
Innehållsförteckning:
- Steg 1: Hur man läser klockan
- Steg 2: Verktyg och material
- Steg 3: Montera mallar
- Steg 4: Grovskurna cirklar
- Steg 5: Skär i storlek
- Steg 6: Applicera mall
- Steg 7: Klipp ut mall
- Steg 8: Slipning
- Steg 9: Borrhållare för lysdioder
- Steg 10: Kombinera brädor
- Steg 11: Sätt i lysdioder
- Steg 12: Bifoga segment 1
- Steg 13: Måla
- Steg 14: Segment 2
- Steg 15: Segment 3
- Steg 16: Slät ring och färg
- Steg 17: Skär akryl
- Steg 18: Applicera fönsterton
- Steg 19: Fäst Defuser
- Steg 20: Applicera isolering
- Steg 21: Montera
- Steg 22: Fäst ankarpunkter
- Steg 23: Borrkraft och LDR -sensorhål
- Steg 24: Installera elektronikhållaren
- Steg 25: Baksida
- Steg 26: Kod och filer
- Steg 27: Njut
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Tidens gång är något vi inte kan kontrollera. Det händer i samma takt om vi sover, vakna, uttråkade eller förlovade. Med aktuella händelser är det viktigt att komma ihåg att tiden kommer att gå. Medan vi väntar på att tiden ska gå, varför inte göra något som gör att tiden går mer tilltalande att titta på.
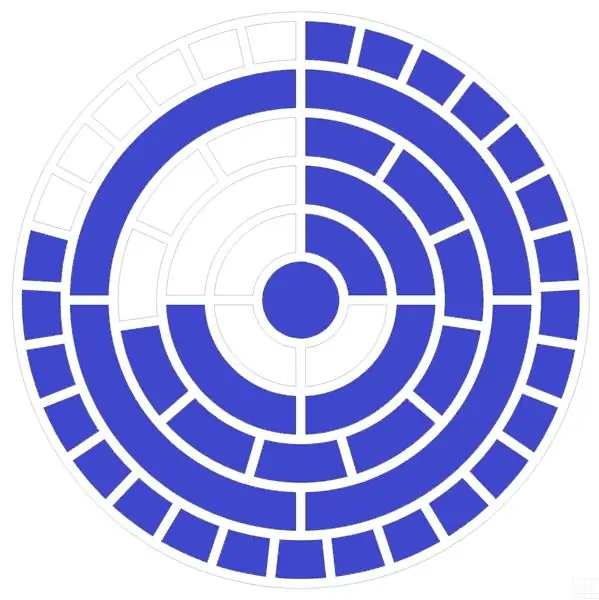
Denna klocka är inspirerad av Mengenlehreuhr som finns i Berlin, Tyskland och kan läsas på samma sätt. Precis som originalet berättar det om tiden med hjälp av upplysta, färgade fält.
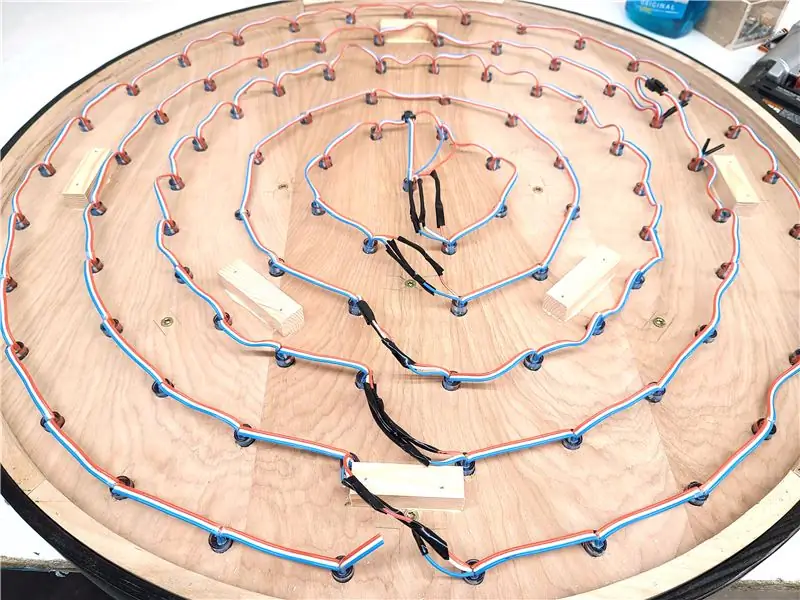
Den har 96 lysdioder som lyser upp 52 -siffriga områden. Till skillnad från originalet har den en cirkulär design som innehåller en sekundring istället för en horisontell stapellayout. Det yttre bandet indikerar sekunder i samband med mittpunkten, de två följande banden anger minuter, med de sista inre banden som anger timmar.
Om du har lite skrot och extra tid på dina händer, varför inte använda den här tiden för att göra något som visar det!
Det finns några ändringar som jag skulle göra i detta projekt om jag skulle göra det igen. Först skulle jag måla ramen och LED -skivan vit istället för svart. Detta skulle reflektera mer ljus genom det stora objektivet på framsidan. Jag skulle också vänta till slutet med att sätta in lysdioderna. Jag behövde att tavlan var färdig tidigare så att den kunde hjälpa mig med att skriva koden. Med det ur vägen, låt oss först lära oss hur man läser det!

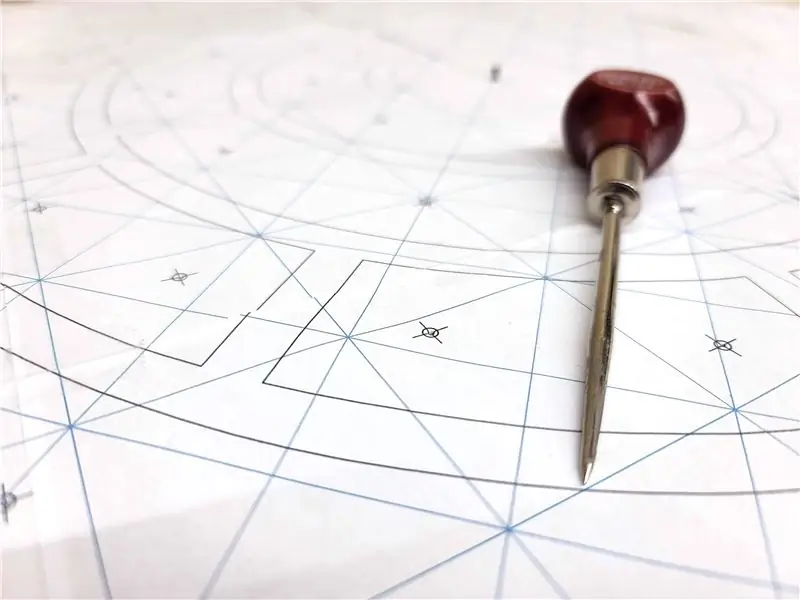
Steg 1: Hur man läser klockan
Klockan läses från de inre cirklarna till de yttre. Den inre ringen på fyra fält betecknar fem hela timmar vardera, tillsammans med den andra ringen, även fyra fält, som anger en hel timme vardera, och visar timvärdet i 24-timmarsformat. Den tredje ringen består av elva fält, som betecknar fem hela minuter vardera, nästa ring har ytterligare fyra fält, som markerar en hel minut vardera. Slutligen betecknar den yttre ringen med 29 fält jämna sekunder med lampan i mitten som blinkar för att beteckna udda (när den är tänd) eller jämn (när den inte är upplyst).

Till exempel har bilden ovan 1 av de fem timmars siffrorna, 3 av en timmes siffror, 8 av de fem minuters siffrorna, 4 av en minuts siffrorna och 23 av de två andra siffrorna och den mellersta andra siffran lyser.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 08:44:47

Tiden som visas ovan är: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11

Tiden som visas ovan är: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
Steg 2: Verktyg och material



Elektronikmaterial:
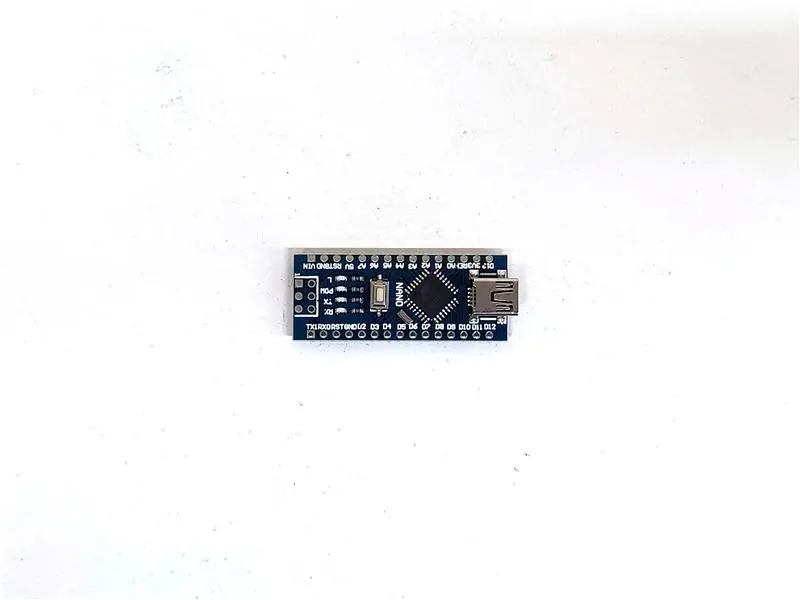
- Arduino Nano
- Riktig tids klocka
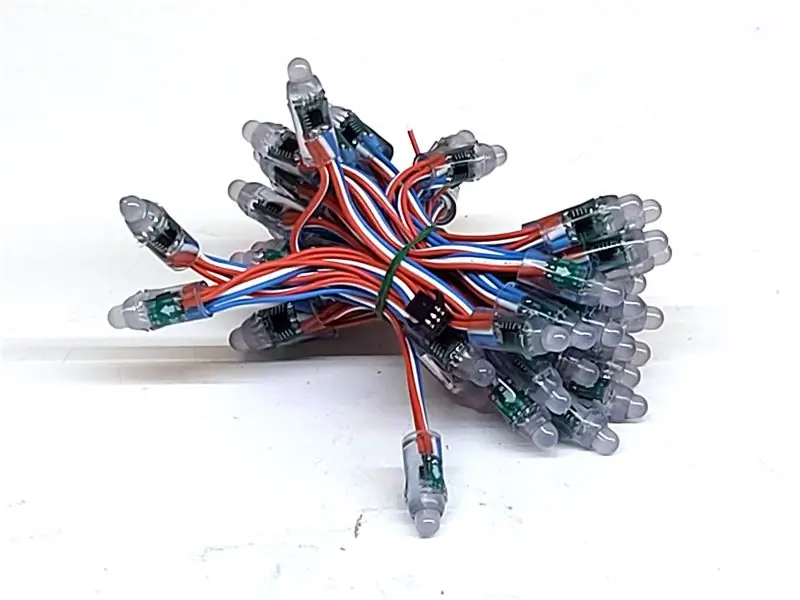
- Adresserbara lysdioder
- Strömkontakt
- Kraftledning
- USB -kontakt
- Ljusberoende motstånd och balanserat motstånd (om du vill att det ska dimma på natten)
- Tråd
Träbearbetningsmaterial:
- 3/4 tum. Plywood
- Tunn plywood
- Skrotträ (jag använde 2x4s men lövträ skulle också fungera)
- Måla
- Akryl 30 x 36 tum. Ark (finns i den lokala hemförbättringsbutiken)
- Fönsterfärg (försök att källa lokalt. Om det inte finns något kan du hitta ett ark som är tillräckligt stort här)
- Window Tint Application Fluid (jag använde vatten blandat med babyschampo i en sprayflaska)
- Windex
- Slaktpapper
- Skruvar
- Spraylim
- Lim
- Lim stift
Verktyg:
- Linjal
- Xacto Kniv
- Tejp
- Dubbelsidig tejp
- Kompass
- Cirkelskärningsjigg
- Kontursåg
- Bandsåg
- Spindelslipmaskin
- Palmslipmaskin
- Skivslipmaskin
- Routerbord
- Syl
- Drill and Drill Bits/Drivers
- Klämmor
- Lödkolv
- Löda
- Wire Strippers
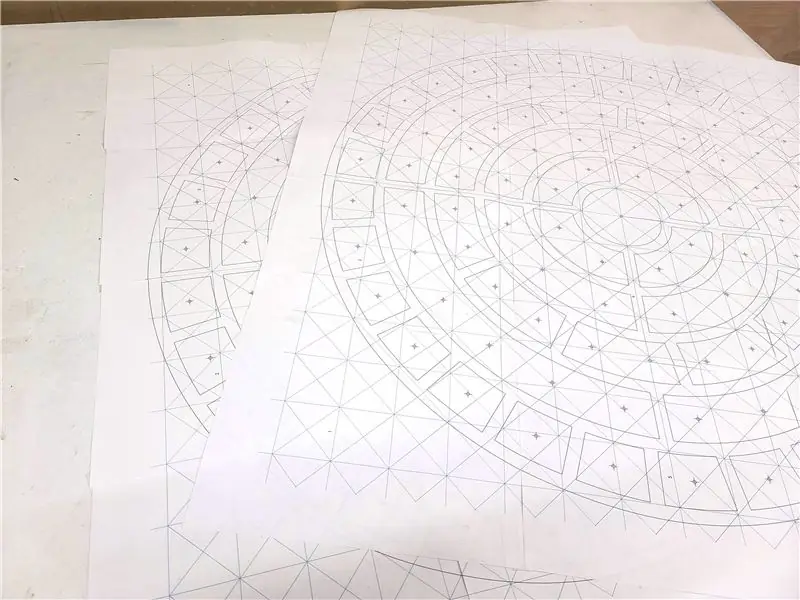
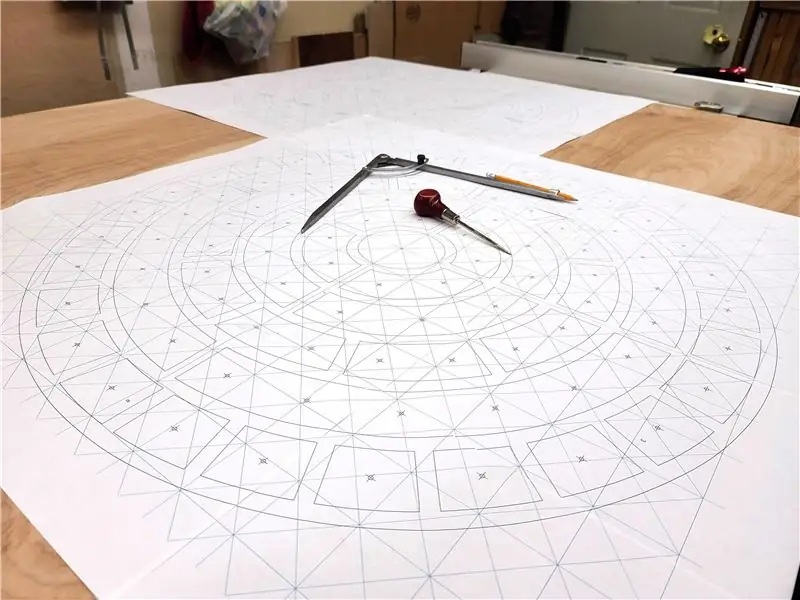
Steg 3: Montera mallar


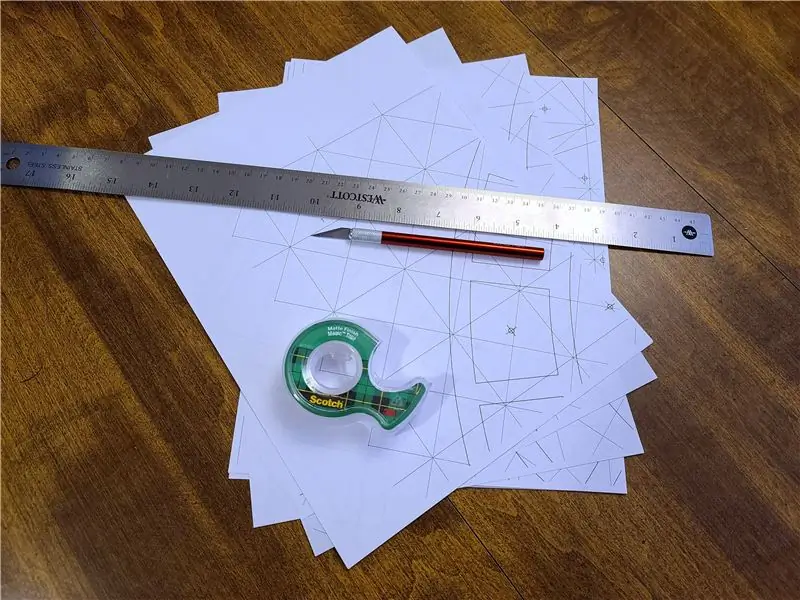
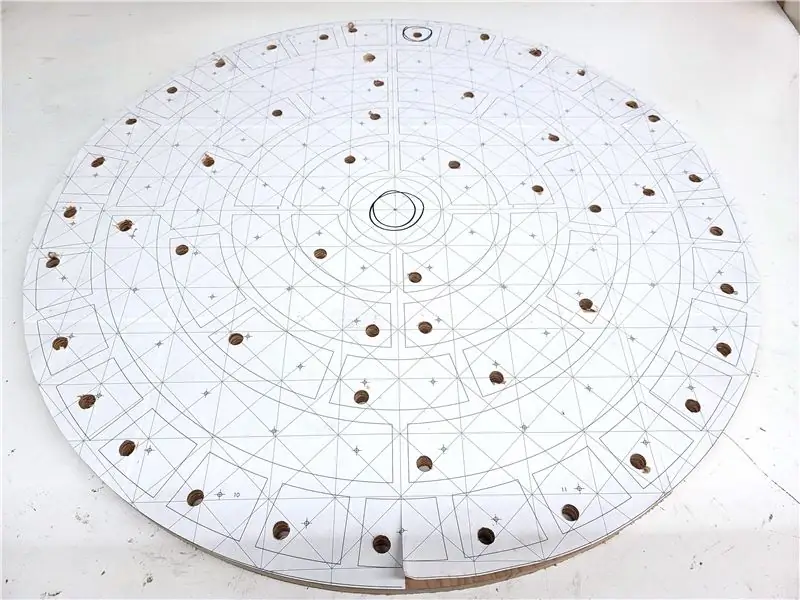
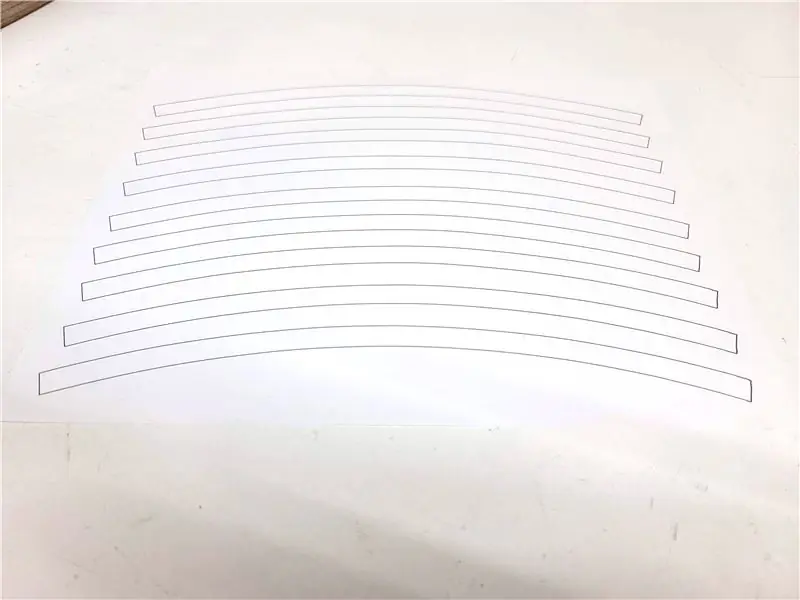
För den stora mallen, skriv ut den med posterinställningen i Adobe Reader. Klipp av marginalerna för varje papper och tejpa ihop. De vertikala, horisontella och diagonala linjerna hjälper till att lägga upp mallen. Alla sidor har små siffror för att hålla dem organiserade om de faller ur funktion.
Alla mallar och filer som behövs finns i steg 26.
Steg 4: Grovskurna cirklar


Lägg de två mallarna på ett ark med 3/4 tum plywood, rita cirklar lite större än vad som behövs med en kompass. Skär ut den grova formen med en sticksåg.
Steg 5: Skär i storlek


Skär cirklarna till den slutliga storleken med en cirkeljigg på bandsågen.
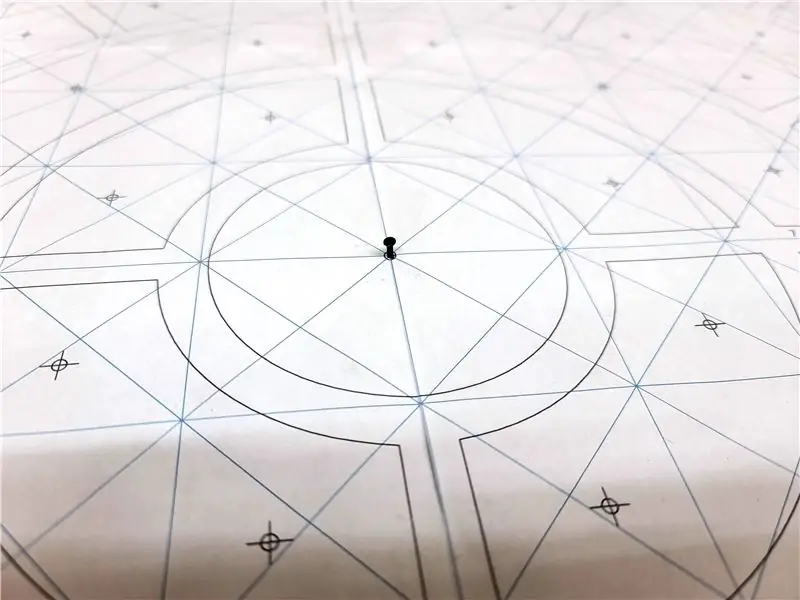
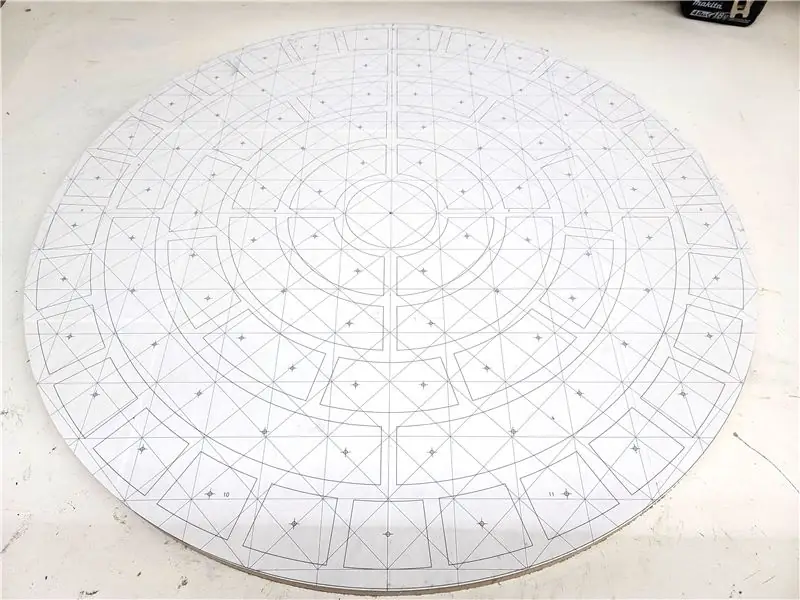
Steg 6: Applicera mall



Applicera varje mall på en cirkel med hjälp av spraylim. Sätt in en spik i mitten av mallen för att centrera den på cirkeln.
Steg 7: Klipp ut mall



Skär ut varje enskilt fönster i mallen med en sticksåg. Om du har tillgång till en CNC skulle detta steg vara mycket enklare! Jag borrade ett hål i varje fönster för att hjälpa till med denna process. När du börjar klippa kan mallen börja lossna. Om detta händer kan du säkra det på plats med små tejpbitar.
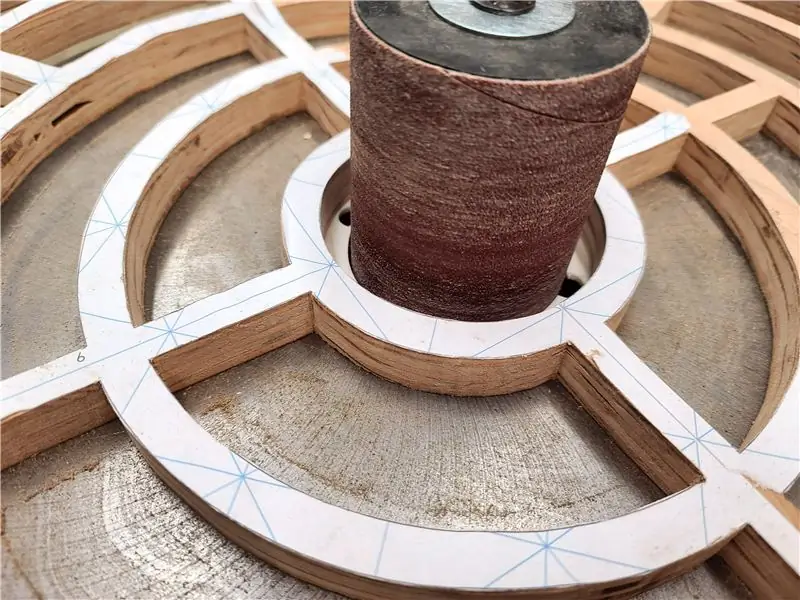
Steg 8: Slipning



Med sandpapper applicerat på en pinne, en spindelslipmaskin och palmslipmaskin, slipa och släta ut det grova snittet som finns kvar av pusslet.
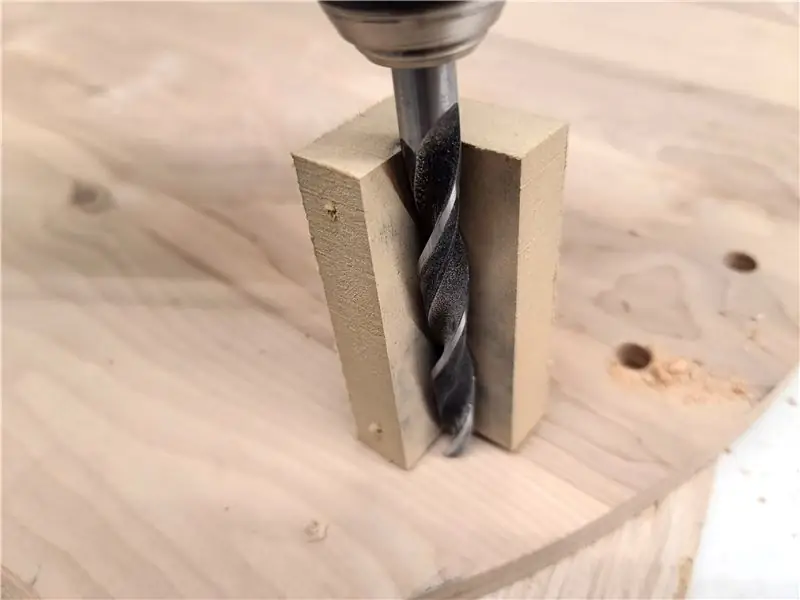
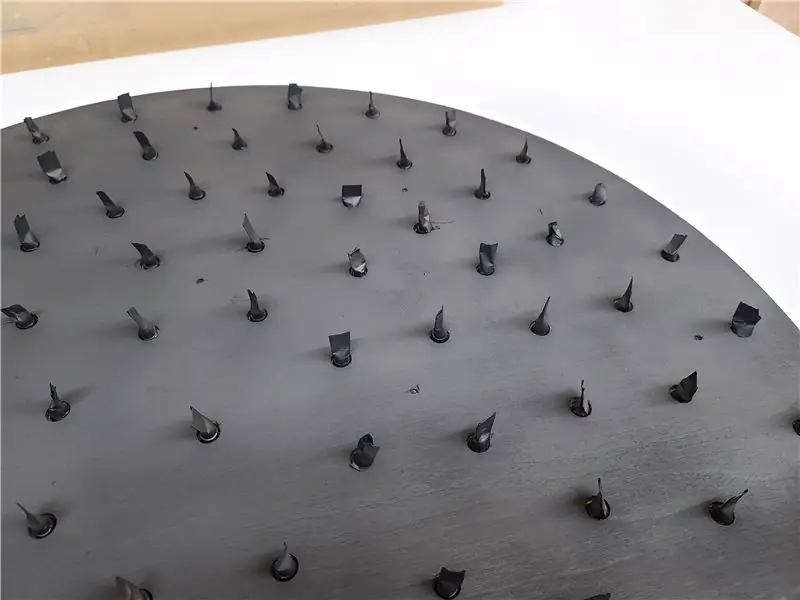
Steg 9: Borrhållare för lysdioder




Markera mitten av varje hål med en syl och borra hål för lysdioderna. Jag använde en guide för att hålla borren vinkelrät mot mitt arbetsstycke och en bakplatta för att inte blåsa ut träet på baksidan.
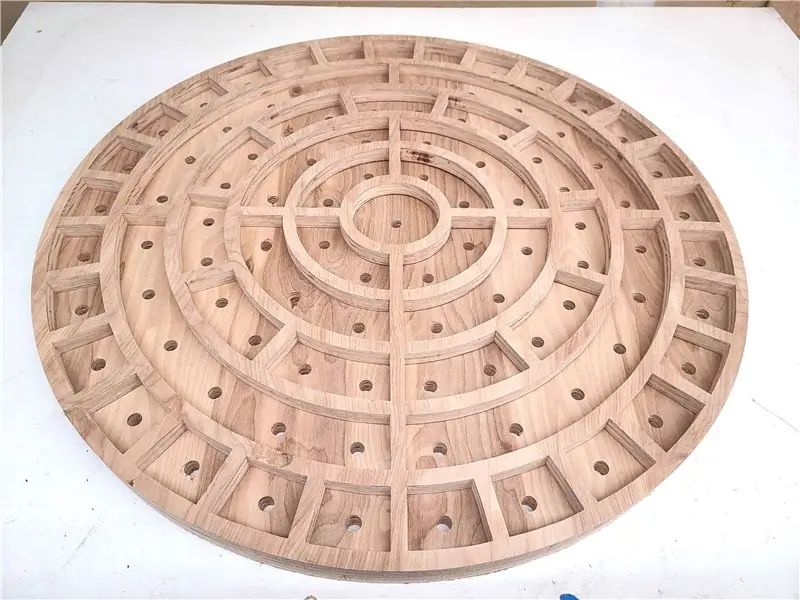
Steg 10: Kombinera brädor



Byt ut de främre och bakre brädorna och spåra delar av ramen på baksidan av LED -kortet. Flytta ramen tillbaka till framsidan av LED -kortet och borra hål och skruva ihop bitarna.
Se bildanteckningar för mer information.
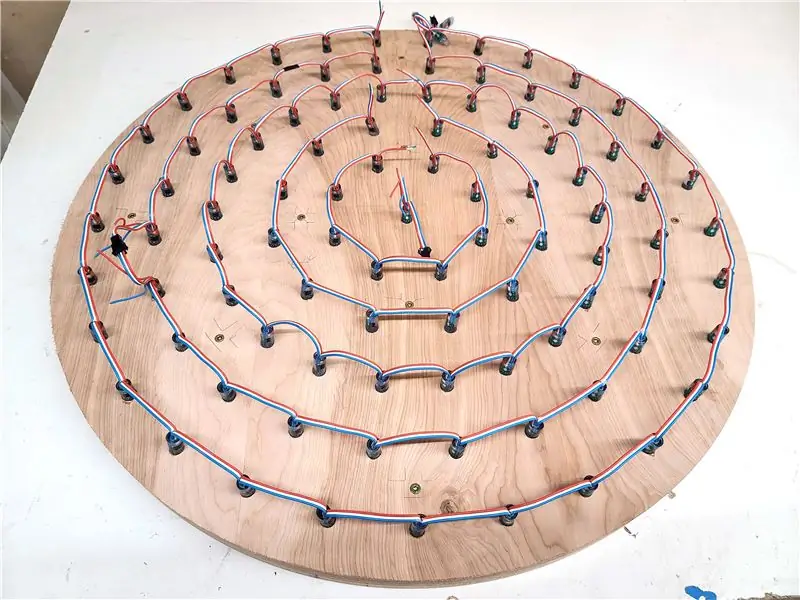
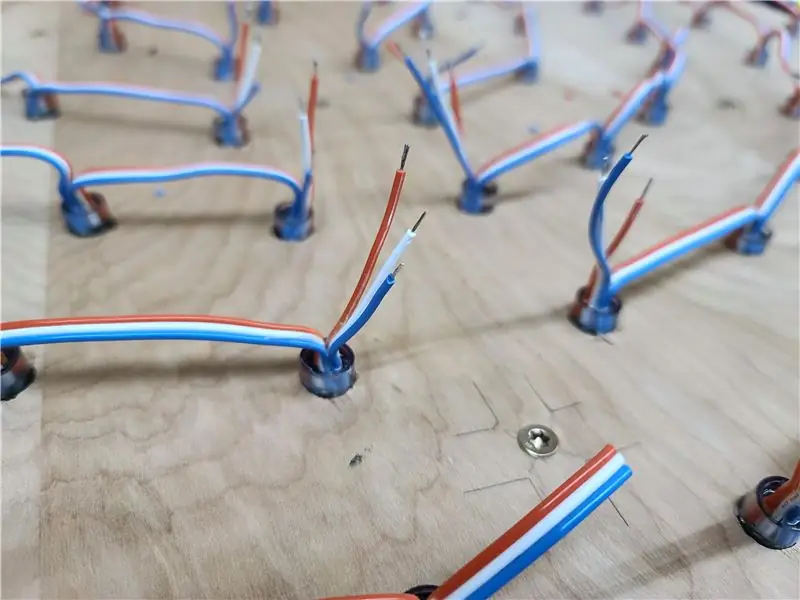
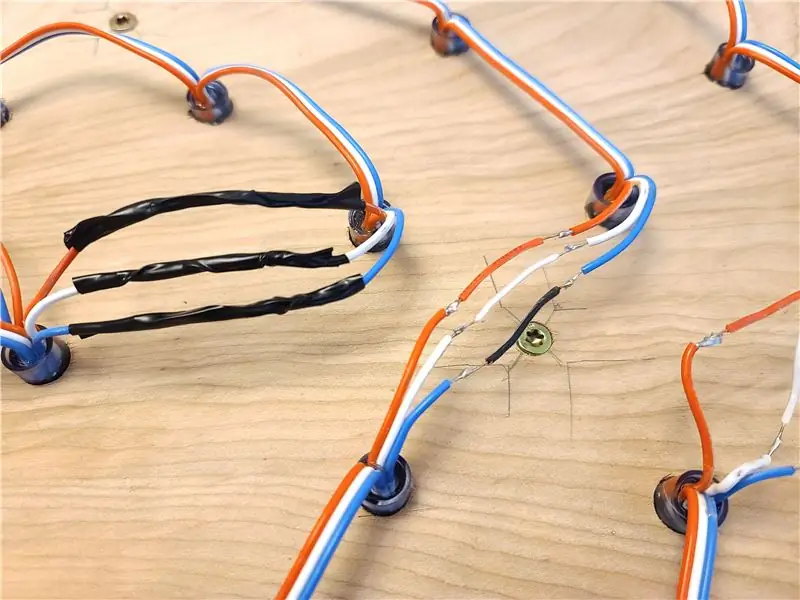
Steg 11: Sätt i lysdioder


Skjut lysdioderna genom baksidan av LED -kortet. Hålen ska vara tillräckligt åtskilda så att du inte behöver klippa några trådar förutom att flytta från en cirkel till nästa.
Från baksidan börjar lysdioderna i mitten och går sedan moturs och sedan upp till nästa ring.
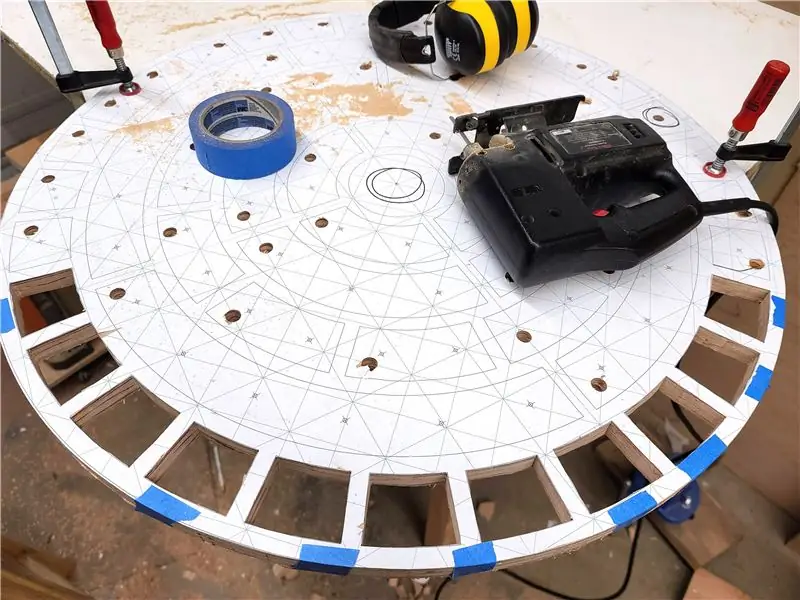
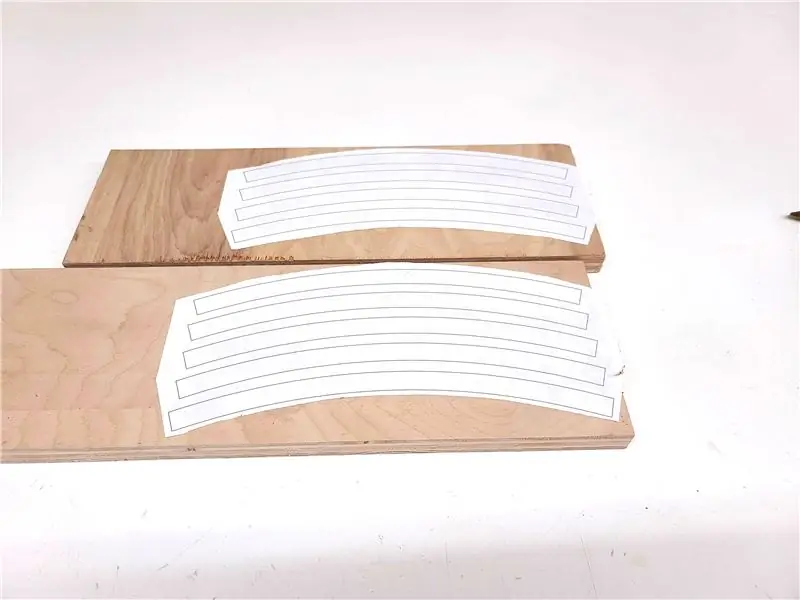
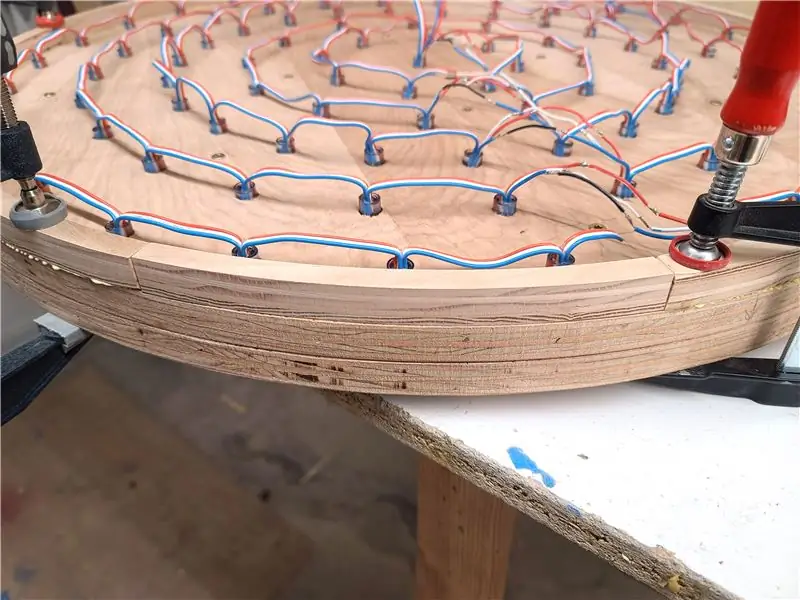
Steg 12: Bifoga segment 1



Klipp ut 9 segment från mallen "Segment 1" fäst på 3/4 tum plywood (finns i steg 26). Fäst på LED -kortet med lim och klämmor. Om du är otålig kan du också använda spikar för att klämma fast den.
När den är torr, slipa kanten med en skivslip.
Steg 13: Måla




Sprayfärg både LED -skivan och ramen. Om jag skulle göra det här igen hade jag valt att använda vit färg istället för svart eftersom det skulle vara mer reflekterande genom linsen.
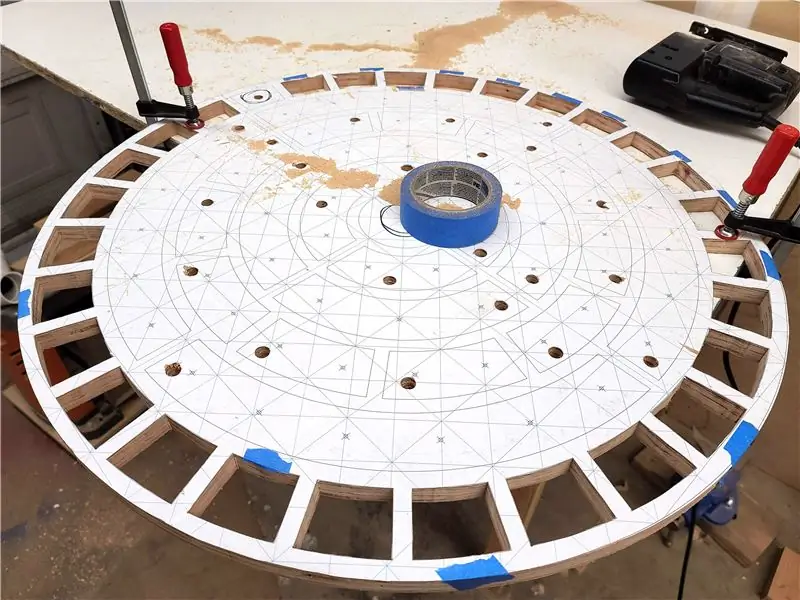
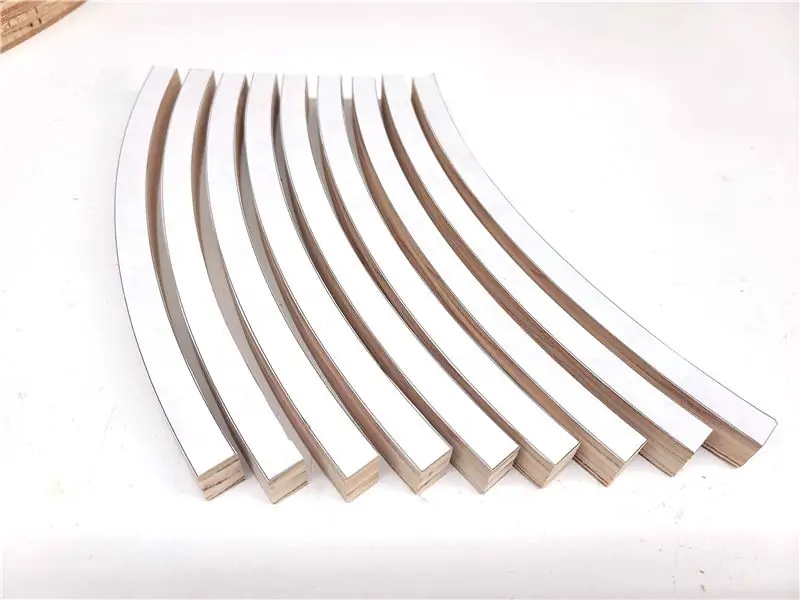
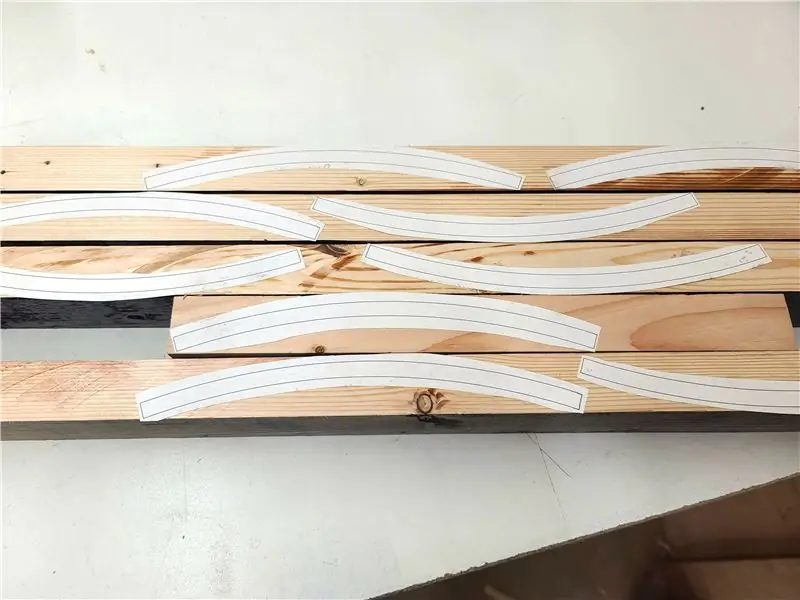
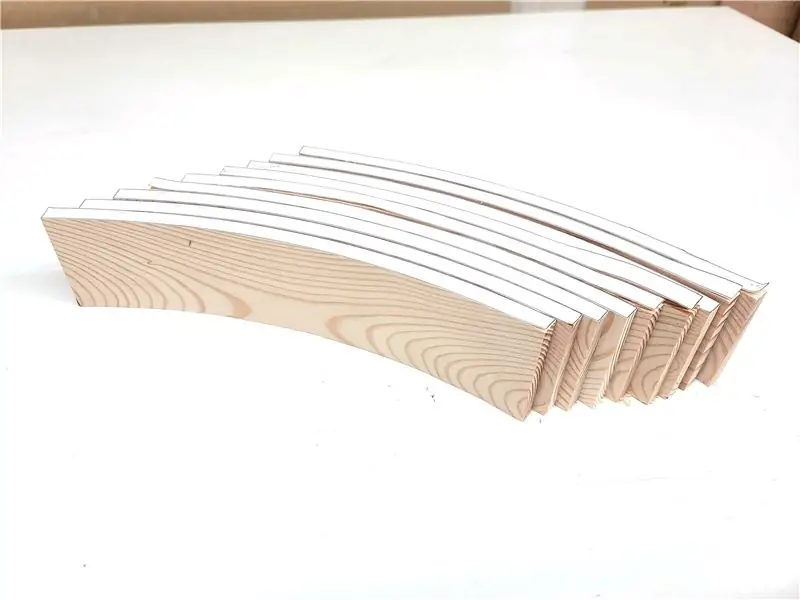
Steg 14: Segment 2



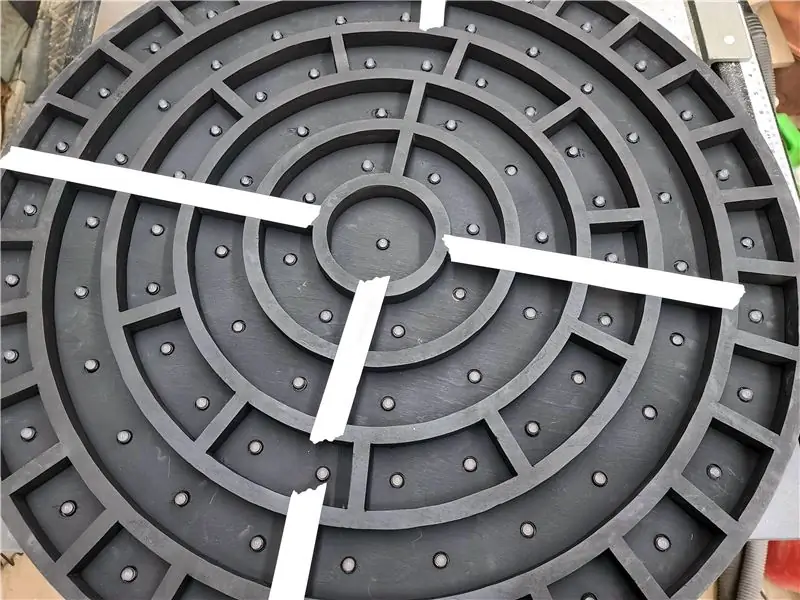
Klipp ut 9 segment från mallen "Segment 2" fäst i trä som är 2 3/8 tum tjockt (finns i steg 26). Jag använde lite skrot 2x4s från butiken. Torka ihop segmenten och se till att den passar bra med en bandklämma. Om allt stämmer, täck över utsidan med målartejp så att limet inte fastnar och låt torka i minst en timme innan du går vidare till nästa steg.
Steg 15: Segment 3



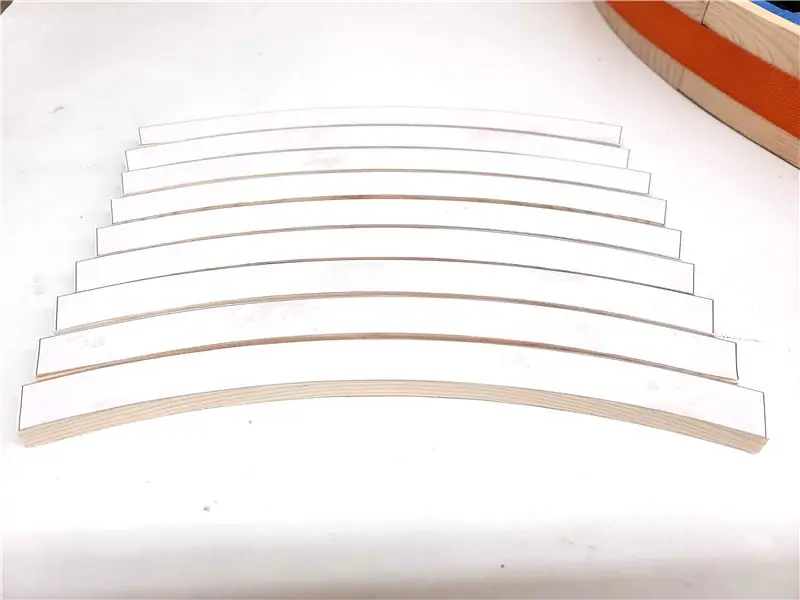
Klipp ut 9 segment från mallen "Segment 3" som är fäst ur 3/8 tum tjockt skrapvirke (finns i steg 26). Limma dem så att sömmarna från segment 2 är i mitten av varje segment 3. Detta stärker ringen.
Steg 16: Slät ring och färg


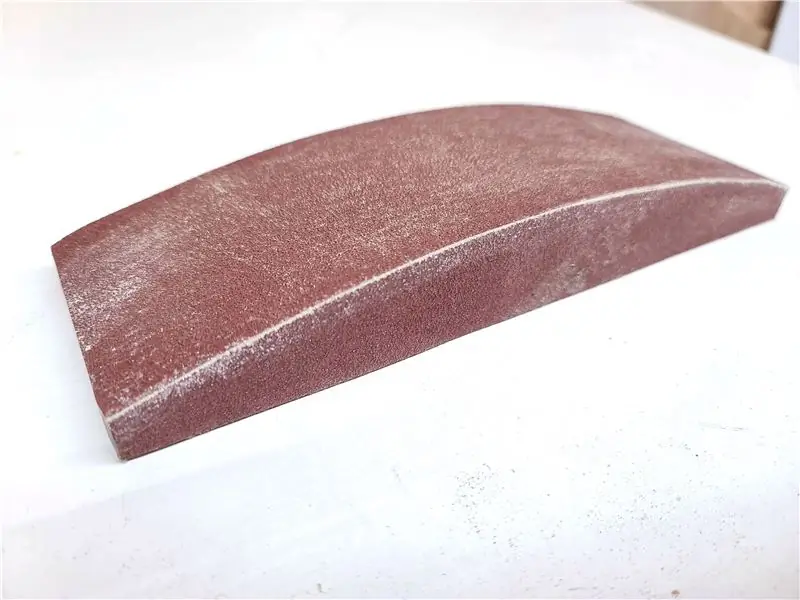
Jag gjorde ett skräddarsytt slipblock av den avskurna delen av den stora ringen. Slipa insidan och utsidan av ringen och fyll eventuella sprickor som kan ha uppstått under limningsprocessen.
När den är jämn, applicera några lager svart färg och klarlack.
Steg 17: Skär akryl




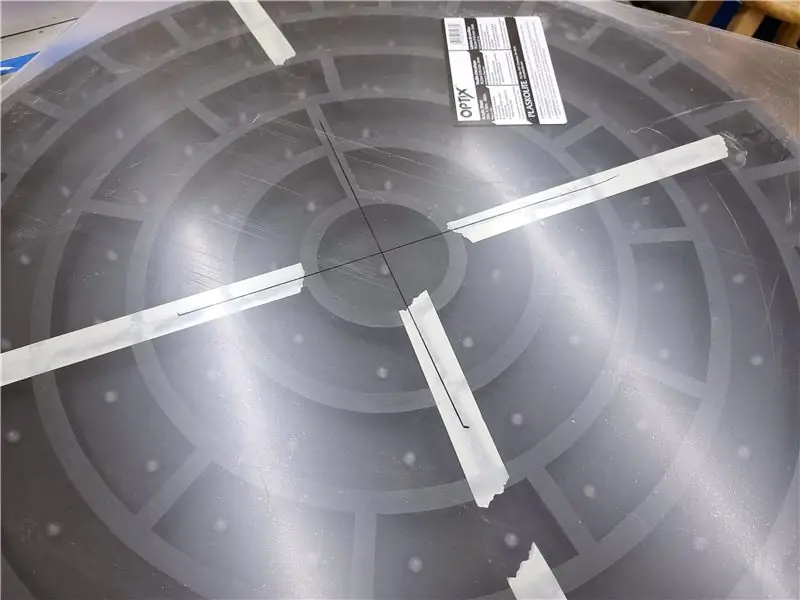
Skär akrylen till en kvadrat som mäter 30 x 30 tum och markera mitten. Fäst akryl med dubbelhäftande tejp. Ta bort överflödigt akryl med hjälp av en fräs
Steg 18: Applicera fönsterton



Ta bort skyddsfilmen från akryl i en dammfri miljö. Applicera spray och ta bort stödet från fönstret. Applicera fönstret med den klibbiga sidan nedåt. Med en sug eller kreditkort, pressa ut all vätska under fönstret. När alla bubblor och rynkor har tagits bort, trimma överskottet av fönstret med en vass kniv.
Steg 19: Fäst Defuser


Jag använde en stor bit slaktpapper för att fungera som en defuser. Lägg ut papperet på en plan yta. Täck ramens yta med lim från en limpinne. Innan limmet torkar, lägg klockans framsida nedåt på pappret och grovklipp överskottet. När den är torr, använd en vass kniv för att trimma spolningen.
Steg 20: Applicera isolering

Jag använde eltejp för att hålla ström- och datalinjerna åtskilda.
Steg 21: Montera



Ta bort det andra skyddsskiktet från akryl. Placera akrylen inuti ringen med fönstertonen uppåt. Skjut in resten av klockan i ringen. Använd en klämma för att applicera lätt tryck medan ett hål borras genom ringen och in i LED -kortet. Detta bör vara ungefär 1 1/8 tum från baksidan. Var noga med att inte borra in en LED. Skruva fast en skruv i huvudet. Upprepa för totalt åtta skruvar runt klockans omkrets.
Steg 22: Fäst ankarpunkter

Limankare pekar på baksidan av klockan som bakstycket ska fästas på. Dessa är 3/4 tum tjocka och cirka 2 tum långa.
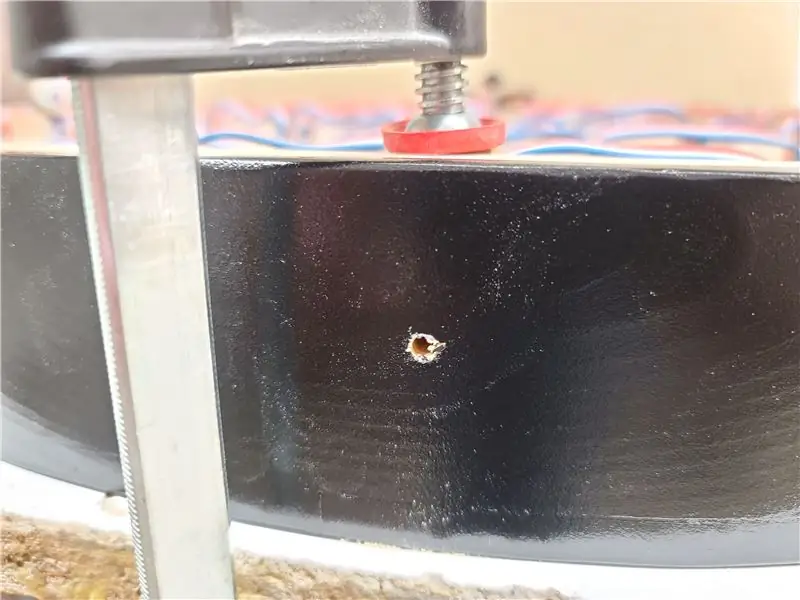
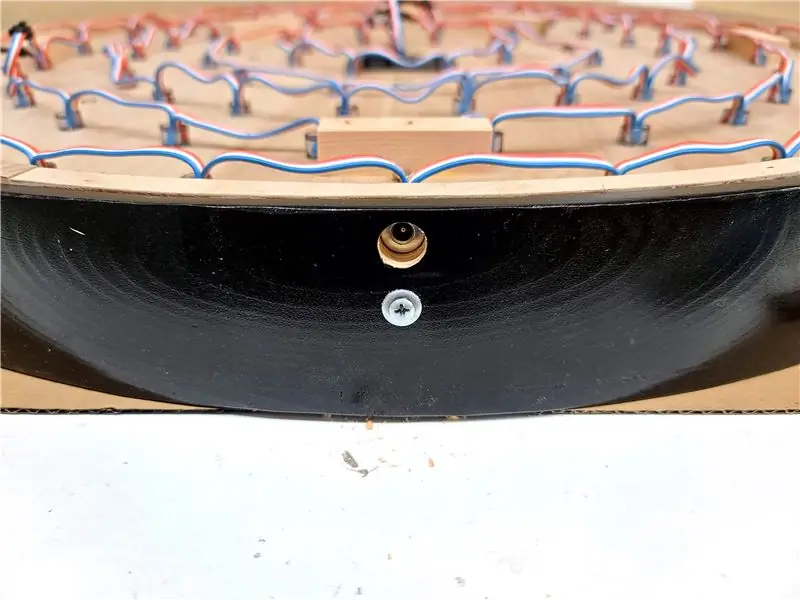
Steg 23: Borrkraft och LDR -sensorhål

Borra ett krafthål genom strömkabelns botten på klockan och ett hål i toppen för sensorn för ljusberoende motstånd (LDR).
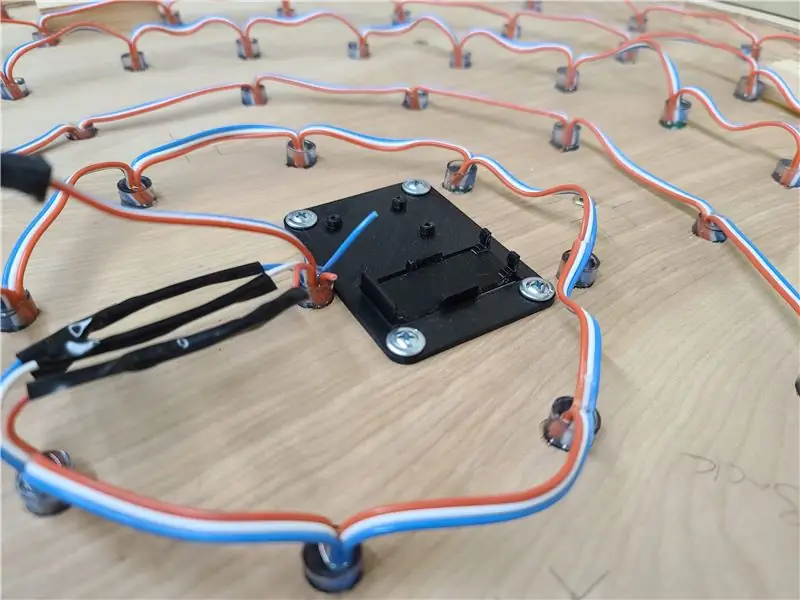
Steg 24: Installera elektronikhållaren


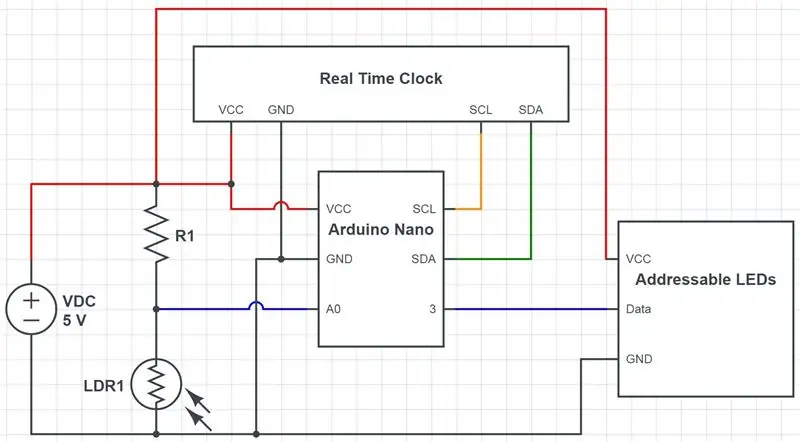
Installera den 3D -tryckta hållaren för RTC och Arduino Nano. Anslut all elektronik enligt schemat.
Steg 25: Baksida




Klipp en baksida av tunn plywood som är mindre än klockans utsida. Borra hål i förankringspunkterna. Hitta mitt på baksidan och mät ut 8 tum i båda riktningarna för att skära nyckelhål (standard 16 i centra för dubbar i USA). Jag borrade huvudhålet precis större än skruvhuvudet som jag ska använda och lade hålet större i en riktning. Måla svart och fäst locket på plats.
Steg 26: Kod och filer
Återigen, jag är ganska ny på att använda många av Arduino -biblioteken som används här så jag är säker på att det finns bättre sätt att använda dem.
Jag skrev koden för att enkelt uppdateras baserat på hur många lysdioder du använder om projektet skalas upp eller ner. Allt du behöver göra är att uppdatera LED -start- och slutpositionerna samt hur många lysdioder som ingår i varje siffra.
Jag har lagt till några animationer som spelas vid start såväl som på timmen. De är sudo slumpmässiga baserat på slumptalsgeneratorn den har ombord.
Du kan ställa in klockan för att bläddra igenom färger eller förbli statisk vid en. Du kan till och med markera indikatorns siffra för att hjälpa till att läsa tiden enligt inledningen.
Redigera och ändra koden som du vill.
#inkludera "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolsk timeChange = false; booleska printTime = false; // Ställ in på true om du vill se utdata i konsolen. Användbart för felsökning. booleska redDown = true; booleska greenDown = false; boolean blueDown = false; booleska cykeln = falsk; // Ställ in true om du vill att klockfärgerna ska cykla med boolsk markering = true; // Ställ in true för att markera "sista siffran". // Platser för början och slutet för varje tidsgrupp const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplikatorer som används för att dela upp tiden const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Ändra detta för att påskynda eller bromsa startanimationen const int CYCLE_SPEED = 1; // Ändra hastigheten här för färgförändringscykel (måste vara över 1) // Deklarera variabler int lastSecond = 0; int currentHour = 0; int currentMinute = 0; int currentSecond = 0; int tim1 = 0; int tim2 = 0; int minut1 = 0; int minut2 = 0; int second1 = 0; int second2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t ljusstark = 255; int numberOfAnimations = 5; int slumpmässighet = 0; // Ställ in färger uint8_t röd = 0; uint8_t grön = 0; uint8_t blått = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definiera matrisen av leds CRGB -leds [NUM_LEDS]; void setup () {Serial.begin (19200); FastLED.addLeds (lysdioder, NUM_LEDS); LEDS.setBrightness (ljus); FastLED.clear (); rtc.begin (); // Avmarkera raden nedan för att ställa in tid. // rtc.adjust (DateTime (2020, 2, 19, 23, 59, 50)); // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Animering av startanimering (slumpmässighet); } void loop () {// Få tid DateTime nu = rtc.now (); currentHour = nu.timme (); currentMinute = nu.minut (); currentSecond = now.second (); timeChange = false; // Använd dessa för att manuellt ställa in tid utan RTC. Användbart för felsökning // currentHour = 5; // currentMinute = 30; // currentSecond = 30; // Återställ alla bitar till noll för (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i ++) {leds = CRGB:: Black; } // Ställ in timme // Ställ in timme 1 timme1 = (aktuell timme % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Detta räknar de totala lysdioderna för den tidsenhet som ska tändas för (int i = HOUR_1_START_LOCATION; i 0) // && hour1 <12) {för (int i = (HOUR_1_START_LOCATION + tim1 - 1); i> = (HOUR_1_START_LOCATION + timme1-LEDS_PER_HOUR_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Ställ in timme 2 tim2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Detta räknar de totala lysdioderna för den tidsenhet som ska tändas för (int i = HOUR_2_START_LOCATION; i 0) // && hour2 <8) {för (int i = (HOUR_2_START_LOCATION + hour2 - 1); i> = (HOUR_2_START_LOCATION + timme2-LEDS_PER_HOUR_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Ställ in minut // Ställ in minut 1 minut1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Detta räknar de totala lysdioderna för den tidsenhet som ska tändas för (int i = MINUTE_1_START_LOCATION; i 0) // && minut1 <24) {för (int i = (MINUTE_1_START_LOCATION + minut1 - 1); i> = (MINUTE_1_START_LOCATION + minut1-LEDS_PER_MINUTE_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Ställ in minut 2 minut2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Detta räknar de totala lysdioderna för den tidsenhet som ska tändas för (int i = MINUTE_2_START_LOCATION; i 0) // && minut2 <22) {för (int i = (MINUTE_2_START_LOCATION + minut2 - 1); i> = (MINUTE_2_START_LOCATION + minut2-LEDS_PER_MINUTE_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Ange andra om (currentSecond! = LastSecond) {timeChange = true; } // Ställ in andra 1 sekund1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) {leds [SECOND_1_LOCATION] = CRGB (röd, grön, blå); } // Ställ in andra 2 sekund2 = currentSecond / MULTIPLIER_TWO; för (int i = SECOND_2_START_LOCATION; i 0) // && second2 <29) {for (int i = (SECOND_2_START_LOCATION + second2 - 1); i> = (SECOND_2_START_LOCATION + second2 - 1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} lastSecond = currentSecond; // Räkna programcykler och ring funktionen setColor för att ändra färgen på lysdioderna någonsin CYCLE_SPEED -cykler. if (cycleCount
Steg 27: Njut

Sammanfattningsvis är den här klockan underbar att titta på och när du väl har koll på den är den relativt lättläst. Låt mig veta om du gör ditt eget klockprojekt!
Rekommenderad:
'Weasley' Location Clock med 4 händer: 11 steg (med bilder)

"Weasley" Location Clock With 4 Hands: Så, med en Raspberry Pi som hade sparkat runt ett tag, ville jag hitta ett trevligt projekt som skulle tillåta mig att utnyttja det på bästa sätt. Jag stötte på denna fantastiska instruerbara Build Your Own Weasley Location Clock av ppeters0502 och tänkte att
DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): 10 steg (med bilder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): I mitt tidigare projekt utvecklade jag en smart badrumsvåg med Wi-Fi. Den kan mäta användarens vikt, visa den lokalt och skicka den till molnet. Du kan få mer information om detta på länken nedan: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Rainbow Word Clock med en fullständig Rainbow -effekt och mer: 13 steg (med bilder)

Rainbow Word Clock Med Full Rainbow Effect och mer: Mål1) Simple2) Inte dyrt3) Så energieffektivt som möjligt Rainbow Word Clock med full regnbågeffekt.En Smiley på Word Clock.Enkel IR-fjärrkontroll Uppdatera 03-nov-18 LDR för ljusstyrkekontrollen för neopixlarna Uppdatera 01-jan-
Dusty Wall Arduino Animerad LED -lampa med ljuseffekt: 11 steg (med bilder)

Dusty Wall Arduino Animerad LED -lampa med ljuseffekt: Jag fick precis en bebis och efter att ha gjort hans sovrum behövde jag en lampa på en vägg. Eftersom jag älskar LED så bestämde jag mig för att skapa något. Jag gillar också flygplan i allmänhet, så varför inte lägga ett plan från en tecknad film på väggen, här som det börjar och hur jag gjorde. Hoppas
Repurposed - Clock Into Kinetic Wall Art: 5 steg (med bilder)

Återanvänd - Klocka till kinetisk väggkonst: I denna instruerbara omvandlar vi en billig klocka till väggkonst med en subtilt föränderlig moire -effekt. Jag förväntar mig att MoMA ringer vilken sekund som helst. I den här videon har effekten påskyndats för klarhet, men samma effekt kan uppnås med en
