
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.




Som en DIY Maker försöker jag alltid hitta ett sätt att göra mitt liv och andras liv enklare och säkrare. Den 30 mars 2013 har minst 11 människor dött efter att plötsligt regn orsakade översvämningar i Mauritius huvudstad Port Louis. Samma dag översvämmades flera hus medan många bybornas tillgångar skadades. Eftersom jag bor några kilometer där denna tragedi händer, bestämde jag mig för att bygga ett vattennivåövervakningssystem. Tillsammans med ett fantastiskt och motiverat team kunde vi bygga det.
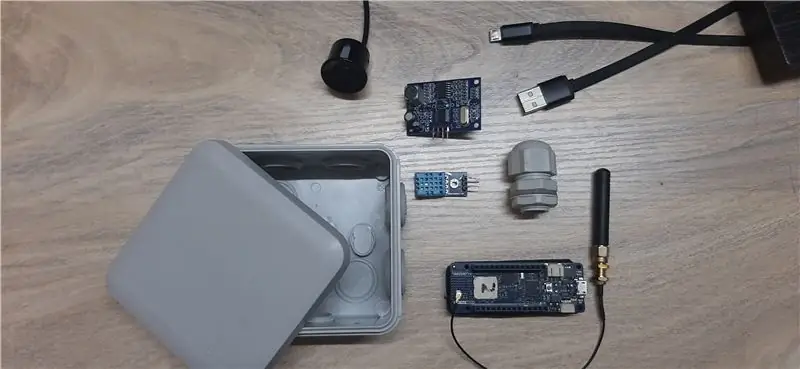
Projektet är ganska enkelt att replikera det består av en arduino MKR WAN 1310, ultraljudssensor, DHT11 -sensor och några lysdioder och tryckknapp för att göra projektet coolt.
Tillbehör
Material:
- Arduino MKR WAN 1310
- Ultraljudssensor
- DHT11 J
- ump ledningar
- Plexobox
- Inkörsport
- Lysdioder
- Tryckknapp
Verktyg:
- Handborr
- 5 mm bit
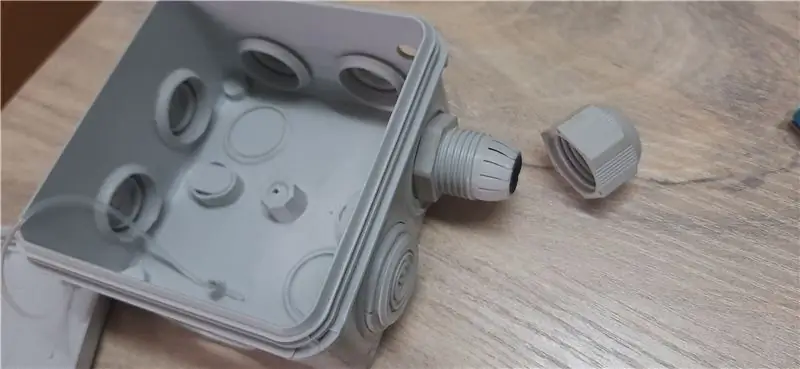
Steg 1: Förbered Plexo Box


För höljet använder jag en 80x80mm plexobox eftersom den är stark och hållbar. Först tog jag bort locken för ultraljudssensorn och strömkabeln. Detta är mycket enkelt eftersom diametern på hålet är densamma som diametern på ultraljudssensorn.
För det andra borrar jag ett 5 mm hål på ovansidan av fodralet för antennen. För detta kan du använda en borrmaskin eller en handborr som i mitt fall.
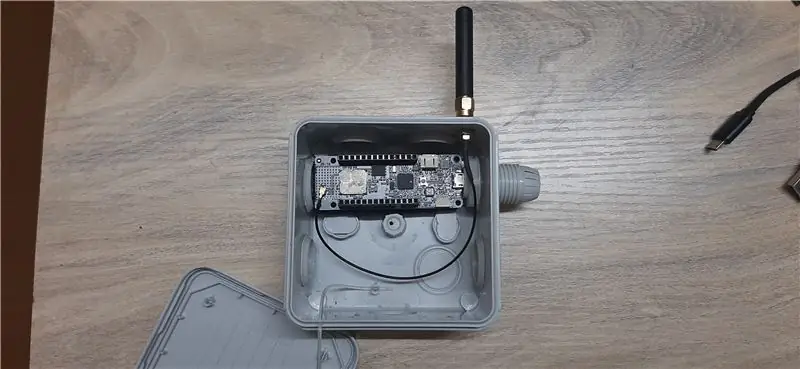
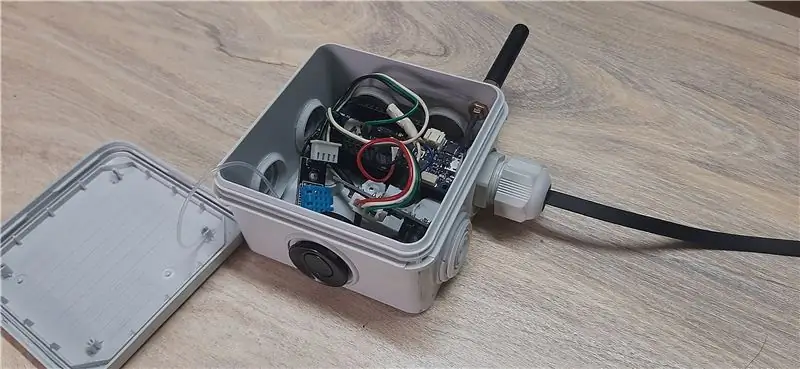
Steg 2: Sätta komponenterna



Jag var tvungen att trimma längden på ultraljudssensortråden eftersom den var för lång för att passa in i lådan och avsluta den med honstifthuvud i slutet för anslutning. Sensorn kan sedan skjutas in i höljet och låsa sig med det inbyggda låssystemet. Sedan lade jag till mkr wan 1310 -kortet och sensormodulen.
Jag sätter den vattentäta sidokontakten för eluttaget eftersom jag inte vill att vatten ska komma in.
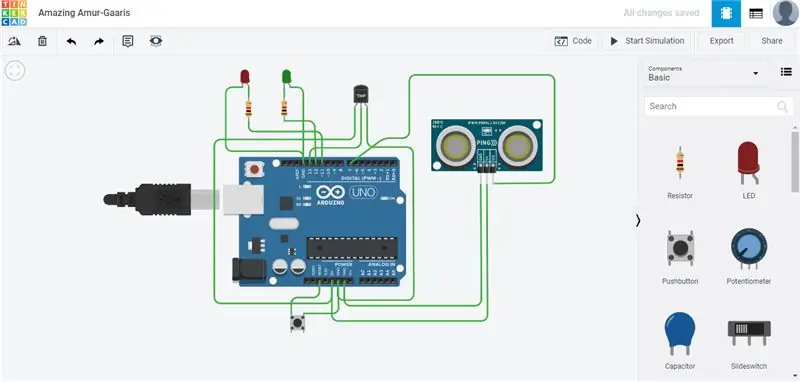
Steg 3: Tinkercad Circuit

Under de senaste 3 åren har jag gjort mycket kretsar. Men jag hade ingen arduino. Tinkercad var det enda sättet för mig att lära mig och utveckla arduino -kretsar och simulera dem. Även efter att jag fått min arduino uno använder jag fortfarande tinkercad -krets för att simulera mitt projekt först. Tinkercad -krets låter dig använda en multipel av komponenter och felsöka dem. Jag rekommenderar starkt tinkercad krets för nybörjare och arduino användare eftersom det kommer att hindra dig från att bränna din arduino när du försöker ny krets.
Steg 4: Anslut kabeln

Du kan följa tinkercad -kretsen enligt ovan eller så kan du följa anslutningen nedan.
DHT11
+> 5v
Ut> pin13
-> mark
Ultraljudssensor
+> 5v
Utlösare> pin7
Eko> pin8
-> mark
Med hjälp av bygelkablar kan du enkelt ansluta och fästa dem med dragkedjor.
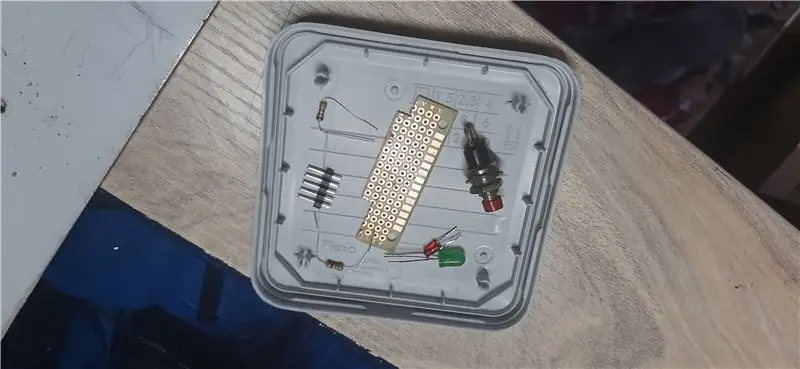
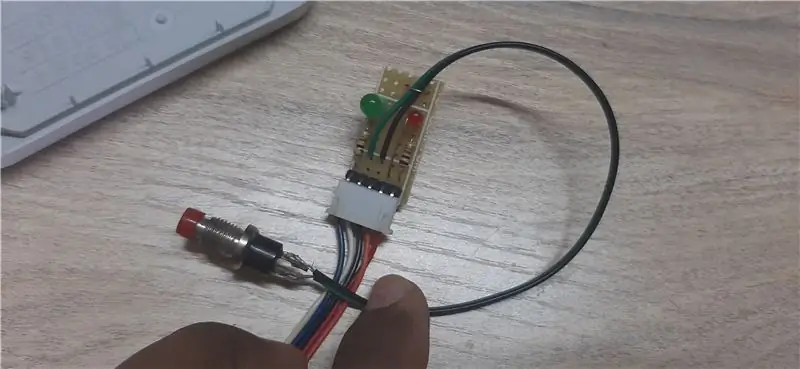
Steg 5: Lägga till lysdioder och tryckknapp för felsökning


Jag använder en röd och grön lysdiod för att visa enhetens tillstånd och en tryckknapp för att återställa enheten. Eftersom min design har arbete på tinkercad -kretsar, är jag ganska säker på att det kommer att vara i verkliga livet. Så jag har gjort ett litet kretskort så att jag kan minska mängden ledningar.
Steg 6: Kodning
Jag använder online IDE och koden är enligt nedanstående fil
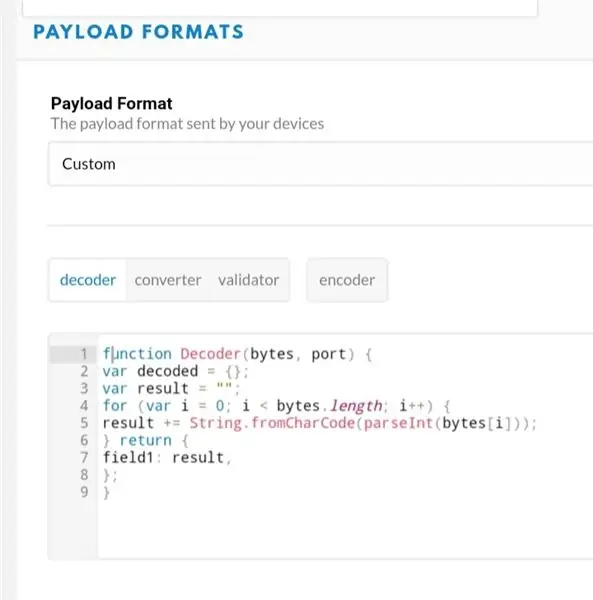
Steg 7: Thing Network Setup

Du kan följa dessa steg på den länken. Det är superenkelt med detaljerade förklaringar. Jag lade till nyttolastavkännaren i bilden ovan och text.function Decoder (bytes, port) {var decoded = {}; var result = ""; for (var i = 0; i <bytes.length; i ++) {result += String.fromCharCode (parseInt (bytes ));} return {field1: result,};} Detta är mycket viktigt för att få en läsbar alue
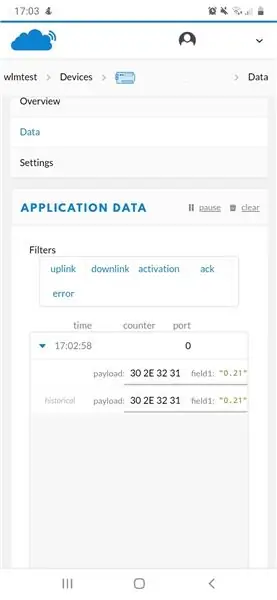
Steg 8: Ta emot data


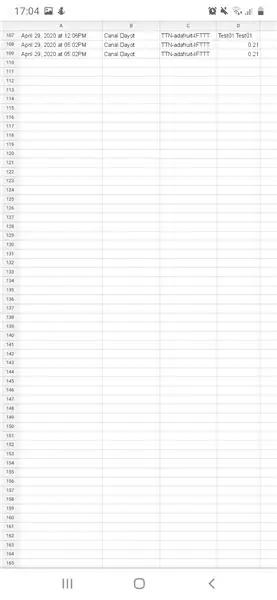
Du kan se på skärmdumpen ovan hur jag tar emot data via TTN på min telefon. Jag använder också IFTTT -integrationen för att visa data i mitt google sheet.com -meddelande nedan om du vill veta hur jag gjorde det.
Steg 9: Slutlig lösning



Produkten är fortfarande i utvecklingsfas. Jag 3d -skriva ut ett nytt hölje men behöver förstärka det. Den använder en 12v solpanel för att driva den. Jag testar det för närvarande innan jag installerar det vid flodstranden. Jag kommer snart att publicera en instruktion som visar hur jag ska placera enheten på exakt plats.
Rekommenderad:
LoRa-baserat visuellt övervakningssystem för jordbruk Iot - Designa en frontad applikation med Firebase & Angular: 10 steg

LoRa-baserat visuellt övervakningssystem för jordbruk Iot | Designa en frontad applikation med Firebase & Angular: I föregående kapitel talar vi om hur sensorerna arbetar med loRa -modulen för att fylla i Firebase Realtime -databasen, och vi såg diagrammet på mycket hög nivå hur hela vårt projekt fungerar. I det här kapitlet kommer vi att prata om hur vi kan
Smart Planter - Indikerar vattennivå: 5 steg (med bilder)

Smart Planter - Indikerar vattennivå: Vi har precis köpt ett par söta växter till vårt nya hem. Mellan alla elektroniska prylar som fylls i huset ger växterna en livlig känsla. Så i gengäld ville jag göra något för växterna. Det är därför jag byggde denna smarta plan
Hur man skapar ett övervakningssystem för obehöriga trådlösa åtkomstpunkter: 34 steg

Hur man skapar ett övervakningssystem för obehöriga trådlösa åtkomstpunkter: Saludos lectores. Vi presenterar en instruktion för ett system för monitoreo de pointos de acceso inal á mbricos no autorizados utilizando for a Raspberry PI
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
Metoder för att upptäcka vattennivå Arduino med ultraljudssensor och Funduino vattensensor: 4 steg

Metoder för att upptäcka vattennivå Arduino med ultraljudssensor och Funduino vattensensor: I det här projektet visar jag dig hur du skapar en billig vattedetektor med två metoder: 1. Ultraljudssensor (HC-SR04) .2. Funduino vattensensor
