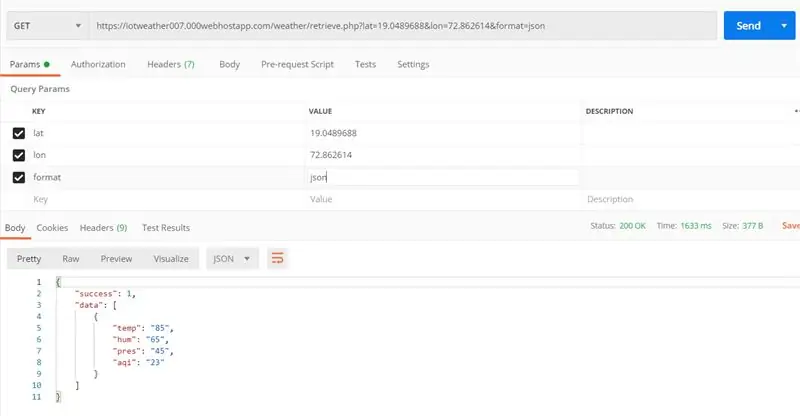
- JSON (rekommenderas), indikerar utmatning i JavaScript Object Notation (JSON); eller
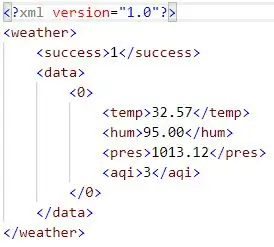
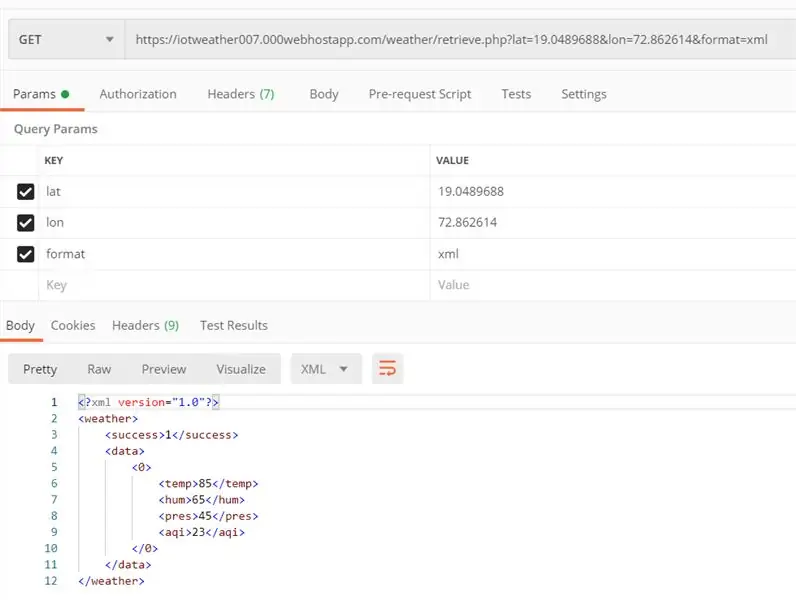
- XML, indikerar utmatning i XML, insvept i noden.
Begär parametrar:
Som standard i alla webbadresser separeras parametrar med tecknet ampersand (&). Listan över parametrar och deras möjliga värden anges nedan.
Obligatoriska parametrar:
- lat: Representerar en latitud för en plats att leta upp. (t.ex. lat = 19,56875)
- lon: Representerar en longitud för en plats att leta upp. (t.ex. lon = 72.97568)
Valfria parametrar:
format: Anger svarsutmatningsformatet för väderdata. Det kan vara antingen JSON eller XML. Standard är JSON. (t.ex. format = json eller format = xml)
Väderreaktioner:
För varje giltig begäran returnerar tidszonstjänsten ett svar i det format som anges i begärans URL. Varje svar kommer att innehålla följande element:
-
framgång: ett värde som indikerar svarets status.
- 0: Negativ; indikerar att begäran var felaktig.
- 1: Bekräftande; indikerar att begäran lyckades.
- meddelande: en sträng som anger orsaken till felaktigheten i begäran. Endast tillgänglig när statusen är negativ.
-
data: en matris med flera väderparametrar.
- temp: temperaturdata.
- brum: data om fuktighetsnärvaro.
- pres: data om absolut tryck.
- aqi: nuvarande luftkvalitetsindex.
Exempelsvaret för båda formaten kan ses på bilderna.
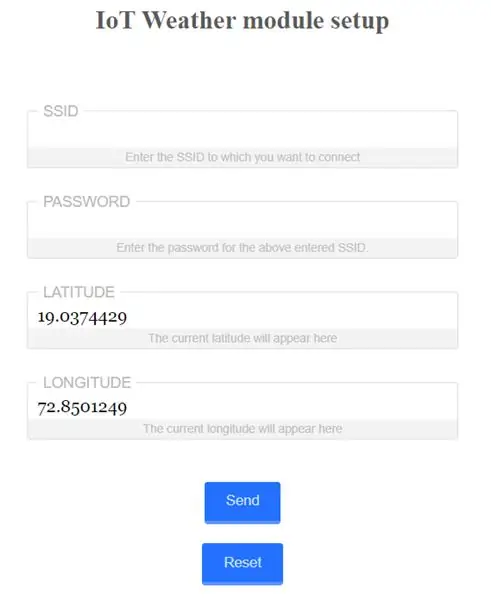
Steg 5: Modulinställning


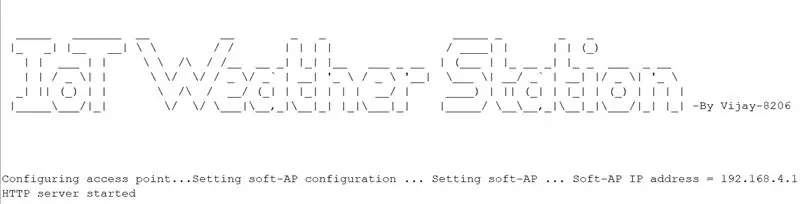
En åtkomstpunkt skapas och en webbsida finns på en IP-adress (standard: 192.168.4.1) för att ta emot referenser från enhetshanteraren/användaren vid den första starten eller om modulen inte hittar de redan lagrade referenserna i EEPROM.
Användaren måste ange det SSID och lösenord som användaren vill att modulen ska ansluta till. Latitud och longitud fylls automatiskt om du tillåter webbläsaren åtkomst till platsen.
När alla detaljer har angetts klickar du på knappen "SKICKA" och sedan skrivs alla referenser in i EEPROM i modulen.
Detta steg är mycket avgörande eftersom det inte är möjligt att programmera alla modulerna med dess exakta platsdata och WiFi-referenser när man massproducerar modulerna. Det är inte heller lämpligt att hårdkoda referenserna i programmet, eftersom om vi alls behöver flytta modulen till någon annan plats eller vill ändra WiFi-uppgifterna, måste vi omprogrammera modulen. För att undvika detta krångel är den första installationsfunktionen implementerad.
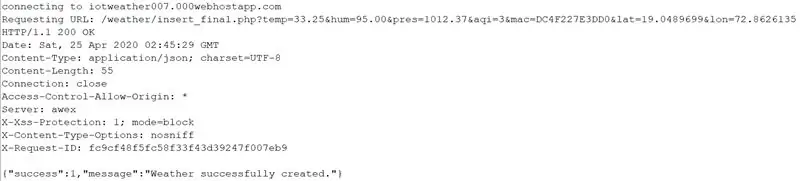
Steg 6: Nu är det dags att bidra med data till molnet


När alla föregående steg har slutförts är det dags att låta modulen ladda upp data till servern. Den börjar automatiskt ladda upp när du har sparat inloggningsuppgifterna.
Det kallar "insert.php" som ett API -samtal med att skicka alla parametrar som ska skickas i GET -metoden.
Nedanstående kodavsnitt visar hur parametrarna bearbetas.
if (isset ($ _ GET ['temp']) && isset ($ _ GET ['hum']) && isset ($ _ GET ['pres']) && isset ($ _ GET ['aqi']) && isset ($ _ GET ['mac']) && isset ($ _ GET ['lat']) && isset ($ _ GET ['lon'])) 2. {3. // huvudprogram 4.}
Liksom så börjar alla moduler ladda upp data.
Obs: Sänk uppladdningsfrekvensen i koden om du känner att servern blir överbelastad.
Steg 7: Uppdatering över luften (OTA)

När modulen är klar och börjar ladda upp data, söker den efter firmware -uppdateringar varje dag vid en specifik tidpunkt som nämns i programmet. Om den hittar någon, laddar den ner och blinkar den binära filen i den. Och om det inte gör det fortsätter den normala driften av att ladda upp data.
För att leta efter en ny uppdatering kallar modulen "update.php" genom att skicka MAC -adressen i dess begäranhuvud. Servern kontrollerar sedan om den specifika MAC -adressen har någon ny uppdatering, om ja, skickar den den binära filen med den senaste firmware som svar.
Det kontrollerar också alla nödvändiga rubriker som krävs för grundläggande autentisering av modulen.
Steg 8: Hur användare/klient kan komma åt data …



Det är ganska enkelt att komma åt data från servern. Bara genom att kalla "retrieve.php" får vi väderdata som svar i JSON -format. Efter det är det bara att analysera JSON -data för att komma åt de enskilda elementen. Liknande är med XML -svar. Användaren kan alltid ange önskat svarsformat där användaren är bekväm att arbeta med. Om användaren inte anger formatet är standardformatet JSON.
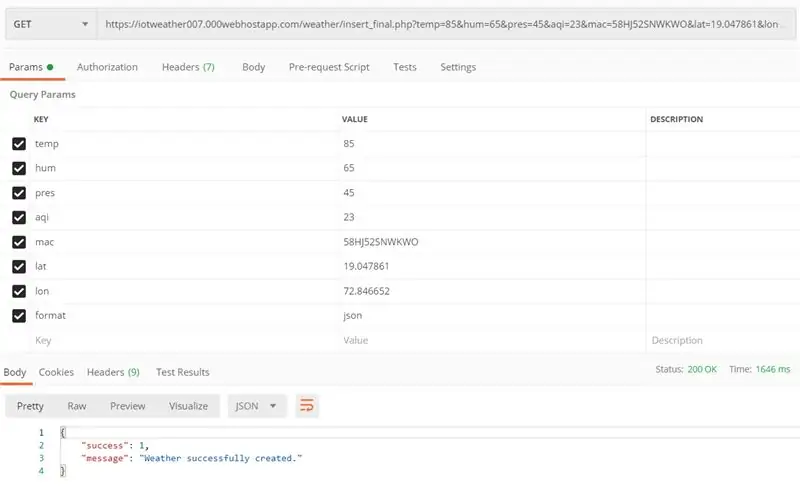
En provförfrågan görs med POSTMAN -verktyg för att kontrollera hur API: et fungerar.
Ett exempel på analys av JSON -svar i javascript visas i kodavsnittet nedan.
var url = "https://exempel.com/retrieve.php?lat=19.044848&lon=72.8464373"; funktion httpGet (theUrl) {var xmlHttp = ny XMLHttpRequest (); xmlHttp.open ("GET", theUrl, false); // false för synkron begäran xmlHttp.send (null); return xmlHttp.responseText; } var myVar = httpGet (url); var obj = JSON.parse (myVar); document.getElementById ("aqi"). innerHTML = obj.data [0].aqi; document.getElementById ("temperatur"). innerHTML = Math.round (obj.data [0].temp) + "° C"; document.getElementById ("temp"). innerHTML = Math.round (obj.data [0].temp) + "° C"; document.getElementById ("fuktighet"). innerHTML = Math.round (obj.data [0].hum) + "%"; document.getElementById ("tryck"). innerHTML = Math.round (obj.data [0].pres) + "mb";
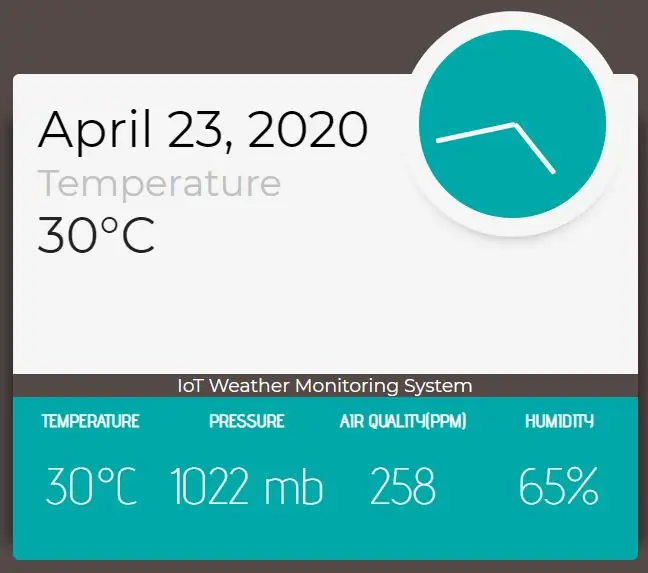
Källkoden för HTML -exempel -sidan som analyserar JSON -svaret är tillgänglig i slutet av detta steg.
Obs! Ändra filtillägget till ".html".
Steg 9: Begränsningar av detta projekt
- Projektet använder GET för att skicka data; även om det inte handlar om känslig data, kan data enkelt manipuleras eftersom det inte har någon mekanism för att kontrollera källans äkthet förutom att kontrollera rubrikerna, som enkelt kan modifieras och till och med en normal enhet kan spoofas att verka som en vädermodul.
- Eftersom modulen enbart är beroende och beroende av annan åtkomstpunkt (WIFI) för att skicka data som i de flesta fall skulle vara från andra organisationer. Om åtkomstpunkten överhuvudtaget är nere på service av någon anledning skulle modulen inte kunna skicka data.
- Även om projektet är byggt för att öka noggrannheten i det befintliga systemet, är sensorn som finns på marknaden mindre exakt än förväntat, vilket resulterar i att dess huvudsyfte misslyckas.
- När jag planerade projektet planerade jag att inkludera ett läge där servern värderar datavärdet baserat på plats för felkorrigering. Men när jag implementerade den här funktionen insåg jag att det krävdes några tredjeparts-API: er för att översätta koordinaterna till geografiska regioner.
Steg 10: Ytterligare förbättringar som kan göras i detta projekt
- Modulens noggrannhet kan förbättras ytterligare genom att specialanpassa sensorerna för det specifika ändamålet istället för att använda den generiska modul som finns på marknaden.
- Modulen kan modifieras för att fungera ännu mer självständigt genom att använda ett speciellt chip som trådlöst kommunicerar med celltorn för att skicka data och därmed förbättra feltoleransen.
- Solpanel och batterisystem kan användas tillsammans med ESP-läget för djup sömn, vilket förbättrar energieffektiviteten och gör den mer oberoende av en extern strömförsörjning.
- POST kan användas för att skicka data med någon autentiseringsmekanism som att använda cykliska koder för varje överföring av data.
- Istället för NodeMCU, som är ett prototypkort, kan vi använda en anpassad mikrokontroller i massproduktion som inte bara sänker kostnaden utan också utnyttjar systemresurserna bäst.
- I kombination med Googles geolocation API och anslutning till alla tillgängliga öppna WIFI kan modulen fungera utan att ens konfigurera den; redo att överföra data från fabriken utan att behöva någon installation alls.
Steg 11: Några ord för publiken

Hej killar, jag inser att det här inte är en nybörjarvänlig handledning alls eftersom jag inte har nämnt varje detalj som behöver täckas. Och även detta projekt är verkligen stort att omfattas av en instruerbar. Ändå försökte jag mitt bästa för att täcka alla viktiga aspekter av projektet. Jag vet också att en video som visar hur projektet fungerar skulle ha varit riktigt bra, men eftersom det här är min första instruerbara och ärligt talade, det här är min första publikation av något liknande detta, var jag ganska nervös att stå framför en kamera.
Om ni behöver hjälp med att göra det här projektet eller något liknande, kontakta mig på [email protected] eller lämna en kommentar som alltid. Jag ska försöka hjälpa er efter bästa förmåga.
Tack!!
Rekommenderad:
ET Smart Baby Monitoring System: 10 steg

ET Smart Baby Monitoring System: ET Smart Baby Monitoring System är ett system som syftar till att förenkla föräldrar eller vårdare som tar hand om spädbarn. Övervakningssystemet kommer att hålla koll på barnets temperatur och om det går utöver det normala skickas ett SMS till föräldrar eller bil
Smart Energy Monitoring System: 5 steg

Smart Energy Monitoring System: I Kerala (Indien) övervakas och beräknas energiförbrukningen genom frekventa fältbesök av tekniker från el-/energiavdelningen för beräkning av energipris som är en tidskrävande uppgift eftersom det kommer att finnas tusentals hushåll
Smart Energy Monitoring System: 3 steg

Smart Energy Monitoring System: Energibehovet ökar dag för dag. För närvarande övervakas och beräknas elektrisk energiförbrukning från användare i ett område genom frekventa fältbesök som görs av tekniker från elavdelningen för beräkning av energipris. Detta
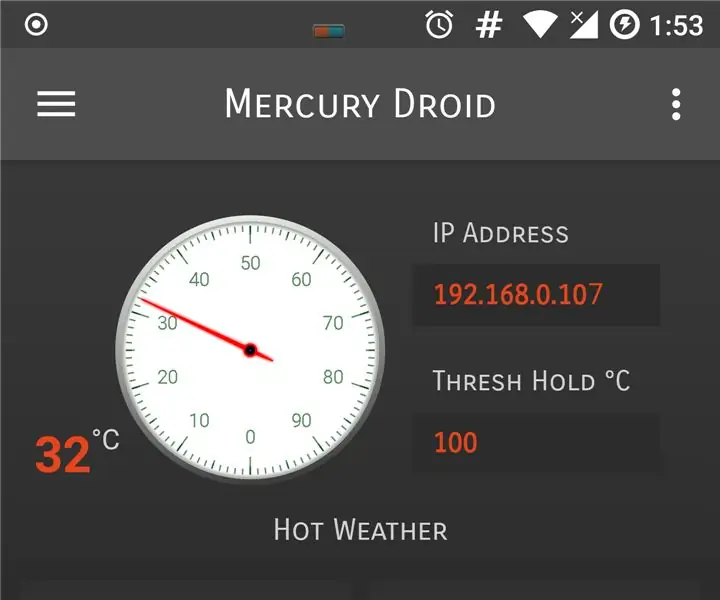
IoT Home Weather Monitoring System With Android Application Support (Mercury Droid): 11 steg

IoT Home Weather Monitoring System med Android -applikationsstöd (Mercury Droid): Introduktion Mercury Droid är en typ av IoT (tingens internet) inbäddade system baserat på Mercury Droid Android Mobile Application. Som kan mäta & övervaka hemväderaktivitet. det är mycket billigt hemväderövervakningssystem
IoT Plant Monitoring System (med IBM IoT -plattform): 11 steg (med bilder)

IoT Plant Monitoring System (Med IBM IoT Platform): Översikt Plant Monitoring System (PMS) är en applikation byggd med individer som är i arbetarklassen med en grön tumme i åtanke. Idag är arbetande individer mer upptagna än någonsin; utveckla sin karriär och hantera sin ekonomi.
