
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

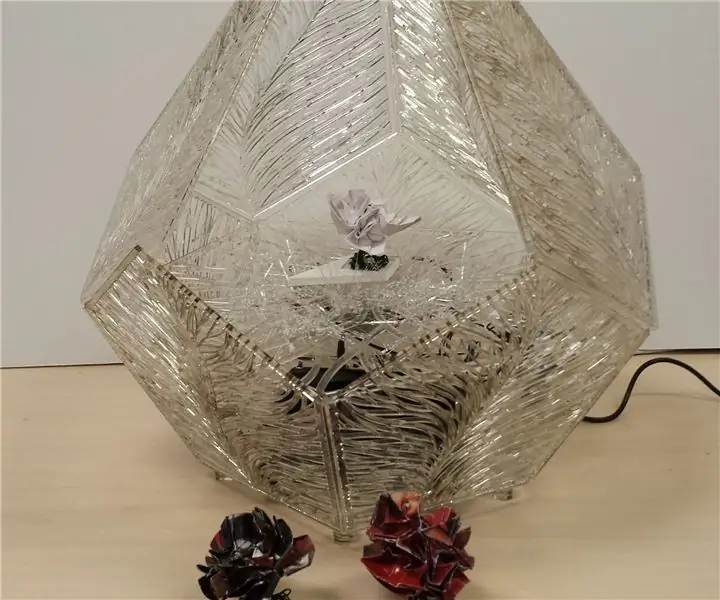
Detta är ett klassprojekt designat och byggt av Trinh Le och Matt Arlauckas för HCIN 720: Prototyping Wearable and Internet of Things Devices vid Rochester Institute of Technology.
Målet med detta projekt är att abstrakt visualisera vindens riktning och hastighet på platser som är associerade med RFID -tokens. Dessa två dimensioner skulle vara användbara för alla som lotsar båtar, flyger drönare, drakar, modellraketer och så vidare.
Displayen skulle bestå av en uppåtblåsande fläkt för att göra band av tyg krusning och "dansa" ovanför bordsskivan. Bandens livlighet skulle visa storleken på vindhastigheten. Vindriktningen representeras av en indikator som är ansluten till en stegmotor i basen och kan rotera hela 360 °.
Steg 1: Material och verktyg
Hus
- 1/8”akryl (PMMA) ark, lämpliga för laserskärning
- 1/8”akrylstavar (för fyllning av skarvar)
- Fringy grejer
Elektroniska delar
- Particle Photon (https://store.particle.io/collections/photon)
- 2,1 mm DC -fatuttag (https://www.adafruit.com/product/373)
- 12VDC 600mA Strömförsörjning med 2,1 mm kontakt (https://www.adafruit.com/product/798)
- DC-DC Power Converter (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) ELLER 7805 spänningsregulator krets (https://www.instructables.com/howto/7805/)
- MFRC522 RFID -läsarkort (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- L293D Dual H-Bridge motorförare (https://www.adafruit.com/product/807)
- 12V stegmotor (https://www.adafruit.com/product/918)
- 120 mm 12VDC fläkt (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- S9013 NPN -transistor (eller liknande)
- 2 - 220 Ohm motstånd
- 1N4001 -diod
- 5 mm blå LED
- Mifare Classic 1K RFID-klistermärken (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Kabeldragning
- Adafruit Perma-Proto halvpension (https://www.adafruit.com/product/1609)
- 22 AWG -tråd, fast och strängad
- 20 AWG, tvåledartråd (för ström)
- Anslutningsremsa för hanhuvud (för fläkt- och motoranslutningar)
- 2 - 12 -stifts kvinnliga stapelbara huvudremsor (för Photon)
- 1 - 1x3 0,1”pitch kvinnlig headerlist (för fläkttransistor)
- 1 - 1x8 0,1”pitch header -kontakt och crimputtagskontakter (RFID -läsare)
- 1 - 1x2 0,1”pitch header connector och crimp socket kontakter (fläkt)
- 4 - 1x1 0,1”pitch header connector och crimp socket kontakter (stegmotor)
- 1-16-stifts DIP-uttag (för H-bridge)
- Små nylonband (tillval)
- Krympslang (tillval)
Hårdvara
- 2 - M3x6mm skruvar (för montering av stegmotor)
- 4 - M3x35mm skruvar (för montering av fläkt)
- 8 - M3 platt brickor
- 4 - M3 muttrar
Verktyg
- Laserskärare
- 3d skrivare
- Lödningsverktyg
- Akryllim (https://www.amazon.com/Acryl-Plastic-Cement-Applicator-Bottle/)
- Platt wellpappark (för monteringsjigg)
Steg 2: Data att representera

Vindskärmen visar en vind- och vindriktning från en plats som är associerad med en RFID-märkt token. Denna data kommer att samlas in från WeatherUnderground API. För att kunna använda detta API, skapa ett konto på https://www.wunderground.com/weather/api och välj det planalternativ som bäst passar dina behov.
Steg 3: Visa konstruktion



Laserskärning
Följ bruksanvisningen för laserskäraren du ska använda, förbered bildskärmens Adobe Illustrator -filer (nedan) för skärning. Du kan behöva ordna om objekten i filerna för att passa storleken på laserskäraren du använder.
Laserskär plattorna från 1/8 akryl (PMMA) plastark.
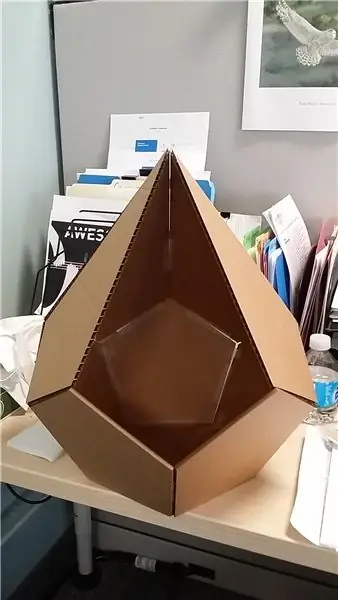
Monteringsjigg
För att upprätthålla den vanliga femkantiga yttre vinkeln på 116,6 ° konstruerade vi en snabb jigg (assembly_jig.ai) för att hjälpa till med montering av plattorna.
- Öppna filen assemblage_jig.ai och skär flera bitar av wellpapp.
- Limma dem i en bunt, se till att bunten förblir fyrkantig.
Vinkelpåfyllningsstavar
Eftersom vinklarna inte är ortogonala mot varandra använder vi 1/8 akrylstavar för att fylla gapet och ger mer yta för limning. Förklippade längder av stången ska placeras mellan varje platta och lämnar lite utrymme i varje ände för där hörnen kommer ihop.
Montering av basen
Börja med basstycket med det stora fläkthålet och lim bit av akrylstav på var och en av de fem kanterna.
Placera detta fläktstycke på en snedställning av monteringsjiggen och placera ett botten sidstycke på den motsatta lutande sidan.
Applicera försiktigt limet på fogen och vänta tills det stelnat.
Fortsätt arbeta runt de andra sidorna av basstycket och se till att fästa en bit påfyllningsstång där två plattor möts.
Montering av DeckGlue de två stegmotorns monteringsskivor back-to-back, var noga med att ställa in hålen. När den är inställd, försiktigt med en kran för att trä de två små hålen för M3 -skruvarna. Limma nu detta till mitten av däckplattan, var noga med att rada upp mitthålet.
Fäst stegmotorn med de två M3x6mm skruvarna.
Montering av toppen
Toppen monteras på samma sätt som botten, men med bara fyra plattor. Du kommer att lämna en lucka där en femte platta "kan" vara placerad. Glöm inte att använda akrylstaven för att limma upp toppskivorna.
Steg 4: Elektronik




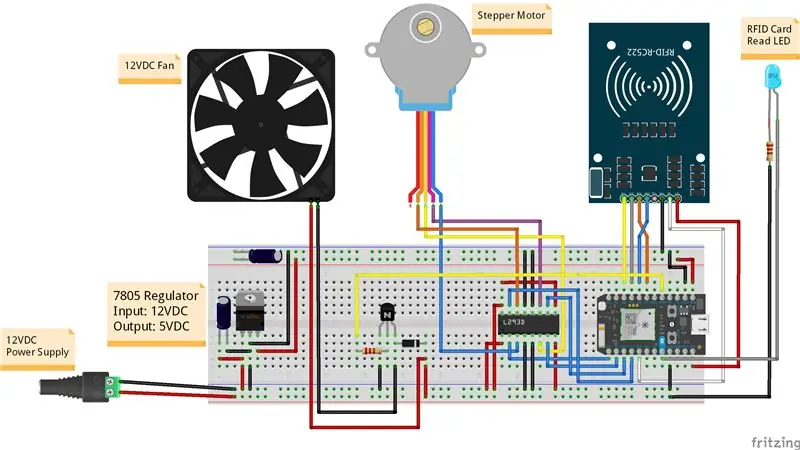
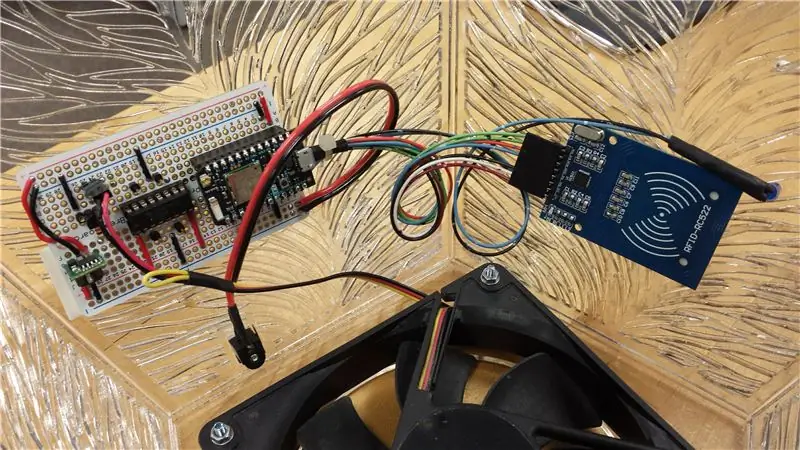
Detta projekt kan monteras snabbt med en brödbräda och bygelkablar. Följ bara diagrammet ovan.
För en mer engagerad byggd, ja, då är det dags att ta bort de galna lödningskunskaperna.
Du har galna lödningskunskaper, eller hur? Om inte, här några länkar för att rätta till det …
- Instruktioner: Lödning
- Adafruit Guide till utmärkt lödning
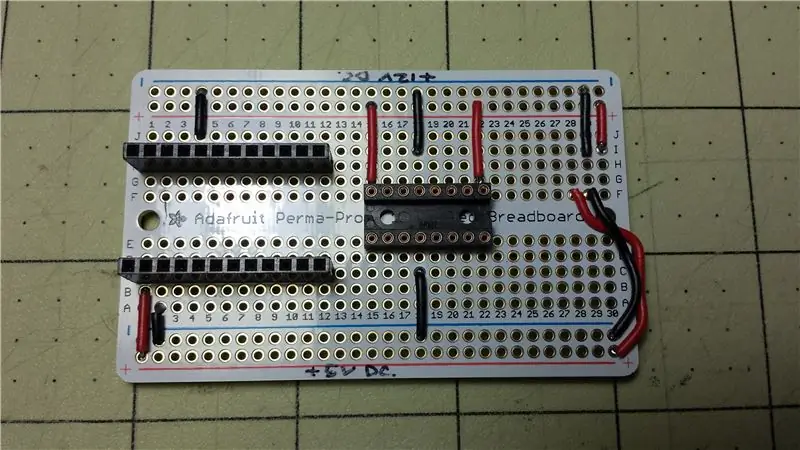
Använd Adafruit Perma-proto halvpension, lägg ut komponenterna som visas i Fritzing-diagrammet ovan. Genom att använda uttag för de integrerade kretsarna och transistorerna kan du snabbt och enkelt byta ut om du råkar släppa ut någon magisk rök (https://en.wikipedia.org/wiki/Magic_smoke).
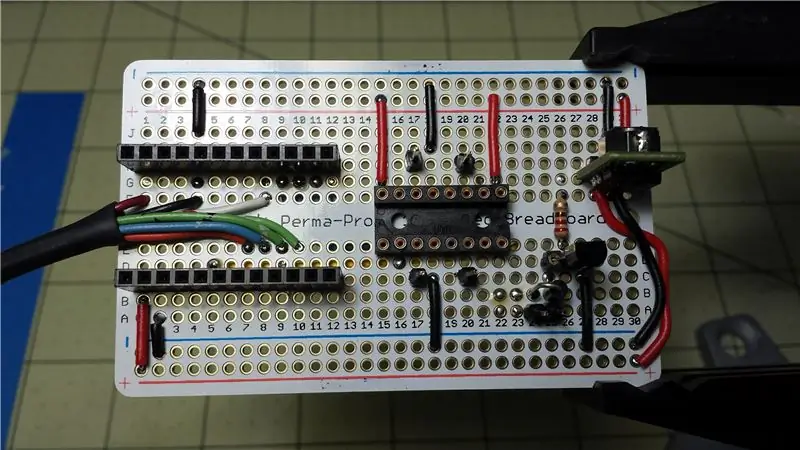
Löd huvudstiften/uttagen på brädet för att hjälpa till att ansluta de yttre komponenterna (stegmotor och fläkt) och göra dem lätt att byta (se ‘Magic Smoke’ ovan). Lödkraft och jordkabel på plats först, försök att hålla dem så korta och direkta som möjligt. Löd DC-uttaget till ena änden av en längd på 20AWGs tvåledartråd, och den andra änden till de övre kraftskenorna (kort orienterat med Photon-rubriker till vänster).
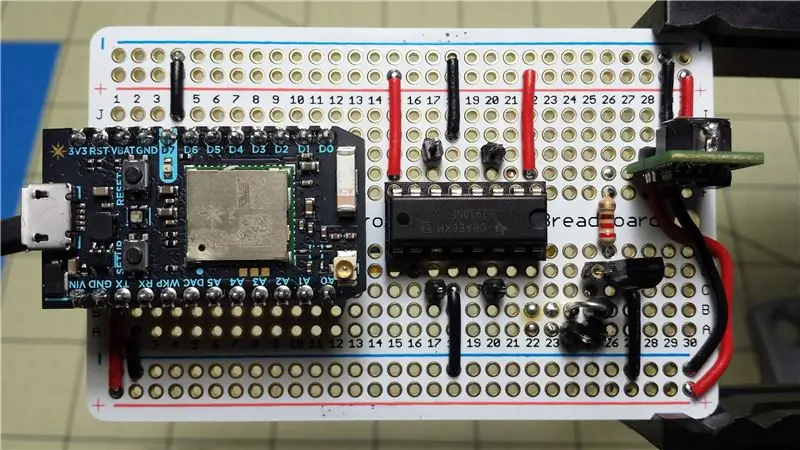
Lödtrådar för att göra kretsanslutningarna. I vissa fall är det lättare att köra ledningar på undersidan av kortet. För RFID -läsaren tillåter de stapelbara rubrikerna för Photon gott om plats för anslutningar under Photon. Avsluta RFID -kablarna med 1x8 -huvudkontakten för att fästas på RFID -läsarens rubrik.
Steg 5: Installera elektronik



När basen har limmats installerar du fläkten i basen med de fyra M3x35 -skruvarna, brickorna och muttrarna.
Fäst huvudkortet på insidan av bakplattan (plattan med den rektangulära utskärningen för DC-fatuttaget) med hjälp av den skumstödda monteringstejpen.
Sätt in DC -fatuttaget i det rektangulära hålet och cementera på plats med hjälp av akryllim.
Fäst RFID-läsarkortet i kontakten och montera där det är lämpligt med hjälp av den skumdrivna monteringstejpen. Det är okej om kortets baksida vetter mot skärmens utsida, antennen tar fortfarande upp RFID -signalen. Säkra den blå lysdioden i närheten.
Anslut fläkten och stegmotorn till huvudkortet.
Steg 6: Programmering
Ny på Particle Photon?
Detta projekt kommer att använda Particle Webhooks för att skörda vinddata. Här är processen, i ett nötskal.
- Enheten väntar på att en token ska skannas.
- När en token skannas lagras det unika token -ID: t.
- Enheten publicerar sedan detta token -ID till Particle.io.
- Vid mottagandet av dessa data skickar Particle.io data till vår API -sida via webhook -integration.
- API -sidan tar emot token -ID och letar upp staden och staten som är associerad med den från platsmatrisen.
- API -sidan gör sedan AP -anropet till WeatherUnderground (WU) med platsinformation.
- WU API returnerar ett JSON -objekt med de fullständiga nuvarande väderförhållandena för den platsen till API -sidan.
- API -sidan analyserar denna information, extraherar och konverterar vindriktningen och vindhastigheten och returnerar dem till enheten som ett JSON -objekt.
- Enheten analyserar JSON -objektet och lagrar vindriktningen och hastigheten som ska användas för att styra stegmotorn och fläkten.
Firmware
Skapa ett nytt Photon -projekt som heter 'wind_display' och skriv över huvudfilen med wind_display.ino -koden (nedan).
Hitta och installera sedan följande bibliotek i ditt projekt:
- MFRC522 - v0.1.4 RFID -bibliotek för partikelutrustning
- SparkJSON - v0.0.2 JSON -bibliotek Portat från @bblanchon
- Stepper - v1.1.3 Steppmotorbibliotek för Arduino
Kompilera projektet och ladda ner till din Photon.
API -sida
För att kunna använda API-sidan måste du ladda upp den till en PHP-aktiverad webbserver. Det finns många gratis PHP webbhotell alternativ tillgängliga.
Ladda ner getWindData.txt och ändra filtillägget till.php. Öppna i din föredragna redaktör och gör följande ändringar:
Lägg till ditt Photon Core ID:
// Lägg till core_id för foton som du vill tillåta att använda detta API $ allowCores = array ('Ditt CoreID går här');
Lägg till din WeatherUnderground API -nyckel:
// WeatherUnderground API Key $ wu_apikey = "Din WU API Key";
För närvarande, oroa dig inte för att ställa in tokens/platser. Vi tar hand om det när allt är klart.
Spara och ladda upp filen till webbservern. Spela in live -URL: en för API -sidan.
Partikel Webhook
Logga in på din partikelkonsol och klicka på ikonen Integrationer till vänster.
- Klicka på "Ny integration" och välj sedan "Webhook".
- Ställ in händelsens namn på 'wind_display'.
- Ange URL: en till den levande URL: en för API -sidan.
- Klicka på "Skapa Webhook".
Skaffa RFID -token -ID och ändra API -sidan
Med Photon ansluten till din dator via USB och urkopplad från den externa strömförsörjningen, öppna ett terminalfönster och kör Particle Serial Monitor.
- Skanna en RFID-tagg och skriv ner token-ID: t på 8 tecken som visas på den seriella bildskärmen.
- Upprepa för ytterligare taggar du vill använda.
Gå nu tillbaka till getWindData.php och hitta avsnittet Locations array:
// Locations Array // Ersätt "TokenID n" med skannat token-ID // Ersätt "Cityn" med stad associerad med token ID // Ersätt "Sn" med två-char-status associerad med city $ locations = array ("TokenID 1" => array ("city" => "City1", "state" => "S1"), "TokenID 2" => array ("city" => "City2", "state" => "S2"), "TokenID 3" => array ("city" => "City3", "state" => "S3"));
Ersätt varje token -ID med token -ID: n för dina taggar och associera dem med en stad och en stat som du vill ha vindinformation från.
Spara filen och ladda upp till din webbserver.
Steg 7: Använd det

- Visa den var du vill.
- Ställ vindskoveln mot norr.
- Anslut strömförsörjningen.
- Placera en token nära RFID -läsaren och vänta tills den blå lysdioden blinkar.
Steg 8: Ytterligare idéer
Här är några idéer för att förlänga projektet!
Rekommenderad:
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
Hur man gör en anpassad kretskort med en lasergraverare med låg effekt: 8 steg (med bilder)

Hur man gör ett anpassat kretskort med en lasergraverare med låg effekt: När det gäller att göra en hemlagad kretskort kan du hitta flera metoder online: från det mest rudimentära, med bara en penna, till det mer sofistikerade med 3D -skrivare och annan utrustning. Och denna handledning faller på det sista fallet! I det här projektet ska jag
Hur man gör en 2 -spelare DIY Bartop Arcade med Custom Marquee Coin Slots, med en Pandoras låda: 17 steg (med bilder)

Hur man gör en 2 -spelare DIY Bartop Arcade med anpassade Marquee -myntplatser, med hjälp av en Pandoras låda: Detta är en steg -för -steg -handledning om hur man bygger en arkadmaskin med två spelare som har anpassade myntplatser inbyggda i tältet. Myntplatserna kommer att göras så att de bara accepterar mynt i storleken på kvartal och större. Denna arkad drivs
Omgivningsdisplay för buss ankomst: 6 steg (med bilder)

Omgivningsdisplay för buss ankomst: Även om skärmar kan vara populära för visning av information, är de definitivt inte det enda sättet att konsumera information. Det finns flera möjligheter att visualisera information från vår omgivning och med det här projektet försöker vi hacka in
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
