
Innehållsförteckning:
- Tillbehör
- Steg 1: Ställ in LED på Breadboard
- Steg 2: Ställ in LED på Arduino
- Steg 3: Ställ in fotocell på Breadboard
- Steg 4: Anslut fotocellen till Arduino
- Steg 5: Anslut Arduino
- Steg 6: Starta din kod
- Steg 7: Ogiltig installation
- Steg 8: Ogiltig loop
- Steg 9: Ändra färger
- Steg 10: Slutlig RGB LED -kod
- Steg 11: Testa lamporna
- Steg 12: Felsökning
- Steg 13: Slutprodukt
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.



Jag fick i uppgift att skapa en prototyp med någon sorts sensor för att generera en utmatning. Jag bestämde mig för att använda en fotocell som mäter mängden ljus i en miljö och en RGB -LED som utgång. Jag visste att jag ville införliva LED: ns förmåga att visa olika färger, för jag tyckte att det skulle vara kul att ha. Om jag kunde skapa vilken typ av output jag ville tänkte jag att jag lika gärna kunde ha den så färgstark som möjligt.
Beräkna kostnad:
37 $ - Elegoo Super Starter kit (inkluderar alla tillbehör)
$ 53 - Att köpa alla tillbehör individuellt
Användbara länkar:
RGB LED -
create.arduino.cc/projecthub/muhammad-aqib…
Fotocell -
create.arduino.cc/projecthub/MisterBotBreak/how-to-use-a-photoresistor-46c5eb
Arduino -programvara -
www.arduino.cc/en/software
Elegoo Super Start -kit -
www.amazon.com/gp/product/B01D8KOZF4/ref=p…
Tillbehör
- 1 RGB LED
- 1 fotocell (aka fotoresistor)
- 1 Arduino UNO -bräda
- 1 brödbräda
- 1 USB -kabel för Arduino
- 7 bygelkablar
- 3 220 ohm motstånd
- 1 10k ohm motstånd
- Arduino -programvara (gratis att ladda ner)
Frivillig
- en nåltång
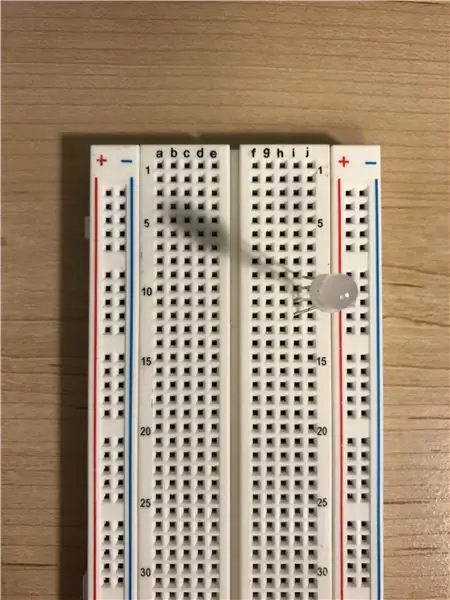
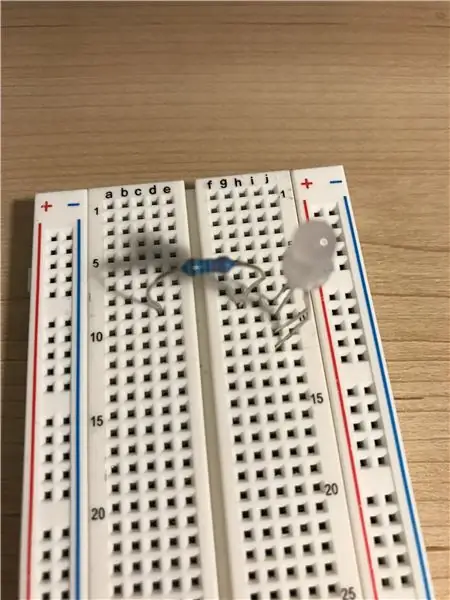
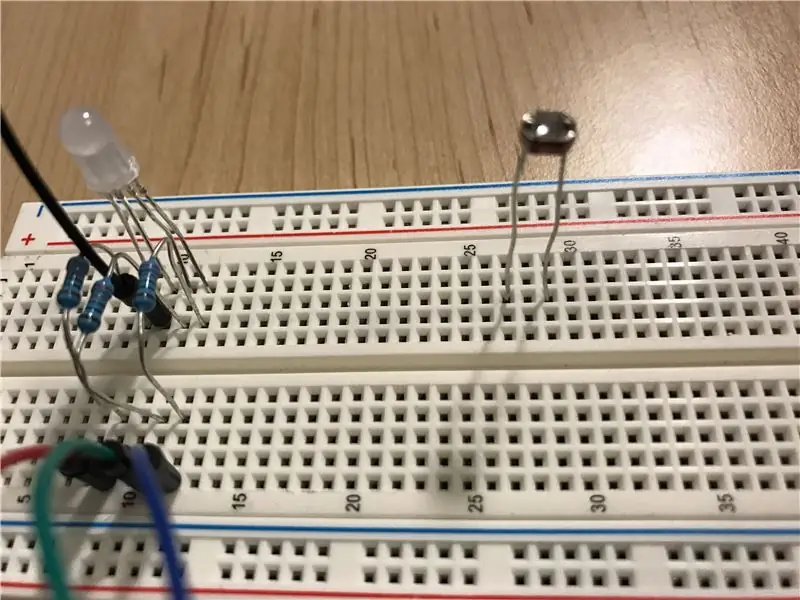
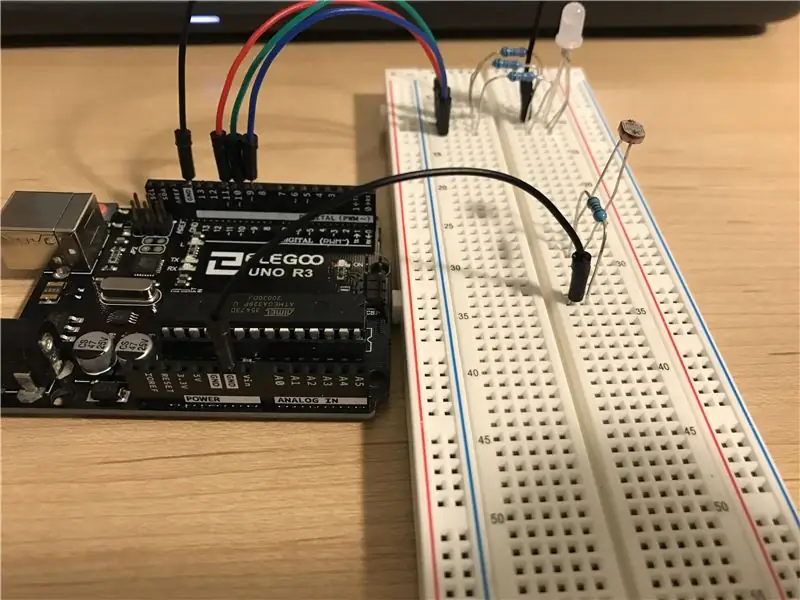
Steg 1: Ställ in LED på Breadboard



Först måste RGB -lysdioden vara korrekt inställd på brödbrädan
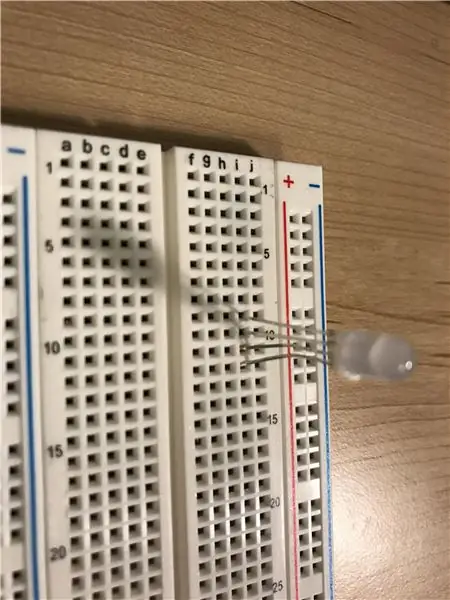
Placera lysdioden med vart och ett av de fyra benen i separata hål i samma kolumn (markerad med bokstäver). Det längsta benet ska vara det andra benet uppifrån.
I raden (angiven med siffror) på det längsta benet, koppla in ena änden av en bygelkabel.
Placera ett motstånd på 220 ohm för vart och ett av de tre kortare benen. Varje motstånd ska ha båda benen i samma rad som LED -benen. Det är här jag skulle använda nåltången, eftersom benen på motstånden kan vara svåra att sätta i för hand.
Anslut tre bygelkablar på sidan av motståndet mittemot lysdioden. För dessa tre rader bör det finnas en bygelkabel, ett motstånd och ett ben på lysdioden.
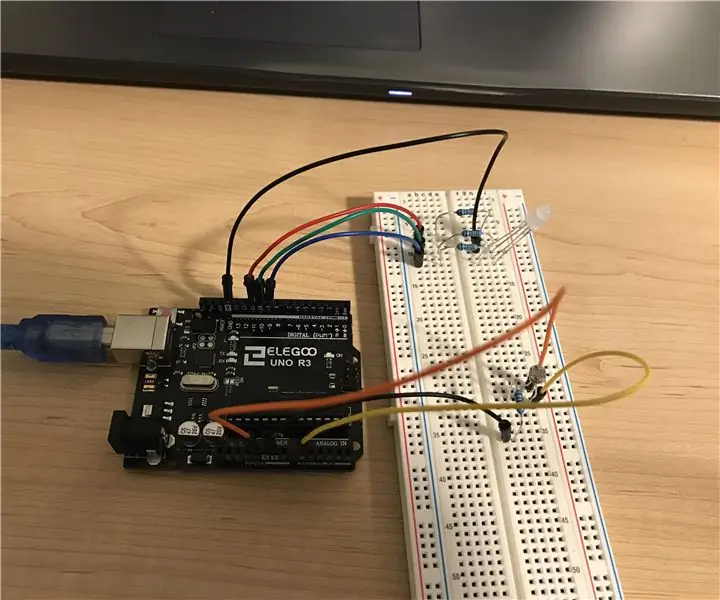
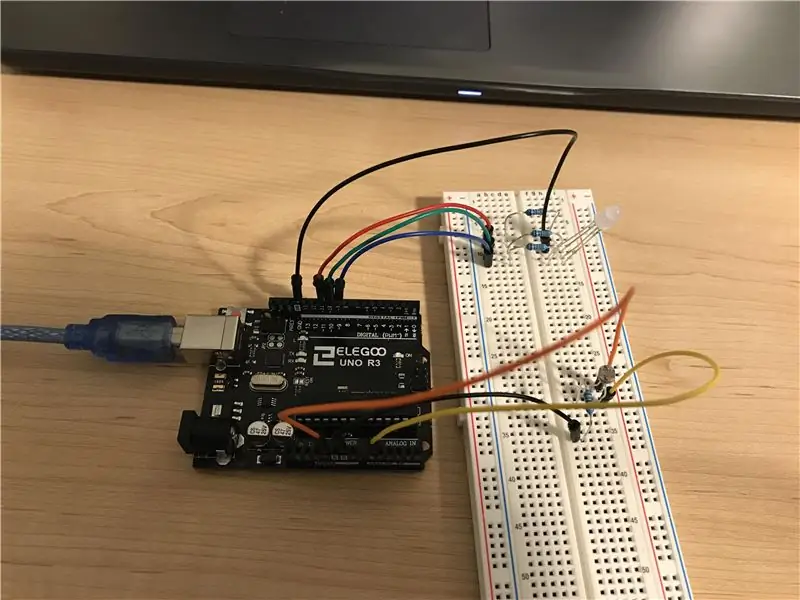
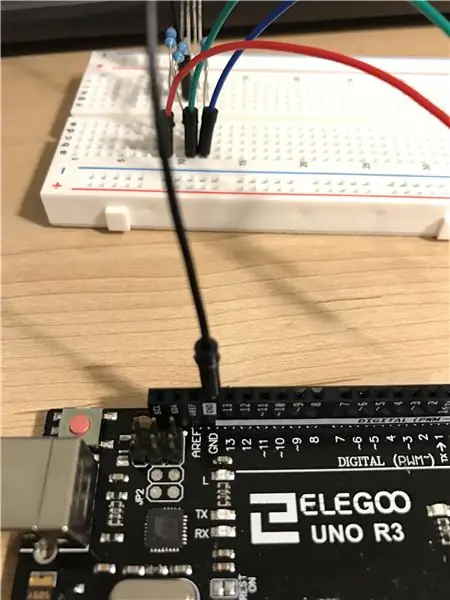
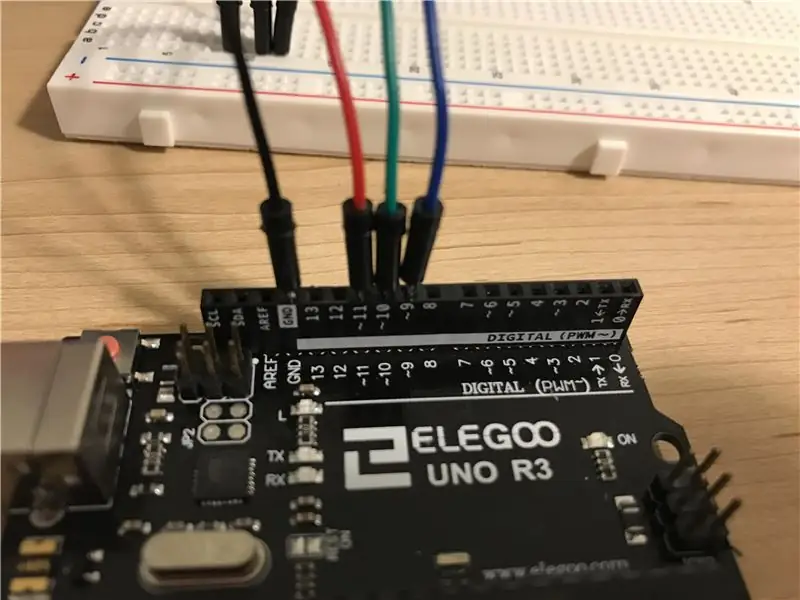
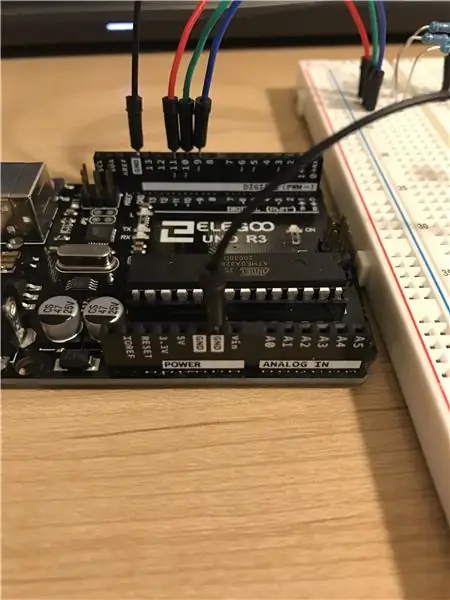
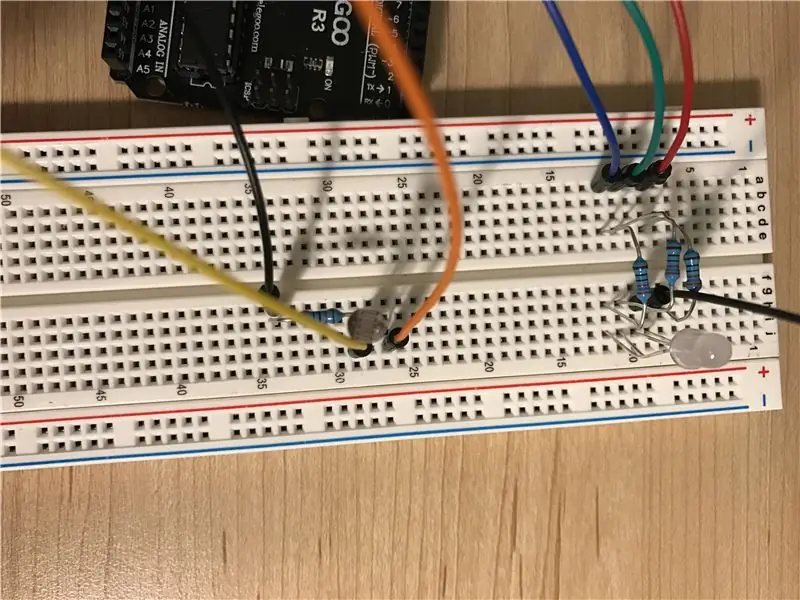
Steg 2: Ställ in LED på Arduino




Nu när lysdioden är korrekt inställd på brödbrädan måste den anslutas till Arduino.
Den första bygelkabeln som är ansluten till det längsta benet (bör vara den andra raden på lysdioden) måste anslutas till marken, indikerat med "GND" på Arduino.
De andra tre bygelkablarna, i fallande ordning, måste anslutas till portarna 11, 10 och 9. Tråden i den översta raden ska anslutas till 11, nästa ledning ner (ska vara den tredje raden) ansluts till 10, och den sista ledningen ansluts till 9. Dessa tre ledningar ska löpa parallellt med varandra och inte överlappa varandra.
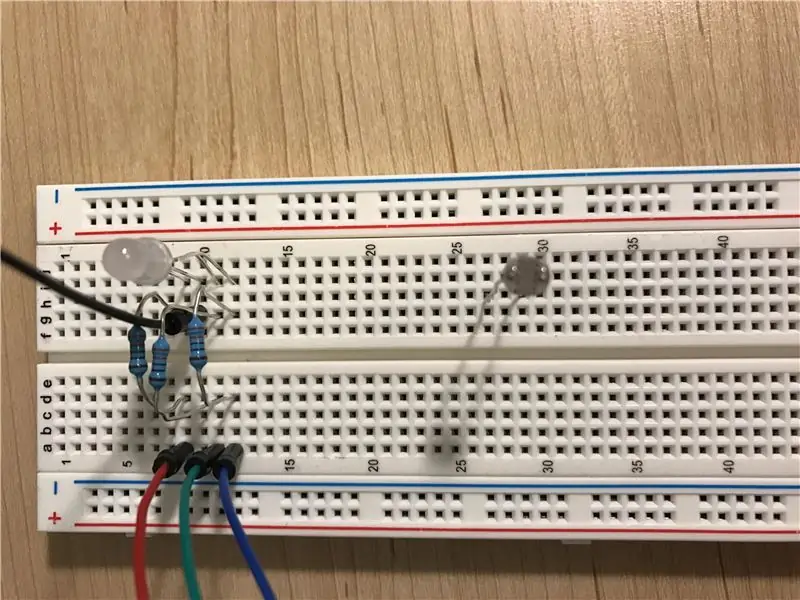
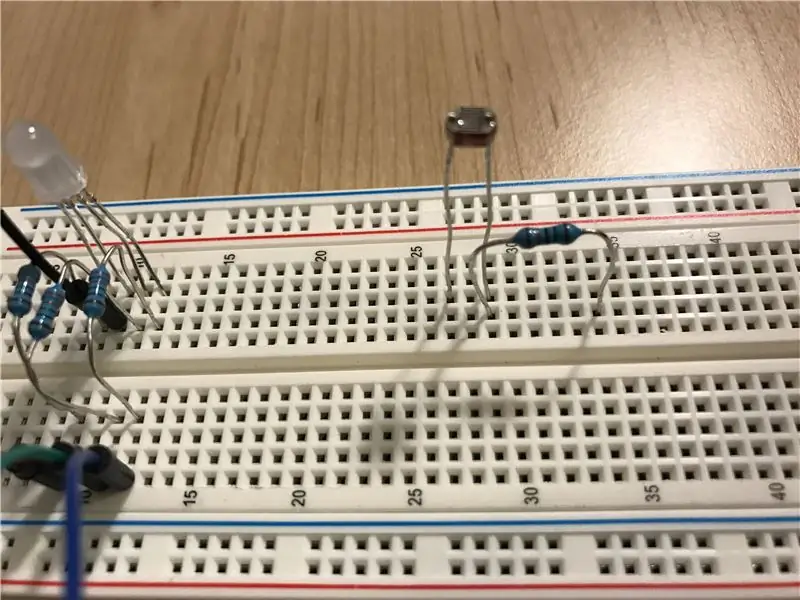
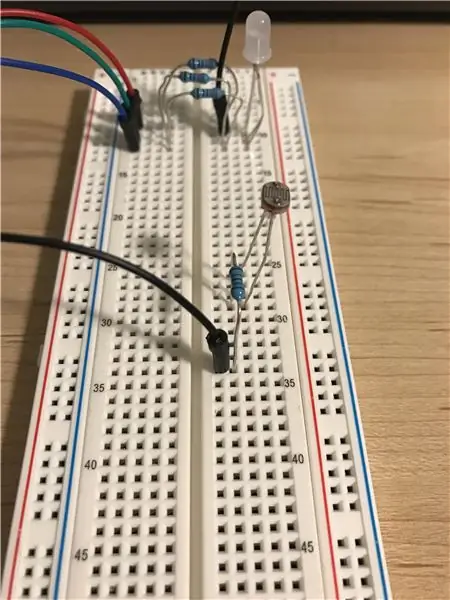
Steg 3: Ställ in fotocell på Breadboard



För att lysdioden ska reagera på miljöns ljusstyrka måste den ta emot information från en sensor.
Anslut fotocellen till brödbrädan med båda benen i samma kolumn, ungefär som hur lysdioden var ansluten.
Anslut 10k ohm -motståndet med ett ben på samma rad som fotocellens nedre ben. Anslut motståndets andra ben längre ner i samma kolumn.
Steg 4: Anslut fotocellen till Arduino




Anslut en bygelkabel i samma rad som 10k ohm -motståndet, men inte i samma rad fotocellen.
Anslut den andra änden av denna bygelkabel till jord (GND) på Arduino.
Anslut två olika bygelkablar, en i samma rad som var och en av fotocellbenen.
Anslut kabeln längst upp till 5V -porten på Arduino.
Anslut kabeln längst ner till botten i A0 -porten på Arduino.
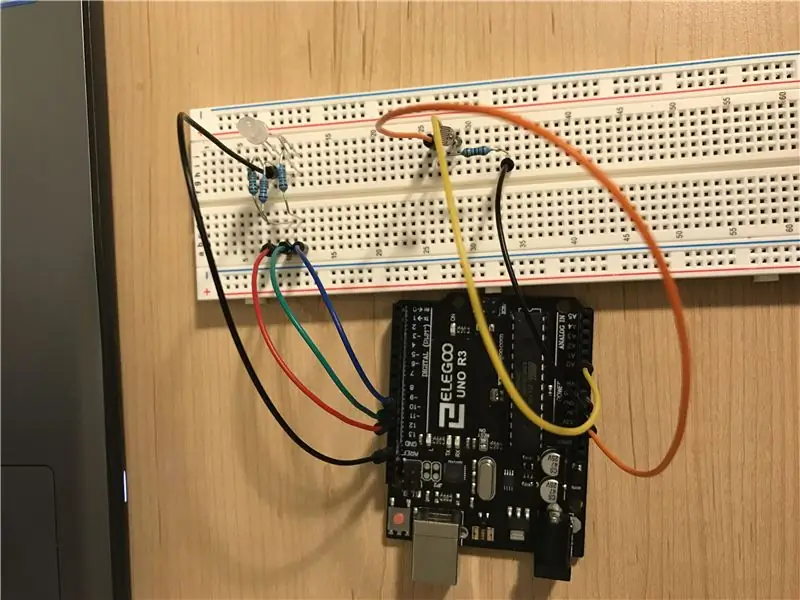
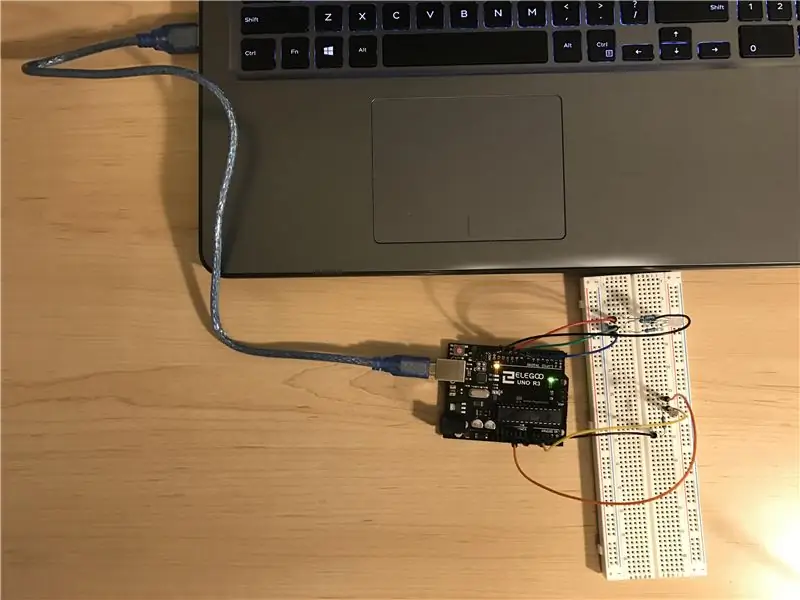
Steg 5: Anslut Arduino




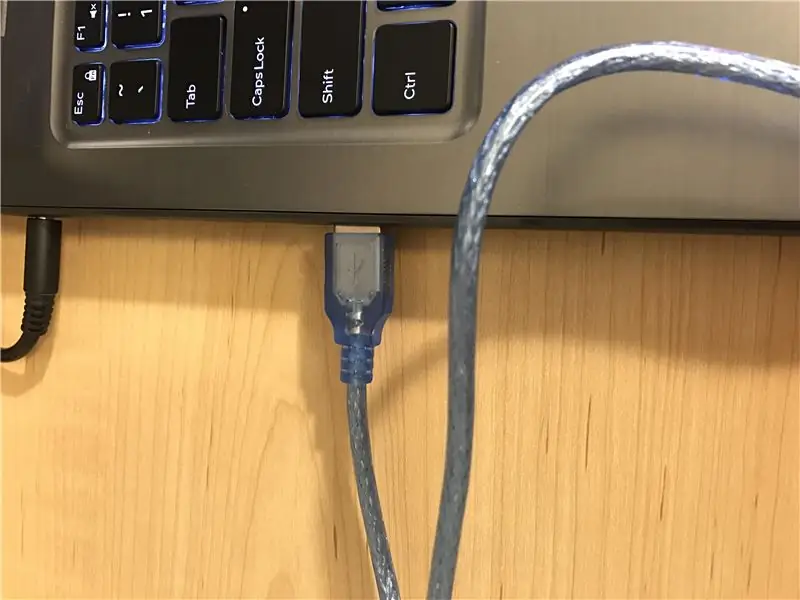
Nu när brödbrädan är installerad och ansluten till Arduino använder du USB -kontakten för att ansluta Arduino till din dator.
Steg 6: Starta din kod


Skapa en ny skiss med hjälp av Arduino -programmet.
I en kommentar skriver du ditt namn, några detaljer om skissen och länkar alla resurser du använde.
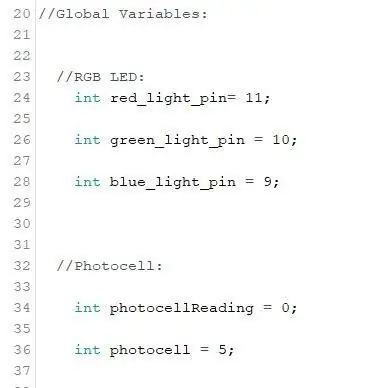
Ovanför tomrumsinställningen, fastställ de globala variablerna. Kopiera och klistra in koden nedan. När du skriver koden kommer vissa delar att bli olika färger. Detta är tänkt att hända.
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; int photocellReading = 0; int fotocell = 5;
Om du märker motsvarar de nummer som tilldelas dessa variabler med var ledningarna är anslutna på Arduino -kortet.
Steg 7: Ogiltig installation

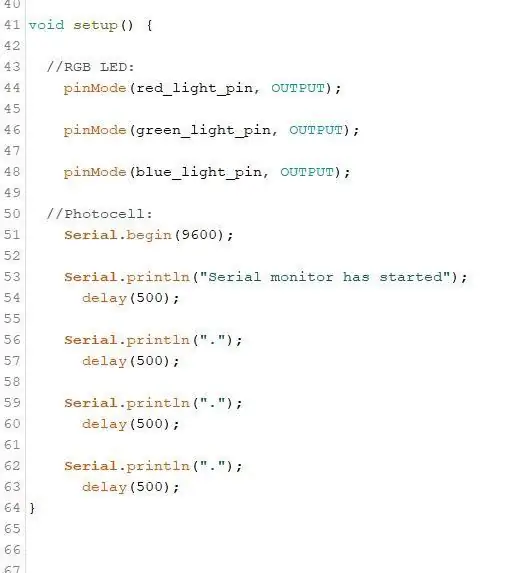
Upprätta RGB -LED som utgång.
pinMode (red_light_pin, OUTPUT); pinMode (green_light_pin, OUTPUT); pinMode (blue_light_pin, OUTPUT);
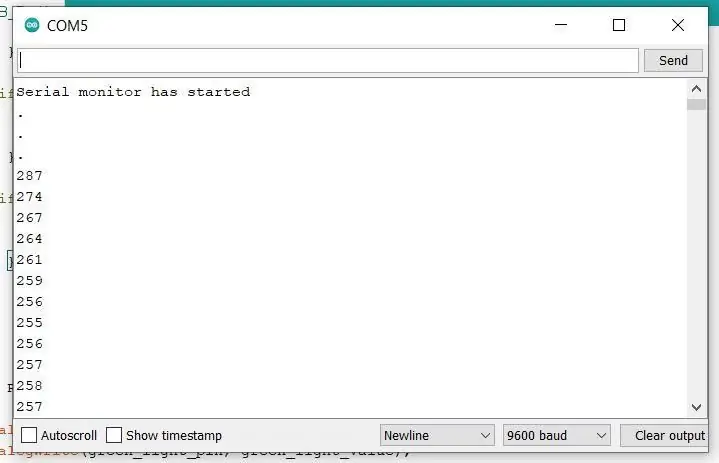
Starta den seriella bildskärmen för att se avläsningarna av fotocellen.
Serial.begin (9600); Serial.println ("Seriell bildskärm har startat"); fördröjning (500); Serial.println ("."); fördröjning (500); Serial.println ("."); fördröjning (500); Serial.println ("."); fördröjning (500);
Se till att koden för ogiltig installation finns i ett par lockiga hängslen {}
Steg 8: Ogiltig loop


Skriv koden för void loop -sektionen.
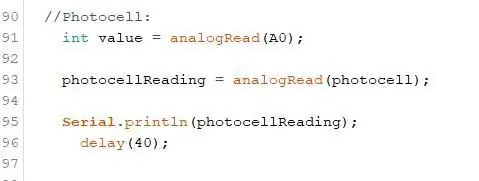
Koden i den första bilden skriver ut avläsningarna av fotocellen på separata rader. Detta gör det lättare att läsa.
int värde = analogRead (A0); photocellReading = analogRead (photocell); Serial.println (photocellReading); fördröjning (40);
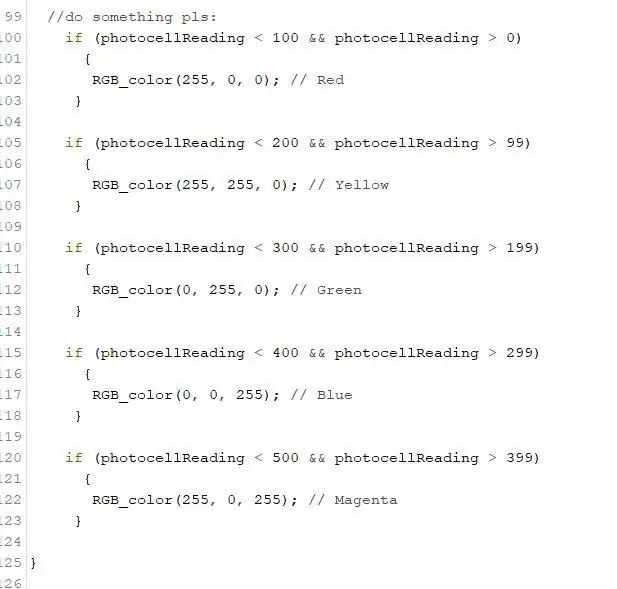
Koden i den andra bilden är det som motsvarar vissa läsvärden till vilken färg lysdioden kommer att visa.
if (photocellReading 0) {RGB_color (255, 0, 0); // Röd} if (photocellReading 99) {RGB_color (255, 255, 0); // Gul} if (photocellReading 199) {RGB_color (0, 255, 0); // Grön} if (photocellReading 299) {RGB_color (0, 0, 255); // Blå} if (photocellReading 399) {RGB_color (255, 0, 255); // Magenta}
Om du ändrar talvärdena för RGB_color (0s och 255s) ändras vilken färg som visas. Det här är de färger jag gick med, men du kan ändra eller ändra dem som du vill.
Dubbelkolla att void loop -sektionen finns i ett par lockiga hängslen {}
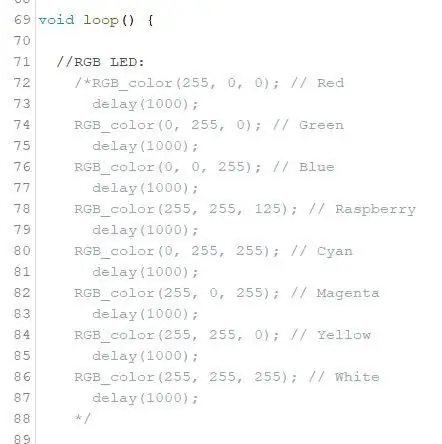
Steg 9: Ändra färger

Det här är några fler färger att välja mellan för föregående steg. Jag använde denna kod som referens för min skiss.
Steg 10: Slutlig RGB LED -kod

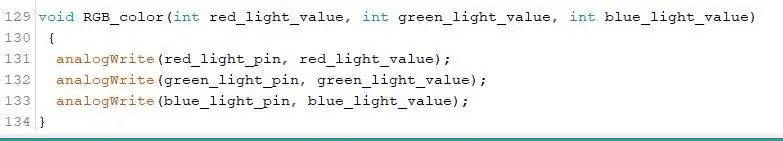
I slutet av skissen, utanför tomrumsslingans sektion, sätter du in den här koden för att avgöra vilken port på Arduino som kommunicerar värdet för rött ljus, grönt ljusvärde och grönt ljusvärde.
void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value); }
Precis som med tomrumsinställningarna och void loop -sektionerna, se till att det här avsnittet finns i ett par lockiga hängslen {}
Steg 11: Testa lamporna



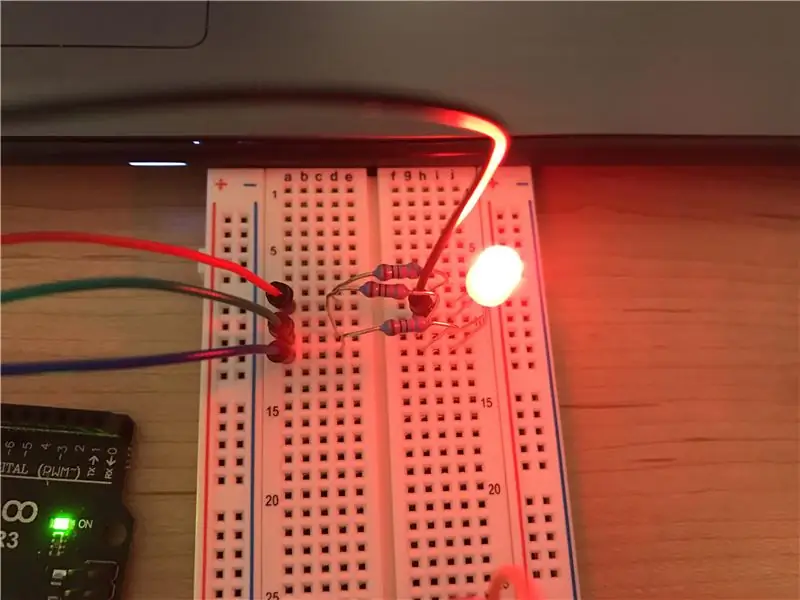
Ladda upp koden till Arduino -kortet genom att trycka på uppladdningsknappen i programmet. Om du gjorde det korrekt bör lysdioden visa en färg beroende på hur mycket ljus det finns i omgivningen.
Rött är den mörkaste miljön, den lägsta fotocellavläsningen.
Gult är en något ljusare miljö/högre fotocellavläsning. Det ser grått ut på bilden, men det lyste gult personligen.
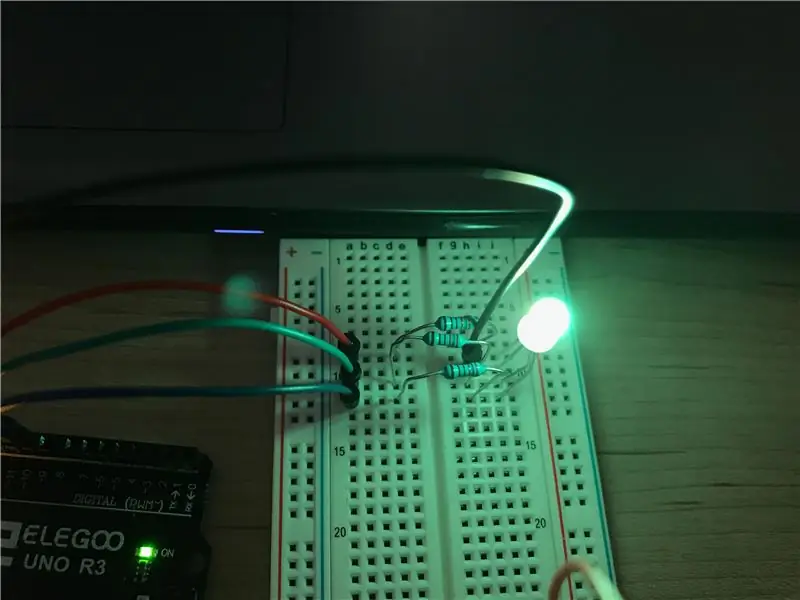
De tre följande färgerna, grönt, blått och magenta, motsvarar alla stegvis högre avläsningar från fotocellen.
Steg 12: Felsökning

Om färgerna inte ändras, eller om det tar extrema förändringar innan färgerna ändras, kontrollera fotocellavläsningarna i seriell bildskärm. Varje miljö har olika ljusnivåer, så det är viktigt för koden att återspegla det.
Klicka på Verktyg högst upp i Arduino -programmet -> Klicka på Serial Monitor.
Ett fönster ska dyka upp som visar en pågående lista med nummer. Justera siffrorna för if -satserna från Void Loop -steget.
Steg 13: Slutprodukt

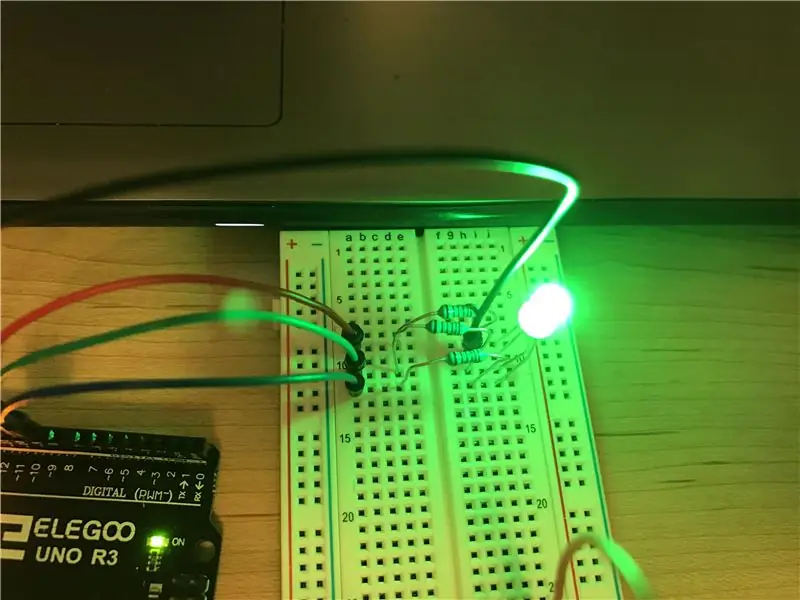
Genom att göra alla dessa steg bör du få ett ljus som ändrar färg beroende på omgivningens ljusstyrka.
För mig, i mitt rums genomsnittliga ljusstyrka, lyser ljuset grönt, men jag kan enkelt ändra färgen genom att antingen täcka fotocellen eller öka hur mycket ljus det finns.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Enkel lutningsbaserad färgbytande trådlös Rubiks kublampa: 10 steg (med bilder)

Enkel lutningsbaserad färgbyte av trådlös Rubiks kublampa: Idag ska vi bygga denna fantastiska Rubiks kub-liknande lampa som ändrar färg baserat på vilken sida som är uppåt. Kuben körs på ett litet LiPo-batteri, laddat med en vanlig mikro-usb-kabel, och har i mina tester en batteritid på flera dagar. Detta
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Färgbytande fiberoptiskt tyg: 10 steg (med bilder)

Färgbytande fiberoptiskt tyg: På cirka $ 150 per gård och med många skärbegränsningar är fiberoptiskt tyg på marknaden inte det mest tillgängliga materialet. Men med ditt eget fiberoptiska glödtråd, tyll och lysdioder kan du skapa ditt eget i valfri form för en bråkdel av
Färgbytande LED -julgran: 3 steg (med bilder)

Färgbytande LED -julgran: Jag hittade den här julgranen i en dollarbutik förra året och ville sätta en lysdiod i botten för att tända den, men fick aldrig till det förrän ett år senare. Detta är ett mycket enkelt projekt som kräver lite lödning och gör ett vackert slut
