
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.

I denna handledning kommer jag att visa dig hur du kan göra Google Assistant Controlled LED Matrix som du kan styra från var som helst med en smartphone, Så låt oss komma igång!
Steg 1: Se videon
Om du inte vill läsa allt kan du titta på min video!
Steg 2: Allt vi behöver



Här är materiallistan, 1) 18650 Li -ion -cell -
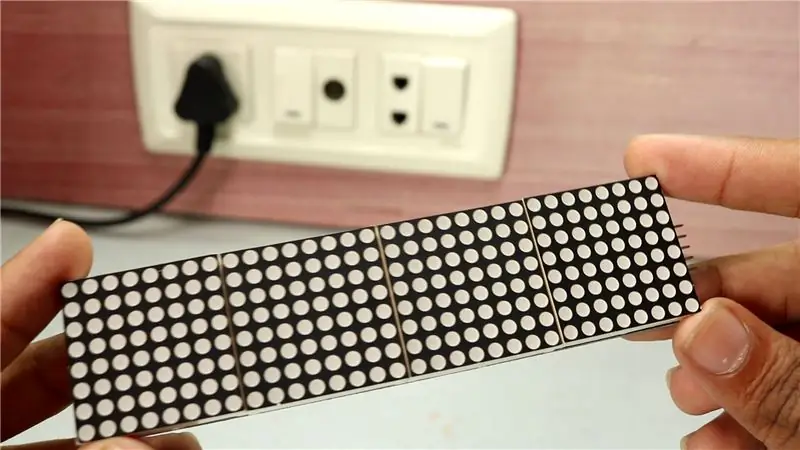
2) Max 7219 modul -https://www.gearbest.com/raspberry-pi/pp_391811.ht…
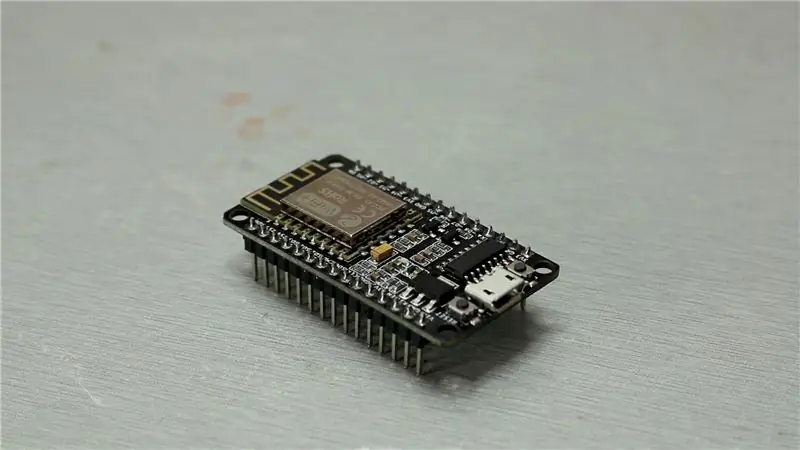
3) ESP8266-CP2102
eller CH340
4) TP4056 -
5) Switch-https://www.gearbest.com/diy-parts-components/pp_2…
6) Steg upp modul-
7) 3D -tryckt fodral (STL -fil nedan)
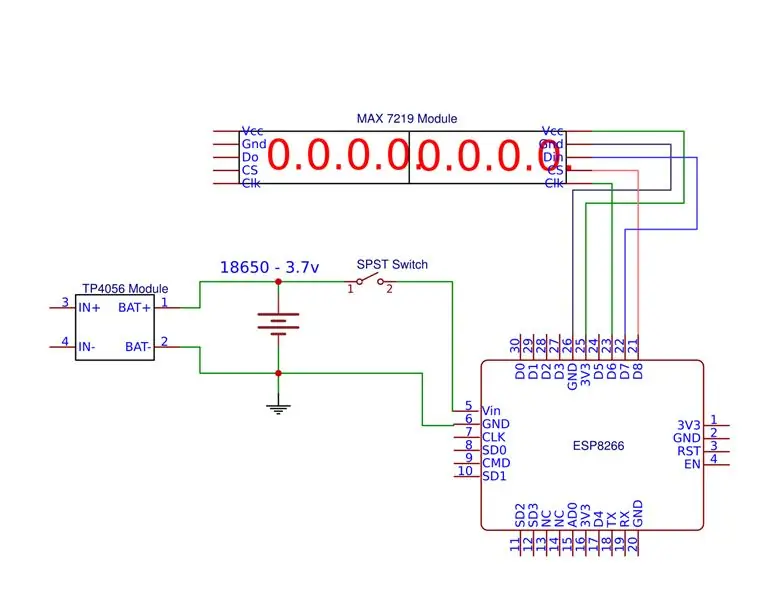
Steg 3: Schematisk, kod och inställning


Anslut
CLK till D5
CS till D8
DIN till D7 och
Vcc- och GND -stift till ESP8266 -kortet.
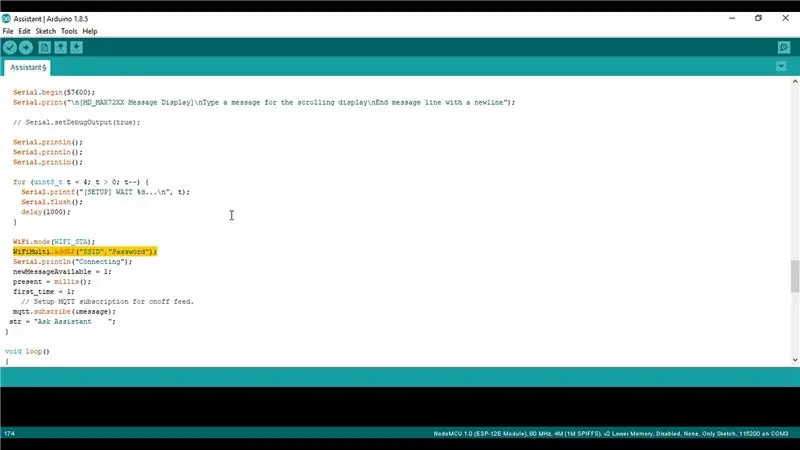
Ladda sedan ner koden för detta projekt. Ange bara ditt WiFi SSID och lösenord i programmet och spara det
Steg 4: AdaFruit IO -installation




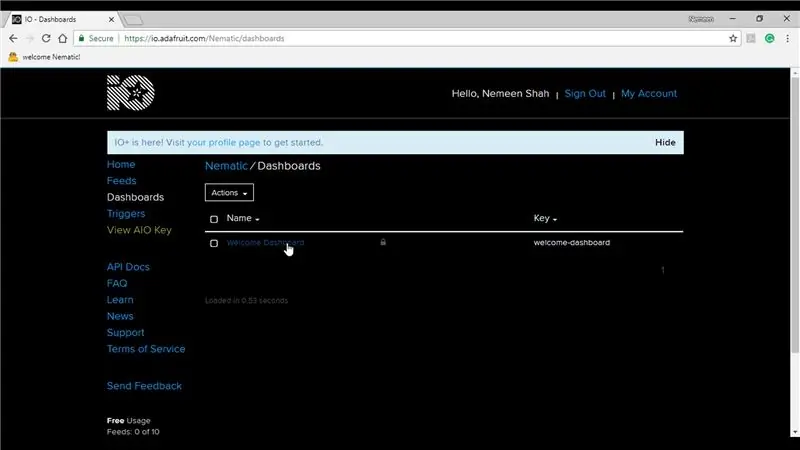
Gå till webbplatsen io.adafruit.com
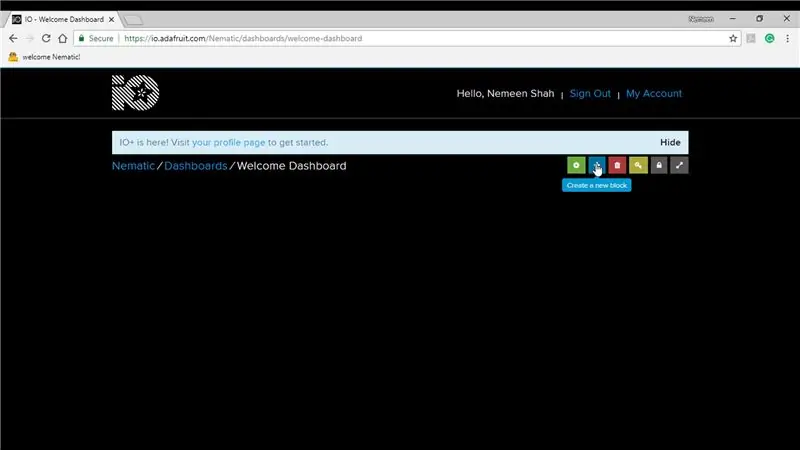
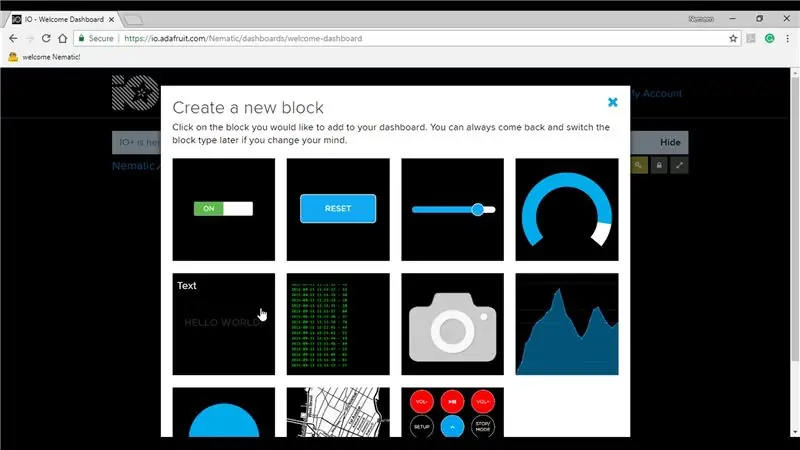
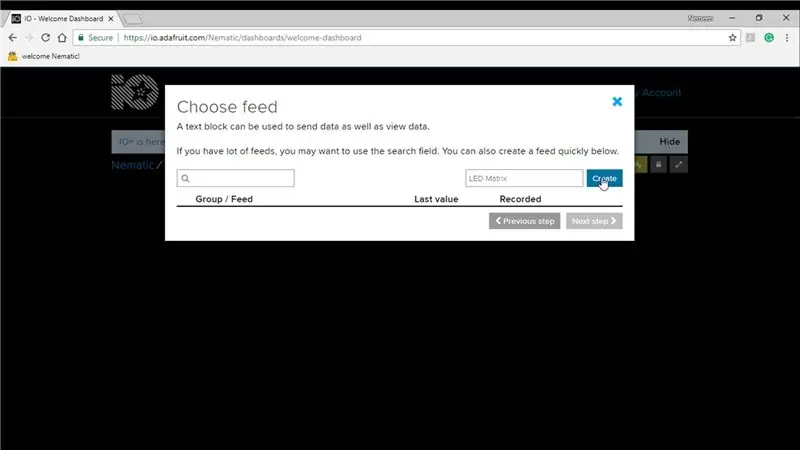
När du har loggat in kommer du att se Welcome Dashboard klicka på den, klicka sedan på Create New Block och välj texten och ange sedan LED Matrix (programmet fungerar inte om du ändrar det) och välj Create sedan markera det och klicka på Next sedan Create Block. gå sedan tillbaka till instrumentpanelen och välj Visa AIO -nyckel och kopiera den.
Öppna nu programmet och klistra in den här nyckeln här med användarnamn och ladda upp den här koden till ESP8266 Board.
Steg 5: Inställning av Google Assistant



Nu måste vi konfigurera Google Assistant så att vi kan styra den för att ändra texten på Matrix.
Så gå vidare till IFTTT.com, När du loggar in väljer du Mina appar och sedan Ny applet, klickar på Detta och söker i Google Assistent och väljer det, klicka sedan på Anslut välj konto och tillåt det
Välj sedan Say a Phrase with Text Ingredient och skriv här "ändra matris till $" så varje gång du säger ändra matris till och vad som än kommer efter (dvs istället för $ -symbol), kommer att visas.
Du kan välja flera utlösare så och välja vilken assistent som ska svara. Välj sedan Skapa utlösare. Klicka nu på That och sök Adafruit klicka på Connect och godkänn det
Välj sedan Skicka data till Adafruit IO, välj flödesnamnet som vi skapade tidigare, klicka sedan på Lägg till ingrediens och välj Textfält och tryck på Skapa åtgärd.
Det är allt!
Steg 6: Sätt ihop allt



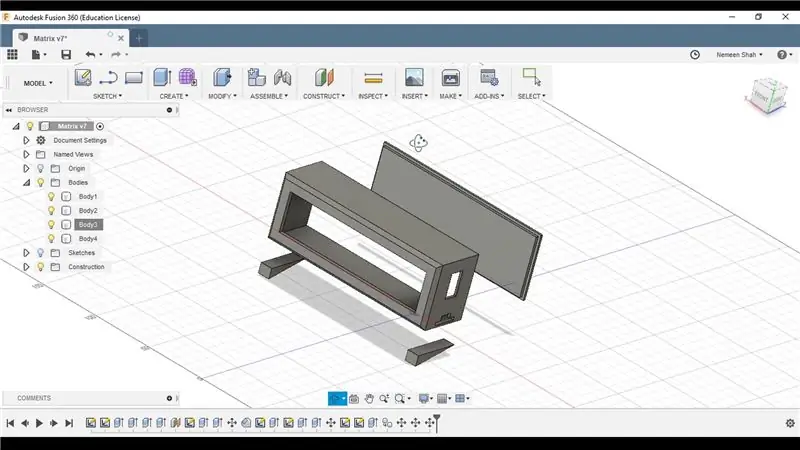
Och sist men nu har jag designat det minsta fodralet i Fusion 360 och 3D på min 3D -skrivare.
Utskriften visade sig vara bra men jag var inte nöjd med färgen så jag bestämde mig för att måla den. Och eftersom jag är en så stor konstnär bad jag min vän att måla den, du kan följa henne på Instagram
länk till hennes konto -
Sedan samlade jag alla kompletterande komponenter lödda det säkrade allt tillsammans med Hot Lim och detta projekt var klart!
Steg 7: Tack

Lyckas! Jag hoppas att du har lärt dig något nytt och att detta projekt är intressant
Om du gillar mitt arbete
Kolla gärna in min YouTube -kanal för fler fantastiska saker:
Du kan också följa mig på Facebook, Twitter etc för kommande projekt
www.facebook.com/NematicsLab/
www.instagram.com/nematic_yt/
twitter.com/Nematic_YT
Rekommenderad:
Hands Free Google Assistant för Raspberry Pi: 14 steg (med bilder)

Hands Free Google Assistant för Raspberry Pi: Hej och välkommen till min första Instructable! I den här instruktören kommer jag att visa dig vad jag anser vara det enklaste sättet att installera en allsång, allt dansande Google Assistant på din Raspberry Pi. Hon är helt handsfree med OK Googl
Kontrollera husbelysning med Google Assistant med Arduino: 7 steg

Kontrollera husbelysning med Google Assistant med Arduino: (Uppdatering den 22 augusti 2020: Den här instruktionen är 2 år gammal och förlitar sig på vissa tredjepartsappar. Alla ändringar på deras sida kan göra att detta projekt inte fungerar. Det kan eller inte. arbeta nu men du kan följa det som en referens och ändra efter
GOOGLE ASSISTANT CONTROLLED SWITCH USING NODEMCU: 9 Steg

GOOGLE ASSISTANT CONTROLLED SWITCH ANVÄNDER NODEMCU: Skulle det inte vara bra att slå på eller stänga av saker med hjälp av Google -assistent .. !!! Så I denna instruktion visar jag hur du styr alla elektriska apparater med hjälp av Google -assistent , precis som Amazons Alexa.Många kommersiella enheter
Dr Who Tardis nattlampa med Google Assistant: 4 steg (med bilder)

Dr Who Tardis Night Light With Google Assistant: Hello Instructables och Dr Who Fans Så jag byggde en mindre version av denna cirka 20 cm höga för min lilla pojke för ett tag sedan och tänkte att det måste finnas en pappa i huset. Detta är ett stort 35 cm Tardis nattljus som drivs av en ESP8266 med
Google Home Controlled Power Outlet: 9 steg (med bilder)

Google Home Controlled Power Outlet: Min flickvän ville alltid bygga ett smart hem. Så vi bygger infrastrukturen och första objektet i det smarta hemmet, en fjärrkontrollerad uttagsknapp som du kan styra med en kontrollpanel eller med röstkommandon (om du har google home eller goog
