
Innehållsförteckning:
- Steg 1: Använda material
- Steg 2: Förbered operativsystemet
- Steg 3: Anslutning av Neopixels
- Steg 4: Starta RPi
- Steg 5: Pi-Hole
- Steg 6: Kontrollera lamporna
- Steg 7: Slå på lamporna med webbläsaren
- Steg 8: Kontrollera lamporna från webbläsaren
- Steg 9: Skapa en mall för sidhuvud och sidfot
- Steg 10: Några CSS för att få det hela att se lite bättre ut
- Steg 11: Tack
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Jag ville göra en enkel webbplats som fjärrkontroll för en rad neopixlar anslutna till min Raspberry Pi zero och fortsätta använda den för att blockera annonser i mitt nätverk med Pi-Hole. Först ville jag bara lägga till några lysdioder i mitt rum, men när jag kopplade upp allt insåg jag att jag inte hade något sätt att enkelt styra dem. Så jag bestämde mig för att skapa en enkel webbplats med några grundläggande kontrollalternativ med hjälp av apache-servern som Pi-hole-installatören redan har konfigurerat. Jag beviljade www-data root-behörigheter, vilket är en säkerhetsrisk, så du bör troligtvis göra webbservern inte tillgänglig för omvärlden. Detta började främst för min egen dokumentation och blev på något sätt min första instruerbara;) Så jag skulle verkligen uppskatta om du kunde påpeka om något är oklart eller om jag helt missat något.
Steg 1: Använda material
-
Raspberry Pi (jag började på en Pi 2 och bytte sedan till WH, gpio -stiften kan vara lite olika men annars är alla modeller bra)
- Om du har en RPi utan inbyggd wifi är en wifi -adapter också användbar.
- Eventuellt ett fodral för hallon pi
- 2 bygelkablar (till exempel)
- Neopixels ws2811 (jag använde dessa)
- 1 10 W strömförsörjning för RPi (en gammal telefonladdare klarar)
- 1 ~ 50W strömförsörjning för Neopixels (jag använde en sån här, men förmodligen räcker det med en mindre, men om du vill ha fler lysdioder har du lite utrymme kvar att expandera.)
- Kontaktdon för honkontakt (så här)
Steg 2: Förbered operativsystemet

Ladda ner den senaste versionen Rasbian från raspberrypi.org Lite -versionen är bra för detta projekt, om du planerar att använda hallon pi för något annat också kan du överväga att installera hela versionen med gui. Sedan brände jag bilden med Etcher. Efter det för att se till att det kommer att ansluta till mitt wifi -nätverk lade jag till wpa_supplicant.conf i startkatalogen på sd -kortet. Innehållet i filen ska se ut så här:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
nätverk = {
ssid = "SSID"
psk = "LÖSENORD"
key_mgmt = WPA-PSK}
~~~
För att aktivera ssh skapade jag en fil som heter ssh (utan tillägg) i samma katalog. Detta kommer att se till att du kan konfigurera allt från en annan dator i ditt lan.
Steg 3: Anslutning av Neopixels


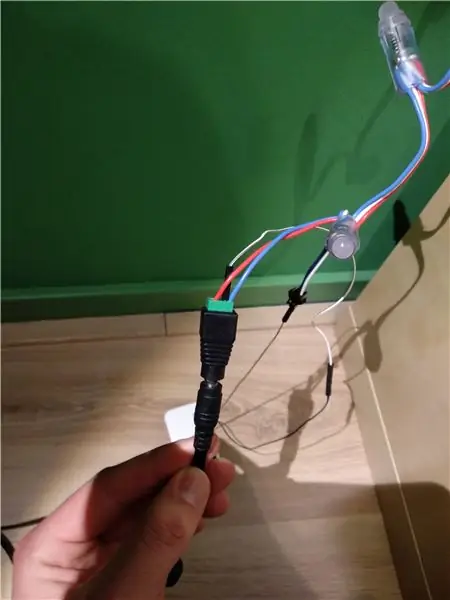
Först kopplade jag in nätaggregatet i honkontakten och satte RPi i ett fodral. Jag skruvade jordkabeln från lysdioderna (den blå kabeln) och en hankant på en bygelkabel i negativa sidan av jackkontakten. Den andra änden av bygelkabeln kopplade jag till en jordstift på gpio -rubriken, jag använde stift 6 men de exakta stiften du kan använda beror på den exakta modellen RPi du använder.
För det andra anslöt jag 5v -kabeln från lysdioderna i den positiva änden av jackkontakten (den röda kabeln). På min led var deras en bygelkabelkontakt på en extra jordkabel och datakabeln (den vita kabeln). Jag ignorerade bara den extra jordkabeln, det var onödigt för min installation. På datakabeln anslöt jag en hane till honkabel med gpio -stiftet 12, återigen beror den exakta stiftet du ska använda på din RPi. Sedan kopplade jag in min strömförsörjning för RPi och pixlar. Lysdioderna tändes en kort stund, om allt är korrekt anslutet.
Steg 4: Starta RPi

Efter att ha gett RPi en minut eller så för att starta upp, letade jag upp IP -adressen från hallon med nmap. Men vilken nätverksskanner som helst, informationspanelen på din router eller i de flesta fall helt enkelt "raspberrypi.local" gör det. Med den informationen kopplade jag till RPi via ssh. Standardanvändaren är pi med lösenordet hallon. Så det är det första jag ändrade med 'passwd' direkt efter den första inloggningen. Om du vill komma åt din pi via ssh från ditt lokala nätverk bör du undersöka fail2ban och nyckelautentisering. Jag har personligen inget användningsfall för det, så jag lämnar det med bara ett lösenord.
För det andra uppdaterade jag programvaran med `sudo apt update && sudo apt upgrade -Y`. Jag behövde också ytterligare programvara för att kompilera libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Sedan kopierade jag den utmärkta liberien från Jeremy Garff på github `git clone https:// github.com/jgarff/rpi_ws281x.git`. Efter att liberien klonades gick jag till katalogen rpi_ws281x, använde scons och installerade sedan libary med `sudo python python/setup.py install`. I python/exempel finns en trevlig demo "strandtest.py" med riktigt snygga animationer som du kan börja med `sudo python python/exempel/strandtest.py`.
Steg 5: Pi-Hole

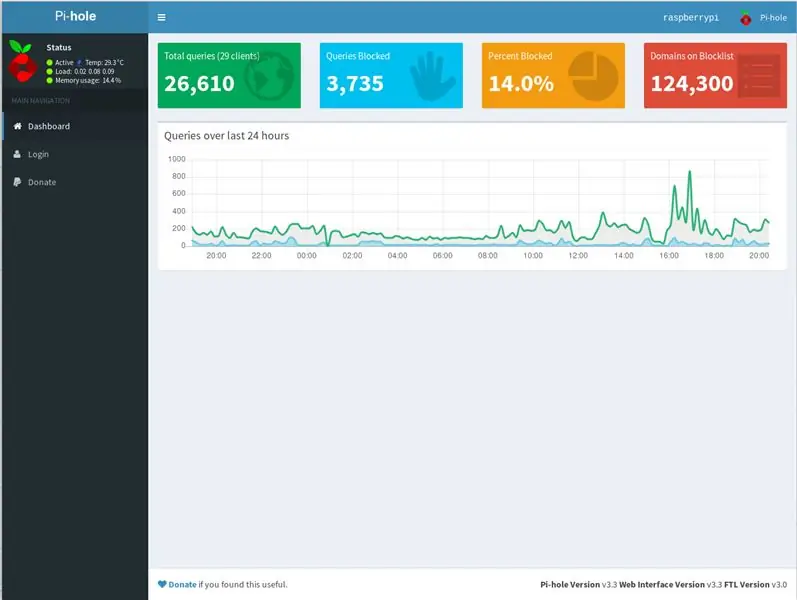
För att skapa en nätverksövergripande tilläggsblockerare är Pi-Hole perfekt. Den installeras med bara `sudo curl -sSL https://install.pi-hole.net | bash '. Det fina är att det också kommer att skapa en webbserver.
När du har kört installationsprogrammet vill du logga in på administratörssidan för din router och ge din RPi en statisk IP-adress och ställa in den som DHCP-server. Om du har ställt in en låg leasingtid än ditt PI-hål borde fungera nu.
Steg 6: Kontrollera lamporna



Det enklaste sättet att styra neopixlarna är med små pythonprogram. Men att använda ssh varje gång du vill tända lamporna är obekvämt, särskilt på en mobil enhet. Så jag bestämde mig för att använda en liten webbplats som fjärrkontroll. DETTA ÄR EN SÄKERHETSRISK, eftersom jag gav www-data-roten tillstånd utan lösenordsverifiering. Du borde förmodligen inte göra den här webbplatsen tillgänglig utanför ditt nätverk.
För att göra det enkelt att välja mellan instrumentpanelen för PI -hål och ljusfjärrkontrollen gav jag användaren pi skrivåtkomst till/var/www/html med `sudo chown -R pi/var/www.html` och jag skapade en index.php -fil i/var/www/html/. Något enkelt som:
~~~
Index Pi -hål Ljusfjärrkontroll
~~~
är bra. Sedan skapade jag en ny mapp som heter lights för att ha allt från neopixlarna tillsammans. Här skapade jag colour.py baserat på strandtest.py från liberian.
~~~
från neopixel import * # Importera några bibliotek
importera sys
def led (remsa, färg, start, slut): # Skapa en funktion för att ringa lysdioder
för i inom räckvidd (start, slut):
strip.setPixelColor (i, färg)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Den fjärde parametern på kommandoraden är ljusstyrka. (1-255)
RÄKNING = 50 # Mängden leds PIN = 12 # Stiftet som används på RPi
FREQ_HZ = 800000 # LED -signalfrekvens i hertz (vanligtvis 800khz)
DMA = 5 # DMA -kanal som ska användas för att generera signal (prova 5)
INVERT = Falskt # Sant för att invertera signalen (när du använder NPN -transistornivå
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Mängden rött är den första parametern
G = int (sys.argv [2]) # Mängden grönt är den andra parametern
B = int (sys.argv [3]) # Mängden blått är den tredje parametern
Prova:
lysdioder (remsa, Färg (R, G, B), 0, 49) #Kommer att börja låterna med den valda färgen och ljusstyrkan.
utom KeyboardInterrupt:
färg (remsa, färg (0, 0, 0), 0, 49)
~~~
Om du kör detta med sudo på terminalen ska lamporna tändas i den angivna färgen. För att ge www-data sudo-tillåtelse lade jag till 'www-data ALL = (ALL) NOPASSWD: ALL)' till sudoers-filen (/etc/sudoers) direkt under rotanvändaren.
Steg 7: Slå på lamporna med webbläsaren
Sedan skapade jag en annan index.php, den här gången i /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
När jag nu besöker raspberrypi.local/lights/index.php blir lysdioderna vita. Även om det här är en bra start, gillar jag att ha åtminstone några knappar på en fjärrkontroll.
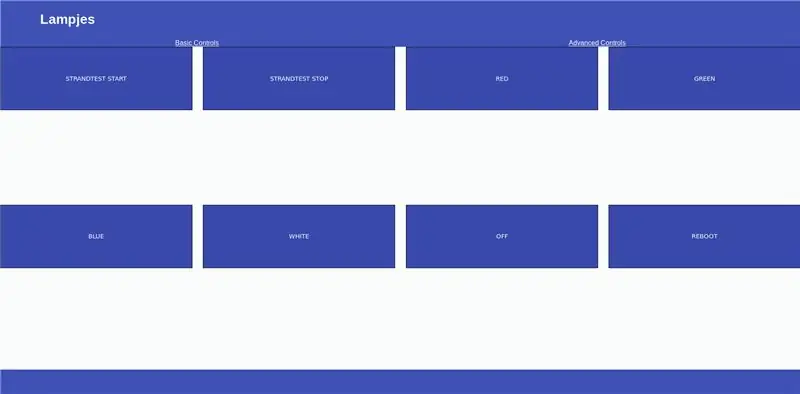
Steg 8: Kontrollera lamporna från webbläsaren
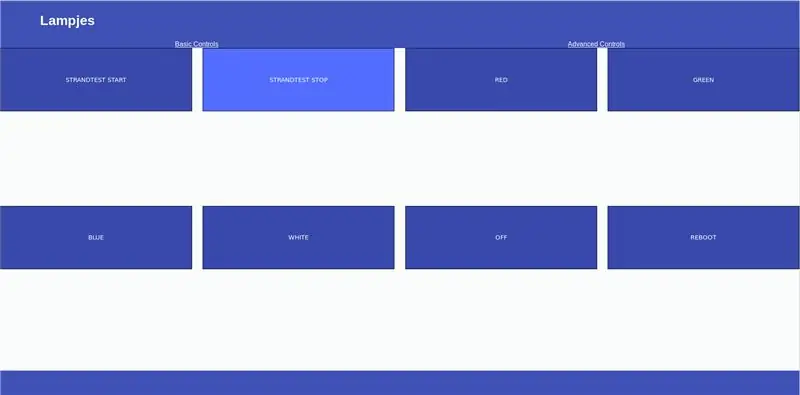
Jag skapade ett gränssnitt med buttens med hjälp av en html -form. Jag ogillar att göra saker som inte behövs, så jag skapade en mapp som heter mallar med min sidhuvud, sidfot och huvud php -koden. Min (för nu) slutliga /lights/index.php ser ut så här:
~~~
~~~
För att få knapparna att fungera gjorde jag en mall BasicControl.php. I detta specificerade jag koden som ska köras när en knapp trycks in. Eftersom jag gillade de strängaste animationerna inkluderade jag den också. Strandtestet kommer att fortsätta oändligt länge, så jag gjorde en ny knapp för att stoppa processen när jag vill.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start'])) {exec ("sudo python strandtest.py"); }
annars if (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
annars if (isset ($ _ POST ['röd'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
annars if (isset ($ _ POST ['grön'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
annars if (isset ($ _ POST ['blå'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
annars if (isset ($ _ POST ['vit'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
annars if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
annars if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Steg 9: Skapa en mall för sidhuvud och sidfot
Nu fungerar allt, men det är inte för trevligt att titta på. Efter att ha importerat sidhuvudet och sidfoten är alla delar av webbplatsen tillgängliga, bara inte utformade.
Header.php:
~~~
Ljus
Lampjes
Grundläggande kontroller
Avancerade kontroller
~~~
Och sidfoten.php:
~~~
~~~
Steg 10: Några CSS för att få det hela att se lite bättre ut

Som du kanske har märkt använder jag en css -fil för att styra layouten. För att se till att min fjärrkontroll också är användbar på mindre skärmar använde jag några css flexboxar med autowrap.
~~~
/ * Stilblad för ljuskontrollgränssnittet *
* Gäller på varje sida */
body {bakgrundsfärg: f9fcfa; font-family: Arial; marginal: 0; }
h1 {färg: vit; text-align: center; }
p {font-family: verdana; teckenstorlek: 20px; }
h2 {}
/ * Rubriken */
.huvud {höjd: 10%; display: flex; justify-content: flex-start; align-items: center; marginal: 0px; vaddering-vänster: 5%; bakgrund:#3F51B5; align-items: center; }
. HeaderLinks {färg: vit; }
.navbar {display: flex; flex: 30%; justify-content: space-around; bakgrundsfärg: #3F51B5; färg vit; }
/ * Sidfoten */
.footer {bakgrundsfärg: #3F51B5; höjd: 10%; text-align: center; }
/ * Index.php */
.knappar {display: flex; flex-direction: rad; flex-wrap: wrap; justify-content: space-between; höjd: 80%; align-items: flex-start; }
.buttons_index {vaddering: 0%; kantbredd: tunn; kantstil: solid; kantfärg: svart; bakgrundsfärg: #3949ab; färg vit; font-family: sans-serif; bredd: 24%; höjd: 20%; }
.buttons_index: sväva {vaddering: 0%; kantbredd: tunn; kantstil: solid; kantfärg: svart; bakgrundsfärg: #536DFE; färg vit; font-family: sans-serif; bredd: 24%; höjd: 20%; }
~~~
Steg 11: Tack
Och det är allt. Allt fungerar för mig och jag hoppas att det kommer att fungera för dig också om du väljer prova min instruerbara. Om du försökte kopiera någon kod måste jag lägga till några blanksteg för att ladda upp den här, så du måste ta bort dem innan koden blir användbar igen.
Jag hoppas att du tyckte om att läsa allt. Om du har feedback, skulle jag vilja höra den!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Smartphone -kontrollerade neopixlar (LED -remsa) med Blynk -app över WiFi: 6 steg

Smartphone-kontrollerade neopixlar (LED-remsor) med Blynk-app över WiFi: Jag skapade det här projektet efter att jag inspirerades av smarttelefonstyrda neopixlar i ett vännerhus men hans köptes i butik. Jag tänkte "hur svårt kan det vara att göra mitt eget, det skulle också vara mycket billigare!"
