
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

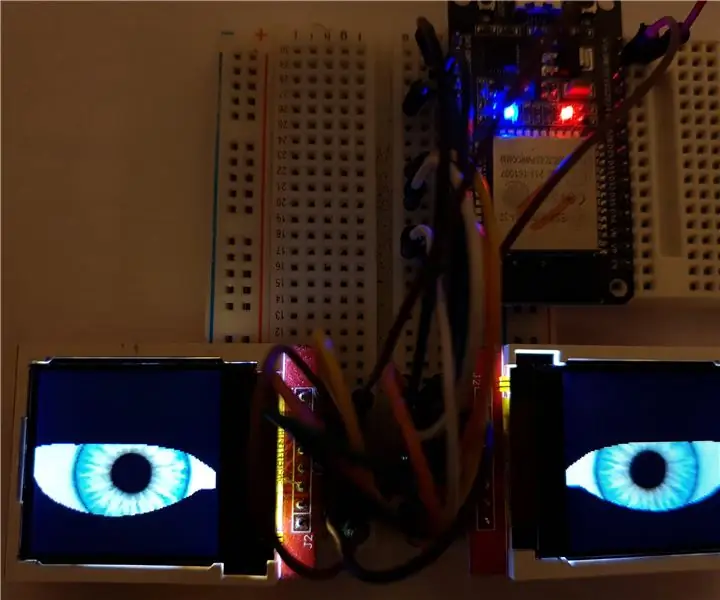
Detta projekt använder billiga delar för att skapa ett par animerade ögon på TFT -skärmar. Projektet är baserat på Adafruit "Uncanny Eyes" -projektet.
De två ST7735 128x128 pixlar och ESP32 -kortet kan vanligtvis köpas online för cirka $ 10 totalt.
Programvaran som körs på ESP32 är en Arduino -skiss, detta stöds av grafikbiblioteket TFT_eSPI. Skissen är ett exempel i TFT_eSPI -biblioteket.
Andra processorer kan också användas som ESP8266- och STM32 -kort. ESP32- och STM32 -processorerna kan använda "Direct Memory Access" för att överföra bilderna till skärmen, detta förbättrar prestanda (aka bildhastighet). Skissen använder en betydande mängd RAM- och FLASH -programminne, så ha detta i åtanke när du väljer en processor.
Tillbehör
Projektet, enligt beskrivningen, använder:
- Två ST7735 1,4 "128x128 TFT -skärmar med 4 -tråds SPI -gränssnitt
- Ett ESP32 -processorkort
- Brödbräda och trådar
- Arduino IDE
- TFT_eSPI bibliotek version 2.3.4 eller senare
Steg 1: Prestanda

Välj vilken processor du ska använda.
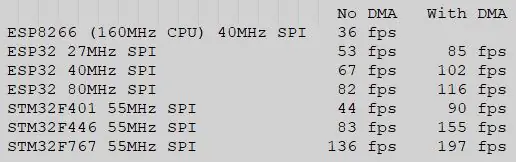
Typiska återgivningsföreställningar (fps = bildrutor per sekund) för ett öga är beroende av processorn, SPI -klockfrekvensen och om DMA används. ESP8266 ger den lägsta bildfrekvensen men ögonrörelsen är fortfarande ganska flytande.
Displayerna av ST7735 -typ kan normalt fungera pålitligt med SPI -klockfrekvenser upp till 27MHz. Andra skärmar kan fungera med högre hastigheter, men 27 MHz ger bra prestanda.
Steg 2: Programvarumiljö

Arduino IDE används för att sammanställa och ladda upp skissen till ESP32. Detta är ett relativt avancerat projekt, så det föreslås att du får Arduino IDE igång med de enklare exemplen för att bli bekant med miljön.
ESP32 -kortpaketet måste laddas i IDE om du använder den processorn. För STM32 -kort använder du det officiella stm32duino -paketet.
Grafikbiblioteket TFT_eSPI kan laddas via Arduino IDEs bibliotekshanterare.
TFT_eSPI -biblioteket ger 2 exempel för ögonanimering:
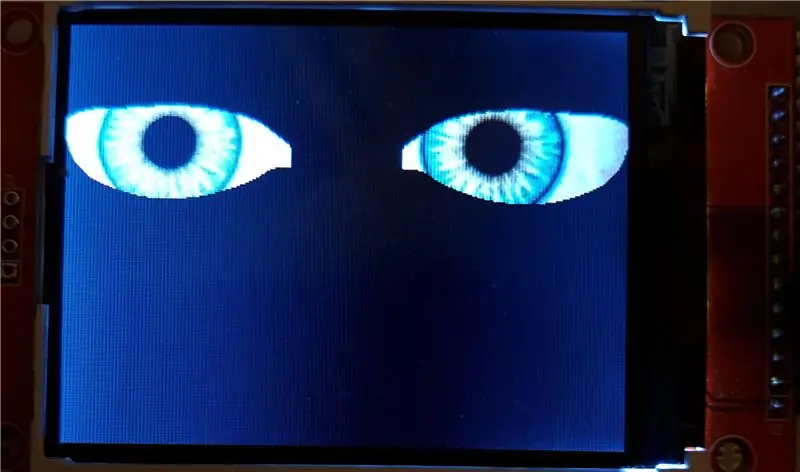
- Animated_Eyes_1 är ett exempel på en enda skärm (minst 240 x 320 pixlar)
- Animated_Eyes_2 är ett exempel på två skärmar
Detta projekt använder det andra skissexemplet.
Om du redan är en TFT_eSPI -biblioteksanvändare och har en 240x320 (eller större) skärm som fungerar korrekt kommer Animated_Eyes_1 att köras utan modifiering och visa två animerade ögon på en enda skärm.
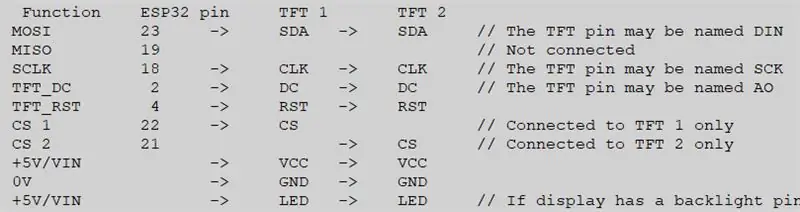
Steg 3: Displayanslutningar

Prototypen byggdes genom att ansluta ESP32 och skärmar till brödbrädor och använda bygelkablar. Detta är bekvämt för inledande experiment men är benäget för dålig anslutning, särskilt om det flyttas. Det är ögonen som ska användas som en del av en dräkt och sedan lödning av alla anslutningar rekommenderas.
Normalt definieras TFT -chipets vallinje för en enda bildskärm i en user_setup -fil i TFT_eSPI -biblioteket, men när du använder biblioteket med två bildskärmar måste chipset väljas av skissen, så du får INTE definiera TFT_CS -stiftet i TFT_eSPI bibliotekets installationsfiler. I stället måste chipselects (CS) definieras på fliken "config.h" i skissen Animated_Eyes_2.
TFT_eSPI -biblioteket använder "user_setup" -filer för att definiera alla parametrar för displayen, processorn och gränssnitten, för Animated_Eyes_2 -skissen användes filen "Setup47_ST7735.h" med ledningarna enligt ovan.
Skärmarna som användes för testning var 128x128 ST7735 -skärmar, TFT_eSPI -bibliotekets installationsfil kan behöva ändras eftersom dessa skärmar finns i många konfigurationsvarianter.
När allt är programmerat och kört kan det kopplas från en dator och drivas från en telefonladdare som har en USB -utgång.
Rekommenderad:
Fjärrstyrda LED -ögon och kostymhuv: 7 steg (med bilder)

Fjärrstyrda LED -ögon och kostymhuva: Twin Jawas! Dubbel Orko! Två spökguider från Bubble-Bobble! Denna kostymhuva kan vara vilken som helst LED-eyed varelse du väljer bara genom att ändra färger. Jag gjorde det här projektet först 2015 med en mycket enkel krets och kod, men i år ville jag
Attiny85 Samtidig programmering eller pumpa med flerfärgade ögon: 7 steg

Attiny85 Samtidig programmering eller pumpa med flerfärgade ögon: Detta projekt visar hur man styr två 10 mm trefärgade vanliga anod-lysdioder (flerfärgade ögon av Pumpkin Halloween Glitter) med Attiny85-chip. Målet med projektet är att introducera läsaren till konsten att samtidigt programmera och använda Adam D
12 Volt batterihack! Du kommer inte tro dina ögon !!!!! (uppdaterad): 7 steg

12 Volt batterihack! Du kommer inte tro dina ögon !!!!! (uppdaterad): Inspirerad av instruktionerna från Kipkay trodde jag att jag skulle hämta några av mina egna batterier av ett annat märke … Och, pojke, blev jag förvånad
Kontrollera ljus med dina ögon: 9 steg (med bilder)

Kontrollera ljus med dina ögon: Den här terminen på college gick jag en klass som heter Instrumentation in Biomedicine där jag lärde mig grunderna i signalbehandling för medicinska applikationer. För klassens slutprojekt arbetade mitt team med EOG -teknik (elektrookulografi). Essenti
Skalle med lutande ögon: 4 steg

Skalle med lutande ögon: Under rengöringen av bakgården hittade vi skallen på en liten gnagare. Vi var nära från Halloween och här kom idén. Om du inte har någon skalle i din garderob kan du byta ut den mot ett gammalt dockhuvud eller något du vill tända
