
Innehållsförteckning:
- Steg 1: Desarrollo De La Estructura Base
- Steg 2: Realizar Perforaciones Donde Estarán Ubicados Los Sensores
- Steg 3: Realizar Conexiones Electricas
- Steg 4: Installera programvaran för Arduino
- Steg 5: Primeras Configuraciones En El Software De Arduino
- Steg 6: Declaración De Variables a Usar Dentro Del Codigo
- Steg 7: Incializacion De Los Sensores, Leds Y Puertos Seriales
- Steg 8: Llamado Al Método En El Void Loop Y Creación Del Método De Identificación
- Steg 9: Creación De La Primer Actividad
- Steg 10: Creación De Método Para Enviar Peticiones a Través De Un Servidor Web
- Steg 11: Conexion en Una Red Wifi
- Steg 12: Imbucare Box Terminado
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Realizar un juguete para niños con edades entre 3 y 4 años, que permita ayudar en el desarrollo de las habilidades cognitivas y motoras, enfocándonos principalmente en el reconocimiento y la relación de figuras geométricas, además que logre retroalimentar al usuario.
Steg 1: Desarrollo De La Estructura Base

para empezar crearemos una caja de madera sin tapa, para esto tomaremos la tabla de madera y recortaremos 5 caras, las cuales dos caras tendrán una longitud de 30 cm*10 cm y otras dos de una longitud de 15 cm*10 cm y la base med dimensioner på 30 cm x 15 cm. (se recomienda hacer hendiduras en los bordes de las cajas para que al unirse sea más sencillo). una vez listas las tapas las uniremos dejando la parte superior abierta, luego nos enfocaremos en crear las tapas estas tapas serán de una dimensión de 15cm x 15cm y a cada una de las tapas les recortaremos una de las siguientes formas. un círculo de 2,5 cm de radio, un cuadrado de 4 cm de largo ancho y alto, un triángulo de lados iguales de 2 cm, (se pueden crear cualquier forma que se decida simplemente asegúrese que la entrada de la tapa sea del mismo tamaño que la de la figura), una vez se tenga las tapas estén listas se insertarán en cada una de ellas 8 imanes en los bordes de la cara inferior de la tapa. a la base le agregaremos en los bordes superiores imanes, debe ser cuidadoso con las polaridades de los imanes.
Steg 2: Realizar Perforaciones Donde Estarán Ubicados Los Sensores


Con una dremel realizar las perforaciones donde estarán ubicados los sensores, si no posee esta herramienta podría usar un bisturí y con mucho cuidado empezar a perforar la madera, además debe perforar dos orificios en la cara lateral de la caja para poder ubicu loseds, de realizado esto partiremos a introducir los sensores y los Leds con mucho cuidado, con la ayuda de un poco de silicona caliente
Steg 3: Realizar Conexiones Electricas

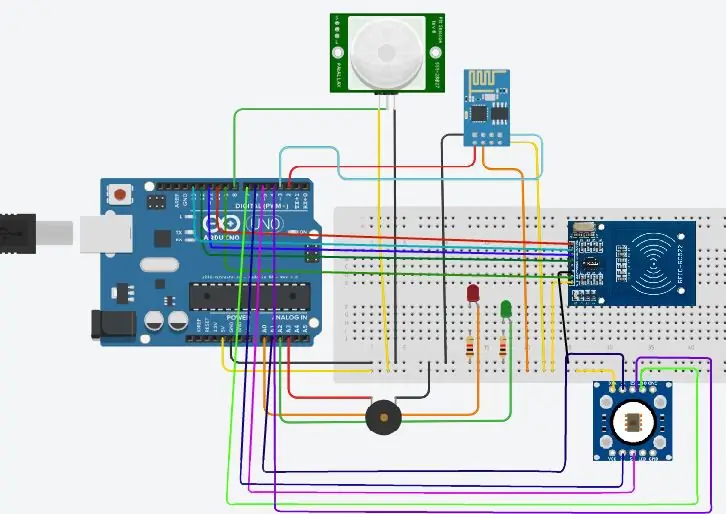
Después de introducir todos los sensores y leds partiremos a realizar las conexiones eléctricas de estos junto con el arduino Uno utilizando cable jumper, como se evidencia en el esquema, asegúrate de dejar los cable organizados de la major manera para evitar posibles rupturas o malos.
Steg 4: Installera programvaran för Arduino
Después de realizar las conexiones pertinentes, partiremos and desarrollar el código que nos allowirá integrar las funcionalidades de estos sensores, para lo cual usaremos la aplicación de Arduino que se puede download the forma gratuita desde el siguiente enlaceu https://. cc/sv/main/software”, después de terminado la descarga e installation de la aplicación, conectaremos el arduino al PC por medio de su cable USB, el PC automáticamente reconocerá nuestro arduino y ya podríamos empezar a codificar.
Steg 5: Primeras Configuraciones En El Software De Arduino


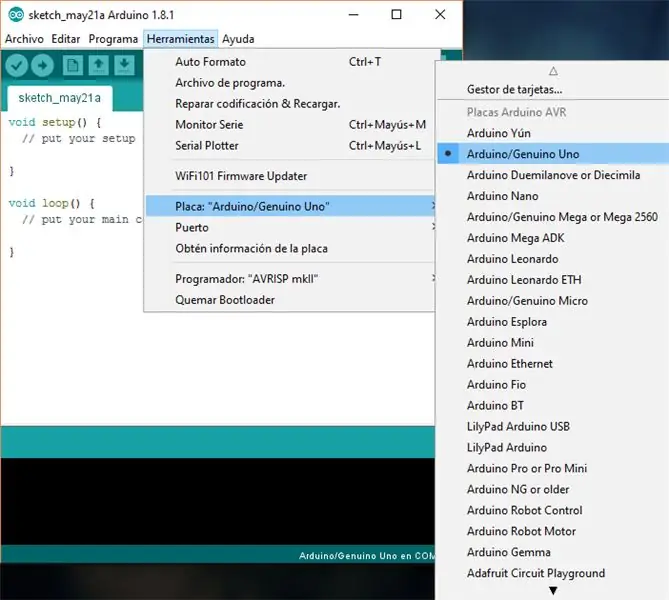
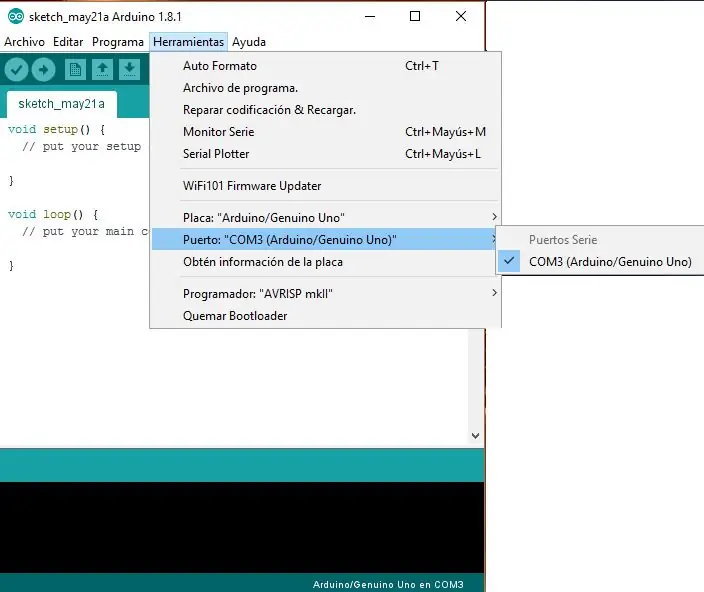
Al iniciar la aplicación debemos identifierar qué arduino y en qué puerto está conectado, para hacer esto debemos dirigirnos al apartado Herramientas, placa y seleccionamos el arduino que tengamos, después en el mismo apartado nos dirigimos a puerto y seluert nuestro arduino.
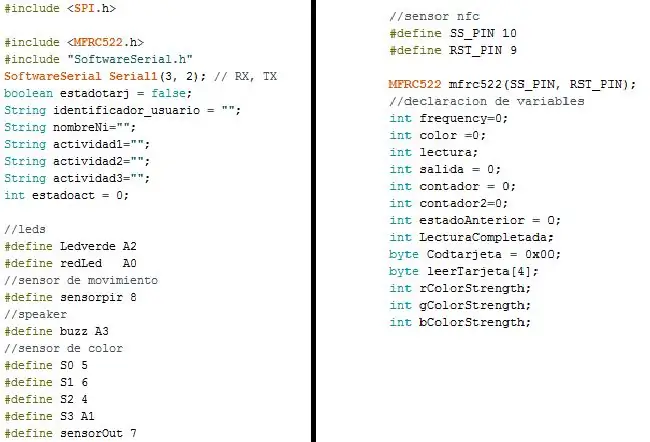
Steg 6: Declaración De Variables a Usar Dentro Del Codigo

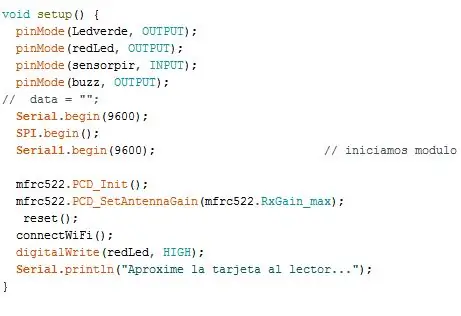
Steg 7: Incializacion De Los Sensores, Leds Y Puertos Seriales

Steg 8: Llamado Al Método En El Void Loop Y Creación Del Método De Identificación

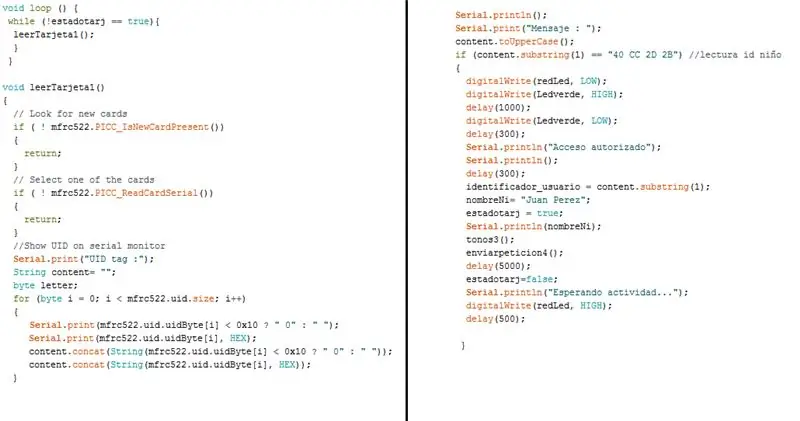
Después debemos integrar en el void loop el llamado al método que va a permitir la identifieración del niño, culminada esta acción debemos realizar el método de identifieración (recuerda llamarlo de la misma manera que en el void loop) como se muestra anteriormente.
Si se quiere agregar a otro usuario solo se debe repetir el ciclo de comparación del número Id de la tarjeta NFC (Está ubicado al lado del comentario “lectura id niño”), de la misma manera se puede realizar la activación de cada actividad, con la única diferencia es que se debe llamar al método de la correspondiente actividad.
Steg 9: Creación De La Primer Actividad

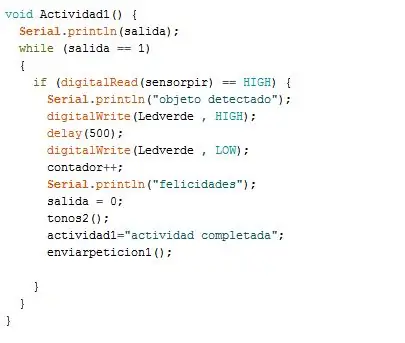
Para desarrollar la actividad inicial, donde se debe detectar el paso de una figura a través del sensor y generar una retro-alimentación al usuario por medio de una luz de color verde, como se muestra en la image
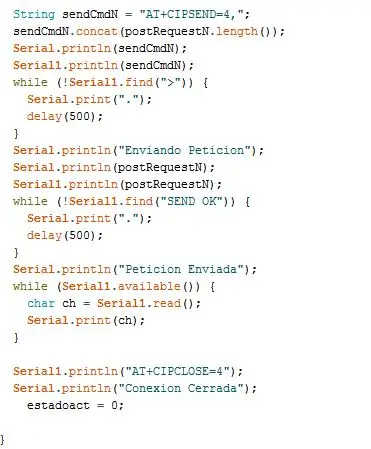
Steg 10: Creación De Método Para Enviar Peticiones a Través De Un Servidor Web


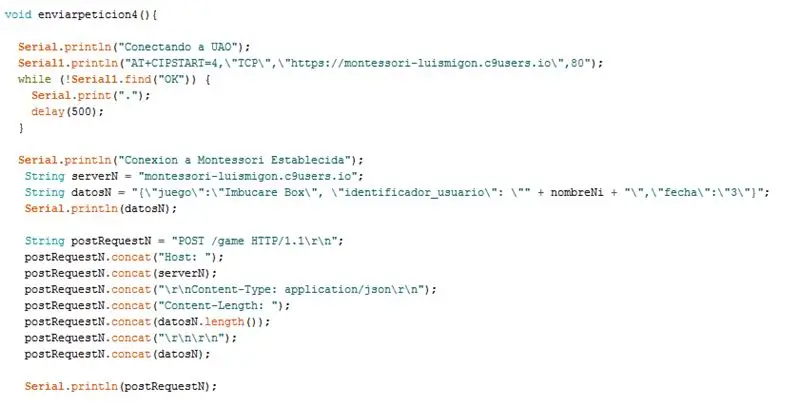
Si nos hemos fijado bien en el código, podemos ver que existe un método llamado enviarpeticion1 () y enviarpeticion4 (). Estos métodos nos permiten enviar la información pertinente de cada actividad a un servidor web, como caso explicativo solo mostraremos cómo se realiza el método de enviarpeticion4 () pero las demás peticiones se realizan partiendo de la misma estructura.
Podemos ver que en la segunda linea de codigo hay un enlace, ese enlace es la dirección donde estará ubicado el servidor web y se abrió en el puerto 80, esto nos permitirá generar la comunicación entre el servidor y el arduino. en la variable local llamada datosN se va a ubicar la información que será enviada a través de un json.
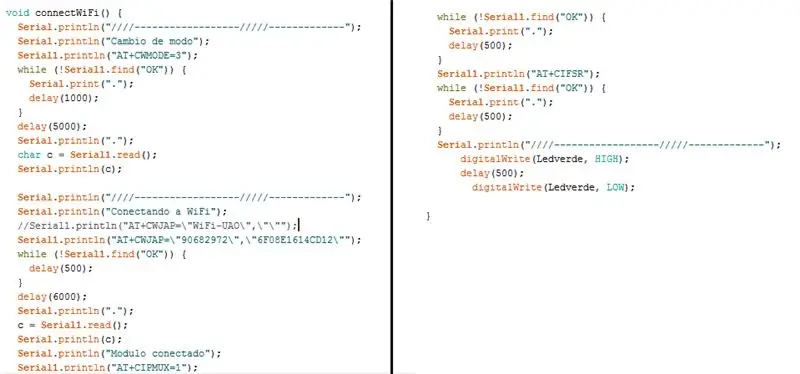
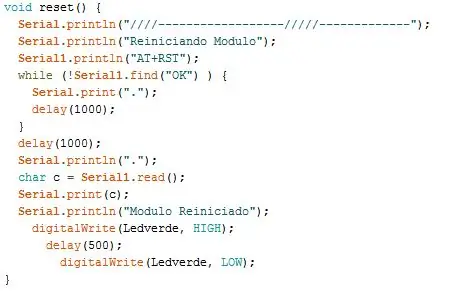
Steg 11: Conexion en Una Red Wifi


Ahora nada de lo hecho anteriormente funcionaria si no logramos conectarnos a una red WIFI para lo cual en primer medida debemos reiniciar el módulo ESP8266 y conectarlo, esto lo haremos utilizando dos métodos llamados reset () y connectWiFi ().
En el método de connectWiFi () debemos tener en cuenta la estructura para poder colocar nuestra red wifi, la cual es (“AT+CWJAP = \” nombre de la red \”, \” contraseña \””). Al final se adjuntara el archivo editable con el código para esta actividad.
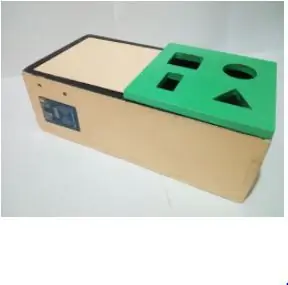
Steg 12: Imbucare Box Terminado

una vez implementado el código ya podemos prepararnos a jugar, encendemos el dispositivo, pasamos la tarjeta de identifieración, decidimos cual actividad vamos a realizar y dejamos que el pequeño empiece a realizar la actividad
Rekommenderad:
Pocket Useless Box (med personlighet): 9 steg (med bilder)

Pocket Useless Box (med personlighet): Även om vi kanske är långt borta från ett robotuppror, finns det en maskin som redan motsäger människor, om än på det smälligaste sätt som möjligt. Oavsett om du vill kalla det en värdelös låda eller en lämna-mig-ensam-maskin, är den här klumpiga, tjuriga roboten
Gör en TARDIS Infinity Box: 9 steg (med bilder)

Gör en TARDIS Infinity Box: Jag har tidigare byggt en TARDIS -modell. En av de avgörande egenskaperna hos TARDIS är att den är större på insidan än på utsidan. Uppenbarligen kan jag inte göra det, men i denna instruerbara anpassar jag modellen för att försöka få den att se stor ut
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
A Juke Box for the Very Young Aka Raspi-Music-Box: 5 steg

A Juke Box for the Very Young … Aka Raspi-Music-Box: Inspirerad av den instruerbara " Raspberry-Pi-baserade-RFID-Music-Robot " som beskriver en musikspelare ROALDH byggde för sin 3-åring, bestämde jag mig för att bygga en jukebox för mina ännu yngre barn. Det är i grunden en låda med 16 knappar och en Raspi 2 i
Cedar (Cigar?) Box Speaker Box: 8 steg (med bilder)

Cedar (Cigar?) Box Speaker Box: Inspirerad av Munny -högtalarna, men inte vill spendera mer än $ 10, här är min instruktion att använda gamla datahögtalare, en trälåda från sparsamhetsbutiken och massor av varmt lim
