
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Idag kommer du att lära dig hur du kan bygga en enkel WiFi-aktiverad väderstation som skickar dig data om temperatur och luftfuktighet med IFTTT direkt till din e-post. Delarna som jag har använt finns på kumantech.com
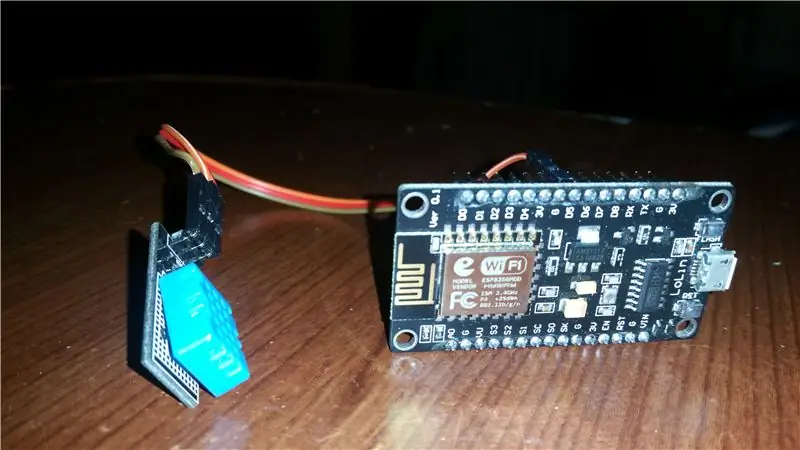
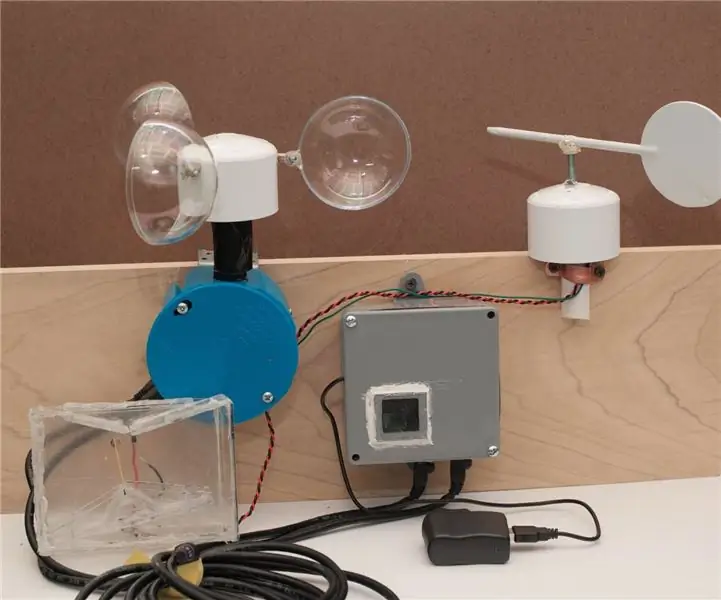
Steg 1: Nödvändiga delar och de nödvändiga anslutningarna

För att slutföra detta projekt behöver du:
- Nod MCU styrelse
- DHT11 -sensor
- Micro USB -kabel
- 3 x bygelkablar (F till F)
Allchips är en elektronisk serviceplattform för elektronikkomponenter, du kan köpa alla komponenter från dem
Hur ansluter jag sensorn till kortet?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3.3V
UT (Signal) -> D5
Steg 2: Konfigurera IFTTT




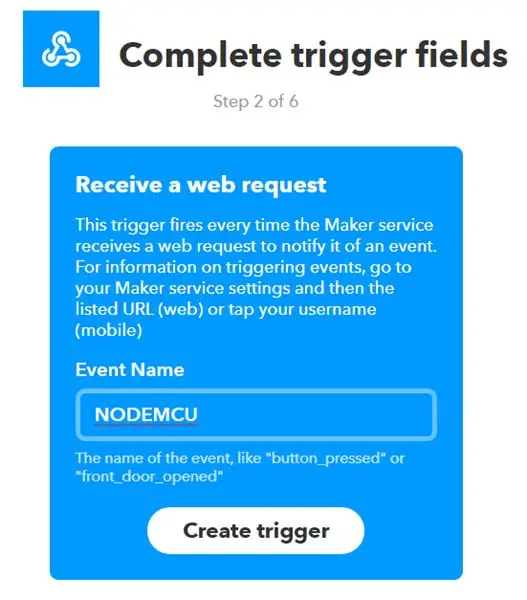
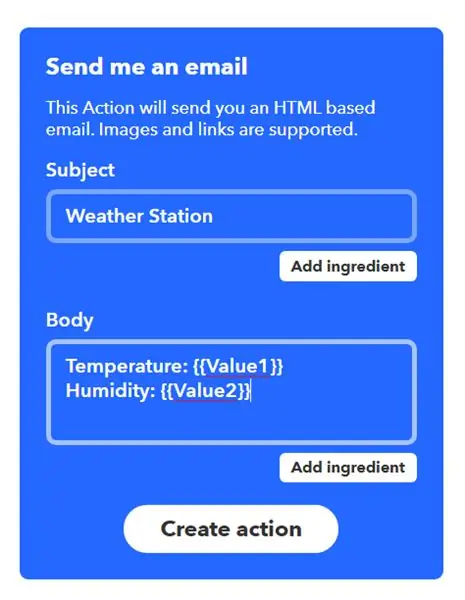
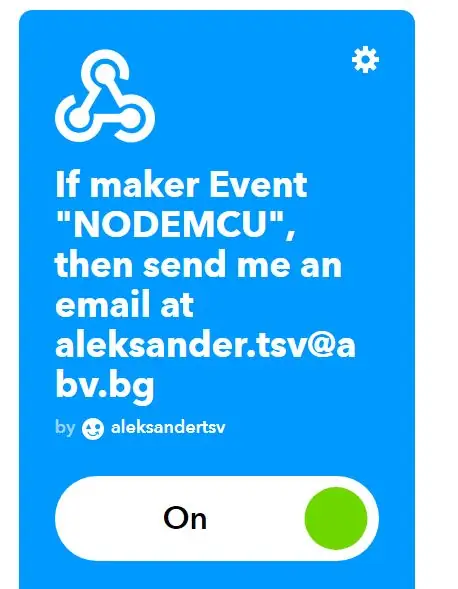
Gå till IFTTT.com och registrera ett konto (om du inte redan har gjort det). Efter det, gå till Mina appletter och klicka sedan på New Applet. Klicka sedan på + detta och när du blir ombedd att välja en tjänst väljer du, Webhooks. En lista med utlösare kommer att dyka upp, och när du skriver detta finns det bara ett tillgängligt alternativ - Ta emot en webbförfrågan. Välj sedan ett namn för händelsen och kom ihåg det (det kommer att användas i koden). När du har skapat utlösaren måste du klicka på n +det och välja den tjänst som vi ska använda. I det här fallet är det e -post. På nästa sida måste du välja hur e -postmeddelandet ska se ut. Detta är helt upp till dig, men kom ihåg att du måste inkludera fälten Värde1 och Värde2 för inkommande data. För referens, ta en titt på den tredje skärmdumpen ovan. En sista sak, gå till inställningarna för Webhooks -tjänsten och längst ner ser du en webbadress. Kopiera strängen efter användning/ och spara den någonstans. Detta är din unika API -nyckel, du behöver den senare i koden. När du har slutfört detta steg är du klar med IFTTT för tillfället. Det är dags för koden för NodeMCU
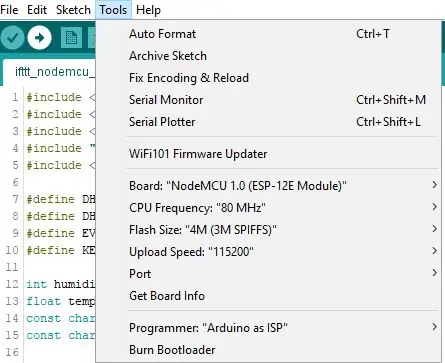
Steg 3: Ladda upp koden och anpassa

Innan du laddar upp koden (som finns här), ta dig tid och titta på de kommenterade raderna och variablerna i tiggeriet. Du måste ändra några saker och sedan ladda upp koden till NodeMCU.
Efter att du har laddat upp koden och startat kortet kommer du att få e -postmeddelanden var x: e gång (kan ändras i koden ovan). Om du har IFTTT -appen på din smartphone kan du få aviseringar varje gång appleten körs. Kontrollera nu din e -post så ser du väderdata. Du kan lägga till fler sensorer och ansluta till andra applets.
Rekommenderad:
Professionell väderstation med ESP8266 och ESP32 DIY: 9 steg (med bilder)

Professionell väderstation med hjälp av ESP8266 och ESP32 DIY: LineaMeteoStazione är en komplett väderstation som kan anslutas till professionella sensorer från Sensirion samt en viss Davis Instrument -komponent (regnmätare, vindmätare) Projektet är avsett som en DIY väderstation men kräver bara
Enkel väderstation med ESP8266 .: 6 steg (med bilder)

Enkel väderstation som använder ESP8266 .: I den här instruktionsboken kommer jag att dela hur jag använder ESP8266 för att få data som temperatur, tryck, klimat etc. Och YouTube -data som prenumeranter och amp; Totalt antal visningar. och visa data på seriell bildskärm och visa dem på LCD. Uppgifterna kommer att vara
WiFi -klocka, timer och väderstation, Blynk -kontrollerad: 5 steg (med bilder)

WiFi Clock, Timer & Weather Station, Blynk Controlled: Detta är en Morphing digital klocka (tack vare Hari Wiguna för konceptet och morphing code), det är också en analog klocka, väderrapporteringsstation och kökstimer. Den styrs helt av en Blynk -appen på din smartphone med WiFi. Appen låter dig
Komplett DIY Raspberry Pi -väderstation med programvara: 7 steg (med bilder)

Komplett DIY Raspberry Pi -väderstation med programvara: I slutet av februari såg jag det här inlägget på Raspberry Pi -webbplatsen. http://www.raspberrypi.org/school-weather-station-…They hade skapat Raspberry Pi väderstationer för skolor. Jag ville helt ha en! Men vid den tiden (och jag tror fortfarande från och med skrivande
ESP32 WiFi -väderstation med en BME280 -sensor: 7 steg (med bilder)

ESP32 WiFi -väderstation med en BME280 -sensor: Kära vänner välkomna till en annan handledning! I denna handledning ska vi bygga ett WiFi -aktiverat väderstationprojekt! Vi kommer att använda det nya, imponerande ESP32 -chipet för första gången tillsammans med en Nextion -skärm. I den här videon kommer vi
