
Innehållsförteckning:
- Steg 1: Upprepa inte dig själv
- Steg 2: Skapa en kommentarsida
- Steg 3: En liten bakgrund
- Steg 4: Skapa programmet
- Steg 5: Utföra de första kommandona
- Steg 6: Skapa kontrollen
- Steg 7: Skapa postmodellen
- Steg 8: Finnaly Some Real Ruby Stuff
- Steg 9: Lägg till fälten
- Steg 10: Var är konfigurationen
- Steg 11: Skapa databasen
- Steg 12: Skapa databasen
- Steg 13: Starta Ruby -servern
- Steg 14: Konfigurera styrenheten
- Steg 15: Redigera kontrollen
- Steg 16: Migrera Db
- Steg 17: Se vad vi har gjort
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

Har du någonsin sett en webbplats som var så häftig och interaktiv att du immeditaly undrade "Hur gjorde de det?". Jag ska visa dig ett sätt att det kan göras. Självklart kommer vi inte att skapa en så bra sajt som Instructables till att börja med, men principerna kan enkelt växa till vilken typ av webbplats som helst du kan tänka dig med lite mer arbete.
Steg 1: Upprepa inte dig själv
"Upprepa dig inte", detta uttalande följs vanligtvis av "Vad?" … sedan upprepar du "Gör inte om dig själv". En av Rubins huvudprinciper är D. R. Y. så vi kommer att hålla fast vid detta så mycket som möjligt. Låt oss börja med att hitta en fullt fungerande ram. Instant Rails är ett bra projekt. Klicka på länken och packa upp filen till en katalog som inte har några mellanslag (som C: ). Oroa dig inte för en liten fil det tar lång tid att packa upp, det beror på de många små mapparna som den innehåller.
Steg 2: Skapa en kommentarsida

Kontrollera först att du inte kör någon annan webbserver som IIS. Om du stänger av det nu.
Starta nu InstantRails.exe Det kommer troligen att be om att uppdatera konfigurationsfilerna. Välj OK.
Steg 3: En liten bakgrund
Lite bakgrund om hur Ruby on Rails faktiskt fungerar.
Ruby on Rails fungerar med en MVC -struktur. Det är modell, vy och kontroller. Modellen är den del som gör allt arbete, det blir nummerkrossaren, lagringsstrukturen etc.…. Vyn är bara en tittare. Detta kommer i allmänhet att vara det format som presenteras för en webbsida i vår demonstart. Controller är den del som tar användarens input och skickar den vidare till modellen. Så du ser att användaren skriver in text i handkontrollen, som sedan skickas till modellen där den gör något och spottar tillbaka den till vyn. Enkelt nog, men kom ihåg det när vi går igenom de närmaste stegen.
Steg 4: Skapa programmet

Låt oss först skapa en rails -app
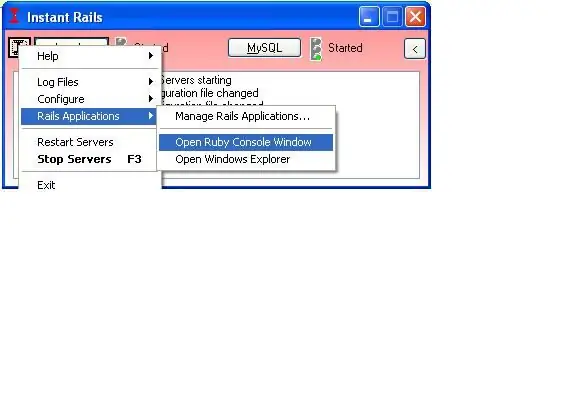
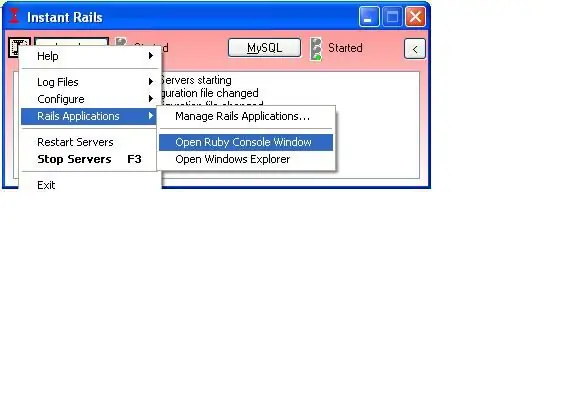
Öppna ett rubinfönster med InstantRailsI -ikonen längst upp till vänster Rails -program Öppna Ruby Consolw -fönstret
Steg 5: Utföra de första kommandona

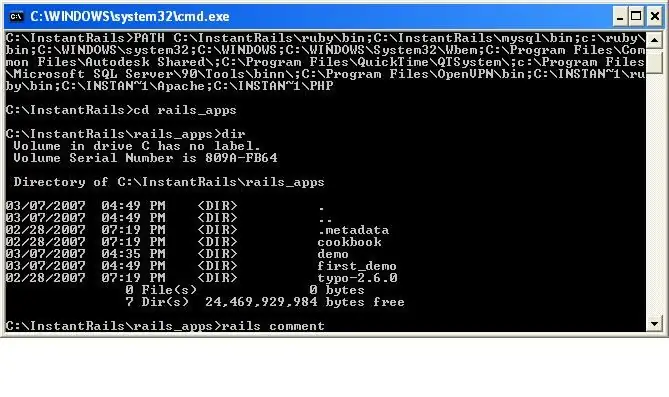
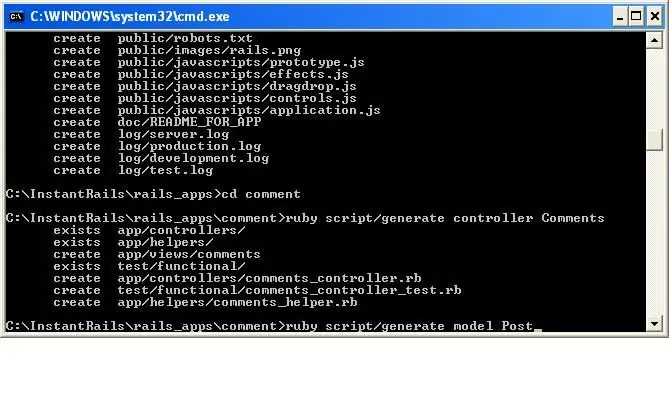
I ditt nyöppnade konsolfönster skriver du: rails comment
Steg 6: Skapa kontrollen

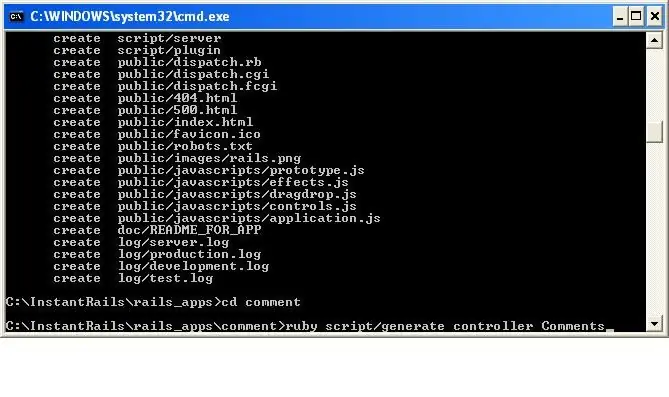
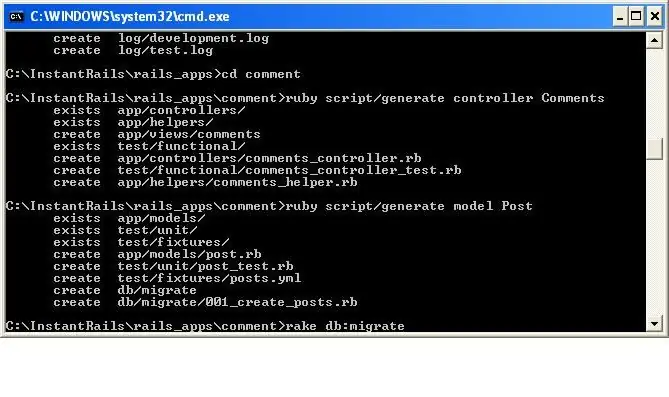
Nu gör vi controllern. Navigera till den nya katalogen: cd -kommentar Nästa typ: ruby script/generera controller Kommentarer
Steg 7: Skapa postmodellen

Nu genererar vi en ny modell som heter Post. Detta är nästan identiskt med det senaste. Typ: ruby script/generera modell Post
Steg 8: Finnaly Some Real Ruby Stuff

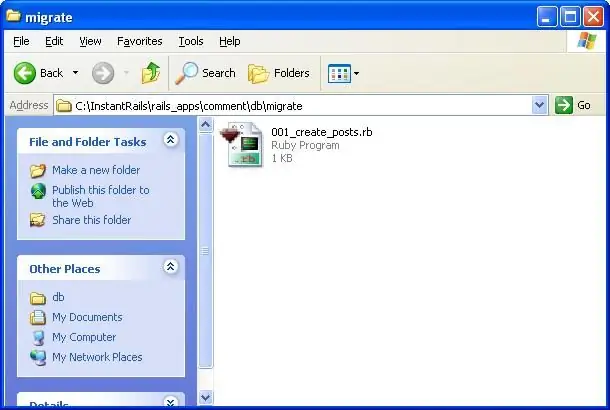
Gå i ditt utforskarfönster till rails_appscommentdbmigrate
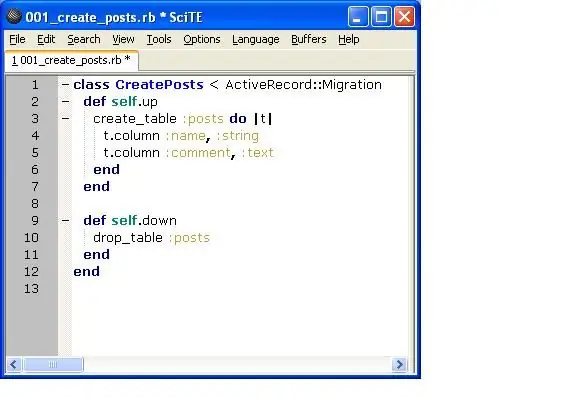
Öppna filen 001_create_posts.rb Den ska öppnas med SciTE, om den inte gör det kanske du vill använda den för resten av denna demo.
Steg 9: Lägg till fälten

Här lägger vi till namn- och kommentarfältet. Under raden som startar create_table insertt.column: name,: stringt.column: comment,: textSave file och stäng SciTE.
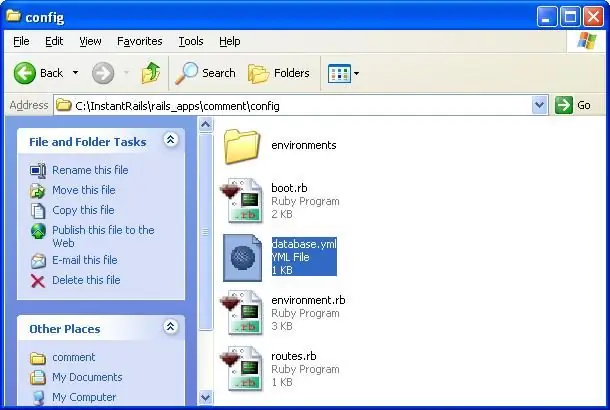
Steg 10: Var är konfigurationen


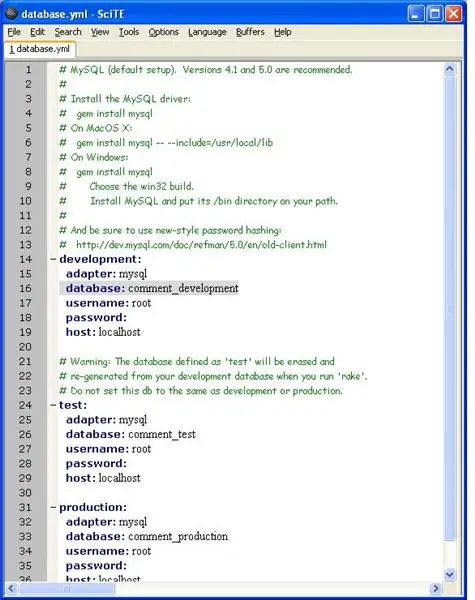
Snabba steg för att hitta vad din databas ska heta. Gå till konfigurationsmappen och öppna databasen.yml -filen med SciTE. I det första avsnittet efter kommentarerna (den gröna texten) ser du utvecklingsavsnittet, det är databasen vi kommer att använda för närvarande. Namnet på vår databas bör vara comment_development
Steg 11: Skapa databasen


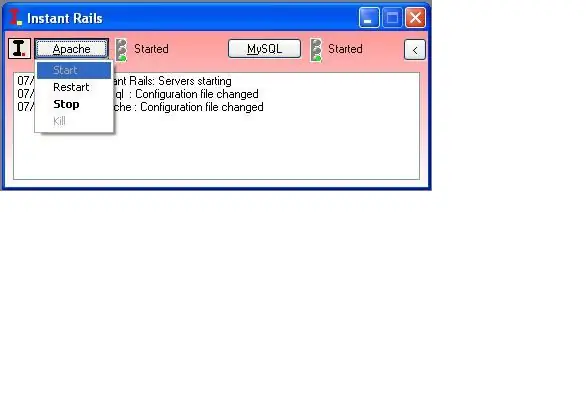
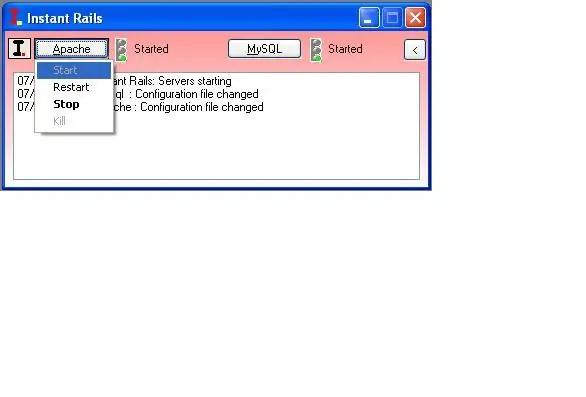
Starta nu apache i kommandofönstret InstantRails.
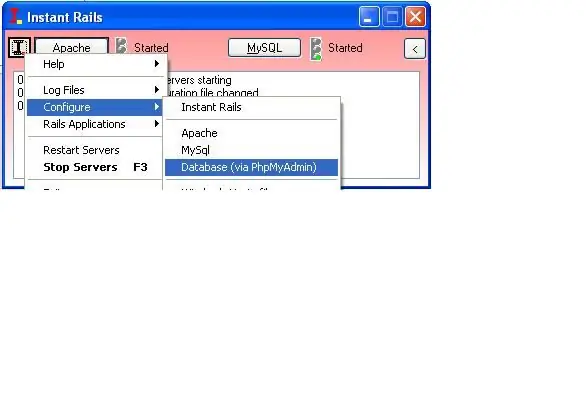
Du kan behöva avblockera detta i din brandvägg. Gå sedan till I iconConfigureDatabase (via PhpMyAdmin)
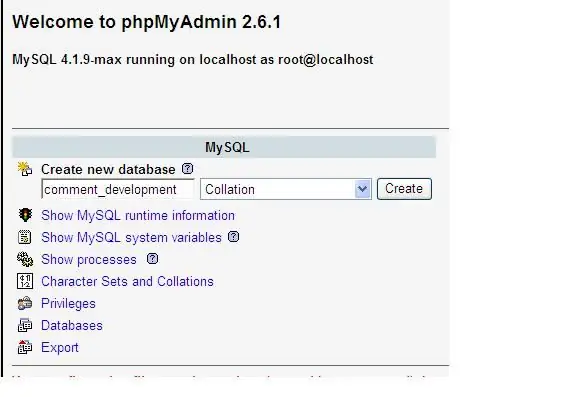
Steg 12: Skapa databasen


På webbsidan hittar du rutan Skapa ny databas och fyller i namnet på databasen vi behöver. Här är det: comment_development Godkänn standardinställningarna och stäng fönstret. Fortsätt nu och stäng apache med samma metod som vi startade det men använd stoppknappen den här gången istället.
Steg 13: Starta Ruby -servern


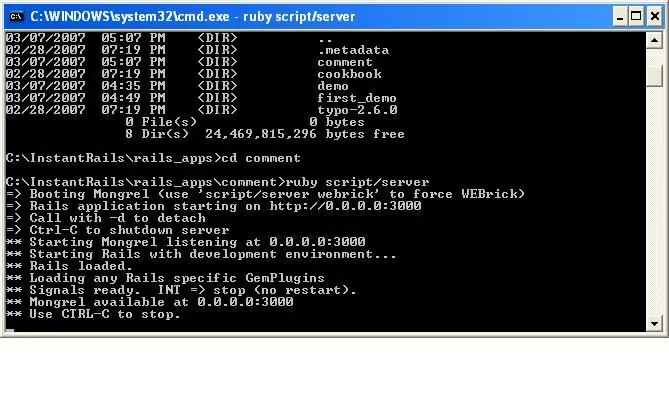
Öppna ett nytt konsolfönster (du bör nu ha två öppna). Och vi kommer att starta servern. Först Navigera till kommentarkatalogen med cd commentNow input: ruby script/server
Steg 14: Konfigurera styrenheten

Nu vill vi konfigurera controllern för servern.
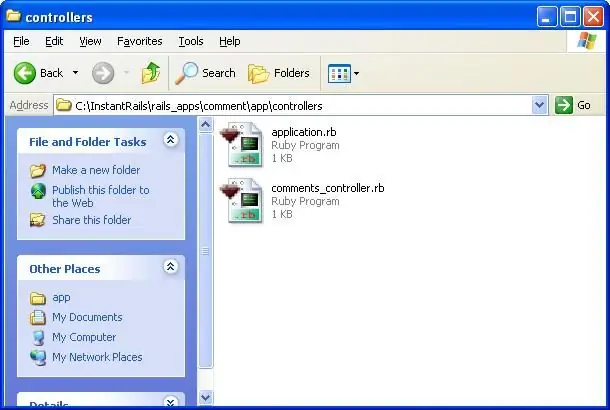
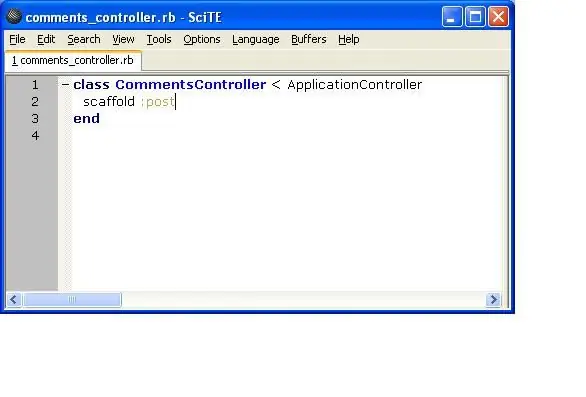
Gå till app / controllers och öppna filen comments_controller.rb i SciTE
Steg 15: Redigera kontrollen

I SciTE redigera regulatorn genom att lägga till caffold: postright i mitten.
Steg 16: Migrera Db

I ditt första konsolfönster skriver du rake db: migrateDetta förbereder filerna och laddar dem för visning.
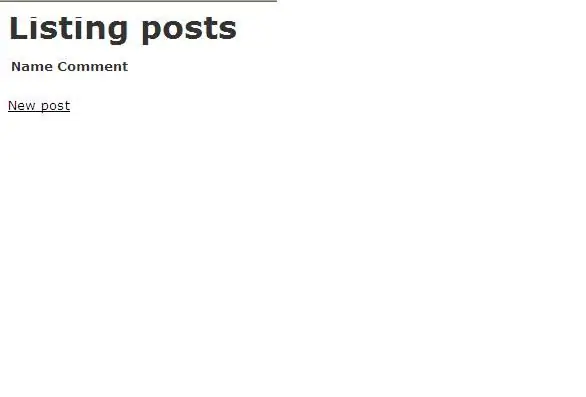
Steg 17: Se vad vi har gjort

Öppna din webbläsare till https:// localhost: 3000/comments och se hur det ser ut.
Rekommenderad:
Komma igång med skinkradio: 5 steg (med bilder)

Komma igång med skinkradio: Som nyligen präglad skinklicensinnehavare vill jag gå vidare med processen jag tog för att komma in i skinkradio. Jag lockades av hobbyens självförtroendeaspekt, vilket gav människor ett sätt att kommunicera när andra metoder störs. Men det är också givande att
Komma igång med I2C -sensorgränssnitt ?? - Gränssnitt till din MMA8451 med ESP32: 8 steg

Komma igång med I2C Sensor Interface ?? - Gränssnitt till din MMA8451 Användning av ESP32: I denna handledning lär du dig allt om hur du startar, ansluter och får I2C -enhet (Accelerometer) att arbeta med styrenhet (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Ett extremt enkelt sätt att komma igång med hemautomation med hjälp av DIY -moduler: 6 steg

Ett extremt enkelt sätt att komma igång med hemautomation med hjälp av DIY -moduler: Jag blev positivt överraskad när jag bestämde mig för att försöka lägga till några DIY -sensorer till hemassistenten. Att använda ESPHome är extremt enkelt och i det här inlägget kommer vi att lära oss hur man styr en GPIO -stift och även få temperatur & luftfuktighetsdata från en trådlös n
Komma igång med billiga RPLIDAR med Jetson Nano: 5 steg

Komma igång med lågpris RPLIDAR Använda Jetson Nano: Kort översikt Light Detection and Ranging (LiDAR) fungerar på samma sätt som ultraljudsmätare med laserpuls används istället för ljudvågor. Yandex, Uber, Waymo och etc. investerar stort i LiDAR -teknik för sina autonoma bilpr
Komma igång med AWS IoT Med trådlös temperatursensor med MQTT: 8 steg

Komma igång med AWS IoT med trådlös temperatursensor med MQTT: I tidigare instruktioner har vi gått igenom olika molnplattformar som Azure, Ubidots, ThingSpeak, Losant etc. Vi har använt MQTT -protokollet för att skicka sensordata till molnet i nästan hela molnplattformen. För mer information
