
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.
Har du undrat hur du lägger till IoT (Internet of Things) i din julgran i år? Tja, det är fullt möjligt! Jag kallar personligen detta projekt för "ArduXmas", och det består av en RGB NeoPixel ledremsa som styrs av ett Arduino -kort via Bluetooth. Detta är ett nybörjarvänligt projekt och en bra introduktion till Arduino e IoT, så skaffa dina verktyg och låt oss göra det!
Tillbehör:
För detta projekt behöver du:
- Arduino (jag använde Nano, men vilken version som helst kommer att fungera, var noga med att sätta igång brädet ordentligt)
- NeoPixel WS2812b LED -remsa
- HC-06 Bluetooth-modul
- 5V 2A DC strömförsörjning
- DC -fatuttag/kontakt
- Fenolitplatta för att hålla komponenterna
- Lådfodral
- Android -smartphone med Blynk -app installerad
Steg 1: Kretsen



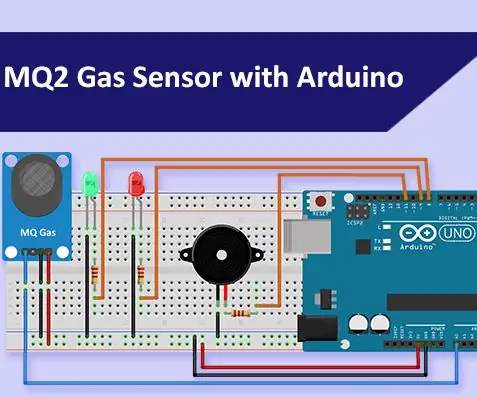
Elektroniken i detta projekt är mycket enkel. Arduino, Bluetooth -modulen och LED -remsan drivs av 5V -matningen (se till att alla GND -enheter är anslutna tillsammans). Arduino -kortet drivs via 5V -porten (OBS: Att driva Arduino med 5V -porten kan skada ditt kort om du inte är försiktig. Se till att du använder en 5V reglerad strömförsörjning och blanda inte ihop +5V och GND -trådar). Strömmen från din strömförsörjning beror på längden på din LED -remsa. Jag använder 180 lysdioder med 40% av hela ljusstyrkan och 2 ampere håller bra, men se alltid till att leverera den nödvändiga strömmen (HUSK: Varje RGB LED använder cirka 20mA + 20mA + 20mA = 60mA).
HC-06 Bluetooth-modulen är ansluten till stiften 0 och 1 (RX, TX) på Arduino, kom bara ihåg att för att använda den här modulen är HC-06: s RX-stift ansluten till Arduinos TX och HC-06: s TX-stift är ansluten till Arduino's RX. Dessa är kortets seriella anslutningsstift och används för att ta emot kommandon från smarttelefonen. Jag lade till en omkopplare för att enkelt slå på/stänga av modulen, så jag kan stänga av den när jag programmerar kortet, annars kan inte datorn kommunicera med Arduino.
I kretsen är data -ut -stiften som går till LED -remsan den digitala stift 2, men du kan välja vilken PWM -stift som helst och ändra den på motsvarande sätt i koden (HUSK: NeoPixels LED -remsor har en riktning för datasignalen. Leta alltid efter pilikoner i din remsa).
För att göra anslutningarna använder jag en fenolitplatta med hål i så att det är lätt att löda och ta isär det nästa år.
Steg 2: Kapslingen



För höljet använder jag bara en gammal notebooks strömförsörjningshölje som passar fint till komponenterna. Säkra allt med varmt lim och lämna hål för Arduinos USB-port, HC-06-omkopplare, DC-kontakt och LED-kontakt.
Steg 3: Blynk App



För att kommunicera med Arduino använder vi Blynk -appen. Med Blynk kan du enkelt skapa gränssnitt för att skicka data från smarttelefonen till hårdvaran eller tvärtom, det är också möjligt att direkt styra mikrokontrollerens portar utan att ändra en kodrad!
ANSVARSFRISKRIVNING: Tyvärr fungerar den här applikationen bara för Android -smarttelefoner eftersom Bluetooth -funktionen fortfarande finns i Beta och inte är tillgänglig för IOS ännu, det betyder också att det inte går att exportera projektet som en fristående app.
Ställ in din app för att ta emot autentiseringstoken för ditt projekt i din e -postinkorg (denna behörighet kommer att behövas senare vid Arduino -koden). Blynks webbplats har en bra steg-för-steg-handledning om detta, kolla in den:
För detta projekt använder jag två knappar för att slå på 2 förkodade ljusanimationer; en RGB -komponent för att ställa in LED -remsans färg; en reglage för att styra ljusstyrkan och en bluetooth -komponent för att ansluta till Arduino. Kontrollera bilderna för att se hur varje komponent är konfigurerad. Var uppmärksam på stiften som används för detta projekt eftersom vi använder Blynks Virtual Pins, det här är en trevlig funktion som gör det möjligt att skicka data från appen till hårdvaran. För mer information om virtuella stift:
Steg 4: Arduino -kod

Det är dags att göra lite kod! Filen jag tillhandahållit har den grundläggande strukturen för att köra projektet, men du kan ändra den som du vill. För att det ska fungera korrekt måste du dock byta ut char med den token du fick i din e -postinkorg. Kom också ihåg att ändra variablerna LED_PIN och LED_COUNT enligt din inställning.
Lysdiodernas beteende dikteras av animvariabeln som ändras när en begäran tas emot av appen. Du kan lägga till så många möjligheter för animationer som du vill, bara lägga till din funktion till switchstrukturen i funktionen toggleAnimation () och tilldela motsvarande Virtual Pin -läsning högst upp i koden.
Animationen som körs i loop () är knuten till en timer som körs i 100 ms intervall. Detta är nödvändigt, och jag rekommenderar inte att du ändrar det, eftersom det stör kommandot Blynk.run () och anslutningen stängs av om Blynk -biblioteket upptäcker för många förfrågningar på kort tid.
Rekommenderad:
Elektroniskt julgran: 4 steg

Elektroniskt julgran: Hej! Jag skulle vilja presentera mitt elektroniska julgran. Jag byggde detta som dekoration och jag tycker att det är väldigt kompakt och fint
Webbplatsstyrd julgran (vem som helst kan kontrollera den): 19 steg (med bilder)

Webbplatsstyrd julgran (vem som helst kan kontrollera den): Vill du veta hur en webbplatsstyrd julgran ser ut? Här är videon som visar mitt projekt av min julgran. Livestreamen har slutat nu, men jag gjorde en video som fångade vad som hände: I år, mitt i Decembe
Säker julgran: 6 steg

Secure Christmas Tree: This is the Complete Starter Kit from Elegoo with an Arduino Mega. För några dagar sedan skickade Elegoo mig ett kit och utmanade mig att bygga ett julprojekt med honom. Detta kit innehåller flera komponenter. En Arduino Mega, servon, ultraljudssensorer, fjärrkontroll
Roterande julgran och programmerbara lampor med Arduino: 11 steg

Roterande julgran och programmerbara lampor med Arduino: Roterande julgran och programmerbara lampor med ArduinoProjektet kommer att se hur man gör en roterande julgran med arduino, en kylare, en perforerad experimentbräda, LED -lampor och några andra elektroniska element
Arduino & WS2811 Julgran: 8 steg

Arduino & WS2811 Julgran: Eftersom det finns andra liknande projekt Julbelysning Arduino och WS2811, Arduino Xmass -trädet tycker jag att de är för komplicerade för nybörjare. Så jag bestämde mig för att publicera detta enkla och kostnadsfria projekt, som du kan prova innan du möter mer komplicerade projekt,
