
Innehållsförteckning:
- Steg 1: Hårdvaran
- Steg 2: Arduino -skissen
- Steg 3: Sinatra tar scenen
- Steg 4: Konfigurera din utvecklingsmaskin
- Steg 5: Ruby på Mac eller Linux
- Steg 6: Ruby på Windows
- Steg 7: Kontrollera och ställ in din rubin
- Steg 8: Installera Sinatra (alla plattformar)
- Steg 9: Redis på Mac eller Linux
- Steg 10: Gör om på Windows
- Steg 11: Skapa webbtjänstprogrammet
- Steg 12: Distribuera till molnet med hjälp av Heroku
- Steg 13: Sätta ihop allt
- Steg 14: Potential
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



I mobiltelefonernas ålder skulle du förvänta dig att folk skulle svara på ditt samtal 24/7.
Eller inte. När min fru kommer hem ligger telefonen begravd i handväskan eller batteriet är urladdat. Vi har ingen fast linje. Att ringa eller smsa för att be om en hiss hem från tågstationen en regnig natt eller ringa för att fråga om mina nycklar fortfarande finns på mitt skrivbord är bokstavligen önsketänkande.
Jag har detta problem tillräckligt ofta för att motivera en lösning. Lite pyssel med en Arduino och en Freetronics Dot Matrix Display (DMD) resulterade i en mycket irriterande (för min fru) gadget, men en fantastisk kommunikationsenhet och informationscenter för mig. Jag älskar det, och det är bara version 1!
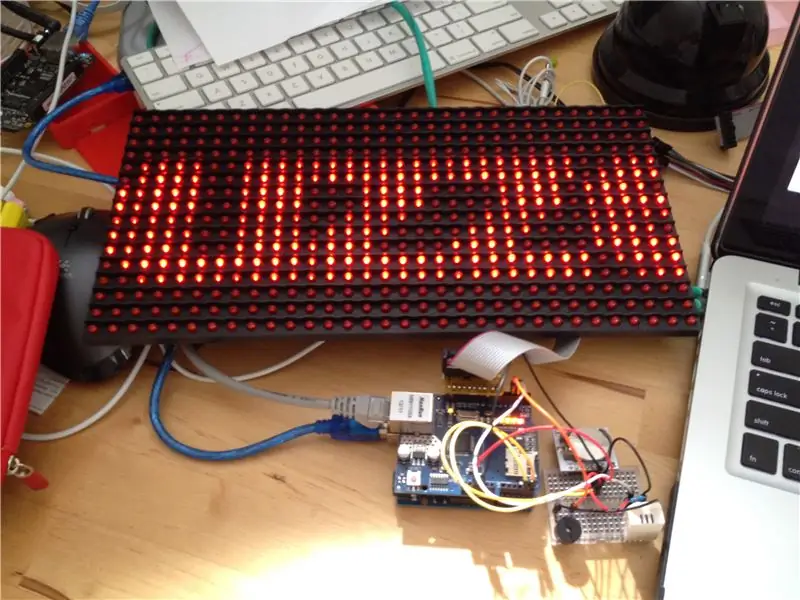
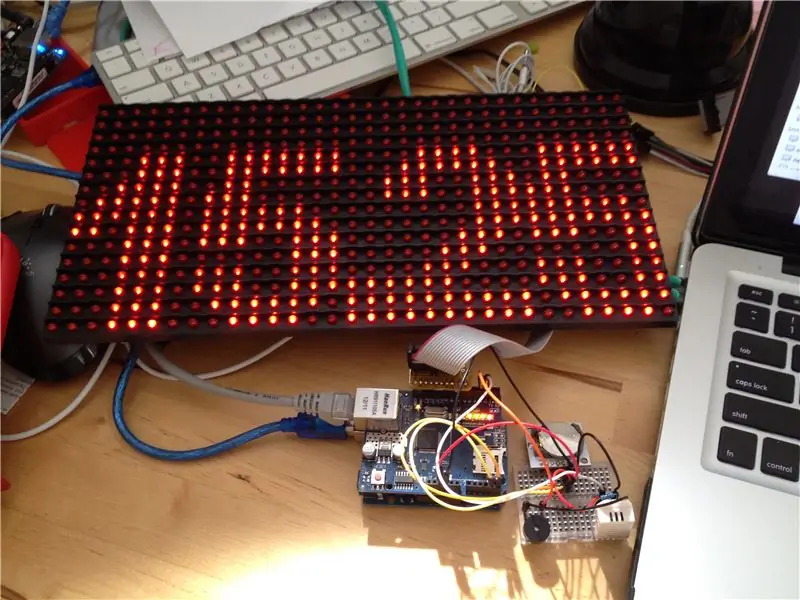
Home Alert består av dessa delar:
- En Freetronics Dot Matrix Display, som är en rad 16x32 lysdioder. De finns i olika färger, men jag använder rött för att betona att den här gadgeten är för "kritiska" meddelanden.
- En Arduino Uno med Ethernet -sköld.
- En realtidsklocka, så här eller detta.
- En piezo -summer
- En DHT22 temperatur- och fuktsensor.
Home Alert styrs via en webbsida som finns på Heroku, en molnbaserad programvärd. Webbsidan är kodad i Ruby, med hjälp av Sinatra-webbappens ramverk och Redis-nyckelvärdesbutiken.
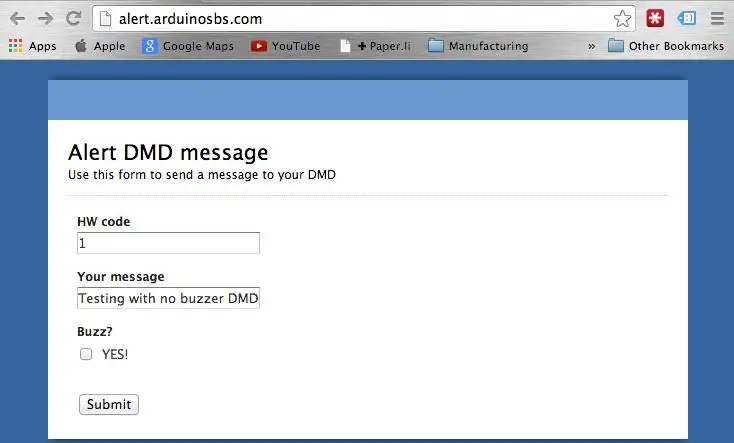
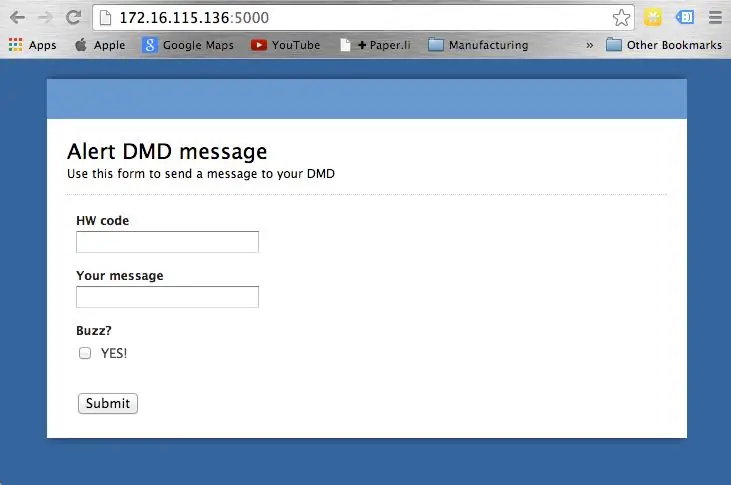
Ta en titt på hemsidan (visa den första bifogade bilden i detta steg), där formuläret väntar på ett nytt meddelande från användaren.
Det första fältet accepterar en numerisk hårdvarukod. Det är en kod som låter dig rikta in ett specifikt Home Alert -system, eftersom varje kan ges en unik kod. Eller så kan du ha flera hemvarningar som delar samma kod, så att samma meddelande visas på flera platser.
Meddelandet du vill visa går till det andra fältet. All text du skriver in där kommer att visas i DMD.
Om du vill göra lite ljud, kolla Ja! kryssrutan, och summern kommer säkert att få uppmärksamhet hos alla i närheten.
I den här artikeln visar jag dig hur du bygger ditt eget Home Alert -system, både Arduino -hårdvara och programvara, samt Sinatra mini -webbapplikation.
Låt oss börja!
Steg 1: Hårdvaran



DMD är gadgets kontaktpunkt. Jag kunde ha gått med en liten LCD -skärm, men huvudidén för detta projekt var att producera något som kan ses och höras på avstånd. För den visuella delen behövde jag något stort och ljust, och den här Freetronics -skärmen är precis vad jag behövde. Varje panel innehåller en rad 16x32 lysdioder, och du kan hålla ihop flera av dessa för att skapa mycket större skärmar. Detta är något jag skulle vilja göra inom en snar framtid.
DMD levereras med ett lättanvänt Arduino -bibliotek. den kommunicerar med Arduino via höghastighets-SPI. Jag kunde hämta biblioteket från Freetronics Github -sida, sedan skjuta upp demoskissen och få det att fungera inom några minuter efter att rutan öppnades. Jag blev förvånad över att se en så ljus skärm som bara använder ström från Arduino. Om du vill tillfälligt blinda dina tittare kan du ansluta en dedikerad strömförsörjning till denna DMD. Om detta inte får deras uppmärksamhet, kommer ingenting att göra!
Fysiskt mäter den här skärmen 320 mm (W), 160 mm (H) och 14 mm (D).
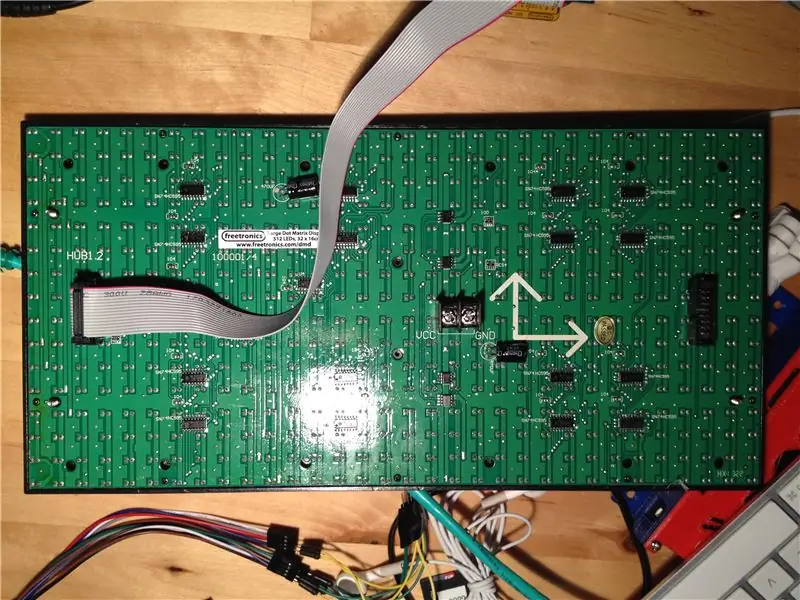
Bakpanelen innehåller kontakterna för den externa strömmen, 5V med minst 4Amps kapacitet, Arduino-kontakten märkt HUB1, och kontakten för ytterligare serier på andra sidan. Enligt dokumentationen kan du kedja upp till fyra DMD: er.
DMD styrs av en Arduino Uno. Freetronics tillhandahåller en mycket bekväm "DMDCON" -kontakt som bara snäpps direkt på rätt SPI och datapinnar.
Förutom DMD använde jag en Arduino Uno, ett Ethernet-sköld, en realtidsklocka, en summer och en DHT22. För alla dessa komponenter har jag skapat föreläsningar som beskriver hur de fungerar i min Udemy -kurs. (Skamlös självkampanj: registrera dig för min e-postlista på arduinosbs.com och få en kupong som ger dig rabatterad tillgång till alla 55 föreläsningar).
Realtidsklockan, en breakout baserad på DS18072-klockan IC, är en I2C-enhet så den är ansluten till Unos analoga stift 1 och 2, som implementerar I2C-bussen.
Summern är ansluten till digital stift 3, varifrån jag styr den med hjälp av ton () -funktionen.
DHT22-sensorn är ansluten till den digitala stift 2. Var noga med att ansluta 10KΩ uppdragningsmotstånd mellan 5V-ledningen och datalinjen.
Steg 2: Arduino -skissen
Skissen är inte stor när det gäller antalet rader, men den tar nästan ut Unos tillgängliga flashminne tack vare alla inkluderade bibliotek. Det finns gott om utrymme för minnesoptimering, men eftersom jag är i prototypstadiet är det ett projekt för en annan dag. Denna kod är tillgänglig på Github.
Här är skissen med inbäddade kommentarer (se PDF -bilaga).
Huvudansvaret för denna skiss är att göra Arduino till konsument av en webbtjänst. Webbtjänsten är en enkel webbplats med två slutpunkter, en för en mänsklig användare att komma åt via en webbläsare och skicka in en textsträng som de vill visa på DMD, och en annan där Arduino kommer åt för att hämta den textsträngen.
Ladda ner och läs den bifogade PDF -filen, den innehåller inbäddade kommentarer som beskriver dess funktion.
Steg 3: Sinatra tar scenen

Det finns många sätt att skapa webbplatser och webbtjänster. Från programmeringsspråk med webbstödjande bibliotek till fullständiga ramverk, det kan vara förvirrande och svårt att välja ett för det här jobbet.
Jag har använt och lekt med ett stort antal webbapplikationstekniker och tycker att Sinatra är perfekt för att bygga webbtjänster och små webbplatser. I synnerhet när jag bygger en webbtjänst för att stödja en Arduino -gadget är Sinatra ett riktigt bra val.
Vad är Sinatra, och varför är det ett så bra val? Jag är glad att du frågade!
Sinatra är ett språk för snabb utveckling av webbapplikationer. Det är byggt ovanpå Ruby, ett mycket populärt och uttrycksfullt skriptspråk för allmänna ändamål. Du kan höra Sinatra kallas "DSL", ett domänspecifikt språk. Domänen här är webben. Nyckelorden (ord) och syntaxen som skapats för Sinatra är sådan att det gör det enkelt och snabbt för människor att skapa webbapplikationer.
I en tid där så kallade "opinionsbildade" ramar för webbapputveckling som Ruby on Rails och Django är superpopulära, fångar Sinatra den motsatta änden av spektrumet. Ruby on Rails och Django kräver att programmeraren följer en specifik konvention och sätt att göra saker (vilket i sin tur innebär en brant och lång inlärningskurva), men Sinatra ställer inga sådana krav.
Sinatra är konceptuellt mycket enklare än Rails och Djangos i världen. Du kan komma igång med ett webbprogram som kan interagera med din Arduino inom några minuter.
Jag kommer att demonstrera med ett exempel. Så här ser en Sinatra minimal webbapp ut (läs bara följande för tillfället, gör faktiskt inte detta på din dator eftersom du förmodligen inte har förutsättningarna för detta ännu):
I en enda fil, låt oss kalla det my_app.rb, lägg till den här texten:
kräver 'sinatra'get'/'gör "Hej, värld!" slut
Starta appen på kommandoraden så här:
rubin min_app.rb
Din app startar och du kommer att se den här texten i konsolen:
peter@ubuntu-dev: ~/arduino/sinatra_demo $ ruby my_app.rbPuma 2.8.1 börjar …* Min tråd: 0, max tråd: 16* Miljö: utveckling* Lyssnar på tcp: // localhost: 4567 == Sinatra/1.4.4 har tagit scenen 4567 för utveckling med backup från Puma
Appen är nu redo att ta emot en kundförfrågan. Öppna en webbläsare, peka den till https:// localhost: 4567, och det här är vad du kommer att se (se bifogad skärmdump).
Det är fyra enkla kodrader i en enda fil. Däremot skulle Rails ha krävt över hundra filer, genererade helt enkelt för att uppfylla ramens krav. Missförstå mig inte, jag älskar Rails, men verkligen? …
Så Sinatra är enkel och snabb att köra. Jag antar att du inte vet något om Ruby, Sinatra och applikationsdistribution till molnet, så i nästa avsnitt tar jag dig steg för steg från noll till distribution av din Arduino -webbtjänst till molnet.
Steg 4: Konfigurera din utvecklingsmaskin
Sinatra är baserat på programmeringsspråket Ruby. Så du måste installera Ruby innan du installerar Sinatra.
Du måste också installera en nyckelvärdesbutiksserver som heter Redis. Tänk på Redis som en databas som lagrar data mot en nyckel. Du använder nyckeln för att hämta data, och den är optimerad för snabbhet snarare än flexibilitet i datastrukturerna som en traditionell relationsdatabas är utformad för. Home Alert lagrar sina meddelanden i Redis.
Steg 5: Ruby på Mac eller Linux
Om du använder en Mac- eller Linux -dator rekommenderar jag att du använder RVM för att installera och hantera din Ruby -installation (RVM: Ruby Version Manager). Instruktionerna för att installera Ruby med RVM finns på den här sidan, eller bara kopiera och klistra in det här kommandot i ditt skal:
curl -sSL https://get.rvm.io | bash -s stabil --ruby
Luta dig tillbaka, slappna av och vänta på att nedladdningen, sammanställningen och installationen av RVM och Ruby ska slutföras.
Steg 6: Ruby på Windows
Om du använder Windows rekommenderar jag att du följer den här guiden på Ruby Installer for Windows -webbplatsen och använder installationsprogrammet.
Steg 7: Kontrollera och ställ in din rubin
I skrivande stund är den senaste stabila Ruby -versionen 2.1.1.p76. Du kan kontrollera versionen som installerades med RVM genom att skriva detta:
rvm info
Mycket information om RVM och Ruby kommer att visas. I mitt fall är detta Ruby -avsnittet:
ruby: tolk: "ruby" version: "2.1.1p76" datum: "2014-02-24" plattform: "x86_64-linux" patchlevel: "2014-02-24 revision 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 revision 45161) [x86_64-linux]"
Jag rekommenderar att du också använder Ruby 2.1.1, så om du ser något äldre än så, uppgradera så här:
rvm installera 2.1.1
Detta kommer att installera Ruby 2.1.1. RVM -projektplatsen innehåller mycket information om RVM och hur du hanterar din Ruby -installation.
Steg 8: Installera Sinatra (alla plattformar)
I Ruby delas koden som paket som kallas "pärlor". Koden som utgör Sinatra kan installeras på din dator som en pärla så här:
pärla installera sinatra
Den här raden hämtar all kod och dokumentation och installerar den på din dator.
Steg 9: Redis på Mac eller Linux
Det är enkelt att konfigurera Redis på Mac eller Linux. Processen förklaras på Redis webbplats. Öppna skalterminalen och skriv in dessa kommandon:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz $ cd redis-2.8.7 $ make
Kör Redis genom att skriva:
$ src/redis-server
… och du är klar!
Steg 10: Gör om på Windows
Redis på Windows rekommenderas endast för utveckling, och du måste kompilera det med den kostnadsfria utvecklingsmiljön för Visual Studio Express. Det tar lite tid att få det att fungera, men det fungerar bra och är värt ansträngningen. Följ instruktionerna på projektets Github -sida. Där hittar du också en länk till Visual Studio Express -sidan.
Steg 11: Skapa webbtjänstprogrammet

Låt oss bygga programmet och köra det på din utvecklingsmaskin. Vi kommer att justera Arduino -skissen för att ansluta till denna instans av applikationen medan vi testar den. När vi är övertygade om att allt fungerar bra distribuerar vi till molnet och uppdaterar skissen för att använda molninstansen.
Här är Ruby -koden, allt i en enda fil som heter "web.rb" (den här koden finns på Github).
Viktigt: Ladda ner och läs den bifogade PDF -filen, den innehåller detaljerade inbäddade kommentarer (gör detta innan du fortsätter!).
Du kan nu testa ditt Home Alert -system. I din skiss, ändra WEBBPLATSEN och WEBBPLATS -konstanterna för att peka på din utvecklingsmaskin och portnummer för din utvecklings Sinatra -server. I mitt fall har jag en utvecklingsmaskin på IP 172.16.115.136, och utvecklingen Sinatra -servern lyssnar på port 5000, så mina skissinställningar är:
#define HW_ID "123" #define WEBSITE “172.16.115.136:5000”#define WEBPAGE“/get_message/"
Denna IP -adress är endast tillgänglig för enheter i mitt hemnätverk.
HW_ID -inställningen representerar "hårdvaru -ID", det vill säga det ID till vilket Arduino som styr DMD kommer att identifiera sig för Sinatra -applikationen. Det är en mycket grundläggande typ av autentisering. Webbprogrammet kommer att överlämna ett meddelande till en Arduino som ber om det baserat på medföljande HW_ID. Du kan ha flera enheter med samma HW_ID, i så fall visar alla enheter samma meddelande. Om du vill ha "integritet" väljer du ett ID med massor av slumpmässiga tecken som andra människor inte kommer att kunna gissa. Var också försiktig, ingen kommunikation är krypterad.
Fortsätt nu och starta din Sinatra -app, skriv detta (förutsatt att du finns i Sinatra -projektmappen):
rubin web.rb
… och du kommer att se något liknande (vissa detaljer kan variera, så länge det inte kraschar är du ok):
10:42:18 webb.1 | började med pid 4911910: 42: 18 web.1 | Puma 2.8.1 startar … 10: 42: 18 web.1 | * Minsta tråd: 0, max tråd: 1610: 42: 18 web.1 | * Miljö: utveckling10: 42: 18 web.1 | * Lyssnar på tcp: //0.0.0.0: 5000
Rikta din webbläsare till platsen som servern lyssnar på, så ser du detta (se andra bilagan).
Ladda upp din skiss till Arduino, se till att den är ansluten till ditt lokala nätverk. Om allt går bra kommer Arduino att undersöka din webbtjänst en gång varje minut. Ge det ett meddelande att visa: I HW -kodfältet skriver du in samma ID som du ställde in för HW_ID -konstanten i skissen. Skriv något i fältet "Ditt meddelande" och markera "Buzz?" kryssruta.
Skicka in, vänta en minut och se ditt meddelande visas i DMD!
Steg 12: Distribuera till molnet med hjälp av Heroku
Nu när Home Alert arbetar med utveckling, låt oss få det att fungera i molnet. Det finns otaliga alternativ för distribution av webbapplikationer. Baserat på omfattningen och komplexiteten hos Home Alert, bestämde jag mig för att det inte är värt att sätta upp en egen virtuell privat server. Istället är det bättre att gå för en tjänst som Heroku, en programvärd. För min skala är Herokus fria nivå mer än tillräckligt. Även för Redis -komponenten kunde jag välja en gratis plan från en av många Redis -leverantörer som arbetar med Heroku.
Ändå är det lite ansträngning, som har att göra med att få min applikation något modifierad så att den kan följa Herokus specifikationer. Detaljerna finns här, men i huvudsak måste du lägga till dessa filer i ditt Sinatra -projekt (alla filer som följer kan laddas ner från mitt Github -konto):
* config.ru: Den berättar för Heroku vilken fil som innehåller programmet. Här är innehållet:
kräver './web'run Sinatra:: Ansökan
Den första raden pekar på web.rb, och den andra raden kör faktiskt din applikation.
* Gemfile: den innehåller de ädelstenar (paket med rubinkoder) som krävs av applikationen. Heroku kommer att titta inuti den här filen för att ta reda på vilken annan kod den behöver installera så att din applikation fungerar. Ett annat sätt att titta på Gemfile är att den innehåller en lista med beroenden för ditt projekt. Om någon av dessa beroenden inte är tillgängliga fungerar din applikation inte. Här är vad som finns i Gemfile för den här appen:
källa "https://rubygems.org" rubin "2.1.1" gem 'sinatra'gem' puma'gem 'redis'
Först ställer det in källförvaret för all Gem -kod till rubygems.org. Därefter krävs det att Ruby version 2.1.1 används för att köra programmet. Sedan listar de nödvändiga ädelstenarna: Sinatra, Puma (en bra Ruby -webbapplikationsserver) och Redis.
* Procfile: det berättar för Heroku hur du startar din server. Det finns bara en rad här:
web: rackup -s puma -p $ PORT
Denna rad säger att "web" är den enda typen av tjänster som krävs (du kan ha andra, som "arbetare", för bakgrundsbehandling), och för att starta tjänsten måste Heroku använda kommandot som kommer efter ":".
Du kan simulera vad Heroku ska göra genom att följa den här sekvensen på din utvecklingsmaskin (skriv bara in testet före pilen; det som följer pilen är bara en beskrivning av kommandot):
$> gem installerare -> installerar Bundler, som vet hur man hanterar Gemfile. $> buntinstallation -> Bundler behandlar Gemfile och installerar beroenden. $> rackup config.ru -> Rackup är ett verktyg som kan bearbeta config.ru -filen. Den levereras normalt med den senare versionen av Ruby, om den inte installerar den så här: gem installeringsställ.
Det sista steget leder till att din applikation faktiskt startas. Du bör se exakt samma utdata som när du startade det med ruby web.rb tidigare. Det är samma program som körs, bara med skillnaden att den andra metoden är hur Heroku startar den.
Vi är nästan redo att distribuera denna applikation till ditt Heroku -konto. Om du inte har en än, fortsätt och skapa en nu. Följ sedan snabbstartsguiden för att konfigurera ditt konto och din lokala utvecklingsmaskin, och särskilt Heroku Toolbelt.
Heroku Toolbelt installerar Heroku-kommandoradsklienten, Git (hanteringssystemet för öppen källkod) och Foreman (ett Ruby-verktyg som hjälper till att hantera Procfile-baserade applikationer).
När du har slutfört installationen av Heroku Toolbelt enligt instruktionerna på Heroku -webbplatsen, följ dessa steg för att få din applikation distribuerad (allt skrivs in på kommandoraden, i appens katalog):
$> heroku -inloggning -> Logga in på Heroku via kommandoraden $> git init -> Initiera ett Git -arkiv för din applikation $> git add. -> (lägg märke till pricken!) Lägg till alla filer i den aktuella katalogen till Git -förvaret $> git commit -m "init" -> Koppla in dessa filer i förvaret, med ett nytt meddelande $> heroku skapa -> Skapa ett nytt app på Heroku. Heroku kommer att ge din app ett slumpmässigt namn, ungefär "blazing-galaxy-997". Anteckna namnet och webbadressen så att du kan komma åt det via din webbläsare senare. Denna URL kommer att se ut så här: "https://blazing-galaxy-997.herokuapp.com/". Du måste också kopiera värdnamnet ("blazing-galaxy-997.herokuapp.com" -delen) i din nya applikation till WEBBPLATS-konstanten i din Arduino-skiss. Gör detta nu så att du inte glömmer senare. $> heroku -tillägg: lägg till rediscloud -> Lägger till gratisnivån för Rediscloud Redis -tjänsten i din applikation. Konfigurationsinställningar skapas automatiskt och görs tillgängliga för din applikation. $> git push heroku master -> Distribuera din kod till Heroku. Detta överför automatiskt koden, konfigurerar alla beroenden på Heroku och startar programmet. I slutet av processen kommer du att se ungefär så här: "https://blazing-galaxy-997.herokuapp.com distribuerad till Heroku", vilket innebär att din applikation nu finns live på det offentliga molnet! Grattis!
Fortsätt, prova!
Steg 13: Sätta ihop allt
Med din webbapplikation installerad laddar du upp den uppdaterade skissen till Arduino (kom ihåg att du uppdaterade WEBBPLATSKONSTANTEN för att peka på din produktionsinstans av webbprogrammet).
Använd din webbläsare för att komma åt din app på Heroku. Precis som i inledningen skriver du in ditt maskinvaru -ID i den första textrutan, ditt meddelande i den andra och markerar kryssrutan för att aktivera summern.
Ditt meddelande visas på DMD ungefär en minut senare om allt går bra!
Steg 14: Potential
Det finns så mycket mer du kan göra med ditt hemvarningssystem …
Att ha en Heroku -backend betyder att du kan lägga till mycket logik som kan lägga till fantastisk funktionalitet. Till exempel kan du lägga till applikationens förmåga att hantera upprepade aviseringar, bekräftelser eller styra ytterligare aviseringshårdvara, t.ex. stroboskoplampor etc. Du kan utvidga det till hemautomatiseringsområde och styra lampor och dörrar. Du kan lägga till flera DMD för att visa antingen olika meddelanden i varje eller ett enskilt meddelande i en kombinerad större display. Jag kliar bara på ytan av vad som är möjligt här!
Njut av!
Rekommenderad:
LED Smart Cloud Light: 11 steg (med bilder)

LED Smart Cloud Light: Detta är ett smart LED -moln som kan sättas ihop med minimala verktyg. Med handkontrollen kan du göra alla möjliga mönster och färgalternativ. Eftersom lysdioderna är individuellt adresserbara (varje lysdiod kan ha en annan färg och/eller ljusstyrka)
Pixel Cloud Ambient Wall Light: 6 steg (med bilder)

Pixel Cloud Ambient Wall Light: Ytterligare en ändring av ett Ikea -ljus, tillagda adresserbara lysdioder och en kontroller för att skapa något unikt. Designad för att användas i ett barns rum för mjukt omgivande ljus och som nattlampa. Detta projekt använder 56x APA102 adresserbara pixlar, en NLE
IOT Weather Cloud - Använda OpenWeatherMaps: 11 steg (med bilder)

IOT Weather Cloud - Använda OpenWeatherMaps: Detta är ett moln som hänger från taket i ett rum och spelar vissa mönster baserat på resultatet som returnerats från internet. Den hämtar väderdata från OpenWeatherMaps. Det kan styras manuellt via ett webbgränssnitt eller automatiskt
Arduino Swimming Pool Cloud Monitoring: 7 steg (med bilder)

Arduino Swimming Pool Cloud Monitoring: Huvudsyftet med detta projekt är att använda Samsung ARTIK Cloud för att övervaka pH och temperaturnivåer i pooler.Hardware Components: Arduino MKR1000 eller Genuino MKR1000 Jumper wire (generic) SparkFun pH Sensor Kit 1 x Resistor 4.7
Övervakning av vattenkvalitet med MKR1000 och ARTIK Cloud: 13 steg (med bilder)

Övervakning av vattenkvalitet med MKR1000 och ARTIK Cloud: Introduktion Huvudsyftet med detta projekt är att använda MKR1000 och Samsung ARTIK Cloud för att övervaka pH och temperaturnivåer i simbassänger. alkalinitet a
