
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

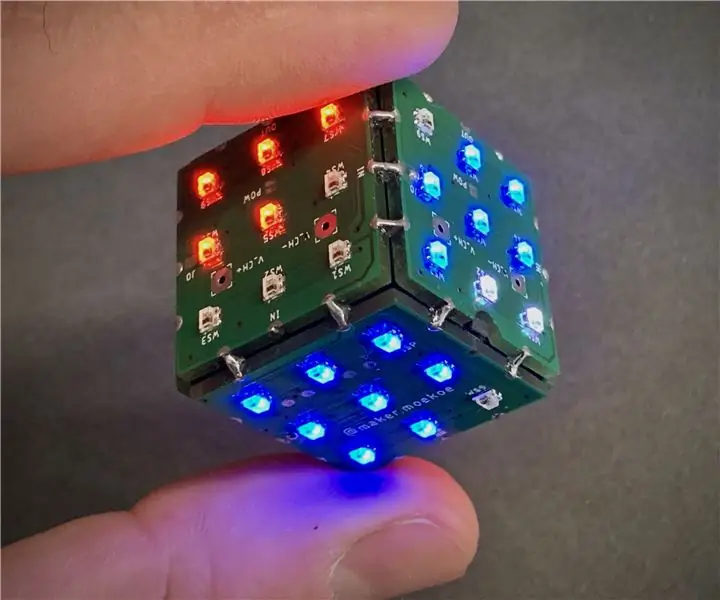
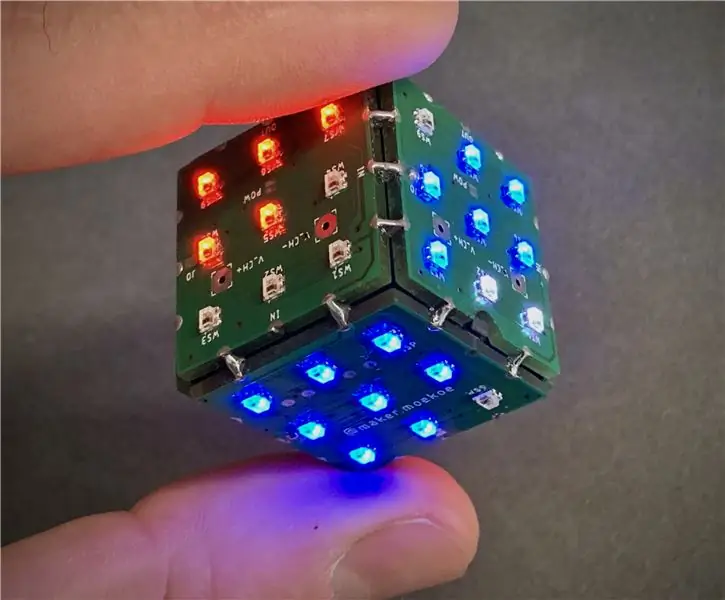
Hej beslutsfattare, det är maker moekoe!
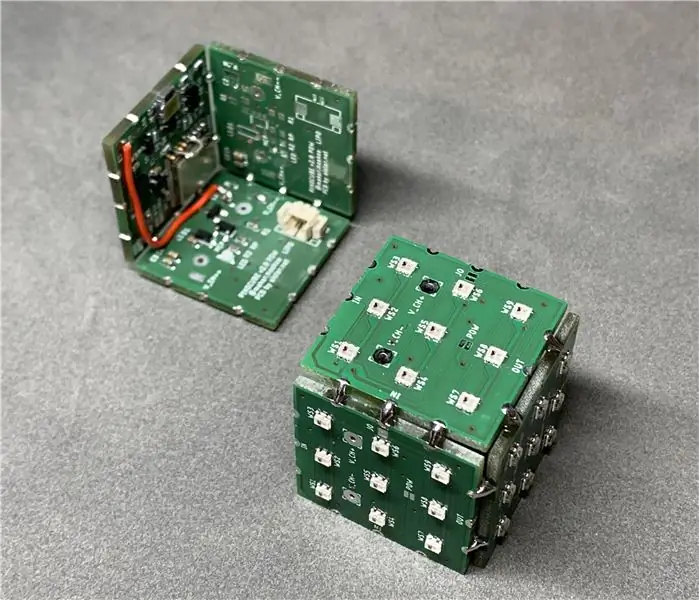
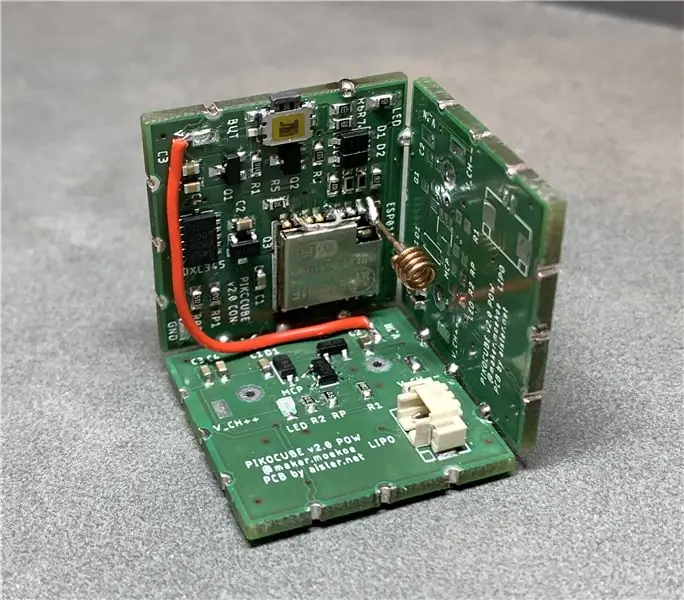
Idag vill jag visa dig hur man bygger en riktig LED -tärning baserad på sex kretskort och totalt 54 lysdioder. Bredvid sin inre gyroskopiska sensor som kan upptäcka rörelser och tärningsläge, kommer kuben med en ESP8285-01F som är den minsta WiFi-MCU jag vet hittills. MCU -måtten är bara 10 x 12 millimeter. Varje kretskort har dimensioner på 25 x 25 millimeter och innehåller nio WS2812-2020 mini LED-pixlar. Bredvid handkontrollen finns ett 150mAh Lipo -batteri och en laddningskrets inuti tärningarna. Men mer om detta senare …
Om du letar efter en ännu mindre kub, kolla in den första versionen som jag har skapat på min webbplats. Den är gjuten i epoxiharts!
Pikocube version 1
Steg 1: Bli inspirerad


Njut av videon!
Du hittar nästan allt för kuben i den här videon. För ytterligare information, design, PCB och kodfiler kan du kolla in följande steg.
Steg 2: PCB -design



Som du kanske vet är min favorit PCB -designprogramvara Autodesk EAGLE. Det är därför jag har använt det för detta projekt också.
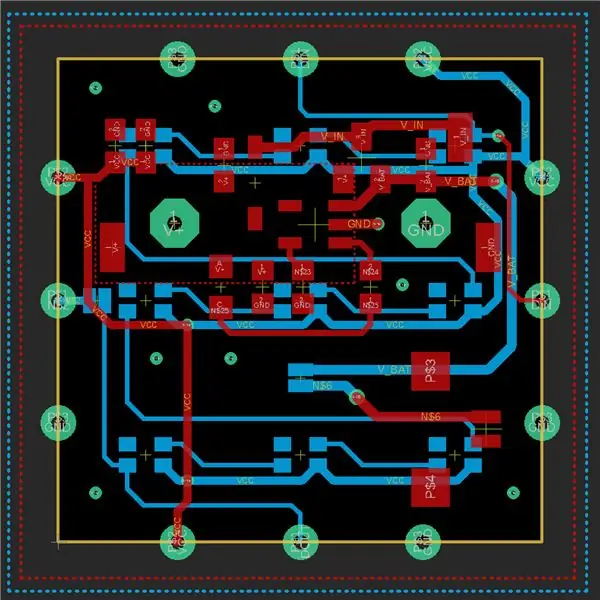
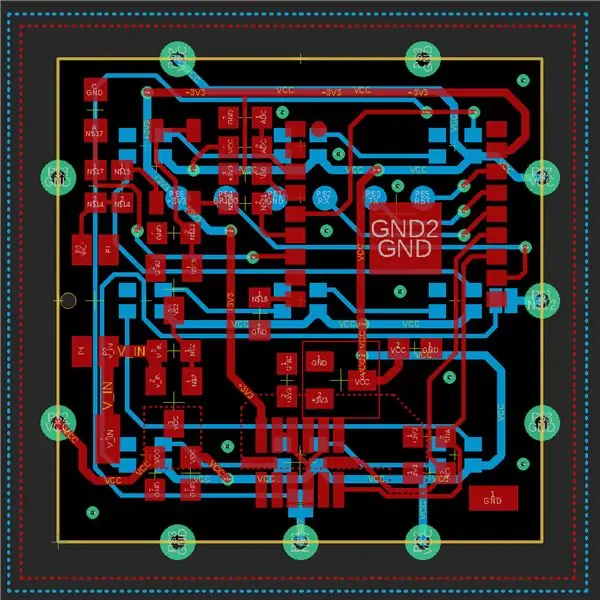
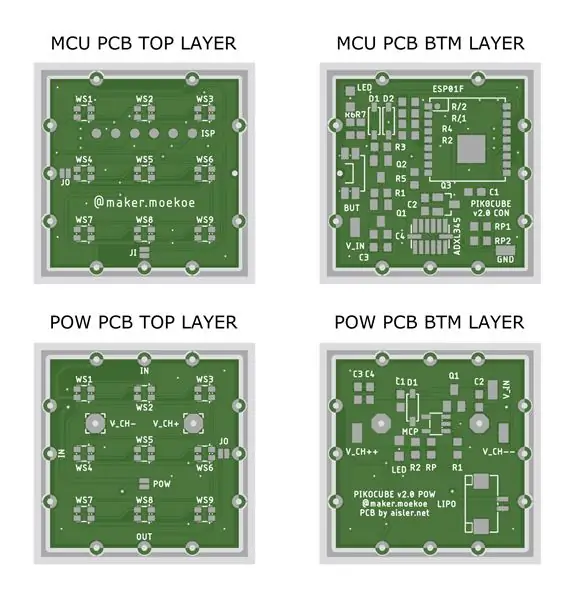
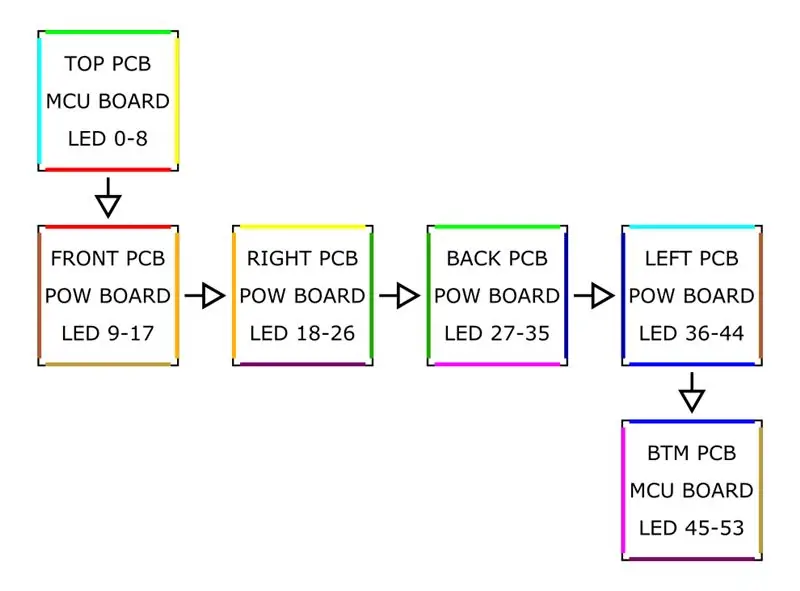
Jag har börjat använda två olika PCB -mönster, eftersom jag inte vill göra kuben större än den måste. De yttre formerna på båda kretskorten är bara rutor på 25x25 millimeter. Det speciella med dessa kretskort är de tre kastellerade hålen på varje sida som fördelar de tre signalerna +5V, GND och LED -signalen över hela kuben. Ordningen på PCB visas i ett av scheman ovan. Hoppas du kan tänka dig, de färgade sidorna hör ihop när kuben viks som en kub. Pilarna markerar signallinjen WS2812.
Schemat, korten och stämplarna för båda kretskorten är bifogade detta steg.
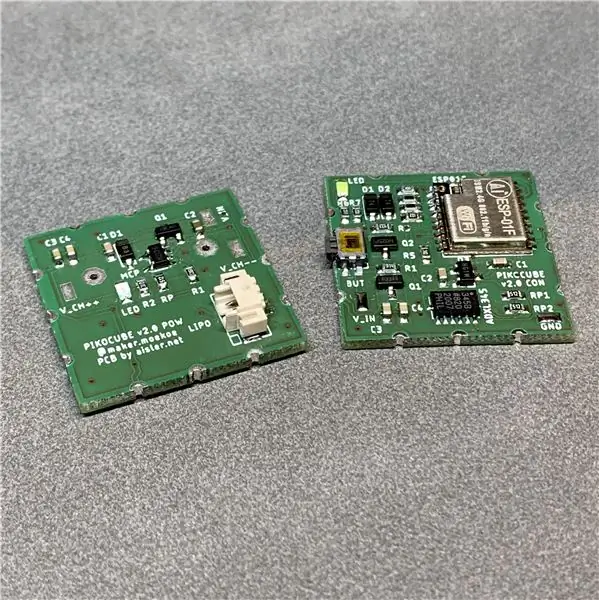
Steg 3: PCB och komponenter



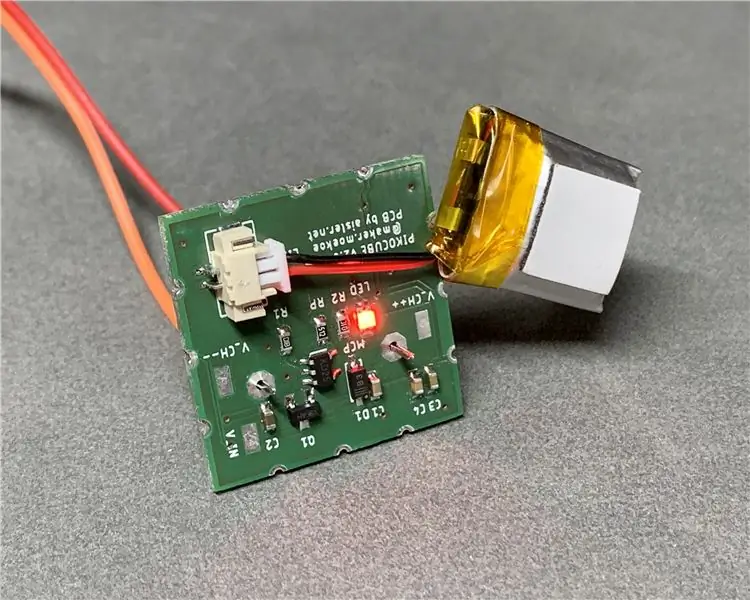
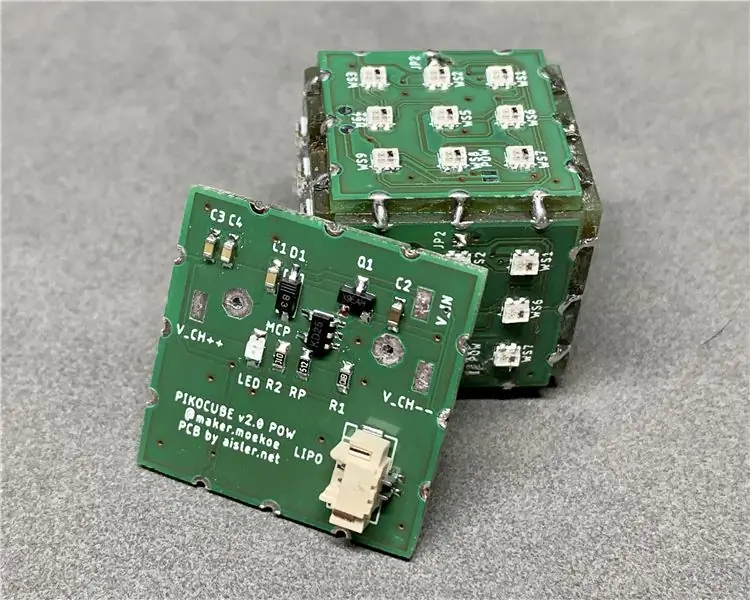
Hela kuben består av två olika typer av kretskort. Den första levereras med laddningskretsen och Lipo -batteriuttaget och den andra innehåller MCU, sensorn och en viss spärrkrets. Självklart har PCB bara utrustats en gång var. Resten innehåller bara de nio lysdioderna på kubens utsida.
PCB: s speciella sak är de kastellerade hålen på varje sida. Å ena sidan används dessa hål/lödkuddar för att få kuben att se ut som en kub och hålla allt på plats och å andra sidan överför den både strömmen till lysdioderna och WS2812 -signalen. Senare är mer komplicerat eftersom det måste vara i en specifik ordning. Varje kretskort har exakt en ingång och en utgångssignal bara och för att avbryta en signal vid ett tillfälle lade jag till några SMD -lödbygelkuddar.
Delar du behöver för MCU -kortet:
- ESP8285-01F WiFi MCU
- ADXL345 Gyroskop
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -resistorer 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- SMD -diod SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- Knapp för SMD 90 grader
- WS2812 2020 LED
Delar du behöver för strömkortet:
- MCP73831 Laddare IC
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -resistorer 0603 (1k, 5k, 10k)
- SMD -diod MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- JST 1,25 mm 2P -kontakt
- WS2812 2020 LED
Steg 4: Montera kuben




För alla detaljer om montering av kuben bör du se videon ovan.
Att montera kuben är inte den enklaste delen, men för att göra det lite enklare har jag designat ett litet lödhjälpmedel där minst tre av de sex kretskorten kan lödas ihop. Om du gör det två gånger får du två PCB -kanter som måste anslutas när allt fungerar. Ja, se till att allt går. Jag har inte testat det än så länge, men det kan vara svårt att lödda ett PCB ur kuben.
Se till att lödda tre kretskort tillsammans innan du sätter i batteriuttaget. Annars måste du ändra.stl -filen med ett litet hål där uttaget passar in.
Steg 5: Arduino -kod
Kuben börjar med en inaktiverad WiFi för att spara lite ström, vilket kallas modemsömn. När det gäller ESP: s datablad tar MCU: n endast 15mA i modemsömn, medan den behöver cirka 70mA i normalt läge. Bra för batteridrivna enheter som den här. För att uppnå detta behöver du följande koddel innan du ringer till installationsfunktionen.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Med ett annat knapptryck kan du väcka WiFi genom att ringa till standardfunktionen WiFi.begin () eller i detta fall Blynk.begin () som är installationssamtalet för den APP som jag har valt att styra kuben.
Att konvertera några animationer till kuben är bara lite matte. Matrisomvandlingen till en pixel på en specifik yttervägg görs med denna enkla hjälpfunktion:
int get_pixel (int mat, int px, int py) {
// med början i vänstra övre vänstra hörnet (px + py * 3) + matta * 9; }
Med hänvisning till PCB -pixelöversikten i steg 2, är den första matrisen den översta, den andra är den framåtvända, nästa är runt kuben i rätt riktning och den sista matrisen är den nedre.
När du använder den bifogade koden måste du redigera WiFi -uppgifterna för att matcha ditt nätverk. För korrekt användning med Blynk -appen, se till att du lägger in båda filerna (BLYNK.ino och den andra med Blynk i) i samma mapp innan du öppnar skissen. Skissen innehåller två olika flikar. Den andra filen, som faktiskt inte gör något, behöver inte vara utrustad med en annan flik. Det är bara för att få kuben att sova när knappen inte trycktes. Annars kommer kuben inte att somna och kommer att dra ström hela tiden.
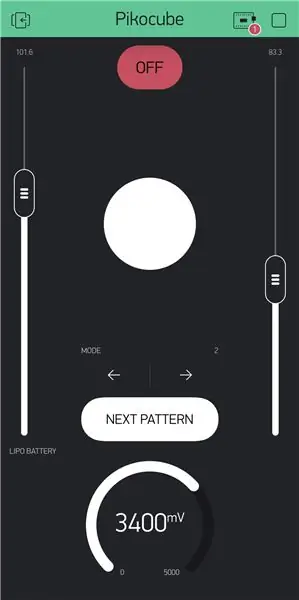
Steg 6: APP


Som redan sagt börjar kuben med ett enda knapptryck. Men det börjar inte alls med WiFi -funktionen. Ytterligare ett tryck medan kuben redan är på startar WiFi och ansluter till ett fördefinierat nätverk. Efteråt kan du använda BlynkAPP för att styra kuben. Naturligtvis kan du utöka funktionaliteten, det finns gott om möjligheter för det här …
En enkel exempellayout inuti Blynk -appen visas här. Den består av två SLIDER (ljusstyrka och animationshastighet), två STYLED -KNAPP (ändra animationsmönster och stänga av kuben), ett STEG för att byta kubläge, en LED för att visa vilken tärningssida som är uppåt och sist men inte minst en MÅLARE för visar batteristatus. Alla dessa widgets använder de virtuella stiften för APP-MCU-kommunikation. Något att läsa de virtuella stiften via MCU är att anropa den här funktionen, medan V1 hänvisar till den använda virtuella stiftet och param.asInt () håller det nuvarande värdet på stiftet. Begränsningsfunktionen är bara för att begränsa de inkommande värdena (säkerhet först: D).
BLYNK_WRITE (V1) {
// Steg H t = millis (); current_mode = constrain (param.asInt (), 0, n_modes - 1); }
För att skriva en virtuell pin till Blynk APP kan du använda följande funktion:
int data = getBatteryVoltage ();
Blynk.virtualWrite (V2, data);
Du får mer information om detta inuti Arduino -skissen!
Steg 7: Ha kul

Att designa och bygga kuben var väldigt roligt för mig! Ändå har jag haft några problem med det. Den första är att jag ville använda en boost -omvandlarkrets inuti den första versionen av kuben för att säkerställa att WS2812 -lysdioderna körs på 5V. Lyckligtvis kommer de att köra med Lipo -spänning på cirka 3, 7V också, eftersom boost -omvandlaren var alldeles för bullrig och stör LED -signalen vilket resulterar i en oavsiktlig blinkande kub.
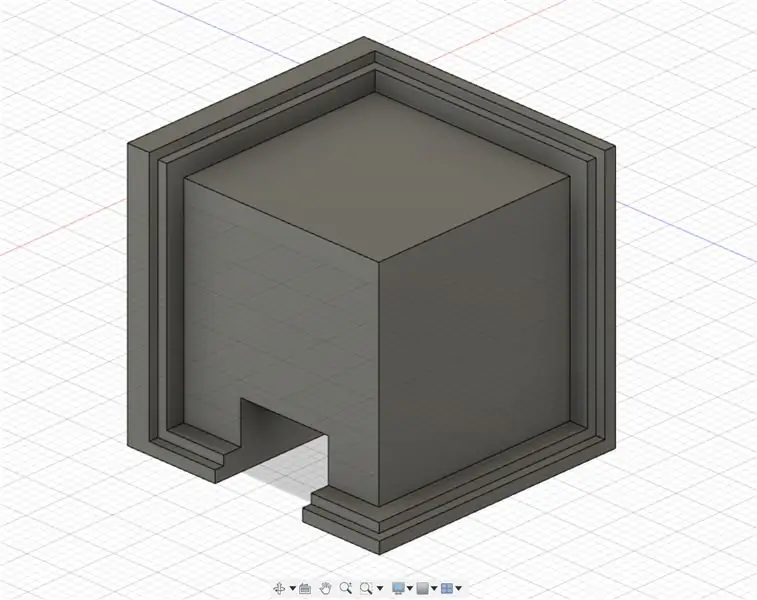
Det andra stora problemet är att jag ville använda trådlös laddningsmöjlighet, även för den andra versionen. Lyckligtvis har jag lagt till några laddningsdynor som är tillgängliga från utsidan av kuben eftersom den induktiva kraften störs genom GND -planen på kretskortet och komponenterna. Därför måste jag skapa ett 3D -tryckt laddningsställ, så att kuben kan sättas in och några kontakter trycks till kuben.
Hoppas att du tyckte om att läsa denna instruerbara och kanske hittade ett sätt att bygga din egen kub!
Kolla gärna in min Instagram, hemsida och Youtube -kanal för mer information om kuben och andra fantastiska projekt!
Om du har frågor eller något saknas, vänligen meddela mig i kommentarerna nedan!
Ha kul att skapa!:)


Första priset i PCB Design Challenge
Rekommenderad:
Gyroskop kul med Neopixelring: 4 steg (med bilder)

Gyroskop kul med Neopixelring: I den här självstudien kommer vi att använda MPU6050 -gyroskopet, en neopixelring och en arduino för att bygga en enhet som lyser lysdioder som motsvarar lutningsvinkeln. Detta är ett enkelt och roligt projekt och det kommer att monteras på en brödbräda.
Gyroskop LED -kontroll med Arduino: 5 steg

Gyroskop Led -styrning med Arduino: I det här projektet kommer jag att visa dig hur du bygger en enkel 4 -ledig lutningsdimmer med ett gyroskop och en arduino uno. Det finns 4 lysdioder arrangerade i en "+" formen och de kommer att lysa mer när du lutar brödbrädan. Detta kommer inte att innebära någon lödning
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Arduino Nano och Visuino: Konvertera acceleration till vinkel från accelerometer och gyroskop MPU6050 I2C -sensor: 8 steg (med bilder)

Arduino Nano och Visuino: Konvertera acceleration till vinkel från accelerometer och gyroskop MPU6050 I2C -sensor: För ett tag sedan lade jag upp en handledning om hur du kan ansluta MPU9250 Accelerometer, Gyroscope och kompassensor till Arduino Nano och programmera den med Visuino för att skicka paketdata och visa den på ett omfång och visuella instrument. Accelerometern skickar X, Y,
