
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


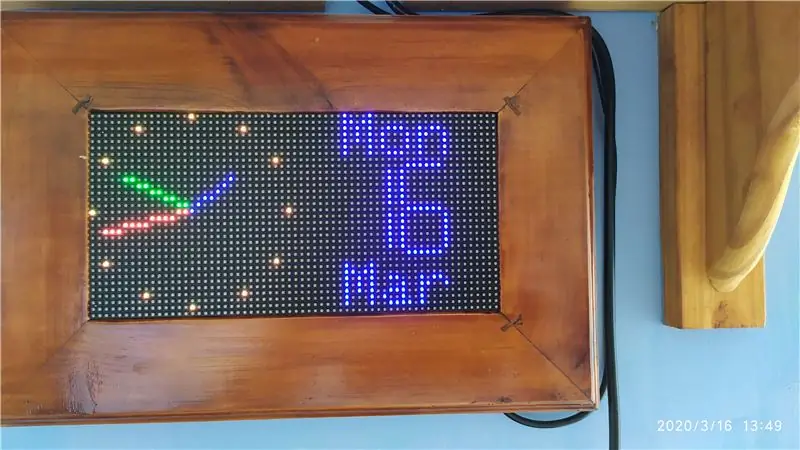
Detta är en Morphing digital klocka (tack vare Hari Wiguna för konceptet och morphing -koden), det är också en analog klocka, väderrapporteringsstation och kökstimer.
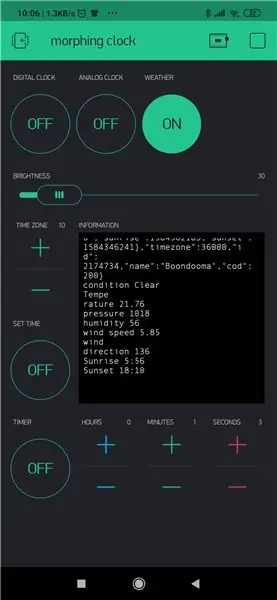
Den styrs helt av en Blynk -app på din smartphone med WiFi.
Med appen kan du:
Visa morphing digital klocka, dag, datum, månad Display Analog klocka, dag, datum, månad
Visa rullande väder uppåt från OpenWeathermap.org och lokal temp/fuktighetssensor.
Använd en kökstimerfunktion
NTP -server tidsuppdatering med tidszonväljare
OTA (över luften) uppdatering av firmware
Systemets fasta programvara som beskrivs här använder en lokal server för Blynk som använder en Raspberry Pi. Det finns mycket information om hur man ställer in detta på Blynks webbplats.
Nedladdning av Local Server -programvaran är gratis och kan otentiellt spara pengar om du har många Blynk -kontrollerade prylar i ditt hem.
Alternativt kan du skapa ett konto hos Blynk och använda deras servrar även om detta förmodligen kommer att kosta dig några dollar för app -widgetarna. Det finns gratis "energi" (widgets) när du går med i Blynk men inte tillräckligt för detta projekt.
Detta är ett ganska komplext system med flera wifi -system, server och komplex firmware/programvara.
Montering och ledningar är ganska okomplicerade men fastare installationen är komplicerad.
Jag hoppas bara att jag kommer ihåg att berätta allt du behöver veta:)
Studera Bynks webbplats Blynk, du måste också installera appen på din telefon.
Du måste också öppna ett gratis konto på OpenWeathermap.org för att få din api -nyckel.
Jag skulle inte råda en nybörjare att försöka detta projekt.
Observera att detta är ett bidrag i Clocks -tävlingen. Vänligen rösta om du gillar det
Tillbehör
NodeMCU 12E ESP8266 -modul som här
64 x 32 dot matrisdisplay som här
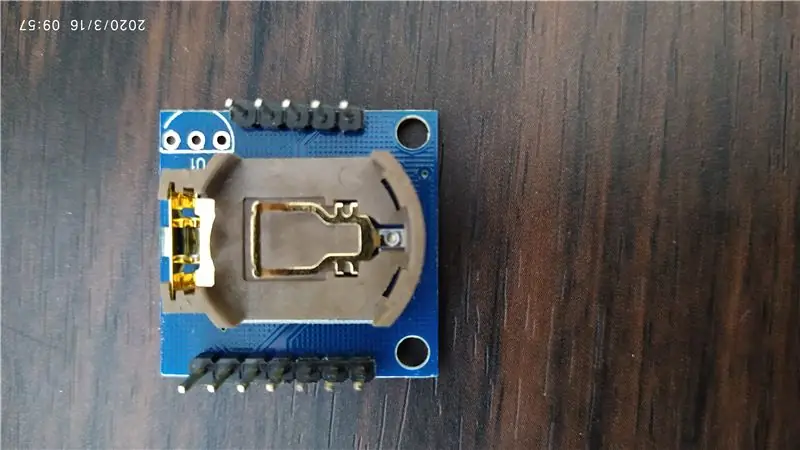
RTC klockmodul i realtid som här
DHT11 temp/fuktighetsmodul som här
Vero board så här
Lite trä för fodralet (pallved kommer att göra)
5v 6A power pack så här
En power -ingång (PCB -fäste) som denna
Någon 24/28 gauge isolerad tråd
16 -vägs bandkabel (ca 300 mm), 2 x kvinnliga DIL -uttag och 1 x 6 -vägs DIL -uttag
16 -vägs DIL -bandkontakt hane (kretskortsfäste)
2 -vägs plint (PCB -fäste)
honremsor med enstaka rad (cirka 40 totalt, olika längder)
VERKTYG
Lödstation, löd, trådskärare etc.
Steg 1: Gör Veroboard -kretskortet




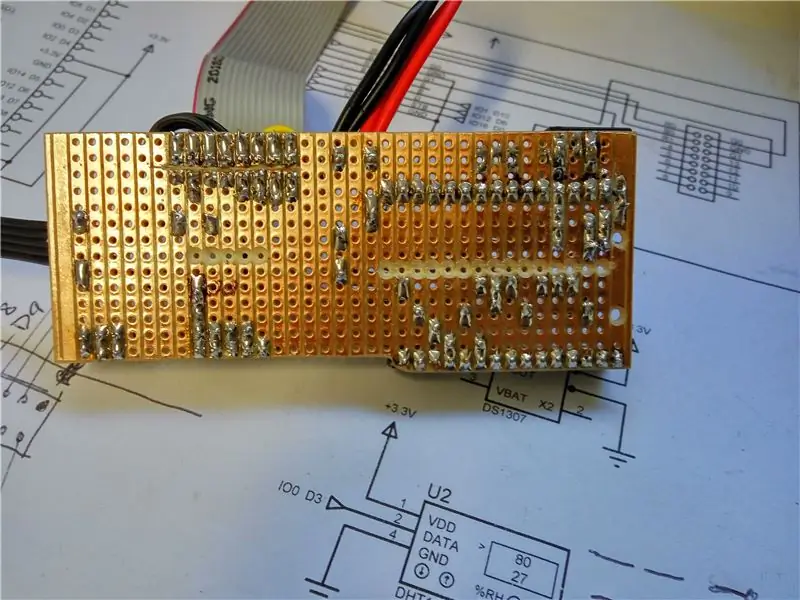
Klipp en bit Vero -bräda 36 eller 37 remsor långa med 13 hål breda.
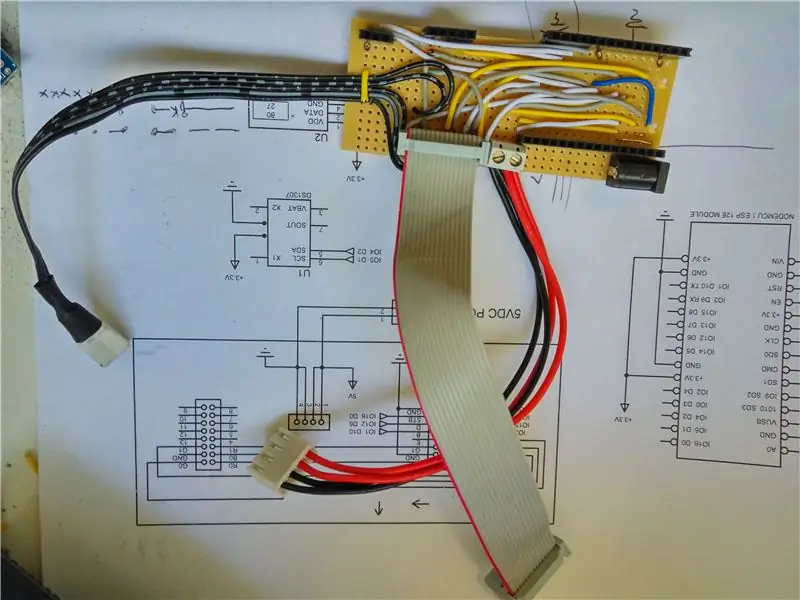
Lödning i de kvinnliga enradiga sidhuvudremsorna för Arduino -kortet (2 x 15 sätt), RTC -modulen (5 -vägs) och DHT11 -modulen (3 -vägs) enligt bilderna.
Lödning i DC -uttaget och 2 -vägs kopplingsplint enligt bilden.
Lödning i 16 -vägs DIL -bandbandskontakt som visas.
Trä brädet enligt schemat och klipp av spåren vid behov.
Gör en bandkabel tillräckligt lång med en 16 -vägs kvinnlig DIL -kontakt i varje ände.
En strömkabel levererades med min matrismodul.
Gör en strömkabel tillräckligt lång för displayen om den inte levereras. Röda och svarta ledningar med en 4 -vägs kontakt för att passa matrismodulen.
Du måste också göra en 5 -vägs kabel med en 6 -vägs DIL -hona för att ansluta till matrismodulens högra kontakt. Dessa 5 ledningar kunde brytas ut från bandkabeln istället men jag tyckte att det var lättare att gå tillbaka till brädet och ut igen till höger sidokontakt.
Följ schemat för alla kablar.
Gå över varje anslutning med en multimätare eller kontinuitetskontroll, se till att det inte finns några shorts eller överbryggade anslutningar. Kontrollera att spänningsledningarna är korrekta.
Jag ska försöka hitta tid att göra en Fritzing av detta och ladda upp.
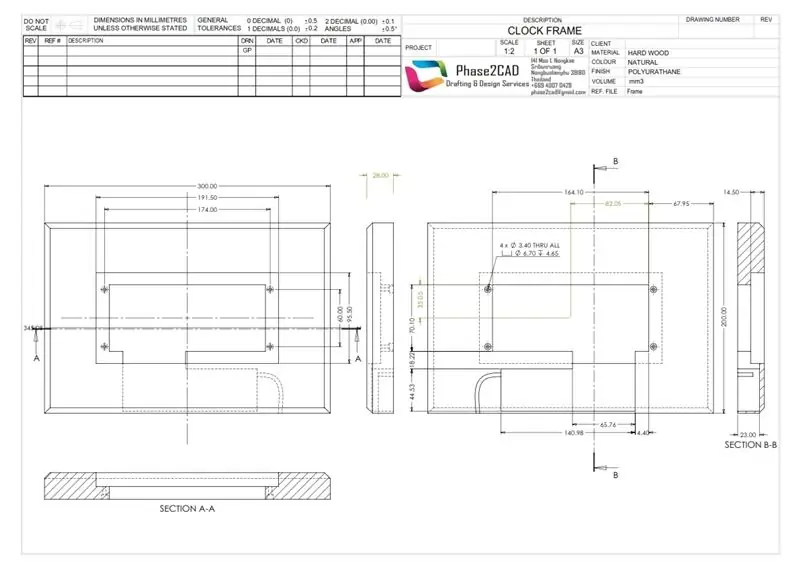
Steg 2: Gör fallet



Jag gjorde fallet från någon skrotgran jag hade.
Ritningen är ganska rätt, som alltid saker som är utformade på datorn nerver passar gör de.
Du kan behöva mejsla och rucka för att få elektroniken att passa.
Jag gjorde det med gerade hörn som en bildram, nu skulle jag göra det på min CNC -maskin.
Jag antar att det också kan vara 3D -utskrivet. Ditt val.
Om det är trä, stänk lite lack på det.
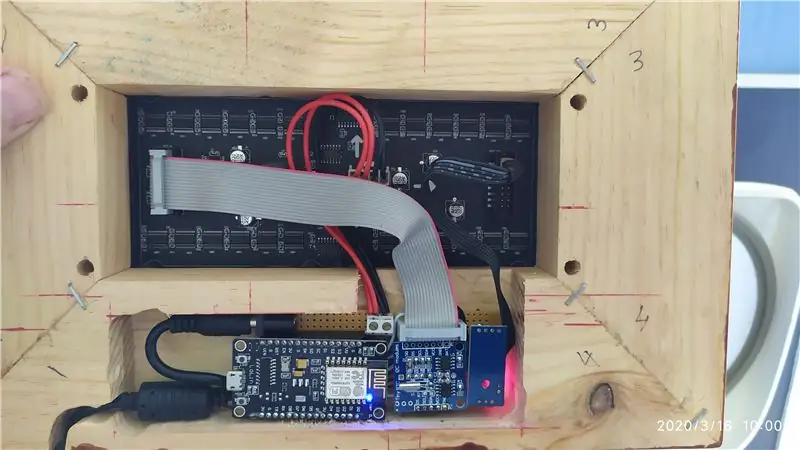
Steg 3: Montera elektroniken i fodralet



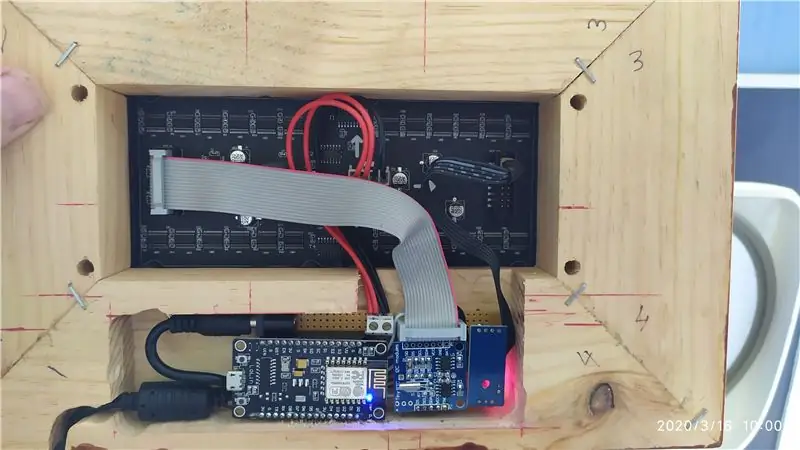
Montera först Matrix -panelen och sedan Vero -kretskortet.
Anslut nätaggregatet och kontrollera att spänningarna och jordningarna på Vero -kortet sitter på rätt platser på Arduino, RTC, DHT11 (glöm inte batteriet), 2 -vägs strömkontakt till matrisen och bandkablarna.
När allt är klart kopplar du ur strömkällan och fortsätter att ansluta Arduino, RTC och DHT11.
Anslut bandkontakterna i båda ändarna så att de är riktade korrekt.
Anslut 6 -vägs -kontakten till höger matix -kontakt.
Koppla in den medföljande strömkabeln till matrispanelen, klipp av och ta bort ändarna med lämplig längd och skruva fast den i anslutningsblocket på Vero -kortet för att säkerställa korrekt polaritet.
Steg 4: Programmering av Arduino
Du behöver Arduino IDE installerat, det finns gott om information om hur du gör detta på nätet. Arduino IDE.
När det är installerat går du till inställningar och kopierar textraden nedan och klistrar in i rutan '' Extra Boards Manager URLs: ':-
arduino.esp8266.com/stable/package_esp8266c…
Du måste installera följande bibliotek:
1. BlynkSimpleEsp8266, kan hämtas härifrån. allt du behöver veta på den här webbplatsen här
2. ESP8266WiFi här
3. WiFiUdp här
4. ArduinoOTA ingår i IDE
5. TimeLib här
6. RTClib här
7. DHT här
8. Ticker här
9. PxMatrix här
10. Teckensnitt/Org_01 här
Att installera biblioteken är inte en del av denna instruerbara, mycket information på nätet.
Du måste starta om IDE efter installation av bibliotek.
Starta IDE och öppna BasicOTA.ino -filen om du föredrar att ha OTA -funktionen, ladda upp BasicOTA.ino till ESP8266 -kortet först, återställ kortet sedan.
Information som är specifik för dig måste läggas till där det finns frågetecken i filen INO. Dessa ska stå på radnummer:
6 - ditt wifi SSID, 7 - ditt wifi -lösenord, öppna MorphClockScrollWeather.ino -filen i Arduino IDE
Om du föredrar att inte ha OTA, kommentera alla referenser till OTA i MorphClockScrollWeather.ino med IDE.
Digit.cpp och Digit.h måste finnas i samma mapp som ino, de ska ses som flikar i IDE.
Information som är specifik för dig måste läggas till där det finns frågetecken i filen INO. Dessa ska stå på radnummer:
124 - din tidszon, 140, 141, 142 - väderkartnyckel och info, 171 - ditt wifi SSID, 172 - ditt wifi -lösenord, 173 - Blynk -myndighetstoken, (mer om detta senare)
Radnummer är ett alternativ i IDE -inställningarna, kryssa i rutan.
Ladda nu upp till NodeMCU -kortet.
Om du använder OTA bör du hitta "Edge Lit -klockan" i portarna under verktyg i IDE, den kommer också att ha sin IP -adress. Nu behöver du inte USB -kabeln för att uppdatera firmware, gör det via WiFi. Jättebra va !!
OBS: Jag har hittat att den senaste Arduino IDE inte visar OTA -portarna. Jag använder en äldre version 1.8.5. Detta fungerar OK. De kan ha åtgärdat detta fel när du laddar ner den senaste IDE.
Steg 5:


Följ instruktionerna nedan:
1. Ladda ner Blynk -appen: https://j.mp/blynk_Android eller
2. Peka på QR-kodikonen och rikta kameran mot koden nedan
3. Njut av min app!
Observera att jag hittade att det är en annan inloggning och lösenord för appen till webbplatsen.
Om du använder en lokal server trycker du på trafikljusikonen på inloggningsskärmen, skjuter omkopplaren till Anpassad, fyll i IP -adressen för din lokala server (detta finns på RPi -startskärmen, det kommer att vara ungefär 192.186. 1. ???), skriv 9443 som portadress bredvid IP -adressen. Logga in.
När ett nytt projekt skapas i appen skapas en auktoriseringstoken, den kan skickas till dig själv och sedan infogas i MorphClockScrollWeather.ino med Arduino IDE.
Jag tror att det är allt som finns, lycka till.
Eventuella frågor använd kommentarerna nedan. Jag ska försöka svara så gott jag kan.
Rekommenderad:
Professionell väderstation med ESP8266 och ESP32 DIY: 9 steg (med bilder)

Professionell väderstation med hjälp av ESP8266 och ESP32 DIY: LineaMeteoStazione är en komplett väderstation som kan anslutas till professionella sensorer från Sensirion samt en viss Davis Instrument -komponent (regnmätare, vindmätare) Projektet är avsett som en DIY väderstation men kräver bara
Väderstation med Arduino, BME280 och display för att se trenden inom de senaste 1-2 dagarna: 3 steg (med bilder)

Väderstation Med Arduino, BME280 & Display för att se trenden under de senaste 1-2 dagarna: Hej! Här på instruerbara väderstationer har redan införts. De visar det aktuella lufttrycket, temperaturen och luftfuktigheten. Vad de saknade hittills var en presentation av kursen under de senaste 1-2 dagarna. Denna process skulle ha
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Acurite 5 i 1 -väderstation med hjälp av en Raspberry Pi och Weewx (andra väderstationer är kompatibla): 5 steg (med bilder)

Acurite 5 i 1 -väderstation med hjälp av en Raspberry Pi och Weewx (andra väderstationer är kompatibla): När jag hade köpt Acurite 5 i 1 -väderstationen ville jag kunna kontrollera vädret hemma medan jag var borta. När jag kom hem och satte upp det insåg jag att jag antingen måste ha skärmen ansluten till en dator eller köpa deras smarta hubb,
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
