
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



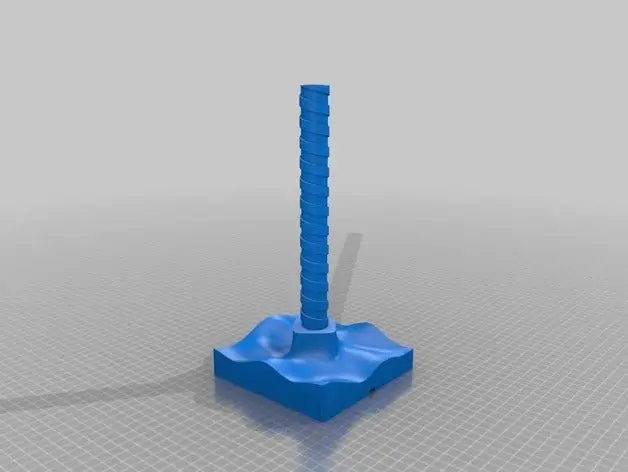
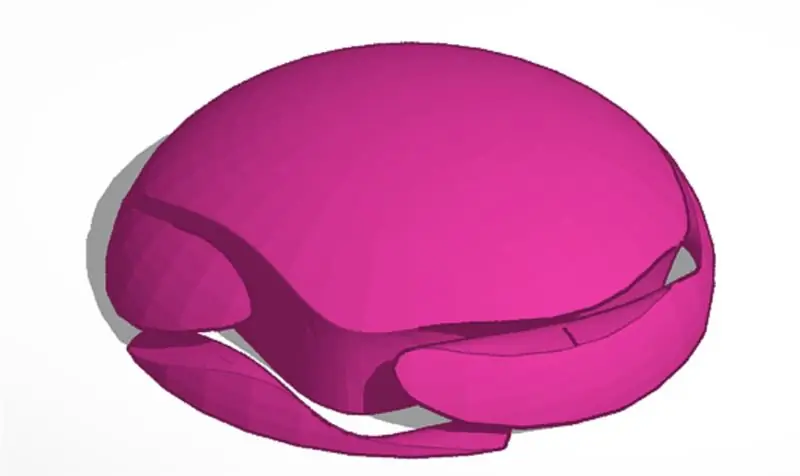
När jag bläddrade igenom tingiverse såg jag denna helt fantastiska Wave Lamp och jag MÅSTE bygga den.
www.thingiverse.com/thing:774456
Lampan är mycket väl utformad och skriver ut utan stöd (måste skrivas ut på sidan)
Det finns också en lampfot som tar LED -remsor

Och naturligtvis kunde jag inte bara låta det vara en sänglampa. Jag var tvungen att göra det wifi och visa vädret. Så jag använder en allestädes närvarande ESP8266 -modul med WS2812B -lysdioder för att styra ljusets färg baserat på dagens prognos. Dessutom släcks lampan automatiskt kl. 22:00 och slås på kl. 06:00.
Steg 1: Krav


Du behöver följande för att skapa denna våglampa:
Verktyg:
- 3D -skrivare - en som kan skriva ut minst 30-35 cm
- USB-TTL-modul för att programmera ESP-12E
- Lim pistol
- Lödkolv
Förbrukningsartiklar:
- PLA - vit för lampan och en annan färg för basen
- 30 WS2812B adresserbara RGB -lysdioder
- ESP8266 - 12E
- 74HCT245N
- 5V strömförsörjning
- 5V-3.3V Effektomvandlare
- Några rubrikstift och motstånd
- Löda
Steg 2: 3D -utskrift



3D Skriv ut följande bitar
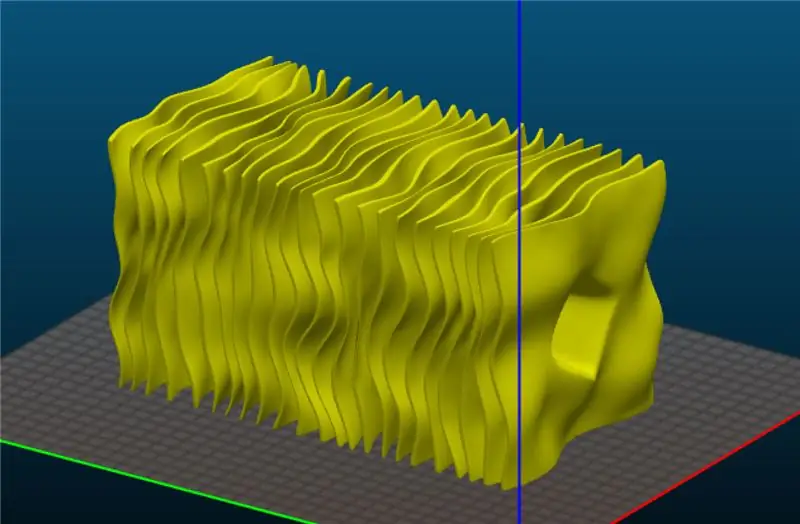
Lampan
- Skriv ut med den vita PLA som roteras på sidan
- Stöd och flottar krävs inte
- Även om jag använde en 5 mm kant för att se till att den sitter fast i sängen under utskriften
-
Jag använde följande inställningar:
- 0,8 mm vulkanmunstycke och 0,3 mm lagerhöjd.
- 2 omkretsar
- 100% fyllning (detta spelar ingen roll eftersom bitarna är så tunna, de fylls i alla fall)
- Varnas - det här är ett STORT tryck och tar mycket tid. Så om du inte känner dig bekväm med att lämna skrivaren över natten (eller över flera nätter) är detta inte något för dig. Få det tryckt med 3Dhubs. Min tog ~ 30 timmar
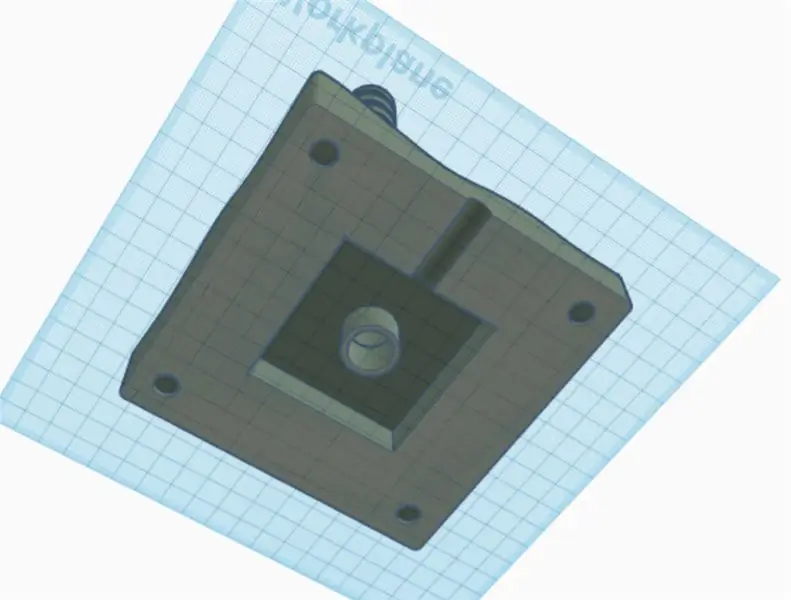
Stativet
- Jag modifierade stativet med TinkerCAD för att skapa ett hålrum i basen för elektroniken. Du kan ladda ner den här:
-
Skriv ut med den färgade PLA (jag använde träfyllning):
- 0,8 mm vulkanmunstycke och 0,3 mm lagerhöjd.
- 2 omkretsar
- 20% fyllning
- Varnas dock - hålrummet jag har skapat har inga stöd och insidan blir lite rörig (särskilt med träfyllnings -PLA som inte överbryggar bra)
Toppen
Detta är en valfri del. Jag skapade det i TinkerCAD för att dölja hålet längst upp på lampan. Det är inget bra, men fungerar.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Stöd och flottar krävs inte
-
Jag använde följande inställningar:
- 0,8 mm vulkanmunstycke och 0,3 mm lagerhöjd.
- 2 omkretsar
- 30% fyllning
Steg 3: Elektronisk krets



Kretsen som används för denna lampa är extremt enkel och om dina WS2812Bs (vissa gör, vissa inte) fungerar med 3.3V -signal, är det ännu enklare eftersom du sedan kan undvika 74HCT245N.
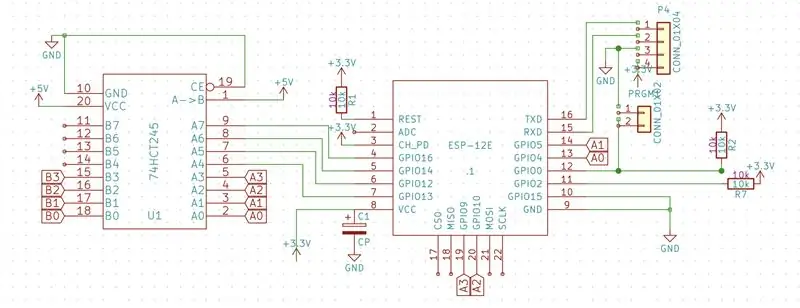
Huvudkretsen (se schemat ovan):
-
ESP-12E (du kan hoppa över dessa steg om du använder en av de förbyggda modulerna från Adafruit, Sparkfun, etc):
- Anslut stiften 3 och 8 till 3,3V
- Anslut stiften 1, 11 och 12 till 3,3V genom ett 10k -motstånd
- Anslut stiften 9 och 10 till GND
- Anslut stift 12 till GND genom en öppen 2-polig kontakt. Dessa stift kan anslutas tillsammans för att programmera ESP-12E
- Anslut stiften 15 och 16 till huvudstiften (dessa är RX- och TX-stift som används för att programmera ESP-12E)
-
74HCT245N (ignorera detta om dina WS2812B -lysdioder fungerar direkt vid 3.3V)
- Anslut stiften 1 och 20 till +5V
- Anslut stiften 10 och 19 till GND
- Anslut stift 2 till stift 13 på ESP-12E
-
WS2812B
- Anslut +5V och GND till +5V respektive GND -stiften
- Anslut DIN till stift 18 på 74HCT245N
- Om du hoppar över 74HCT245N, anslut DIN till stift 13 på ESP-12E
Se till att alla GND är anslutna tillsammans. Se till att du inte ansluter +5 eller +3.3 till GND.
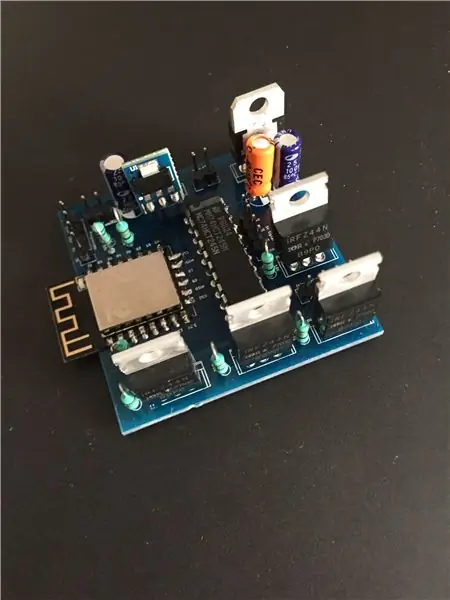
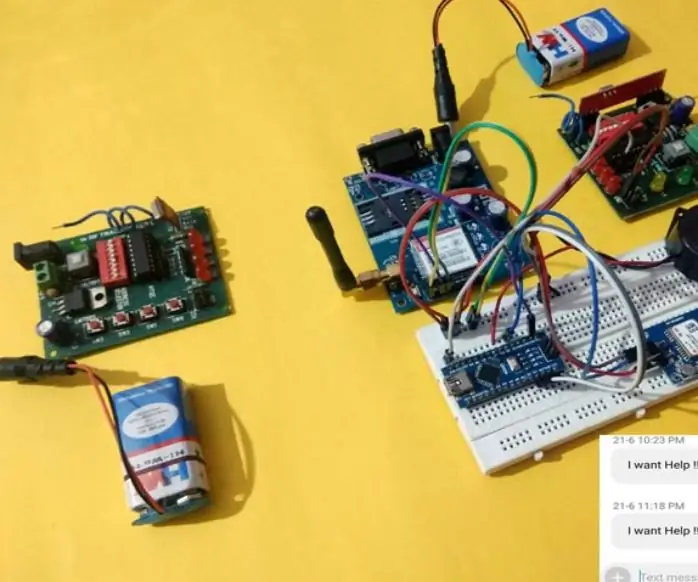
Jag hade ett par brädor liggande från ett tidigare projekt och använde helt enkelt dem (bilderna ovan)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Steg 4: Programmering av ESP-12E

Jag använde Arduino IDE för att ladda upp koden till ESP-12E. Det krävs lite installation innan du kan göra detta.
Konfigurera Arduino IDE
Den senaste versionen av Arduino IDE har gjort det enklare att programmera dessa kort och du behöver inte längre gå igenom flera ringar för att få det att fungera med ESP8266 -korten.
Stegen är följande:
- Ladda ner den senaste IDE från
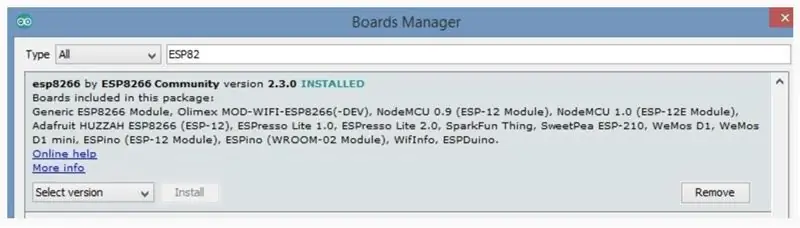
- Öppna IDE och gå till Verktyg -> Boards -> Boards Manager …
- Sök efter ESP8266 och klicka på installera (se bilden ovan)
Programmering av modulen
Denna modul levereras inte med ett USB-gränssnitt, så du måste använda en USB-TTL-modul / arduino för att hantera USB-kommunikationen med datorn. Du kan köpa vilken som helst av de billiga modulerna som finns på ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - alla fungerar på samma sätt - bara med försiktighet att hitta rätt drivrutiner så att din dator upptäcker modulen.
Anslutningarna är ganska enkla:
- Anslut GND från USB-TTL till stiftet märkt GND på ESP-12E
- Anslut 3,3V från USB-TTL till stiftet märkt VCC på ESP-12E
- Anslut TX från USB-TTL till stiftet märkt RX på ESP-12E
- Anslut RX från USB-TTL till stiftet märkt TX på ESP-12E
- Korta programhuvudet så att PIN 12 ansluts till GND
Modulen är nu redo att programmeras.
Steg 5: Koden
Koden är starkt beroende av självstudien på Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo…-i själva verket är väderbitarna rent kopierade därifrån.
-
Installera följande bibliotek:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Skaffa ett OpenWeatherMap API (https://openweathermap.org/api)
- Ladda ner koden från github:
-
Gör följande ändringar:
- Wifi och lösenord på rad 56 och 57
- Stad och API -nyckel på rad 23 och 24
- Ladda upp till ESP-12E
Om allt gick bra laddas koden upp, din modul ansluter till wifi -routern och visar vädret. För närvarande har jag ställt in så att:
- Om det blir molnigt / regn - blått
- Om det kommer till snö / åska - Röd -Blå
- Om det är klart - grönt
- Else Rainbow - för att ta hänsyn till särskilda villkor / fel
Du kan göra ändringar i raderna 365-377 för att ändra dessa. Paletterna som används finns på rad 70-82
Steg 6: Montera



Montera följande bitar:
- Linda LED -remsan på LED -stativet och klistra fast med varmt lim
- Sätt i kretsmodulen längst ner och fäst med varmt lim
- Skjut våglampan ovanpå LED -stativet
- Placera toppen på toppen
Anslut en 5V strömförsörjning och njut
Steg 7: Framtidsplaner
Det fungerar för tillfället, men jag planerar att lägga till följande funktioner:
- Inkorporera MQTT så att det kan länkas till OpenHAB
- Kanske skapa någon form av aviseringsfunktion för missade samtal / meddelanden
- Vakna upp ljus
Förslag välkomnas. Och om du skapar en, se till att lägga upp en bild här.
Rekommenderad:
Kvinnors säkerhetsenhet med GPS -spårning och varningar med Arduino: 6 steg

Kvinnors säkerhetsenhet med GPS -spårning och varningar med Arduino: Med all teknik tillgänglig för oss på senare tid är det inte svårt att bygga en säkerhetsanordning för kvinnor som inte bara genererar ett nödlarm utan också skickar ett meddelande till dina vänner, familj eller berörd person. Här bygger vi ett band
Bygg en DIY självvattenkanna med WiFi - vattnar växter automatiskt och skickar varningar när vattnet är lågt: 19 steg

Bygg en DIY självvattningskruka med WiFi - vattnar växter automatiskt och skickar varningar när vattnet är lågt: Denna handledning visar hur du bygger en anpassad WiFi -ansluten självvattnande planter med en gammal trädgårdsplanter, en papperskorg, lite lim och ett själv Vattenkanna delmonteringssats från Adosia
Växtövervakning och varningar med ESP8266 och AskSensors IoT Cloud: 6 steg

Växtövervakning och varningar med ESP8266 och AskSensors IoT Cloud: Detta projekt syftar till att bygga ett smart anläggningsövervakningssystem med hjälp av ESP8266 och AskSensors IoT -plattform. Detta system kan användas för att hålla koll på markens fuktnivå för att ge objektiva kriterier för bevattningsbeslut. som hjälper till att säkerställa bevattning
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Upptäcka hinder och varningar - Arduino UNO och ultraljud: 4 steg (med bilder)

Upptäcka hinder och varningar - Arduino UNO och ultraljud: Detta är handledning för att hjälpa dig att förstå ultraljud och summer och gå djupare in i att lära dig Arduino, följ dessa steg och ge mig feedback
