
Innehållsförteckning:
- Steg 1: Ställ in lysdioderna och motstånden …
- Steg 2: Installera kablarna …
- Steg 3: Anslutning av strömbrytaren [används för att ändra status för lysdioderna] …
- Steg 4: Konfigurera skissen i Visuino …
- Steg 5: Konfigurera skissen i Visuino … [forts.]
- Steg 6: Konfigurera skissen i Visuino … [fortsätter]
- Steg 7: Mittprojektsexperiment …
- Steg 8: Avsluta i Visuino …
- Steg 9: Kompletteringsvideo och klar
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Detta projekt kom från ett experiment som jag ville prova, jag ville se hur mycket UV -ljus som behövdes för att se olika delar av dollarräkningar och säkerhetskontroller. Jag hade det jättekul att bygga detta och ville dela dessa instruktioner här.
Saker du behöver:
#1 En Arduino Nano eller liknande liten bräda [även en UNO skulle fungera, bara stort för det här projektet]
#2 En brödbräda i standardstorlek, 720 -stifts.
#3 3 uppsättningar av liknande lysdioder, varje uppsättning bör ha samma specifikationer, så långt som spänning och motstånd krävs. [Jag använde 6, 3 mm UV och 3, 5 mm UV för min, men du kan använda allt du har till hands.]
#4 9 motstånd matchade dina LED -strömkrav.
#5 En tillfällig omkopplare, antingen från en 37 i 1 sensormodulkit eller en vanlig som du kan ställa in så att den använder tre ledningar.
#6 Gäng relativt korta bygeltrådar. [Jag använde gult, orange, rött och svart]
#7 Visuino ett visuellt programmeringsprogram av Boian Mitov plus Arduino IDE
Steg 1: Ställ in lysdioderna och motstånden …


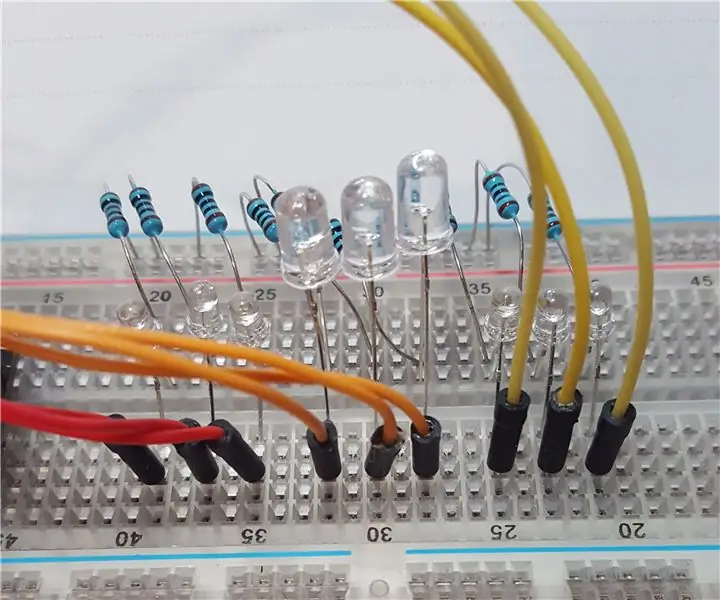
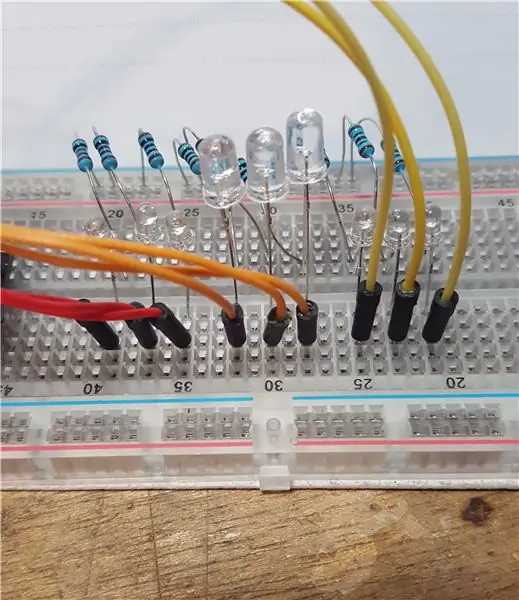
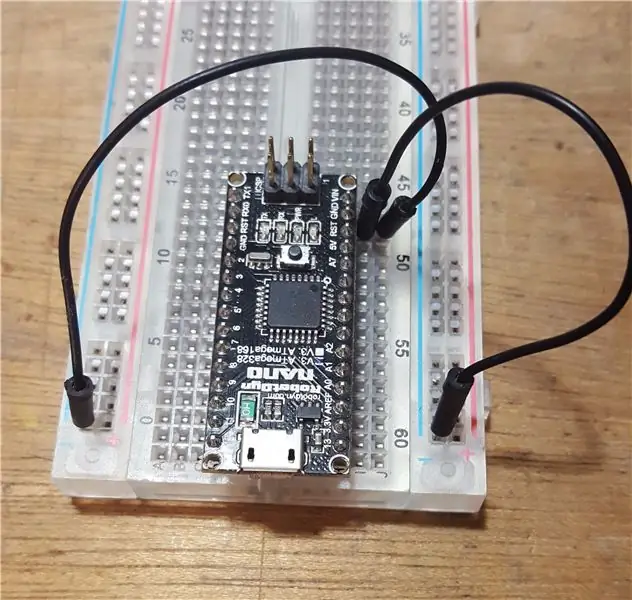
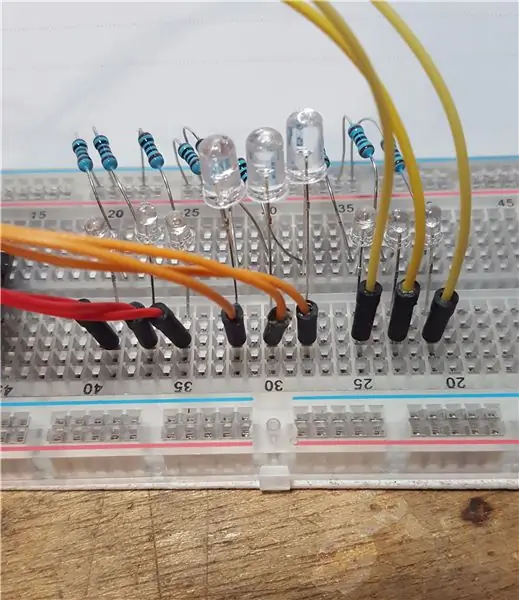
I detta första steg kommer vi att ställa in lysdioderna och motstånden. Placera dina lysdioder ett kort avstånd från där ditt valda Arduino -kort kommer att vara och cirka 1 eller 2 platser från varandra för att lämna ett bekvämt utrymme mellan dem. Se bild 1.
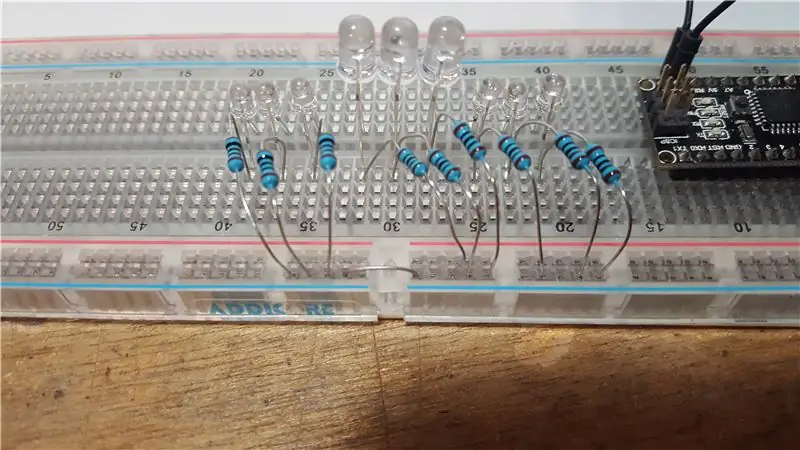
Placera därefter dina motstånd så att ena änden fastnar i GND -skenan på brödbrädan och sedan placeras den andra i spåret för katodstiftet på lysdioden. Referensbild 2. [Jag placerade en bygel för att ansluta brödbrädorna 2 GND -skenor tillsammans.]
Steg 2: Installera kablarna …




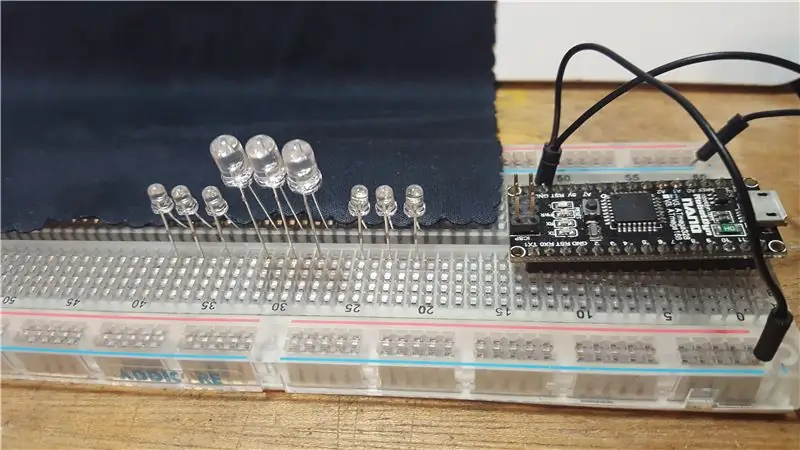
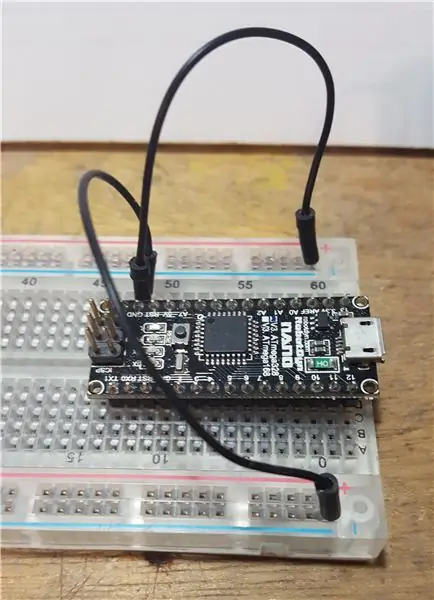
Först och främst, för detta steg är att ansluta 2 GND -ledningar från Nano till markskenorna på båda sidor av brödbrädet. Du kan använda en GND på vardera sidan av ditt valda Arduino -typkort, jag använde precis samma för båda mina. Bild 1 & 2
Observera att markskenorna på din brödbräda kan placeras något annorlunda.
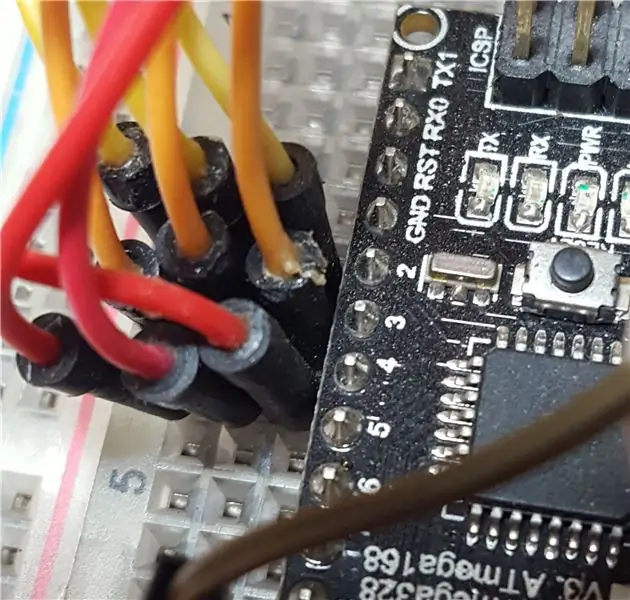
På bild 3 har jag börjat ansluta de 3 olika lysdioderna till 3 digitala stift, nummer 2, 3 och 4. Gula ledningar är anslutna till stift 2 och ansluter till lysdioderna som är längst bort från Nano. Pin 3 -ledningarna är orange och ansluts till mitten av lysdioder och de röda trådarna ansluts till de närmaste lysdioderna och är anslutna till stift 4. Bild 4 visar anslutningarna på den positiva sidan av brödbrädet.
Steg 3: Anslutning av strömbrytaren [används för att ändra status för lysdioderna] …
![Ansluta omkopplaren [används för att ändra status för lysdioderna] … Ansluta omkopplaren [används för att ändra status för lysdioderna] …](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Ansluta omkopplaren [används för att ändra status för lysdioderna] … Ansluta omkopplaren [används för att ändra status för lysdioderna] …](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Ansluta omkopplaren [används för att ändra status för lysdioderna] … Ansluta omkopplaren [används för att ändra status för lysdioderna] …](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
På min omkopplare, i bild 1, är signalen och det negativa betecknade till vänster respektive höger, så den mellersta anslutningen är den positiva. Den svarta ledningen ansluts till GND -skenan på ovansidan av Nano och den vita tråden kopplas in i 3.3V -stiftet på Nano, medan den bruna tråden går in i digital stift 10. Som visas på bild 2 och 3.
Steg 4: Konfigurera skissen i Visuino …



Så i detta första Visuino-steg måste du öppna Visuino eller ladda ner det härifrån: Visuino.com och installera det enligt instruktionerna på skärmen.
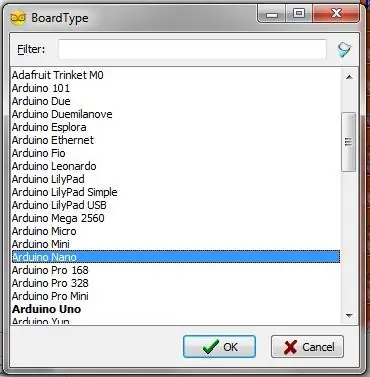
Därefter måste du i huvudfönstret välja de Arduino -kompatibla kort som du kommer att använda för detta projekt. Bild 1 visar att jag har valt Nano och klicka sedan på "OK"
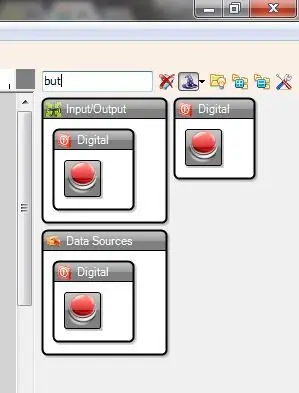
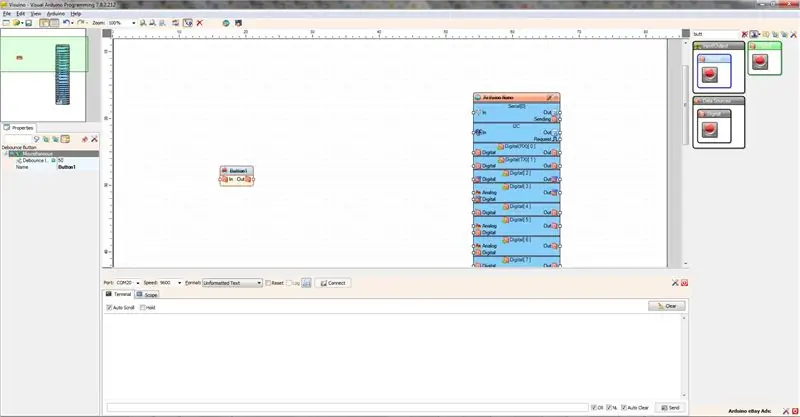
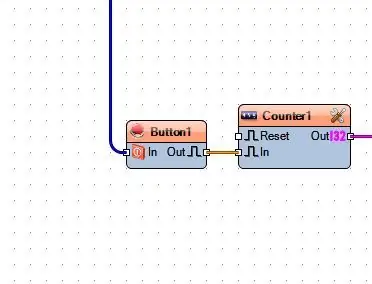
Då vill du gå till sökrutan i det övre högra hörnet och skriva in "men" den första delen av ordet, "knapp" Bild 2 visar resultaten av denna sökning. Dra knappkomponenten till vänster om Arduino -kortet och placera bort den enligt bild 3.
Sök sedan efter "räknare" i samma sökruta ovanför komponenternas sidofält och dra standardräknaren utan + och - på den, [Bild 4] till ditt huvudfönster precis till höger om knappkomponenten. Se bild 5.
Sedan kommer du att dra en anslutningskabel från knappen ut till räknaren in. Som visas i bild 6.
Steg 5: Konfigurera skissen i Visuino … [forts.]
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
I det här steget fortsätter vi att lägga till enskilda komponenter, nästa kommer avkodaren, så skriv in 'avkodare' i sökrutan och det finns bara ett alternativ, i 2 olika kategorier, bild 1. Dra den till höger om räknaren så att stiften pekar upp, som visas i bild 2. På bild 3 kan du se för att dra en kontakt, från räknaren till avkodaren.
Nu vill du lägga till några "output pins" till den för knappens olika steg. Ändra standardnumret till '5' i fönstret Egenskaper och tryck på "Enter" på tangentbordet för att ställa in det som i bild 4. Nu kan du se att stiften har lagts till i bild 5.
Steg 6: Konfigurera skissen i Visuino … [fortsätter]
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
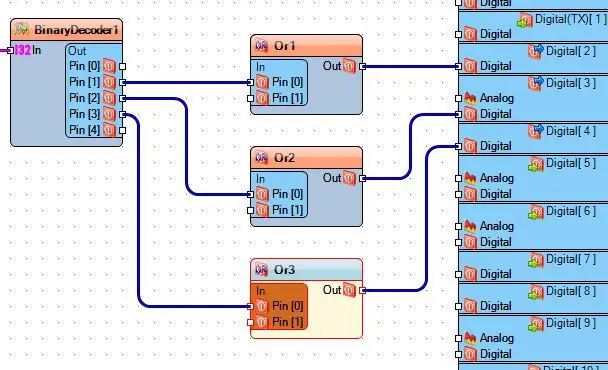
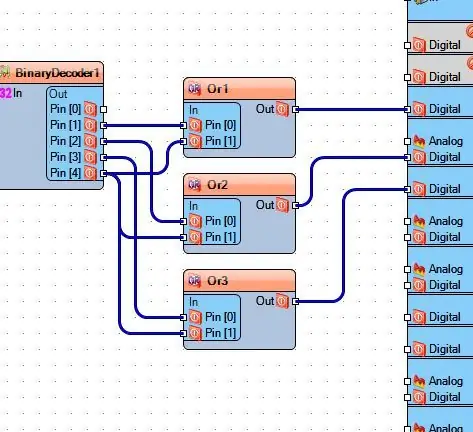
Nästa komponent vi lägger till är OR -operatören, så sök efter 'boolean' genom att skriva 'boo' Bild 1 och dra OR -komponenten till höger om avkodaren. Sedan behöver vi 2 till, så dra dem under den första, som visas på bild 2. Dra sedan en anslutning från Pin [1] på avkodaren till Pin [0] på OR1 -komponenten, se bild 3 och fortsätt för att dra Pin [2] från avkodaren till Pin [0] på OR2 och sedan Pin [3] till Pin [0] på OR3, se bild 4.
Nu gör du anslutningarna från OR -komponenterna till Nano (eller vilket kort du använder). Så, dra anslutningar från utsidan av de yttersta randarna till stiften 2, 3 & 4, som ses på bild 5. I detta skede har du en fungerande skiss, kan du gissa vad det skulle göra om du laddade upp nu och tryckte på knappen ?
Stanna här för att testa det själv
Se nästa steg för svaret
Steg 7: Mittprojektsexperiment …

Så, testade du detta, om du gjorde det skulle du ta reda på att knapptryckningarna slog på LED -setet för var och en av de tre första tryckningarna och den fjärde verkade inte göra någonting annat än att stänga av den sista.
I steget i projektet kommer jag att förklara vad som händer. Avkodaren har 5 positioner för knappen, den första [0] är allt avstängd och är startplatsen. Nästa 3 tänder varje uppsättning lysdioder och den femte (utgång 4), som inte verkar göra någonting, för tillfället, kommer att sättas upp för att tända dem alla.
Steg 8: Avsluta i Visuino …



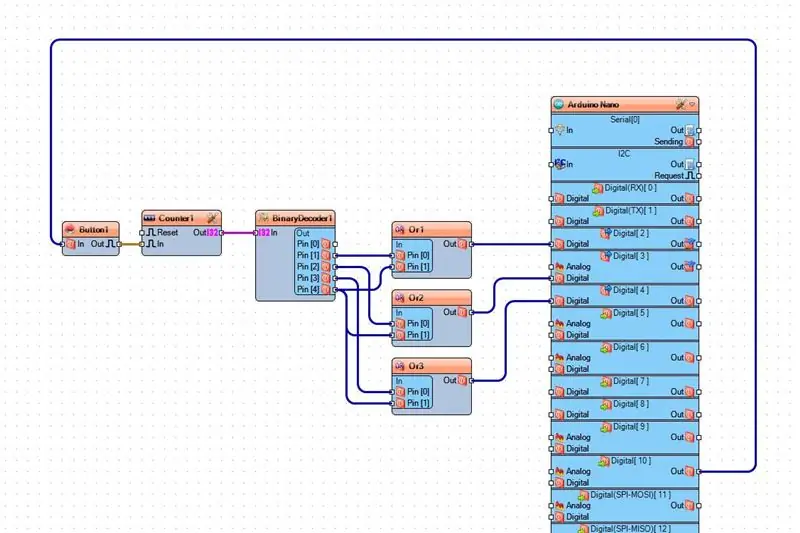
Nu är det bara för att avsluta den här skissen, du måste slutföra kretsen för de yttersta randområdena som vi lade till. Så dra några anslutningar från Pin [4] på avkodaren till var och en av ORs -stiften [1], tre av dem totalt. Se bild 1.
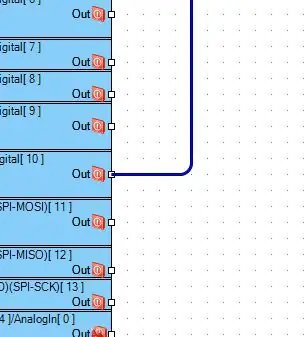
Anslut sedan knappens ingång till Pin10 på Arduino -kortet. (Denna pin är upp till dig, det är precis där jag kopplade den) Bilder 2 & 3.
Bild 4 visar den färdiga kretsskissen och om du behöver/vill övervaka seriell utgång från räknaren ansluter du den utgången till serieingången också. Se bild 5.
Steg 9: Kompletteringsvideo och klar


Ladda nu upp din skiss via F9 -nyckeln i Visuino och ladda sedan upp till tavlan från Arduino IDE med CTRL+U. Då har du också en fungerande version av detta projekt.
Lek med det, för att se vad du kan lägga till för att förbättra denna skiss, låt mig veta i kommentarerna.
Njut av!!
Rekommenderad:
Byta ut skalet på en trådlös Xbox 360 -kontroller: 15 steg (med bilder)

Byta ut skalet på en trådlös Xbox 360 -handkontroll: Steg för steg -guide för att byta skalet på en Xbox 360 -kontroller till ett nytt skal. Denna handledning kan användas för att hjälpa eleverna att ha en grundläggande förståelse för hårdvara, el-/datateknik och datavetenskapsprinciper genom videospel
2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: 5 steg (med bilder)

2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: Välkommen till den instruerbara! Idag kommer jag att visa dig hur du gör ett 2D -konstprojekt med en logotyp och övergripande design efter eget val. Jag gjorde det här projektet eftersom det kan lära människor om många färdigheter som programmering, kabeldragning, 3D -modellering och andra. Detta
Byta ut iPhone 6 Plus batteri: guide för att byta ut det interna batteriet: 12 steg (med bilder)

IPhone 6 Plus batteribyte: Guide för att byta internt batteri: Hej killar, jag gjorde en iPhone 6 batteribyteguide för en tid sedan och det verkade ha hjälpt många människor så här är en guide för iPhone 6+. IPhone 6 och 6+ har i huvudsak samma konstruktion förutom den uppenbara storleksskillnaden. Det finns
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: 3 steg

DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: Detta projekt hjälper dig att ansluta 18 lysdioder (6 röda + 6 blå + 6 gula) till ditt Arduino-kort och analysera datorns ljudkortets realtidsignaler och vidarebefordra dem till lysdioderna för att tända dem enligt slageffekterna (Snare, High Hat, Kick)
