
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Här lär du dig hur du skapar en vandringssprite
Behövs:
Dator (vilken typ som helst kommer att göra)
Internet (Duh)
Webbläsare (Alla andra webbläsare än Internet Explorer eller Safari)
Steg 1: Öppna webbplatsen

Gå till den här länken https://piskelapp.com/ den här webbplatsen fungerar inte med safari eftersom den inte sparar ditt projekt.
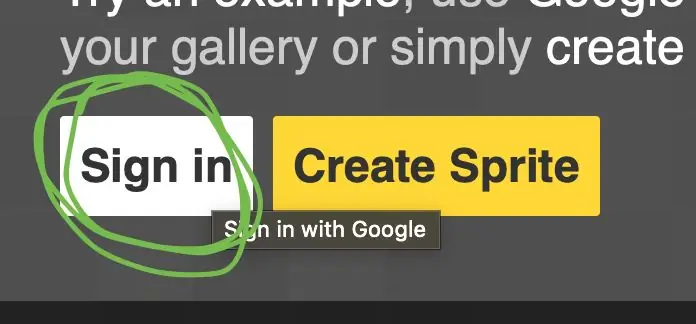
Steg 2: Skapa ett konto

Skapa ett konto och klicka på inloggningen och använd ditt föredragna Google -konto. Detta kommer att skapa ett konto för dig utan att be om någonting, det är helt automatiskt.
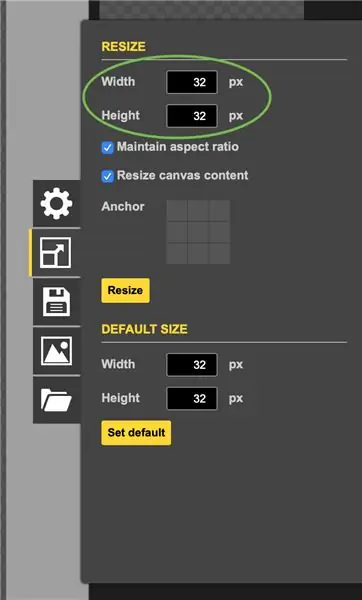
Steg 3: Hur man skapar en Sprite



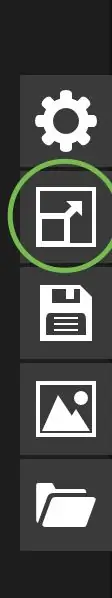
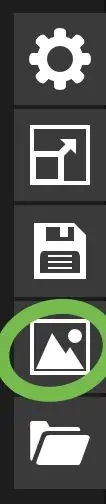
Klicka sedan på skapa en sprite. Efter det titta på sidan för att se mini -menyn som visas på bilden ovan. När du har klickat på ändra storlek bestämmer du din storlek, använd 90 x 90 om du vill ha något stort (i det här fallet använder vi standardstorleken 32 x 32) när du har gjort det klickar du på knappen Ändra storlek.
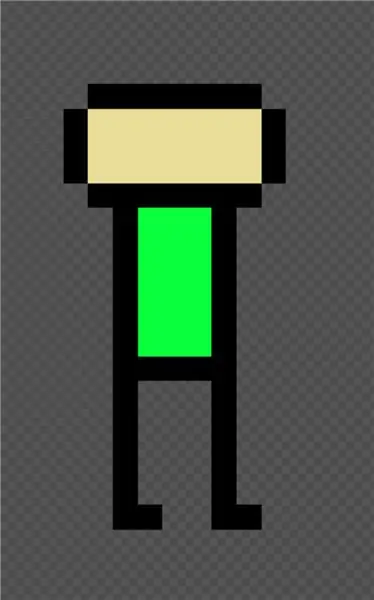
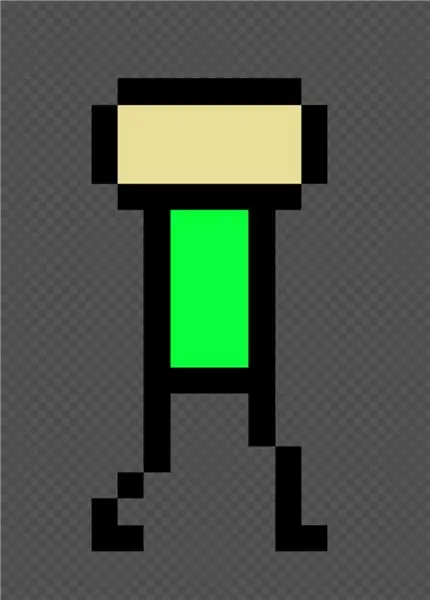
Steg 4: Designa en karaktär


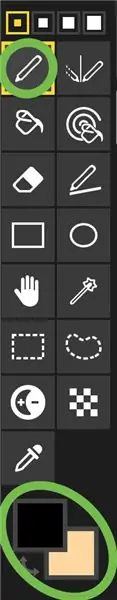
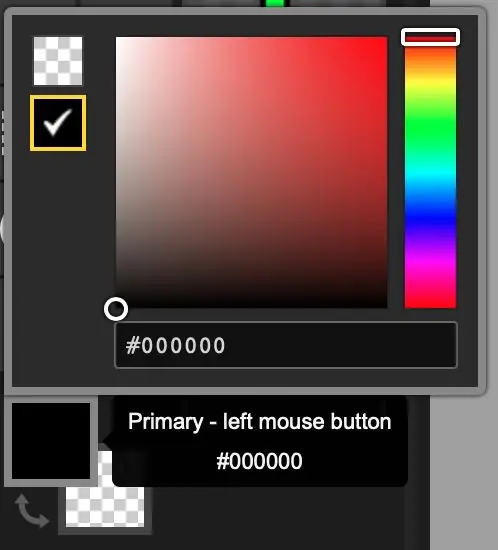
Utforma din karaktär och se till att den har tydliga armar och ben för det är det vi kommer att använda mest. Vi använder en enklare design men du kan göra din så komplex som du vill. Använd verktygen som pensel och färger för att skapa karaktären. För att välja färger måste du klicka på färgfliken, sedan kan du välja önskad färg. Om du vill använda den andra färgfliken klickar du på färgväxlingsknappen längst ner.
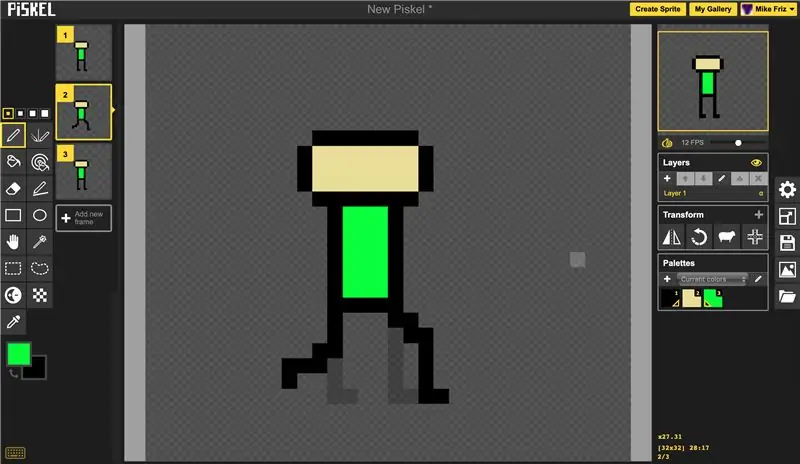
Steg 5: Gör nyckelramar


Du kanske frågar vad en nyckelbildram är, nyckelbilder är huvudramarna som tittaren kommer att se. Skapa först en ram av din karaktär som står stilla. Skapa dem sedan i mitten av körningen (som visas på bilden ovan).
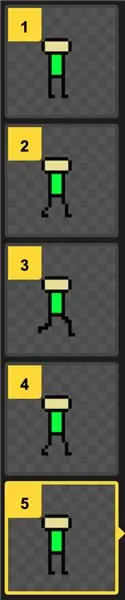
Steg 6: Skapa resten av ramarna


Skapa ramarna däremellan. Du skulle först flytta armarna och benen något (men inte för långt eller för lite) detta kommer att få karaktären att se ut som att de har mer flyt. Flytta dem varje ny bildruta tills de matchar bildnyckelramarna som kommer efter dem. Flytta sedan benen något tills de korsar varandra. återskapa sedan ramarna före korset i bakåtvänd ordning (kom ihåg att återskapa mittkörningsramen efter). Återskapa sedan ramarna före mitten av körningen (inklusive ramen som står stilla).
Steg 7: Polsk animation

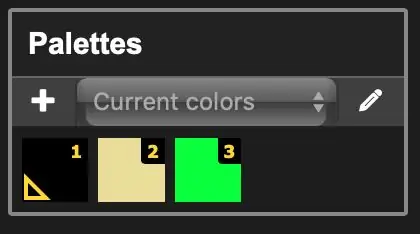
Lägg till några färger och lite designfunktion för att göra din karaktär unik och kom ihåg att göra dessa för alla ramar. Alla tidigare färger som du använde sparas i det ljusaste avsnittet på sidan av skärmen oavsett om du fortfarande använder dem
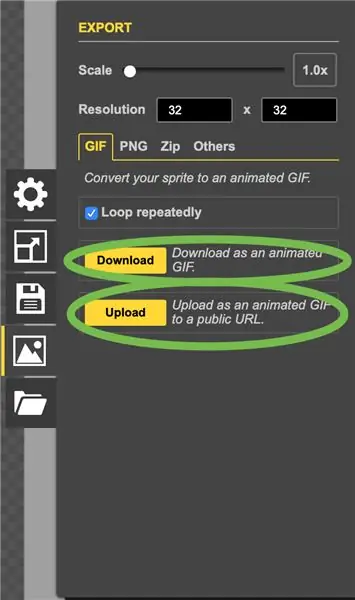
Steg 8: Exportera


Gå tillbaka till mini -sidofältet som vi gjorde tidigare och klicka på exportera animationen. Här kan du välja skala/storlekar och du kan välja om du vill ha det som en gif,-p.webp
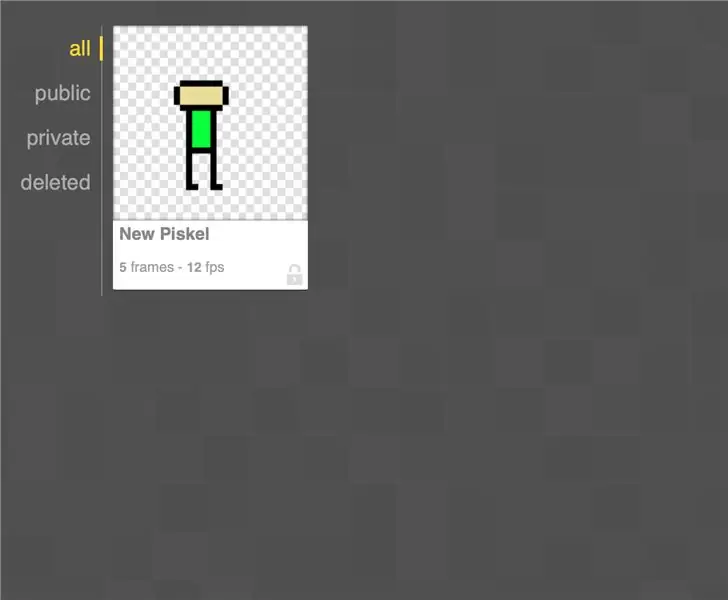
Steg 9: Du är klar

När du är klar kan du dela din animation var som helst
Rekommenderad:
Hur man skapar ett mikrobitspel: 7 steg

Hur man skapar ett mikrobitspel: Hej vänner, I den här lektionen ska jag lära dig hur du skapar ett spel i tinkercad med den nya specialkomponentmikrobiten
Hur man skapar en UML för Java i Microsoft Visio: 4 steg

Hur man skapar en UML för Java i Microsoft Visio: Först kan det se lite skrämmande ut att skapa en UML. Det finns många komplicerade notationsstilar, och det kan kännas som att det inte finns några bra resurser för att formatera en UML som är läsbar och korrekt. Microsoft Visio gör dock att du skapar en UML -fråga
Hur man skapar ett övervakningssystem för obehöriga trådlösa åtkomstpunkter: 34 steg

Hur man skapar ett övervakningssystem för obehöriga trådlösa åtkomstpunkter: Saludos lectores. Vi presenterar en instruktion för ett system för monitoreo de pointos de acceso inal á mbricos no autorizados utilizando for a Raspberry PI
Hur man skapar en Linux -boot -enhet (och hur man använder den): 10 steg

Hur man skapar en Linux Boot Drive (och hur man använder den): Detta är en enkel introduktion om hur man kommer igång med Linux, särskilt Ubuntu
Hur man skapar en webbplats (en steg-för-steg-guide): 4 steg

Hur man skapar en webbplats (en steg-för-steg-guide): I den här guiden kommer jag att visa dig hur de flesta webbutvecklare bygger sina webbplatser och hur du kan undvika dyra webbplatsbyggare som ofta är för begränsade för en större webbplats. hjälpa dig att undvika några misstag som jag gjorde när jag började
